Blogs Tech
Danh mục
Chia sẻ kiến thức FPT Cloud
Top 13+ dịch vụ lưu trữ dữ liệu đám mây uy tín, bảo mật nhất
08:59 09/01/2025
Dịch vụ lưu trữ dữ liệu đang trở thành giải pháp không thể thiếu trong thời đại số hóa, khi nhu cầu bảo quản và chia sẻ thông tin trực tuyến ngày càng bùng nổ. Lựa chọn đúng công cụ lưu trữ phù hợp không chỉ giúp doanh nghiệp tối ưu hóa hoạt động mà còn đảm bảo an toàn cho dữ liệu quan trọng. Cùng FPT Cloud so sánh các giải pháp lưu trữ phổ biến để tìm ra lựa chọn lý tưởng cho bạn!
Dưới đây là bảng tóm tắt các dịch vụ lưu trữ đám mây phổ biến, giúp bạn dễ dàng so sánh và lựa chọn dịch vụ phù hợp nhất với nhu cầu:
Dịch Vụ Lưu Trữ
Dung Lượng Miễn Phí
Dung Lượng Trả Phí
Giá Cả
Nền Tảng Hỗ Trợ
OneDrive
5GB
100GB - 6TB
Từ 1.99 USD/tháng
Windows, macOS, Android, iOS
Google Drive
15GB
100GB - 2TB
Từ 1.99 USD/tháng
Windows, macOS, Android, iOS
Box
10GB
100GB - 1TB
Từ 5 USD/tháng
Windows, macOS, Android, iOS
Dropbox
2GB
2GB - 3TB
Từ 9.99 USD/tháng
Windows, macOS, Android, iOS
Mega
20GB
400GB - 16TB
Từ 5.99 USD/tháng
Windows, macOS, Linux, Android, iOS
Mediafire
10GB
1TB - 100TB
Từ 3.75 USD/tháng
Windows, macOS, Android, iOS
Resilio Sync
Không có
Tùy chỉnh
Từ 6 USD/tháng
Windows, macOS, Linux, Android, iOS
iCloud
5GB
50GB - 2TB
Từ 0.99 USD/tháng
macOS, iOS
SpiderOak ONE
Không có
150GB - 2TB
Từ 6 USD/tháng
Windows, macOS, Linux
Tresorit
Không có
500GB - 2TB
Từ 12.5 EUR/tháng
Windows, macOS, Linux, Android, iOS
Yandex Disk
10GB
100GB - 1TB
Từ 3 USD/tháng
Windows, macOS, Linux, Android, iOS
IceDrive
10GB
150GB - 5TB
Từ 1.67 USD/tháng
Windows, macOS, Linux, Android, iOS
>>> Xem thêm: Disaster Recovery – Dịch vụ khôi phục hệ thống sau thảm họa
1. Các loại dịch vụ lưu trữ dữ liệu phổ biến
1.1. OneDrive
OneDrive là một trong những dịch vụ lưu trữ dữ liệu hàng đầu hiện nay, được tích hợp mạnh mẽ trong hệ sinh thái Microsoft 365. Với tính năng đồng bộ hóa linh hoạt, bạn có thể dễ dàng truy cập, chỉnh sửa dữ liệu trên mọi thiết bị như Windows, macOS, iOS, hay Android. Đặc biệt, OneDrive hỗ trợ chia sẻ tệp thông minh, cho phép người dùng gửi liên kết an toàn hoặc làm việc nhóm trực tiếp trên các ứng dụng như Word, Excel, PowerPoint.
Tính năng nổi bật của OneDrive
Đồng bộ hóa linh hoạt: Cập nhật dữ liệu tự động giữa tất cả thiết bị.
Chia sẻ tệp dễ dàng: Gửi liên kết an toàn và chia sẻ tài liệu trực tiếp trên các ứng dụng Office.
Tích hợp mạnh mẽ với Microsoft 365: Tạo, chỉnh sửa và lưu tài liệu ngay trên OneDrive.
Giá cả và gói dịch vụ
Gói miễn phí: 5GB dung lượng lưu trữ cho người dùng mới.
Gói trả phí:
1TB dung lượng với chi phí chỉ từ 50.000 VNĐ/tháng.
Bao gồm các ứng dụng Office bản quyền như Word, Excel, PowerPoint.
Dung lượng lưu trữ
5GB miễn phí cho người dùng mới.
1TB dung lượng cho gói trả phí với mức chi phí hợp lý.
Khả năng mở rộng: Dễ dàng nâng cấp khi nhu cầu tăng cao.
Về bảo mật, OneDrive sử dụng công nghệ mã hóa đầu cuối và hỗ trợ xác thực hai yếu tố (2FA), đảm bảo an toàn tuyệt đối cho dữ liệu của bạn. Tính năng phục hồi dữ liệu dễ dàng như "Recycle Bin" hay lịch sử phiên bản cũng giúp bạn yên tâm khi sử dụng. Đặc biệt, dịch vụ còn cho phép bạn tích hợp với Microsoft Teams, giúp lưu trữ và quản lý dữ liệu hiệu quả hơn trong môi trường làm việc nhóm.
[caption id="attachment_57389" align="aligncenter" width="800"] OneDrive đang thu hút sự quan tâm của người dùng với tính tiện lợi của nó[/caption]
1.2. Google Drive
Google Drive là dịch vụ lưu trữ đám mây được phát triển bởi Google, mang lại cho người dùng một không gian lưu trữ an toàn và tiện lợi, với khả năng truy cập và chia sẻ tài liệu mọi lúc, mọi nơi. Được tích hợp mạnh mẽ với hệ sinh thái Google, dịch vụ này hỗ trợ mọi nhu cầu từ cá nhân đến doanh nghiệp.
Tính năng nổi bật của Google Drive
Lưu trữ đa dạng: Lưu trữ tất cả các loại tệp như văn bản, hình ảnh, video, và âm thanh.
Chia sẻ và cộng tác dễ dàng: Người dùng có thể chia sẻ tệp với nhiều người cùng lúc, chỉnh sửa và làm việc nhóm trực tiếp trong Google Docs, Sheets, Slides.
Tích hợp với Google Workspace: Tạo và lưu trữ tài liệu trên Google Docs, Sheets, Slides một cách liền mạch.
Tìm kiếm thông minh: Sử dụng công cụ tìm kiếm Google để dễ dàng tìm kiếm tài liệu trong kho lưu trữ.
Giá cả và gói dịch vụ
Gói miễn phí: 15GB dung lượng miễn phí cho người dùng mới, dễ dàng lưu trữ tài liệu cơ bản.
Gói trả phí:
100GB dung lượng với mức giá chỉ từ 29.000 VNĐ/tháng.
200GB dung lượng chỉ từ 49.000 VNĐ/tháng.
2TB dung lượng chỉ từ 149.000 VNĐ/tháng, phù hợp cho người dùng có nhu cầu lưu trữ cao.
Dung lượng lưu trữ
15GB miễn phí: Dung lượng lưu trữ miễn phí đủ cho các tài liệu văn phòng, hình ảnh và một số video.
Lựa chọn nâng cấp: Dễ dàng nâng cấp dung lượng lên 100GB, 200GB hoặc 2TB tùy theo nhu cầu sử dụng.
Dễ dàng mở rộng: Tăng dung lượng linh hoạt mà không bị gián đoạn công việc.
Google Drive cũng nổi bật với các tính năng bảo mật mạnh mẽ. Dữ liệu trên Google Drive được bảo vệ với mã hóa AES 128-bit, và bạn có thể sử dụng xác thực hai yếu tố (2FA) để tăng cường bảo mật. Chế độ phục hồi tệp cho phép người dùng khôi phục tài liệu đã xóa trong vòng 30 ngày.
Ngoài ra, dịch vụ này còn hỗ trợ tích hợp với các công cụ của Google như Google Photos, Google Calendar, và Gmail, giúp bạn quản lý và lưu trữ dữ liệu một cách tiện lợi trong một hệ sinh thái hoàn chỉnh.
[caption id="attachment_57390" align="aligncenter" width="800"] Google Drive được xem là một trong những giải pháp lưu trữ trực tuyến hàng đầu hiện nay[/caption]
1.3. Box
Box là dịch vụ lưu trữ dữ liệu đám mây chuyên nghiệp, được thiết kế dành riêng cho các doanh nghiệp với nhu cầu lưu trữ, chia sẻ và quản lý tài liệu một cách hiệu quả. Với tính năng bảo mật cao, khả năng hợp tác nhóm mạnh mẽ, Box mang lại giải pháp tối ưu cho việc lưu trữ và làm việc trực tuyến.
Tính năng nổi bật của Box
Lưu trữ và quản lý tài liệu dễ dàng: Box cho phép lưu trữ mọi loại tệp và hỗ trợ nhiều định dạng khác nhau như tài liệu văn bản, hình ảnh, video và bản vẽ CAD.
Chia sẻ và cộng tác nhóm: Chia sẻ tài liệu với đồng nghiệp hoặc đối tác một cách dễ dàng, đồng thời làm việc nhóm trong thời gian thực.
Quản lý quyền truy cập: Dễ dàng thiết lập quyền truy cập cho từng tệp và thư mục, đảm bảo chỉ những người có quyền mới có thể xem hoặc chỉnh sửa.
Tích hợp ứng dụng mạnh mẽ: Box tích hợp với nhiều ứng dụng văn phòng như Microsoft Office, Google Workspace, và Salesforce, giúp việc quản lý tài liệu trở nên thuận tiện hơn.
Giá cả và gói dịch vụ
Gói miễn phí: 10GB dung lượng miễn phí cho người dùng mới với giới hạn tải lên là 250MB/tệp.
Gói trả phí:
Gói Personal Pro: 100GB dung lượng với giá chỉ từ 10 USD/tháng.
Gói Business: Unlimited dung lượng cho doanh nghiệp, với các tính năng bảo mật và hợp tác mạnh mẽ, từ 15 USD/người/tháng.
Gói Enterprise: Dành cho các tổ chức lớn, với dung lượng không giới hạn và tính năng bảo mật cao cấp. Liên hệ trực tiếp để biết thêm chi tiết.
Dung lượng lưu trữ
10GB miễn phí cho người dùng cá nhân, đủ để lưu trữ các tài liệu cơ bản như ảnh, tài liệu văn bản.
100GB dung lượng cho gói Personal Pro, phù hợp với người dùng có nhu cầu lưu trữ vừa phải.
Lựa chọn dung lượng không giới hạn cho các gói Business và Enterprise, đáp ứng nhu cầu của doanh nghiệp lớn với hàng triệu tệp dữ liệu.
Về bảo mật, Box sử dụng mã hóa AES 256-bit để bảo vệ dữ liệu, đồng thời hỗ trợ xác thực hai yếu tố (2FA) giúp nâng cao bảo mật. Chế độ phục hồi dữ liệu giúp người dùng dễ dàng khôi phục các tệp đã bị xóa hoặc chỉnh sửa.
1.4. Dropbox
Dropbox là một trong những dịch vụ lưu trữ đám mây phổ biến nhất trên thế giới, cung cấp giải pháp lưu trữ, chia sẻ và cộng tác trực tuyến hiệu quả. Với giao diện thân thiện, tính năng mạnh mẽ và khả năng đồng bộ hóa linh hoạt, Dropbox là lựa chọn hàng đầu cho cả cá nhân và doanh nghiệp.
Tính năng nổi bật của Dropbox
Đồng bộ hóa tức thì: Tự động cập nhật tệp trên tất cả các thiết bị, giúp bạn truy cập tài liệu mọi lúc, mọi nơi.
Chia sẻ dễ dàng: Gửi tệp qua liên kết hoặc mời người khác tham gia chỉnh sửa trực tiếp.
Cộng tác nhóm: Làm việc cùng nhóm hiệu quả với tính năng ghi chú, bình luận và theo dõi thay đổi trên tệp.
Tích hợp linh hoạt: Hỗ trợ kết nối với Microsoft Office, Google Workspace, Zoom, Slack và nhiều công cụ khác.
Bảo mật cao cấp: Mã hóa AES 256-bit, hỗ trợ xác thực hai yếu tố (2FA) và quản lý quyền truy cập.
Giá cả và gói dịch vụ
Gói miễn phí:
2GB dung lượng miễn phí, phù hợp cho người dùng cá nhân lưu trữ cơ bản.
Gói trả phí:
Plus: 2TB dung lượng, giá từ 9.99 USD/tháng.
Family: 2TB dung lượng, sử dụng chung cho 6 tài khoản, giá từ 16.99 USD/tháng.
Professional: 3TB dung lượng, thêm các tính năng nâng cao, giá từ 16.58 USD/tháng.
Business: Dung lượng không giới hạn, thiết kế riêng cho doanh nghiệp, giá từ 15 USD/người/tháng.
Dung lượng lưu trữ
2GB miễn phí: Phù hợp cho nhu cầu lưu trữ tài liệu cơ bản.
2TB đến 3TB dung lượng: Lý tưởng cho người dùng cá nhân hoặc nhóm làm việc nhỏ.
Dung lượng không giới hạn: Dành cho các gói doanh nghiệp, đảm bảo đáp ứng mọi nhu cầu lưu trữ lớn.
[caption id="attachment_57394" align="aligncenter" width="800"] Dropbox là một trong những ứng dụng hàng đầu cung cấp dịch vụ lưu trữ đám mây[/caption]
>>> Xem thêm: Backup Service – Dịch vụ sao lưu dữ liệu đám mây
1.5. Mega
Mega là nền tảng lưu trữ dữ liệu đám mây được đánh giá cao nhờ tính bảo mật vượt trội và dung lượng lưu trữ lớn. Với giao diện thân thiện và mã hóa đầu cuối, Mega mang đến giải pháp lý tưởng cho cá nhân và doanh nghiệp muốn bảo vệ dữ liệu tối ưu.
Tính năng nổi bật của Mega
Mã hóa đầu cuối: Đảm bảo dữ liệu an toàn tuyệt đối, chỉ người dùng mới có thể truy cập.
Chia sẻ tệp an toàn: Tạo liên kết chia sẻ được bảo vệ bằng mật khẩu hoặc mã hóa.
Đồng bộ hóa đa thiết bị: Truy cập tệp trên mọi nền tảng, từ máy tính đến smartphone.
Dung lượng miễn phí lớn: Cung cấp 20GB miễn phí, cao hơn nhiều dịch vụ khác.
Cộng tác thời gian thực: Hỗ trợ chia sẻ thư mục và làm việc nhóm dễ dàng.
Giá cả và gói dịch vụ
Gói miễn phí:
20GB dung lượng miễn phí cho người dùng mới.
Gói trả phí:
Pro Lite: 400GB dung lượng, giá từ 5.85 USD/tháng.
Pro I: 2TB dung lượng, giá từ 11.71 USD/tháng.
Pro II: 8TB dung lượng, giá từ 23.43 USD/tháng.
Pro III: 16TB dung lượng, giá từ 35.14 USD/tháng.
Dung lượng lưu trữ
20GB miễn phí: Đáp ứng nhu cầu lưu trữ cơ bản.
400GB đến 16TB dung lượng: Phù hợp cho cả cá nhân và doanh nghiệp lớn.
Khả năng mở rộng linh hoạt, đáp ứng mọi yêu cầu lưu trữ.
Mega là giải pháp lý tưởng cho những ai cần dung lượng lớn và mức độ bảo mật cao. Chọn Mega để bảo vệ dữ liệu và tối ưu hóa khả năng lưu trữ ngay hôm nay!
[caption id="attachment_57395" align="aligncenter" width="800"] Mega là một cái tên mới mẻ nhưng đã nhanh chóng được công nhận là một dịch vụ tiềm năng[/caption]
1.6. Mediafire
MediaFire là dịch vụ lưu trữ đám mây phổ biến, được thiết kế để hỗ trợ người dùng lưu trữ và chia sẻ tệp nhanh chóng. Với giao diện đơn giản và các tính năng cơ bản, MediaFire phù hợp cho cả cá nhân và doanh nghiệp muốn lưu trữ dữ liệu hiệu quả mà không tốn kém.
Tính năng nổi bật của MediaFire
Chia sẻ tệp dễ dàng: Gửi liên kết tải xuống trực tiếp, không cần người nhận tạo tài khoản.
Tích hợp đa nền tảng: Hỗ trợ sử dụng trên máy tính, điện thoại và trình duyệt web.
Tải tệp nhanh chóng: Không giới hạn tốc độ tải xuống, giúp người dùng tiết kiệm thời gian.
Dung lượng miễn phí: Cung cấp 10GB miễn phí, có thể mở rộng lên 50GB thông qua các nhiệm vụ đơn giản.
Tổ chức tệp thông minh: Cho phép tạo thư mục và quản lý tệp một cách trực quan.
Giá cả và gói dịch vụ
Gói miễn phí:
10GB dung lượng miễn phí, mở rộng lên đến 50GB với các nhiệm vụ khuyến mãi.
Gói trả phí:
Pro: 1TB dung lượng, giá từ 3.75 USD/tháng.
Business: Dung lượng không giới hạn, giá từ 40 USD/tháng, phù hợp cho doanh nghiệp.
Dung lượng lưu trữ
10GB miễn phí: Đáp ứng nhu cầu lưu trữ cơ bản.
1TB dung lượng trả phí: Phù hợp cho cá nhân và nhóm làm việc nhỏ.
Dung lượng không giới hạn: Gói doanh nghiệp linh hoạt cho nhu cầu lưu trữ lớn.
1.7. Resilio Sync
Resilio Sync (trước đây là BitTorrent Sync) là một dịch vụ lưu trữ độc đáo cho phép người dùng đồng bộ hóa dữ liệu trực tiếp giữa các thiết bị mà không cần thông qua máy chủ đám mây. Đây là giải pháp lý tưởng cho những ai cần lưu trữ an toàn, tốc độ cao và không bị giới hạn dung lượng.
Tính năng nổi bật của Resilio Sync
Đồng bộ ngang hàng (P2P): Dữ liệu được truyền trực tiếp giữa các thiết bị, không lưu trên máy chủ trung gian, tăng tính bảo mật.
Không giới hạn dung lượng: Sử dụng toàn bộ dung lượng ổ cứng của bạn, không bị giới hạn bởi gói dịch vụ.
Tốc độ đồng bộ cao: Tận dụng tối đa băng thông, đặc biệt hiệu quả với các tệp lớn.
Bảo mật dữ liệu: Mã hóa AES 128-bit, đảm bảo an toàn khi truyền dữ liệu.
Hỗ trợ đa nền tảng: Hoạt động trên Windows, macOS, Linux, Android, và iOS.
Giá cả và gói dịch vụ
Gói miễn phí:
Hỗ trợ đồng bộ cơ bản giữa các thiết bị.
Gói Pro:
Giá từ 60 USD/một lần mua (cho bản quyền trọn đời).
Tính năng nâng cao như quyền kiểm soát truy cập, chọn đồng bộ từng tệp, và liên kết nhiều thư mục.
Dung lượng lưu trữ
Không giới hạn: Sử dụng dung lượng ổ cứng của bạn mà không phải trả thêm phí.
[caption id="attachment_54160" align="aligncenter" width="800"] Resilio Sync là một dịch vụ lưu trữ dữ liệu không cần internet[/caption]
1.8. iCloud
iCloud là dịch vụ lưu trữ đám mây của Apple, tích hợp chặt chẽ với các thiết bị thuộc hệ sinh thái của hãng như iPhone, iPad, MacBook. Với giao diện đơn giản và khả năng đồng bộ mạnh mẽ, iCloud là lựa chọn hàng đầu cho người dùng Apple muốn lưu trữ và bảo mật dữ liệu một cách dễ dàng.
Tính năng nổi bật của iCloud
Đồng bộ hóa tự động: Tự động lưu trữ ảnh, tài liệu, danh bạ, và nhiều dữ liệu khác trên tất cả các thiết bị Apple.
Bảo mật cao: Hỗ trợ mã hóa dữ liệu đầu cuối, bảo vệ quyền riêng tư của người dùng.
Chia sẻ tệp và thư mục: Dễ dàng chia sẻ dữ liệu với gia đình và bạn bè qua liên kết iCloud.
Tích hợp với ứng dụng Apple: Hoạt động liền mạch với Photos, Notes, iWork, và nhiều ứng dụng khác.
Find My iPhone: Hỗ trợ tìm kiếm thiết bị bị mất thông qua tài khoản iCloud.
Giá cả và gói dịch vụ
Gói miễn phí:
5GB dung lượng miễn phí cho mỗi tài khoản.
Gói trả phí (iCloud+):
50GB: 0.99 USD/tháng.
200GB: 2.99 USD/tháng.
2TB: 9.99 USD/tháng, hỗ trợ chia sẻ gia đình (Family Sharing).
Dung lượng lưu trữ
5GB miễn phí: Đáp ứng nhu cầu cơ bản như lưu trữ ảnh và tài liệu nhỏ.
Tùy chọn trả phí linh hoạt: 50GB, 200GB, hoặc 2TB để phù hợp với mọi nhu cầu sử dụng.
Tại sao nên chọn iCloud?
Dành riêng cho hệ sinh thái Apple: Tối ưu hóa trải nghiệm người dùng trên iPhone, iPad, và MacBook.
Bảo mật và tin cậy: Dữ liệu được lưu trữ an toàn với công nghệ mã hóa tiên tiến.
Dễ dàng sử dụng: Giao diện thân thiện, dễ thao tác ngay cả với người dùng mới.
[caption id="attachment_54156" align="aligncenter" width="800"] Dịch vụ lưu trữ dữ liệu của Apple[/caption]
1.9. SpiderOak ONE
SpiderOak ONE là dịch vụ lưu trữ đám mây được thiết kế đặc biệt cho những ai chú trọng đến tính bảo mật và quyền riêng tư. Với chính sách "Zero-Knowledge," SpiderOak ONE đảm bảo rằng không ai, kể cả nhà cung cấp, có thể truy cập dữ liệu của bạn.
Tính năng nổi bật của SpiderOak ONE
Zero-Knowledge Privacy: Tất cả dữ liệu được mã hóa đầu cuối, đảm bảo tính bảo mật tuyệt đối.
Đồng bộ dữ liệu thông minh: Đồng bộ hóa dữ liệu trên nhiều thiết bị mà không cần máy chủ trung gian.
Khôi phục dữ liệu: Lưu trữ các phiên bản cũ của tệp, giúp khôi phục dễ dàng khi cần thiết.
Chia sẻ an toàn: Tính năng ShareRoom cho phép chia sẻ dữ liệu qua liên kết mã hóa bảo mật.
Hỗ trợ đa nền tảng: Tương thích với Windows, macOS, Linux và các thiết bị di động.
Giá cả và gói dịch vụ
Không có gói miễn phí: SpiderOak tập trung vào dịch vụ cao cấp.
Gói trả phí:
150GB: 6 USD/tháng.
400GB: 11 USD/tháng.
2TB: 14 USD/tháng.
Dung lượng lưu trữ
150GB - 2TB: Lựa chọn phù hợp cho cá nhân và doanh nghiệp nhỏ với nhu cầu lưu trữ bảo mật cao.
1.10 Tresorit
Tresorit là dịch vụ lưu trữ đám mây nổi bật với tính bảo mật hàng đầu, được thiết kế đặc biệt để bảo vệ dữ liệu của người dùng trước các rủi ro trực tuyến. Với cơ chế mã hóa đầu cuối và khả năng kiểm soát truy cập chi tiết, Tresorit là lựa chọn lý tưởng cho cá nhân và doanh nghiệp quan tâm đến quyền riêng tư.
Tính năng nổi bật của Tresorit
Mã hóa đầu cuối: Dữ liệu được mã hóa trước khi tải lên và chỉ người dùng có quyền giải mã.
Kiểm soát truy cập linh hoạt: Quy định quyền hạn truy cập và chỉnh sửa tệp cho từng người dùng hoặc nhóm.
Chia sẻ dữ liệu an toàn: Tạo liên kết được bảo vệ bằng mật khẩu và thời hạn sử dụng.
Lưu trữ dữ liệu ở châu Âu: Tuân thủ GDPR, đảm bảo tiêu chuẩn bảo mật cao nhất.
Hỗ trợ đa nền tảng: Tương thích với Windows, macOS, Linux, Android, và iOS.
Giá cả và gói dịch vụ
Không có gói miễn phí: Tresorit tập trung vào dịch vụ cao cấp.
Gói trả phí:
Personal (500GB): 12.5 EUR/tháng (thanh toán hàng năm).
Business Standard (1TB/người dùng): 10 EUR/người/tháng.
Business Advanced: Tùy chỉnh theo nhu cầu doanh nghiệp.
Dung lượng lưu trữ
500GB - 1TB/người dùng: Tùy chọn đa dạng, đáp ứng nhu cầu cá nhân và tổ chức.
[caption id="attachment_54158" align="aligncenter" width="800"] Tresorit cho phép tự động sao lưu dữ liệu[/caption]
1.11. Yandex Disk
Yandex Disk là dịch vụ lưu trữ đám mây được phát triển bởi Yandex, công ty công nghệ hàng đầu tại Nga. Với giao diện thân thiện, tính năng chia sẻ linh hoạt và mức giá hợp lý, Yandex Disk là lựa chọn phù hợp cho cả cá nhân và doanh nghiệp.
Tính năng nổi bật của Yandex Disk
Đồng bộ hóa linh hoạt: Tự động đồng bộ tệp và thư mục trên nhiều thiết bị.
Chia sẻ dễ dàng: Cung cấp liên kết công khai để chia sẻ tệp nhanh chóng.
Xem tệp trực tuyến: Hỗ trợ mở tài liệu, hình ảnh, và video trực tiếp trên nền tảng web mà không cần tải về.
Sao lưu tự động: Lưu trữ ảnh và video từ thiết bị di động mà không lo mất dữ liệu.
Hỗ trợ đa nền tảng: Sử dụng được trên Windows, macOS, Linux, Android, và iOS.
Giá cả và gói dịch vụ
Gói miễn phí:
10GB dung lượng miễn phí.
Gói trả phí (Yandex Disk Pro):
100GB: 3 USD/tháng.
1TB: 10 USD/tháng.
Dung lượng lưu trữ
10GB miễn phí: Phù hợp với nhu cầu cơ bản.
100GB - 1TB trả phí: Đáp ứng nhu cầu lưu trữ lớn hơn.
1.12. Dịch vụ lưu trữ đám mây IceDrive
IceDrive là một dịch vụ lưu trữ đám mây mới nổi, mang đến trải nghiệm lưu trữ dữ liệu độc đáo với công nghệ tiên tiến và giao diện thân thiện. Điểm đặc biệt của IceDrive là khả năng hoạt động như một ổ đĩa ảo, giúp bạn dễ dàng quản lý tệp ngay trên máy tính mà không cần tải xuống.
Tính năng nổi bật của IceDrive
Giao diện ổ đĩa ảo: Cho phép truy cập và quản lý dữ liệu trực tiếp từ máy tính như một ổ đĩa cục bộ.
Mã hóa hai đầu: Đảm bảo bảo mật tuyệt đối với công nghệ mã hóa client-side.
Tốc độ cao: Hỗ trợ truyền tải dữ liệu nhanh chóng và mượt mà.
Truy cập đa thiết bị: Đồng bộ hóa và truy cập dữ liệu trên Windows, macOS, Linux, Android, và iOS.
Không quảng cáo: Mang lại trải nghiệm sử dụng liền mạch, không bị gián đoạn bởi quảng cáo.
Giá cả và gói dịch vụ
Gói miễn phí:
10GB dung lượng miễn phí.
Gói trả phí:
150GB: 1.67 USD/tháng (thanh toán hàng năm).
1TB: 4.99 USD/tháng.
5TB: 14.99 USD/tháng.
Dung lượng lưu trữ
10GB miễn phí: Phù hợp với người dùng cá nhân.
150GB - 5TB trả phí: Đáp ứng nhu cầu lưu trữ lớn của cá nhân và doanh nghiệp.
>>> Xem thêm: Kubernetes là gì? Chức năng và cơ chế hoạt động chi tiết
2. Lợi ích của dịch vụ lưu trữ dữ liệu
Dịch vụ lưu trữ dữ liệu trực tuyến không chỉ giúp bạn bảo vệ dữ liệu quan trọng mà còn mang đến sự tiện lợi và linh hoạt trong việc quản lý và chia sẻ thông tin. Dưới đây là những lợi ích nổi bật mà bạn có thể tận dụng khi sử dụng dịch vụ này:
Sao lưu thông tin: Bạn có thể dễ dàng lưu trữ dữ liệu quan trọng trên dịch vụ lưu trữ đám mây để đảm bảo rằng các tệp tin quan trọng không bị mất trong trường hợp thiết bị của bạn gặp sự cố hoặc bị mất.
Đồng bộ dữ liệu giữa các thiết bị: Dịch vụ lưu trữ đám mây cho phép đồng bộ hóa dữ liệu trên nhiều nền tảng, giúp bạn truy cập tệp tin từ cả máy tính, điện thoại hoặc máy tính bảng một cách nhanh chóng và hiệu quả.
[caption id="attachment_54153" align="aligncenter" width="800"] Dịch vụ lưu trữ dữ liệu mang đến sự tiện lợi và linh hoạt trong việc quản lý và chia sẻ thông tin[/caption]
Chia sẻ tệp dễ dàng: Bạn có thể dễ dàng chia sẻ dữ liệu với người khác bằng cách gửi liên kết hoặc cấp quyền truy cập. Điều này rất tiện lợi khi cần chia sẻ tài liệu hoặc hình ảnh mà không cần sử dụng email hay thiết bị lưu trữ khác.
Bảo mật dữ liệu an toàn: Dữ liệu của bạn được lưu giữ tại các trung tâm dữ liệu chuyên nghiệp, đảm bảo an toàn và bảo vệ khỏi mất mát.
Khôi phục dữ liệu thuận tiện: Nếu dữ liệu trên thiết bị của bạn bị mất, bạn có thể khôi phục lại từ bản sao lưu trực tuyến một cách nhanh chóng và hiệu quả, đảm bảo tính liên tục của công việc và thông tin.
3. Các yếu tố cần lưu ý khi lựa chọn dịch vụ lưu trữ đám mây
Khi chọn dịch vụ lưu trữ dữ liệu trực tuyến, cần cân nhắc các yếu tố sau để đảm bảo phù hợp với nhu cầu sử dụng:
Bảo mật và quyền truy cập: Ưu tiên dịch vụ có mã hóa dữ liệu và kiểm soát quyền truy cập chi tiết. Xem xét chứng nhận bảo mật như ISO 27001, GDPR hoặc HIPAA.
Dung lượng và khả năng mở rộng: Đảm bảo có đủ dung lượng hiện tại và hỗ trợ mở rộng khi cần, với chi phí hợp lý.
Tính năng tích hợp: Dịch vụ nên hỗ trợ sao lưu, khôi phục dữ liệu, và tích hợp với các ứng dụng đang sử dụng.
Hiệu suất: Chọn dịch vụ có tốc độ truy cập ổn định và đảm bảo khả năng khôi phục sau sự cố.
[caption id="attachment_54154" align="aligncenter" width="800"] Cần lựa chọn nhà cung cấp dịch vụ lưu trữ dữ liệu uy tín[/caption]
Hỗ trợ kỹ thuật: Hỗ trợ 24/7 và có kênh liên lạc thuận tiện. Tìm hiểu đánh giá của người dùng về chất lượng dịch vụ.
Chi phí và chính sách thanh toán: Đánh giá chi phí và kiểm tra các điều khoản trong hợp đồng.
Đáng tin cậy và tuân thủ quy định: Lựa chọn nhà cung cấp dịch vụ lưu trữ dữ liệu uy tín, có phản hồi tốt và tuân thủ các quy định pháp lý về bảo mật.
4. Dịch vụ lưu trữ dữ liệu trên đám mây của FPT Cloud
Dịch vụ lưu trữ dữ liệu của FPT Cloud nổi bật với các tính năng lưu trữ mạnh mẽ và bảo mật cao, đáp ứng nhu cầu đa dạng của người dùng.
Dịch vụ này cung cấp khả năng sử dụng linh hoạt và tiết kiệm chi phí, đi kèm các giải pháp lưu trữ hiện đại như Object Storage và Cloud Server. Nhờ đó, FPT Cloud ngày càng trở nên phổ biến trong cộng đồng doanh nghiệp.
[caption id="attachment_54166" align="aligncenter" width="800"] FPT Cloud đáp ứng nhu cầu đa dạng của người dùng[/caption]
FPT Cloud có các gói Cloud Server đa dạng, với nhiều mức giá phù hợp với quy mô và nhu cầu của các doanh nghiệp khác nhau. Ngoài ra, dịch vụ hỗ trợ thanh toán linh hoạt theo tháng hoặc năm, cùng nhiều phương thức thanh toán để doanh nghiệp dễ dàng lựa chọn.
Bên cạnh đó, FPT Cloud còn cung cấp chương trình đào tạo, giúp nhân sự doanh nghiệp nắm bắt và sử dụng hiệu quả các công cụ trong hệ sinh thái đám mây của mình.
Những bài viết liên quan:
Dịch vụ cho thuê máy chủ vật lý (Dedicated Server) chất lượng
Cloud Computing là gì? Phân loại, cách thức hoạt động
Cloud Desktop – Dịch vụ máy tính ảo cho doanh nghiệp
Dịch vụ cho thuê VPS tốc độ cao giá rẻ, uy tín tại FPT Cloud
Việc chọn lựa dịch vụ lưu trữ dữ liệu phù hợp không chỉ giúp bạn tối ưu hóa việc lưu trữ thông tin mà còn đảm bảo tính an toàn và thuận tiện trong quản lý dữ liệu. Hy vọng qua bài viết này, bạn đã có cái nhìn rõ ràng hơn và tìm được giải pháp lưu trữ phù hợp nhất cho mình. Hãy liên hệ với chúng tôi để biết thêm thông tin về các dịch vụ lưu trữ dữ liệu của FPT Cloud.
Bảng giá thuê VPS (máy chủ ảo) tốc độ cao tại FPT Cloud
09:59 08/01/2025
Dịch vụ thuê VPS hiện đang là giải pháp lý tưởng cho các doanh nghiệp có nhu cầu xử lý và lưu trữ dữ liệu với dung lượng lớn. Ngoài ra, cá nhân cần sử dụng máy chủ ảo cho mục đích nghiên cứu, học tập cũng có thể chọn thuê Cloud VPS.
Vậy, giá thuê dịch vụ VPS được tính như thế nào? Nếu quý khách đang tìm kiếm một đơn vị cho thuê máy chủ VPS đáng tin cậy, hãy tham khảo dịch vụ của FPT Cloud.
>>> Xem thêm: Bảng giá cho thuê Cloud Server của FPT Cloud
1. Bảng giá thuê VPS tại FPT Cloud 2025
Nếu quý khách đang thắc mắc nên thuê VPS ở đâu cho uy tín thì đừng quên tham khảo thêm thông tin tại FPT Cloud - một trong những dịch vụ điện toán đám mây hàng đầu tại Việt Nam.
Dựa trên nhu cầu sử dụng của từng cá nhân hoặc doanh nghiệp, chúng tôi đưa ra bảng giá thuê máy chủ VPS phù hợp cho từng gói dịch vụ. Để biết thêm thông tin chi tiết, vui lòng tham khảo bảng giá thuê máy chủ ảo tại mục Cloud server.
Giá các gói dịch vụ cho thuê máy chủ ảo (VPS) của FPT Cloud
Gói thuê VPS/Thông số
STANDARD - 01
STANDARD - 02
STANDARD - 03
HIGH - 01
HIGH - 02
HIGH - 03
CPU
2 vCore
4 vCore
8 vCore
8 vCore
8 vCore
16 vCore
RAM
4 GB
8 GB
16 GB
16 GB
24 GB
32 GB
STORAGE
40 GB SSD
100 GB SSD
500 GB SSD
300 GB SSD
500 GB SSD
500 GB SSD
Backup
0 GB Backup
100 GB Backup
500 GB Backup
0 GB Backup
0 GB Backup
0 GB Backup
Lợi ích dịch vụ
Dịch vụ máy chủ ảo tiên tiến đáp ứng mọi yêu cầu của doanh nghiệp.
Được tích hợp Firewall Layer 4.
Được tích hợp Basic - Load Balancer.
Được hỗ trợ bởi đội ngũ kỹ thuật 24/7/365.
Dành cho những yêu cầu đặc biệt của doanh nghiệp.
Được tích hợp Firewall Layer 4.
Được tích hợp Basic - Load Balancer.
Được hỗ trợ bởi đội ngũ kỹ thuật 24/7/365.
Thuê VPS
Thuê ngay
Thuê ngay
Thuê ngay
Thuê ngay
Thuê ngay
Thuê ngay
Bảng 1.1: Bảng giá cho thuê dịch vụ máy chủ VPS (Virtual Private Server) tại FPT Cloud
Bảng giá thuê vps này giúp người dùng dễ dàng xác định được mức giá phù hợp với nhu cầu sử dụng của mình, đồng thời cho thấy các đặc điểm của từng gói VPS từ cơ bản đến cao cấp.
2. 10 lợi ích độc quyền khi thuê máy chủ ảo VPS tại FPT Cloud
Dưới đây là những ưu điểm vượt trội khi quý khách sử dụng dịch vụ thuê VPS giá rẻ của FPT Cloud:
Lợi Ích Nổi Bật
Mô Tả Chi Tiết
Giá Trị Mang Lại Cho Khách Hàng
Bảng Điều Khiển DirectAdmin Chính Hãng
Sử dụng license chính hãng, không crack/nulled. Khách hàng có thể kiểm tra trực tiếp license trên trang web chính thức của DirectAdmin.
Đảm bảo độ tin cậy, bảo mật và tính pháp lý của hệ thống quản trị.
Tốc Độ Truy Cập Vượt Trội
Trang bị ổ cứng SSD Enterprise, tốc độ truy cập dữ liệu lên đến 1GB/s. Dữ liệu được bảo vệ an toàn ngay cả khi xảy ra sự cố ổ cứng.
Truy cập nhanh chóng, không gián đoạn, phù hợp với ứng dụng và website cần tốc độ cao.
Giao Diện Quản Lý Thân Thiện
Thiết kế dễ sử dụng, tích hợp công cụ phân tích và tối ưu hóa hiệu suất. Thích hợp cả với người không rành công nghệ.
Quản lý hiệu quả và tiết kiệm thời gian vận hành, ngay cả khi không có chuyên môn kỹ thuật.
CPU Riêng Biệt, Không Giới Hạn Tốc Độ
Mỗi VPS được trang bị CPU riêng biệt, không chia sẻ tài nguyên và không giới hạn tốc độ xử lý.
Hiệu suất tối ưu cho các ứng dụng quan trọng, không bị ảnh hưởng bởi tài nguyên của người dùng khác.
Hỗ Trợ Đa Dạng Hệ Điều Hành
Hỗ trợ các hệ điều hành phổ biến như CentOS, Ubuntu, Windows Server, và các hệ điều hành cá nhân như Windows 7/8/10.
Linh hoạt sử dụng cho mọi nhu cầu, từ cá nhân đến doanh nghiệp.
Quyền Quản Trị Cao Nhất
Được cấp quyền root/full admin, kiểm soát toàn bộ hệ thống VPS theo nhu cầu.
Tự do tùy chỉnh, kiểm soát tài nguyên và bảo mật ở mức cao nhất.
Cam Kết Uptime 99.99%
Đảm bảo hệ thống hoạt động ổn định 24/7, không gián đoạn.
Tránh mất doanh thu do website ngừng hoạt động, nâng cao uy tín với khách hàng.
Giá Cạnh Tranh, Tốc Độ Cao
Chi phí hợp lý, phù hợp cho cả cá nhân và doanh nghiệp tại Việt Nam.
Tiết kiệm chi phí nhưng vẫn đảm bảo hiệu suất vượt trội so với các nhà cung cấp quốc tế.
Hỗ Trợ 24/7 Tận Tâm
Đội ngũ kỹ thuật chuyên môn cao, hỗ trợ nhanh chóng qua hotline, live chat, và ticket.
Yên tâm vận hành, luôn có chuyên gia sẵn sàng giải quyết vấn đề bất kỳ lúc nào.
Chính Sách Thanh Toán Linh Hoạt
Hỗ trợ nhiều phương thức thanh toán như chuyển khoản, ví điện tử, hoặc thanh toán tại đại lý FPT trên toàn quốc.
Tiện lợi và dễ dàng trong việc quản lý tài chính khi sử dụng dịch vụ dài hạn.
Bảng 2.1: Những đặc quyền khi thuê máy chủ ảo VPS tại FPT Cloud
>> Xem thêm: Disaster Recovery – Dịch vụ khôi phục hệ thống sau thảm họa
3. Các loại hình thuê máy chủ VPS phổ biến
Hiện nay, các nhà cung cấp dịch vụ đưa ra nhiều loại hình cho thuê VPS với mục đích sử dụng, thời gian thuê và mức giá khác nhau, bao gồm:
3.1. Thuê VPS theo giờ
Dịch vụ thuê VPS theo giờ là lựa chọn tối ưu cho những khách hàng cần thực hiện các dự án ngắn hạn. Hình thức này giúp tiết kiệm chi phí và tránh lãng phí tài nguyên. Khi thuê VPS theo giờ, quý khách sẽ được sử dụng một lượng tài nguyên nhất định với thời gian hết hạn cụ thể.
Khách hàng có thể tùy chọn thời gian và mức chi phí thuê phù hợp với nhu cầu của mình, với mức giá rất hợp lý. Đây cũng là giải pháp lý tưởng cho những khách hàng không sử dụng VPS thường xuyên.
[caption id="attachment_54231" align="aligncenter" width="771"] Dịch vụ thuê VPS theo giờ là lựa chọn tối ưu cho những khách hàng cần thực hiện các dự án ngắn hạn[/caption]
3.2. Thuê VPS trọn gói
Dịch vụ thuê VPS trọn gói thích hợp cho các website doanh nghiệp vừa và lớn. Mặc dù người dùng sẽ phải trả mức phí cao hơn, nhưng đổi lại, sẽ nhận được tính ổn định và thời gian sử dụng lâu hơn.
Quý khách có thể chọn gói thuê với thời gian 3 tháng, 6 tháng, hoặc 12 tháng tùy thuộc vào khả năng tài chính của mình. Với gói thuê VPS trọn gói, có thể dễ dàng mở rộng tài nguyên hoặc nâng cấp theo yêu cầu. Bên cạnh đó, dịch vụ này cũng giúp cải thiện tốc độ website và hỗ trợ tối ưu hóa SEO trên các nền tảng trình duyệt web.
[caption id="attachment_54228" align="aligncenter" width="800"] Dịch vụ thuê VPS trọn gói thích hợp cho các website doanh nghiệp vừa và lớn[/caption]
>>> Xem thêm: Object Storage - Lưu trữ không giới hạn, an toàn, bảo mật
3.3. Thuê VPS treo game
Dịch vụ thuê VPS Việt Nam treo game cung cấp máy chủ ảo với cấu hình phần cứng riêng biệt bao gồm RAM, CPU và ổ cứng. VPS Game được tạo ra từ hệ thống máy chủ vật lý, hoạt động như một chiếc máy tính thông thường và luôn hoạt động 24/7.
Gói thuê VPS treo game rất phù hợp cho game thủ, giúp họ chơi game, làm máy chủ game hoặc sử dụng để treo game một cách hiệu quả.
[caption id="attachment_54230" align="aligncenter" width="800"] Gói thuê VPS treo game rất phù hợp cho game thủ[/caption]
4. Một số lưu ý khi thuê máy chủ ảo
Khi chọn gói thuê máy ảo, quý khách cũng cần quan tâm đến các yếu tố sau:
Sao lưu (Back up): Sao lưu là một hoạt động cực kỳ quan trọng để bảo vệ dữ liệu và tránh mất mát thông tin. Do đó, người dùng nên lựa chọn nhà cung cấp dịch vụ đảm bảo có chế độ sao lưu tối thiểu 1 lần/tháng.
Công nghệ ảo hóa: Công nghệ ảo hóa đóng vai trò quan trọng trong việc tối ưu hóa và nâng cao năng suất làm việc của server. Mỗi công nghệ sẽ có cách phân bổ tài nguyên khác nhau và phù hợp với các hệ điều hành khác nhau. Vì vậy, hãy xem xét kỹ lưỡng công nghệ ảo hóa của VPS trước khi quyết định.
Hỗ trợ về mặt kỹ thuật: Một nhà cung cấp dịch vụ VPS chuyên nghiệp và uy tín sẽ có đội ngũ kỹ thuật hỗ trợ 24/7 để khắc phục các sự cố kịp thời. Điều này giúp đảm bảo rằng dịch vụ hosting luôn hoạt động liên tục mà không gặp phải thời gian ngừng hoạt động (downtime).
[caption id="attachment_54224" align="aligncenter" width="771"] Một số lưu ý khi thuê máy chủ VPS[/caption]
5. Câu hỏi thường gặp thuê Cloud VPS
5.1 Những ai cần thuê VPS?
Dưới đây là một số đối tượng khách hàng sử dụng dịch vụ thuê VPS giá rẻ tại FPT Cloud:
Cá nhân muốn triển khai và quản lý các dự án cá nhân trên môi trường máy chủ ảo.
Các doanh nghiệp những doanh nghiệp hữu hệ thống email theo tên miền, website có lượng truy cập lớn, đang trong quá trình phát triển Platform,..
Cần giải pháp linh hoạt và chi phí thấp để lưu trữ và triển khai ứng dụng.
Những nhà phát triển cần môi trường kiểm thử và triển khai ứng dụng, dịch vụ mới.
Người muốn thử nghiệm ứng dụng trên môi trường thực tế mà không tốn nhiều chi phí.
Các doanh nghiệp khởi nghiệp có nhu cầu sử dụng máy chủ linh hoạt và chi phí thấp trong giai đoạn đầu.
Cá nhân và doanh nghiệp quan tâm đến bảo mật, mong muốn có một môi trường máy chủ được quản lý cẩn trọng.
Người dùng muốn có khả năng mở rộng tài nguyên máy chủ mà không làm gián đoạn hoạt động của hệ thống.
5.2 VPS được dùng để làm gì?
Dịch vụ VPS thường được ứng dụng trong các trường hợp sau:
Lưu trữ website nhỏ: Thích hợp cho các website cá nhân, blog, hoặc doanh nghiệp nhỏ với lưu lượng truy cập vừa phải.
Chạy ứng dụng nhẹ: Sử dụng để vận hành các ứng dụng hoặc phần mềm không đòi hỏi nhiều tài nguyên.
Truy cập mọi lúc, mọi nơi: Có thể thiết lập server game cho các nhóm người chơi nhỏ mà không yêu cầu hiệu suất cao.
Thử nghiệm dự án: Phù hợp cho các nhà phát triển thử nghiệm phần mềm, website hoặc dự án mới mà không cần sử dụng quá nhiều tài nguyên.
5.3 Có nên thuê dịch vụ VPS theo giờ không?
Việc có nên thuê VPS theo giờ hay không phụ thuộc vào nhu cầu sử dụng cụ thể của từng khách hàng. Như đã đề cập, dịch vụ thuê VPS theo giờ rất phù hợp cho những ai cần triển khai các dự án ngắn hạn (thường dưới 2 tháng).
5.4 Sử dụng VPS thuê có đảm bảo bảo mật và ổn định dữ liệu không?
Dịch vụ VPS được thiết kế để cung cấp sự hỗ trợ an toàn cho khách hàng trong việc xử lý và lưu trữ dữ liệu. Hệ thống máy chủ chính có khả năng chống lại các cuộc tấn công DDoS và ngăn chặn việc khai thác dữ liệu trái phép, đảm bảo rằng dữ liệu luôn được bảo vệ.
5.5 Dự án nào nên thuê VPS nhất?
Nếu đang quản lý một website với nhiều dữ liệu, server game, hoặc ứng dụng web phức tạp, việc thuê VPS sẽ là lựa chọn tối ưu. Với VPS, người dùng sẽ có một máy chủ mạnh mẽ, tốc độ cao và dễ dàng kiểm soát, giúp đáp ứng tốt nhất nhu cầu của dự án.
5.6 Có thể nâng cấp khi thuê VPS không?
Hiện tại, FPT Cloud cung cấp nhiều gói VPS với dung lượng và tốc độ xử lý khác nhau. Nếu đã thuê VPS và muốn nâng cấp dung lượng hoặc tốc độ, quý khách có thể thực hiện điều này một cách dễ dàng. Quá trình nâng cấp sẽ diễn ra tự động trong vài phút mà không làm gián đoạn dịch vụ.
Những bài viết liên quan:
Cloud Desktop – Dịch vụ máy tính ảo cho doanh nghiệp
Backup Service – Dịch vụ sao lưu dữ liệu đám mây
Top 16+ dịch vụ lưu trữ dữ liệu: so sánh, lợi ích, cách hoạt động
Tìm hiểu dịch vụ thuê máy chủ vật lý chất lượng tại FPT CLOUD
Dịch vụ thuê VPS là lựa chọn lý tưởng cho các cá nhân và doanh nghiệp cần xử lý và lưu trữ một khối lượng dữ liệu lớn. FPT Cloud tự hào cung cấp dịch vụ điện toán đám mây tiên tiến, giúp nâng cao hiệu quả làm việc và tối ưu hóa lợi nhuận cho khách hàng.
Lấy Code
HTML là gì? Tìm hiểu về ngôn ngữ HTML từ A đến Z
18:02 19/12/2024
HTML là một ngôn ngữ đánh dấu giúp lập trình viên viết nội dung trên các trang web. Tuy nhiên, nhiều người lại lầm tưởng rằng đây là một ngôn ngữ lập trình web. Vậy HTML là gì? HTML dùng để làm gì và có những ưu nhược điểm gì? Thông qua bài viết sau đây, FPT Cloud sẽ cung cấp thêm cho bạn một số thông tin về ngôn ngữ này.
>>> Xem thêm: Bảng giá thuê VPS – Máy chủ ảo tốc độ cao, giá rẻ
1. Tìm hiểu thông tin về HTML
HTML là ngôn ngữ được dùng cho dữ liệu trên trang web. Đây là một thuật ngữ thường được sử dụng khi bạn tạo và tùy chỉnh nội dung cho website. Vậy HTML là gì?
1.1 HTML là gì?
HTML có tên đầy đủ là Hypertext Markup Language nghĩa là ngôn ngữ đánh dấu siêu văn bản. HTML thường được sử dụng để tạo và cấu trúc các phần trong trang web và ứng dụng, phân chia các đoạn văn, heading, link, blockquotes,…
HTML không phải là một ngôn ngữ lập trình mà chỉ là một ngôn ngữ đánh dấu. Điều này đồng nghĩa với việc HTML không thể thực hiện các chức năng “động”. Nói cách khác, HTML tương tự như phần mềm Microsoft Word, chỉ có tác dụng định dạng các thành phần có trong website.
[caption id="attachment_36647" align="aligncenter" width="800"] HTML là một ngôn ngữ đánh dấu siêu văn bản[/caption]
1.2 Cấu trúc của HTML
Một file code HTML được cấu thành bởi các phần tử HTML và các cặp thẻ. Song song đó, HTML gồm có nhiều dạng thẻ khác nhau và mỗi thẻ sẽ có nhiệm vụ và ý nghĩa riêng. Ngoài ra, mỗi thẻ sẽ được bắt đầu và kết thúc bằng dấu ngoặc nhọn “<, >”. Các chữ giữa các dấu ngoặc này gọi là phần tử. Về cơ bản, cấu trúc của một trang HTML sẽ gồm 3 phần như sau:
Phần khai báo loại file code có cấu trúc thẻ là <!DOCTYPE html>: Xuất hiện ở đầu hoặc trên cùng của file HTML. Qua phần này, người dùng sẽ biết được trình duyệt đang sử dụng để tạo trang là phiên bản HTML nào.
Phần khai báo ban đầu, khai báo về meta, little, javascript, css,... có cấu trúc bắt đầu bằng thẻ <head> và kết thúc với thẻ <head>: Chứa tiêu đề và các khai báo có thông tin nhằm phục vụ SEO. Trong đó, tiêu đề được hiển thị trên thanh điều hướng của trang web và là phần nội dung nằm giữa cặp thẻ <title> và </title>.
Phần chứa và hiển thị nội dung của trang web, có cấu trúc bắt đầu bằng thẻ <body> và kết thúc bằng thẻ </body>: Bao gồm tiêu đề trang web, logo, điều hướng chính và thanh tìm kiếm; nội dung chính như tiêu đề hoặc tiêu đề bài viết, nội dung bài viết, ngày đăng, tác giả,..; thanh bên hiển thị tiện ích con và điều hướng thứ cấp; chân trang cung cấp thông tin liên hệ, liên kết xã hội, bản quyền và điều hướng
[caption id="attachment_36648" align="aligncenter" width="800"] Cấu trúc cơ bản của 1 trang HTML gồm 3 phần[/caption]
2. Lịch sử của ngôn ngữ HTML
Vào cuối năm 1991, phiên bản HTML đầu tiên do Tim Berners-Lee phát triển đã được công khai với tên HTML Tags. Phiên bản này có thiết kế vô cùng đơn giản, mô tả 18 phần tử. Tiếp đến vào năm 1995, IETF đã hoàn thành "HTML 2.0".
Sau đó phiên bản HTML 4.01 được công bố vào năm 1999. Đến năm 2000, các phiên bản HTML đã được các nhà phát triển thay thế bằng XHTML. Năm 2014, HTML được nâng cấp lên chuẩn HTML5 với sự cải tiến rõ rệt. Điều này được thể hiện trong việc đã có nhiều tag được thêm vào markup để giúp xác định rõ nội dung thuộc thể loại gì.
>>> Xem thêm: Firebase là gì? Ưu nhược điểm & Các dịch vụ của Firebase
3. HTML dùng để làm gì?
HTML được dùng với 3 mục đích chính là tạo nội dung, thiết kế giao diện và lập trình tương tác cho web. Cụ thể như sau:
3.1 Tạo nội dung cho trang web
Nếu trang web của bạn muốn hiển thị nội dung cho người truy cập thì sẽ phải cần đến HTML. HTML cho phép trang web của bạn có thể lưu trữ âm thanh, video, văn bản và một số ứng dụng khác.
[caption id="attachment_36649" align="aligncenter" width="800"] HTML được dùng để tạo nội dung cho trang web[/caption]
3.2 Thiết kế giao diện cho trang web
HTML5 hiện đang là phiên bản HTML mới nhất với những cải tiến rõ rệt so với các phiên bản trước. Bởi vậy hiện nay, mọi người thường sử dụng HTML5 để thiết kế giao diện website.
Tuy nhiên, bạn chỉ có thể dùng HTML để tạo bộ khung sườn cho trang web mà thôi. Để thiết kế hoàn thiện một trang web, bạn cần sử dụng đến CSS để chỉnh sửa màu sắc, kích thước, vị trí của các biểu tượng và một số vấn đề phức tạp khác. Bên cạnh đó, bạn còn cần phải có kiến thức chuyên môn về lập trình.
3.3 Lập trình tương tác cho trang web
Thông qua HTML, bạn có thể lập trình tương tác giữa người dùng với trang web. Để làm được điều này, bạn cần dùng code JavaScript. JavaScript sẽ tạo ra những hiệu ứng khi người dùng nhấp và di chuyển chuột trên website.
[caption id="attachment_36650" align="aligncenter" width="800"] HTML được dùng để lập trình tương tác cho trang web[/caption]
4. Ưu nhược điểm của HTML
HTML là một công cụ hữu hiệu giúp người dùng thiết kế và tạo nội dung nhanh chóng cho trang web. Nguyên nhân là bởi HTML sở hữu nhiều ưu điểm nổi bật như sau:
Kho tài nguyên khổng lồ với cộng đồng người dùng rộng lớn
Sử dụng mã nguồn mở nên người dùng có thể sử dụng miễn phí
Hoạt động mượt mà trên hầu hết các trình duyệt
Cách thức hoạt động đơn giản nên người học có thể dễ dàng nắm bắt được kiến thức để triển khai cho website của mình
Có thể tích hợp với nhiều ngôn ngữ khác nhau như PHP, Java, NodeJs, Ruby,… giúp người dùng xây dựng được một trang web với nhiều tính năng hấp dẫn
Sử dụng các markup ngắn gọn và có tính đồng nhất cao
Quy định theo một tiêu chuẩn nhất định và được vận hành bởi World Wide Web Consortium (W3C)
Bên cạnh những ưu điểm trên, HTML vẫn còn tồn tại một số nhược điểm. Vậy nhược điểm của HTML là gì?
Chỉ áp dụng được cho web tĩnh, không có sự tương tác với người dùng. Nếu muốn trang bị cho web các tính năng tự động thì cần phải sử dụng dịch vụ của bên thứ 3.
Một số trình duyệt còn cập nhật chậm để hỗ trợ các phiên bản mới của HTML, đặc biệt là HTML5
Việc kiểm soát cách đọc và hiển thị file HTML của trình duyệt khó thực hiện
Chỉ áp dụng với cấu trúc nhất định, không có khả năng sáng tạo
[caption id="attachment_36651" align="aligncenter" width="800"] HTML chỉ áp dụng cho cấu trúc nhất định và không có khả năng đổi mới[/caption]
>>> Xem thêm: Cloud Backup – Dịch vụ sao lưu dữ liệu đám mây
5. Các loại HTML hiện nay
Hiện nay, có 3 loại HTML được ứng dụng nhiều nhất đó là HTML 4, XHTML, HTML5. Sau đây là một vài đặc điểm của các loại HTML này:
5.1 HTML 4
HTML 4 ra đời vào năm 1997 là phiên bản thứ 4 của ngôn ngữ đánh dấu siêu văn bản. Phiên bản HTML này được xuất bản dưới dạng như một W3C Recommendation. HTML 4 áp dụng cho nhiều phần tử và thuộc tính khác nhau cho trình duyệt web.
5.2 XHTML
XHTML có tên đầy đủ là Extensible HyperText Markup Language, nghĩa là ngôn ngữ đánh dấu siêu văn bản mở rộng. Đây là một ngôn ngữ thay thế của HTML với cú pháp chặt chẽ hơn. Cụ thể, XHTML yêu cầu mọi phần tử được đóng bằng thẻ đóng hoặc cú pháp tự đóng riêng và phân biệt được chữ in hoa hoặc chữ in thường, trong khi đó HTML không có điều này.
5.3 HTML5
HTML5 phiên bản thứ 5 của HTML được công bố bởi World Wide Web Consortium (W3C). HTML5 là sự kết hợp giữa HTML 4, XHTML, DOM cấp 2 và JavaScript. HTML5 hỗ trợ chạy trên mọi trình duyệt.
[caption id="attachment_36652" align="aligncenter" width="800"] HTML5 hỗ trợ chạy trên mọi trình duyệt[/caption]
6. Điểm khác nhau giữa HTML và HTML5
HTML là một trong những phát minh tuyệt vời cho nền khoa học - công nghệ trên thế giới. HTML được cập nhật thường xuyên và liên tục từ lúc ra đời cho đến nay. Hiện nay, phiên bản cao nhất của HTML là HTML5 đã có sự khác biệt do với HTML đời đầu. Vậy điểm khác nhau giữa HTML và HTML là gì? Chúng ta hãy cùng tìm hiểu sự khác biệt giữa HTML và HTML5 thông qua 9 yếu tố so sánh, như bảng phía dưới.
Chỉ tiêu so sánh
HTML
HTML5
Definition
HTML, còn được gọi là Ngôn ngữ đánh dấu siêu văn bản, được dùng để phát triển website.
HTML5 hiện là phiên bản mới nhất của HTML với các chức năng mới. Điểm nổi bật của HTML5 chính là markup, yếu tố cốt lõi để tương tác với công nghệ web, hỗ trợ cho việc cấu trúc và trình bày nội dung.
Multimedia Support
Phiên bản HTML không có chức năng hỗ trợ video và âm thanh.
HTML5 được cải tiến so với HTML, đã được tích hợp các chức năng hỗ trợ video, âm thanh.
Geographical Support
HTML hỗ trợ trong việc theo dõi vị trí người dùng. Tuy nhiên, việc theo dõi vị trí người dùng sẽ khó khăn nếu như sử dụng thiết bị di động.
HTML5 hiện nay đã sử dụng Javascript Geolocation API với mục đích theo dõi vị trí của tất cả người truy cập website.
Storage
HTML vẫn sử dụng bộ nhớ cache của trình duyệt để làm bộ nhớ tạm thời.
HTML5 có nhiều tùy chọn hơn so với HTML để lưu trữ, có thể kể đến như SQL database, Application cache, Web storage.Bên cạnh đó, có thể chạy JS trên nền JS API sẵn có.
Communication
Trong HTML do không hỗ trợ Web Socket, Giao tiếp giữa Client và Server bằng Streaming là Long Polling.
Trong HTML5, có sự hỗ trợ Web Socket, do đó có thể giao tiếp song song giữa Server và Client.
Browser compatibility
HTML đã ra đời và tồn tại trong một thời gian dài, do đó HTML tương thích với tất cả các trình duyệt.
HTML5 là phiên bản mới, do đó có nhiều thẻ mới và một số thẻ cũng đã bỏ đi. Do đó, chỉ có một số trình duyệt hỗ trợ cho HTML5.
Graphics Support
Trong HTML, để làm đồ họa vector cần phải có sự hỗ trợ của Adobe Flash, Silverlight, VML ...
Trong HTML5, có sự hỗ trợ của Canvas và SVG, đồ họa vector luôn được hỗ trợ.
Threading
Trong HTML, do giao diện trình duyệt tương tác với người dùng và Javascript xảy ra trong cùng luồng, dẫn đến hiệu suất website thấp.
Trong HTML5, với JavaScript Web Worker API, Giao diện trình duyệt và Javascript được phép chạy trên nhiều luồng khác nhau.
Error Handling
HTML chưa cập nhật chức năng xử lý các lỗi sai cú pháp, sai chính tả và các lỗi khác.
HTML5 đã cập nhật chức năng chỉnh sửa lỗi sai, như cú pháp không chính xác và các lỗi khác.
7. Mối liên hệ giữa HTML, CSS và JavaScript
Mối liên hệ giữa HTML, CSS và JavaScript là mối quan hệ tương hỗ. Để tạo nên được một website hoàn chỉnh, người dùng cần sử dụng kết hợp HTML, CSS và JavaScript. Chức năng cụ thể của từng công cụ như sau:
HTML có nhiệm vụ cấu tạo dạng văn bản, xây dựng giao diện và cấu trúc cho phần nội dung trên trang web
CCS có chức năng thiết kế, xây dựng background, tùy chỉnh màu sắc và hiệu ứng cho website
JavaScript là yếu tố mang tính cốt lõi, quyết định điều gì sẽ xảy ra khi người dùng nhấp và di chuyển chuột trên website. JavaScript có nhiệm vụ tạo ra các chức năng động như thư viện hình ảnh, pop-up, slider,… cho web. Nói cách khác, JavaScript xác định sự tương tác và các yếu tố động trên trang web.
[caption id="attachment_36653" align="aligncenter" width="800"] Giữa HTML, CSS, JavaScript có mối quan hệ hỗ trợ[/caption]
8. Các phần mềm sử dụng lập trình HTML
Việc lập trình HTML có thể được thực hiện trên nhiều phần mềm hoặc trình soạn thảo. Nhưng đối với cộng đồng coder, dưới đây là một số phần mềm sử dụng lập trình HTML đang khá phổ biến hiện nay:
8.1 Sublime Text
Sublime Text là một trình soạn thảo code miễn phí. Phần mềm này hỗ trợ trên nhiều nền tảng khác nhau bao gồm Windows, Mac và Linux. Với Sublime Text, các lập trình viên có thể chỉnh sửa các local file hoặc một codebase một cách dễ dàng.
8.2 Atom
Atom là một phần mềm mã nguồn mở có chức năng soạn thảo văn bản. Khi tải ứng dụng về máy, bạn có thể sử dụng ngay lập tức mà không bị phụ thuộc vào các tập tin cấu hình. Ngoài ra, đây là một phần mềm miễn phí nên được rất nhiều lập trình viên lựa chọn sử dụng.
[caption id="attachment_36654" align="aligncenter" width="800"] Atom là một phần mềm mã nguồn mở[/caption]
8.3 Visual Studio Code
Visual Studio Code giúp người dùng biên tập, soạn thảo các đoạn code để hỗ trợ trong quá trình xây dựng và thiết kế web. Phần mềm này tương thích với nhiều nền tảng và cấu hình máy khác nhau. Visual Studio mang đến cho lập trình viên những tính năng mạnh mẽ bao gồm thay đổi Theme, phím tắt, và đa dạng các tùy chọn khác.
8.4 Dreamweaver
Dreamweaver là phần mềm chuyên được dùng để thiết kế website. Ứng dụng này có giao diện thân thiện với người dùng và hỗ trợ package. Do đó, bạn chỉ cần sử dụng Dreamweaver là đã có thể thiết kế web một cách trơn tru mà không cần phải cài đặt thêm bất kỳ phần mềm hỗ trợ nào khác. Tuy nhiên ứng dụng này yêu cầu thông tin người dùng khá khắt khe nên bạn cần phải trải qua nhiều bước xác minh danh tính khi tải phần mềm.
[caption id="attachment_36655" align="aligncenter" width="800"] Dreamweaver có giao diện thân thiện với người dùng và hỗ trợ package[/caption]
>>> Xem thêm: Javascript là gì? Kiến thức tổng quan về Javascript từ A – Z
9. Các tag HTML thường sử dụng
Trong HTML, số lượng thẻ tag là rất nhiều và tương ứng với nhiều chức năng khác nhau. Nhưng nhìn chung sẽ có 5 nhóm thẻ tag sau:
9.1 Tag văn bản
Tag văn bản dùng để tạo một đoạn văn bản trong code HTML. Để tạo văn bản, bạn cần dùng thẻ <p>. Tiếp đó, bạn có thể sử dụng chuỗi ký tự “ ” để tạo khoảng trắng giữa 2 ký tự. Khi muốn ngắt dòng thì dùng thẻ <br>.
9.2 Tag định dạng
Tag định dạng dùng để đánh dấu hay nhấn mạnh một số điều vào văn bản HTML. Một số tag định dạng phổ biến gồm:
Tag <b> cho biết nội dung cần nhấn mạnh
Tag <strong> cho biết nội dung cần nhấn mạnh trình duyệt hiển thị với chữ đậm
Tag <big> hiển thị với cỡ chữ lớn hơn 1 cấp
Tag <small> hiển thị cỡ chữ nhỏ hơn 1 cấp
Tag <i> hiển thị chữ in nghiêng
Tag <em> đánh dấu nhấn mạnh
Tag <ins> đánh dấu đoạn text được chèn vào
Tag <del> đánh dấu đoạn text xóa đi
Tag <sub> tạo chỉ số dưới
Tag <sup> tạo chỉ số trên
9.3 Tag hình ảnh
Tag hình hay tag <img /> được dùng để đưa một hình ảnh vào văn bản HTML. Loại tag này có 2 thuộc tính cần thiết là src và alt. Cấu trúc của tag hình ảnh như sau <img src="" alt="" />
9.4 Tag liên kết
Tag liên kết dùng để xác định mối quan hệ giữa một file HTML và các tài nguyên bên ngoài. Tag liên kết được dùng phổ biến nhất là link tới CSS. Một số cấu trúc của tag liên kết bao gồm <head>, <link rel="stylesheet" type="text/css" href="filecss.css" />, <head>
9.5 Tag form
Tag form được sử dụng để tạo một "biểu mẫu" HTML cho người dùng. Bên cạnh đó tag form còn được dùng để truyền tải dữ liệu lên máy chủ và không dùng để điều khiển layout. Cấu trúc của tag form bắt buộc phải có tham số action: <form action=""></form>. Ngoài ra, bên trong tag form có thể chứa một số tag khác.
[caption id="attachment_36656" align="aligncenter" width="800"] Tag form dùng để tạo một "biểu mẫu" HTML cho người dùng[/caption]
Những bài viết liên quan:
Socket là gì? Kiến thức nền tảng về giao thức TCP/IP và UDP
Bootstrap là gì? Hướng dẫn cách sử dụng Bootstrap chi tiết
Python là gì? Tính năng & ứng dụng của ngôn ngữ lập trình Python
jQuery là gì? Hướng dẫn cài đặt và sử dụng jQuery
Thông qua bài viết trên, FPT Cloud đã chia sẻ một số kiến thức nhằm giúp bạn hiểu HTML là gì và các nội dung liên quan đến HTML. Hy vọng qua những thông tin trên, bạn sẽ nắm rõ được các vấn đề về HTML và có thể ứng dụng vào việc thiết kế website. Nếu bạn muốn tiếp tục tìm hiểu những vấn đề liên quan đến hệ thống mạng, hãy tiếp tục theo dõi những thông tin trên FPT Cloud nhé.
Wifi không có Internet – Nguyên nhân & 7 cách khắc phục
16:42 19/12/2024
Wifi không có internet là tình trạng rất nhiều người gặp phải. Theo đó lỗi kết nối này là vì điểm truy cập mạng có tốc độ không ổn định, mật khẩu wifi không đúng, có vấn đề về sóng hoặc lỗi xung đột hệ thống,... Vậy cách khắc phục tình trạng lỗi wifi không có internet là như thế nào? Hãy cùng theo dõi bài viết sau để xử lý vấn đề này nhanh chóng.
>>> Xem thêm: Cloud Server là gì? Hoạt động của hệ thống máy chủ đám mây
1. Dấu hiệu thiết bị có bắt wifi nhưng không vào được internet
Wifi đã kết nối không có internet là tình trạng chung mà nhiều người đã từng gặp phải. Theo đó dấu hiệu thiết bị có bắt wifi nhưng không vào được internet là thiết bị di động của bạn vẫn hiển thị biểu tượng wifi tuy nhiên những ứng dụng không thể nào truy cập được vào internet.
[caption id="attachment_21912" align="aligncenter" width="800"] Dấu hiệu thiết bị có bắt wifi nhưng không vào được internet[/caption]
Bạn sử dụng messenger để gửi tin nhắn nhưng không thể nào gửi đây hoặc truy cập vào YouTube cũng không thể nào xem những video hay vào Safari để truy cập những trang Website cũng sẽ không được. Vậy nguyên nhân gây ra lỗi wifi không có internet là gì?
2. Nguyên nhân gây ra lỗi wifi không có internet
Lỗi wifi không có internet xảy ra là vì nhiều nguyên nhân khác nhau. Tuy nhiên dưới đây là một số những nguyên nhân thường xuyên gặp phải nhất trên thị trường hiện nay:
Vì cài đặt đối với chế độ IP không phù hợp với Modem. Theo đó 1 số những Modem được cài đặt có sự khác biệt so với những Modem khác, vì vậy đã gây ra vấn đề lỗi wifi không có internet này.
Dây mạng được cắm từ cục WiFi modem chủ hiện tại không phù hợp cùng với cục wifi đang sử dụng.
Không tương thích cùng với địa chỉ IP trong bộ chia mạng
Xung đột IP cùng với cục wifi nhỏ được cắm chung vào trong hệ thống mạng chủ.
Do lỗi của dây mạng hoặc cổng chia mạng bị hỏng,...
[caption id="attachment_21920" align="aligncenter" width="800"] Nguyên nhân gây ra lỗi wifi không có internet phổ biến hiện nay[/caption]
>>> Xem thêm: Mạng Internet là gì? Kiến thức nền tảng về mạng Internet
3. Cách khắc phục lỗi wifi không có internet
Là một trong những tình trạng thường xuyên mắc phải ở nhiều người vậy cách khắc phục lỗi wifi không có internet là như thế nào? Theo đó trước khi khắc phục bạn cần phải chắc chắn chỉ điện thoại bạn bị lỗi và những thiết bị khác vẫn có thể truy cập, kết nối bình thường với mạng wifi.
3.1 Khởi động lại thiết bị
Nguyên nhân chính của lỗi wifi không có internet hiện nay đó chính là do thiết bị. Theo đó sau một khoảng thời gian dài sử dụng liên tục điện thoại thì bộ nhớ RAM cụ thiết bị đã bị đầy khiến cho máy bị chậm, lag và gây ra một số những lỗi nhỏ.
Cách thức để có thể khắc phục lỗi wifi không có internet này đó chính là khởi động lại điện thoại như vậy sẽ giúp xóa sạch được bộ nhớ RAM. Từ đó sẽ giúp khắc phục được những lỗi và giúp cho điện thoại chạy được mượt mà hơn.
[caption id="attachment_21924" align="aligncenter" width="800"] Cách khắc phục lỗi wifi không có internet[/caption]
3.2 Tạm thoát kết nối wifi sau đó kết nối lại
Lỗi wifi không có internet hiện nay chủ yếu là vì điện thoại của bạn đang sử dụng hiện đang chờ cập trực tiếp vào trong wifi bằng mật khẩu cũ. Theo đó mà khẩu này đã được lưu sẵn ở trong điện thoại thông qua lần đăng nhập trước. Sau đó chủ của wifi đã cập nhật lại mật khẩu mới.
Theo đó đối với nguyên nhân này thì cách khắc phục chủ yếu đó chính là thoát mạng wifi sau đó kết nối lại cùng với mật khẩu mới đã được cập nhật. Theo các bước đơn giản sau đây:
Bước 1: Truy cập vào phần cài đặt Cài đặt, sau đó chọn vào mục WiFi và chọn vào biểu tượng của mạng WiFi cần được kết nối lại có hình chữ "i".
Bước 2: Chọn vào Quên mạng này sau đó nhấn vào Quên.
Bước 3: Cuối cùng là kết nối lại vào mạng wifi bằng cách chọn vào trong mạng cần được kết nối sau đó nhập lại mật khẩu wifi, chọn và kết nối
>>> Xem thêm: Dịch vụ cho thuê máy chủ vật lý (Dedicated Server) chất lượng
3.3 Tắt chế độ nguồn điện thấp
Một trong những cách thức khá đơn giản để khắc phục được lỗi wifi không có internet đó chính là tắt chế độ nguồn điện thấp. Theo đó chế độ nguồn điện thấp này sẽ hạn chế những kết nối hay tắt những ứng dụng nâng cao nhằm giảm hiệu suất cũng như giảm điện năng mà điện thoại tiêu thụ. Đối với nguyên nhân của lỗi wifi không có internet này thì cách khắc phục có thể thực hiện như sau:
Với điện thoại iPhone
Đối với điện thoại iPhone bạn cần thực hiện theo các bước đơn giản sau đây truy cập vào mục cài đặt sau đó chọn vào Pin. Tại mục là chế độ nguồn điện thấp cần gạt nút qua trái để có thể tắt chế độ này.
Với điện thoại Android
Đối có điện thoại Android bạn cần thực hiện theo các bước đơn giản sau đây truy cập vào mục cài đặt, sau đó chọn Pin và chọn vào chế độ tiết kiệm pin.
Gạt nút qua trái để có thể tắt được chế độ tiết kiệm pin này.
3.4 Thiết lập lại địa chỉ IP
Thiết lập lại địa chỉ IP là một trong những cách thức để khắc phục được tình trạng lỗi wifi không có internet. Theo đó nguyên nhân chính của trường hợp này đó chính là địa chỉ IP không chính xác hoặc bị trùng, cấu hình Gateway hoặc DNS trên máy bị sai chính là những nguyên nhân gây ra tình trạng này.
Theo đó cách thức để khắc phục được tình trạng này đó chính là cài đặt địa chỉ IP lại cho chính xác để truy cập vào internet bằng wifi theo những bước sau đây:
Bước 1: Chọn vào Cài đặt sau đó chọn Wi-Fi và chọn vào mạng mà bạn cần cài đặt địa chỉ IP lại
Bước 2: Tick chọn vào mục Hiện những tùy chọn chuyên sâu sau đó tại mục Cài đặt IP thì chọn vào Tĩnh.
Bước 3: Thay đổi thông tin địa chỉ IP bằng cách thay đổi DNS sau đó chọn vào Lưu.
Theo đó với địa chỉ IP thì bạn sẽ phải thay đổi ba số cuối nằm trong địa chỉ IP bằng những con số từ một đến 250. Nhưng cần lưu ý rằng nên tránh 10 số cuối cũng như số đầu.
Với DNS 1 thì điền vào dãy số là 8.8.8.8
Với DNS 2 thì điền vào dãy số là 8.8.4.4
>>> Xem thêm: Network là gì? Toàn tập kiến thức về Network từ A đến Z
3.5 Khôi phục cài đặt mạng
Hiện tại đối với lỗi wifi không có internet có thể khắc phục bằng cách khôi phục cài đặt mạng. Theo đó nguyên nhân của tình trạng này đó chính là những virus, xung đột phần mềm hoặc thay đổi những cài đặt trong suốt quá trình restore, reset máy. Đây đều là những nguyên nhân chính khiến cho cài đặt mạng trên thiết bị di động của bạn bị thay đổi.
Theo đó cách thức để có thể khắc phục được tình trạng này đó chính là đặt lại hoặc khôi phục cài đặt mạng để có thể đưa cài đặt mạng trở về trạng thái ban đầu và giúp cho chúng hoạt động lại đúng với cơ chế lúc đầu. Cụ thể cách thức khắc phục như sau:
Đối với thiết bị iPhone cần thực hiện theo những bước sau đây:
Bước 1: Vào trong mục Cài đặt sau đó chọn vào mục cài đặt chung và chọn vào đặt lại.
Bước 2: Lựa chọn vào mục đặt lại cài đặt mạng
Đối với thiết bị Android cần thực hiện theo những bước cơ bản sau đây:
Bước 1: Truy cập vào phần cài đặt sau đó chọn vào sao lưu & cài đặt lại, cuối cùng là chọn vào khôi phục cài đặt mạng.
Bước 2: Lựa chọn vào mục xóa những cài đặt.
3.6 Reset lại modem wifi
Nếu như máy tính của bạn đã bắt được vào trong wifi tuy nhiên vẫn không thể nào vào được internet thì khi đó có thể thử thêm cách reset lại modem wifi. Theo đó cách thức khắc phục này sẽ đồng nghĩa với việc bạn sẽ cài đặt lại Modem cho wifi của máy tính.
Tuy nhiên trước khi reset thì bạn cũng phải lưu ý rằng nên kiểm tra những thông số cài đặt dành cho Modem hiện có còn hay không. Nếu như không thì bạn nên nhờ tới những nhân viên lắp đặt mạng họ sẽ chịu toàn bộ trách nhiệm để giúp bạn kiểm tra được vấn đề này.
3.7 Khởi động lại modem wifi
Nhiều trường hợp máy tính có sóng wifi tuy nhiên không thể nào kết nối được cùng với mạng internet có thể là vì Modem hiện đang gặp vấn đề. Theo đó để có thể khắc phục được lỗi wifi không có internet này bạn có thể khởi động thiết bị modem wifi lại. Như vậy thì có thể sử dụng được mạng một cách bình thường.
[caption id="attachment_21972" align="aligncenter" width="800"] Khởi động lại modem wifi để khắc phục lỗi wifi không có internet[/caption]
Những bài viết liên quan:
Social Network là gì? Các kênh & Cách xây dựng Social Network
Mạng máy tính là gì? Phân loại & Lợi ích của mạng máy tính
Kubernetes (K8s) là gì? Chức năng và cơ chế hoạt động chi tiết
Tìm hiểu dịch vụ thuê máy chủ vật lý chất lượng tại FPT CLOUD
Như vậy trên đây là tất cả những thông tin chi tiết được FPT Cloud cung cấp giúp bạn khắc phục được lỗi wifi không có internet khá phổ biến hiện nay. Theo đó hy vọng rằng với những hướng dẫn về cách thức khắc phục trên cũng như một số những nguyên nhân chủ yếu thường gặp sẽ giúp bạn khôi phục lại wifi một cách dễ dàng.
Hướng dẫn khôi phục mật khẩu MySQL trên Windows và Linux
14:15 19/12/2024
Quên mật khẩu root MySQL là tình huống không hiếm gặp, đặc biệt với những ai thường xuyên làm việc với cơ sở dữ liệu. Việc khôi phục mật khẩu MySQL không chỉ giúp bạn lấy lại quyền truy cập mà còn đảm bảo duy trì bảo mật và tính ổn định cho hệ thống. Bài viết này sẽ hướng dẫn bạn cách đặt lại mật khẩu MySQL một cách dễ dàng, áp dụng cho cả Windows và Linux.
>> Xem thêm: Backup Service – Dịch vụ sao lưu dữ liệu đám mây
1. MySQL reset Root Password là gì?
Trước khi đến với MySQL reset Root Password, bạn cần hiểu đúng bản chất định nghĩa. MySQL là hệ quản trị cơ sở dữ liệu phổ biến cho phần mềm cũng như web app.
[caption id="attachment_28711" align="aligncenter" width="800"] MySQL là hệ quản trị cơ sở dữ liệu phổ biến dành cho phần mềm và web app[/caption]
Tương tự rất nhiều dịch vụ, hệ quản trị này có chức năng cấp mật khẩu dành cho quản trị viên. Trong đó, Root Password MySQL mở ra kho tàng với nhiều sự hỗ trợ nâng cao tại cơ sở dữ liệu.
Về cơ bản, MySQL không yêu cầu bạn tạo mật khẩu để thực thi quyền root. Tuy nhiên, điều này có thể trở thành mối đe dọa khi quản lý những cơ sở dữ liệu doanh nghiệp quan trọng. Đó chính là lý do cần password như phương án bảo vệ.
Cũng chính vì thế đã dẫn đến tình trạng quên mật khẩu trong một số trường hợp. Lúc này, reset pass root MySQL là điều thiết yếu.
2. Cách khôi phục mật khẩu MySQL trên các hệ điều hành
Về cơ bản, cách MySQL reset Root Password đi theo quy trình nhất định. Đầu tiên, bạn cần tạm dừng MySQL để quá trình diễn ra thuận lợi nhất. Tiếp theo là khởi động với tùy chọn “–skip-grant-tables”.
Điều này nhằm giúp bất cứ ai cũng có thể kết nối MySQL và không cần mật khẩu cùng mọi quyền cao nhất. Cuối cùng là vô hiệu hóa các lệnh account-management như: ALTER USER và SET PASSWORD.
2.1 Khôi phục mật khẩu MySQL trên Windows
Để bắt đầu MySQL reset Root Password trên hệ điều hành Windows, bạn đăng nhập hệ thống với quyền Administrator. Sau đó, hãy tắt server MySQL đang chạy với cách làm như sau:
[caption id="attachment_28716" align="aligncenter" width="800"] Để tiến hành, bạn cần tắt server MySQL đang chạy[/caption]
Truy cập vào mục Start => Control Panel.
Tìm đến tùy chọn Administrative Tools và tiếp tục bấm vào Services.
Tìm và đi đến MySQL để dừng phần mềm chạy.
Trong một số trường hợp khác, bạn có thể sử dụng Task Manager để buộc dừng MySQL. Khi chuyển sang bước tiếp theo, bạn cần chuẩn bị trình text editor như Notepad. Sau đó, hãy nhập dòng code sau chính xác.
Bạn gõ “ALTER USER 'root'@'localhost' IDENTIFIED BY ‘matkhau’;”. Điều cần lưu ý là thay đổi “matkhau” thành mật khẩu bạn muốn sử dụng.
Quy trình chuyển sang lưu file dưới tên tên là MySQL-init.txt và để ở ổ C hoặc D nhằm dẫn link dễ nhất. Bạn tiếp tục nhấn tổ hợp phím Windows + R nhập cmd và nhấn Enter để chạy. Hệ thống sẽ cần nhập lần lượt 2 dòng code sau:
Dòng 1: C:\> cd "C:\Program Files\MySQL\MySQL Server 5.7\bin".
Dòng 2: C:\> MySQLd --init-file=C:\\MySQL-init.txt.
Nếu bạn cài MySQL chỗ khác, hãy thay đổi phần phía sau cd thành nơi cài đặt. Đến bước này, người dùng có thể truy cập lại và nhập mật khẩu mới. Sau khi đã MySQL reset Root Password, hãy xóa file C:\MySQL-init.txt.
>>> Xem thêm: Top 16+ dịch vụ lưu trữ dữ liệu: so sánh, lợi ích, cách hoạt động
2.2 Khôi phục mật khẩu MySQL trên Linux
Nếu bạn đang sử dụng hệ điều hành Linux, quy trình có một số thay đổi. Hãy tham khảo bảng hướng dẫn dưới đây để MySQL reset Root Password thành công.
[caption id="attachment_28718" align="aligncenter" width="800"] Các bước reset trên Linux tuân theo đúng quy trình chung[/caption]
Các bước
Hướng dẫn
✅Bước 1
Tương tự như trên, để bắt đầu MySQL reset Root Password, bạn cần đăng nhập. Ngoài ra, cách thay thế là sử dụng lệnh –user=MySQL.
✅Bước 2
Tại đây yêu cầu tìm đến tệp .pid cho MySQL Service. Thông thường, hệ thống sẽ lưu trữ ở một trong những nơi sau:- /var/lib/MySQL/.- /var/run/MySQLd/.- /usr/local/MySQL/data/.File bắt đầu với MySQLd hoặc tên hostname của bạn. Phần đuôi mở rộng, đứng cuối sẽ là .pid.
✅Bước 3
- Trước khi MySQL reset Root Password, bạn cần dừng server bằng lệnh sau: kill `cat /MySQL-data-directory/host_name.pid`.- Phần MySQL-data-directory/host_name.pid sẽ được thay thế bằng file tìm thấy ở bước trên. Điều quan trọng tại đây là nhập chính xác đường dẫn.- Ngoài ra, hãy nhớ sử dụng 1 dấu space trước dấu ngoặc đơn và không dùng dấu ngoặc kép.
✅Bước 4
- Sau khi dừng server thành công, bạn sử dụng trình text editor. Nội dung cần nhập như sau:Sudo vimALTER USER 'root'@'localhost' IDENTIFIED BY ‘matkhaumoi’;- Phần “matkhaumoi” cần đổi thành mật khẩu bạn đang muốn MySQL reset Root Password. Tối ưu nhất, bạn nên để ký tự thường, in hoa và cả số.- Phần localhost chuyển thành tên hệ thống phù hợp của bạn.
✅Bước 5
File sau khi đã tạo cần lưu tại: home/me/MySQL-init.
✅Bước 6
- Bạn khởi động và nhập mật khẩu mới vào MySQL. Dòng lệnh để thay đổi Password như sau:MySQLd --init-file=/home/me/MySQL-init &- Tùy vào cách khởi động máy chủ để bạn quyết định có thể thêm –defaults-file vào trước init không.
✅Bước 7
Khi đã MySQL reset Root Password, bạn xóa file đã lưu tại bước 5 đi.
>>> Xem thêm: Active Directory là gì? Cấu trúc & cách cài đặt Active Directory
3. Yêu cầu khi reset Pass MySQL
Để MySQL reset Root Password thành công, bạn cần đáp ứng một số yêu cầu tối thiểu. Cụ thể như sau:
[caption id="attachment_28713" align="aligncenter" width="800"] Bạn cần chuẩn bị sẵn sàng một text editor giống như Notepad[/caption]
Các thao tác với MySQL Root sẽ thực hiện trên các cài đặt mặc định.
Cần xác định chính xác hệ điều hành đang sử dụng là gì.
Bắt buộc phải có quyền quản trị viên trong cơ sở dữ liệu MySQL.
Chuẩn bị trước text editor như Notepad mặc định trong Windows hoặc Vim tại Linux.
Thông thạo cách truy cập vào giao diện dòng lệnh.
Đó là một số yếu tố cơ bản để tiến hành thiết lập MySQL reset Root Password suôn sẻ. Nếu không, hãy nhờ đến hỗ trợ của đội ngũ chuyên gia liên quan đến kỹ thuật này.
Những bài viết liên quan:
Cloud Compute là gì? Phân loại, cách thức hoạt động chi tiết
Cloud Server là gì? Hoạt động của hệ thống máy chủ đám mây
Điểm danh 6 các dịch vụ điện toán đám mây hàng đầu hiện nay
Tìm hiểu dịch vụ thuê máy chủ vật lý chất lượng tại FPT CLOUD
Bài viết đã chia sẻ ở trên là chìa khóa, giúp bạn gỡ rối khi quên Root Password. Ngoài ra, bạn cũng có thể liên hệ với chính đội ngũ cung cấp dịch vụ để được hỗ trợ. Cách thức lấy lại mật khẩu không khó nếu tuân theo đầy đủ các bước hướng dẫn. FPT Cloud tin rằng bạn sẽ nhanh chóng khắc phục vấn đề nhờ MySQL reset Root Password thành công.
Top 10+ phần mềm VPN tốt nhất, miễn phí cho Android, IOS, PC 2023
14:11 19/12/2024
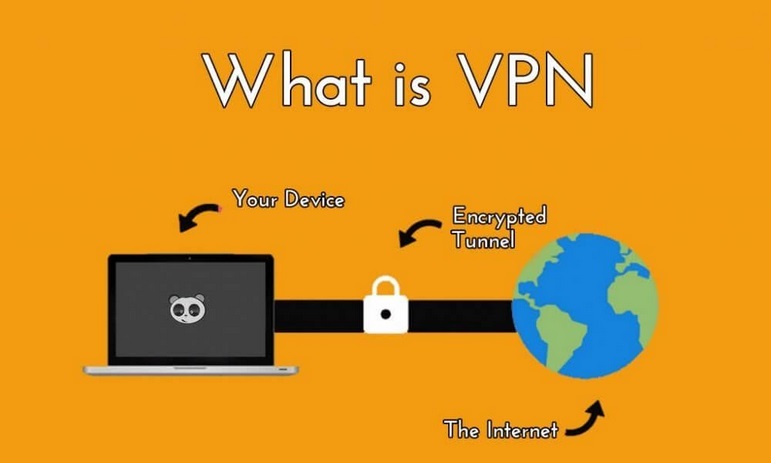
VPN (Virtual Private Network) cho phép người dùng thiết lập mạng riêng ảo với một mạng khác trên Internet. Đồng thời phần mềm VPN Free được sử dụng để truy cập các trang web, ứng dụng bị hạn chế truy cập về mặt vị trí địa lý. Hiện nay, ngày càng có nhiều phần mềm VPN được tạo ra hỗ trợ dụng trên mọi nền tảng. Tuy nhiên không phải phần mềm nào cũng đảm bảo uy tín và an toàn. Trong bài viết này, FPT Cloud sẽ giới thiệu đến bạn đọc những dịch vụ VPN free tốt nhất hiện nay.
>>> Xem thêm: Dịch vụ cho thuê máy chủ vật lý (Dedicated Server) chất lượng
1. Phần mềm ExpressVPN
ExpressVPN là một trong những phần mềm VPN được đánh giá cao với kinh nghiệm hoạt động hoạt động gần 15 năm. Hiện tại, ExpressVPN đã có mặt tại 94 quốc gia trên toàn thế giới cùng số lượng 1.700+ máy chủ. Phần mềm ExpressVPN c hỗ trợ trên hầu hết các thiết bị như Windows, MacOS, Linux, iOS, Android và tiện ích cho trình duyệt Chrome, FireFox, Edge, Routers VPN, Chromebook, KINDLE FIRE, VPN Server, Apple TV, Gaming, Smart TV,…
Ưu điểm
Ứng dụng mã hóa 256-bit AES Encryption tiên tiến
Hỗ trợ dùng thử trong 30 ngày
Truy cập không giới hạn với tốc độ cao, duyệt web cực kỳ mượt mà, ổn định
Cam kết bảo mật thông tin người dùng, không lưu giữ lịch sử đăng nhập.
Phương thức bảo mật tiên tiến: OpenVPN with TCP/UDP; SSTP ; L2TP/IPsec; PPTP
Đồng thời hỗ trợ đến 5 thiết bị tối đa
Hỗ trợ 16 ngôn ngữ khác nhau
Nhược điểm
ExpressVPN không cung cấp địa chỉ IP chuyên dụng như nhiều đối thủ khác trên thị trường.
[caption id="attachment_37182" align="aligncenter" width="800"] Phần mềm ExpressVPN[/caption]
2. VPN Free Hotspot Shield
Hotspot Shield được đánh giá VPN free tốt nhất với hơn 2 triệu người dùng trên khắp thế giới. Dịch vụ VPN này hỗ trợ trên nhiều thiết bị và hệ điều hành khác gồm: Windows, Mac, iOS và Android, plugin cho Chrome và Firefox. Đồng thời, HotSpot Shield hỗ trợ các router và media player.
Ưu điểm
Hotspot Shield cung cấp cho người dùng dịch vụ dữ liệu không giới hạn với tốc độ nhanh chóng.
Hỗ trợ giao thức đối với L2TP/IPSec và Hydra. Đây được xem là một cải tiến mới bởi hầu hết các nhà cung cấp khác hỗ trợ P2P, BitTorrent và OpenVPN.
Bạn không cần phải trả phí để sử dụng phần mềm VPN này.
Bỏ qua những lùm xùm liên quan đến vấn đề bảo mật năm 2016, Hotspot Shield cam kết sẽ không lưu trữ, ghi nhật ký hoặc chia sẻ địa chỉ IP thực của người dùng cho bất kỳ đơn vị và tổ chức nào.
Nhược điểm
Xuất hiện nhiều quảng cáo trong quá trình sử dụng.
Tuy nhiên không cần lo lắng bạn có thể sử dụng 2 cách sau để chặn hoàn toàn các quảng cáo gây phiền nhiễu.
Cách 1: Sử dụng các phần mềm chặn quảng cáo
Cách 2: Sử dụng phiên bản trả phí HotSpot Shield cao cấp có mức giá khoảng $27.99/năm.
[caption id="attachment_37184" align="aligncenter" width="800"] VPN Free Hotspot Shield[/caption]
3. Phần mềm VPN Windscribe
Dịch vụ VPN của Windscribe hiện đã có mặt trên 63 quốc gia khác nhau. Trong đó hỗ trợ server miễn phí trên 10 quốc gia gồm: Hoa Kỳ, Canada , Vương quốc Anh, Hà Lan, Hồng Kông, Pháp, Đức, Rumani, Na Uy và Thụy Sĩ. Với tính năng đa dạng phần mềm Windscribe luôn dẫn đầu danh sách những VPN free tốt nhất.
Hiện dịch vụ VPN Windscribe hỗ trợ sử dụng cho Windows, Mac, Android, iOS và Linux, cùng các tiện ích mở rộng trình duyệt khác cho Chrome, Firefox và Opera.
Ưu điểm
Windscribe cung cấp cho người dùng 10GB dữ liệu miễn phí hàng tháng đặc biệt không quảng cáo.
Tốc độ tải xuống nhanh chóng
Chính sách bảo mật được đánh giá khá cao
Nhược điểm
Windscribe hiện chỉ có 400 máy chủ, con số này còn khá khiêm tốn so với hầu hết các nhà cung cấp khác.
Bản Windscribe miễn phí giới hạn tính năng sử dụng. Bởi vậy muốn trải nghiệm trọn bộ tính năng đa dạng bạn cần gia hạn các gói trả phí.
Dịch vụ chăm sóc khách hàng chậm trễ
[caption id="attachment_37185" align="aligncenter" width="800"] Phần mềm VPN Windscribe[/caption]
>>> Xem thêm: Deep Web là gì? Có nguy hiểm không? Cách vào Deep Web từ A-Z
4. VPN Free Tunnelbear miễn phí
TunnelBear là phần mềm VPN miễn phí tốc độ cao sở hữu giao diện thân thiện với người dùng. Dù bạn là người mới sử dụng phần mềm lần đầu tiên cũng dễ dàng truy cập và sử dụng các tính năng được hỗ trợ. Hiện tại, TunnelBear sở hữu 1000+ máy chủ trên hơn 20 quốc gia khác nhau.
Ưu điểm
Người dùng không cần phải thay đổi bất kỳ cài đặt mà tùy chọn kết nối tự động vẫn hoạt động tốt.
Thao tác đăng ký tài khoản sử dụng đơn giản, thực hiện nhanh chóng
Đồng thời hỗ trợ 5 thiết bị (tối đa)
Nhược điểm
Bản miễn phí có lưu lượng truy cập mỗi tháng rất thấp chỉ 500MB
[caption id="attachment_37186" align="aligncenter" width="800"] VPN Free Tunnelbear miễn phí[/caption]
5. Phần mềm VPN Free tốt nhất Hide.me
Hiện, Hide.me có hơn 2.100 máy chủ hoạt động trên 79 quốc gia trong đó phổ biến nhất tại khu vực châu Á, châu Âu, Bắc và Nam Mỹ. Đây là một trong số lựa chọn yêu thích của hàng triệu người dùng VPN.
Dịch vụ này sử dụng một loạt các giao thức: IKEv2, PPTP, L2TP, IPsec, OpenVPN, Softether, SOCKS và SSTP.
Ưu điểm
Chính sách đảm bảo hoàn tiền trong 30 ngày cho bạn cơ hội thử nghiệm hide.me không rủi ro
Dịch vụ VPN Hide.me sử dụng một loạt các giao thức tiên tiến như: IKEv2, PPTP, L2TP, IPsec, OpenVPN, Softether, SOCKS và SSTP.
Sở hữu tính năng bảo mật tuyệt vời với mã hóa cấp quân sự, bảo vệ chống rò rỉ, trình ngắt kết nối thế hệ mới,…
hide.me thành công bỏ chặn tại các trang web trực tuyến phổ biến như: Netflix, Amazon Prime Video, Disney+, Hulu,…
Tương thích với Windows, iPhone, Mac, Android, v.v. Ứng dụng thân thiện với người dùng của hide.me cho phép kết nối lên đến 10 thiết bị.
Nhược điểm
Ngay cả khi sử dụng tính năng Multihop để tăng tính ẩn danh thì hide.me cũng không thể hoạt động ở Trung Quốc.
Tốc độ truy cập không đồng đều: Thông thường máy chủ ảo ở gần có tốc độ nhanh tuy nhiên máy chủ ở xa có thể bị dừng hình (buffering) và bị lag nghiêm trọng.
[caption id="attachment_37187" align="aligncenter" width="800"] Phần mềm VPN Free tốt nhất Hide.me[/caption]
6. Phần mềm CyberGhost VPN
Phần mềm CyberGhost được phát triển từ năm 2011 đến nay đã có 8902+ máy chủ hoạt động ở 91+ quốc gia trên toàn thế giới.
Dịch vụ này cũng hỗ trợ trên đa nền tảng, đa thiết bị như: Windows VPN, Mac VPN, Linux VPN, iOS VPN, Android VPN, Smart TV VPN, Android TV VPN, Apple TV VPN, Amazon Fire TV VPN, Xbox Series X, One & 360 VPN, Playstation 4 & 5 VPN, Chrome VPN, Firefox VPN.
Ưu điểm
Cài đặt dễ dàng, giao diện sử dụng thân thiện với người dùng
Chính sách hoàn tiền lên đến 45 ngày
Không lưu trữ lịch sử đăng nhập đảm bảo an toàn cho người sử dụng
Hỗ trợ sử dụng trên Netflix M
Hệ thống tự động ngắt kết nối và bảo vệ chống rò rỉ DNS và IP
Đồng thời hỗ trợ đến 7 thiết bị (tối đa)
Công nghệ mã hóa 256-bit AES Encryption tiên tiến
Nhược điểm
Phần mềm không có tùy chọn OpenVPN trên Mac và iOS
Không hoạt động tại Trung Quốc
[caption id="attachment_37188" align="aligncenter" width="800"] Phần mềm CyberGhost VPN[/caption]
>>> Xem thêm: APK là gì? Link tải & Cài đặt APK cho điện thoại Android 2023
7. Phần mềm VPN miễn phí tốt nhất Proton VPN
Proton VPN nổi bật giữa các nhà cung cấp khác với ưu điểm vượt trội đảm bảo tiêu chuẩn nghiêm ngặt về quyền riêng tư với trụ sở chính đặt tại Thụy Sĩ.
Ưu điểm
Hỗ trợ thanh toán bằng Bitcoin
Có phiên bản dùng thử mà người dùng không phải trả bất cứ chi phí nào
WireGuard tối ưu hóa tốc độ để tải xuống hoặc streaming chế độ HD
Nhược điểm
Tốc độ máy chủ chậm chưa chưa áp dụng giao thức WireGuard
Tổng đài hỗ trợ khách hàng không hoạt động 24/7. Bởi vậy, thời gian trả lời câu hỏi thắc mắc của người dùng khác chậm chạp ảnh hưởng nghiêm trọng đến trải nghiệm của người dùng.
Mặc dù, WireGuard có chính sách hoàn tiền đến 45 ngày tuy nhiên nếu bạn sử dụng phần mềm trong 15 ngày và muốn hoàn tiền thì bạn chỉ nhận được 50% số tiền đã bỏ ra.
[caption id="attachment_37189" align="aligncenter" width="800"] Phần mềm VPN miễn phí tốt nhất Proton VPN[/caption]
8. Phần mềm VPN Free PC Surf Shark
Surf Shark là một trong những phần mềm VPN hiếm hoi không giới hạn thiết bị hỗ trợ tối đa. Sở hữu 3.200 máy chủ tại 65 quốc gia/khu vực, Surf Shark hoạt động tích cực vào thị trường VPN trong vài năm qua.
Để sử dụng bạn chỉ cần đăng ký tài khoản và sử dụng VPN trên laptop, máy tính để bàn (ứng dụng tương thích với Windows, Mac và Linux), máy tính bảng, điện thoại di động (cả iOS và Android) và Amazon Fire TV Stick để có thể xem TV ở nước ngoài.
Ưu điểm
Thiết kế giao diện của Surf Shark khá đơn giản và dễ sử dụng bởi đã được lược bỏ hoàn toàn những chi tiết thừa. Song vẫn đảm bảo tính tiện lợi khi sử dụng.
Tuyệt đối bảo mật danh tính trực tuyến của người dùng.
Ứng dụng giao thức mới WireGuard vào các tùy chọn OpenVPN UDP, TCP và IKEv2
Sở hữu một DNS riêng và một lớp bảo mật bổ sung thông qua một VPN
Dễ dàng truy cập vào các website giới hạn địa lý như: Netflix, BBC iPlayer, Disney+,...
Surf Shark hoàn tiền trong 30 ngày để người dùng có thời gian trải nghiệm trước khi gia hạn.
Nhược điểm
Tốc độ Torrent trên Surf Shark khá chậm
[caption id="attachment_37190" align="aligncenter" width="800"] Phần mềm VPN Free PC Surf Shark[/caption]
>>> Xem thêm: Kubernetes (K8s) là gì? Chức năng và cơ chế hoạt động chi tiết
9. Phần mềm NordVPN cho IOS, PC
5540 máy chủ đặt ở 59 quốc gia trên toàn thế giới là những con số ấn tượng của NordVPN. Dịch vụ VPN này được thành lập vào năm 2012 hỗ trợ các nền tảng/ thiết bị khác nhau như: Windows, MacOS, Linux, Android, iOS, Chrome, Firefox, Edge, Android TV, Firestick, Xbox, Playstation, Oculus Quest, Raspberry Pi, Chromebook, Chromecast, Kindle Fire, Nintendo Switch.
Ưu điểm
Hỗ trợ mã hóa kết nối mạnh mẽ với khả năng bảo vệ thông tin cá nhân người dùng khi truy cập Internet hiệu quả
Đảm bảo tốt độ truy cập Internet nhanh chóng
Kịp thời phát hiện sự cố rò rỉ thông tin và ngay lập tức Dark Web Monitor (màn hình web tối) sẽ thông báo cho người dùng
Hỗ trợ dùng thử trong 30 ngày
NordVPN hỗ trợ IP chuyên dụng
Hoạt động trên nguyên tắc không lưu lại nhật ký truy cập, không theo dõi và thu thập dữ liệu từ người dùng.
Đồng thời hỗ trợ đến 6 thiết bị (tối đa)
Dịch vụ hỗ trợ hoạt động 24/7 kịp thời giải đáp mọi thắc mắc của người dùng.
Nhược điểm
Chi phí gia hạn khá cao so với mặt bằng chung. Đặc biệt là mức giá hàng tháng khá cao lên đến $11,95/269.000VND.
[caption id="attachment_37191" align="aligncenter" width="800"] Phần mềm NordVPN cho IOS, PC[/caption]
10. Phần mềm Atlas VPN tốc độ cao
Atlas VPN là một trong những dịch vụ VPN hoạt động nhanh nhất trên thế giới ở thời điểm hiện tại. Chất lượng gói miễn phí có chất lượng khá tốt với giới hạn dữ liệu 10 GB.
Ưu điểm
Danh sách giao thức hiệ địa WireGuard & IPSec / IKEv2
Ứng dụng các công cụ bảo mật và quyền riêng tư tuyệt vời như mã hóa AES-256 & ChaCha20-Poly1305
Dịch vụ hỗ trợ khách hàng nhanh chóng, kịp thời
Tính năng chặn quảng cáo tích hợp hiệu quả
Kết nối đồng thời không giới hạn với nhiều thiết bị tùy thích nâng cao trải nghiệm người dùng
Chính sách hoàn tiền trong 30 ngày áp dụng với tất cả các gói dịch vụ
Nhược điểm
Hệ thống mạng máy chủ VPN tương đối nhỏ
[caption id="attachment_37192" align="aligncenter" width="800"] Phần mềm Atlas VPN tốc độ cao[/caption]
Những bài viết liên quan:
Xampp là gì? Cách cài đặt & sử dụng phần mềm Xampp từ A – Z
Discord là gì? Tính năng, Cách tải & Sử dụng Discord từ A – Z
Sơ đồ tư duy là gì? Mẫu sơ đồ tư duy đẹp đơn giản 2023
Bios là gì? Thiết lập Bios máy tính và kiếm tra lỗi từ A – Z
Trên đây là danh sách phần mềm VPN free uy tín hoạt động tốt nhất hiện nay. Hy vọng với những phân tích ưu nhược điểm trên của FPT Cloud, bạn có thể chọn được phần mềm VPN phù hợp với nhu cầu và mục đích sử dụng của mình.
SSH là gì? Kiến thức về giao thức SSH từ A đến Z
13:42 19/12/2024
SSH là gì? Hiện nay, SSH thường đi kèm với bản phân phối của Linux, OpenBSD, Sun Solaris,.. Giao thức này vai trò quan trọng trong quá trình quản lý, điều chỉnh máy chủ từ xa qua môi trường internet. Vậy chính xác SSH là gì? Giao thức SSH có cách thức hoạt động ra sao?
>>> Xem thêm: Backup Service – Dịch vụ sao lưu dữ liệu đám mây
1. Thông tin về SSH
Muốn hiểu rõ SSH là gì ngoài nắm rõ định nghĩa cơ bản, bạn còn phải tìm hiểu cơ chế hoạt động của giao thức này.
1.1 SHH là gì?
SSH viết đầy đủ là Secure Shell, đây là một giao thức hỗ trợ các nhà quản trị mạng truy cập vào máy chủ từ xa thông qua mạng internet không bảo mật. Ngoài ra, SSH còn cung cấp các bộ tiện ích phục vụ phát triển chính giao thức SSH.
SSH tạo ra cơ chế xác thực qua mật khẩu mạnh, hình thành mối liên kết giao tiếp dữ liệu mã hóa ra giữa hai máy qua môi trường internet. Ngày nay giao thức SSH được giấy quản trị mạng sử dụng phổ biến trong quá trình quản lý, điều chỉnh ứng dụng từ xa. Nó cho phép vị tự đăng nhập vào mạng máy tính và thực hiện một số tác vụ cơ bản như dịch chuyển file.
[caption id="attachment_19130" align="aligncenter" width="771"] SSH là gì?[/caption]
1.2 Cơ chế hoạt động
Bạn sẽ chưa thể hiểu rõ SSH là gì nếu chưa nắm rõ cơ chế hoạt động của giao thức này. SSH gồm cả giao thức mạng và bộ tiện ích cơ bản để triển khai chính giao thức đó. Cụ thể, SSH ứng dụng ảnh mô hình client-server, kết nối với vùng hiển thị Session và vùng Session chạy.
[caption id="attachment_19134" align="aligncenter" width="771"] Mô tả cơ chế hoạt động của SSH[/caption]
Khi triển khai SSH hệ thống sẽ hỗ trợ cả giao thức ứng dụng, sử dụng cho trình giả lập Terminal hoặc truyền file. Trong thực tế, người ta còn sử dụng SSH để phát triển tunnel bảo mật cho các giao thức ứng dụng.
Mục đích SSH được tạo ra là để thay thế cho trình giả lập Terminal, cơ chế đăng nhập không an toàn (Telnet, Rlogin). Giao thức SSH hỗ trợ tính năng đăng nhập, khởi chạy Terminal Session thông qua hệ thống điều khiển từ xa.
Chức năng cơ bản nhất của giao thức SSH là liên kết với một host từ xa, ứng với một phiên Terminal bằng dòng lệnh "ssh server.example.org". Dòng lệnh này có thể liên kết Client với một máy chủ server.example.com thông qua ID người dùng UserName.
Trường hợp đó là lần kết nối đầu tiên giữa của Server và Host, người dùng phải được thông báo mã khóa của Host. Đồng thời, nhắc nhở qua dòng lệnh dưới đây.
[caption id="attachment_19138" align="aligncenter" width="771"] Dòng lệnh nhắc nhở[/caption]
Nếu như lựa chọn đồng ý Yes, phiên để tiếp diễn và lưu lại Host Key trong file known_hosts. Đây là file ẩn, lưu trữ mặc định. Khi Client liên kết trực tiếp với Server trong lần tiếp theo, Host Key lập tức tiến hành xác thực và kết nối.
1.3 Chức năng chính
Giao thức đảm nhiệm khá nhiều chức năng trong hệ thống điều khiển, liên kết máy chủ. Các chức năng cơ bản phải kể đến như:
Hỗ trợ truy cập từ xa vào những hệ thống, thiết bị ứng dụng giao thức SSH.
Cho phép dịch chuyển file an toàn.
Thực thi lệnh bảo mật, an toàn trên hệ thống điều khiển từ xa.
Quản lý an toàn và hiệu quả thành phần hạ tầng mạng.
SSH có thể kết hợp với Terminal Session thay thế cho những chương trình Telnet có tính bảo mật thấp.
>>> Xem thêm: 2FA là gì? Hướng dẫn cài đặt và kích hoạt bảo mật 2FA
2. Kỹ thuật mã hóa trong SSH
Ưu điểm lớn nhất của SSH nằm ở khả năng mã hóa, truyền tải dữ liệu an toàn giữa thành phần Host và Client. Trong đó, Host chính là máy chủ từ xa cần liên kết với máy tính Client. Kỹ thuật mã hóa thông qua SSH có thể triển khai theo 3 phương thức khác nhau.
2.1 Mã hóa Symmetric Encryption
Symmetric Encryption chính là một phương thức mã hóa ứng dụng Secret Key theo hai chiều, giải mã tin cho Host và Client. Như vậy, bất kỳ ai sở hữu mã khóa đều có khả năng giải mã tin nhắn trong quá trình truyền tin.
[caption id="attachment_19144" align="aligncenter" width="771"] Mô tả quá trình mã hóa theo phương thức Symmetric Encryption[/caption]
Symmetric Key được ứng dụng để mã hóa hoàn toàn phiên giao dịch diễn ra trong giao thức SSH. Trong đó, Host và Client có nhiệm vụ tạo Key bí mật, tuyệt đối không để lộ cho bên thứ ba.
Chính bởi Key không truyền tải giữa Client và Host nên thuật toán rất bảo mật. Cả hai máy tính có thể chia sẻ thông tin chung, ứng dụng chúng xác định mã Key bí mật. Bất kỳ máy tính khác có thể nắm bắt thông tin hay không, chúng cũng không dò được mã khóa bí mật.
Tuy nhiên cũng cần lưu ý rằng, Secret Token chỉ có thời hạn sử dụng trong một phiên SSH, nó hình thành từ chứng thực Client. Khi tạo mới Key, toàn bộ Packets giữa hai máy cần trải qua mã hóa bởi Private Key. Quá trình này gồm cả bước cung cấp mật khẩu bởi người dùng.
2.2 Mã hóa Asymmetric Encryption
Khác với Symmetric Encryption, phương thức Asymmetric Encryption lại dùng 2 khóa riêng biệt để phục vụ mã hóa và giải mã. Bao gồm khóa công khai Public Key và khóa riêng tư Private Key, hình thành cặp khóa Public-private key pair.
[caption id="attachment_19148" align="aligncenter" width="771"] Mô tả cách thức mã hóa theo phương thức Asymmetric Encryption[/caption]
Khóa Public Key công khai trên tất cả các thành phần liên quan. Tuy nhiên, nó cũng liên hệ trực tiếp với khóa riêng tư Private Key. Chính sự phụ thuộc này nên Public Key gần như không thể tự mã hóa thư, giải mã bất cứ thứ gì đã mã hóa bởi Private Key.
Trong khi đó Private Key lại luôn tuyệt mật, không chia sẻ với bất kỳ bên thứ ba nào. Khóa riêng tư có khả năng giải mã thư. Vậy nên khi bên nào giải thành công thư gửi đến Public Key có nghĩa bên thứ đó đang sở hữu Private Key.
Vậy nhưng cũng cần lưu ý rằng Asymmetric Encryption không thể mã hóa tất cả SSH. Nó chỉ có thể sử dụng khi trao đổi thuật toán khóa. Trước thời điểm bắt đầu một phiên, phía 2 đầu trao đổi cần đồng ý khởi tạo cặp khóa Public - Private trong ngắn hạn. Đồng thời, chia sẻ Private Key để tạo ra một Secret Key chung.
Mỗi khi liên kết Symmetric chính thức thiết lập an toàn, máy chủ Server cũng đồng thời sử dụng Public Key của Client. Từ đó khởi tạo, thay đổi và truyền đến Client phục vụ quá trình chứng thực. Trường hợp Client giải thành công tin nhắn có nghĩa nó đang giữ Private Key. Phiên giao dịch SSH cũng đồng thời bắt đầu.
2.3 Mã hóa Hashing
Hashing một chiều là phương thức mã hóa ứng dụng phổ biến trong Secure Shell Connection. Khác với Symmetric Encryption và Asymmetric Encryption, Hashing không sử dụng vào mục đích giải mã. Chúng hình thành sau mỗi lần nhập liệu, không thể khai thác. Như vậy, Hashing sẽ không thể quay lại để giải mã.
[caption id="attachment_19152" align="aligncenter" width="771"] Hashing - phương thức mã hóa ứng dụng phổ biến trong Secure Shell Connection[/caption]
Thông thường, để tạo ra một mật mã Hash rất đơn giản qua một lần Input. Thế nhưng chúng ta lại không thể tạo ra Input thông qua chính lần Hash đó. Nói cách khác, Client đang giữ Input đó. Điều này có nghĩa chỉ Client có thể tạo một crypto-graphic hash để tiến hành xác định hai bên nhập Input.
Giao thức SSH cần đến Hash để kiểm tra tính xác thực của tin nhắn. Quy trình xác thực này đảm bảo rằng lệnh không thể giả danh bởi bất cứ phương thức nào.
3. Cách thức xử lý các dạng mã hóa trong giao thức SSH
Trong phần tiếp theo của chuyên mục giải đáp SSH là gì, FPT Cloud sẽ giúp bạn giải thích sâu hơn về cách thức xử lý các dạng mã hóa. Như đã đề cập, SSH hoạt động theo mô hình Client - Server để chứng thực hai máy từ xa.
3.1 Giai đoạn Session Encryption Negotiation
Để liên kết Client với Server thông qua TCP, Server cần xuất trình Encrytpion Protocal và các phiên bản hỗ trợ. Trường hợp Client có Protocol tương thích, phiên bản cũng phải đúng như vậy. Khi đó một thỏa thuận cũng đồng thời được khởi tạo, tiếp nhận Protocol. Mỗi Server còn sử dụng Symmetric Public Key để xác thực.
[caption id="attachment_19156" align="aligncenter" width="771"] Giai đoạn Session Encryption Negotiation[/caption]
Nếu đã thiết lập thành công, cả hai phía cần sử dụng thuật toán chung Diffie-Hellman Key Exchange Algorithm. Thanh toán này có nhiệm vụ tạo Symmetrical Key, đồng bộ quá trình liên lạc sau này.
Dưới đây là phần tóm tắt cách thức hoạt động của thuật toán:
Client và Server phải đồng ý với nguyên tắc sử dụng seed value.
Cả hai phía ra cần thiết được lưu ý thách thức mã hóa triển khai bởi seed value thông qua thuật đặc biệt. Đó là cơ chế tạo mã hóa, tác động lớn đến seed value.
Cả hai bên tạo ra Private Key.
Private Key này chung thuật toán với mã hóa AES ứng dụng để tạo ra Public Key, phân phối đến máy còn lại.
Cả hai bên có quyền sử dụng Private Key. Trong khi đó, Public Key của máy còn lại sẽ kết hợp với Public Key để tạo ra một Key chung.
Khi cả hai đều có sẵn Shared Key, quá trình mã hóa Symmetric cho phiên SSH chính thức được khởi động.
3.2 Giai đoạn chứng thực người dùng
Đây là bước cuối cùng để người dùng có thể truy cập vào server, thực hiện xác nhận thông tin trên chính hệ thống đăng nhập. Người dùng trước tiên cần nhập tên đăng nhập, sau đó là mật khẩu. Thông tin người dùng cung cấp tiếp tục được truyền đến một hệ thống bảo mật Symmetric, không cho bất kỳ bên thứ ba nào thu thập.
Mật khẩu mặc dù đã trải qua mạng mã hóa nhưng nếu người dùng không cẩn thận vẫn có thể bị lộ. Khi một bên nào đó thu thập thành công mật khẩu, tài khoản của người dùng dễ bị chiếm đoạt. Theo nhiều chuyên gia bảo mật, người dùng nên sử dụng SSH Key Pair, bộ khóa Asymmetric có chức năng xác thực thành viên không yêu cầu nhập mật khẩu.
>>> Xem thêm: Mã hóa là gì? Vai trò và các loại mã hóa phổ biến nhất
4. Cách sử dụng SSH để kết nối với Server Linux
Trong quá trình tìm hiểu khái niệm SSH là gì, bạn nên tham khảo thêm cách thức sử dụng SSH để liên kết với Server SSH.
4.1 Thiết lập Server Linux chấp nhận liên kết
Trước tiên để Server Linux kết nối với SSH, bạn phải thực hiện bước thiết lập trên server. Tùy theo phần cứng và phiên bản Linux, bạn có thể tùy chỉnh cài đặt.
[caption id="attachment_19160" align="aligncenter" width="771"] Thiết lập Server Linux chấp nhận liên kết[/caption]
Trong phần tổng hợp này, FPT Cloud sẽ hướng dẫn bạn cách sử dụng công cụ OpenSSH để cài đặt đăng nhập từ xa với giao thức SSH. Khi Download thành công công cụ về thiết bị, hãy tạo một Terminal bằng cách nhấn tổ hợp phím Ctrl + Alt + T và nhập dòng lệnh "sudo apt-get update",
Trước khi bắt tay vào khâu cài đặt OpenSSH, bạn cần kiểm tra chương trình nâng cấp. Cụ thể hãy nhập dòng lệnh "sudo apt-get upgrade" trong Terminal. Nếu cập nhật nâng cấp đã xong xuôi, bạn cần tiếp tục nhập dòng lệnh "sudo apt-get install openssh-server".
4.2 Định hình cấu hình cài đặt SSH cho Server
Sau bước thiết lập chấp nhận liên kết, bọn nên bắt tay vào khâu chỉnh sửa cấu hình cơ bản. Cụ thể hãy mở một Terminal, mở file cấu hình SSH và nhập dòng lệnh "sudo nano /etc/ssh/sshd_config".
Theo cài đặt mặc định, SSH Server của người dùng thường hoạt động tại cổng số 22. Bên cạnh đó bạn có thể tăng cường bảo mật thông qua phương thức thiết lập mật khẩu phức tạp.
Trong Port, bạn cần tìm đến dòng MaxAuthTries. Sau đó nhập bất kỳ tự nào tại đây. Nếu muốn đăng nhập nhiều nhất 4 lần, bạn chỉ cần nhập dòng lệnh "MaxAuthTries 4".
Sau khi cài đặt xong công cụ OpenSSH, giao thức SSH Server sẽ bắt đầu khởi chạy. Còn nếu muốn kiểm tra giao thức đã chạy hay chưa, bạn cần nhập lệnh "sudo service ssh status".
Trường hợp không muốn chạy SSH, bạn nhập ngay lệnh "sudo service ssh stop".
>>> Xem thêm: Top 16+ dịch vụ lưu trữ dữ liệu: so sánh, lợi ích, cách hoạt động
5. So sánh giao thức SSH, SSL/TLS và Telnet
Bạn sẽ chưa thực sự hiểu tường tận SSH là gì nếu chưa phân biệt điểm khác biệt của giao thức này với SSL/TLS và Telnet.
5.1 SSH và SSL/TLS
Cả SSH và SSL/TLS đều là giao thức ứng dụng để xác thực giữa các bên. Chúng đảm bảo an toàn trong quá trình chuyển tiếp dữ liệu. Tuy vậy, SSL/TLS thường kém bảo mật hơn so với SSH.
Nếu so sánh với giao thức SSL/TLS, SSH có thể xem như phiên bản rút gọn. Thế nhưng, SSH lại sở hữu khả năng liên kết trạm máy và máy khách vô cùng hiệu quả.
5.2 SSH và Telnet
Telnet được biết đến như một trong những giao thức internet ra đời sớm nhất. Giao thức này có khả năng khởi tạo và duy trì trình giả lập Terminal thông qua một Host từ xa.
Cả SSH và Telnet đều sở hữu một số điểm tương đồng về tính năng nhất định. Tuy nhiên điểm khác biệt lớn nhất của 2 giao thức này chính là cơ chế bảo mật. Theo đó, SSH luôn dùng Public Key khi cần xác thực Terminal Session, mã hóa lệnh đầu ra của từng phiên.
Còn với Telnet, giao thức này chủ yếu ứng dụng trong trình giả lập Terminal. Để hiểu rõ hơn sự khác biệt của hệ điều hành, bạn hãy theo dõi bảng so sánh tổng hợp sau:
Tiêu chí so sánh
Giao thức SSH
Giao thức Telnet
Vị trí Port chạy
Port 22
Port 23
Tính an toàn
Rất an toàn
Kém an toàn
Cơ chế mã hóa
Bằng Public Key
Truyền văn bản đơn thuần
Hệ thống phù hợp
Public Network
Private Network
Hệ điều hành tương thích
Tất cả hệ điều hành
Linux và Windows
6. SSH nên sử dụng khi nào?
Trong mô hình TCP / IP, giao thức SSH sẽ hoạt động tại tầng thứ 4. Đối tượng nhiệm vụ tương tác duy trì kết nối giữa máy chủ và máy khách. Thông qua cơ chế mã hóa chuyên biệt, giao thức này có thể đảm bảo dữ liệu truyền đi an toàn. So với Telnet, Rlogin đã khắc phục yếu điểm tốt về mặt bảo mật.
Sử dụng trong mọi datacenter
Giao thức SSH có mặt trong hầu hết datacenter và luôn đi kèm phần lớn Server Unix, Mac và Linux. Kết nối SSH hiệu ứng dụng phổ biến để xây dựng giao thức bảo mật cho hệ thống mấy cục bộ, Host từ xa.
Chẳng hạn như ứng dụng xây dựng quyền truy cập an toàn từ xa vào hệ thống tài nguyên, cập nhật phần mềm,.. Ngoài chức năng tạo đường dẫn an toàn cho máy cục bộ và Host từ xa, SSH cũng hỗ trợ quản lý Router, phần cứng máy chủ, một số nền tảng ảo hóa.
Kết nối hệ thống server
SSH có phải là kết nối hệ thống server. Từ đó thực hiện các thay đổi, nâng cấp thông qua công cụ hoặc Terminal. SSH Key thử sử dụng để truy cập tập vào server trong cách tự động, ứng dụng chủ yếu trong Script, backup, công cụ quản lý cấu hình.
Ứng dụng cho hệ thống đăng nhập một lần
Giao thức SSH hỗ trợ hoàn hảo để ứng dụng vào hệ thống đăng nhập một lần SSO. Theo đó, người dùng sẽ đăng nhập nhanh chóng, di chuyển qua lại giữa tài khoản mà không cần tốn thời gian nhập mật khẩu.
Mã hóa dữ liệu
Không chỉ hỗ trợ xác thực kết nối mã hóa mà SSH traffic còn tham gia trực tiếp vào quá trình lão hóa. Khi người dùng chuyển file, duyệt web, nhập lệnh hay những tác vụ khác đều diễn ra an toàn.
Xác thực thông tin
SSH kết hợp với ID người dùng và mật khẩu khi xác thực thông tin. Tuy vậy hiện nay, giao thức này chủ yếu hỗ trợ xác thực giữa hệ thống Host với nhau. Như vậy người dùng cá nhân vẫn phải sử dụng ID user và mật khẩu khi cần kết nối với Host từ xa.
Quá trình kết nối để thực hiện thông qua việc tạo một Public Key Pair ứng với từng Host. Trong đó, mỗi Session lại yêu cầu hai Public Key Pair. Một Key phục vụ xác thực máy cục bộ từ xa, Key còn lại làm nhiệm vụ xác thực máy cục bộ trực tiếp.
Những bài viết liên quan:
Proxy là gì? Hướng dẫn kết nối và sử dụng Proxy chi tiết
XSS là gì? Tầm nguy hiểm và cách khắc phục lỗ hổng XSS
Mong rằng bài viết này của FPT Cloud sẽ giúp bạn hiểu rõ về SHH là gì? Vì đây là giao thức sẽ hỗ trợ đắc lực cho quá trình điều khiển, quản lý hệ thống máy chủ từ xa.
VPN là gì? Hướng dẫn cài đặt và sử dụng VPN chi tiết
11:20 19/12/2024
VPN là gì? Khái niệm VPN có lẽ không còn quá đỗi xa lạ với người thường xuyên truy cập thành công vào các website bị chặn. Những quốc gia kiểm soát internet chặt chẽ như Trung Quốc, người dùng không phải thích truy cập vào ứng dụng hay website nào đó là có thể được. VPN chính là lựa chọn lý tưởng để người dùng lướt web tự do hơn.
>>> Xem thêm: Top 16 dịch vụ lưu trữ dữ liệu tốt phổ biến nhất 2024
1. VPN là gì?
VNP viết tắt theo cụm từ tiếng Anh Virtual Private Network có nghĩa là mạng ảo. Tiện ích này cho phép người dùng thiết lập riêng một mạng ảo, hỗ trợ truy cập internet tự do. VPN có thể tạo IP ảo bẻ khóa chặn truy cập với một số website, bảo vệ thông tin cá nhân người dùng hiệu quả hơn.
[caption id="attachment_22958" align="aligncenter" width="771"] Tìm hiểu VPN là gì?[/caption]
VPN thực hiện chuyển tiếp toàn bộ lưu lượng Network Traffic của người dùng đến hệ thống. Đó là nơi hỗ trợ truy cập từ xa đến tài nguyên cục bộ và bypass. Phần lớn các hệ điều hành hiện giờ đều tích hợp VPN.
2. Cơ chế hoạt động của VPN
Khi khởi động VPN trên PC, laptop hoặc smartphone có nghĩa bạn đã thực hiện kết nối cục bộ. Toàn bộ lưu lượng mạng lại luân chuyển qua kết nối an toàn tới VPN.
[caption id="attachment_22962" align="aligncenter" width="771"] Mô tả cơ chế hoạt động của VPN[/caption]
Thiết bị hoạt động trên hệ thống mạng này cho phép người dùng tận thụ tài nguyên cục bộ tại nhiều nơi. Trong một vài trường hợp sử dụng wifi công cộng hoặc truy cập website nhưng bị chặn, bạn chỉ cần khởi động VPN.
Trường hợp trình web đã liên kết với VPN, thiết bị sẽ đồng thời kết nối qua VPN vừa mã hóa hoàn toàn. Chẳng hạn như muốn truy cập BBC News nhưng website của trang tin này bị chặn tại một số quốc gia, bạn cần thiết lập VPN để vượt tường lửa.
>>> Xem thêm: DNS là gì? Chức năng của DNS Server dùng để làm gì?
3. Vì sao nên sử dụng VPN?
Môi trường internet mặc dù mang tính mở nhưng vẫn còn giới hạn nhất định. Để tháo gỡ những rào cản này VPN chính là sự lựa chọn tối ưu cho người dùng.
3.1 Hạn chế độ theo dõi ISP
Hiện nay, các nhà phát triển web và ứng dụng có xu hướng thu thập thông tin cá nhân người dùng. Nhằm phục vụ chiến lược quảng cáo đánh trúng đối tượng khách hàng tiềm năng.
[caption id="attachment_22966" align="aligncenter" width="771"] Sử dụng VPN giúp hạn chế tình trạng theo dõi ISP[/caption]
Hầu hết những dữ liệu du lịch sử truy cập web, vị trí của người dùng đều được thu thập thông qua hạ tầng theo ISP. Những dữ liệu này có thể được bán cho bên thứ ba.
Giải pháp đơn giản nhất để tránh chế độ theo dõi là thiết lập chế độ ẩn danh trên đất web. Tiện ích VPN có thể giúp người dùng chuyển đổi địa chỉ IP thật thành IP giả, chống lại hành vi thu thập thông tin trái phép.
3.2 Dễ dàng truy cập website mua sắm từ xa
Đi du lịch ở một nơi xa nhưng lại bị hạn chế truy cập vào một số trang web mua sắm bởi khoảng cách địa lý, bạn hãy sử dụng VPN. Các dịch vụ thương tích hợp chức năng định vị quốc gia, cho phép người dùng truy cập đến nhiều trang mua sắm bị hạn chế.
3.3 Truy cập mạng internet cá nhân an toàn
Nếu muốn sử dụng internet an toàn, đảm bảo quyền riêng tư, bạn cần thiết lập tiện ích VPN trên thiết bị. Quá trình thiết lập VPN tạo môi trường để người dùng kết nối an toàn, đảm bảo quyền riêng tư, ngăn chặn hành vi thu thập thông tin trái phép.
3.4 Truy cập vào các website bị chặn
[caption id="attachment_22970" align="aligncenter" width="771"] VPN tạo điều kiện để người dùng truy cập vào các website bị chặn[/caption]
Bạn đang ở Việt Nam nhưng có nhu cầu truy cập vào website tại Bắc Mỹ và Châu Âu nhưng lại bị hạn chế. Trong trường hợp này khi cần chuyển đổi vị trí trí VPN từ Việt Nam sang Hàn Quốc, bạn cần thiết lập tiện ích VPN trên thiết bị. Ngay sau đó, bạn có thể dễ dàng truy cập các trang web bị hạn chế bởi khu vực địa lý.
3.5 Kết kết nối wifi công cộng an toàn
Phần lớn các địa điểm công cộng hiện giờ đều bố trí wifi miễn phí. Tuy nhiên những địa điểm truy cập này không thực sự an toàn, tiềm ẩn nguy cơ rủi ro lộ dữ liệu. Trường hợp sử dụng thiết bị định tuyến có mật khẩu cùng với giao thức mã hóa, dữ liệu vẫn có thể bị truyền ra ngoài.
[caption id="attachment_22974" align="aligncenter" width="771"] Với VPN, bạn có thể yên tâm truy cập các điểm Wifi công cộng[/caption]
Trong một vài trường hợp địa điểm phát wifi công cộng vẫn cho phép người dùng truy cập. Thế nhưng, truy cập vào một số website bị hạn chế, dữ liệu thường chập chờn. Khi đó để bảo mật thông tin, bạn nên bổ sung nước bảo vệ tăng cường cho thiết bị bằng cách cài đặt VPN.
3.6 Bảo mật thông tin khi truy cập vào các website
Những website có lượng truy cập cao điều hiển thị quảng cáo theo nhu cầu tìm kiếm của người dùng. Để hiển thị chính xác quảng cáo theo nhu cầu của người truy cập, trước đó thông tin của người đã được thu thập thông qua nhiều nền tảng.
[caption id="attachment_22978" align="aligncenter" width="771"] VPN - giải pháp đơn giản nhưng hiệu quả để bạn bảo mật thông tin, ẩn IP[/caption]
Sử dụng dịch vụ VPN là giải pháp đơn giản nhưng hiệu quả để bạn bảo mật thông tin, ẩn IP. Từ đó, tránh được các chương trình dò xét, theo dõi khi truy cập đến bất cứ một website nào.
3.7 Download ẩn danh
Download phần mềm cần sử dụng là yêu cầu tất yếu của người dùng. Tuy vậy, quá trình download này nhiều khi lại khiến người dùng gặp phải rủi ro liên quan đến mã độc, virus. VPN được xem như lá chắn bảo vệ hữu hiệu để người dùng download an toàn.
>>> Xem thêm: Topology là gì? Tổng hợp 6 cấu trúc Topology thường gặp nhất
4. Một vài hạn chế của VPN
[caption id="attachment_22982" align="aligncenter" width="771"] Dung lượng VPN vẫn còn bị giới hạn[/caption]
Song song với nhiều ưu điểm, VPN vẫn còn tồn tại một vài hạn chế nhất định. Cụ thể như:
VPN không thể thực hiện quản lý QoS qua internet, dễ khiến gói dữ liệu package bị thất lạc hoặc gặp rủi ro.
Dung lượng của VPN vẫn còn bị giới hạn.
Nếu như có nhiều máy khách cuộc truy cập nhưng server lại không thể đáp ứng, VPN dễ rơi vào tình trạng quá tải gián đoạn kết nối.
5. Hướng dẫn cài đặt và sử dụng VPN
Cách thức để cài đặt và sử dụng VPN tương đối đơn giản. Trong phần hướng dẫn này, FPT Cloud sẽ minh họa các bước thực hiện trên máy chạy Windows 8 đến Windows 10.
Trước tiên để cài đặt VPN, bạn nháy đúp chuột phải vào biểu tượng Wifi và chọn mục Open Network & Internet. Tiếp đến chọn VPN và thiết lập kết nối bằng cách chọn Add ASP.NET Network connection.
[caption id="attachment_22986" align="aligncenter" width="771"] Tiến hành kết nối VPN trên máy tính[/caption]
Sau khi kết nối xong, giao diện truy cập sẽ hiển thị như hình minh họa. Lúc này, bạn cần chọn VPN Provider. Sau đó, nhập thông tin mạng ảo và địa chỉ máy chủ cần truy cập.
[caption id="attachment_22990" align="aligncenter" width="771"] Nhập thông tin mạng ảo và địa chỉ máy chủ cần truy cập[/caption]
Trong mục VPN type, bạn có thể tùy chọn khu vực địa lý sao cho phù hợp với nhu cầu truy cập.
[caption id="attachment_22994" align="aligncenter" width="771"] Tùy chọn khu vực địa lý sao cho phù hợp với nhu cầu truy cập[/caption]
Những bài viết liên quan:
Web server là gì? Tìm hiểu cơ chế hoạt động của web server
Bandwidth là gì? Hướng dẫn đo băng thông cực chuẩn
Cloud Server là gì? Hoạt động của hệ thống máy chủ đám mây
PING là gì? Đánh giá chỉ số Ping khi kiểm tra tốc độ mạng
Đến đây, chắc hẳn bạn cũng phần nào hiểu rõ hơn về khái niệm VPN là gì. VPN là giải pháp hữu hiệu để người dùng internet lướt web an toàn, loại bỏ rào cản truy cập. Tuy nhiên, nhược điểm của VPN là vẫn bị giới hạn dung lượng, không hỗ trợ quản lý QoS. Hy vọng bài tổng hợp của FPT Cloud đã cung cấp đến bạn kiến thức hữu ích về VPN.