Sản phẩm và Dịch vụ
Câu chuyện thành công
FPT Cloud - Nền tảng Cloud cho sáng tạo đột phá
Chứng chỉ và đối tác
Tin tức - Sự kiện
-
Kết hợp lợi thế nội địa & đổi mới sáng tạo – Chủ động ứng phó, tăng đề kháng cho doanh nghiệp trước biến động thị trường
Đồng hành cùng doanh nghiệp Việt trong quá trình chủ động xây dựng chiến lược vận hành trước tình hình thế giới tiếp tục có nhiều biến động nhanh và khó lường, FPT triển khai chương trình “Kết hợp lợi thế nội địa & đổi mới sáng tạo – Chủ động ứng phó, tăng đề […]
-
FPT Data Platform ra mắt tính năng hoàn toàn mới giúp tối ưu hoá hiệu suất làm cho doanh nghiệp
Nằm trong lộ trình phát triển sản phẩm nhằm tối ưu trải nghiệm người dùng, FPT Cloud chính thức ra mắt hai tính năng mới gồm Checkpoint và Savepoint trên FPT Data Platform giúp doanh nghiệp tối ưu hoá hiệu suất làm việc và nâng cao khả năng vận hành hệ thống dữ liệu theo […]
-
FPT công bố hợp tác và đầu tư chiến lược với Sumitomo và SBI Holdings
Hà Nội, ngày 22 tháng 4 năm 2025 – Tập đoàn Công nghệ FPT công bố quan hệ hợp tác chiến lược với Tập đoàn Sumitomo và Tập đoàn SBI Holdings – hai Tập đoàn kinh doanh tài chính và công nghiệp hàng đầu thế giới, có trụ sở tại Nhật Bản, nhằm tăng tốc […]
Read More… from FPT công bố hợp tác và đầu tư chiến lược với Sumitomo và SBI Holdings
-
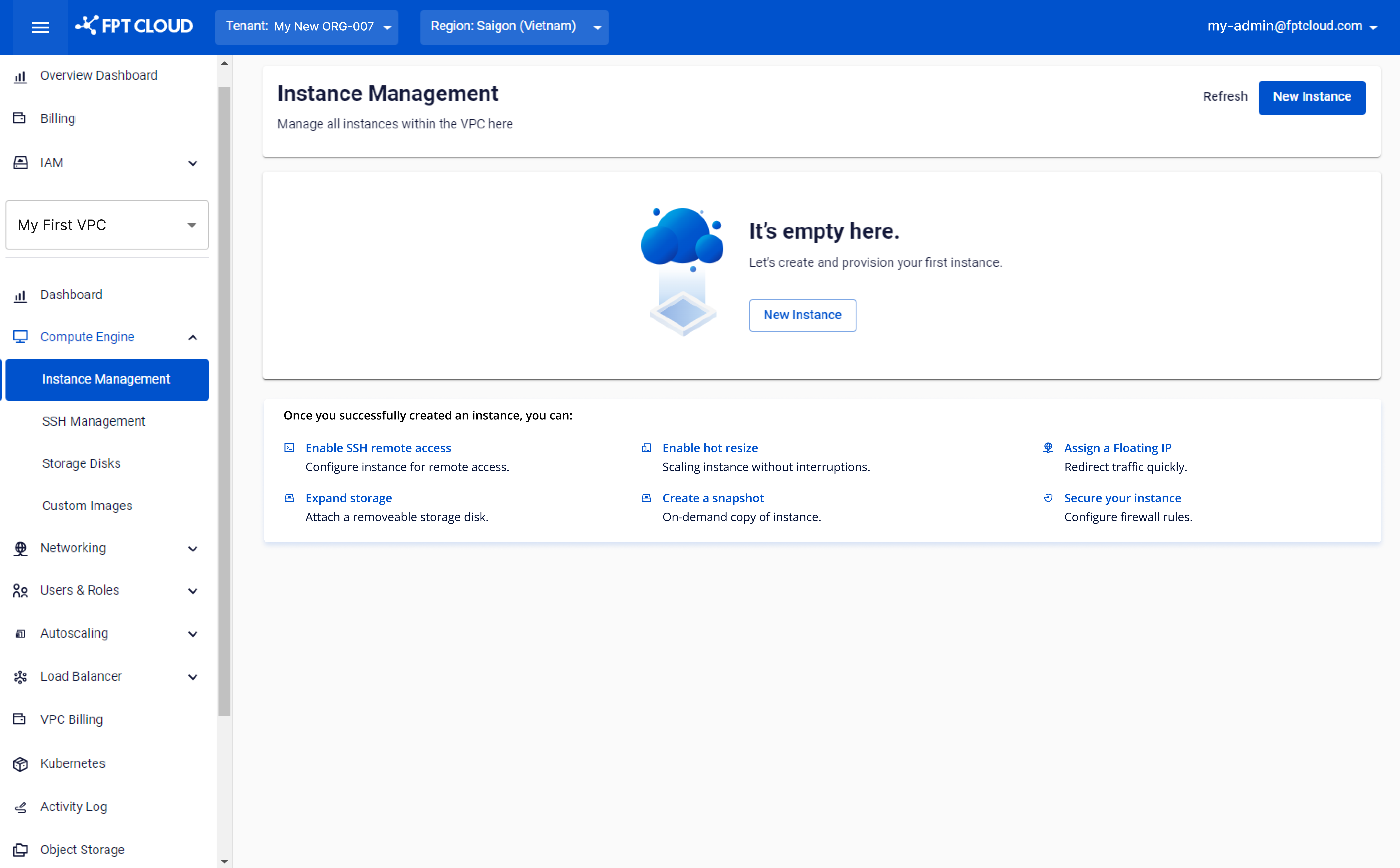
FPT Cloud Portal cập nhật phiên bản mới giúp tối ưu hoá quản lý tài nguyên
Nằm trong lộ trình phát triển sản phẩm nhằm tối ưu trải nghiệm người dùng, FPT Cloud ra mắt loạt tính năng mới và những cải tiến đáng chú ý dành cho tất cả người dùng sử dụng dịch vụ của FPT Cloud Portal. 1. Tổng quát về bản cập nhật mới của FPT Cloud […]
Read More… from FPT Cloud Portal cập nhật phiên bản mới giúp tối ưu hoá quản lý tài nguyên
-
FPT Cloud ra mắt tính năng Managed GPU Cluster giúp quản trị linh hoạt và hiệu quả
Nằm trong lộ trình phát triển sản phẩm nhằm tối ưu trải nghiệm người dùng, FPT Cloud ra mắt tính năng Managed GPU Cluster, giúp người dùng tạo Kubernetes cluster dễ dàng, quản trị cụm cluster linh hoạt. 1. Giới thiệu chung về Managed GPU Cluster Với Managed GPU Cluster, người sử dụng có thể […]
Read More… from FPT Cloud ra mắt tính năng Managed GPU Cluster giúp quản trị linh hoạt và hiệu quả
Đăng ký trải nghiệm dịch vụ
Đăng ký để nhận thêm thông tin về các sản phẩm và dịch vụ được cung cấp bởi FPT Cloud
Đăng ký ngay


















.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)