- Giới thiệu
-
 Dịch vụ máy chủ ảo tiết kiệm đến 90% chi phí cho doanh nghiệp
Dịch vụ máy chủ ảo tiết kiệm đến 90% chi phí cho doanh nghiệp Lưu trữ dữ liệu đối tượng không giới hạn và truy xuất dữ liệu liên tục
Lưu trữ dữ liệu đối tượng không giới hạn và truy xuất dữ liệu liên tục Nâng cao năng lực, tính sẵn sàng của ứng dụng
Nâng cao năng lực, tính sẵn sàng của ứng dụng Tích hợp với máy chủ ảo dành cho 3D Rendering, AI hay ML
Tích hợp với máy chủ ảo dành cho 3D Rendering, AI hay ML Sản phẩm hợp tác giữa FPT Cloud và CyRadar, cung cấp dịch vụ tường lửa với khả năng bảo vệ mạnh mẽ cho các ứng dụng web
Sản phẩm hợp tác giữa FPT Cloud và CyRadar, cung cấp dịch vụ tường lửa với khả năng bảo vệ mạnh mẽ cho các ứng dụng web Sản phẩm hợp tác giữa FPT Cloud và CyRadar, dịch vụ cung cấp khả năng rà quét toàn diện, phân tích chi tiết và đánh giá lỗ hổng bảo mật để tăng cường an ninh thông tin cho hệ thống ứng dụng doanh nghiệp
Sản phẩm hợp tác giữa FPT Cloud và CyRadar, dịch vụ cung cấp khả năng rà quét toàn diện, phân tích chi tiết và đánh giá lỗ hổng bảo mật để tăng cường an ninh thông tin cho hệ thống ứng dụng doanh nghiệp Sao lưu và khôi phục dữ liệu tức thời, an toàn và toàn vẹn dữ liệu
Sao lưu và khôi phục dữ liệu tức thời, an toàn và toàn vẹn dữ liệu Giải pháp làm việc từ xa hiệu quả và an toàn cho doanh nghiệp
Giải pháp làm việc từ xa hiệu quả và an toàn cho doanh nghiệp
 Dịch vụ máy chủ ảo tiên tiến với khả năng mở rộng nhanh chóng
Dịch vụ máy chủ ảo tiên tiến với khả năng mở rộng nhanh chóng Hiệu năng mạnh mẽ với hạ tầng riêng biệt
Hiệu năng mạnh mẽ với hạ tầng riêng biệt
 Tích hợp với máy chủ ảo dành cho 3D Rendering, AI hay ML
Tích hợp với máy chủ ảo dành cho 3D Rendering, AI hay ML Dịch vụ máy chủ ảo tiết kiệm đến 90% chi phí cho doanh nghiệp
Dịch vụ máy chủ ảo tiết kiệm đến 90% chi phí cho doanh nghiệp Nâng cao năng lực, tính sẵn sàng của ứng dụng
Nâng cao năng lực, tính sẵn sàng của ứng dụng Sao lưu và khôi phục dữ liệu tức thời, an toàn và toàn vẹn dữ liệu
Sao lưu và khôi phục dữ liệu tức thời, an toàn và toàn vẹn dữ liệu Dịch vụ dự phòng & khôi phục hệ thống nhanh chóng
Dịch vụ dự phòng & khôi phục hệ thống nhanh chóng Lưu trữ khối đa dạng thông lượng và dung lượng cho mọi nhu cầu
Lưu trữ khối đa dạng thông lượng và dung lượng cho mọi nhu cầu Lưu trữ dữ liệu đối tượng không giới hạn và truy xuất dữ liệu liên tục
Lưu trữ dữ liệu đối tượng không giới hạn và truy xuất dữ liệu liên tục Sản phẩm hợp tác giữa FPT Cloud và CyRadar, dịch vụ cung cấp khả năng rà quét toàn diện, phân tích chi tiết và đánh giá lỗ hổng bảo mật để tăng cường an ninh thông tin cho hệ thống ứng dụng doanh nghiệp
Sản phẩm hợp tác giữa FPT Cloud và CyRadar, dịch vụ cung cấp khả năng rà quét toàn diện, phân tích chi tiết và đánh giá lỗ hổng bảo mật để tăng cường an ninh thông tin cho hệ thống ứng dụng doanh nghiệp Sản phẩm hợp tác giữa FPT Cloud và CyRadar, cung cấp dịch vụ tường lửa với khả năng bảo vệ mạnh mẽ cho các ứng dụng web
Sản phẩm hợp tác giữa FPT Cloud và CyRadar, cung cấp dịch vụ tường lửa với khả năng bảo vệ mạnh mẽ cho các ứng dụng web Dịch vụ tường lửa thông minh cho các ứng dụng web - Giải pháp bảo mật đột phá với sự hợp tác giữa FPT Cloud và Penta Security.
Dịch vụ tường lửa thông minh cho các ứng dụng web - Giải pháp bảo mật đột phá với sự hợp tác giữa FPT Cloud và Penta Security. Dịch vụ bảo mật tường lửa thế hệ mới
Dịch vụ bảo mật tường lửa thế hệ mới Lưu trữ, quản lý, và bảo mật các Docker Images
Lưu trữ, quản lý, và bảo mật các Docker Images Nền tảng Kubernetes an toàn, bảo mật, ổn định, hiệu năng cao
Nền tảng Kubernetes an toàn, bảo mật, ổn định, hiệu năng cao Tăng tốc phát triển ứng dụng yêu cầu hiệu năng cao bằng dịch vụ Kubernetes tích hợp với vi xử lý cao cấp GPU
Tăng tốc phát triển ứng dụng yêu cầu hiệu năng cao bằng dịch vụ Kubernetes tích hợp với vi xử lý cao cấp GPU Giám sát và triển khai cơ sở dữ liệu như Kafka,..
Giám sát và triển khai cơ sở dữ liệu như Kafka,..
 Giám sát và triển khai cơ sở dữ liệu Redis, Cassandra, ...
Giám sát và triển khai cơ sở dữ liệu Redis, Cassandra, ...
 Giám sát và triển khai cơ sở dữ liệu xử lý phân tích trực tuyến
Giám sát và triển khai cơ sở dữ liệu xử lý phân tích trực tuyến
 Giám sát và triển khai cơ sở dữ liệu MySQL, Postgres, SQLserver, MariaDB,...
Giám sát và triển khai cơ sở dữ liệu MySQL, Postgres, SQLserver, MariaDB,... Giám sát và triển khai cơ sở dữ liệu truy vấn thông tin
Giám sát và triển khai cơ sở dữ liệu truy vấn thông tin
 Giám sát và triển khai cơ sở dữ liệu chuỗi thời gian
Giám sát và triển khai cơ sở dữ liệu chuỗi thời gian
 Giám sát hệ thống và tài nguyên toàn diện trên mọi nền tảng
Giám sát hệ thống và tài nguyên toàn diện trên mọi nền tảng Giải pháp quản lý sự cố thông minh
Giải pháp quản lý sự cố thông minh Dịch vụ tự động khởi tạo, duy trì, quản lý và bảo vệ các API ở mọi quy mô
Dịch vụ tự động khởi tạo, duy trì, quản lý và bảo vệ các API ở mọi quy mô Dịch vụ cung cấp giải pháp khởi tạo và quản lý FPT ArgoCD được tạo ra từ dự án mã nguồn mở Argo
Dịch vụ cung cấp giải pháp khởi tạo và quản lý FPT ArgoCD được tạo ra từ dự án mã nguồn mở Argo Nền tảng đồng bộ hóa cơ sở dữ liệu theo thời gian thực.
Nền tảng đồng bộ hóa cơ sở dữ liệu theo thời gian thực. Nền tảng xử lý dữ liệu lớn mạnh mẽ và linh hoạt
Nền tảng xử lý dữ liệu lớn mạnh mẽ và linh hoạt Nền tảng hội thoại thông minh gắn kết khách hàng trên mọi nền tảng
Nền tảng hội thoại thông minh gắn kết khách hàng trên mọi nền tảng Xác thực nhanh chóng, dễ dàng, tối ưu chi phí
Xác thực nhanh chóng, dễ dàng, tối ưu chi phí Nâng tầm trải nghiệm khách hàng
Nâng tầm trải nghiệm khách hàng
 Trích xuất dữ liệu vượt mọi giới hạn
Trích xuất dữ liệu vượt mọi giới hạn
 Chuyển văn bản thành giọng nói tiếng Việt với ngữ điệu tự nhiên.
Chuyển văn bản thành giọng nói tiếng Việt với ngữ điệu tự nhiên. - Bảng giá
- Sự kiện
Hướng dẫn tích hợp Facebook Chat vào website đơn giản nhất
Hướng dẫn tích hợp Facebook Chat vào website đơn giản nhất
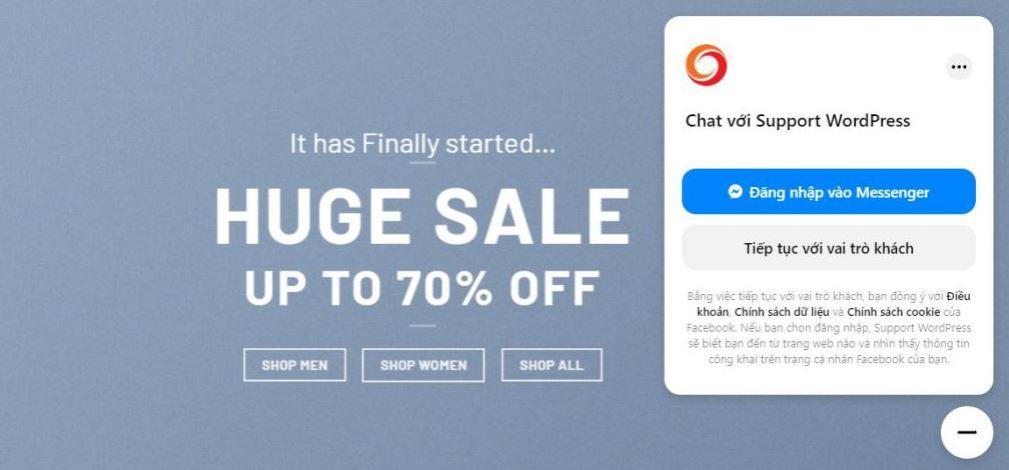
Facebook Chat là ứng dụng nhắn tin lớn nhất thế giới (hơn 1,3 tỷ người dùng hàng tháng) đem đến cho các nhà tiếp thị những cơ hội kinh doanh lớn. Bằng cách tận dụng chatbot, web của bạn có khả năng tương tác tự động với người dùng Messenger. Vậy làm sao để tích hợp Chat Facebook vào website? Bạn cũng đang quan tâm vấn đề này, vẫy hãy cùng FPT Cloud tìm lời giải đáp chi tiết nhất qua những chia sẻ bên dưới.
Tại sao nên sử dụng tiện ích Facebook Chat?
Dù hiện nay có hàng chục công cụ Live Chat miễn phí như vChat, Subiz, Tawk.to… nhưng Facebook Chat vẫn là chọn lựa được nhiều người ưu tiên. Bởi ứng dụng này đem đến nhiều lợi ích như:

- Bạn vẫn Chat và tương tác với khách hàng của mình được dù họ không để lại số điện thoại hay Email.
- Không những vậy, doanh nghiệp còn thu thập được những thông tin cơ bản (giới tính, độ tuổi sở thích, nơi ở) về khách hàng.
- Hơn nữa với Facebook Messenger bạn sẽ dễ dàng hơn trong việc quản lý, phân chia nhóm khách hàng theo Tag.
- Trong khung Chat của ứng dụng này còn cho phép người dùng Note những thông tin quan trọng.
- Mặt khác, bạn cũng dễ dàng hơn trong việc lọc tin nhắn chưa đọc, tin nhắn chính, lượt theo dõi, Spam...
- Cho phép doanh nghiệp tự động gửi khuyến mãi, thông báo, dịch vụ và tạo cuộc hẹn nhanh chóng.
- Một tài khoản của đơn vị có thể được quản lý bởi nhiều Admin.
- Lưu được câu trả lời sẵn.
- Đặc biệt việc chèn Messenger vào website diễn ra khá dễ dàng.
- Ngoài ra, công cụ này còn được tích hợp Bot Support – tự động trao đổi với người mua theo cách bạn muốn. Điều này giúp bạn giảm lượng công việc mỗi ngày.
Chính vì các lý do kể trên, không khó hiểu khi nhiều người chọn lựa sử dụng Facebook Chat.
>>> Có thể bạn quan tâm: Hướng dẫn cách đổi tên miền WordPress & Lưu ý quan trọng
Ưu, nhược điểm khi nhúng Messenger vào website
Hầu như ứng dụng Live Chat nào cũng có ưu nhược điểm, Facebook Messenger cũng không ngoại lệ. Khi Add Facebook Chat to website sẽ có ưu, nhược điểm như sau:
Ưu điểm
Thêm Messenger vào website đem đến cho cửa hàng/ doanh nghiệp nhiều ưu điểm không thể ngờ tới, cụ thể:

| Ưu điểm | Chi tiết |
| ✅ Miễn phí | Khi nhúng Messenger vào website bạn sẽ không tốn một đồng nào, bởi công cụ này hoàn toàn là miễn phí. Vậy bạn còn lý do gì mà bỏ qua ứng dụng hữu ích này? |
| ✅ Giao diện nhẹ, đẹp và hỗ trợ tiếng Việt | Giao diện của Facebook Chat tuy khá đơn giản, nhưng rất đẹp mắt. Dù bạn là người mới, không mấy am hiểu về công nghệ, cũng có thể sử dụng công cụ này một cách dễ dàng. Đặc biệt Facebook Messenger còn hỗ trợ tiếng Việt, khá tiện lợi phải không. |
| ✅ Tăng Like, thu hút lượng tương tác cho Fanpage | Điểm cộng tiếp theo của ứng dụng này đó là giúp web của bạn tăng lượt Like đáng kể. Mặt khác tương tác trên trang cũng tốt hơn rất nhiều với những khách hàng tiềm năng. Điều này giúp cho cửa hàng, doanh nghiệp tăng doanh thu hiệu quả. |
| ✅ Quản lý người dùng dễ dàng | Với công cụ này bạn sẽ quản lý khách hàng dễ dàng hơn khi tương tác qua tin nhắn. Bởi nhờ Chat Facebook, doanh nghiệp có kiểm soát được danh sách nhóm khách hàng tiềm năng. |
| ✅ Lượng người có tài khoản Facebook lớn | Lượng người có tài khoản Facebook ở Việt Nam hiện nay không phải là một con số nhỏ. Chính vì thế, việc Add Messenger to website sẽ giúp đơn vị bạn nhanh chóng tìm được khách hàng tiềm năng. |
| ✅ Giúp cửa hàng/doanh nghiệp quảng bá sản phẩm/dịch vụ và thương hiệu tốt hơn | Đặc biệt nhờ ứng dụng này, người tiêu dùng có thể biết về sản phẩm, dịch vụ của bạn. Từ đó, việc quảng bá thương hiệu sẽ vô cùng hiệu quả. |
Nhược điểm
Như đã nói, bất kỳ công cụ nào đều có ưu nhược điểm, Facebook Chat cũng thế.
Ngoài 6 ưu điểm kể trên, ứng dụng còn tồn tại một số nhược điểm sau:
- Khách hàng bắt buộc phải có tài khoản và đăng nhập vào Facebook mới Chat được.
- Web sẽ tải chậm hơn so bình thường nếu đường truyền gặp sự cố.
- Với công cụ Live Chat này chúng ta chỉ Chat được khi đăng nhập vào Facebook trên trình duyệt đó.
- Giao diện của Chat Facebook có khả năng tùy biến giao diện kém, đến nay vẫn chưa có dấu hiệu được nhà phát triển cải thiện.
Dù vẫn còn tồn tại nhược điểm nhưng các doanh nghiệp vẫn nên tích hợp Messenger vào website để mở rộng việc buôn bán, kinh doanh của mình.
Hướng dẫn cách tích hợp Messenger vào website
Trước khi tiến hành tích hợp Messenger vào website, chúng ta cần bảo đảm đã có Facebook Page với admin để thiết lập các thông số. Nếu chưa có, bạn hãy tạo cho mình một Trang trên Facebook. Sau đó, bạn hãy cài đặt Facebook Chat theo các cách bên dưới:
Sử dụng Plugin Chat Facebook
Plugin Chat Facebook là cách tạo ra khung trò chuyển trên website nhanh nhất mà không cần dùng kỹ thuật. Các bước thêm Facebook Chat Plugin vào web như sau:
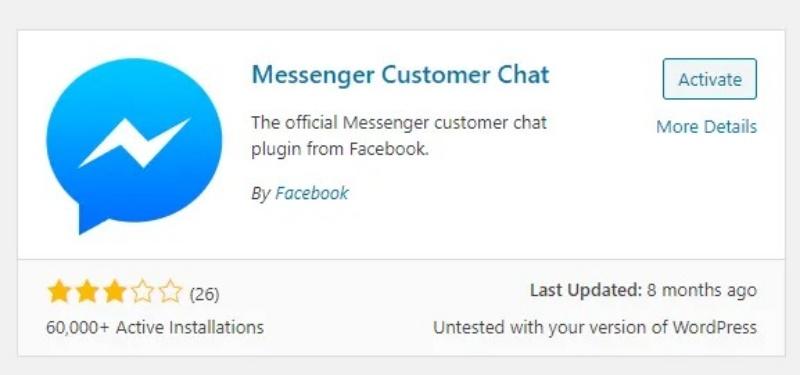
- Bước 1: Trên WordPress bạn hãy cài đặt ứng dụng Messenger Customer Chat. Đây chính là Plugin giúp chúng ta thêm Facebook Chat cho website.

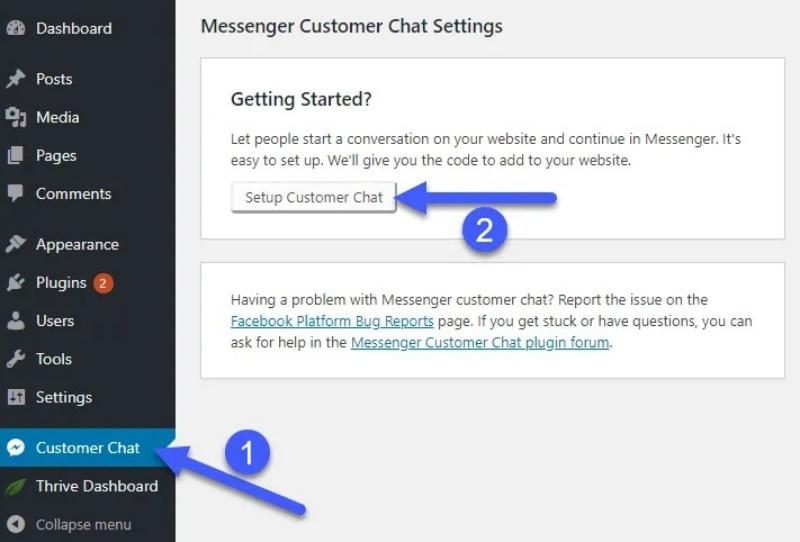
- Bước 2: Khi cài đặt xong, bạn truy cập menu quản trị chọn Customer Chat -> Set up Customer Chat.

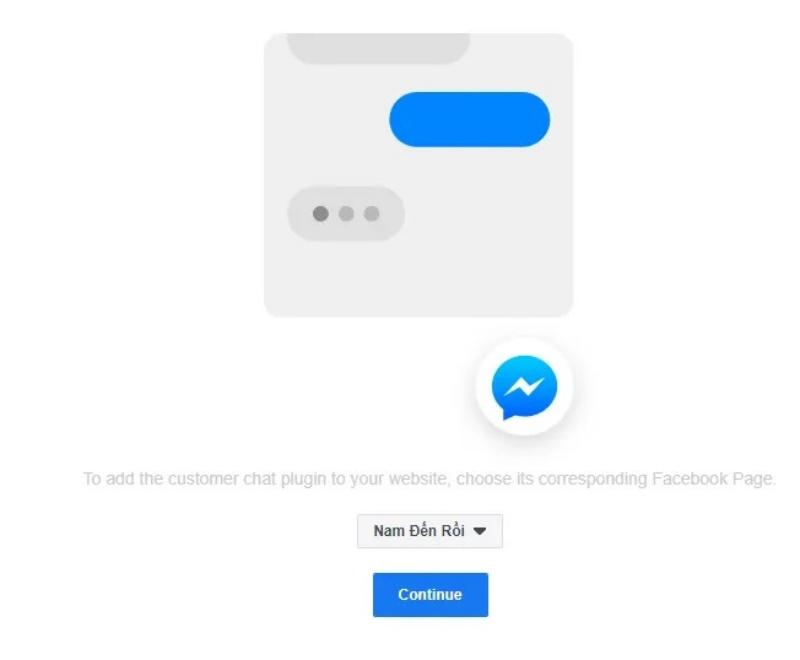
- Bước 3: Lúc này cửa sổ mới xuất hiện bạn hãy chọn Fanpage cần kết nối website -> Continue.

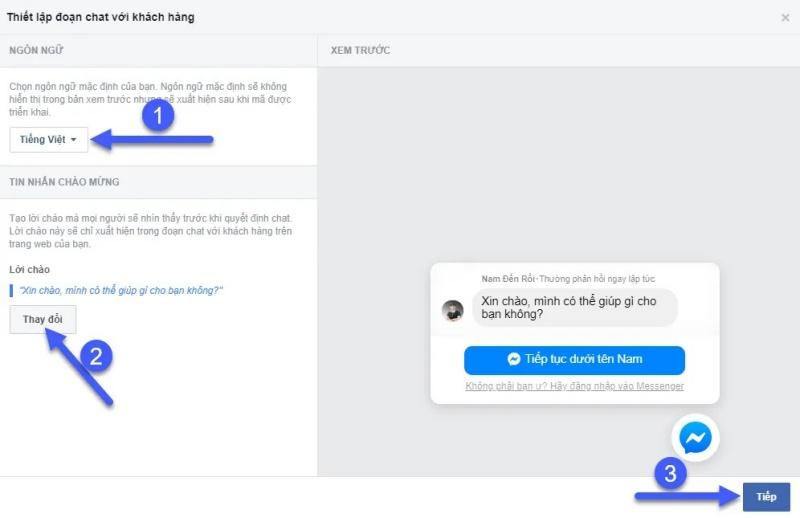
- Bước 4: Chọn ngôn ngữ là tiếng Việt -> Thay đổi để đổi lời chào -> Tiếp.

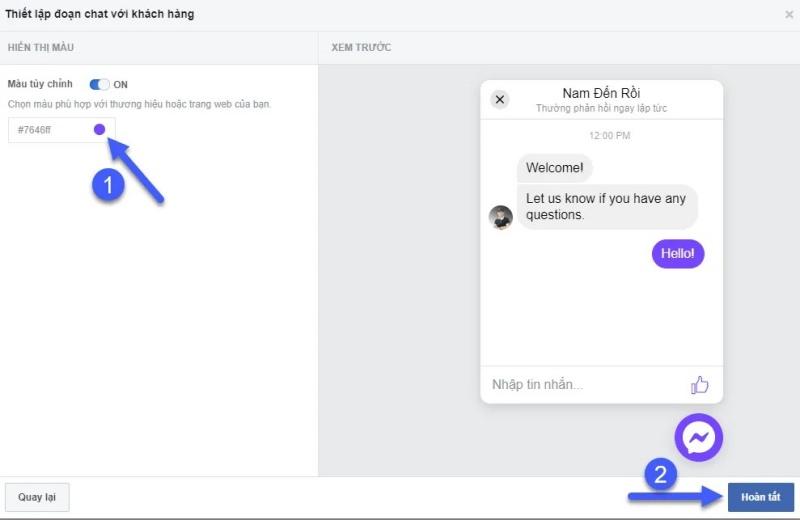
- Bước 5: Sau khi đã để lại lời chào, chúng ta có thể chọn màu sắc của cửa sổ Chat theo ý thích. Bạn có thể dán mã màu dựa vào hệ hex trong ô chấm màu -> click hoàn tất rồi chờ vài 3-5 giây để hoàn thành thiết lập.

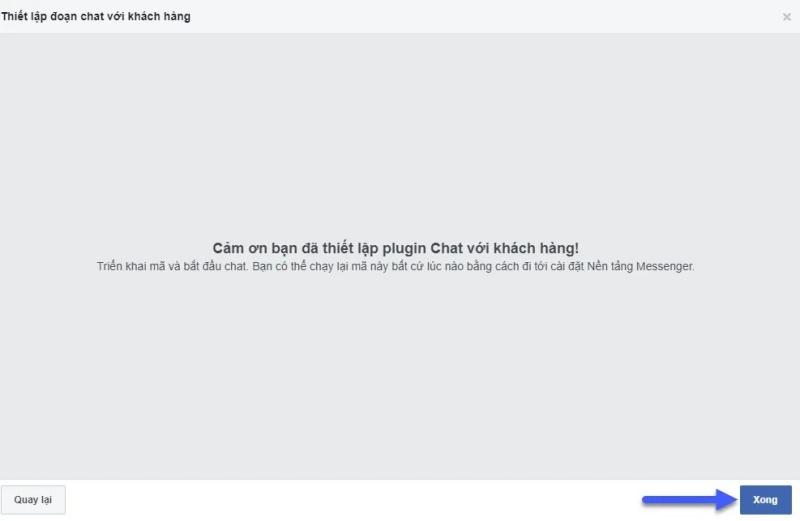
- Bước 6: Nhấn “Xong” để kết thúc.

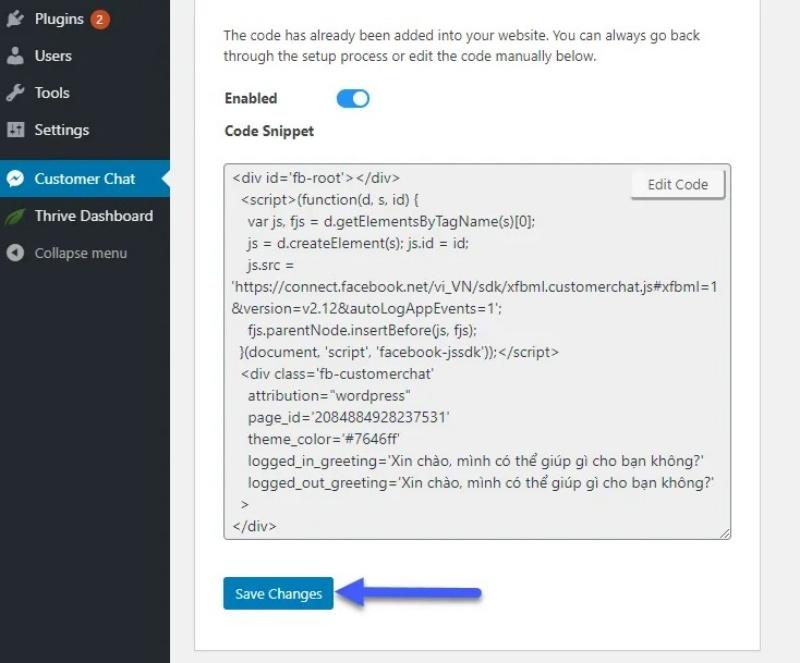
- Bước 7: Khi trở về Customer Chat bạn sẽ thấy đoạn code mới nhấn Save Changes để tiến hành tích hợp Facebook Chat vào website.

Vậy với vài bước đơn giản trên bạn đã hoàn tất việc thêm Facebook Messenger Plugin vào web rồi đấy.
>>> Có thể bạn quan tâm: Hướng dẫn tạo tài khoản Microsoft Teams & cách đăng nhập
Không dùng Plugin
- Bước 1: Đầu tiên, bạn hãy truy cập Fanpage -> “Cài đặt”.
- Bước 2: Click chọn mục “Nhắn tin”.
- Bước 3: Di chuyển tới “Thêm Messenger vào trang Web” -> “Bắt đầu”.
- Bước 4: Tại đây, bạn hãy nhập domain website của doanh nghiệp/cửa hàng -> Thiết Lập.
- Bước 5: Đặt ngôn ngữ -> thêm miền -> Sao chép mã -> dán mã -> hoàn tất.

- Bước 6: Thiết lập lời chào bằng cách vào Plugin chat -> Thông điệp chào mừng.
- Bước 7: Chọn Tùy chỉnh Plugin chat để thiết lập hiển thị khung chat.
- Bước 8: Trước khi xuất bản, bạn có thể xem khung Chat trước ở chế độ Mobile và Desktop.
- Bước 9: Cuối cùng bạn hãy Copy đoạn mã Script -> chèn vào cặp thẻ Footer ở giao diện web và tận hưởng thành quả.
Việc quảng cáo hay tương tác qua số điện thoại, email giờ đây đã quá lỗi thời. Với sự lên ngôi của mạng xã hội Facebook, tích hợp tiện ích Messenger vào website sẽ giúp các cửa hàng, doanh nghiệp dễ dàng tương tác với khách hàng.
Trên đây là những cách tích hợp Chat Facebook vào web đơn giản mà FPT Cloud cung cấp. Trong quá trình thêm Facebook Chat vào website nếu gặp khó khăn, hãy để lại bình luận bên dưới, chúng tôi hỗ trợ bạn trong thời gian nhanh nhất.
Liên hệ với chúng tôi để biết thêm thông tin chi tiết về dịch vụ của FPT Smart Cloud
- Website: https://fptcloud.com/
- Fanpage: https://www.facebook.com/fptsmartcloud
- Email: [email protected]
- Hotline: 1900 638 399







