Javascript là gì? Kiến thức tổng quan về Javascript từ A – Z
Javascript là gì? Kiến thức tổng quan về Javascript từ A – Z
Xem nhanh
Javascript - một ngôn ngữ vô cùng phổ biến trong lĩnh vực lập trình ngày nay. Có thể nói rằng, Javascript hay còn gọi là JS là ngôn ngữ rất thông dụng trong vài năm gần đây. Đã có khá nhiều framework ra đời và được viết bằng loại ngôn ngữ này. Từ frontend cho đến backend thì bất cứ nơi nào cũng có sự xuất hiện của JS. Một vài thông tin sau đây sẽ giúp cho bạn hiểu thêm về loại ngôn ngữ đặc biệt này.
Javascript là gì?
Javascript chính là một ngôn ngữ lập trình web rất phổ biến ngày nay. Javascript được tích hợp đồng thời nhúng vào HTML để hỗ trợ cho website trở nên sống động hơn. Chúng cũng đóng vai trò tương tự như một phần của website, cho phép Client-side Script từ người dùng tương tự máy chủ (Nodejs) để tạo ra những website động.
-

Tìm hiểu Javascript là gì?
>>> Xem thêm: HTML là gì? Tìm hiểu về ngôn ngữ HTML từ A đến Z
Lịch sử phát triển của Javascript
- Brendan Eich chính là người đã phát triển Javascript tại Netscape với tiền thân là Mocha. Sau đó, Mocha được đổi thành LiveScript và cuối cùng mới đổi thành JavaScript.
- Năm 1998, JavaScript với phiên bản mới nhất là ECMAScript 2 phát hành và đến năm 1999 thì ECMAScript 3 được ra mắt.
- Năm 2016, ứng dụng JavaScript đã đạt kỷ lục lên tới 92% website sử dụng, đồng thời cũng được đánh giá là một công cụ cực kỳ quan trọng đối với lập trình viên.
-

Quá trình phát triển của JS
Javascript hoạt động trên trang web như thế nào?
Cách hoạt động của javascript là gì?
- Thông thường, JavaScript sẽ được nhúng trực tiếp vào một website hoặc chúng được tham chiếu qua file .js hoặc .JavaScript.
- Đây là một ngôn ngữ đến từ phía Client nên Script sẽ được download về máy client khi truy cập.
- Tại đây, chúng sẽ được hệ thống xử ý. Vì vậy, bạn không cần phải tải về máy server rồi chờ cho chúng xử lý xong mới phản hồi được kết quả đến client.

Javascript dùng để làm gì?
Bên cạnh việc tìm hiểu javascript là ngôn ngữ gì thì chúng được sử dụng để làm gì cũng rất quan trọng. Việc nắm bắt được mục đích của ngôn ngữ đặc biệt này sẽ giúp bạn dễ dàng sử dụng chúng hơn trong công việc. Cụ thể như sau:
- Thay đổi nội dung HTML: Một trong số nhiều phương thức HTML JavaScript chính là getElementById (). Chúng được sử dụng để tìm một phần tử của HTML với id =”demo" và dùng để thay đổi nội dung của phần từ (Internal HTML) sang thành “Hello JavaScript”
- Thay đổi giá trị thuộc tính HTML: Tổng quan về javascript còn có thể sử dụng để thay đổi các giá trị của thuộc tính. Ví dụ: thay đổi thuộc tính src (source) của tag<img>.
-

Công dụng của Javascript
- Thay đổi kiểu HTML: Đây chính là một hoạt động biến thể của việc thay đổi thuộc tính của HTML ở trên. Ví dụ: document.getElementById(‘demo’).style.fontSize = ’35px;
- Ẩn các phần tử HTML: Một hoạt động tiếp theo là Javascript có thể ẩn được các phần tử HTML. Chúng có thể được thực hiện thông qua hoạt động thay đổi kiểu hiển thị các phần tử HTML.
- Hiển thị các phần tử HTML: Một điểm đặc biệt là JavaScript có thể hiển thị được các yếu tố HTML ẩn. Đồng thời, cũng có thể thực hiện được thông qua cách thay đổi kiểu hiển thị phần tử.
Ưu nhược điểm của ngôn ngữ lập trình Javascript
Là một ngôn ngữ lập trình rất phổ biến hiện nay, Javascript có cho mình rất nhiều ưu điểm nổi bật. Tuy nhiên, bên cạnh những ưu điểm đó thì nhược điểm của ngôn ngữ lập trình này cũng cần được lưu ý.
Ưu điểm
Một số ưu điểm nổi bật của ngôn ngữ lập trình JavaScript như sau:
-

Những ưu điểm nổi trội của ngôn ngữ lập trình
- Chương trình rất dễ học.
- Những lỗi Javascript rất dễ để phát hiện, từ đó giúp bạn sửa lỗi một cách nhanh chóng hơn.
- Những trình duyệt web có thể dịch thông qua HTML mà không cần sử dụng đến một compiler.
- JS có thể hoạt động ở trên nhiều nền tảng và các trình duyệt web khác nhau.
- Được các chuyên gia đánh giá là một loại ngôn ngữ lập trình nhẹ và nhanh hơn nhiều so với các ngôn ngữ lập trình khác.
- JS còn có thể được gắn trên một số các element hoặc những events của các trang web.
- Những website có sử dụng JS thì chúng sẽ giúp cho trang web đó có sự tương tác cũng như tăng thêm nhiều trải nghiệm mới cho người dùng.
- Người dùng cũng có thể tận dụng JS với mục đích là để kiểm tra những input thay vì cách kiểm tra thủ công thông qua hoạt động truy xuất database.
- Giao diện của ứng dụng phong phú với nhiều thành phần như Drag and Drop, Slider để cung cấp đến cho người dùng một Rich Interface (giao diện giàu tính năng).
- Giúp thao tác với người dùng phía Client và tách biệt giữa các Client với nhau.

Nhược điểm
Bên cạnh những ưu điểm kể trên thì Javascript vẫn có những nhược điểm riêng tương tự như các ngôn ngữ lập trình khác hiện nay. Cụ thể:
-

Một số nhược điểm còn tồn tại
- JS Code Snippet khá lớn.
- JS dễ bị các hacker và scammer khai thác hơn.
- JS cũng không có khả năng đa luồng hoặc đa dạng xử lý.
- Có thể được dùng để thực thi những mã độc ở trên máy tính của người sử dụng.
- Những thiết bị khác nhau có thể sẽ thực hiện JS khác nhau, từ đó dẫn đến sự không đồng nhất.
- Vì tính bảo mật và an toàn nên các Client-Side Javascript sẽ không cho phép đọc hoặc ghi các file.
- JS không được hỗ trợ khi bạn sử dụng ở trong tình trạng thiết bị được kết nối mạng.
Hướng dẫn cách viết chương trình Javascript
Đối với dân lập trình, thì việc viết một chương trình JavaScript tương đối dễ dàng. Thế nhưng, đối với người mới thì việc viết một chương trình ở trên JS còn khá lạ. Vậy nên, bạn có thể viết chương trình với các bước hướng dẫn như sau:
-

Viết chương trình với JS như thế nào?
Cặp thẻ mở và thẻ đóng
Tất cả những đoạn mã JS đều sẽ được đặt ở trong cặp thẻ đóng và mở <script></script>. Một ví dụ cụ thể dễ hiểu như sau:
<script language="javascript">
alert("Hello World!");
</script>
Đặt thẻ Script ở đâu
Trong JS, chúng ta có 3 cách để đặt thẻ Script phổ biến như:
- Internal: Viết ở trong file HTML hiện tại;
- External: Viết ra một file JS khác và tiếp tục import vào;
- Inline: Viết trực tiếp ở trong các thẻ HTML;
Có 3 cách đặt thẻ script thường được sử dụng như dưới đây:
Với Internal, thông thường thẻ Script sẽ được đặt ở trong thẻ <head>, tuy nhiên bạn cũng có thể đặt ở bất kỳ chỗ nào. Yêu cầu duy nhất là phải có chứa đầy đủ mở và đóng thẻ <script></script>. Bằng cách này, bạn có thể đặt phần head ở trong file HTML hiện có của mình.
Đối với External, bạn sẽ viết được các đoạn mã Javascript ra trong một file mới. Sau đó, bạn lưu phần mở rộng này với đuôi .js. Kế đến, bán ẽ sử dụng thẻ Script để import file vào. Bạn không cần đến thẻ đóng </script> vì trong file test.js đã có sự hiện diện của đuôi js. Vì vậy, trình duyệt sẽ tự động nhận dạng được đây là một file có chứa những mã Javascript.
Đối với Inline, cách sẽ sẽ cho phép bạn viết trực tiếp các đoạn mã JS vào bên trong thẻ HTML một cách nhanh chóng.
Viết chương trình JavaScript
Thực ra, để viết một chương trình Javascript cũng tương đối đơn giản. Khi bạn đã tìm hiểu về javascript và biết được JS là ngôn ngữ gì thì tiếp theo chúng tôi sẽ hướng dẫn bạn cách viết chương trình đơn giản như sau:
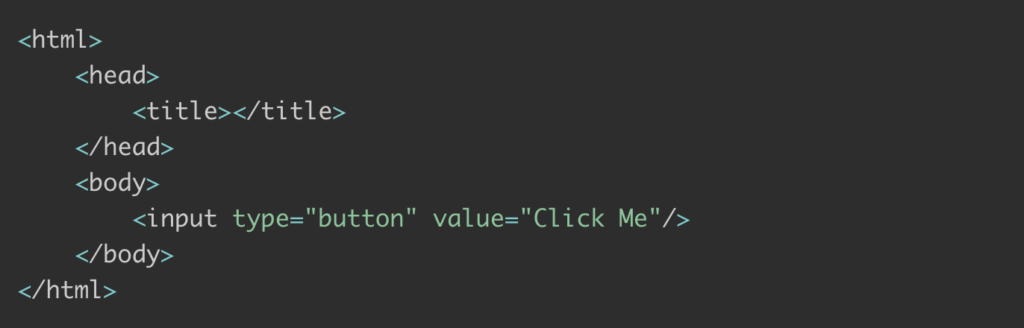
Bước 1: Bạn tạo 1 file index.html vào bất cứ vị trí nào ở trên máy tính, miễn là chúng có phần mở rộng .html. Sau đó, bạn viết một đoạn mã như hình sau:
-

Đoạn mã viết chương trình
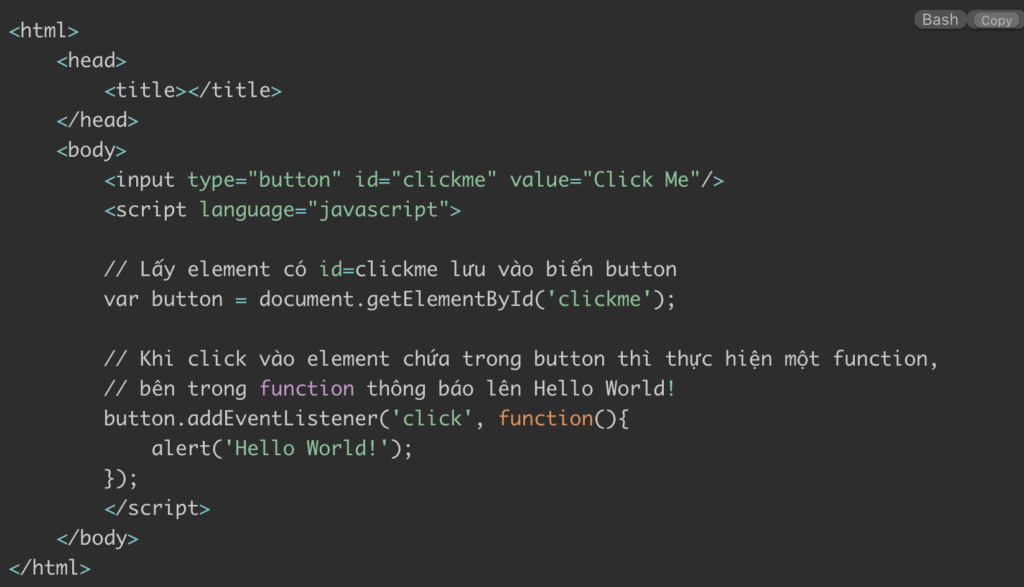
Bước 2: Bạn có thể viết mã chương trình Javascript khi click chuột vào button với id=“clickme".
-

Đoạn mã minh họa
Chỉ với những bước đơn giản trên là bạn đã có thể hoàn tất viết một chương trình Javascript đầu tiên của mình.
Điểm khác biệt JavaScript với ngôn ngữ lập trình khác
Sở dĩ Javascript trở thành một ngôn ngữ lập trình phổ biến nhất ngày nay là nhờ vào tính linh hoạt vốn có. Thực tế, có rất nhiều dân lập trình viên chuyên nghiệp lựa chọn JS làm ngôn ngữ chính và dùng những ngôn ngữ khác trong danh sách sau. Vậy, điểm khác biệt nào giữa JS với các loại ngôn ngữ này?
| Javascript | Giúp nâng cao tính tương tác ở trên web. Script chạy ở trên những trình duyệt của người dùng thay vì việc phải chạy trên server. JS thường sử dụng thư viện của một bên thứ 3 để làm tăng thêm chức năng cho web mà không cần phải code lại từ đầu. |
| HTML | Là một trong số những loại ngôn ngữ lập trình được sử dụng nhiều nhất trên web. Đồng thời, HTML còn giúp xây dựng nên những khối chính trong một trang web. |
| PHP | Một ngôn ngữ phía server và khác biệt với JS chạy ở trên máy Client. PHP được sử dụng ở trong hệ quản trị nội dung nền ví dụ như WordPress. Đồng thời, PHP cũng được sử dụng với lập trình Back-end và tạo ra những kênh truyền tải thông tin hiệu quả nhất từ database. |
| CSS | Cascading Style Sheets giúp cho webmaster xác định được styles. Đồng thời cũng định nghĩa được nhiều loại nội dung. Bạn có thể thực hiện thủ công với các yếu tố HTML. Tuy nhiên, bạn sẽ lặp đi lặp lại một thành phần mà bạn sử dụng ở các vị trí khác nhau. |
Nếu bạn xem các ngôn ngữ lập trình tương tự như việc xây dựng một ngôi nhà thì HTML chính là định dạng kiến trúc của một căn nhà. CSS chính là thảm và tường để ngôi nhà được trang trí đẹp hơn.
Javascript sẽ làm tăng thêm các yếu tố tương tác ở trong nhà. Ví dụ như mở cửa hoặc bật sáng đèn. Bạn vẫn sẽ làm được web mà không cần có Javascript. Tuy nhiên, rủi ro mang đến sẽ khiến cho trang web của bạn trông như một sản phẩm của năm 1995.
>>> Xem thêm: Bootstrap là gì? Hướng dẫn cách sử dụng Bootstrap chi tiết
Hướng dẫn cách nhúng JavaScript lên website
Để có thể nhúng một chuỗi code Javascript lên trang web thì bạn chỉ cần gắn tag <script> là được. Cụ thể:
-

Cách nhúng JS lên website
<script type="text/javascript">
Your JavaScript code
</script>
Một quy tắc cơ bản là bạn nên gắn JS ở trong tà <header> cho website. Trừ khi mà bạn muốn JS thực thi ở một thời điểm nhất định nào đó hoặc một yếu tố cụ thể của trang web.
Ngoài ra, bạn cũng có thể lưu lại code JS ở dưới dạng một file riêng. Và mỗi khi bạn cần khi sử dụng web thì bạn có thể mở file này lên. Cụ thể, bạn có thể thêm JS vào HTML một cách trực tiếp hoặc chèn JS trong HTML thông qua một file độc lập khác.
Các công cụ được sử dụng để phát triển JavaScript
IDE là tên viết tắt của cả cụm Integrated Development Environment. Đây là một môi trường được tích hợp với nhiều công cụ lẫn tiện ích khác nhau. IDE được đánh giá là một môi trường chuyên dụng dành cho những lập trình viên khi sử dụng JS. Hiện tại, những IDE đang được sử dụng rất phổ biến như sau:
-

Những công cụ để phát triển JS
- Công cụ NotePad ++.
- Công cụ Visual Studio .
- Công cụ PHP Designer.
- Công cụ Dreamweaver.
- Công cụ Sublime Text.
Bên cạnh đó, bạn cũng có thể sử dụng một số các công cụ chỉnh sửa của JS được đánh giá rất cao như:
Một số câu hỏi thường gặp liên quan đến JavaScript
Trước khi sử dụng Javascript, chắc chắn bạn sẽ có cho mình rất nhiều câu hỏi và thắc mắc. Để giúp bạn giải đáp những vấn đề này, chúng tôi đã tổng hợp một số vấn đề sau đây:
Thẻ script là gì?
Thẻ Script là một công cụ được sử dụng để khai báo cho trình duyệt web biết được nội dung ở bên trong file chính là một đoạn mà JS.
Type = text/javascript là gì?
Khi mà bạn khai báo thẻ Script thì sẽ có xuất hiện thuộc tính gọi là type="text/javascript. Đây chính là một tham số được sử dụng với mục đích chính là khai báo media type cho các dữ liệu nằm ở bên trong của thẻ script. Hệ thống sẽ tự mặc định là text/javascript nếu như bạn không khai báo.
Javascript có làm được backend không?
Trên lý thuyết thì JS chính là một dạng ngôn ngữ Client nên bạn không thể thao tác được ở phía server. Tuy nhiên, khi mà server của bạn được cài NodeJS thì ở phía server có thể sử dụng được ngôn ngữ lập trình JS để code. Bởi lẽ, NodeJS chính là sử dụng Javascript.
Có nên học Javascript không?
Nếu bạn có mong muốn đi theo lĩnh vực lập trình web, lập trình app mobile thì bạn nên học thêm các kiến thức về Javascript. Tất nhiên, bạn không chỉ học mỗi Javascript thôi mà cần phải bổ sung thêm các kiến thức về FW JS khác để hỗ trợ cho công việc của mình.
-

Giải đáp những câu hỏi về Javascript
Những bài viết liên quan:
- GitLab là gì? Cách cài đặt, sử dụng GitLab trên các hệ điều hành
- Bootstrap là gì? Hướng dẫn cách sử dụng Bootstrap chi tiết
- Git là gì? Tìm hiểu về phần mềm Git chi tiết từ A – Z
- Python là gì? Tính năng & ứng dụng của ngôn ngữ lập trình Python
Trên đây là toàn bộ thông tin về Javascript và cả cách viết chương trình JS một cách đơn giản nhất. Tuy nhiên, những thông tin trên đây của FPT Cloud chỉ cho bạn cái nhìn tổng quan nhất về ngôn ngữ lập trình này. Nếu bạn muốn phát triển tốt hơn trong lĩnh vực này thì nên tìm hiểu sâu hơn và học kỹ hơn về ngôn ngữ lập trình.


















