- Giới thiệu
-
 Dịch vụ máy chủ ảo tiết kiệm đến 90% chi phí cho doanh nghiệp
Dịch vụ máy chủ ảo tiết kiệm đến 90% chi phí cho doanh nghiệp Lưu trữ dữ liệu đối tượng không giới hạn và truy xuất dữ liệu liên tục
Lưu trữ dữ liệu đối tượng không giới hạn và truy xuất dữ liệu liên tục Nâng cao năng lực, tính sẵn sàng của ứng dụng
Nâng cao năng lực, tính sẵn sàng của ứng dụng Tích hợp với máy chủ ảo dành cho 3D Rendering, AI hay ML
Tích hợp với máy chủ ảo dành cho 3D Rendering, AI hay ML Sản phẩm hợp tác giữa FPT Cloud và CyRadar, cung cấp dịch vụ tường lửa với khả năng bảo vệ mạnh mẽ cho các ứng dụng web
Sản phẩm hợp tác giữa FPT Cloud và CyRadar, cung cấp dịch vụ tường lửa với khả năng bảo vệ mạnh mẽ cho các ứng dụng web Sản phẩm hợp tác giữa FPT Cloud và CyRadar, dịch vụ cung cấp khả năng rà quét toàn diện, phân tích chi tiết và đánh giá lỗ hổng bảo mật để tăng cường an ninh thông tin cho hệ thống ứng dụng doanh nghiệp
Sản phẩm hợp tác giữa FPT Cloud và CyRadar, dịch vụ cung cấp khả năng rà quét toàn diện, phân tích chi tiết và đánh giá lỗ hổng bảo mật để tăng cường an ninh thông tin cho hệ thống ứng dụng doanh nghiệp Sao lưu và khôi phục dữ liệu tức thời, an toàn và toàn vẹn dữ liệu
Sao lưu và khôi phục dữ liệu tức thời, an toàn và toàn vẹn dữ liệu Trở thành doanh nghiệp đầu tiên trải nghiệm bộ giải pháp phát triển AI toàn diện, được phát triển trên công nghệ mạnh mẽ bậc nhất từ NVIDIA!
Trở thành doanh nghiệp đầu tiên trải nghiệm bộ giải pháp phát triển AI toàn diện, được phát triển trên công nghệ mạnh mẽ bậc nhất từ NVIDIA! Giải pháp làm việc từ xa hiệu quả và an toàn cho doanh nghiệp
Giải pháp làm việc từ xa hiệu quả và an toàn cho doanh nghiệp
 Dịch vụ máy chủ ảo tiên tiến với khả năng mở rộng nhanh chóng
Dịch vụ máy chủ ảo tiên tiến với khả năng mở rộng nhanh chóng Hiệu năng mạnh mẽ với hạ tầng riêng biệt
Hiệu năng mạnh mẽ với hạ tầng riêng biệt
 Tích hợp với máy chủ ảo dành cho 3D Rendering, AI hay ML
Tích hợp với máy chủ ảo dành cho 3D Rendering, AI hay ML Dịch vụ máy chủ ảo tiết kiệm đến 90% chi phí cho doanh nghiệp
Dịch vụ máy chủ ảo tiết kiệm đến 90% chi phí cho doanh nghiệp Trở thành doanh nghiệp đầu tiên trải nghiệm bộ giải pháp phát triển AI toàn diện, được phát triển trên công nghệ mạnh mẽ bậc nhất từ NVIDIA!
Trở thành doanh nghiệp đầu tiên trải nghiệm bộ giải pháp phát triển AI toàn diện, được phát triển trên công nghệ mạnh mẽ bậc nhất từ NVIDIA! Nâng cao năng lực, tính sẵn sàng của ứng dụng
Nâng cao năng lực, tính sẵn sàng của ứng dụng Sao lưu và khôi phục dữ liệu tức thời, an toàn và toàn vẹn dữ liệu
Sao lưu và khôi phục dữ liệu tức thời, an toàn và toàn vẹn dữ liệu Dịch vụ dự phòng & khôi phục hệ thống nhanh chóng
Dịch vụ dự phòng & khôi phục hệ thống nhanh chóng Lưu trữ khối đa dạng thông lượng và dung lượng cho mọi nhu cầu
Lưu trữ khối đa dạng thông lượng và dung lượng cho mọi nhu cầu Lưu trữ dữ liệu đối tượng không giới hạn và truy xuất dữ liệu liên tục
Lưu trữ dữ liệu đối tượng không giới hạn và truy xuất dữ liệu liên tục Sản phẩm hợp tác giữa FPT Cloud và CyRadar, dịch vụ cung cấp khả năng rà quét toàn diện, phân tích chi tiết và đánh giá lỗ hổng bảo mật để tăng cường an ninh thông tin cho hệ thống ứng dụng doanh nghiệp
Sản phẩm hợp tác giữa FPT Cloud và CyRadar, dịch vụ cung cấp khả năng rà quét toàn diện, phân tích chi tiết và đánh giá lỗ hổng bảo mật để tăng cường an ninh thông tin cho hệ thống ứng dụng doanh nghiệp Sản phẩm hợp tác giữa FPT Cloud và CyRadar, cung cấp dịch vụ tường lửa với khả năng bảo vệ mạnh mẽ cho các ứng dụng web
Sản phẩm hợp tác giữa FPT Cloud và CyRadar, cung cấp dịch vụ tường lửa với khả năng bảo vệ mạnh mẽ cho các ứng dụng web Dịch vụ tường lửa thông minh cho các ứng dụng web - Giải pháp bảo mật đột phá với sự hợp tác giữa FPT Cloud và Penta Security.
Dịch vụ tường lửa thông minh cho các ứng dụng web - Giải pháp bảo mật đột phá với sự hợp tác giữa FPT Cloud và Penta Security. Dịch vụ bảo mật tường lửa thế hệ mới
Dịch vụ bảo mật tường lửa thế hệ mới Lưu trữ, quản lý, và bảo mật các Docker Images
Lưu trữ, quản lý, và bảo mật các Docker Images Nền tảng Kubernetes an toàn, bảo mật, ổn định, hiệu năng cao
Nền tảng Kubernetes an toàn, bảo mật, ổn định, hiệu năng cao Tăng tốc phát triển ứng dụng yêu cầu hiệu năng cao bằng dịch vụ Kubernetes tích hợp với vi xử lý cao cấp GPU
Tăng tốc phát triển ứng dụng yêu cầu hiệu năng cao bằng dịch vụ Kubernetes tích hợp với vi xử lý cao cấp GPU Giám sát và triển khai cơ sở dữ liệu như Kafka,..
Giám sát và triển khai cơ sở dữ liệu như Kafka,..
 Giám sát và triển khai cơ sở dữ liệu Redis, Cassandra, ...
Giám sát và triển khai cơ sở dữ liệu Redis, Cassandra, ...
 Giám sát và triển khai cơ sở dữ liệu xử lý phân tích trực tuyến
Giám sát và triển khai cơ sở dữ liệu xử lý phân tích trực tuyến
 Giám sát và triển khai cơ sở dữ liệu MySQL, Postgres, SQLserver, MariaDB,...
Giám sát và triển khai cơ sở dữ liệu MySQL, Postgres, SQLserver, MariaDB,... Giám sát và triển khai cơ sở dữ liệu truy vấn thông tin
Giám sát và triển khai cơ sở dữ liệu truy vấn thông tin
 Giám sát và triển khai cơ sở dữ liệu chuỗi thời gian
Giám sát và triển khai cơ sở dữ liệu chuỗi thời gian
 Giám sát hệ thống và tài nguyên toàn diện trên mọi nền tảng
Giám sát hệ thống và tài nguyên toàn diện trên mọi nền tảng Giải pháp quản lý sự cố thông minh
Giải pháp quản lý sự cố thông minh Dịch vụ tự động khởi tạo, duy trì, quản lý và bảo vệ các API ở mọi quy mô
Dịch vụ tự động khởi tạo, duy trì, quản lý và bảo vệ các API ở mọi quy mô Dịch vụ cung cấp giải pháp khởi tạo và quản lý FPT ArgoCD được tạo ra từ dự án mã nguồn mở Argo
Dịch vụ cung cấp giải pháp khởi tạo và quản lý FPT ArgoCD được tạo ra từ dự án mã nguồn mở Argo Nền tảng đồng bộ hóa cơ sở dữ liệu theo thời gian thực.
Nền tảng đồng bộ hóa cơ sở dữ liệu theo thời gian thực. Nền tảng xử lý dữ liệu lớn mạnh mẽ và linh hoạt
Nền tảng xử lý dữ liệu lớn mạnh mẽ và linh hoạt Nền tảng hội thoại thông minh gắn kết khách hàng trên mọi nền tảng
Nền tảng hội thoại thông minh gắn kết khách hàng trên mọi nền tảng Xác thực nhanh chóng, dễ dàng, tối ưu chi phí
Xác thực nhanh chóng, dễ dàng, tối ưu chi phí Nâng tầm trải nghiệm khách hàng
Nâng tầm trải nghiệm khách hàng
 Trích xuất dữ liệu vượt mọi giới hạn
Trích xuất dữ liệu vượt mọi giới hạn
 Chuyển văn bản thành giọng nói tiếng Việt với ngữ điệu tự nhiên.
Chuyển văn bản thành giọng nói tiếng Việt với ngữ điệu tự nhiên. - Bảng giá
- Sự kiện
Amp là gì? Cách cài đặt Amp cho Website WordPress từ A – Z
Amp là gì? Cách cài đặt Amp cho Website WordPress từ A – Z
Amp - một giải pháp cực hữu hiệu giúp tăng tốc độ Website trên thiết bị Mobile và thúc đẩy SEO. Từ đó trang Web tiếp cận nhiều khách hàng tiềm năng và nâng thứ hạng tìm kiếm. Vậy cụ thể Amp là gì và hoạt động như thế nào. Hãy cùng FPT Cloud tìm câu trả lời trong bài viết dưới đây.
Amp là gì?
Amp - thuật ngữ được viết tắt từ cụm từ tiếng Anh "Accelerated Mobile Pages". Mục đích của Amp là tăng UX trên phiên bản Mobile, giảm thời gian tải trang xuống ngắn nhất. Điều này thực hiện bằng cách lưu trữ thông tin Website vào bộ nhớ đệm Amp Cache của Google.
-

Amp tối ưu Website trên thiết bị di động
Vì thế điểm độc đáo của công nghệ này là giúp tăng tốc độ tải trang ngay cả khi mạng chậm. Do đó, lượt truy cập, tương tác, click của người dùng không bị mất đi. Nếu bạn đang tìm hiểu Google Amp là gì, nội dung trên cũng chính là câu trả lời tương tự.
>>> Có thể bạn quan tâm: Aliases là gì? Kỹ thuật cấu hình Alias Domain trong cPanel
Trạng thái hiển thị của Amp Google sau khi đăng nhập
Định dạng Amp được hỗ trợ bởi nhiều nền tảng như Google, LinkedIn và Bing. Một trang Web trong kết quả tìm kiếm của Google có phiên bản Amp hợp lệ, sẽ hiển thị như sau:
Amp hiển thị tại Google Search
Khi chúng ta search từ khóa nào đó trên Google bằng Mobile, hàng loạt Website hiển thị lên. Những trang có biểu tượng tia sét cùng chữ Amp ngay cạnh Link tức đang dùng Amp Google. Tiếp đến, bạn nhấp vào đường link này nội dung sẽ hiển thị theo một trong 2 hướng.
Đầu tiên ở dạng mặc định trình xem Amp, tức Google sẽ lưu trữ và phân phối nội dung. Đối tượng người đọc hướng đến thuộc nhóm đang sử dụng thiết bị di động. Họ nhận được trải nghiệm truy cập tốt hơn khi tốc độ tải trang nhanh chóng.
Tiếp theo là dạng hiển thị link URL gốc của nội dung - Signed Exchange. Công nghệ này cho phép trình duyệt trả về link ban đầu xuất bản nội dung.
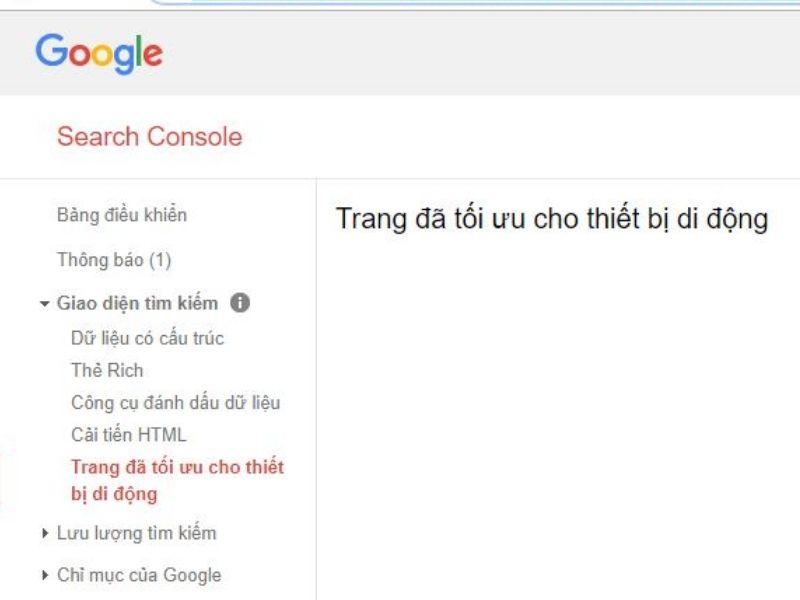
Amp hiển thị trong Google Search Console
Google Search Console là công cụ hỗ trợ theo dõi trạng thái Amp cho Website doanh nghiệp. Qua đây, bạn sẽ nắm được danh sách các trang Amp hợp lệ, chỉ mục thành công. Thậm chí nó còn bao gồm cả những trang đang phát sinh lỗi cần khắc phục.
-

Trạng thái hiển thị của Amp trong Google Search Console
Phần thao tác kiểm tra khá đơn giản khi chỉ cần truy cập Google Console. Sau đó, bạn kích vào mục "Trang tối ưu" cho thiết bị di động.
Chi tiết cách hoạt động của Amp Plugin
Việc cài đặt Amp Plugin cho Website rất cần thiết bởi nó giúp hiển thị các trang đã tối ưu HTML. Đồng nghĩa rằng tốc độ tải của các trang này nhanh hơn vì đã lược bỏ HTML Code Tag Manager. Đây là một trong những nguyên nhân làm chậm Website.
Với những trang có JavaScript sẽ không được hiển thị trong Amp. Trong quá trình sử dụng Amp Plugin bạn cần lưu ý một số điểm sau:
- Phải sử dụng CSS phiên bản Streamlined cho Amp Plugin.
- Bạn cần Validate đúng cách, như vậy các Site Amp mới có thể hoạt động, không phát sinh lỗi.
- Chỉ sử dụng thư viện JavaScript - loại Amp cung cấp. Nếu bạn dùng khác đi, tình trạng Lazy Loading sẽ xảy ra.
- Các trang Amp Plugin không thể áp dụng Form.
- Bạn nên điều chỉnh lại chiều rộng và chiều cao đảm bảo tỷ lệ khung hình, tránh chúng bị biến dạng.
Trường hợp muốn tăng trải nghiệm tốt hơn, bạn hãy tải một số Fonts Custom. Thêm nữa nếu trình chiếu video trên trang có thể sử dụng Extension Amp Approved. Ngoài ra, để nâng cấp Web Mobile, điều quan trọng là cải thiện Readability và Speed.
Mối quan hệ giữa Amp Google và SEO
Mối quan hệ giữa SEO và Google Amp là gì, chúng hỗ trợ nhau như thế nào? Qua khái niệm về Amp ở phần trên, bạn đã dễ dàng nhận thấy sự liên quan bổ trợ giữa cả hai.
-

Amp góp phần làm tăng thứ hạng tìm kiếm trên Mobile
Cụ thể hơn là Google khám phá và lập chỉ mục các trang Amp. Mục đích để cung cấp trải nghiệm truy cập Website nhanh chóng, đáng tin cậy cho người dùng.
Các trang có cài đặt Amp Google sẽ load trang nhanh hơn. Điều này dẫn đến Website nhận kết quả xếp hạng cao trên thiết bị di động.
Trong thời buổi số lượng người dùng Internet bằng điện thoại di động chiếm 40%. Với thời gian truy cập nhanh như trên sẽ là lợi thế của doanh nghiệp. Chi tiết hơn bạn đã không đánh mất 40% khách hàng tiềm năng.
Bên cạnh đó, hãy lưu ý khi sử dụng trang Amp, cần đảm bảo đáp ứng tiêu chí Google Mobile-friendly. Đây là yếu tố quan trọng khi lập chỉ mục, trang sẽ đạt được thuật toán Google xếp hạng. Trình duyệt này ưu tiên index cho những trang tối ưu tốt trên thiết bị di động.
>>> Có thể bạn quan tâm: Google Authenticator là gì? Hướng dẫn cài đặt và sử dụng chi tiết
Những lợi ích và hạn chế của Amp bạn cần biết
Amp có khá nhiều những ưu điểm, tuy nhiên vẫn tồn tại một số nhược điểm. Hãy cùng chuyên trang tìm hiểu kỹ hơn về nội dung này.
Lợi ích của Amp
Ưu điểm nổi bật nhất của Amp Google là tăng tốc độ tải trang trên thiết bị di động. Nhiều nghiên cứu cho thấy trang có cài đặt Amp luôn sở hữu tốc độ load nhanh hơn từ 15-80%. Điều này mô hình chung sẽ giúp làm giảm tỷ lệ thoát của người dùng khi vào Website.
-

Lợi ích khi cài đặt Amp là gì?
Thêm nữa Amp còn tác động cải thiện thứ hạng trang trên thiết bị di động. Website thuộc Top được đánh giá cao, thu hút ngày càng nhiều người truy cập.
Ngoài ra, Amp nâng cao hiệu suất máy chủ. Cụ thể giảm tải được việc truy xuất dữ liệu nếu có một lượng lớn truy cập từ thiết bị di động.
Hạn chế của Amp
Amp giúp tối ưu thời gian tải trang nhanh nhất nên hạn chế khả năng hiển thị banner ads. Mặt khác, việc cài đặt quảng cáo trên các trang có Amp cũng không hề dễ dàng. Điều này thật không thuận lợi khi muốn tăng doanh thu cho tiếp thị.
Một hạn chế khác của Amp là không hỗ trợ trên Google Analytics. Nó làm bạn mất nhiều thời gian, công sức để thu thập, phân tích dữ liệu từng trang của Website. Tính chất nghiêm trọng hơn khi doanh nghiệp đang cần thông tin phục vụ các hoạt động Marketing Online.
Cách cài đặt chi tiết Amp trên Website
Việc cài đặt cho Amp trên Web giúp bạn tận dụng các lợi ích của công nghệ này với Google Search. Sau đây là chi tiết các bước cài đặt Amp cho Website:
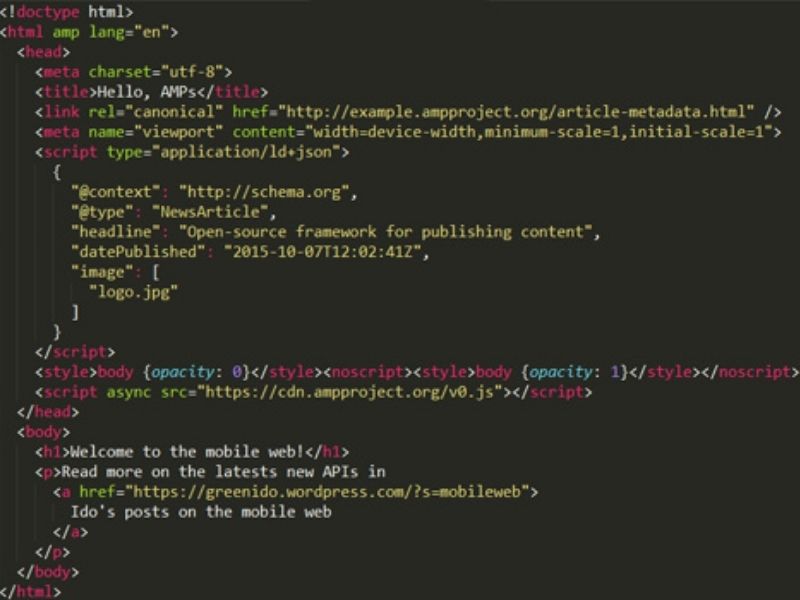
Tạo cấu trúc HTML Amp
Để có được trang Amp bạn cần sử dụng giao thức HTTPS với những điều kiện cần thiết. Đoạn Code Amp của trang sẽ cụ thể như hình sau:
-

Cấu trúc HTML Amp Google
Bên cạnh đó khi cài đặt cho Amp, bạn nên lưu trữ trang sử dụng Google Amp trên URL phù hợp với người dùng. Tất cả cần đảm bảo rằng khi người dùng click vào, URL hiển thị liên quan đến Website chính. Điều này có nghĩa bạn đã thực hiện lưu Amp đúng hướng.
Thiết lập Amp dễ khám phá
Trường hợp, Website gồm cả phiên bản có và không Amp, bạn hãy thêm các thẻ HTML như sau:
- Đối với trang không Amp sẽ cần tham chiếu bản Amp nhằm để Google cùng các nền tảng khác biết về nó. Chi tiết <link rel="amphtml" href="https://example.com/this-is-an-example-amp.html" />.
- Trên trang có Amp bạn thêm văn bản sau để tham chiếu đến phiên bản chuẩn. Cụ thể sẽ bao gồm: <link rel=”canonical” href=”https://example.com/this-is-an-example.html” />.
- Với trang Amp độc lập sẽ phải chỉ định chính nó làm phiên bản chuẩn: <link rel=”canonical” href=”https://example.com/this-is-an-example-amp.html” />.
Kiểm tra tính hợp lệ của Amp
Với bước kiểm tra tính hợp lệ, bạn hãy truy cập vào Google Search Console như phần trên. Mục đích xem xét tính tương thích trang Amp của doanh nghiệp.
Đồng thời, bạn hãy thường xuyên theo dõi những trang của mình để đảm bảo không mắc lỗi. Các trang có Amp không hợp lệ sẽ không đủ điều kiện cho một số tính năng trong " Search - Tìm kiếm"
Hướng dẫn chi tiết cài đặt Amp cho WordPress
Đối với phần cài đặt Amp cho WordPress, bạn có thể dùng Plugin miễn phí. Dưới đây là cách thực hiện:
-

Cách cài đặt Amp cho WordPress với 4 bước đơn giản
- Bước 1: Đầu tiên vào WordPress Dashboard và chọn Plugins, sau đó vào mục Add New.
- Bước 2: Bạn gõ tên Plugin “Amp for WordPress” vào thanh Search - Tìm kiếm.
- Bước 3: Nhấn nút Install để tiến hành quá trình cài đặt.
- Bước 4: Sau khi Setup xong, bạn chuyển đến Tab Appearance và cuối cùng đến Amp.
Trong phần này có nhiều Tab để bạn có thể điều chỉnh trang Amp theo ý mình. Ví dụ như Tab Design dùng chỉnh Text, link cho đến background,… Hoặc Tab General khi chọn sử dụng Amp cho trang, một post nào đó…
Trên đây là những thông tin chi tiết về Amp cũng như cách sử dụng chúng. Trường hợp Website trên Mobile có tỷ lệ thoát cao, tương tác thấp do tốc độ tải chậm. Bạn đừng ngần ngại cài đặt ngay Amp.
Đây chính là giải pháp tuyệt vời để tối ưu hóa vấn đề trên, nâng cao trải nghiệm người dùng. Hãy bắt tay vào thử nghiệm Amp ngay nhé! FPT Cloud chúc bạn thành công.
Liên hệ với chúng tôi để biết thêm thông tin chi tiết về dịch vụ của FPT Smart Cloud
- Website: https://fptcloud.com/
- Fanpage: https://www.facebook.com/fptsmartcloud
- Email: [email protected]
- Hotline: 1900 638 399

Có thể bạn quan tâm





