- Giới thiệu
-
 Dịch vụ máy chủ ảo tiết kiệm đến 90% chi phí cho doanh nghiệp
Dịch vụ máy chủ ảo tiết kiệm đến 90% chi phí cho doanh nghiệp Lưu trữ dữ liệu đối tượng không giới hạn và truy xuất dữ liệu liên tục
Lưu trữ dữ liệu đối tượng không giới hạn và truy xuất dữ liệu liên tục Nâng cao năng lực, tính sẵn sàng của ứng dụng
Nâng cao năng lực, tính sẵn sàng của ứng dụng Tích hợp với máy chủ ảo dành cho 3D Rendering, AI hay ML
Tích hợp với máy chủ ảo dành cho 3D Rendering, AI hay ML Sản phẩm hợp tác giữa FPT Cloud và CyRadar, cung cấp dịch vụ tường lửa với khả năng bảo vệ mạnh mẽ cho các ứng dụng web
Sản phẩm hợp tác giữa FPT Cloud và CyRadar, cung cấp dịch vụ tường lửa với khả năng bảo vệ mạnh mẽ cho các ứng dụng web Sản phẩm hợp tác giữa FPT Cloud và CyRadar, dịch vụ cung cấp khả năng rà quét toàn diện, phân tích chi tiết và đánh giá lỗ hổng bảo mật để tăng cường an ninh thông tin cho hệ thống ứng dụng doanh nghiệp
Sản phẩm hợp tác giữa FPT Cloud và CyRadar, dịch vụ cung cấp khả năng rà quét toàn diện, phân tích chi tiết và đánh giá lỗ hổng bảo mật để tăng cường an ninh thông tin cho hệ thống ứng dụng doanh nghiệp Sao lưu và khôi phục dữ liệu tức thời, an toàn và toàn vẹn dữ liệu
Sao lưu và khôi phục dữ liệu tức thời, an toàn và toàn vẹn dữ liệu Trở thành doanh nghiệp đầu tiên trải nghiệm bộ giải pháp phát triển AI toàn diện, được phát triển trên công nghệ mạnh mẽ bậc nhất từ NVIDIA!
Trở thành doanh nghiệp đầu tiên trải nghiệm bộ giải pháp phát triển AI toàn diện, được phát triển trên công nghệ mạnh mẽ bậc nhất từ NVIDIA! Giải pháp làm việc từ xa hiệu quả và an toàn cho doanh nghiệp
Giải pháp làm việc từ xa hiệu quả và an toàn cho doanh nghiệp
 Dịch vụ máy chủ ảo tiên tiến với khả năng mở rộng nhanh chóng
Dịch vụ máy chủ ảo tiên tiến với khả năng mở rộng nhanh chóng Hiệu năng mạnh mẽ với hạ tầng riêng biệt
Hiệu năng mạnh mẽ với hạ tầng riêng biệt
 Tích hợp với máy chủ ảo dành cho 3D Rendering, AI hay ML
Tích hợp với máy chủ ảo dành cho 3D Rendering, AI hay ML Dịch vụ máy chủ ảo tiết kiệm đến 90% chi phí cho doanh nghiệp
Dịch vụ máy chủ ảo tiết kiệm đến 90% chi phí cho doanh nghiệp Trở thành doanh nghiệp đầu tiên trải nghiệm bộ giải pháp phát triển AI toàn diện, được phát triển trên công nghệ mạnh mẽ bậc nhất từ NVIDIA!
Trở thành doanh nghiệp đầu tiên trải nghiệm bộ giải pháp phát triển AI toàn diện, được phát triển trên công nghệ mạnh mẽ bậc nhất từ NVIDIA! Nâng cao năng lực, tính sẵn sàng của ứng dụng
Nâng cao năng lực, tính sẵn sàng của ứng dụng Sao lưu và khôi phục dữ liệu tức thời, an toàn và toàn vẹn dữ liệu
Sao lưu và khôi phục dữ liệu tức thời, an toàn và toàn vẹn dữ liệu Dịch vụ dự phòng & khôi phục hệ thống nhanh chóng
Dịch vụ dự phòng & khôi phục hệ thống nhanh chóng Lưu trữ khối đa dạng thông lượng và dung lượng cho mọi nhu cầu
Lưu trữ khối đa dạng thông lượng và dung lượng cho mọi nhu cầu Lưu trữ dữ liệu đối tượng không giới hạn và truy xuất dữ liệu liên tục
Lưu trữ dữ liệu đối tượng không giới hạn và truy xuất dữ liệu liên tục Sản phẩm hợp tác giữa FPT Cloud và CyRadar, dịch vụ cung cấp khả năng rà quét toàn diện, phân tích chi tiết và đánh giá lỗ hổng bảo mật để tăng cường an ninh thông tin cho hệ thống ứng dụng doanh nghiệp
Sản phẩm hợp tác giữa FPT Cloud và CyRadar, dịch vụ cung cấp khả năng rà quét toàn diện, phân tích chi tiết và đánh giá lỗ hổng bảo mật để tăng cường an ninh thông tin cho hệ thống ứng dụng doanh nghiệp Sản phẩm hợp tác giữa FPT Cloud và CyRadar, cung cấp dịch vụ tường lửa với khả năng bảo vệ mạnh mẽ cho các ứng dụng web
Sản phẩm hợp tác giữa FPT Cloud và CyRadar, cung cấp dịch vụ tường lửa với khả năng bảo vệ mạnh mẽ cho các ứng dụng web Dịch vụ tường lửa thông minh cho các ứng dụng web - Giải pháp bảo mật đột phá với sự hợp tác giữa FPT Cloud và Penta Security.
Dịch vụ tường lửa thông minh cho các ứng dụng web - Giải pháp bảo mật đột phá với sự hợp tác giữa FPT Cloud và Penta Security. Dịch vụ bảo mật tường lửa thế hệ mới
Dịch vụ bảo mật tường lửa thế hệ mới Lưu trữ, quản lý, và bảo mật các Docker Images
Lưu trữ, quản lý, và bảo mật các Docker Images Nền tảng Kubernetes an toàn, bảo mật, ổn định, hiệu năng cao
Nền tảng Kubernetes an toàn, bảo mật, ổn định, hiệu năng cao Tăng tốc phát triển ứng dụng yêu cầu hiệu năng cao bằng dịch vụ Kubernetes tích hợp với vi xử lý cao cấp GPU
Tăng tốc phát triển ứng dụng yêu cầu hiệu năng cao bằng dịch vụ Kubernetes tích hợp với vi xử lý cao cấp GPU Giám sát và triển khai cơ sở dữ liệu như Kafka,..
Giám sát và triển khai cơ sở dữ liệu như Kafka,..
 Giám sát và triển khai cơ sở dữ liệu Redis, Cassandra, ...
Giám sát và triển khai cơ sở dữ liệu Redis, Cassandra, ...
 Giám sát và triển khai cơ sở dữ liệu xử lý phân tích trực tuyến
Giám sát và triển khai cơ sở dữ liệu xử lý phân tích trực tuyến
 Giám sát và triển khai cơ sở dữ liệu MySQL, Postgres, SQLserver, MariaDB,...
Giám sát và triển khai cơ sở dữ liệu MySQL, Postgres, SQLserver, MariaDB,... Giám sát và triển khai cơ sở dữ liệu truy vấn thông tin
Giám sát và triển khai cơ sở dữ liệu truy vấn thông tin
 Giám sát và triển khai cơ sở dữ liệu chuỗi thời gian
Giám sát và triển khai cơ sở dữ liệu chuỗi thời gian
 Giám sát hệ thống và tài nguyên toàn diện trên mọi nền tảng
Giám sát hệ thống và tài nguyên toàn diện trên mọi nền tảng Giải pháp quản lý sự cố thông minh
Giải pháp quản lý sự cố thông minh Dịch vụ tự động khởi tạo, duy trì, quản lý và bảo vệ các API ở mọi quy mô
Dịch vụ tự động khởi tạo, duy trì, quản lý và bảo vệ các API ở mọi quy mô Dịch vụ cung cấp giải pháp khởi tạo và quản lý FPT ArgoCD được tạo ra từ dự án mã nguồn mở Argo
Dịch vụ cung cấp giải pháp khởi tạo và quản lý FPT ArgoCD được tạo ra từ dự án mã nguồn mở Argo Nền tảng đồng bộ hóa cơ sở dữ liệu theo thời gian thực.
Nền tảng đồng bộ hóa cơ sở dữ liệu theo thời gian thực. Nền tảng xử lý dữ liệu lớn mạnh mẽ và linh hoạt
Nền tảng xử lý dữ liệu lớn mạnh mẽ và linh hoạt Nền tảng hội thoại thông minh gắn kết khách hàng trên mọi nền tảng
Nền tảng hội thoại thông minh gắn kết khách hàng trên mọi nền tảng Xác thực nhanh chóng, dễ dàng, tối ưu chi phí
Xác thực nhanh chóng, dễ dàng, tối ưu chi phí Nâng tầm trải nghiệm khách hàng
Nâng tầm trải nghiệm khách hàng
 Trích xuất dữ liệu vượt mọi giới hạn
Trích xuất dữ liệu vượt mọi giới hạn
 Chuyển văn bản thành giọng nói tiếng Việt với ngữ điệu tự nhiên.
Chuyển văn bản thành giọng nói tiếng Việt với ngữ điệu tự nhiên. - Bảng giá
- Sự kiện
Ajax là gì? Tìm hiểu chi tiết về cách hoạt động của Ajax
Ajax là gì? Tìm hiểu chi tiết về cách hoạt động của Ajax
Đối với những ai lần đầu nghe đến cụm từ này chắc hẳn sẽ rất khó hiểu và lạ lẫm. Nhưng với dân lập trình, AJAX lại khá quen thuộc. Vậy AJAX là gì? Tại sao nên dùng nó? AJAX hoạt động như thế nào? Tất cả sẽ được chuyên trang giải đáp trong bài viết bên dưới. Mời bạn cùng theo dõi
Ajax là gì?

AJAX(Asynchronous JavaScript and XML) là nhóm công nghệ tạo ứng dụng hay các web động. Nó cho phép ứng dụng web tăng tốc độ(cắt nhỏ dữ liệu), đồng thời chỉ hiển thị thông tin cần thiết. Điều này giúp cho trang Web của bạn trở nên đẹp và mượt hơn.
Không phải là công nghệ đơn, AJAX là nhóm công nghệ kết hợp với nhau. Cụ thể:
- CSS và XHTML(HTML): Đóng vai hiển thị dữ liệu, thông tin.
- DOM(Document Object Model): Mô hình này được thực hiện bởi JavaScript. Mục đích là hiển thị thông tin động, đồng thời tương tác với thông tin đó.
- XMLHttpRequest: Giúp trao đổi dữ liệu không đồng bộ với máy chủ.
- XML: Định dạng dữ liệu truyền(HTML, Plain text, JSON, thậm chí là EBML).
Tất cả đều là công nghệ sẵn có, thế nhưng JavaScript đã kết nối, lắp ráp chúng lại, tạo một công nghệ hữu ích và tuyệt vời.
>>> Có thể bạn quan tâm: Hướng dẫn tải Microsoft Team trên máy tính cùng cách đăng ký
AJAX hoạt động như thế nào?

AJAX không phải là một công nghệ hay ngôn ngữ lập trình. Như đã nói, nó là bộ kỹ thuật/nhóm công nghệ phát triển trang Web. Vậy cách sử dụng AJAX là gì?
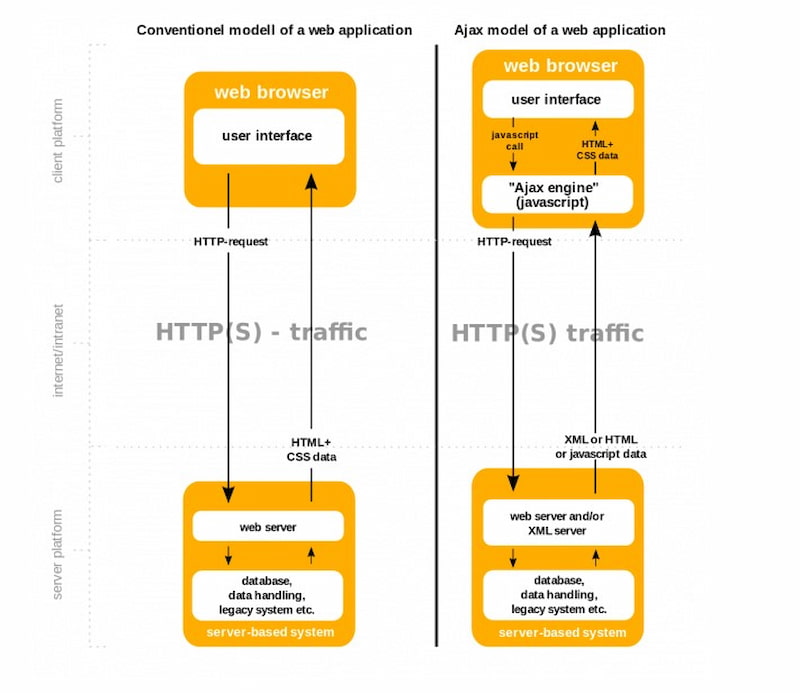
Có thể bạn đã biết AJAX là gì, tuy nhiên để hiểu được hết ý nghĩa của nó cần phải có kiến thức kỹ thuật. Nhưng cách hoạt động của AJAX lại khá đơn giản. Chỉ cần nhìn sơ đồ bên dưới là bạn sẽ thấy:
Để hiểu rõ hơn về cách thức hoạt động của AJAX, bạn hãy tham khảo bảng so sánh sau:
Mô hình thường
Trình duyệt gửi HTTP lên máy chủ.Máy chủ nhận -> Phản truy xuất thông tin.Tiếp đến server gửi lại cho trình duyệt dữ liệu được yêu cầu.Cuối cùng trình duyệt nhận dữ liệu, đồng thời tải lại trang Web để hiển thị dữ liệu.Ở mô hình thường bạn cần phải đợi quá trình trên kết thúc. Điều này làm tăng tải lượng lên server và khiến cho người dùng tốn thời gian.
Mô hình AJAX
Trình duyệt tạo lệnh gọi JavaScript với mục đích kích hoạt XMLHttpRequest.Sau đó trình duyệt tạo yêu cầu HTTP ở dưới nền rồi gửi lên server.Server sẽ tiếp nhận dữ liệu, tiến hành truy xuất và gửi dữ liệu lại cho trình duyệt.Cuối cùng trình duyệt Web nhận dữ liệu từ server. Dữ liệu đó sẽ được hiển thị lên trang ngay lập tức, bạn không cần phải tải lại toàn bộ trang.
Tại sao nên dùng AJAX?

Dưới đây là một số lý do bạn nên dùng AJAX:
Callbacks
Ajax được dùng để thực hiện một cuộc gọi lại, đảm bảo công việc truy xuất hoặc lưu dữ liệu, đồng thời chỉ gửi lại một phần trang web đến máy chủ. Việc làm này giúp giảm thiểu việc sử dụng mạng, các hoạt động diễn ra nhanh chóng hơn.
Các trang web vị bị băng thông hạn chế sẽ cải thiện đáng kể hiệu suất mạng. Từ đó dữ liệu được gửi đến và đi từ máy chủ một cách tối ưu.
Thực hiện các cuộc gọi không đồng bộ
Ajax cho phép bạn thực hiện các cuộc gọi không đồng bộ đến một máy chủ web. Điều này cho phép người dùng tránh phải chờ tất cả dữ liệu đến trước khi cho phép người dùng hành động một lần nữa.
Thân thiện với người dùng
Với AJAX, người dùng có thể tương tác với trang web mà không cần phải tải lại toàn bộ trang. Điều này giúp tạo ra một trải nghiệm mượt mà và nhanh chóng, thân thiện hơn cho người dùng.
Tăng tốc độ
Mục đích chính của Ajax là cải thiện tốc độ, hiệu suất và khả năng sử dụng của một ứng dụng web. Vì AJAX cho phép tải dữ liệu chỉ khi cần thiết, giúp giảm thiểu thời gian tải trang và tăng tốc độ xử lý dữ liệu trên trang web.
jQuery Ajax là gì?
jQuery Ajax là một công cụ giúp thực hiện các yêu cầu AJAX trên trang web bằng jQuery, một thư viện JavaScript rất phổ biến được sử dụng để tương tác với HTML và CSS. Chúng giúp tạo ra các yêu cầu AJAX dễ dàng hơn bằng cách sử dụng các phương thức jQuery, như $.ajax(), $.get() và $.post().
jQuery Ajax cho phép tải nội dung từ máy chủ và cập nhật nội dung của trang web mà không cần phải tải lại trang. Điều này giúp tạo ra trải nghiệm người dùng mượt mà hơn, giảm thiểu thời gian tải trang và tiết kiệm băng thông.
Đồng thời hỗ trợ các định dạng dữ liệu phổ biến như JSON, XML và HTML và cho phép xử lý các yêu cầu AJAX bất đồng bộ một cách dễ dàng bằng cách sử dụng các hàm callback như success(), error() và complete(). Nó cũng cho phép thực hiện các yêu cầu AJAX có tính xác thực, ví dụ như thêm tiêu đề CSRF vào yêu cầu.
Các phương thức cơ bản của jQuery Ajax

jQuery Ajax cung cấp các phương thức đơn giản và dễ sử dụng để thực hiện các yêu cầu AJAX trên trang web. Sau đây là các phương thức cơ bản của jQuery Ajax:
Phương thức jquery load () jQuery Ajax
Phương thức load() lấy dữ liệu từ server và trả dữ liệu cho phần tử được chọn. Điều này giúp cập nhật nội dung của trang web mà không cần tải lại toàn bộ trang.
Phương thức load() lấy dữ liệu từ server và trả dữ liệu cho phần tử được chọn.
Cú pháp cơ bản của phương thức load() như sau:
$(selector).load(URL,data,callback);
Trong đó:
- URL: mà bạn muốn lấy dữ liệu.
- Data: cặp key/value gửi đi cùng với yêu cầu.
- Callback: tên của hàm sẽ được thực thi sau khi phương thức load hoàn thành.
Ví dụ: Ta có file demo_test.txt
<h2>jQuery and AJAX is FUN!!!</h2>
<p id="p1">This is some text in a paragraph.</p>
Load nội dung của file “demo_test.txt“ vào trong một div với id = div1
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("#div1").load("demo_test.txt");
});
});
</script>
</head>
<body>
<div id="div1"><h2>Let jQuery AJAX Change This Text</h2></div>
<button>Get External Content</button>
</body>
</html>
>>> Có thể bạn quan tâm: Parked Domain là gì? 3 cách thiết lập Parked Domains cực nhanh
Phương thức Post () trong JQuery Ajax
Phương thức Post() trong jQuery Ajax được sử dụng để thực hiện yêu cầu POST đến máy chủ và nhận phản hồi từ máy chủ. Đây là một trong những phương thức đơn giản và phổ biến trong jQuery Ajax.
Cú pháp như sau:
$(selector).post(URL,data,function(data,status,xhr),dataType)
Trong đó:
- url:Địa chỉ URL của máy chủ, nơi bạn muốn gửi yêu cầu.
- data: Dữ liệu được gửi đến máy chủ, có thể là một đối tượng JavaScript hoặc chuỗi dữ liệu.
- function(data, status , xhr): là function sẽ xử lý khi thực hiện thành công với các parameters. Với:
- data : bao gồm các dữ liệu trả về từ request
- status : gồm trạng thái request (“success” , “notmodified” , “error” , “timeout” , or “parsererror”)
- xhr : gồm các đối tượng XMLHttpRequest
- dataType: là dạng dữ liệu trả về. (text, json, script, xml,html,jsonp )
Ví dụ : Ta có file “demo_test_post.asp“
<%
dim fname,city
fname=Request.Form("name")
city=Request.Form("city")
Response.Write("Dear " & fname & ". ")
Response.Write("Hope you live well in " & city & ".")
%>
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$.post("demo_test_post.asp",
{
name: "Donald Duck",
city: "Duckburg"
},
function(data,status){
alert("Data: " + data + "nStatus: " + status);
});
});
});
</script>
</head>
<body>
<button>Send an HTTP POST request to a page and get the result back</button>
</body>
</html>
Tham số đầu tiên của $ .post () là URL nhận request (“demo_test_post.asp)
Tham số thứ hai là data :gửi dữ liệu name và city thông qua phương thức post . Trang “demo_test_post.asp” đọc các dữ liệu , xử lý chúng, và trả về một kết quả.
Tham số thứ hai là một function callback, tham số callback đầu tiên data lưu nội dung của các trang yêu cầu, và tham số thứ hai status giữ trạng thái của yêu cầu.Sau khi request được trả về status là success
Phương thức Get () trong Jquery Ajax
Phương thức get() trong jQuery Ajax được sử dụng để thực hiện yêu cầu GET đến máy chủ và nhận phản hồi từ máy chủ. Đây là một trong những phương thức đơn giản và phổ biến trong jQuery Ajax.
Tương tự như phương thức Post , phương thức get có cú pháp như sau:
$.get(URL,data,function(data,status,xhr),dataType)
Ví dụ :
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$.get("demo_test.asp", function(data, status){
alert("Data: " + data + "nStatus: " + status);
});
});
});
</script>
</head>
<body>
<button>Send an HTTP GET request to a page and get the result back</button>
</body>
</html>
Tham số đầu tiên của $ .get () là URL file nhận request ( “demo_test.asp”).
Tham số thứ hai là một function callback, tham số callback đầu tiên data lưu nội dung của các trang yêu cầu, và tham số thứ hai status giữ trạng thái của yêu cầu.Sau khi request được trả về status là success.
Đến đây hẳn bạn đã biết AJAX và jQuery Ajax là gì và hiểu được cách thức hoạt động của nó rồi đúng không? Vậy còn đợi gì nữa hãy kết hợp AJAX ngay hôm nay để tối ưu website. Đừng quên theo dõi FPT để cập nhật nhiều thông tin hữu ích hơn.
Liên hệ với chúng tôi để biết thêm thông tin chi tiết về dịch vụ của FPT Smart Cloud
- Website: https://fptcloud.com/
- Fanpage: https://www.facebook.com/fptsmartcloud
- Email: [email protected]
- Hotline: 1900 638 399

Có thể bạn quan tâm





