WP Rocket là gì? Hướng dẫn cài đặt & cấu hình Plugin WP Rocket
WP Rocket là gì? Hướng dẫn cài đặt & cấu hình Plugin WP Rocket
Xem nhanh
Plugin WP Rocket được biết đến là Plugin cho WP (WordPress) tốt nhất 2022. WP Rocket hỗ trợ nhiều tính năng mạnh mẽ giúp chúng ta vận hành trang web mà không cần cài đặt Plugin bổ sung. Tuy nhiên, việc có nhiều tính năng cache đã vô tình khiến cho nhiều người gặp khó khăn khi làm quen với WP. Trong bài viết này, FPT Cloud sẽ hướng dẫn sử dụng WP Rocket chi tiết từ a-z. Vậy còn đợi gì nữa, bạn hãy đọc ngay để có thể vận hành những tính năng của WP Rocket hiệu quả nhất.
WP Rocket là gì?
WP Rocket là gì? Plugin WP Rocket là Plugin cho WP với nhiều tính năng cache. Hiện tại, đây là Caching Tool mạnh nhất 2022, theo nhận định của các chuyên gia WP.

Plugin này sở hữu những tính năng tối ưu hóa tự động và nhiều lựa chọn được người dùng WordPress (kể cả người mới lẫn các chuyên gia) ưa chuộng.
Đặc biệt, WP Rocket plugin còn giúp cho web của bạn tải rất nhanh. Đây là yếu tố quan trọng giúp tăng quá trình chuyển đổi, đồng thời cải thiện hiệu quả thứ hạng SEO.
So với các Plugin khác, WP Rocket có cách cài đặt khá dễ dàng. Tuy nhiên, để sử dụng được bạn phải trả khoản phí khá khá. Cho nên, để dùng WP bạn cần mua bản quyền ở WP-Rocket.me.
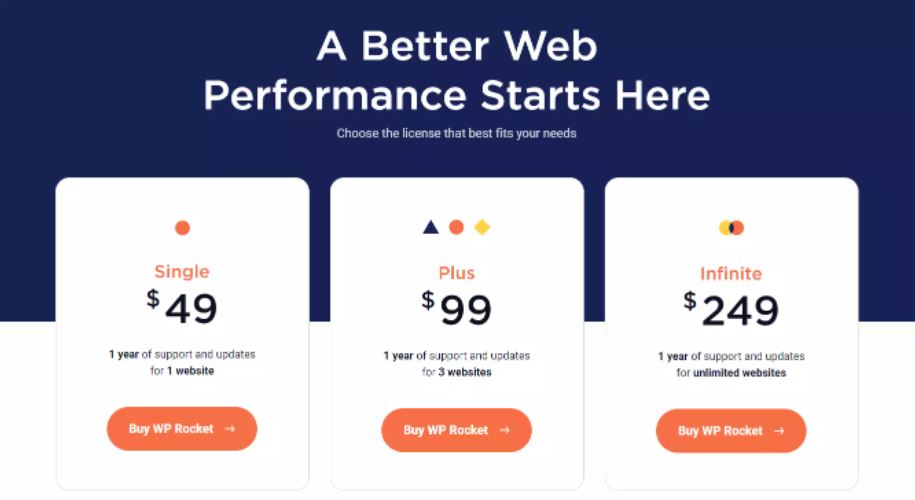
- Single: $49 cho 1 năm hỗ trợ và update 1 trang web.
- Plus: $99 cho 1 năm hỗ trợ và update 3 trang web
- Infinite: $249, 1 nă, không giới hạn số lượng hỗ trợ và update trang web.
>>> Xem thêm: Hướng dẫn tải Microsoft Team trên máy tính cùng cách đăng ký
Lợi ích của Plugin WP Rocket
WP Rocket tạo phiên bản cache của web, trong lần truy cập tiếp theo, hệ thống sẽ dùng bản này để phục vụ mọi người. Từ đó giúp cho tốc độ tải web nhanh hơn. Đây hẳn là điều người dùng nào cũng thích, bởi không ai muốn ngồi 3–5 phút để đợi tải website.

Khi tốc độ tải web nhanh giúp bạn có cơ hội tương tác với những người dùng khác. Từ đó, triển khai các chiến lược kinh doanh, Marketing một cách dễ dàng. Hơn nữa, khi tốc độ tải trang nhanh, thứ hạng web của bạn cũng tăng lên đáng kể.
Nếu bạn vẫn còn đắn đo, không biết nên cài WP Rocket hay không, hãy cùng FPT Cloud tìm hiểu ưu - nhược điểm ở nội dung tiếp theo.
Ưu, nhược điểm của WP Rocket Plugin
Dưới đây là toàn bộ những ưu điểm và nhược điểm của Plugin WP Rocket:

Ưu điểm
WP Rocket áp dụng những phương pháp tối ưu hóa hiệu suất lên tới 80%. Chúng ta không cần tiến hành cấu hình WP Rocket quá nhiều. Khi kích hoạt, ngay lập tức web sẽ hưởng những lợi ích tuyệt vời sau:
- Sử dụng dễ dàng, bạn không cần phải biết quá nhiều code.
- Tốc độ tải web nhanh hơn +40%.
- Có khả năng tối ưu đa nhiệm Media, Cache, code CSS, font, HTML.
- Ít xảy ra xung đột với những trang web.
- Kết hợp tốt với Plugin, Theme hay các nền tảng hosting.
- Đặc biệt WP Rocket còn có thể liên kết được nhiều Add-on. Điều này giúp cho bạn thuận lợi hơn khi Tracking.
Nhược điểm
Phổ biến, được sử dụng nhiều như vậy nhưng WP Rocket vẫn có một số nhược điểm như:
- WP-rocket chỉ tương thích với nền tảng WordPress.
- Chưa có tính năng chuyển hình ảnh sang đuôi .webp.
- Nếu thiết lập không chính xác, rất dễ gặp xung đột.
- Bạn phải trả khoản tiền nhất định để sử dụng Plugin này.
Hướng dẫn cài đặt WP Rocket
Cách cài đặt WP Rocket khá đơn giản, bạn chỉ cần thực hiện một số bước sau:
- Bước 1: Mua và tải WP Rocket tại https://wp-rocket.me/pricing/.

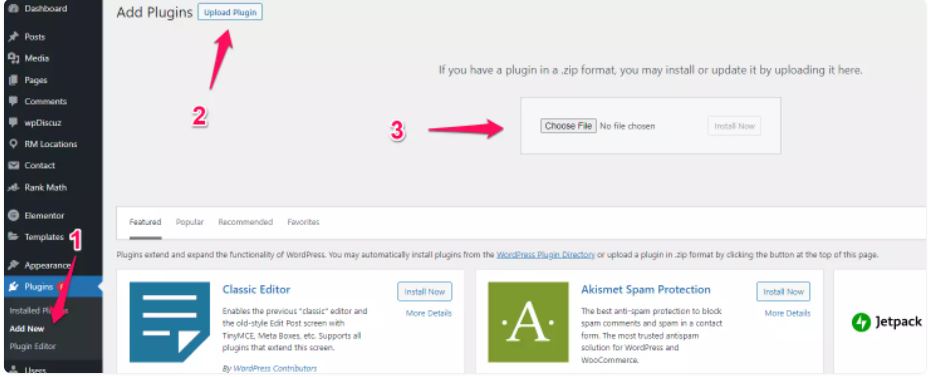
- Bước 2: Tiếp hành upload file Plugin WP Rocket .zip bạn mới tải lên WP.

- Bước 3: Sau đó chúng ta kích hoạt Plugin WP Rocket là đã có thể sử dụng được rồi, khá đơn giản phải không?
Lưu ý: Khi kích hoạt Plugin xong, bạn hãy tiến hành vô hiệu hóa và xóa Plugin hỗ trợ tạo Minify và cache.
Tiếp đến để thiết lập các tùy chọn khác, bạn hãy truy cập Settings -> click chọn WP Rocket. Sau khi kích hoạt xong, WP Rocket sẽ tự chạy, chính vì vậy chúng ta sẽ không cần làm thêm gì. Tuy nhiên để có thể tối ưu được plugin này bạn cần cấu hình WP Rocket.
Cách cấu hình WP Rocket
Để tăng tốc tải của website, bạn cần cấu hình WP Rocket như sau:
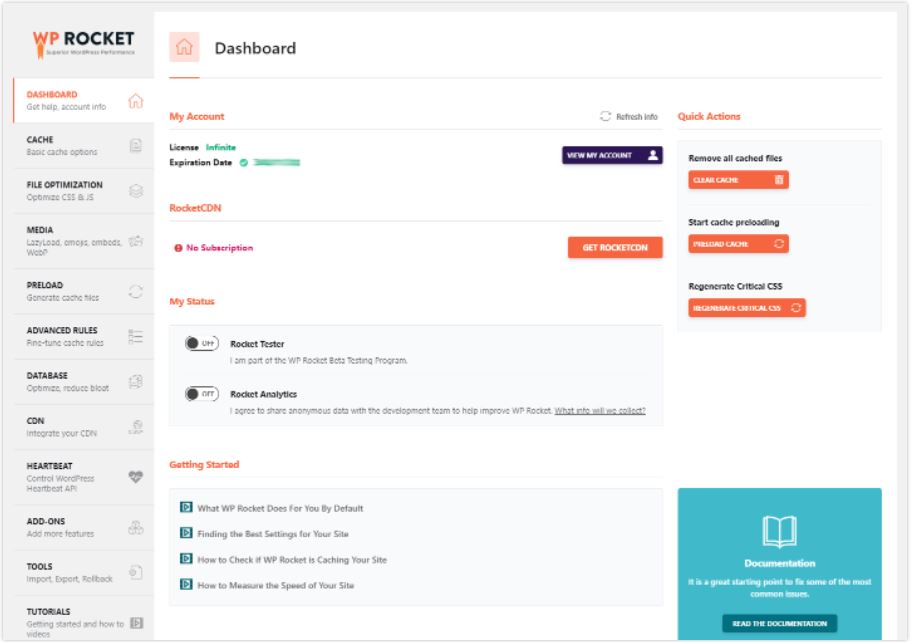
Dashboard
Bảng điều khiển – Dashboard có những tính năng cơ bản sau:

- Clean cache: Tức là xóa các file cache của web.
- Preload cache: Tạo file cache mới.
- Clean OPcache: Tạo CSS mới.
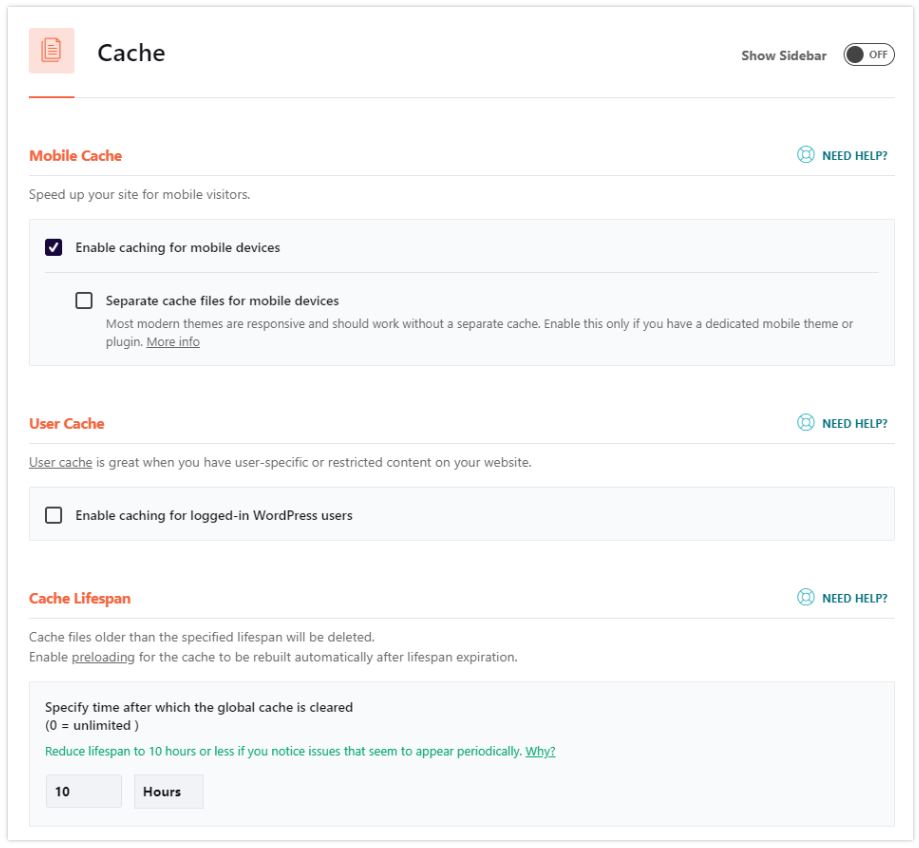
Cache

- Mobile Cache: Bạn hãy bỏ kích hoạt ở mục này, bởi các Theme hầu hết đều có thể phản hồi tốt với điện thoại thông minh. Chúng ta chỉ nên kích hoạt Enable caching for mobile devices nếu đang dùng Plugin riêng để xây phiên bản mobile cho website(Auto Optimize, Touch, Jetpack,…).
- User Cache: Tiến hành bỏ kích hoạt với blog và trang WordPress thông thường. Nhưng, nếu dùng cửa hàng Woocommerce hay web membership, để khách hàng đều có cache riêng, bạn hãy kích hoạt tính năng này.
- Cache Lifespan: Tính năng này cho phép người dùng cài thời gian xóa cache cũ và tạo bản mới một cách tự động trên hệ thống. Bạn hãy thiết lập thời gian mặc định là 10 giờ, nhưng để tiết kiệm tài nguyên khi chỉ chạy một website tĩnh, nên đặt sang 24h. Còn nếu như có hosting chất lượng cao, người dùng hãy thiết lập thời gian ít hơn.
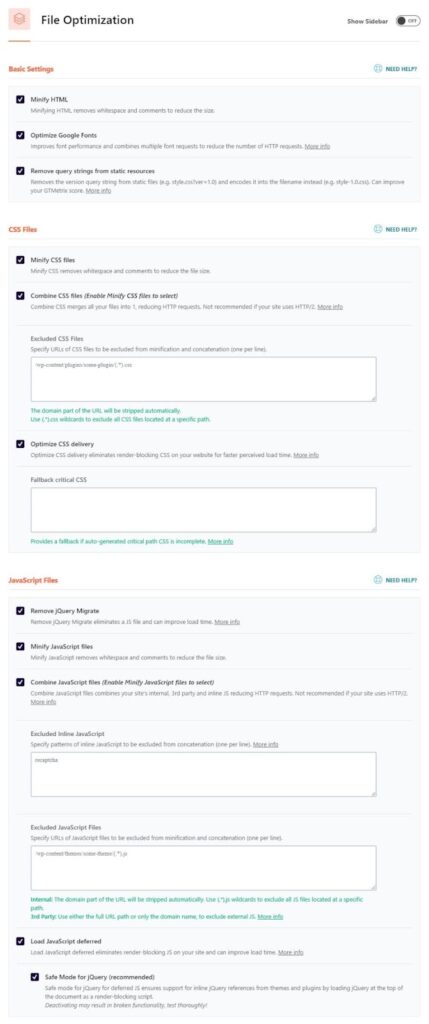
Tối ưu file (File Optimization)
Tối ưu File gồm những tính năng sau:

| Cấu hình | Chi tiết |
| Minify HTML | Đây chính là tính năng nén HTML. |
| Optimize Google Fonts | Gộp những file Google Fonts lại. |
| Remove query strings from static resources | Bỏ query strings ra khỏi file JS và CSS. |
| Minify CSS files | Nén các file CSS. |
| Combine CSS files (Enable Minify CSS files to select) | Gộp tất cả những file CSS lại. Tính năng này yêu cầu kích hoạt Minify CSS files trước. Nếu website hỗ trợ HTTP/2, bạn không nên bật tính năng này. |
| Excluded CSS Files | Bỏ những file CSS bạn không muốn gộp, nén. Điều này giúp giải quyết hiệu quả tình trạng giao diện bị vỡ. |
| Optimize CSS delivery | Tối ưu việc hiển thị của file CSS. Việc này giúp chúng ta có thể khắc phục được lỗi CSS chặn hiển thị trên Google PageSpeed Insights. |
| Remove jQuery Migrate | Bỏ tệp JS và cải thiện thời gian tải. |
| Minify JavaScript files | Đây là tính năng nén file JS. |
| Combine JavaScript files (Enable Minify JavaScript files to select) | Gộp các file JS thành một, tuy nhiên trước đó bạn phải kích hoạt Minify JavaScript files. Nếu website hỗ trợ HTTP/2, bạn không nên bật tính năng này. |
| Excluded JavaScript Files | Bỏ những file JS bạn không muốn gộp, nén. Điều này giúp giải quyết hiệu quả tình trạng lỗi tính năng và giao diện bị vỡ. |
| Load JavaScript deferred | Tối ưu việc hiển thị của file JS. Việc này giúp chúng ta có thể khắc phục được lỗi JS chặn hiển thị trên Google PageSpeed Insights. |
| Safe Mode (recommended) | Tính năng này sẽ xuất hiện nếu kích hoạt Load JavaScript deferred. Bạn hãy click vào mục này để load file jQuery trước, hạn chế lỗi tính năng và vỡ giao diện. |
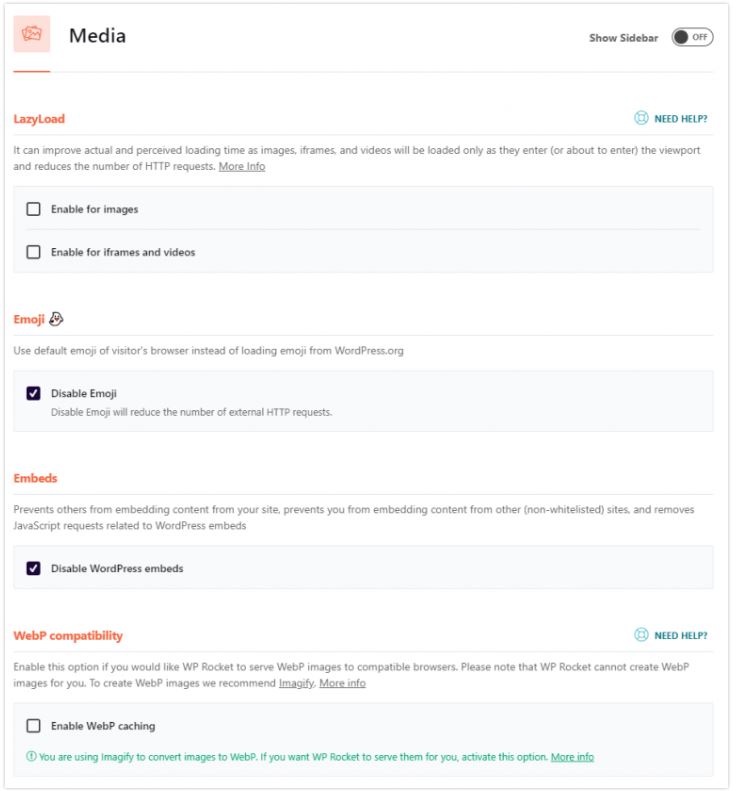
Media
Media giúp kiểm soát cách video, hình ảnh được load trên web. Cụ thể:

- Enable for images: Tức là bật LazyLoad cho hình ảnh.
- Enable for iframes and videos: Nghĩa là bật LazyLoad cho video và iframe.
- Disable Emoji: Đây chính là tính năng vô hiệu hóa các biểu tượng cảm xúc trong WP(Emoji).
- Disable WordPress embeds: Được hiểu là vô hiệu hóa Embed Script.
- Enable WebP caching: Tính năng này là kích hoạt cache ảnh WebP(tạo hình ảnh WebP).
Preload Cache
Preload cho biết WP Rocket cần phải duyệt website theo những đường link từ homepage và mọi thứ sẽ được lưu vào cache. Sau đó, plugin sẽ kiểm tra sitemap XML lại để bảo đảm không bỏ lỡ một trang nào.
Tính năng này cho phép WP Rocket tự động tải trước các nội dung sau khi bạn xuất bản hay update bài đăng mới.
- Active Preloading: Tức là kích hoạt Preload(tính năng tải trước).
- Activate sitemap-based cache preloading: Bạn có thể hiểu là kích hoạt Preload theo XML Sitemaps.
- URLs to prefetch: Nghĩa là tìm nạp trước DNS prefetch, làm cho file nằm ngoài host load nhanh hơn. Bạn chỉ cần nhập vào mục này URL của file muốn prefetch.
Những thiết lập này cho phép trang của bạn hiển thị văn bản tới người dùng trong thời gian nhanh nhất.
Advanced Rules
Phần này dành cho trang nâng cao hoặc website e-commerce. Chính vì vậy, nếu bạn đang vận hành web thông thường, không cần thay đổi thiết lập nào trong Advanced Rules.
- Never Cache URL(s): Chính là điền những URL không muốn cache.
- Never Cache Cookies: Tức là điền ID của cookies bạn không muốn cache.
- Never Cache User Agent(s): Tại đây bạn hãy điền chuỗi của các user agent mình không muốn cache.
- Always Purge URL(s): Bạn hãy điền URL muốn xóa cache khi tải hoặc update bài viết.
- Cache Query String(s): Nghĩa là bạn hãy điền query string mình đang muốn cache.
Database
Việc dọn dẹp Database có thể giúp website tăng tốc đáng kể. Tuy nhiên, trước khi bật Database, bạn cần Backup dữ liệu để tránh phát sinh lỗi ngoài ý muốn.
Dưới đây là những Option chúng ta nên cân nhắc:
- Revisions: Tức là xóa những bản sửa đổi.
- Auto Drafts: Xóa bản nháp lưu tự động.
- Trashed Posts: Xóa bài viết rác tại Trash.
- Spam Comments: Nghĩa là xóa những bình luận spam.
- Trashed Comments: Xóa bình luận rác tại Trash.
- Expired transients: Xóa Transient hết hạn.
- All transients: Xóa mọi Transient.
- Optimize Tables: Tối ưu bảng tại Database.
- Schedule Automatic Cleanup: Tức là thiết lập dọn dẹp Database hàng ngày, tuần hoặc tháng.
>>> Xem thêm: Hướng dẫn tạo Email trên điện thoại Iphone và Android
CDN Settings
Đây là hệ thống cho phép tải web đến người dùng trong thời gian nhanh chóng. Plugin WP Rocket cho phép có thể kết nối CDN hiện có, hoặc dùng Rocket CDN.
- Enable Content Delivery Network: Nếu website sử dụng CDN(KeyCDN, MaxCDN…) bạn hãy kích hoạt tính năng này. Không cần bật khi trang dùng CloudFlare.
- CDN CNAME(s): Bạn hãy điền link CDN. Ngoài ra bạn có thể chọn tùy chọn cho phép chạy chỉ hình ảnh, toàn bộ file, CSS và JS, chỉ CSS hoặc chỉ JS trên CDN.
- Exclude files from CDN: Tiến hành điền URL của file không muốn chạy trên CDN.
Heartbeat
Heartbeat giúp đổi thay được cấu trúc của trang web. Vì thế khi dùng chức năng này bạn nên cân nhắc cẩn thận.
- Control Heartbeat: Vô hiệu hóa hoặc giảm hoạt động API, giúp hạn chế việc dùng tài nguyên trên máy chủ.
- Behavior in backend: Đây chính là giao diện quản trị.
- Behavior in post editor: Tức là công cụ soạn thảo.
- Behavior in frontend: Bạn có thể hiểu là giao diện cho người dùng.
- Reduce activity: Nghĩa là giảm hoạt động(nên dùng).
- Do not limit: Tức là không giới hạn.
- Disable: Đây chính là tính năng vô hiệu hòa.
Add-Ons
Plugin WP Rocket hỗ trợ nhiều add-on để mở rộng các chức năng của trang web:
- Google Analytics: Chức năng này cho phép trang chủ những script tiến hành phân tích Google trên máy cục bộ. Việc này giúp website tăng tốc độ, đồng thời hạn chế lỗi “leverage browser caching” tại Google Page Speed Insights.
- Facebook Pixel: Cũng tương tự như trên, tuy nhiên cho phép chúng ta có thể lưu trữ được Facebook pixel ở server cục bộ.
- Varnish – Add-on: Nếu dùng Varnish cache(Flywheel, Cloudways, WPEngine), bạn nên sử dụng tính năng này.
- CloudFlare: Tính năng cho phép người dùng có thể kết nối WP Rocket qua CloudFlare CDN.
- Sucuri: Tức là khi xóa cache WP Rocket, đồng thời cache của Sucuri cũng sẽ bị xóa.
Tối ưu hình ảnh
Imagify (tối ưu hình ảnh) là Plugin có thể tối ưu hóa được hình ảnh cực tốt. Không những vậy với WP Rock, tính năng này còn hoạt động khá ổn định.
Tools
Đây chính là công cụ được WP Rocket cung cấp sẵn để quản lý Plugin dễ dàng hơn:
- Export settings: Bạn có thể download file với cấu hình plugin WP Rocket về PC. File này được dùng để thiết lập Plugin WP Rocket nhanh hơn trên những trang website khác.
- Import settings: Cập nhật file cấu hình WP Rocket từ PC lên.
- Rollback: Cho phép hạ cấp Wprocket về bản cũ hơn khi bản hiện tại không tương thích với web hoặc bị lỗi.
- Save Changes: Lưu toàn bộ những thiết lập.
Những bài viết liên quan:
- Pagespeed Insights là gì? Cách cải thiện hiệu suất website hiệu quả
- Landing Page là gì? Cách vận dụng & thiết kế Landing Page tối ưu nhất
- Figma là gì? Chức năng, cách sử dụng Figma chi tiết từ A – Z
- Elementor là gì? Hướng dẫn cài đặt & sử dụng Elementor Plugin
Trên đây chính là khái niệm về WP Rocket và hướng dẫn cài đặt & cấu hình Plugin WP Rocket chi tiết nhất. Như đã nói, WP Rocket chính là Plugin quan trọng có khả năng hỗ trợ tăng tốc độ tải website, đồng thời giúp trang thân thiện hơn với người dùng và những công cụ tìm kiếm.
Hy vọng chia sẻ trên đã giúp bạn biết được cách vận hành những tính năng của Plugin WP Rocket hiệu quả nhất. Bạn đừng quên theo dõi FPT Cloud để cập nhật nhiều thông tin hữu ích khác.



















