- Giới thiệu
-
 Dịch vụ máy chủ ảo tiết kiệm đến 90% chi phí cho doanh nghiệp
Dịch vụ máy chủ ảo tiết kiệm đến 90% chi phí cho doanh nghiệp Lưu trữ dữ liệu đối tượng không giới hạn và truy xuất dữ liệu liên tục
Lưu trữ dữ liệu đối tượng không giới hạn và truy xuất dữ liệu liên tục Nâng cao năng lực, tính sẵn sàng của ứng dụng
Nâng cao năng lực, tính sẵn sàng của ứng dụng Tích hợp với máy chủ ảo dành cho 3D Rendering, AI hay ML
Tích hợp với máy chủ ảo dành cho 3D Rendering, AI hay ML Sản phẩm hợp tác giữa FPT Cloud và CyRadar, cung cấp dịch vụ tường lửa với khả năng bảo vệ mạnh mẽ cho các ứng dụng web
Sản phẩm hợp tác giữa FPT Cloud và CyRadar, cung cấp dịch vụ tường lửa với khả năng bảo vệ mạnh mẽ cho các ứng dụng web Sản phẩm hợp tác giữa FPT Cloud và CyRadar, dịch vụ cung cấp khả năng rà quét toàn diện, phân tích chi tiết và đánh giá lỗ hổng bảo mật để tăng cường an ninh thông tin cho hệ thống ứng dụng doanh nghiệp
Sản phẩm hợp tác giữa FPT Cloud và CyRadar, dịch vụ cung cấp khả năng rà quét toàn diện, phân tích chi tiết và đánh giá lỗ hổng bảo mật để tăng cường an ninh thông tin cho hệ thống ứng dụng doanh nghiệp Sao lưu và khôi phục dữ liệu tức thời, an toàn và toàn vẹn dữ liệu
Sao lưu và khôi phục dữ liệu tức thời, an toàn và toàn vẹn dữ liệu Giải pháp làm việc từ xa hiệu quả và an toàn cho doanh nghiệp
Giải pháp làm việc từ xa hiệu quả và an toàn cho doanh nghiệp
 Dịch vụ máy chủ ảo tiên tiến với khả năng mở rộng nhanh chóng
Dịch vụ máy chủ ảo tiên tiến với khả năng mở rộng nhanh chóng Hiệu năng mạnh mẽ với hạ tầng riêng biệt
Hiệu năng mạnh mẽ với hạ tầng riêng biệt
 Tích hợp với máy chủ ảo dành cho 3D Rendering, AI hay ML
Tích hợp với máy chủ ảo dành cho 3D Rendering, AI hay ML Dịch vụ máy chủ ảo tiết kiệm đến 90% chi phí cho doanh nghiệp
Dịch vụ máy chủ ảo tiết kiệm đến 90% chi phí cho doanh nghiệp Nâng cao năng lực, tính sẵn sàng của ứng dụng
Nâng cao năng lực, tính sẵn sàng của ứng dụng Sao lưu và khôi phục dữ liệu tức thời, an toàn và toàn vẹn dữ liệu
Sao lưu và khôi phục dữ liệu tức thời, an toàn và toàn vẹn dữ liệu Dịch vụ dự phòng & khôi phục hệ thống nhanh chóng
Dịch vụ dự phòng & khôi phục hệ thống nhanh chóng Lưu trữ khối đa dạng thông lượng và dung lượng cho mọi nhu cầu
Lưu trữ khối đa dạng thông lượng và dung lượng cho mọi nhu cầu Lưu trữ dữ liệu đối tượng không giới hạn và truy xuất dữ liệu liên tục
Lưu trữ dữ liệu đối tượng không giới hạn và truy xuất dữ liệu liên tục Sản phẩm hợp tác giữa FPT Cloud và CyRadar, dịch vụ cung cấp khả năng rà quét toàn diện, phân tích chi tiết và đánh giá lỗ hổng bảo mật để tăng cường an ninh thông tin cho hệ thống ứng dụng doanh nghiệp
Sản phẩm hợp tác giữa FPT Cloud và CyRadar, dịch vụ cung cấp khả năng rà quét toàn diện, phân tích chi tiết và đánh giá lỗ hổng bảo mật để tăng cường an ninh thông tin cho hệ thống ứng dụng doanh nghiệp Sản phẩm hợp tác giữa FPT Cloud và CyRadar, cung cấp dịch vụ tường lửa với khả năng bảo vệ mạnh mẽ cho các ứng dụng web
Sản phẩm hợp tác giữa FPT Cloud và CyRadar, cung cấp dịch vụ tường lửa với khả năng bảo vệ mạnh mẽ cho các ứng dụng web Dịch vụ tường lửa thông minh cho các ứng dụng web - Giải pháp bảo mật đột phá với sự hợp tác giữa FPT Cloud và Penta Security.
Dịch vụ tường lửa thông minh cho các ứng dụng web - Giải pháp bảo mật đột phá với sự hợp tác giữa FPT Cloud và Penta Security. Dịch vụ bảo mật tường lửa thế hệ mới
Dịch vụ bảo mật tường lửa thế hệ mới Lưu trữ, quản lý, và bảo mật các Docker Images
Lưu trữ, quản lý, và bảo mật các Docker Images Nền tảng Kubernetes an toàn, bảo mật, ổn định, hiệu năng cao
Nền tảng Kubernetes an toàn, bảo mật, ổn định, hiệu năng cao Tăng tốc phát triển ứng dụng yêu cầu hiệu năng cao bằng dịch vụ Kubernetes tích hợp với vi xử lý cao cấp GPU
Tăng tốc phát triển ứng dụng yêu cầu hiệu năng cao bằng dịch vụ Kubernetes tích hợp với vi xử lý cao cấp GPU Giám sát và triển khai cơ sở dữ liệu như Kafka,..
Giám sát và triển khai cơ sở dữ liệu như Kafka,..
 Giám sát và triển khai cơ sở dữ liệu Redis, Cassandra, ...
Giám sát và triển khai cơ sở dữ liệu Redis, Cassandra, ...
 Giám sát và triển khai cơ sở dữ liệu xử lý phân tích trực tuyến
Giám sát và triển khai cơ sở dữ liệu xử lý phân tích trực tuyến
 Giám sát và triển khai cơ sở dữ liệu MySQL, Postgres, SQLserver, MariaDB,...
Giám sát và triển khai cơ sở dữ liệu MySQL, Postgres, SQLserver, MariaDB,... Giám sát và triển khai cơ sở dữ liệu truy vấn thông tin
Giám sát và triển khai cơ sở dữ liệu truy vấn thông tin
 Giám sát và triển khai cơ sở dữ liệu chuỗi thời gian
Giám sát và triển khai cơ sở dữ liệu chuỗi thời gian
 Giám sát hệ thống và tài nguyên toàn diện trên mọi nền tảng
Giám sát hệ thống và tài nguyên toàn diện trên mọi nền tảng Giải pháp quản lý sự cố thông minh
Giải pháp quản lý sự cố thông minh Dịch vụ tự động khởi tạo, duy trì, quản lý và bảo vệ các API ở mọi quy mô
Dịch vụ tự động khởi tạo, duy trì, quản lý và bảo vệ các API ở mọi quy mô Dịch vụ cung cấp giải pháp khởi tạo và quản lý FPT ArgoCD được tạo ra từ dự án mã nguồn mở Argo
Dịch vụ cung cấp giải pháp khởi tạo và quản lý FPT ArgoCD được tạo ra từ dự án mã nguồn mở Argo Nền tảng đồng bộ hóa cơ sở dữ liệu theo thời gian thực.
Nền tảng đồng bộ hóa cơ sở dữ liệu theo thời gian thực. Nền tảng xử lý dữ liệu lớn mạnh mẽ và linh hoạt
Nền tảng xử lý dữ liệu lớn mạnh mẽ và linh hoạt Nền tảng hội thoại thông minh gắn kết khách hàng trên mọi nền tảng
Nền tảng hội thoại thông minh gắn kết khách hàng trên mọi nền tảng Xác thực nhanh chóng, dễ dàng, tối ưu chi phí
Xác thực nhanh chóng, dễ dàng, tối ưu chi phí Nâng tầm trải nghiệm khách hàng
Nâng tầm trải nghiệm khách hàng
 Trích xuất dữ liệu vượt mọi giới hạn
Trích xuất dữ liệu vượt mọi giới hạn
 Chuyển văn bản thành giọng nói tiếng Việt với ngữ điệu tự nhiên.
Chuyển văn bản thành giọng nói tiếng Việt với ngữ điệu tự nhiên. - Bảng giá
- Sự kiện
React Native là gì? Kiến thức cần biết về mã nguồn mở React Native
React Native là gì? Kiến thức cần biết về mã nguồn mở React Native
React Native là gì? Đây là công nghệ đã được tạo ra bởi Facebook và cho phép những dev dùng JavaScript để có thể làm mobile apps trên cả iOS và Android mượt mà như native. Chính vì vậy mã nguồn mở này hiện tại đang được rất nhiều người quan tâm tìm hiểu. Để hiểu rõ hơn về khái niệm React Native là gì cũng như nguyên tắc hoạt động của nó, hãy cùng theo dõi bài viết sau.
React Native là gì?
React Native là gì? Hiện tại đây đang là 1 framework mã nguồn mở và đã được sáng tạo nên bởi Facebook, được dùng để có thể phát triển ứng dụng Web, UWP, iOS và Android bằng cách cho phép những nhà phát triển dùng React cùng môi trường ứng dụng gốc. Vậy là sự ra đời của React Native là gì?
-

Tìm hiểu khái niệm React Native là gì?
React Native ra đời như thế?
Với những thông tin trên về khái niệm React Native là gì, vậy hiện tại React Native được ra đời như thế nào? Theo đó, Mark Zuckerberg vào năm 2012 đã phát biểu rằng: Sai lầm lớn nhất khi làm công ty đó chính là dựa vào quá nhiều HTML hơn so với môi trường phát triển gốc. Chính vì vậy, ông đã hứa rằng Facebook sớm sẽ cung cấp những trải nghiệm di động hữu ích và tốt hơn.
Jordan Walke kỹ sư tại Facebook cũng đã tìm ra được cách thức xây dựng những thành phần UI dành cho iOS bằng 1 luồng JavaScript. Do đó, họ đã quyết định tổ chức nên một cuộc thi Hackathon để có thể hoàn thiện được nguyên mẫu hệ thống nhằm xây dựng những ứng dụng di động gốc bằng công nghệ này.
-

Facebook sau nhiều tháng phát triển vào năm 2015 đã phát hành ra phiên bản đầu tiên
Facebook sau nhiều tháng phát triển vào năm 2015 đã phát hành ra phiên bản đầu tiên dành cho React Native. Trong 1 cuộc hội thảo công nghệ thì Christopher Chedeau đã cho biết rằng Facebook đã dùng React Native trong quá trình phát triển nên ứng dụng nhóm cũng như ứng dụng trong quản lí quảng cáo. Với lịch sử hình thành và phát triển trên, hiện tại nguyên tắc hoạt động của React Native là gì?
>>> Có thể bạn quan tâm: Socket là gì? Kiến thức nền tảng về giao thức TCP/IP và UDP
Nguyên tắc hoạt động của React Native
Nguyên tắc hoạt động của React Native là gì? Về nguyên tắc hoạt động thì nó gần như giống với React trừ việc React Native hiện tại không thao tác cùng với DOM qua DOM ảo. Nó đang chạy 1 quá trình xử lý nền (Được phiên dịch JavaScript và viết bởi những nhà phát triển) trực tiếp ngay trên thiết bị đầu cuối cũng như giao tiếp cùng với nền tảng góp phần qua một cầu trung gian, theo đợt và bất đồng bộ.
-

React Native hiện tại không thao tác cùng với DOM qua DOM ảo
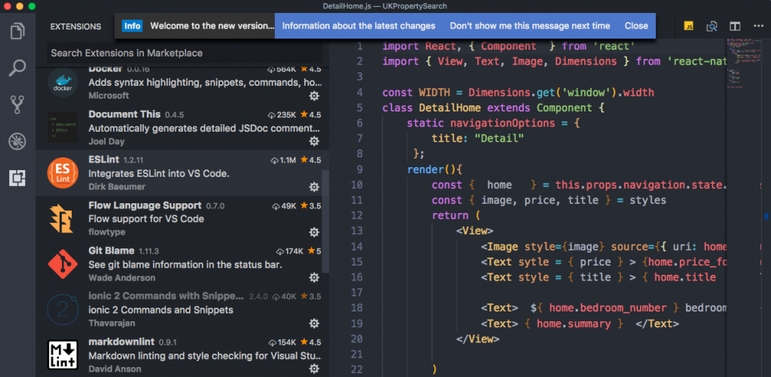
Những thành phần React sẽ bao bọc mã gốc cũng như tương tác cùng với API gốc thông qua mô hình Javascript và UI khai báo của React. Chính điều này đã giúp cho quá trình phát triển ứng dụng dành cho nhiều nền tảng trở nên nhanh hơn.
Hiện tại React Native sẽ không dùng HTML mà thay vào đó sẽ sử dụng những thành phần khác nhờ vào luồng Javascript. Vậy hiện tại điểm hấp dẫn của React Native là gì?
React Native có gì hấp dẫn?
Với những thông tin tổng quan về khái niệm React Native vậy hiện tại điểm hấp dẫn của React Native là gì? Theo đó hiện tại nó có rất nhiều những đặc điểm vô cùng hấp dẫn và hữu ích cho người dùng, có thể kể tới như:
-

React Native có gì hấp dẫn?
Thời gian học ngắn
React Native là gì? Một trong những lý do khiến cho lập trình mobile app tốn nhiều thời gian và rất khó khăn là do thực tế cần phải tìm hiểu về hai hệ sinh thái khác biệt hoàn toàn. Nếu như muốn lập trình app iOS thì cần phải học Cocoa Pods, Objective-C hoặc Swift.
Nếu như muốn lập trình app Android thì cần phải học Android SDK và Kotlin hoặc Java. Đối với những ai đã từng trải nghiệm viết code cùng với 3 ngôn ngữ này sẽ biết được rằng không có bất cứ một ngôn ngữ nào đang hoạt động tốt hơn.
Nhưng trên thực tế có thể kết luận rằng chúng hoàn toàn khác nhau cũng như việc học mỗi một ngôn ngữ sẽ tốn nhiều thời gian của bạn. Và đặc biệt điều tương tự hiện tại cũng đang xảy ra cùng với những frameworks: Android SDK cũng như Cocoa Touch.
Điều hiển nhiên là mỗi một frameworks sẽ luôn có một gói những công cụ ví dụ như packages, những libs và công cụ testing,... và việc những dev phải cập nhật những tính năng của mỗi một hệ sinh thái mới nhất là điều không thể nào bàn cãi.
Mặt khác nếu như lựa chọn lập trình dựa trên React Native, thì phần lớn thời gian của bạn chỉ cần phải học một bộ công cụ. Theo đó, có rất nhiều thử để có thể làm quen ví dụ như React Native, Node hay JavaScript,... tuy nhiên trên thực tế chỉ có một công cụ duy nhất phải học.
-

Nếu như muốn lập trình app iOS thì cần phải học Cocoa Pods, Objective-C hoặc Swift
Có thể sử dụng lại mã
Khả năng dùng lại code đảm nhiệm vai trò vô cùng quan trọng trong quá trình lập trình phần mềm, vì vậy khi có thể dùng lại code React Native sẽ là công cụ tốt.
Nhưng trên thực tế sẽ luôn có một vài UI code thông dụng được chia sẻ chung cùng toàn bộ logic. “Có thể chia sẻ code” là tính năng có nhiều ưu điểm nổi bật có thể kể tới như: những tính năng trong cả hai platforms cũng sẽ tương tự như nhau, ít bugs hơn, duy trì ít code hơn, tận dụng tốt nguồn nhân lực hơn,...
Viết một lần, ứng dụng nhiều nơi
React Native là gì? Ngay sau khi Facebook tạo ra React Native, thì mục tiêu của họ đó chính là giúp cho những dev chỉ cần học một lần duy nhất nhưng có thể dùng được cho tất cả mọi platform.
-

Mục tiêu của họ đó chính là giúp cho những dev chỉ cần học một lần duy nhất
Do đó tất cả những code của iOS và Android đang sử dụng chung một bộ công cụ nên tránh ý tưởng có 1 team dev làm app dành cho hai platform là hoàn toàn thực hiện được – 1 điều rất ít khi xảy ra khi đang có ít dev lập trình cả 2 platform Android và iOS.
Ngày càng có tính phổ biến
Vậy hiện tại điểm hấp dẫn của React Native là gì? React Native đang ngày càng trở nên phổ biến và rất nhiều những developer đã đóng góp để có thể làm React Native được tốt hơn. Đặc biệt nó đã được hỗ trợ cũng như tạo ra bởi Facebook.
Đây là một cộng đồng đang phát triển rất mạnh mẽ trên thị trường và cũng rất lớn. Chính vì vậy rất nhiều vấn đề đã được giải quyết cũng như người dùng không cần tốn quá nhiều thời gian để có thể nghiên cứu lại trong quá trình học cũng như làm việc cùng với khái niệm React Native là gì này.
Tự động tải lại đơn giản
Thông thường thói quen của dev khi thực hiện code đó chính là test những thay đổi mỗi một lần code được viết. Để có thể thực hiện được điều này thì app cần được đóng gói lại cũng như cài đặt hay trong một simulator hay một thiết bị thật sự.
-

Thói quen của dev khi thực hiện code đó chính là test những thay đổi mỗi một lần code
Đối với React Native thì phần lớn thời gian của bạn không cần tổng hợp lại app mỗi một lần có sự thay đổi. Theo đó bạn chỉ phải làm mới lại app trong emulator, simulator, hay thiết bị. Và thậm chí còn có tính năng đó chính là Live Reload để refresh app tự động mỗi lần phát hiện trong code có một thay đổi.
Mã nguồn mở
React Native là gì? Nó hiện tại vẫn là một công nghệ được nhiều người dùng sử dụng. Tuy vẫn còn khá nhiều lỗi nhưng trên thực tế nhìn chung thì những lập trình viên vẫn hoàn toàn có thể dùng nó vào trong giai đoạn production tại hầu hết những mobile app.
Bên cạnh đó vẫn còn có một số những tính năng có sẵn trong những lập trình native và vẫn chưa sử dụng được cùng với React Native. Tuy nhiên thì đây không phải là một vấn đề lớn. Nếu như bạn đã quá quen thuộc với việc lập trình native thì chắc chắn rằng đây sẽ là một điều vô cùng đơn giản.
React Native đang là một giải pháp vô cùng tuyệt vời dành cho phát triển ứng dụng ngay trên điện thoại di động. Nhưng trên thực tế tới thời điểm hiện tại thì vẫn còn tồn tại 1 số những khuyết điểm nhất định mà bạn cần phải lưu ý. Vậy một vài hạn chế trên thị trường hiện nay của React Native là gì?
>>> Có thể bạn quan tâm: MySQL là gì? Cơ chế hoạt động và cách thức cài đặt MySQL
Một vài hạn chế của React Native
-

Một vài hạn chế trên thị trường hiện nay của React Native là gì?
- Vẫn còn đang thiếu những component quan trọng, tuy nhiên sau đó cũng đã dần có thêm những cập nhật mới.
- Không build ứng dụng iOS trên Linux và Window được: vì theo như yêu cầu từ iOS thì tất cả mọi ứng dụng iOS cần phải được dùng nhiều cert, native libs,... từ Xcode.
- React Native hiện tại không thể nào build được những ứng dụng “quá phức tạp” trong trường hợp nếu như không biết Objecive-C/ Swift. Cụ thể tính phức tạp ở đây đó chính là ứng dụng cần chỉnh sửa những component. Để có thể viết được một ứng dụng native nhờ vào javascript thì phải có sẵn những component được viết từ Objecive-C/ Swift (iOS) cũng như Java (Android) để sử dụng. Đối với trường hợp nếu như muốn chỉnh sửa một component cần phải thay đổi thành phần hay thêm API thì phải tự viết bằng ngôn ngữ tương ứng của Android hoặc iOS. Nhờ vào cộng đồng lớn do đó có rất nhiều những lập trình viên đã viết component cần thiết cho ứng dụng.
- Không thể sử dụng để biết game vì cách chơi phức tạp và có tính đồ họa.
- Sử dụng ES2015/ES6 do đó từ năm 2015 đây cũng là cấu trúc mới dành cho Javascript. Vì khá mới nên các cấu trúc người dùng có thể sẽ chưa quen và dẫn đến tình trạng khó khăn trong quá trình tiếp cận.
Như vậy qua bài viết trên FPT Cloud đã cung cấp tất cả những thông tin liên quan tới khái niệm React Native là gì trên thị trường hiện nay dành cho các bạn độc giả. Có thể thấy rằng đây đang là công nghệ cho phép những dev dùng JavaScript để có thể làm mobile apps trên cả iOS và Android mượt mà như native. Hy vọng rằng đây sẽ là những thông tin hữu ích giúp bạn hiểu rõ hơn về React Native cũng như có được một lộ trình học đạt hiệu quả cao.
Liên hệ với chúng tôi để biết thêm thông tin chi tiết về dịch vụ của FPT Smart Cloud
- Website: https://fptcloud.com/
- Fanpage: https://www.facebook.com/fptsmartcloud
- Email: [email protected]
- Hotline: 1900 638 399







