- Giới thiệu
-
 Dịch vụ máy chủ ảo tiết kiệm đến 90% chi phí cho doanh nghiệp
Dịch vụ máy chủ ảo tiết kiệm đến 90% chi phí cho doanh nghiệp Lưu trữ dữ liệu đối tượng không giới hạn và truy xuất dữ liệu liên tục
Lưu trữ dữ liệu đối tượng không giới hạn và truy xuất dữ liệu liên tục Nâng cao năng lực, tính sẵn sàng của ứng dụng
Nâng cao năng lực, tính sẵn sàng của ứng dụng Tích hợp với máy chủ ảo dành cho 3D Rendering, AI hay ML
Tích hợp với máy chủ ảo dành cho 3D Rendering, AI hay ML Sản phẩm hợp tác giữa FPT Cloud và CyRadar, cung cấp dịch vụ tường lửa với khả năng bảo vệ mạnh mẽ cho các ứng dụng web
Sản phẩm hợp tác giữa FPT Cloud và CyRadar, cung cấp dịch vụ tường lửa với khả năng bảo vệ mạnh mẽ cho các ứng dụng web Sản phẩm hợp tác giữa FPT Cloud và CyRadar, dịch vụ cung cấp khả năng rà quét toàn diện, phân tích chi tiết và đánh giá lỗ hổng bảo mật để tăng cường an ninh thông tin cho hệ thống ứng dụng doanh nghiệp
Sản phẩm hợp tác giữa FPT Cloud và CyRadar, dịch vụ cung cấp khả năng rà quét toàn diện, phân tích chi tiết và đánh giá lỗ hổng bảo mật để tăng cường an ninh thông tin cho hệ thống ứng dụng doanh nghiệp Sao lưu và khôi phục dữ liệu tức thời, an toàn và toàn vẹn dữ liệu
Sao lưu và khôi phục dữ liệu tức thời, an toàn và toàn vẹn dữ liệu Giải pháp làm việc từ xa hiệu quả và an toàn cho doanh nghiệp
Giải pháp làm việc từ xa hiệu quả và an toàn cho doanh nghiệp
 Dịch vụ máy chủ ảo tiên tiến với khả năng mở rộng nhanh chóng
Dịch vụ máy chủ ảo tiên tiến với khả năng mở rộng nhanh chóng Hiệu năng mạnh mẽ với hạ tầng riêng biệt
Hiệu năng mạnh mẽ với hạ tầng riêng biệt
 Tích hợp với máy chủ ảo dành cho 3D Rendering, AI hay ML
Tích hợp với máy chủ ảo dành cho 3D Rendering, AI hay ML Dịch vụ máy chủ ảo tiết kiệm đến 90% chi phí cho doanh nghiệp
Dịch vụ máy chủ ảo tiết kiệm đến 90% chi phí cho doanh nghiệp Nâng cao năng lực, tính sẵn sàng của ứng dụng
Nâng cao năng lực, tính sẵn sàng của ứng dụng Sao lưu và khôi phục dữ liệu tức thời, an toàn và toàn vẹn dữ liệu
Sao lưu và khôi phục dữ liệu tức thời, an toàn và toàn vẹn dữ liệu Dịch vụ dự phòng & khôi phục hệ thống nhanh chóng
Dịch vụ dự phòng & khôi phục hệ thống nhanh chóng Lưu trữ khối đa dạng thông lượng và dung lượng cho mọi nhu cầu
Lưu trữ khối đa dạng thông lượng và dung lượng cho mọi nhu cầu Lưu trữ dữ liệu đối tượng không giới hạn và truy xuất dữ liệu liên tục
Lưu trữ dữ liệu đối tượng không giới hạn và truy xuất dữ liệu liên tục Sản phẩm hợp tác giữa FPT Cloud và CyRadar, dịch vụ cung cấp khả năng rà quét toàn diện, phân tích chi tiết và đánh giá lỗ hổng bảo mật để tăng cường an ninh thông tin cho hệ thống ứng dụng doanh nghiệp
Sản phẩm hợp tác giữa FPT Cloud và CyRadar, dịch vụ cung cấp khả năng rà quét toàn diện, phân tích chi tiết và đánh giá lỗ hổng bảo mật để tăng cường an ninh thông tin cho hệ thống ứng dụng doanh nghiệp Sản phẩm hợp tác giữa FPT Cloud và CyRadar, cung cấp dịch vụ tường lửa với khả năng bảo vệ mạnh mẽ cho các ứng dụng web
Sản phẩm hợp tác giữa FPT Cloud và CyRadar, cung cấp dịch vụ tường lửa với khả năng bảo vệ mạnh mẽ cho các ứng dụng web Dịch vụ tường lửa thông minh cho các ứng dụng web - Giải pháp bảo mật đột phá với sự hợp tác giữa FPT Cloud và Penta Security.
Dịch vụ tường lửa thông minh cho các ứng dụng web - Giải pháp bảo mật đột phá với sự hợp tác giữa FPT Cloud và Penta Security. Dịch vụ bảo mật tường lửa thế hệ mới
Dịch vụ bảo mật tường lửa thế hệ mới Lưu trữ, quản lý, và bảo mật các Docker Images
Lưu trữ, quản lý, và bảo mật các Docker Images Nền tảng Kubernetes an toàn, bảo mật, ổn định, hiệu năng cao
Nền tảng Kubernetes an toàn, bảo mật, ổn định, hiệu năng cao Tăng tốc phát triển ứng dụng yêu cầu hiệu năng cao bằng dịch vụ Kubernetes tích hợp với vi xử lý cao cấp GPU
Tăng tốc phát triển ứng dụng yêu cầu hiệu năng cao bằng dịch vụ Kubernetes tích hợp với vi xử lý cao cấp GPU Giám sát và triển khai cơ sở dữ liệu như Kafka,..
Giám sát và triển khai cơ sở dữ liệu như Kafka,..
 Giám sát và triển khai cơ sở dữ liệu Redis, Cassandra, ...
Giám sát và triển khai cơ sở dữ liệu Redis, Cassandra, ...
 Giám sát và triển khai cơ sở dữ liệu xử lý phân tích trực tuyến
Giám sát và triển khai cơ sở dữ liệu xử lý phân tích trực tuyến
 Giám sát và triển khai cơ sở dữ liệu MySQL, Postgres, SQLserver, MariaDB,...
Giám sát và triển khai cơ sở dữ liệu MySQL, Postgres, SQLserver, MariaDB,... Giám sát và triển khai cơ sở dữ liệu truy vấn thông tin
Giám sát và triển khai cơ sở dữ liệu truy vấn thông tin
 Giám sát và triển khai cơ sở dữ liệu chuỗi thời gian
Giám sát và triển khai cơ sở dữ liệu chuỗi thời gian
 Giám sát hệ thống và tài nguyên toàn diện trên mọi nền tảng
Giám sát hệ thống và tài nguyên toàn diện trên mọi nền tảng Giải pháp quản lý sự cố thông minh
Giải pháp quản lý sự cố thông minh Dịch vụ tự động khởi tạo, duy trì, quản lý và bảo vệ các API ở mọi quy mô
Dịch vụ tự động khởi tạo, duy trì, quản lý và bảo vệ các API ở mọi quy mô Dịch vụ cung cấp giải pháp khởi tạo và quản lý FPT ArgoCD được tạo ra từ dự án mã nguồn mở Argo
Dịch vụ cung cấp giải pháp khởi tạo và quản lý FPT ArgoCD được tạo ra từ dự án mã nguồn mở Argo Nền tảng đồng bộ hóa cơ sở dữ liệu theo thời gian thực.
Nền tảng đồng bộ hóa cơ sở dữ liệu theo thời gian thực. Nền tảng xử lý dữ liệu lớn mạnh mẽ và linh hoạt
Nền tảng xử lý dữ liệu lớn mạnh mẽ và linh hoạt Nền tảng hội thoại thông minh gắn kết khách hàng trên mọi nền tảng
Nền tảng hội thoại thông minh gắn kết khách hàng trên mọi nền tảng Xác thực nhanh chóng, dễ dàng, tối ưu chi phí
Xác thực nhanh chóng, dễ dàng, tối ưu chi phí Nâng tầm trải nghiệm khách hàng
Nâng tầm trải nghiệm khách hàng
 Trích xuất dữ liệu vượt mọi giới hạn
Trích xuất dữ liệu vượt mọi giới hạn
 Chuyển văn bản thành giọng nói tiếng Việt với ngữ điệu tự nhiên.
Chuyển văn bản thành giọng nói tiếng Việt với ngữ điệu tự nhiên. - Bảng giá
- Sự kiện
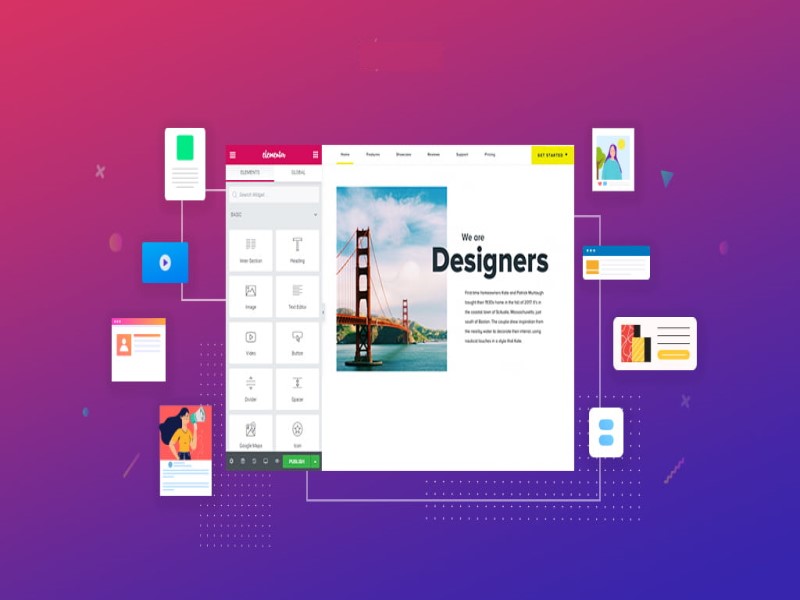
Elementor là gì? Hướng dẫn cài đặt & sử dụng Elementor Plugin
Elementor là gì? Hướng dẫn cài đặt & sử dụng Elementor Plugin
Elementor là một Plugin không thể thiếu đối với những người chuyên về xây dựng website. Tính hiệu quả từ kỹ thuật này sẽ được FPT Cloud phân tích cụ thể hơn qua bài viết. Sau bài viết này, bạn tự tin hơn trong cấu hình và cài đặt Elementor Plugin theo nhu cầu bản thân. Sau quá trình đó sẽ là hướng dẫn sử dụng để khai thác trọn vẹn mọi tính năng hữu ích.
Elementor là gì?
Elementor là gì? Đây là một Plugin Page Builder giúp bạn tạo các trang WordPress đẹp mắt và dễ dàng. Các tùy chỉnh hình thành website đúng như ý muốn chỉ bằng thao tác kéo thả đơn giản.

Chính vì thế, công cụ hỗ trợ rất phù hợp với những ai không chuyên về viết code. Elementor WordPress được phát triển dựa trên yếu tố cốt lõi là tốc độ. Điều này dễ thấy qua các tác vụ xử lý nhanh chóng.
Plugin xây dựng trang trực tiếp trên nền tảng Front – end. Điều này nghĩa là bạn có thể chỉnh sửa với trình trực quan theo cách dễ nhìn nhất. Bên cạnh đó, người dùng cũng không nên bỏ qua tiện ích về:
- Văn bản.
- Hình ảnh.
- Khu vực sử dụng để hiển thị lời chứng thực.
- Đánh giá khách hàng.
- Thanh trượt.
- Biểu tượng.
- Tab.
- Phương tiện Social Platform…
Cho dù mỗi loại sẽ có cách cài đặt riêng biệt nhưng đều không đòi hỏi yêu cầu cao. Bên cạnh đó, WordPress Elementor hỗ trợ chèn thêm các phần tử đã tạo ra từ Plugin khác. Vì thế, việc chuyển đổi rất linh hoạt.
Ngoài ra, bạn có thể tận dụng ngay những template tạo sẵn và chỉnh sửa tức thì. Chỉ với vài cú click chuột, trang mới mang đậm màu sắc cá nhân, không bị nhàm chán.
Sự đơn giản và tiện lợi đã giúp Plugin luôn đứng đầu danh sách được cài đặt nhiều nhất. Tính đến hiện tại đã có hơn 5 triệu người cài đặt và sử dụng mỗi ngày.
Mục đích sử dụng Elementor Plugin
Không quá khó để bạn nhận ra mục đích sử dụng Elementor WordPress là gì. Plugin giúp những người không biết về lập trình tự xây dựng website tuyệt đẹp cho chính mình. Khả năng hỗ trợ không dừng lại ở việc thêm hình ảnh hay chữ.

Công cụ giúp bạn tạo ra những bố cục với các hàng và cột dễ dàng, tối ưu hơn. Khi đến với phiên bản Pro được thoải mái xây dựng:
- Page Contact.
- Homepage.
- Giới thiệu sản phẩm…
Phiên bản cao cấp mang đến nhiều đặc quyền nhưng không phải lúc nào cũng cần sử dụng. Bởi lẽ, version miễn phí cũng đã đáp ứng tương đối đầy đủ chức năng nên có. Bạn tiết kiệm được một khoản chi phí dành cho hoạt động tối ưu khác.
>>> Xem thêm: Edge Computing là gì? Tìm hiểu mô hình điện toán biên từ A-Z
Yêu cầu khi sử dụng Elementor WordPress là gì?
Khi sử dụng Elementor phiên bản Pro, bạn cần chuẩn bị một số điều kiện nhất định. Đó là cơ sở để đảm bảo hệ thống vận hành ổn định.
| ✅Yêu cầu | Giải thích |
| ✅Phiên bản WordPress | 5.0 trở lên vì Plugin chỉ hoạt động trên phiên bản này. |
| ✅PHP | - Nếu website lưu trữ ở máy chủ có phiên bản cũ hơn PHP 7 rất dễ gặp sự cố.- Hãy liên hệ ngay với nhà cung cấp dịch vụ để được upgrade bản mới nhất. |
| ✅MySQL/MariaDB | Website cần sở hữu MySQL từ phiên bản 5.6 hoặc MariaDB tối thiểu 10.0. |
| ✅Bộ nhớ website | Từ 128MB và ưu tiên cho bộ nhớ 256MB hoặc cao hơn nữa. |
| ✅Máy chủ | - Nếu đang lưu trữ tại WordPress, hãy thêm SSL vào website của mình.- Đối với các nhà cung cấp khác, hãy đảm bảo họ sửa đổi Replace Max Line Length của máy chủ cho bạn. |
| ✅Trình duyệt | Khuyến nghị sử dụng Firefox, Chrome, Safari, Microsoft Edge phiên bản 79 trở lên. |
| ✅Thiết bị | Bạn cần có máy tính bàn để thao tác. Plugin chưa có phiên bản hỗ trợ trên máy tính bảng hay điện thoại di động. |
| ✅Yêu cầu bổ sung | Bạn cần bật phần mở rộng có tên PHP Zlib trên máy chủ của mình. |
Ưu nhược điểm của WordPress Elementor
Thông qua việc phân tích ưu nhược điểm, giúp bạn hiểu bản chất của Plugin này tốt hơn. Trong đó đề cập đến các yếu tố kỹ thuật cũng như tác động bên ngoài. Hãy tham khảo để tự tin hơn khi cài đặt.
Ưu điểm
Không phải ngẫu nhiên, số lượng người sử dụng Elementor lên đến hàng triệu. Điều này đến từ ưu thế vượt trội dưới đây.

- Người dùng được tự do lựa chọn phiên bản miễn phí hoặc trả phí.
- Thao tác sử dụng dễ dàng, mang đến nhiều tính năng ấn tượng.
- Bạn được quyền chọn bố cục và các thiết kế trang web cho mình. Plugin không yêu cầu phải có kỹ năng về CSS, HTML hay PHP.
- Khi sử dụng sẽ được nhìn thấy kết quả mô phỏng từ bản xem trước. Nhờ thế, việc thiết lập và chỉnh sửa diễn ra đồng thời, cho ra thành quả sớm nhất.
- Khi áp dụng Plugin vào các mẫu Canvas, bạn dễ dàng ẩn vùng Sidebar, Header, Footer,…Đây là cơ hội để trình bày chủ đề riêng biệt, nội dung hấp dẫn.
- Thực hiện thao tác linh hoạt với các phần từ như thêm, bớt, di chuyển từ biểu mẫu, hình ảnh,…
- Đây cũng được xem là công cụ tạo Landing Page chuyên nghiệp. Nhờ thế, bạn không cần đào tạo qua các khóa chuyên về Code Web.
Mọi ưu điểm đều hướng đến việc nâng cao quyền lợi cũng như trải nghiệm người dùng. Tiết kiệm công sức và nhanh thấy kết quả chính là chiến lược giữ chân User của Elementor.
Nhược điểm
Trong quá trình sử dụng bạn sẽ thấy Plugin không có nút hoàn tác. Danh sách lịch sử sửa đổi chưa thực sự phù hợp với tất cả mọi người.
Nếu bạn hủy kích hoạt Plugin dễ dẫn đến tình trạng vỡ bố cục. Tuy nhiên, đây là nhược điểm chung với mọi Page Builder. Khả năng tích hợp của tính năng API với nhiều dịch vụ bên ngoài chưa cao.
>>> Xem thêm: Drupal là gì? Khám phá nền tảng phát triển web Drupal từ A – Z
Hướng dẫn cấu hình và cài đặt Elementor
Qua những tính năng kể trên, chắc chắn ai cũng muốn thử sử dụng Plugin này. Dưới đây là hướng dẫn cài đặt và sử dụng ngay trên website. Tùy vào nhu cầu, bạn có thể chọn một trong hai version.
Bản Free
Elementor là một Plugin có yêu cầu cài đặt không khác các loại thông thường. Các bước như sau:

- Đăng nhập vào giao diện quản trị của nền tảng WordPress.
- Chọn Plugin và nhấn vào mục cài mới.
- Tại Search Bar, bạn nhập từ khóa “Elementor” và chọn tiếp vào mục cài đặt.
- Nhấp vào “Kích hoạt” là đã hoàn tất.
Bên cạnh đó, bạn cũng có thể đến trực tiếp trang chủ của Plugin này để tải về. Các bước hướng dẫn cài đặt bản miễn phí đều chỉ ra rất rõ ràng.
Bản Pro
Đối với bản Pro, người đăng ký sẽ được cấp một tài khoản riêng biệt thông qua Email. Khi đăng nhập trang chủ Elementor, bạn thấy ngay mục “Download Elementor Pro”, kèm theo License Key.
Lưu ý, đây là mật mã giúp bạn kích hoạt Plugin bản quyền vừa mua. Quy trình cài đặt chính được diễn ra như sau:
- Truy cập My.elementor.com và dùng thông tin trên Email đã nhận để đăng nhập.
- Bạn vào My Account để tải Plugin bằng tệp .zip về máy tính bàn.
- Vào trang WordPress để thêm và cài công cụ vừa download.
- Khi cài xong, bạn sẽ nhận được thông báo kích hoạt phía trên bảng điều khiển.
- Vào phần Elementor và chọn tiếp “License” để nhập key active.
- Đi đến Settings >> “Tab General” rồi click vào “Post & Page”. Điều này có nghĩa là bạn cho phép Plugin hoạt động trên cả Page và Post.
- Chuyển sang “Tab Integrations” để kết nối dịch vụ bên thứ ba bằng API Key. Mục đích là để Plugin tự động kết nối danh bạ sẵn có khi bạn tạo form thu thập Email.
Đảm bảo thực hiện đầy đủ các bước trên, bạn chắc chắn sẽ cài đặt thành công. Bên cạnh đó, bạn cũng nên hiểu thêm một số cấu trúc Layout.
| ✅Cấu trúc | Vai trò |
| ✅Section | Là khu vực làm việc của trang và mỗi Page sẽ có nhiều Section khác nhau. |
| ✅Inner Section | Mỗi Section bạn có thể thêm nhiều mục con. Tuy vậy, chúng là yếu tố không bắt buộc phải có. |
| ✅Cột | Nằm trong hai cấu trúc trên và thường được thiết kế nhiều cột. |
| ✅Element | Mỗi cột chứa nhiều đối tượng như văn bản, icon, hình ảnh, video,… |
Cách sử dụng Elementor
Với Plugin này, bạn dễ dàng biến ý tưởng sáng tạo của mình thành hiện thực. Edit và xem kết quả ngay sau đó để điều chỉnh sao cho phù hợp nhất. Hãy khám phá cụ thể hơn thông qua hướng dẫn sử dụng dưới đây.
Hướng dẫn chung
Bạn có thể tìm hiểu những kiến thức cơ bản chỉ tóm gọn trong vài phút. Dưới đây là cách để làm nên một thiết kế trực quan:

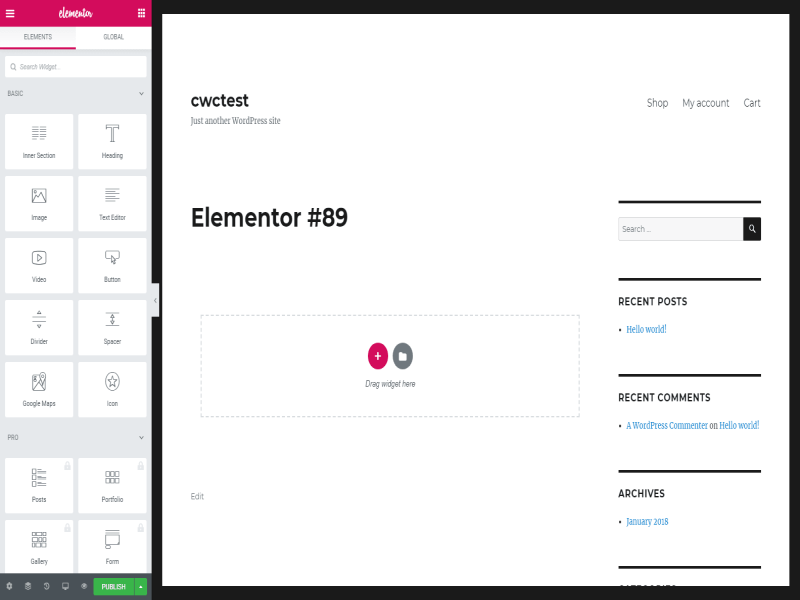
- Để bắt đầu tạo page hoặc post mới, bạn nhấp vào “Edit with Elementor”.
- Sau đó đi tới “Elementor Page Editor”.
- Ở phía trái màn hình là hàng loạt tính năng drag – and – drop sử dụng để xây dựng web.
- Nhấp, giữ và kéo tiện ích con đến vị trí mục tiêu bạn muốn thêm module mới.
- Bạn có thể dùng thao tác tìm kiếm các Widget cụ thể để tùy chỉnh trang của mình. Yếu tố cơ bản bao gồm heading, image gallery,…Nâng cấp hơn chính là animated headlines và testimonial carousels.
- Nhấp nút hamburger ở góc trái và đi tới “Site Settings”. Tại menu, bạn có thể tùy chọn và cài đặt lại màu, font chữ mặc định. Bên cạnh đó, Plugin cũng cho phép cấu hình cài đặt chung toàn bộ web.
- Cuối cùng, hãy nhấp vào biểu tượng “History” ở cuối bảng để truy cập phần “Revision History” đã tích hợp sẵn.
Tại tab Actions, người dùng có thể theo các thay đổi, di chuyển qua lại giữa các hoạt động. Trong tab Revision, bạn được phép nhấp linh hoạt các bản sửa đổi, hoàn tác phiên bản trước đó.
Cách tạo Page đầu tiên
Plugin vốn nổi bật hơn so với các đối thủ cạnh tranh vì khả năng sử dụng dễ dàng. Dưới đây là cách bước tham khảo để nhìn thấy thành quả đầu tiên của bản thân.
- Truy cập Dashboard trong WordPress.
- Nhấp “Page” và chọn “Add New”.
- Nhấp “Edit with Elementor”.
- Thêm tiện ích Heading, Text Editor và Image theo ý muốn.
- Sau khi đã kéo vào vị trí cần, bạn có thể chỉnh sửa từng tiện ích sao cho phù hợp với nội dung.
- Nhấp “Publish”.
- Để xem bản preview, hãy đi tới bảng điều khiển bên trái của Plugin.
Bạn nhanh chóng thực hiện được các bước ngay từ lần đầu trải nghiệm. Nếu chưa có nhiều ý tưởng thiết kế, hãy dùng Template trong phần dưới đây.
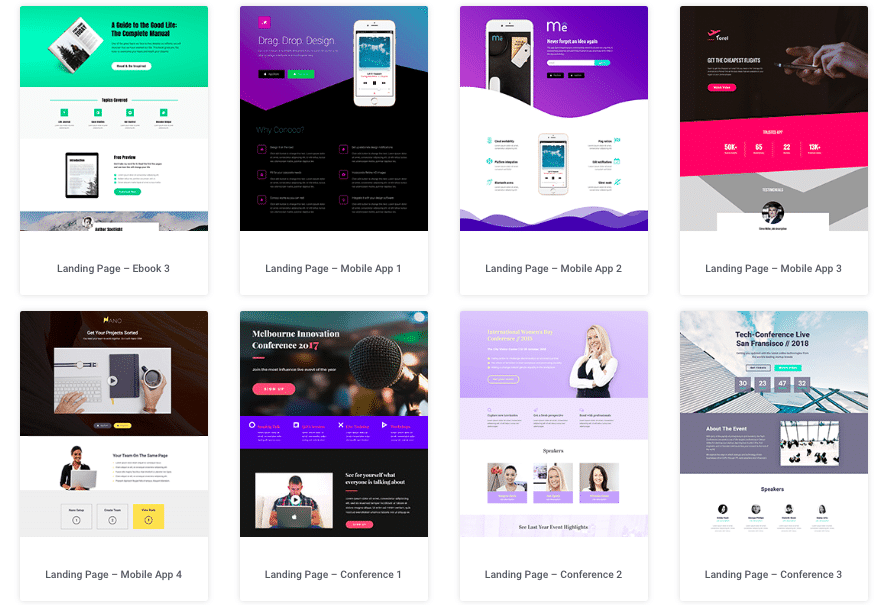
Elementor Templates
Templates là các Page và Block đã thiết lập bố cục và có sẵn các tiện ích con. Bạn dễ dàng chèn được vào bất kỳ trang nào chỉ với một cú click chuột. Cụ thể như sau:

- Điều hướng đến cuối trang, nơi có mục “Add widget here” và bấm vào folder trắng.
- Thư viện Template hiện ra. Để xem trước các mẫu này, bạn nhấn vào biểu tượng kính lúp. Đơn giản hơn, bạn có thể di chuột qua đối tượng mình hứng thú.
- Ấn ‘Insert” để “Import demo template” vào trang.
Nếu bạn chưa kết nối đến thư viện này, Plugin sẽ nhắc làm như vậy. Công cụ tự động chuyển hướng đến website để đăng ký hoặc đăng nhập. Sau khi được xác nhận kết nối, bạn tiến hành chỉnh sửa như bình thường.
Những bài viết liên quan:
- Flatsome Theme là gì? Xây dựng website dễ dàng hơn với Flatsome
- FileZilla là gì? Hướng dẫn cách cài đặt và sử dụng FileZilla từ A-Z
- FTP là gì? Phân tích phương thức hoạt động của FTP chi tiết
- NGINX là gì? Cơ chế hoạt động & chức năng của NGINX
Trên đây là toàn bộ kiến thức nên được cập nhật về một Plugin rất phổ biến trên WordPress. Sẽ thật tiếc nếu bạn không ứng dụng vào hành trình Page Building của mình. Để tin tưởng hơn các chức năng và ưu điểm, hãy trải nghiệm phiên bản miễn phí trước. FPT Cloud tin rằng bạn sẽ có thiết kế mới lạ và chuyên nghiệp với Elementor.







