Flatsome Theme là gì? Xây dựng website dễ dàng hơn với Flatsome
Flatsome Theme là gì? Xây dựng website dễ dàng hơn với Flatsome
Xem nhanh
Flatsome Theme trao cho bạn cơ hội tự thiết kế website ngay cả khi không biết viết code. Hãy tham khảo bài viết của FPT Cloud để hiểu cơ chế nào đã làm nên điều này.
Bạn sẽ càng cảm thấy sự hữu ích của công cụ này khi đi đến phần phân tích hàng loạt ưu điểm. Ngay sau đó là chi tiết cách cài đặt và hướng dẫn sử dụng Flatsome. Toàn bộ thông tin cần thiết đều trình bày trọn vẹn trong bài phân tích này.
Flatsome Theme là gì?
Flatsome là gì? Đây là một Theme WordPress như rất nhiều những dạng tương tự bạn đã gặp. Tuy nhiên, điểm khác biệt ở đây nằm ở khả năng hỗ trợ xây dựng website rất tuyệt vời. Bạn không còn phải ngồi gõ từng dòng code để tạo nên giao diện.

Công cụ đáp ứng nhu cầu thiết kế trong đa dạng lĩnh vực như bán hàng, nội thất, in ấn,… Thậm chí, việc tạo ra các trang giới thiệu công ty chuyên nghiệp và cả Landing Page rất dễ dàng.
Bên cạnh đó, Flatsome Theme đáp ứng được ba tiêu chí quan trọng nhất của người dùng hiện nay. Đó chính là nhanh – nhẹ – chuẩn SEO cho website.
Vì sao nên sử dụng Flatsome để xây dựng web kinh doanh?
Flatsome Theme sử dụng để xây dựng các gian hàng online, trang Landing Page rất hiệu quả. Bên cạnh đó, mọi người cũng thường ưu ái sử dụng cho hoạt động xây dựng Blog cá nhân.

Nói chung, bạn có thể thỏa sức sáng tạo không giới hạn với công cụ này. Đặc điểm nổi bật dễ nhìn thấy khi trải nghiệm bao gồm:
- Thiết kế đẹp, dễ dàng tùy chỉnh đối với cả những ai không chuyên về lập trình. Nhờ thế, các web kinh doanh là độc nhất, thể hiện được đúng đặc trưng thương hiệu.
- Tốc độ tải nhanh bởi code cực kỳ sạch và gọn gàng.
- Theme thiết kế theo cấu trúc chuẩn SEO đến từ Google. Nhờ thế, web kinh doanh nhanh chóng lên top, tiếp cận nhiều khách hàng và chuyển đổi doanh số.
- Trong phiên bản gần đây, công cụ đã thêm Sticky nút “Add to Cart”. Nhờ thế, việc kêu gọi hành động mua hàng mạnh mẽ và tiện lợi hơn.
- Trong quá trình sử dụng, bạn được tiếp cận nguồn tài liệu phong phú, chi tiết và dễ hiểu.
- Flatsome cập nhật thường xuyên, ngày càng đem tới nhiều tính năng ưu việt hơn cho người dùng.
Nhờ những sự hỗ trợ cần thiết này, chủ của các web kinh doanh tiết kiệm được đáng kể chi phí. Quan trọng hơn cả, bạn được quyền tối ưu theo cách mình muốn, không bị lệ thuộc.
>>> Có thể bạn quan tâm: FileZilla là gì? Hướng dẫn cách cài đặt và sử dụng FileZilla từ A-Z
Ưu điểm của Flatsome Theme
Trong phần trên, bạn chắc chắn đã có sự hình dung nhất định về những khác biệt đem lại. Để hiểu rõ hơn, hãy đến với các thế mạnh kỹ thuật dưới đây. Công cụ đang nhận được sự hài lòng bởi khả năng đáp ứng hầu hết nhu cầu người dùng.
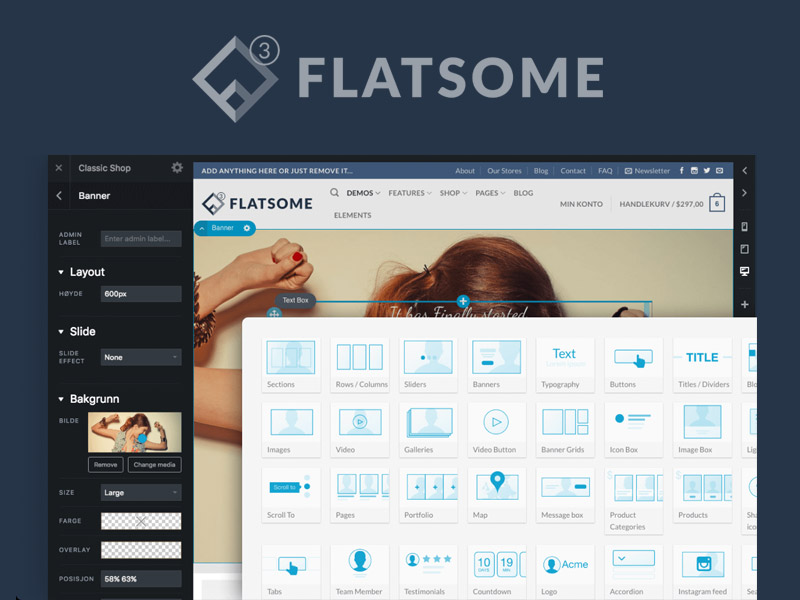
Tùy chỉnh cao
Flatsome Theme tích hợp nhiều tính năng đã được thiết kế sẵn. Bên cạnh đó là trình xây dựng website trực quan bằng thao tác kéo thả (Live Page Builder). Đây là cơ hội tuyệt vời để người dùng thỏa sức sáng tạo theo góc nhìn đặc trưng của bản thân.
Việc bạn cần làm chỉ là lên ý tưởng, phần còn lại đã có Flatsome thực hiện. Khi khám phá, bạn càng thấy nhiều sự lựa chọn từ Element sẵn có. Định dạng bao gồm: Banner, Portfolio, Products, Buttons, Tab…
Với UX Builder, công cụ hoàn toàn đáp ứng yêu cầu cho mọi lĩnh vực công việc. Trong đó phải kể đến bán hàng, bất động sản, tin tức, giới thiệu công ty,… Bạn tiết kiệm thời gian và có thành quả ưng ý nhất.
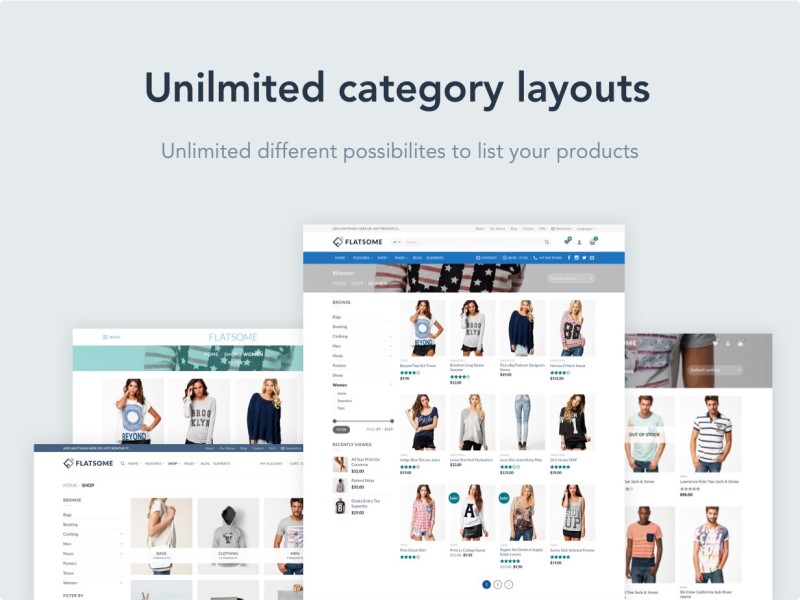
Tính năng không giới hạn
Bạn có thể làm mọi điều mình muốn với Live Theme Option Panel và Banner, Portfolio, Products, Buttons, Tab… Hai tính năng tuyệt vời này cho phép kéo thả và tùy chỉnh linh hoạt trên web.
Nếu bạn là người tỉ mỉ, cần chỉn chu trong chi tiết, đây chắc chắn là công cụ phù hợp. Người dùng được phép chỉnh sửa từ những điểm nhỏ nhất như căn lề, căn dòng đến bố cục.
Phần Header là điểm tiếp xúc đầu tiên của website và người truy cập. Hiểu được tầm quan trọng này, công cụ hỗ trợ bạn tối ưu hết mức bằng thao tác đơn giản. Bạn chỉ cần kéo và thả các phần như: Menu, Search Icon, Button, Cart….
Tốc độ Loading tối ưu
Flatsome Theme được ca ngợi rất nhiều nhờ khả năng Loading nhanh chóng. Điều này có được là bởi công cụ không xây dựng nhiều dòng Code phức tạp.
Các chuyên gia nhận định đây là một trong những Theme WordPress nhanh nhất trên thị trường. Thiết kế chuyên nghiệp, thao tác nhanh chóng là bộ đôi làm thỏa mãn trải nghiệm người dùng.
Tương tích với mọi phiên bản WordPress
Đây là một lý do khác giúp Flatsome Theme được đánh giá cao ở thời điểm hiện tại. Thiết kế đề cao sự độc đáo, tập trung tối ưu để nâng cao trải nghiệm của người dùng.

Dù là phiên bản WordPress nào cũng đều vận hành tốt, rất ít khi mắc lỗi. Các lập trình viên chuyên nghiệp hay người mới thiết kế website lần đầu tiên đều rất hài lòng.
Cập nhật liên tục
Theo thống kế, Flatsome là sản phẩm bán chạy nhất của UX – Themes. Vì thế, công cụ luôn được đầu tư, ưu ái cập nhật các tính năng mới và tốt nhất.
Không những thế, nhà phát triển cũng rất chiều lòng khách hàng. Cụ thể là công cụ hỗ trợ hơn 12 ngôn ngữ khác nhau. Người dùng dễ dàng dịch website ra hầu hết mọi thứ tiếng họ muốn.
Cài Demo dễ dàng
Chỉ với một click chuột, một kho giao diện với vô vàn lựa chọn đã mở ra trước mắt bạn. Sau khi cảm thấy hài lòng với Template nào đó, bạn nhấn chọn và thay đổi sao cho vừa ý nhất.

Sự thuận tiện, nhanh chóng này chính là cách tạo hứng thú cho người dùng. Họ tìm đến và gắn bó lâu dài với Theme.
Tính năng khác
Ngoài ra, Flatsome Theme còn tích hợp nhiều tính năng cao cấp đang chờ bạn khám phá. Công cụ hoàn toàn tối ưu trên thiết bị di động để người dùng chỉnh sửa ở bất kỳ nơi đâu.
Thiết kế Responsive Design giúp website của bạn tương thích trên mọi kích cỡ màn hình. Đây là điều kiện thuận lợi để thu về Traffic từ nhiều nguồn như Smartphone, máy tính bảng, Desktop,…Bên cạnh đó là sự đa dạng trong nhiều chức năng hỗ trợ khác.
| ✅Chức năng | Vai trò |
| ✅Unlimited Header Options | Bạn thoải mái sáng tạo bất kỳ mẫu Header nào theo ý muốn của bản thân. |
| ✅Drag & Drop Header Builder | Tính năng kéo, thả giúp tạo đề mục website trở nên đơn giản hơn rất nhiều. |
| ✅Built-in Slider and Banner System | Người dùng có thể tạo Silders tuyệt đẹp trong web. |
| ✅Banner Focus Point | Đây là tính năng mới cho bạn chèn Highlight trong mọi bức ảnh. |
| ✅Drag & Drop Image Grids | Tính năng này hỗ trợ tạo hình ảnh theo ô với thao tác kéo và thả. |
| ✅Full Typography Control | Bạn tùy chỉnh linh hoạt mọi kích cỡ và font chữ trên website. |
| ✅Smart Image Lazy Loading | Khả năng tối ưu tốc độ khi tải trang, giảm thời gian load hình ảnh của người truy cập. |
| ✅Built-in Live Search | Người dùng có thể tìm thấy sản phẩm, từ khóa hoặc danh mục ngay lập tức. |
| ✅Automatic Theme Updates | Flatsome Theme có thể tự động cập nhật, giúp cho bạn luôn trải nghiệm trên phiên bản chất lượng nhất. |
Hướng dẫn cài đặt Flatsome
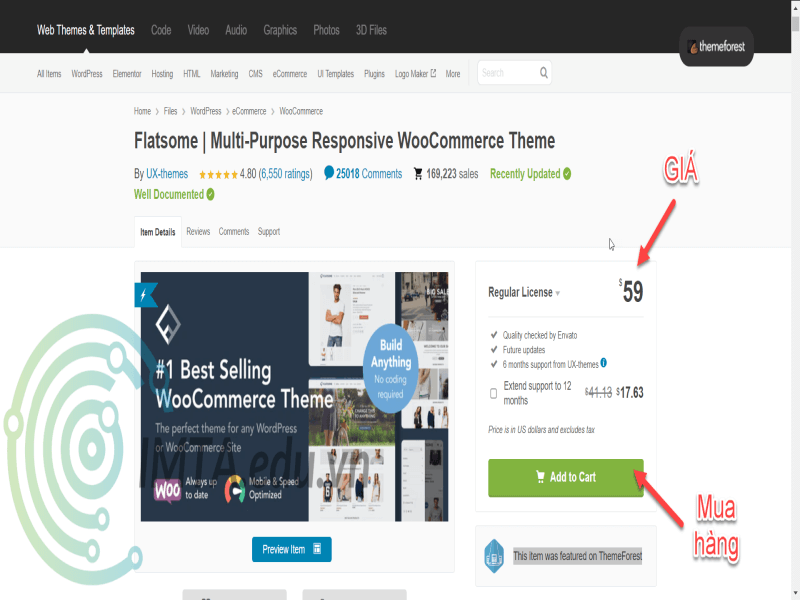
Để cài đặt Flatsome Theme, bạn đi đến cửa hàng WooCommerce và tải file xuống. Sau đó, hãy giải nén tệp zip đó và upload lên folder Theme. Quá trình tiếp tục diễn ra khi bạn được chuyển hướng đến giao diện quản trị WordPress.

Để tới được công cụ, bạn đi theo hướng Dashboard > Appearance > Themes. Muốn tìm file zip, hãy truy cập đường dẫn flatsome_main > theme files.
Bên trong thư mục chính sẽ có một tệp được đặt tên là flatsome-child.zip. Nhà phát triển đã gộp lại để tạo một Theme con hữu ích khi chỉ muốn thay đổi CSS. Bạn vẫn giữ lại được những tùy chỉnh ban đầu.
Sau khi cài đặt Flatsome Theme sẽ là bước kích hoạt sử dụng. Bạn đi tới Dashboard > Appearance > Flatsome > click “Activate”. Tới đây, quá trình đã hoàn tất, mở ra kho tàng tính năng đang chờ khám phá.
>>> Có thể bạn quan tâm: EPP là gì? Điều cần biết khi chuyển đổi chủ sở hữu tên miền
Hướng dẫn sử dụng Flatsome Theme chi tiết
Dưới đây là hướng dẫn sử dụng Theme Flatsome cho người mới bắt đầu. Qua đó, bạn sẽ biết cách thiết lập các tùy chọn chung để thuận tiện hơn khi triển khai từng dự án.
Đầu tiên, bạn cần đăng nhập vào website của bạn với cấu trúc Yourdomain.com/wp-admin. Sau đó, quy trình sẽ tập trung chỉnh sửa thương hiệu, logo, màu sắc và nhiều hơn thế.
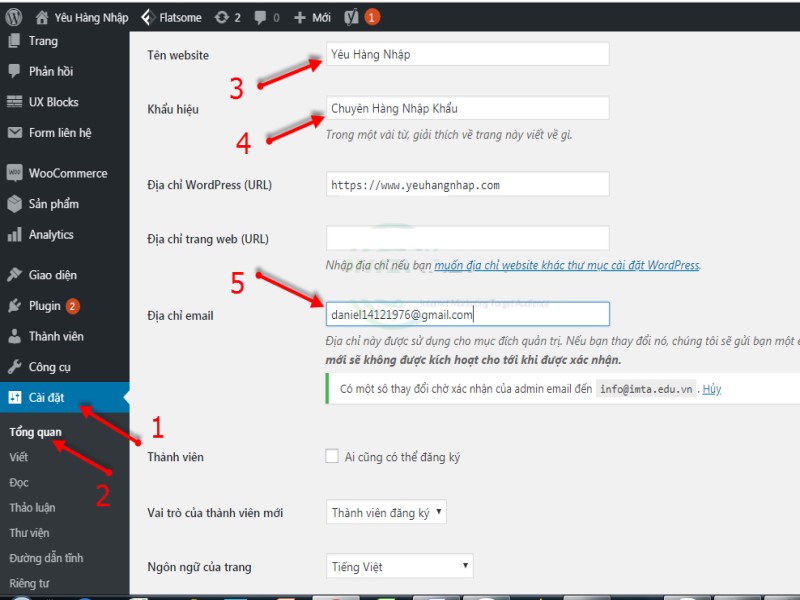
Sửa tên website
Để chỉnh sửa tên, bạn truy cập vào Cài đặt > Tổng quan. Sau đó, bạn đi đến mục “Tên website” phía trên cùng. Thao tác với Brand rất quan trọng vì sẽ ảnh hưởng đến việc kinh doanh lâu dài.

Thông thường, tại mục này sẽ là tên Domain hoặc tên cửa hàng để có sự thống nhất. Ngay bên dưới là phần “Khẩu hiệu” để mô tả về lĩnh vực website hoạt động.Tại ô địa chỉ Email, bạn có thể sử dụng tài khoản bất kỳ của mình.
Tối ưu URL
Đường link URL cũng là một yếu tố quan trọng trong xếp hạng website trên SERP. Vì thế, bạn nên thiết lập ngắn gọn và chứa từ khóa. Để thực hiện trên Flatsome Theme, bạn đi tới mục Cài Đặt > Đường dẫn tĩnh.
Sau đó, hãy tìm đến mục “Tiêu đề bài viết” và nhấn “Lưu thay đổi”.Thao tác này nên cân nhắc kỹ lưỡng vì sẽ ảnh hưởng đến toàn bộ đường link về sau.
Thay đổi Logo
Trong trường hợp website của bạn đã có sẵn Logo chỉ cần upload lên là xong. Nếu chưa, bạn chọn cách tự thiết kế hoặc tìm một đơn vị chuyên nghiệp nào đó.

Nếu thời điểm thiết lập bạn chưa có Logo vẫn có thể khắc phục tạm thời. Hãy lên Google gõ tiếng Anh lĩnh vực hoạt động kèm thêm chữ Logo. Sau đó, bạn chọn một hình ảnh ưng ý và tập trung design sau.
Với cài đặt này, bạn chọn Flatsome > Theme Options trong Wp – admin. Sau đó, hãy đi đến Header > Logo & Identity > Select file. Bạn chọn file Logo có sẵn từ máy tính và ấn “Đăng” phía trên màn hinh để hoàn tất.
Tuy vậy, nhiệm vụ vẫn chưa kết thúc tại đây. Bạn cần tiếp tục sử dụng Flatsome Theme để thay đổi Favicon. Đây là hình logo nhỏ sẽ xuất hiện trên đầu trình duyệt khi người dùng tìm kiếm.
Bạn chọn hình vuông đúng theo kiểu tiêu chuẩn khi được hiển thị. Sau khi upload ảnh lên, hãy nhấn “Đăng” và kết thúc.
Thay đổi màu sắc thương hiệu
Màu sắc thương hiệu là yếu tố quan trọng để khách hàng nhận diện tốt hơn. Bạn nên tìm ra sự đồng nhất, hài hòa giữa Logo và yếu tố này. Lưu ý quan trọng là một website không nên sử dụng quá nhiều màu.
Để thay đổi, bạn vào Wp-admin > Flatsome > Theme Options > Style > Colors > Primary Color. Tại đây, Flatsome Theme cho phép người dùng chọn màu sắc chủ đạo. Cuối cùng, bạn đừng quên ấn “Lưu” hoặc “Đăng” để xác nhận cài đặt hoàn tất.
Thay đổi menu
Hiện tại, mặc định Flatsome Theme cung cấp sẵn dạng Menu cố định. Khả năng phản hồi trên điện thoại được đánh giá rất tốt. Để tối ưu hơn, công cụ cho bạn hai loại chính là:
- Main Menu.
- Second Menu.
Tùy vào nhu cầu, bạn có thể sử dụng Second Menu hoặc không. Với thiết lập này, hãy truy cập wp-admin > Giao diện > Menu. Bạn lưu ý phần này chọn luôn dạng danh sách muốn hiển thị.
Khi đã ấn định loại Menu chỉnh sửa, bạn thêm hoặc bớt các thành phần trong đó. Hầu hết các trang sẽ gồm những yếu tố cơ bản như: Trang, bài viết, liên kết tự tạo, chuyên mục,…
Khi đã chọn được, bạn nhấn “Thêm vào Menu”. Để phân cấp rõ hơn, Flatsome Theme cho phép dùng chuột để kéo thả. Qua đó nhằm xác định đâu là mục chính và mục con chứa bên trong. Khi đã hoàn tất, hãy “Lưu menu” để triển khai áp dụng.
Thiết lập Sidebar
Sidebar là thanh nằm bên phải mặc định của Flatsome Theme và sẽ xuất hiện trong bài viết. Tùy vào nhu cầu sử dụng, nội dung chứa trong phần này là khác nhau. Thông thường, bạn sẽ thấy sự biến đổi khi thêm bài viết mới. Dạng phổ biến như:

- Bài viết mới nhất.
- Bài viết phổ biến.
Theo nhiều chuyên gia có kinh nghiệm nhận định rằng thanh này cho hiệu quả SEO tốt. Bạn nên cho xuất hiện tiêu đề của tầm 6 – 8 bài mới trong đó.
Cách chỉnh sửa bắt đầu bằng việc đăng nhập website trong wp-admin > Giao diện > Widget. Sau đó, WordPress cho phép kéo thả theo từng module để bạn sắp xếp vị trí thích hợp.
Sửa Footer
Footer của toàn bộ trang WordPress nằm trong mục Giao diện > Widget. Bạn tiến hành chọn Footer 1 và Footer 2 để thay đổi. Tuy vậy, phần này nên thực hiện sau khi bạn đã có bài viết.
Bởi lẽ, thao tác thiết lập yêu cầu sự tỉ mỉ cũng như thời gian. Trong khi đó, trang lại chưa có bài viết nên chưa hình thành đối tượng chỉnh sửa.
Đăng bài lên website
Để đăng dạng bài viết, trang hay sản phẩm, bạn cần chuẩn bị trước nội dung trong file Word. Sau đó, hãy truy cập vào wp-admin > Bài Viết > Viết Bài Mới.
Tùy vào mục đích của mình, bạn có thể chọn một trong ba dạng Content. Tiếp theo đó, bạn sử dụng Flatsome Theme để tối ưu hàng loạt yếu tố. Đây đều là những kỹ thuật vốn đã quen thuộc với SEOer, bao gồm:
- Tiêu đề.
- Slug.
- Description…
Bất kể bài đăng là gì đều cần phân cấp cấu trúc rõ ràng. Tại đây, việc sử dụng thẻ H2, H3,…là không thể thiếu.
Trên đây là điều cần biết cho những ai đang muốn tìm công cụ hỗ trợ thiết kế giao diện. Trong quá trình sử dụng, bạn sẽ phải bất ngờ về sự tiện lợi đem lại.
Không chỉ các web về mảng kinh doanh online mới phù hợp để khai thác. FPT Cloud tin rằng bất kỳ website nào của bạn cũng sẽ thành công với Flatsome Theme.
Liên hệ với chúng tôi để biết thêm thông tin chi tiết về dịch vụ của FPT Smart Cloud
- Website: https://fptcloud.com/
- Fanpage: https://www.facebook.com/fptsmartcloud
- Email: [email protected]
- Hotline: 1900 638 399



















