Figma là gì? Chức năng, cách sử dụng Figma chi tiết từ A – Z
Figma là gì? Chức năng, cách sử dụng Figma chi tiết từ A – Z
Xem nhanh
Hiện nay, việc thiết kế các ứng dụng công nghệ sẽ trở lên đơn giản hơn nhờ có phần mềm Figma hỗ trợ. Vậy phần mềm Figma là gì mà lại được dân lập trình rất ưa chuộng bởi tính năng nổi bật và cách sử dụng đơn giản. Để hiểu rõ hơn về phần mềm Figma và cách sử dụng thì hãy cùng FPT Cloud tìm hiểu chi tiết ngay dưới đây nhé!
Figma là gì?

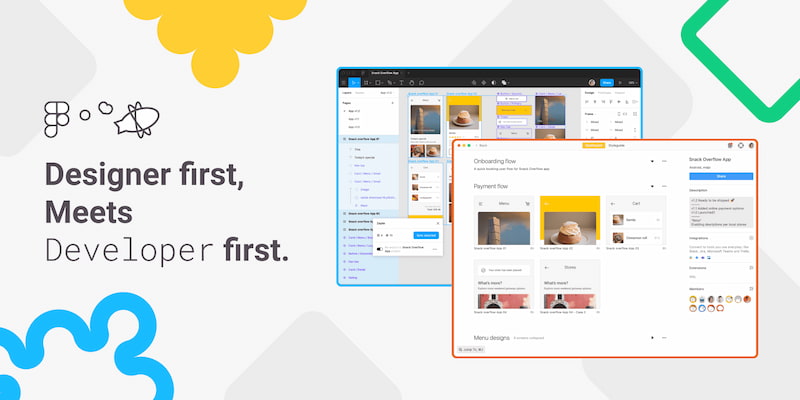
Figma là một phần mềm bao gồm nhiều công cụ thiết kế đồ họa mạnh được chạy trên nền tảng website, và được dùng để thiết kế UI và dựng prototypes. Phần mềm này cũng sẽ có thể dùng để tạo ra các bài đăng trên mạng xã hội kết hợp với nhiều dự án thiết kế khác. Figma sẽ cung cấp tài nguyên cho các khâu của quá trình thiết kế.
Hơn nữa, Figma là công cụ được cung cấp miễn phí hoàn toàn và cũng được lưu trữ thông qua hệ thống lưu trữ đám mây. Figma cơ bản được xem là phiên bản Google Docs dành cho dân thiết kế, cho phép nhiều người cộng tác trực tuyến làm việc trong một file. Khi đó các lập trình viên sẽ cùng chỉnh sửa, thảo luận, và cùng lúc theo dõi bản thiết kế ở các phía máy chủ khác nhau.
Với tình linh hoạt này mà phần mềm Figma được đánh giá là một công cụ thiết kế tối ưu nhất và được nhiều Designer website ưa chuộng lựa chọn cho các dự án nhóm hay làm việc từ xa.
>>> Có thể bạn quan tâm: Sơ đồ tư duy là gì? Mẫu sơ đồ tư duy đẹp đơn giản 2023
Lịch sử hình thành phần mềm Figma
Phiên bản đầu tiên của Figma được ra mắt vào năm 2015, phiên bản Figma được chính thức ra mắt và sử dụng trên thị trường vào tháng 09 năm 2016. Nhờ vậy mà phần mềm đã tạo được vị thế riêng cho mình ở trong lĩnh vực designer chuyên nghiệp.

Figma Community chính thức ra đời vào tháng 9 năm 2019. Ở đây, tất cả nhà thiết kế web đều có thể xuất bản tác phẩm của chính mình để đến với người xem. Cùng với đó là sẽ phối hợp với nhau nếu có nhu cầu.
Tháng 4 năm 2021, Figma cơ bản đã phát triển được thêm công cụ là FigJam, giúp cho người dùng sử dụng được các công cụ vẽ, ghi chú và chèn những icon cảm xúc vào dự án cộng tác. Phần mềm Figma sở hữu những tính năng tương tự với Sketch nhưng Figma hỗ trợ khả năng làm việc nhóm tốt và mạnh hơn.
Figma dùng để làm gì? Đối tượng sử dụng Figma
Trong quá trình tìm hiểu thì nhiều người có thắc mắc Figma dùng để làm gì và dưới đây sẽ là nhiệm vụ chủ yếu của Figma:
- Thiết kế giao diện người dùng: Sử dụng Figma cho phép người dùng được tạo và chỉnh sửa những thành phần giao diện như nút, biểu mẫu, thanh trượt và những phần tử khác. Bạn sẽ tạo ra những bản mẫu (templates) và thư viện (libraries) nhằm tăng tốc độ và tăng sự nhất quán trong thiết kế.
- Tạo và chia sẻ các bản tóm tắt và các bản phác thảo: Figma sẽ giúp bạn vẽ ra những bản tóm tắt sơ bộ về giao diện và cấu trúc của website hoặc ứng dụng di động. Bạn cũng tạo ra được các bản phác thảo để biểu diễn trực quan những ý tưởng thiết kế của bạn.
- Tương tác và kết xuất: Figma cơ bản cung cấp một số công cụ để tạo ra những bản tương tác, cho phép người dùng tạo ra các liên kết giữa những trang và tạo ra nhiều trải nghiệm tương tác cho người dùng. Đồng thời, cũng sẽ chia sẻ các bản tương tác này với những đồng đội hoặc khách hàng để thu thập phản hồi.
- Cộng tác và chia sẻ: Figma sẽ cho phép nhiều người dùng làm việc trên cùng một dự án và cùng một lúc. Do đó, bạn có thể mời thành viên khác vào những dự án của mình và cùng nhau chỉnh sửa, bình luận và phê duyệt thiết kế.
Đối tượng sử dụng Figma sẽ bao gồm những nhà thiết kế UI/UX, các nhà phát triển web và di động, các nhóm thiết kế và phát triển sản phẩm, những nhà quản lý dự án, đội ngũ marketing và nhiều người khác liên quan đến phân khúc thiết kế và phát triển giao diện người dùng.
Hướng dẫn cách sử dụng Figma thiết kế giao diện Web hiệu quả
Dưới đây là hướng dẫn cách sử dụng Figma để thiết kế giao diện web hiệu quả:
Bước 1: Tạo một dự án mới
Đăng nhập vào tài khoản Figma. Bấm vào nút "New File" để tạo một dự án mới.
Bước 2: Xác định kích thước và độ phân giải của bản thiết kế
- Trong Figma, bấm vào biểu tượng "Settings" ở góc trên cùng bên phải.
- Chọn kích thước và độ phân giải cho thiết kế giao diện web của bạn.
Bước 3: Tạo các khung và các thành phần giao diện
- Sử dụng công cụ "Frame" để tạo ra các khung cho những trang và những phần tử trong giao diện.
- Sử dụng công cụ "Shape" để vẽ những hình dạng cơ bản như hình chữ nhật, hình tròn, và biểu đồ.
- Sử dụng công cụ "Text" để có thể thêm văn bản vào giao diện.
- Sử dụng công cụ "Component" để tạo ra các thành phần có thể tái sử dụng như nút, biểu mẫu, thanh trượt.
Bước 4: Tạo lớp và tương tác
- Sử dụng "Layer" để tổ chức những phần tử trong giao diện thành những lớp (layers) để dễ dàng quản lý.
- Sử dụng công cụ "Prototype" để có thể tạo ra những liên kết tương tác giữa các khung và trang.
- Đặt ra các hành vi và tương tác cho những thành phần, chẳng hạn như việc chuyển đổi và thay đổi trạng thái hoặc hiển thị tooltip.
Bước 5: Tạo bản tóm tắt và bản phác thảo
Sử dụng Figma bằng các công cụ vẽ và sắp xếp để tạo ra những bản tóm tắt sơ bộ về cấu trúc và giao diện của trang web.
Bước 6: Chia sẻ và thu thập phản hồi
Bấm vào nút "Share" để chia sẻ được thiết kế của bạn với đồng đội hoặc khách hàng. Có khả năng cung cấp quyền truy cập chỉ xem hoặc chỉnh sửa tùy thuộc vào nhu cầu của mỗi người trong nhóm. Đồng thời, sử dụng Figma cũng có thể thu thập phản hồi và ý kiếm của người xem bản thiết kế để được chỉnh sửa và cải thiện tốt hơn.
Bước 7: Xuất và giao tiếp với nhà phát triển

Hướng dẫn dùng Figma để dùng tính năng "Export" đề xuất những phần tử giao diện dưới dạng hình ảnh hoặc tệp tin. Hơn nữa, Figma cung cấp những tệp tin và đưa ra những hướng dẫn cho các nhà phát triển để tiến hành triển khai thiết kế giao diện trên web.
Đây là hướng dẫn sử dụng Figma thiết kế giao diện web cơ bản và Figma cũng cung cấp nhiều tính năng phức tạp hơn giúp nâng cao quy trình thiết kế. Bạn cũng có thể nghiên cứu sâu hơn để khám phá thêm những tính năng và tài nguyên trực tuyến của Figma.
Điểm nổi bật của phần mềm Figma
Dưới đây sẽ là một số điểm nổi bật của Figma:
Có khả năng tương thích cao
Một trong những điểm nổi bật của Figma là khả năng tương thích cao với các nền tảng và các thiết bị khác nhau:
- Đa nền tảng: Phần mềm Figma được hoạt động trực tiếp trên trình duyệt web, và bạn sẽ không cần phải cài đặt phần mềm Figma download riêng trên máy tính. Vì thế, giúp người dùng truy cập và làm việc trực tiếp trên Figma từ mọi thiết bị khi có kết nối internet và trình duyệt web.
- Đa hệ điều hành: Figma có khả năng tương thích với các hệ điều hành phổ biến như Windows, macOS và Linux. Bạn có thể truy cập và sử dụng Figma trên nhiều máy tính chạy hệ điều hành khác nhau mà không gặp vấn đề.
- Tương thích với các công cụ khác: Figma sẽ cho phép bạn nhập và xuất tệp tin thiết kế từ các công cụ thiết kế khác như Sketch, Adobe XD và Photoshop. Do đó, tạo điều kiện tốt nếu bạn cần làm việc với nhóm sử dụng các công cụ khác nhau.
- Hỗ trợ đa ngôn ngữ: Figma hỗ trợ nhiều ngôn ngữ, ví dụ như tiếng Anh, tiếng Pháp, tiếng Đức, tiếng Tây Ban Nha, tiếng Nhật hay các ngôn ngữ khác. Nhờ vậy, Figma đã trở thành công cụ thiết kế toàn cầu và thuận tiện cho đội ngũ làm việc đa quốc gia.
- Tương thích với các thiết bị di động: Phần mềm Figma cung cấp ứng dụng di động cho những thiết bị chạy hệ điều hành iOS và Android. Vì thế, bạn có thể xem và chỉnh sửa các thiết kế trên điện thoại di động hoặc máy tính bảng.
Nhờ có tính tương thích cao, Figma đã mang lại tính linh hoạt và thuận tiện khi làm việc cộng tác và cần truy cập từ các thiết bị khác nhau mà không phải phụ thuộc vào nền tảng cụ thể.
Ứng dụng hỗ trợ lưu trữ đám mây
Figma với khả năng lưu trữ đám mây đã mang lại nhiều lợi ích cho người dùng:
- Lưu trữ trực tuyến: Figma cho phép người dùng lưu trữ thiết kế của mình trực tuyến trên đám mây. Nhờ đó, giúp bạn truy cập và làm việc trên những thiết bị khác nhau mà không cần phải di chuyển các tệp tin hay sao lưu độc lập.
- Đồng bộ hóa dữ liệu: Sử dụng Figma sẽ tự động đồng bộ hóa thiết kế trên các thiết bị và máy tính khác nhau.
- Cộng tác và chia sẻ dễ dàng: Với tính năng lưu trữ đám mây của Figma, giúp dễ dàng chia sẻ những thiết kế của mình với đồng đội và khách hàng giúp tiết kiệm thời gian và tăng tính nhất quán.
- Sao lưu tự động: Figma tự động sao lưu các tệp tin của bạn và bảo vệ chúng an toàn trên đám mây. Bạn không cần lo lắng về việc làm mất dữ liệu do lỗi hệ thống hoặc máy tính.
Có thể theo dõi hoạt động trong thời gian thực
Dưới đây là một số tính năng liên quan đến việc theo dõi hoạt động trong Figma:
- Thông báo hoạt động: Figma cung cấp những thông báo hoạt động để người dùng biết được những thay đổi và cập nhật trong thiết kế của họ.
- Xem ai đang làm việc: Figma giúp bạn xem được ai đang truy cập và làm việc trên cùng một tệp tin hoặc bản thiết kế của bạn. Nhờ vậy, Figma giúp bạn biết được những ai đang đóng góp và tương tác với thiết kế.
- Xem lịch sử phiên bản: Figma có tính năng ghi lại lịch sử phiên bản cho mỗi tệp tin, giúp bạn xem được mọi thay đổi và cập nhật đã được thực hiện.
- Xem xét và phản hồi: Sử dụng Figma giúp bạn xem xét và để lại những phản hồi trực tiếp trên thiết kế. Và có thể thảo luận hoặc đề xuất chỉnh sửa trong thời gian thực với những thành viên khác trong dự án.
- Tương tác trực tiếp: Figma hỗ trợ bạn và các thành viên khác cùng làm việc trên một tệp tin hay khung thiết kế trong thời gian thực. Bạn theo dõi trực tiếp được những thay đổi của người khác.
>>> Có thể bạn quan tâm: 5 Cách tải video Facebook HD về điện thoại, PC miễn phí 2023
Có nhiều công cụ plugin mạnh mẽ
Figma có nhiều công cụ plugin mạnh mẽ giúp tăng cường tính năng và nâng cao được quy trình làm việc của người dùng. Dưới đây là một số ví dụ về các công cụ plugin phổ biến trong Figma:
- Content Reel: Cho phép bạn tạo và quản lý nội dung mẫu, ví dụ như văn bản, hình ảnh, dữ liệu ngẫu nhiên, để dễ dàng thêm vào thiết kế của bạn trên Figma.
- Stark: Stark là một công cụ thiết kế với khả năng hỗ trợ truy cập, kiểm tra mức tương phản màu sắc. Nhờ vậy, Figma sẽ đảm bảo được giao diện của bạn đáp ứng những yêu cầu về khả năng tiếp cận và tương phản.
- Auto Layout: Plugin này của Figma sẽ giúp người dùng tự động xây dựng và cập nhật được bố cục linh hoạt với những thành phần giao diện, giúp tiết kiệm được thời gian và công sức trong quá trình điều chỉnh và tạo bố cục.
- Iconify: Plugin Iconify cung cấp thư viện biểu tượng phong phú, cho phép bạn tìm kiếm và chèn những biểu tượng từ các nguồn khác nhau vào thiết kế của mình ở trên Figma.
- Unsplash: Plugin này sẽ giúp người dùng tìm và chèn hình ảnh miễn phí từ Unsplash vào thiết kế một cách dễ dàng.
- Zeplin: Plugin Zeplin giúp người dùng xuất và chia sẻ thiết kế từ Figma đến nhà phát triển một cách dễ dàng.
Thiết kế nhiều layout trong một sản phẩm
Trong Figma sẽ có thể thiết kế được nhiều layout trong một sản phẩm bằng việc sử dụng các khung và trang. Dưới đây là hướng dẫn cơ bản để bạn thiết kế nhiều layout trong Figma:
- Sử dụng khung: Bạn có thể sử dụng khung để tạo ra những layout khác nhau trong sản phẩm của mình.
- Tạo trang: Trang trong Figma là một không gian làm việc chứa nhiều khung và layout. Bạn có thể tạo ra nhiều trang trong cùng một file để tổ chức những layout của sản phẩm. Để tạo trang, bạn sẽ nhấp vào biểu tượng "+" ở góc bên trái phía trên hoặc sử dụng phím tắt "Cmd + Shift + D" trên Mac hoặc "Ctrl + Shift + D" trên Windows.
- Sao chép và di chuyển layout: ở Figma thì bạn sẽ sao chép và di chuyển khung để tạo ra những layout mới hoặc tái sử dụng lại các thành phần giao diện.
- Sử dụng các kỹ thuật tạo layout: Figma cung cấp mọi kỹ thuật tạo layout linh hoạt, ví dụ như sử dụng Auto Layout để tự động xây dựng và tự động cập nhật bố cục. Bạn có thể áp dụng những kỹ thuật này để tạo ra layout linh hoạt và dễ dàng điều chỉnh.
- Sắp xếp trang và layout: Trong Figma bạn sẽ sắp xếp được những trang và layout để tổ chức sản phẩm của mình. Bạn cũng có thể kéo và thả các trang và khung để di chuyển chúng và sắp xếp theo thứ tự bạn mong muốn.
Xuất được đa dạng file ảnh cực sắc nét

Sử dụng Figma sẽ cho phép bạn xuất đa dạng những file ảnh với chất lượng sắc nét. Dưới đây là các bước để xuất file ảnh từ Figma:
- Chọn khung hoặc những thành phần mà bạn muốn xuất ra ảnh. Bạn có thể chọn nhiều khung cùng lúc bằng cách giữ phím Shift và nhấp vào những khung tương ứng.
- Trên thanh công cụ, bạn nhấp vào nút "Export" hoặc có thể sử dụng phím tắt "Ctrl + Shift + E" trên Windows hoặc "Cmd + Shift + E" trên Mac.
- Trong hộp thoại Export, bạn có thể thiết lập các tùy chọn xuất ảnh với các định dạng, kích thước, tỷ lệ tủy chỉnh ảnh…
- Sau khi thiết lập tất cả các tùy chọn xuất ảnh, nhấp vào nút "Export" để lưu file ảnh.
Ứng dụng của phần mềm Figma
Khi sử dụng Figma bạn sẽ nhận thấy rằng nó có nhiều ứng dụng nổi bật để thiết kế những website, và dưới đây là một số ứng dụng của phần mềm:
Thiết kế tạo mẫu website
Figma cung cấp những tính năng và công cụ mạnh mẽ giúp người dùng thiết kế giao diện và xây dựng mẫu website chuyên nghiệp. Dưới đây sẽ hướng dẫn sử dụng Figma thiết kế giao diện web và các ứng dụng tạo mẫu website:
- Xây dựng giao diện trực quan: Figma hỗ trợ bạn vẽ và xây dựng giao diện website dễ dàng. Bạn tạo ra các trang và bố cục bằng việc sử dụng các thành phần như nút, hộp văn bản, hình ảnh và biểu đồ để xây dựng giao diện theo ý muốn.
- Responsive Design: Figma hỗ trợ thiết kế giao diện đáp ứng cho các thiết bị khác nhau, bao gồm desktop, tablet và điện thoại di động.
- Tạo hiệu ứng và tương tác: Figma hỗ trợ bạn có thể thêm hiệu ứng và tương tác vào giao diện website. Nhằm tạo ra website có nhiều trải nghiệm tương tác động và thu hút cho người dùng.
- Tạo wireframe và flowchart: Figma cung cấp những công cụ để tạo wireframe và flowchart, giúp bạn xác định được cấu trúc và luồng của trang web.
- Cộng tác và chia sẻ: Phần mềm Figma giúp bạn làm việc cộng tác và chia sẻ thiết kế với các đồng nghiệp và khách hàng. Bạn có thể mời mọi người khác vào dự án của mình, chia sẻ liên kết để xem và thu thập phản hồi. Vì thế, việc làm cùng nhau trong Figma sẽ giúp tăng tính hiệu quả và đồng nhất trong quá trình thiết kế.
Thiết kế phần wireframe website

Figma là một công cụ thiết kế cung cấp nhiều tính năng hữu ích để thiết kế phần wireframe website. Dưới đây sẽ là một số ứng dụng của Figma:
- Tạo wireframe nhanh chóng: Figma cơ bản giúp bạn tạo ra wireframe một cách nhanh chóng và dễ dàng nhờ việc kéo và thả những thành phần giao diện web.
- Đồng bộ và chia sẻ dễ dàng: Dựa trên đám mây, Figma cho phép nhiều người làm việc trên cùng một wireframe. Bạn dễ dàng chia sẻ wireframe được với đồng đội và khách hàng.
- Tích hợp và phối hợp: Figma tích hợp được với các công cụ khác như Sketch, Adobe XD và Photoshop. Bạn sẽ dễ dàng nhập khẩu và xuất khẩu những tệp tin thiết kế và tương tác được với các thành viên khác trong nhóm.
- Tạo hiệu ứng tương tác: Sử dụng Figma để tạo các hiệu ứng tương tác đơn giản như di chuột, nhấp chuột, hoặc chuyển trang để mô phỏng được trải nghiệm người dùng trên wireframe.
- Kiểm tra và đánh giá: Figma có tính năng nhận xét và ghi chú trực tiếp trên wireframe, giúp bạn và đồng đội cùng nhau cải thiện thiết kế và đưa ra quyết định chính xác.
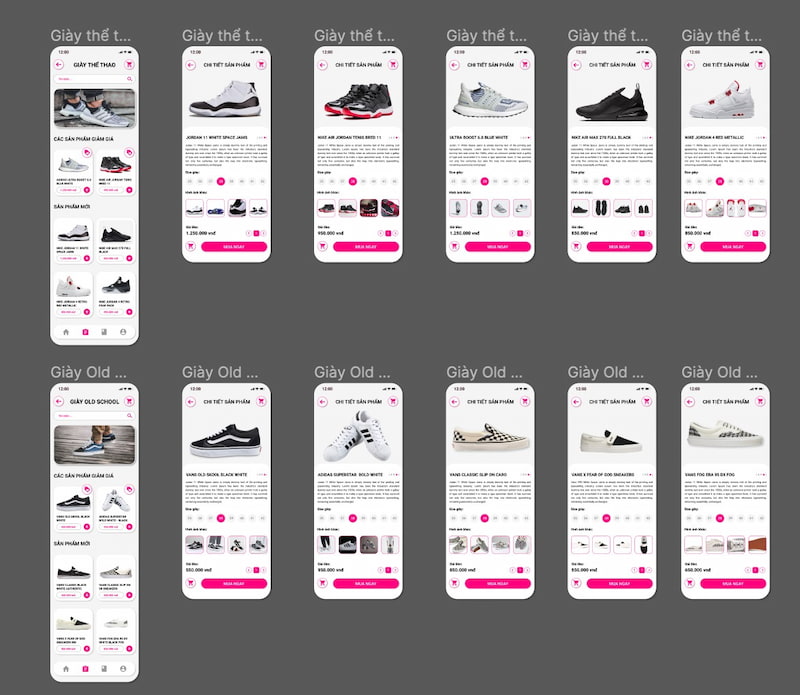
Thiết kế giao diện cho mobile app

Dưới đây là một số hướng dẫn sử dụng Figma thiết kế giao diện mobile app:
- Tạo mockup và wireframe: Figma giúp bạn tạo ra các mockup và wireframe cho màn hình ứng dụng di động.
- Tương tác và chuyển trạng thái: Figma giúp tạo các hiệu ứng tương tác giữa các màn hình ứng dụng di động, có thể mô phỏng trải nghiệm người dùng trên ứng dụng di động.
- Tương thích đa nền tảng: Figma hỗ trợ thiết kế giao diện cho các nền tảng di động khác nhau như iOS và Android.
Thiết kế các bài đăng thông qua mạng xã hội
Figma là công cụ thiết kế giao diện linh hoạt và được sử dụng để thiết kế các bài đăng trên mạng xã hội. Dưới đây sẽ là một số ứng dụng của Figma trong việc thiết kế bài đăng trên mạng xã hội:
- Thiết kế giao diện bài đăng: Figma giúp bạn tạo ra những bài đăng độc đáo và hấp dẫn bằng việc sử dụng những các thành phần giao diện có sẵn. Rồi từ đó, tạo ra cấu trúc giao diện cho bài đăng, xác định được vị trí và kích thước của các thành phần, và tạo ra những mẫu bài đăng sẵn để sử dụng lại.
- Tạo hiệu ứng và chuyển động: Figma có khả năng tạo hiệu ứng và chuyển động trên bài đăng. Bạn có thể áp dụng các hiệu ứng di chuyển, chuyển trang hoặc phóng to thu nhỏ để tạo những hiệu ứng động hấp dẫn cho bài đăng trên mạng xã hội.
- Tương thích với nhiều nền tảng: Figma giúp bạn thiết kế bài đăng cho các nền tảng mạng xã hội khác nhau, ví dụ như Facebook, Instagram, Twitter, LinkedIn và nhiều hơn nữa.
Cách đăng ký tài khoản ứng dụng Figma chi tiết

Để đăng ký tài khoản ứng dụng Figma, làm theo các bước sau đây:
- Truy cập trang web chính thức của Figma: https://www.figma.com/
- Chọn nút "Sign up" (Đăng ký): Bạn sẽ thấy một nút "Sign up" ở góc trên cùng bên phải của trang web và bắt đầu đăng ký tài khoản.
- Chọn phương thức đăng ký: Figma sẽ cung cấp hai phương thức đăng ký là "Sign up with Google" (Đăng ký bằng Google) hoặc "Sign up with email" (Đăng ký bằng email). Chọn một phương thức mà bạn muốn sử dụng.
- Tạo mật khẩu: Sau khi đã xác nhận đăng ký, bạn cần tạo một mật khẩu để bảo vệ tài khoản của mình. Nhập mật khẩu vào ô trống và nhấp nút "Continue" (Tiếp tục).
- Chọn loại tài khoản: Figma cung cấp cho bạn 2 lựa chọn là tài khoản "Starter" (Miễn phí) hoặc "Professional" (Chuyên nghiệp). Chọn loại tài khoản của bạn muốn và nhấp vào nút "Continue" (Tiếp tục).
- Hoàn tất đăng ký: Bạn cần cung cấp một số thông tin cá nhân như tên và công việc của bạn. Nhập thông tin đó vào các ô trống tương ứng và nhấp vào nút "Finish" (Hoàn tất).
Sau khi hoàn tất quá trình đăng ký, bạn đã sở hữu một tài khoản Figma và sẽ bắt đầu sử dụng Figma làm công cụ để thiết kế giao diện.
Qua bài viết, bạn có cái nhìn ưu ái hơn về phần mềm Figma hỗ trợ cho quá trình thiết kế website, cũng như các tính năng và cách sử dụng Figma. Cần thêm thông tin về Figma hãy liên hệ với FPT Cloud để được hướng dẫn cụ thể hơn nhé!
Liên hệ với chúng tôi để biết thêm thông tin chi tiết về dịch vụ của FPT Smart Cloud
- Website: https://fptcloud.com/
- Fanpage: https://www.facebook.com/fptsmartcloud
- Email: [email protected]
- Hotline: 1900 638 399



















