Lighthouse Google là gì? Cách sử dụng Lighthouse Google từ A-Z
Lighthouse Google là gì? Cách sử dụng Lighthouse Google từ A-Z
Lighthouse Google vẫn luôn được coi là công cụ đo lường, cải thiện chất lượng website hàng đầu. Để biết lý do tại sao, mời bạn đến với bài viết của FPT Cloud dưới đây. Không những vậy, bạn còn nắm rõ cách chinh phục Lighthouse thông qua những tiêu chí đánh giá. Bên cạnh đó là tìm hiểu quy trình sử dụng trên các nền tảng khác nhau. Hãy nghiên cứu để website không ngừng hoàn thiện trong mắt Google.
Lighthouse Google là gì?
Lighthouse là công cụ mã nguồn mở tự động, được phát minh bởi chính Google. Mục đích chính là để phân tích, đo lường và cải thiện chất lượng website. Bạn có thể sử dụng công cụ cho tất cả các loại trang từ công khai cho đến yêu cầu xác thực.

Lighthouse Google trao cho các nhà quản trị cơ hội kiểm tra web toàn diện. Quy trình hoạt động đánh giá qua một loạt các tiêu chí. Bên cạnh khả năng phân tích, công cụ còn cung cấp lời khuyên hữu ích giúp nâng cao chất lượng.
Các tiêu chí trong Lighthouse
Phần này sẽ giải thích cụ thể hơn các tiêu chí được sử dụng trong Lighthouse Google. Mỗi một yếu tố trực tiếp đánh giá khía cạnh nhất định của website. Thông qua đó, bạn hiểu mình cần làm gì để cải thiện.
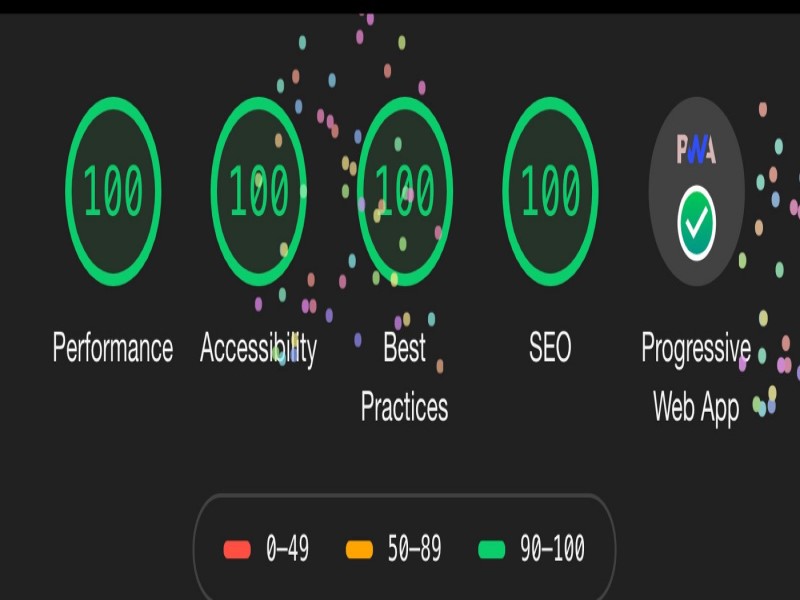
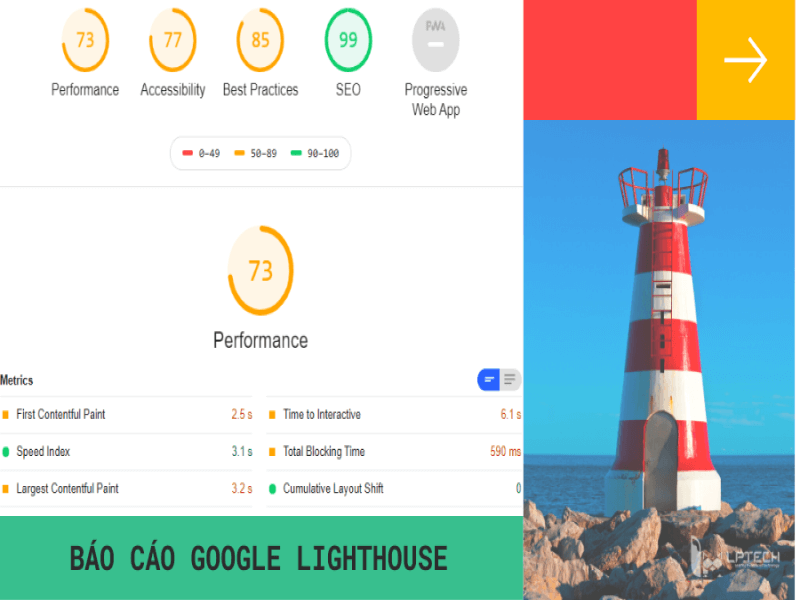
Performance
Performance chính là hiệu suất website, thể hiện thông qua các yếu tố như Back - End và Front - End. Nếu muốn nhận được điểm đánh giá cao cần chú ý đến:
- Optimize Images.
- Minify Css/Js.
- Tăng tốc độ web.
Khi website còn hạn chế trong việc tải trang, bạn nên tham khảo các Plugin hỗ trợ. Bên cạnh đó, trải nghiệm người dùng luôn là khía cạnh được quan tâm hàng đầu.
Trong danh mục này, Lighthouse Google phân tích tốc độ tải trang web, ứng dụng. Kết quả đưa ra dựa trên các chỉ số nhỏ, bao gồm:
- First Contentful Paint: Thời gian người dùng chờ để thấy văn bản hoặc hình ảnh đầu tiên hiển thị.
- Speed Index: Chỉ số tốc độ, cung cấp số liệu thống nhất để thể hiện khả năng tải trang.
- Largest Contentful Paint: Đo lường thời gian tải hoàn tất của phần lớn nhất trên web.
- Time to Interactive: Thời gian trước khi người dùng hoàn toàn tương tác với trang và nội dung.
- Total Blocking Time: Ước tính thời gian một ứng dụng cần phản ứng với đầu vào của người dùng. Hoạt động diễn ra tại cửa sổ, tính toán tối đa 5s trong khi Loading.
- Cumulative Layout Shift: Sự dịch chuyển bất ngờ của các yếu tố trang khi web vẫn đang tải xuống. Yếu tố thường thay đổi gồm: Font chữ, hình ảnh, video, contact form, các nút bấm…
Thông qua hàng loạt các tiêu chí nhỏ hơn, Lighthouse Google có thể đánh giá hiệu suất chính xác. Nhà quản trị nhanh chóng biết được điểm hạn chế đang nằm ở đâu.
Accessibility
Tiêu chí này cho biết web đã được tối ưu khả năng truy cập hay chưa. Đánh giá cụ thể theo thang điểm giúp người dùng nhận ra yếu tố cần phải cải thiện.

Cụ thể trong thực tế sẽ tiến hành kiểm tra nút và các liên kết. Qua đó, nhà quản trị xác nhận mô tả có đầy đủ hoặc hình ảnh gán chính xác thuộc tính hay không.
Best Practices
Best Practices là yếu tố quan trọng tiếp theo để Lighthouse Google đánh giá website. Muốn đạt chuẩn, trang của bạn bắt buộc phải thỏa mãn một số điều kiện bắt buộc.
Công cụ tập trung chủ yếu vào khía cạnh bảo mật và các tiêu chuẩn phát triển web hiện đại. Lighthouse phân tích xem nhà quản trị có đang áp dụng phiên bản HTTPS hay HTTP hay không.
Bên cạnh đó là việc kiểm tra nguồn. Những lỗ hổng trong thư viện JavaScript cũng được phát hiện ra.
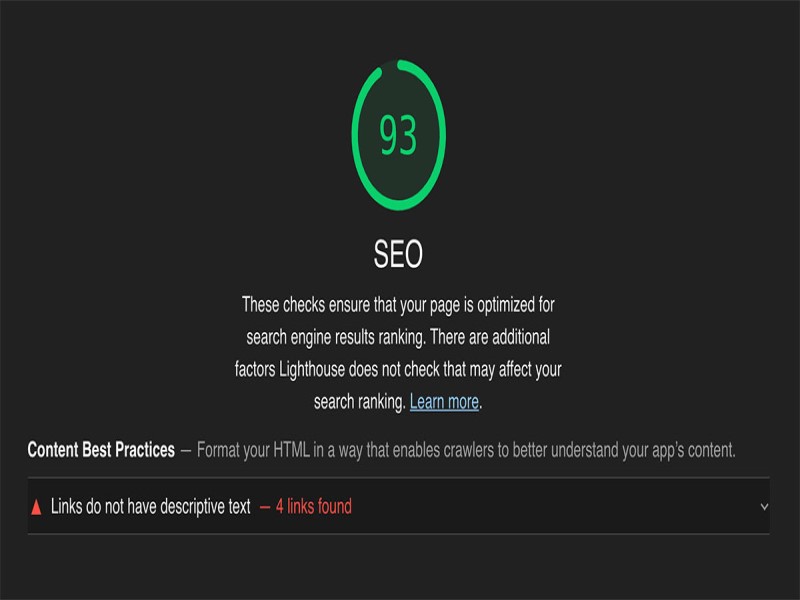
SEO
Lighthouse Google liên tục chạy thử nghiệm để xác định điểm số của một website. Qua đó phản ánh cơ hội trang của bạn được Index và hiển thị trong SERP có cao không.

Khi thực hiện các bài SEO, Lighthouse phát hiện ra những lỗi khiến trang không đạt điểm tối đa. Ngay lập tức, bạn cần biết lỗi phải sửa nằm ở đâu.
Công cụ đang thực hiện 13 cuộc kiểm tra trong danh mục SEO. Trong đó tập trung chủ yếu vào tính thân thiện với thiết bị Mobile. Tần suất ứng dụng thẻ như Canonicals, Hreflang, tiêu đề, Meta đều được đánh giá.
>>> Có thể bạn quan tâm: Google Formulir là gì? Cách tạo & sử dụng Google Formulir từ A-Z
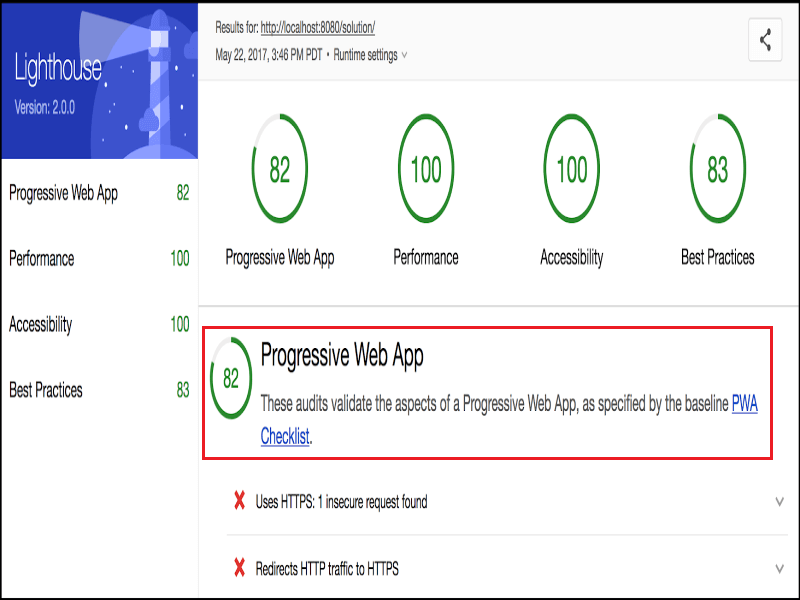
Progressive Web App
Progressive Web App là một nhóm các kỹ thuật tạo trải nghiệm tốt hơn trên nền tảng web. Bên cạnh việc tăng cường UX còn cung cấp nhiều tính năng khác như:

- Khả năng ngoại tuyến.
- Đẩy thông báo.
- Mức độ lưu trữ cục bộ tài nguyên.
Đây là một trong các hạng mục thực sự quan trọng đối với khả năng đánh giá của Lighthouse Google. Nhờ đó, người dùng cũng được chỉ ra các lỗi trong Progressive Web App, tiến hành chỉnh sửa.
Cách sử dụng Google Lighthouse trên các nền tảng
Cách sử dụng Lighthouse Google là khác nhau trên mỗi nền tảng. Nhìn chung, công cụ không yêu cầu thao tác phức tạp. Bạn có thể tự mình thiết lập trước khi nhờ đến sự hỗ trợ của đội ngũ IT.
| ✅Nền tảng | Các bước |
| ✅Chrome DevTools | - Truy cập vào website muốn kiểm tra bằng trình duyệt Google Chrome.- Nhấn F12 hoặc tổ hợp phím Ctrl – Shift – I để mở Developer Tools và chọn tab Audits.- Click mục “Perform an audit DevTools” để hiển thị danh sách các “Audit Categories”.- Đánh dấu tick vào các mục bạn cần phân tích.- Click vào “Run audit”.- Đợi từ 60 - 90 giây, Lighthouse Google sẽ tự động hiển thị kết quả phân tích của trang. |
| ✅Node Command line tool | - Tải trình duyệt Google Chrome cho Desktop.- Cài đặt phiên bản “Long-Term Support” của Node.- Cài Lighthouse Google bằng lệnh “npm install -g lighthouse”.- Tạo Audit qua cách sử dụng lệnh “lighthouse <url>.”.- Để hiển thị tùy chọn Audit, bạn code “lighthouse --help.” |
| ✅Chrome Extension | - Vào Chrome Webstore, tìm theo hướng Lighthouse Chrome Extension -> Add to Chrome.- Truy cập đối tượng web muốn Audit.- Chọn ký hiệu Extension Lighthouse nằm ở góc phải thanh Chrome Address Bar. Nếu không, bạn chọn cách mở menu của Chrome và click vào Lighthouse để kích hoạt Extension.- Chọn Generate Report, Lighthouse Google sẽ tiến hành chạy kiểm tra web và báo cáo kết quả. |
Hướng dẫn chia sẻ & xem báo cáo Lighthouse trực tuyến
Chia sẻ và xem báo cáo trực tuyến chắc chắn là nhu cầu của tất cả mọi người. Lighthouse Google hỗ trợ hoạt động này dưới hai dạng khác nhau. Bạn có thể tùy chọn phương tiện phù hợp nhất với bản thân.
Share bằng JSON
Lighthouse Viewer cần có JSON output phục vụ cho việc chia sẻ báo cáo. Dựa vào Workflow bạn đang dùng để thực hiện theo hướng sau:

- Nếu dùng Lighthouse trong Chrome DevTools, bạn chỉ cần click vào nút Download Report để tải xuống và chia sẻ.
- Nếu dùng Lighthouse Google trong Command line, bạn chạy lệnh “lighthouse --output json --output-path <path/for/output.json>”.
- Đối với bản Lighthouse Extension, bạn click Export -> Save as JSON.
Muốn xem dữ liệu phân tích, bạn mở Lighthouse Viewer trong Chrome. Sau đó, hãy kéo file JSON vào trang Viewer để báo cáo được hiển thị.
Một cách khác là kích chuột vào vị trí bất kỳ trên trang. Lúc này, cửa sổ mới xuất hiện để bạn chọn file JSON mình muốn xem.
>>> Có thể bạn quan tâm: GitLab là gì? Cách cài đặt, sử dụng GitLab trên các hệ điều hành
Dưới dạng GitHub Gists
Bạn có thể xem báo cáo Lighthouse Google dưới dạng GitHub Gists bí mật. Cụ thể quy trình triển khai 4 bước như sau:
- Click vào Export -> Open In Viewer sau khi nhận được báo cáo. Hình thức xuất hiện đặt tại vị trí đường link: https://googlechrome.github.io/lighthouse/viewer/.
- Nhấn nút Share trong Viewer. Lúc này, màn hình xuất hiện cửa sổ yêu cầu quyền truy cập GitHub.
- Bạn có thể xuất file báo cáo phân tích Gist từ phiên bản CLI của Lighthouse Google. Điều cần làm là tạo file Gist thủ công bằng cách copy - paste dữ liệu từ tệp JSON output vào Gist.
- Để xem báo cáo, bạn thêm “?gist=<ID>” vào URL của Viewer. Lúc này, URL sẽ có dạng: https://googlechrome.github.io/lighthouse/viewer/?gist=<ID>.
Trong quá trình chuyển đổi, bạn lưu ý thực hiện đầy đủ các bước. Các thao tác chuyển đổi hoặc chèn thêm ký tự phải nhập chuẩn xác.
Từ những kiến thức đã phân tích có thể thấy rằng đây là công cụ rất quan trọng. Vai trò phát huy mạnh mẽ trong quá trình xây dựng, thiết kế và tối ưu website.
Để trang đạt kết quả tốt hơn, bạn cần hiểu rõ cách thức sử dụng. FPT Cloud hy vọng những chia sẻ về Lighthouse Google giúp hiệu suất tổng thể của bạn nhanh chóng được cải thiện.
Liên hệ với chúng tôi để biết thêm thông tin chi tiết về dịch vụ của FPT Smart Cloud
- Website: https://fptcloud.com/
- Fanpage: https://www.facebook.com/fptsmartcloud
- Email: [email protected]
- Hotline: 1900 638 399