- Giới thiệu
-
 Dịch vụ máy chủ ảo tiết kiệm đến 90% chi phí cho doanh nghiệp
Dịch vụ máy chủ ảo tiết kiệm đến 90% chi phí cho doanh nghiệp Lưu trữ dữ liệu đối tượng không giới hạn và truy xuất dữ liệu liên tục
Lưu trữ dữ liệu đối tượng không giới hạn và truy xuất dữ liệu liên tục Nâng cao năng lực, tính sẵn sàng của ứng dụng
Nâng cao năng lực, tính sẵn sàng của ứng dụng Tích hợp với máy chủ ảo dành cho 3D Rendering, AI hay ML
Tích hợp với máy chủ ảo dành cho 3D Rendering, AI hay ML Sản phẩm hợp tác giữa FPT Cloud và CyRadar, cung cấp dịch vụ tường lửa với khả năng bảo vệ mạnh mẽ cho các ứng dụng web
Sản phẩm hợp tác giữa FPT Cloud và CyRadar, cung cấp dịch vụ tường lửa với khả năng bảo vệ mạnh mẽ cho các ứng dụng web Sản phẩm hợp tác giữa FPT Cloud và CyRadar, dịch vụ cung cấp khả năng rà quét toàn diện, phân tích chi tiết và đánh giá lỗ hổng bảo mật để tăng cường an ninh thông tin cho hệ thống ứng dụng doanh nghiệp
Sản phẩm hợp tác giữa FPT Cloud và CyRadar, dịch vụ cung cấp khả năng rà quét toàn diện, phân tích chi tiết và đánh giá lỗ hổng bảo mật để tăng cường an ninh thông tin cho hệ thống ứng dụng doanh nghiệp Sao lưu và khôi phục dữ liệu tức thời, an toàn và toàn vẹn dữ liệu
Sao lưu và khôi phục dữ liệu tức thời, an toàn và toàn vẹn dữ liệu Giải pháp làm việc từ xa hiệu quả và an toàn cho doanh nghiệp
Giải pháp làm việc từ xa hiệu quả và an toàn cho doanh nghiệp
 Dịch vụ máy chủ ảo tiên tiến với khả năng mở rộng nhanh chóng
Dịch vụ máy chủ ảo tiên tiến với khả năng mở rộng nhanh chóng Hiệu năng mạnh mẽ với hạ tầng riêng biệt
Hiệu năng mạnh mẽ với hạ tầng riêng biệt
 Tích hợp với máy chủ ảo dành cho 3D Rendering, AI hay ML
Tích hợp với máy chủ ảo dành cho 3D Rendering, AI hay ML Dịch vụ máy chủ ảo tiết kiệm đến 90% chi phí cho doanh nghiệp
Dịch vụ máy chủ ảo tiết kiệm đến 90% chi phí cho doanh nghiệp Nâng cao năng lực, tính sẵn sàng của ứng dụng
Nâng cao năng lực, tính sẵn sàng của ứng dụng Sao lưu và khôi phục dữ liệu tức thời, an toàn và toàn vẹn dữ liệu
Sao lưu và khôi phục dữ liệu tức thời, an toàn và toàn vẹn dữ liệu Dịch vụ dự phòng & khôi phục hệ thống nhanh chóng
Dịch vụ dự phòng & khôi phục hệ thống nhanh chóng Lưu trữ khối đa dạng thông lượng và dung lượng cho mọi nhu cầu
Lưu trữ khối đa dạng thông lượng và dung lượng cho mọi nhu cầu Lưu trữ dữ liệu đối tượng không giới hạn và truy xuất dữ liệu liên tục
Lưu trữ dữ liệu đối tượng không giới hạn và truy xuất dữ liệu liên tục Sản phẩm hợp tác giữa FPT Cloud và CyRadar, dịch vụ cung cấp khả năng rà quét toàn diện, phân tích chi tiết và đánh giá lỗ hổng bảo mật để tăng cường an ninh thông tin cho hệ thống ứng dụng doanh nghiệp
Sản phẩm hợp tác giữa FPT Cloud và CyRadar, dịch vụ cung cấp khả năng rà quét toàn diện, phân tích chi tiết và đánh giá lỗ hổng bảo mật để tăng cường an ninh thông tin cho hệ thống ứng dụng doanh nghiệp Sản phẩm hợp tác giữa FPT Cloud và CyRadar, cung cấp dịch vụ tường lửa với khả năng bảo vệ mạnh mẽ cho các ứng dụng web
Sản phẩm hợp tác giữa FPT Cloud và CyRadar, cung cấp dịch vụ tường lửa với khả năng bảo vệ mạnh mẽ cho các ứng dụng web Dịch vụ tường lửa thông minh cho các ứng dụng web - Giải pháp bảo mật đột phá với sự hợp tác giữa FPT Cloud và Penta Security.
Dịch vụ tường lửa thông minh cho các ứng dụng web - Giải pháp bảo mật đột phá với sự hợp tác giữa FPT Cloud và Penta Security. Dịch vụ bảo mật tường lửa thế hệ mới
Dịch vụ bảo mật tường lửa thế hệ mới Lưu trữ, quản lý, và bảo mật các Docker Images
Lưu trữ, quản lý, và bảo mật các Docker Images Nền tảng Kubernetes an toàn, bảo mật, ổn định, hiệu năng cao
Nền tảng Kubernetes an toàn, bảo mật, ổn định, hiệu năng cao Tăng tốc phát triển ứng dụng yêu cầu hiệu năng cao bằng dịch vụ Kubernetes tích hợp với vi xử lý cao cấp GPU
Tăng tốc phát triển ứng dụng yêu cầu hiệu năng cao bằng dịch vụ Kubernetes tích hợp với vi xử lý cao cấp GPU Giám sát và triển khai cơ sở dữ liệu như Kafka,..
Giám sát và triển khai cơ sở dữ liệu như Kafka,..
 Giám sát và triển khai cơ sở dữ liệu Redis, Cassandra, ...
Giám sát và triển khai cơ sở dữ liệu Redis, Cassandra, ...
 Giám sát và triển khai cơ sở dữ liệu xử lý phân tích trực tuyến
Giám sát và triển khai cơ sở dữ liệu xử lý phân tích trực tuyến
 Giám sát và triển khai cơ sở dữ liệu MySQL, Postgres, SQLserver, MariaDB,...
Giám sát và triển khai cơ sở dữ liệu MySQL, Postgres, SQLserver, MariaDB,... Giám sát và triển khai cơ sở dữ liệu truy vấn thông tin
Giám sát và triển khai cơ sở dữ liệu truy vấn thông tin
 Giám sát và triển khai cơ sở dữ liệu chuỗi thời gian
Giám sát và triển khai cơ sở dữ liệu chuỗi thời gian
 Giám sát hệ thống và tài nguyên toàn diện trên mọi nền tảng
Giám sát hệ thống và tài nguyên toàn diện trên mọi nền tảng Giải pháp quản lý sự cố thông minh
Giải pháp quản lý sự cố thông minh Dịch vụ tự động khởi tạo, duy trì, quản lý và bảo vệ các API ở mọi quy mô
Dịch vụ tự động khởi tạo, duy trì, quản lý và bảo vệ các API ở mọi quy mô Dịch vụ cung cấp giải pháp khởi tạo và quản lý FPT ArgoCD được tạo ra từ dự án mã nguồn mở Argo
Dịch vụ cung cấp giải pháp khởi tạo và quản lý FPT ArgoCD được tạo ra từ dự án mã nguồn mở Argo Nền tảng đồng bộ hóa cơ sở dữ liệu theo thời gian thực.
Nền tảng đồng bộ hóa cơ sở dữ liệu theo thời gian thực. Nền tảng xử lý dữ liệu lớn mạnh mẽ và linh hoạt
Nền tảng xử lý dữ liệu lớn mạnh mẽ và linh hoạt Nền tảng hội thoại thông minh gắn kết khách hàng trên mọi nền tảng
Nền tảng hội thoại thông minh gắn kết khách hàng trên mọi nền tảng Xác thực nhanh chóng, dễ dàng, tối ưu chi phí
Xác thực nhanh chóng, dễ dàng, tối ưu chi phí Nâng tầm trải nghiệm khách hàng
Nâng tầm trải nghiệm khách hàng
 Trích xuất dữ liệu vượt mọi giới hạn
Trích xuất dữ liệu vượt mọi giới hạn
 Chuyển văn bản thành giọng nói tiếng Việt với ngữ điệu tự nhiên.
Chuyển văn bản thành giọng nói tiếng Việt với ngữ điệu tự nhiên. - Bảng giá
- Sự kiện
Visual Composer là gì? Hướng dẫn sử dụng Plugin tối ưu nhất
Visual Composer là gì? Hướng dẫn sử dụng Plugin tối ưu nhất
Visual Composer là Plugin xây dựng bố cục web số 1 trên WordPress. Chỉ với thao tác kéo – thả đơn giản, bạn đã dễ dàng thiết kế được web với những hiệu ứng bắt mắt.
Vậy Visual Composer (VC) là gì? Tại sao Visual Composer Plugin lại là sự chọn lựa hàng đầu trong việc xây dựng website? Để hiểu hơn về VC và giải đáp được câu hỏi trên, bạn hãy tham khảo những chia sẻ của FPT Cloud trong bài viết này.
Visual Composer là gì?
Visual Composer (VC) là công cụ thiết kế trang web chuyên nghiệp, hiệu quả nhất 2022. Đây là Plugin WordPress cực mạnh giúp hỗ trợ xây dựng, phát triển nội dung và bố cục web. Cách thực hiện khá đơn giản chỉ với hai thao tác kéo – thả. Mặt khác, phần mềm này còn giúp trang web của bạn thêm đẹp, huyền ảo và bắt mắt hơn với nhiều hiệu ứng sinh động. Đặc biệt bạn còn có thể sử dụng VC miễn phí nữa đấy.

Công nghệ này đem đến nhiều tiện ích như:
- Dễ học và tự thiết kế web.
- Hỗ trợ Responsive Design.
- Tiết kiệm thời gian xây dựng bố cục web.
- Không đụng đến đoạn code nào thậm chí là Shortcode.
>>> Có thể bạn quan tâm: Tìm hiểu cấu trúc lệnh Find trong Linux và các cách sử dụng
Ưu điểm của Visual Composer Plugin
Không phải tự nhiên Visual Composer Plugin lại là sự chọn lựa hàng đầu trong việc xây dựng website. Có điều này bởi ứng dụng sở hữu nhiều ưu điểm nổi trội sau:
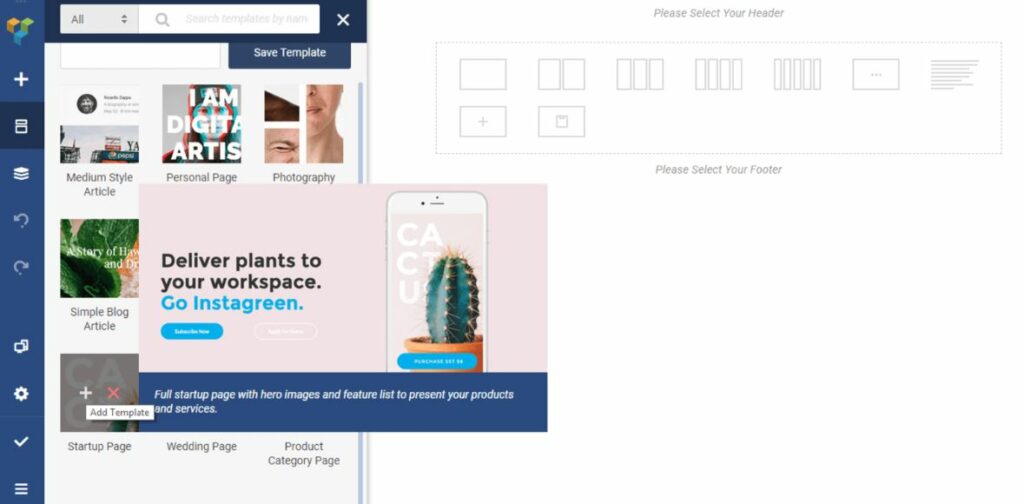
Nhiều Template
Nhiều Template chính là điểm cộng đầu tiên của VC. Chỉ với thao tác đơn giản, bạn hoàn toàn có thể xây dựng bố cục web trong vài giây. Phần mềm này đã được cập nhật sẵn bộ sưu tập những Template cho người dùng thoải mái chọn lựa tùy mục đích sử dụng.

Không những vậy, các Template này còn luôn được Update ngày càng phong phú, đa dạng hơn. Chúng ta chủ cần áp dụng mẫu Template yêu thích rồi đổi thông tin là đã có thể dùng được.
Khả năng ứng biến
Điểm cộng tiếp theo của Visual Composer đó chính là khả năng ứng biến. Chỉ với thao tác kéo – thả vô cùng đơn giản, bạn đã có thể thiết kế web bằng VC rồi. Hơn nữa, việc thêm bớt hay sắp xếp,… cũng thực hiện dễ dàng.
Vì lý do đó, dù có kiến thức về CSS, Code hay HTML hay chưa cũng không hề ảnh hưởng tới việc bạn dùng công cụ này.
Nhiều Addons bổ trợ
Ngoài ra Visual Composer còn cung cấp nhiều Addons bổ trợ. Nếu như công cụ này gặp trục trặc khi sử dụng bạn đừng lo. Bởi giờ đây, phần mềm đã tạo cho người dùng nhiều Addons để hỗ trợ mở rộng khối nội dung, tính năng cùng với hiệu ứng.

Tuy nhiên, những để sử dụng tính năng này bạn cần trả phí. Nhưng giá cho những Addons bổ trợ khá phải chăng, vì thế bạn có thể yên tâm khi dùng.
Chế độ Frontend Editors và Backend tiện lợi
Với chế độ Frontend Editors và Backend, Visual Composer sẽ giúp bạn dễ dàng chỉnh sửa được nội dung web. Cụ thể:
- Frontend Editor: Đây chính là trình chỉnh sửa giúp chúng ta trực tiếp thay đổi được nội web. Khi khách viếng thăm thấy trang web như thế nào, bạn cũng sẽ thấy y vậy. Tuy nhiên chỉ bạn mới chỉnh sửa được nội dung.
- Backend Editor: Đây là trình chỉnh sửa nội dung tương tự Editor của WordPress. Tuy nhiên Backend lại có giao diện tùy biến.
Tương thích với theme của WordPress
Tương thích với theme của WordPress là điểm cộng tiếp theo của Visual Composer. Chúng ta có thể sử dụng công cụ này cho hầu hết mọi theme của WordPress.

Không những vậy, VC còn được thiết kế dựa trên chuẩn Responsive Design- tiêu chuẩn web giúp người xem tiếp cận dễ dàng dù sử dụng bất kỳ loại thiết bị nào. Nhờ tính năng này, trang web của bạn đáp ứng được các tiêu chí đánh giá SEO của Google.
>>> Có thể bạn quan tâm: Bật mí 3 cách lấy lại mật khẩu WordPress phổ biến nhất
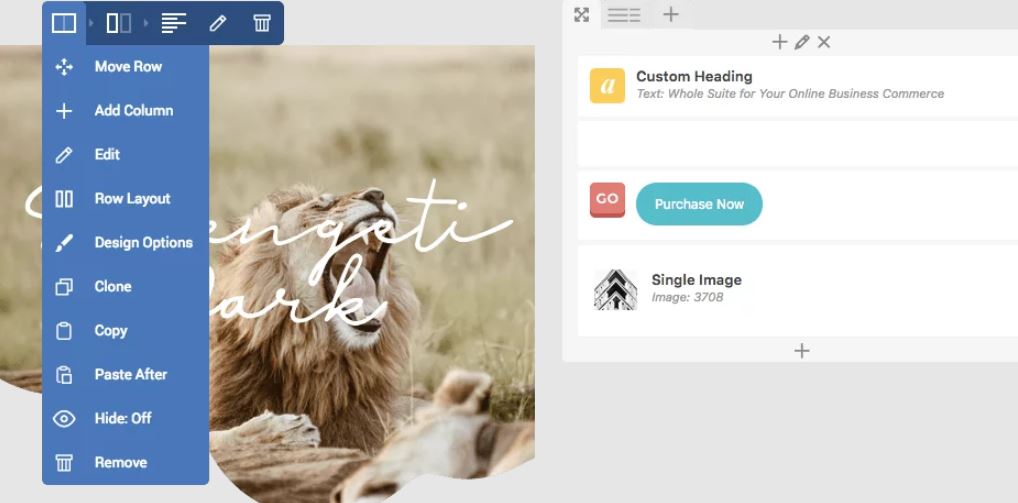
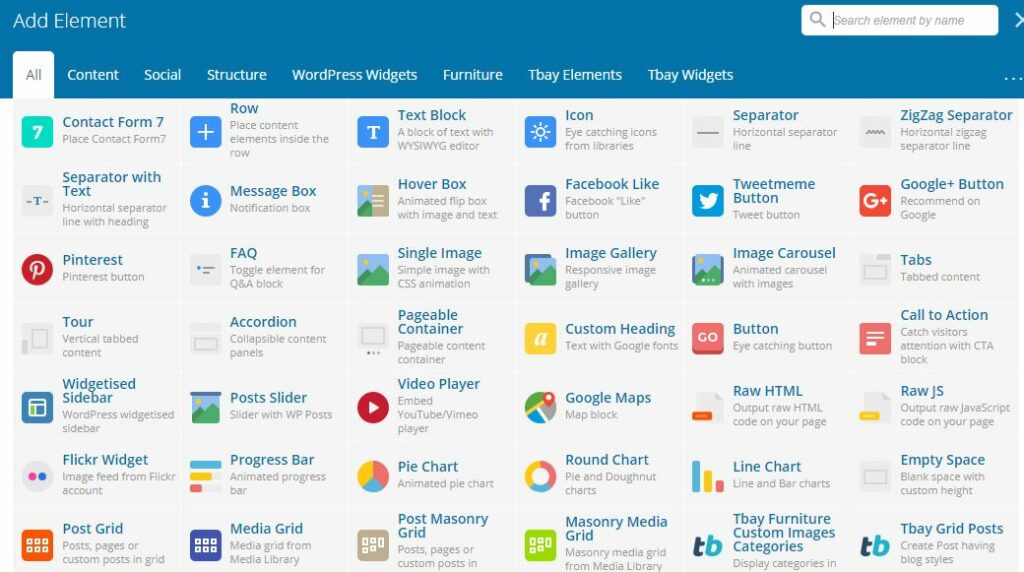
Hướng dẫn sử dụng những Content Element trong Visual Composer
Cách sử dụng Visual Composer khá đơn giản. Những nội dung(Element) hầu hết đều ở dạng hình chữ nhật. Những hình này thường được lồng ghép hoặc xếp cạnh nhau. Tuy nhiên chúng đều dễ dàng chỉnh sửa được các thuộc tính đường viền, căn lề, màu nền, nền ảnh….
Chúng ta sẽ sử dụng khối Column và Row để chia web thành những cột và hàng như Microsoft Excel. Sau đó đặt những khối nội dung khác vào cột- hàng đó. Trong đó, mỗi khối nội dung đều có thể chỉnh sửa bằng cách là bấm nút hoặc điền/chọn giá trị có sẵn. Do VC có giao diện trực quan, nên bạn không cần phải biết về code vẫn có thể thực hiện được.

Những khối nội dung của Visual Composer như sau:
| Khối nội dung của Visual Composer | Chi tiết |
| ✅ Row – Hàng | Đây chính là thành phần cơ bản nhất của VC. Khi bạn thêm bất kỳ hàng nào vào trang đều chỉnh được số cột hàng đó đi qua, cùng với đó là khối nội dung nằm trong cột của hàng.Khi Add Element ở giao diện Backend -> Row trong khối nội dung, chúng ta sẽ thêm vào trang web 1 hàng. |
| ✅ Text Block | Những Text(văn bản) có dùng WYSIWYG(trình chỉnh sửa với công cụ giống Word) cũng như trình chỉnh sửa của WordPress(mặc định). |
| ✅ Icon | Icon là biểu tượng đặc biệt từ Font Awesome- thư viện biểu tượng đẹp. Những Icon này không phải ở dạng ảnh, chúng khá đặc biệt giống font chữ. Cũng như chỉnh font chữ bạn hoàn toàn có thể tùy chỉnh được màu sắc cũng như kích cỡ cho Icon. |
| ✅ Separator | Đây chính là đường phân cách ngang. Separator có khá nhiều dạng như:Nét liền: SolidNét đứt: Dashed Nét chấm: Dotted… Điều này giúp bạn thoải mái chọn lựa, đồng thời dễ dàng chỉnh sửa độ dày của nét. |
| ✅ Separator with Text | Tương tự như Separator, tuy nhiên Separator with Text lại cho phép người dùng thêm vào giữa đường phân cách các đoạn Text. Thậm chí bạn cũng có thể thêm Icon tùy chỉnh nếu thích. |
| ✅ FAQ | Khi bấm vào một khối trên Visual Composer, chúng đều có khả năng thu hẹp - mở rộng được nội dung. FAQ thường được sử dụng với mục đích tạo ra các câu hỏi thường gặp. Điều này giúp cho chúng ta tiết kiệm hiệu quả diện tích của web. |
| ✅ Message Box | Có khả năng tạo khối thông báo với màu nền, văn bản và Icon. Mục đích của việc này là nhấn mạnh vào thông báo nào đó. |
| ✅ Single Image | Đây là tính năng tạo khối ảnh đơn kèm với những hiệu ứng hiển thị bắt mắt. |
| ✅ Image Carousel | Image Carousel là một khối gồm nhiều ảnh. Tuy nhiên, chúng ta không xem được tất cả các ảnh mà chỉ có thể xem từng ảnh một. Bạn có thể sử dụng hiệu ứng trượt để chuyển các ảnh qua lại với nhau. |
| ✅ Image Gallery | Bạn có thể tạo được bộ sưu tập với tính năng này. Trong bộ sưu tập đó gồm có nhiều ảnh được xếp cạnh nhau theo thiết kế Responsive. |
| ✅ Tabs | Có khả năng tạo một tab nội dung ngang. Điều này giúp chúng ta tiết kiệm hiệu quả diện tích hiển thị. Đồng thời Tabs còn có thể cho khối khác ở danh sách khối nội dung vào những tab này. |
| ✅ Tour | Cũng tương tự Tabs, tuy nhiên Tour là tạo tab nội dung dọc. |
| ✅ Custom Heading | Với tính năng này, bạn có thể tạo được tiêu đề kèm theo đó là tùy chỉnh font chữ. Mặt khác, Custom Heading còn tích hợp một thư viện Google Fonts khá đẹp mắt. |
| ✅ Accordion | Cũng như FAQ, Accordion có khả năng tạo khối mở rộng - thu hẹp các nội dung bên trong. |
| ✅ Button | Tạo các nút bấm với Action, đường link hay tùy chọn khác. Bạn hoàn toàn có thể thêm những Icon vào vị trí tùy chọn trên nút. Đồng thời chúng ta còn tùy chỉnh được những kiểu nút như Flat, 3D… rồi bo vuông góc/ tròn góc. |
| ✅ Video Player | Tại đây bạn dễ dàng nhúng vào trang web 1 video(Vimeo, YouTube). Đặc biệt Video Player có nhiều tùy chỉnh về hiệu ứng, độ rộng,… cho trình phát. |
| ✅ Call to Action | Tính năng này có khả năng tạo khối kêu gọi hành động. Call to Action thường được dùng để kêu gọi người đọc hành động theo mục đích bạn đề ra. Chúng ta có thể thêm được Icon, nút bấm, chèn văn bản cho khối, cùng với đó là trình soạn thảo WYSIWYG. |
| ✅ Chart | Chart chính là biểu đồ. Gồm có ba loại Chart chính:Round Chart: Có thể tạo được biểu đồ dạng tròn.Pie Chart: Giúp tạo biểu đồ có dạng hình bánh.Line Chart: Loại này có khả năng tạo được biểu đồ dạng cột. |
Ngoài ra Visual Composer vẫn còn nhiều nội dung khác cũng khá dễ dùng như Post Masonry, ZigZag Separator, Raw JS,….
Hy vọng bài viết của FPT Cloud sẽ giúp bạn hiểu hơn về Visual Composer Plugin và có những trải nghiệm tuyệt vời.
Liên hệ với chúng tôi để biết thêm thông tin chi tiết về dịch vụ của FPT Smart Cloud
- Website: https://fptcloud.com/
- Fanpage: https://www.facebook.com/fptsmartcloud
- Email: [email protected]
- Hotline: 1900 638 399

Có thể bạn quan tâm





