jQuery là gì? Hướng dẫn cài đặt và sử dụng jQuery
jQuery là gì? Hướng dẫn cài đặt và sử dụng jQuery
Xem nhanh
jQuery đảm nhiệm chức năng cực kỳ quan trọng trong quá trình giải mã code JavaScript khi tiến hành lập trình web. Bạn cũng cần nhớ rằng Javascript thường triển khai theo hướng thư viện, tập hợp nhiều chức năng cần dùng. Đây cũng chính là lý do thúc đẩy jQuery ra đời. Vậy nên hiểu chính xác jQuery là gì?
jQuery là gì?
jQuery như một thư viện JavaScript chuyên biệt với đặc tính nhỏ gọn, đa năng, tích hợp nhiều tính năng, đa nền tảng. Thư viện này ra đời nhằm mục đích tối ưu, đơn giản hóa client-side scripting nằm trong HTML.
-

jQuery là gì?
jQuery tích hợp vô số module, mỗi module lại có khả năng truy vấn selector. Có đến hơn 90% website trên toàn cầu hiện giờ đều jQuery. Từng module tích hợp trong jQuery lại thực hiện các chức năng riêng. Chẳng hạn như:
- Module Ajax làm nhiệm vụ xử lý Ajax
- Module Atributes làm nhiệm vụ xử lý các vấn đề trong HTML
- Module Effect làm nhiệm vụ xử lý hiệu ứng
- Module Event giải quyết các sự kiện
- Module Form làm nhiệm vụ xử lý vấn đề liên quan tới Form
- Module DOM làm nhiệm vụ xử lý Data Object Model
- Module Selector làm nhiệm vụ xử lý luồng trong HTML
Lưu ý rằng jQuery không giống như ngôn ngữ lập trình chuyên biệt, nó chỉ hoạt động kết hợp với JavaScript. Nó cung cấp API phục vụ quá trình kiểm duyệt tài liệu HTML, xử lý nhiều tác vụ quan trọng.
>>> Có thể bạn quan tâm: RSS là gì? Hướng dẫn cài đặt & sử dụng RSS mới nhất
jQuery ra đời như thế nào?
jQuery phát hành lần đầu tiên vào thời điểm tháng 1/2006 bởi nhà phát triển John Resig. Hiện tại, jQuery chịu sự quản lý của nhóm phát triển làm việc cho Google, giữ vai trò dẫn dắt là jQuery.
-

jQuery phát hành lần đầu tiên vào thời điểm tháng 1/2006 bởi nhà phát triển John Resig
Từ năm 2006 đến năm 2014, mỗi năm nhà phát triển đều phát hành ít nhất một phiên bản jQuery mới.
Một số tính năng chính của jQuery
Để hiểu rõ lý do tại sao jQuery lại ngày càng phổ biến, bạn nên tìm hiểu qua các tính năng nổi bật của jQuery.
- Dung lượng cực nhẹ: Thư viện jQuery vô cùng gọn nhẹ, dung lượng chỉ tương đương 19KB.
- Hỗ trợ đa nền tảng: jQuery có khả năng tự sửa lỗi, hoạt động tốt trên nhiều trình duyệt (Chrome, Mozilla Firefox, Android, iOS,..).
- Tạo Ajax cực đơn giản: Thông qua thư viện jQuery, code có thể được viết lại bởi Ajax nhằm tương tác dễ dàng hơn với. Đồng thời thực hiện update tự động mà không cần thao tác tải lại trang.
- Xử lý cực mượt thao tác DOM: jQuery có khả năng chọn lọc phần tử DOM hỗ trợ chỉnh sửa nội dung thuận tiện hơn.
- Tạo hiệu ứng cực đơn giản: jQuery tương tự như code snippet tích hợp hiệu ứng animation. Nó có khả năng phủ nhiều dòng code. Khi đó, bạn có thể chỉnh sửa nội dung tùy ý.
- Hỗ trợ HTML: jQuery bộ xử lý nhiều sự kiện mà không ảnh hưởng đến HTML code.
Hướng dẫn cài đặt jQuery chi tiết
Không khó để cài đặt jQuery. Tiếp nối bài viết về chủ đề jQuery là gì, FPT Cloud sẽ minh họa chi tiết các bước cài đặt và sử dụng.
Tải jQuery
Khi cần Download thư viện jQuery, bạn hãy truy cập vào trang chủ của tiện ích này theo đường dẫn http://jQuery.com/download. Sau đó lựa chọn phiên bản phù hợp với trình duyệt đang sử dụng và chọn tải về.
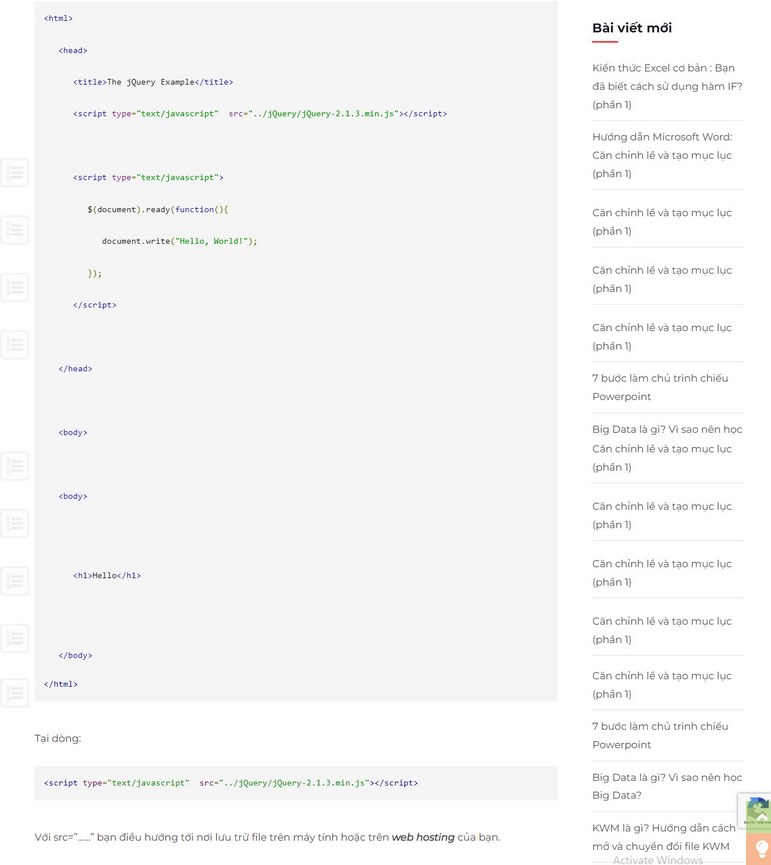
Trong thư viện HTML, bạn hãy di chuyển đến HTML file. Trong file này, bạn sẽ quan sát được cấu trúc câu lệnh sau.
-

Cấu trúc câu lệnh trong thư viện HTML file
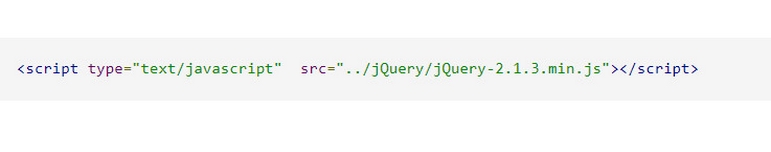
Tiếp tục quan sát dòng lệnh dưới đây.
-

Dòng lệnh điều hướng
Từ đoạn src=”……”, bạn hãy bắt đầu điều hướng đến file trên PC đến web hosting.
Bắt đầu sử dụng CDN
Để bắt sử dụng CDN, trước tiên bạn cần liên kết thư viện jQuery đến website tương ứng sử dụng CDN. Thay vì download thư viện jQuery về máy chủ web (web hosting), bạn chỉ cần liên kết với thư viện này.
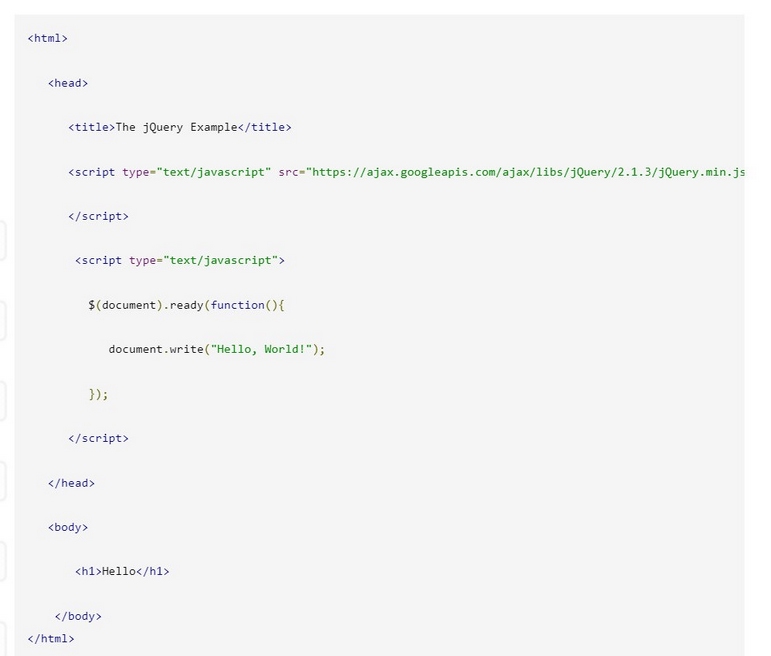
Ngoài ra, người dùng còn có thể bổ sung thư viện jQuery vào HTML code trực tiếp từ CDN. Bạn hãy theo dõi dòng lệnh sau đây.
-

Dòng lệnh minh họa
Bắt đầu từ dòng lệnh <script type="text/javascript" src: ”…….”, bạn có thể thêm đường dẫn cho file CDN jQuery.
Hướng dẫn sử dụng jQuery
jQuery hỗ trợ người dùng số chức năng. Nổi bật nhất phải kể đến chức năng gọi hàm thư viện jQuery, sử dụng cùng lúc nhiều thư viện và Custom Script trong jQuery.
Gọi hàm thư viện jQuery
Khi cần khởi tạo một sự kiện trong jQuery, bạn cần tiến hành gọi hàm trong $(document).ready(). Toàn bộ mọi thứ thế bắt đầu Download ngay lập tức khi DOM khởi động quá trình đầu năm.
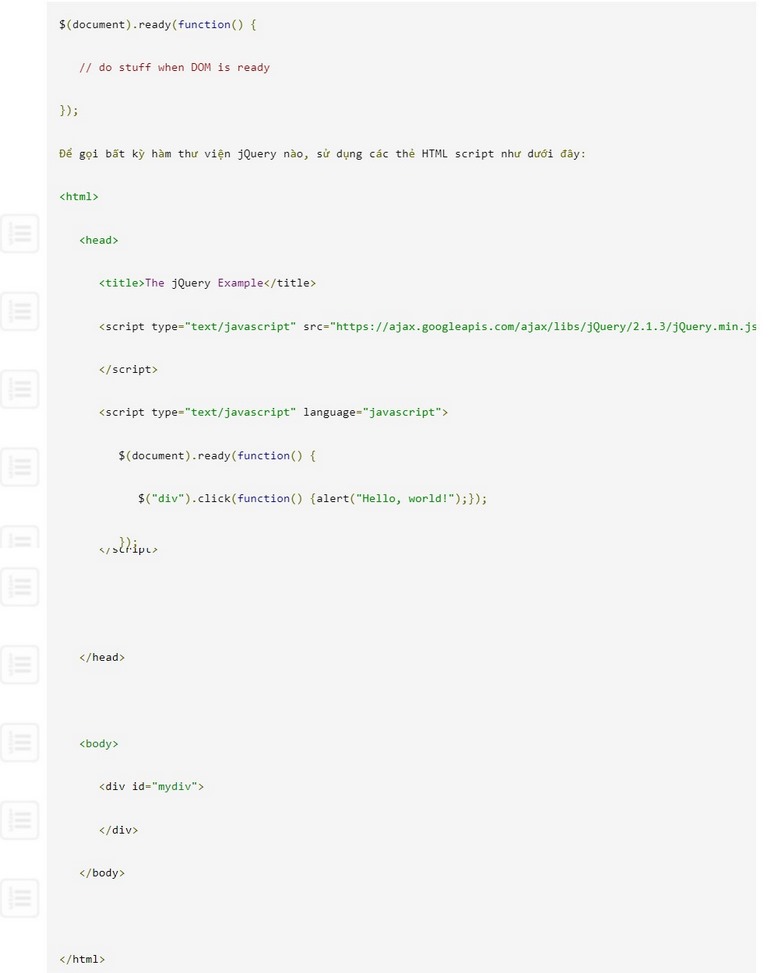
Trước khi gọi hàm, bạn cần tiến hành đăng ký sự kiện cho tài liệu giống như hình minh họa.
-

Đăng ký sự kiện cho tài liệu
JavaScript luôn kèm theo tập hợp vô số hàm. Các hàm này thường phục vụ thao tác String, Date,.. Dưới đây là một số hàm JavaScript phổ biến nhất.
- Hàm charAt: Hoàn trả ký tự tại mục index
- Hàm concat(): Liên kết 2 chuỗi văn bản
- Hàm forEach(): Gọi hàm ứng với từng phần tử
- Hàm indexOf(): Hoàn trả chỉ mục
- Hàm length(): Thông báo độ dài của chuỗi
- Hàm pop(): Loại bỏ phần tử cuối tại một mảng, đồng thời hoàn trả phần tử đó
- Hàm push(): Bổ sung một hoặc nhiều phần tử
- Hàm reverse(): Sắp xếp ngược phần tử tại một mảng
- Hàm sort(): Phân loại và sắp xếp phần tử trong cùng một mảng
- Hàm substr(): Hoàn trả ký tự trong một mảng theo trình tự xác định
- toLowerCase(): Hoàn trang giá trị chuỗi
- toString(): Hoàn trả chuỗi biểu diễn
- toUpperCase(): Hoàn trả giá trị chuỗi, biến đổi thành ký tự hoa
Sử dụng cùng lúc nhiều thư viện
Với jQuery, bạn có thể cùng lúc sử dụng nhiều tiêu biểu mà không cần lo lắng vấn đề xung đột. Chẳng hạn thư viện jQuery có thể sử dụng song song với MooTool JavaScript. Hoặc hai phương thức jQuery và noConflict luôn được hỗ trợ để cùng hoạt động.
Custom Script trong jQuery
jQuery thể hiện rõ ưu thế khi tích hợp riêng Custom Code tại cùng một file. Hệ thống hỗ trợ người dùng bổ sung custom.js này tại HTML file.
>>> Có thể bạn quan tâm: DDNS là gì? Hướng dẫn đăng ký sử dụng dịch vụ DDNS
List thuật ngữ liên quan đến jQuery
-

jQuery Tag Name đại diện cho tên thẻ tích hợp sẵn trong DOM
Để đơn giản hóa quá trình tìm hiểu jQuery là gì, bạn nên tham khảo danh sách thuật ngữ dưới đây.
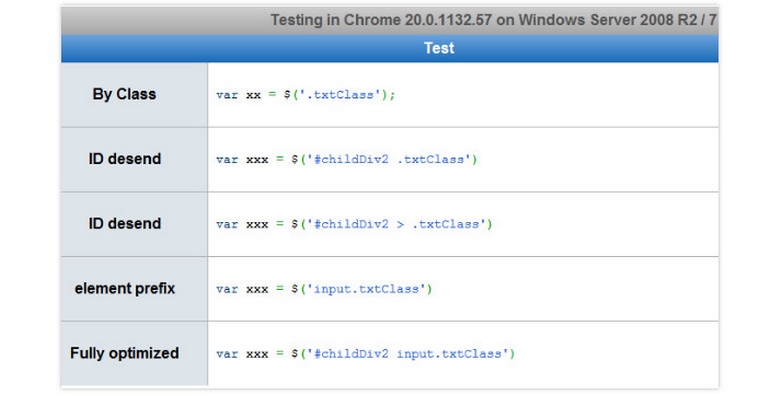
- jQuery Selectors: Xác định và thao tác phân tử HTML, một phần cực kỳ quan trọng trong jQuery. Để xác định và lựa chọn phần tử HTML, bạn cần tựa vào ID, classes, attributes,.. Các jQuery Selector luôn khởi đầu bằng ký tự $(). Chúng thuộc nhóm ký tự factory function.
- jQuery Tag Name: Đại diện cho tên thẻ tích hợp sẵn trong DOM. Chẳng hạn như $ (‘p’) có nghĩa bạn đã chọn toàn bộ đoạn văn bản ‘p’ có trong tệp tài liệu.
- Tag ID: Cũng đại diện cho tên thẻ tích hợp sẵn tương ứng với ID tích hợp trong DOM. Ví dụ như $ (‘# real-id’) cho phép người dùng chọn một phần tử cụ thể tại phần tài liệu ID.
- Tag Class: Chính là một tag tích hợp sẵn một Class trong phần DOM.
- Function: Hàm đặt tên định nghĩa bởi từ khóa trong nhóm function, hoặc một hàm ẩn danh.
- Callback: Hàm JavaScript đơn thuần có thể chuyển đổi thành phương thức tùy chọn. Mạng lưới sự kiện trong jQuery, tích hợp callback tại khắp các thành phần.
- Các Closure: Có thể tạo ra bất kỳ khi nào ngay khi có tác động bên ngoài đến phạm vi truy cập hiện tại.
- Proxy Pattern: Sử dụng khi cần điều phối truy cập đến những phần tử khác. Proxy kết hợp cùng tạo giao diện áp dụng cho từng đối tượng. Mỗi Proxy thường khởi tạo tại vị trí thuộc Real Subject, hỗ trợ truy cập từ xa.
- Phạm vi (Scope): Bao gồm biến Global và Local. Trong đó, quyền ưu tiên của Local luôn cao hơn so với Global.
- Các tham số: Gồm nhiều tham số trong JavaScript, sở hữu thuộc tính length.
Trên đây là tổng hợp thông tin cơ bản cần biết về jQuery. Qua bài viết của FPT Cloud, hy vọng bạn sẽ hiểu chính xác jQuery là gì!
Liên hệ với chúng tôi để biết thêm thông tin chi tiết về dịch vụ của FPT Smart Cloud
- Website: https://fptcloud.com/
- Fanpage: https://www.facebook.com/fptsmartcloud
- Email: [email protected]
- Hotline: 1900 638 399


















