Blogs Tech
Danh mục
Chia sẻ kiến thức FPT Cloud
5 Cách tải video Facebook HD về điện thoại, PC miễn phí 2023
15:03 05/06/2022
Khi lướt và xem Facebook thì có nhiều người muốn tải video từ trên facebook để lưu lại những video ý nghĩa hay hài hước. Tuy nhiên cũng có một số người dùng chưa biết cách tải video Facebook như thế nào? Dưới đây FPT Cloud sẽ hướng dẫn và giới thiệu các phần mềm giúp bạn có thể tải video nhanh nhất nhé!
Cách tải video Facebook về điện thoại Iphone, Android
Cách tải video trên Facebook về điện thoại là nhu cầu của mỗi người dùng khi muốn lưu lại những video ý nghĩa đó đê có thể xem lại trên điện thoại của chính mình. Dưới đây là cách tải video trên Facebook về điện thoại:
Tải video Facebook về điện thoại Iphone
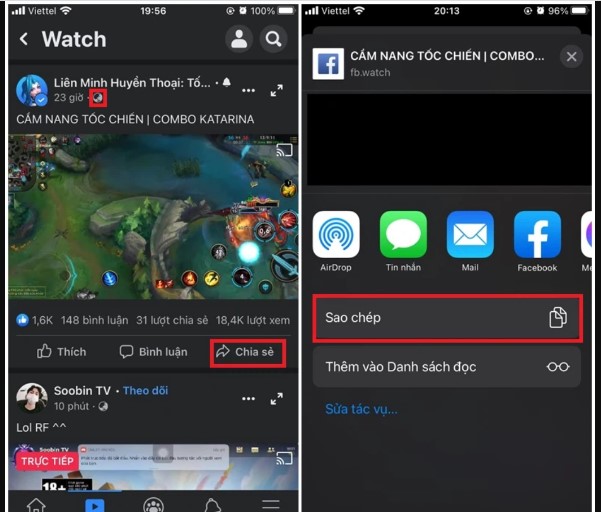
Bước 1: Mở ứng dụng Facebook > Chọn vào phần Video trên Facebook được chia sẻ ở chế độ Công khai mà bạn đang muốn tải video facebook về máy > Nhấn chọn Chia sẻ rồi sau đó chọn Sao chép liên kết.
[caption id="attachment_37388" align="aligncenter" width="800"] Tải video Facebook về điện thoại Iphone[/caption]
Bước 2: Bạn hãy truy cập vào trang web fbdown.net. Tại trang này bạn hãy dán đường link video vừa sao chép > Nhấn chọn Download.
[caption id="attachment_37389" align="aligncenter" width="427"] Nhấn chọn Download[/caption]
Bước 3: Bạn chọn chất lượng tải video Facebook HD xuống bằng cách nhấn vào More Options và chọn vào Force Download HD.
Bước 4: Khi chọn xong chất lượng video bạn muốn tải xong thì sẽ xuất hiện một bảng chọn, bạn ấn chọn vào Tải về.
Bước 5: Sau khi hoàn tất việc tải video Facebook về máy, bạn chọn vào dấu mũi tên Download để xem video đã tải.
Video sau khi tải xuống xong thì sẽ được lưu ở trong ứng dụng Tệp trên iPhone. Vậy là bạn đã biết cách tải video trên Facebook về điện thoại Iphone xong, thật đơn giản phải không nào.
>>> Xem thêm: 4+ Cách reset máy tính khi bị đơ không bị mất dữ liệu từ A-Z
Tải video Facebook về điện thoại Android
Với trình duyệt mặc định Google Chrome sẽ hỗ trợ bạn biết cách tải video từ Facebook về điện thoại Android rất đơn giản. Các bước thực hiện như sau:
Bước 1: Mở ứng dụng Facebook trên điện thoại Android.
Bước 2: Chọn vào video mà bạn đang muốn tải về, sau đó bấm chọn vào menu dấu 3 chấm ở góc trên cùng bên phải của video.
Bước 3: Chọn Copy Link để sao chép đường link dẫn tới video này.
Bước 4: Mở trình duyệt web Google Chrome trên điện thoại lên và dán đường link của video vào đây.
Bước 5: Bấm play video rồi chọn giữ trong vài giây để mở ra menu mới.
Bước 6: Bấm chọn Download video.
Bước 7: Kiểm tra lại video Facebook mà bạn vừa mới tải về trong ứng dụng Ảnh hoặc Google Photos.
Cách tải video Facebook về máy tính
[caption id="attachment_37392" align="aligncenter" width="800"] Cách tải video Facebook về máy tính[/caption]
Cách tải video trên Facebook về máy tính cũng được dựa trên nguyên lý tương tự như tải video Facebook về iPhone và dựa trên fb download.net, cách thức thực hiện như sau:
Bước 1: Đầu tiên bạn cần lấy đường dẫn đoạn video mà bạn đang muốn tải bằng việc nhấn chuột phải vào giữa video, chọn Show video URL.
Bước 2: Đường dẫn của đoạn video đó sẽ hiện ra trong hộp thoại, bạn cần ấn vào và chọn Copy (chuột phải, chọn Copy hoặc ấn tổ hợp phím Ctrl + C).
Bước 3: Vào trang web www.fbdown.net, dán đường dẫn link video bạn vừa Copy vào, sau đó nhấn vào Download (dán đường dẫn bằng cách chuột phải, chọn Paste hoặc ấn tổ hợp phím Ctrl + V).
[caption id="attachment_37393" align="aligncenter" width="800"] Vào trang web www.fbdown.net[/caption]
Bước 4: Chọn Download Video in Normal Quality nếu muốn tải về video ở chất lượng trung bình hoặc chọn Download Video in HD để tải video Facebook chất lượng cao. Tiếp đó, bạn chỉ cần đặt tên video tải về và chọn vào thư mục mà bạn đang muốn lưu video trong máy tính là các bước đã hoàn tất.
[caption id="attachment_37394" align="aligncenter" width="800"] Chọn Download Video in Normal Quality[/caption]
Top 4 phần mềm tải video từ Facebook về điện thoại, máy tính miễn phí
Dưới đây là một số phần mềm có cách tải video trên Facebook về điện thoại miễn phí:
Cách tải video trên facebook SnapSave.App
SnapSave là phần mềm tải video trên Facebook một cách tiện dụng, giúp người dùng có thể tải video facebook chất lượng cao: Full HD, 2K, 4K. Và bạn sẽ không cần phải cài đặt thêm bất kì phần mềm nào, mà chỉ cần paste lại đường link của video và lựa chọn chất lượng mong muốn, SnapSave sẽ lập tức tải video xuống rất mượt mà và nhanh chóng.
SnapSave.App đã mang đến cho người dùng một số tiện ích sau:
Tải video facebook miễn phí và nhanh chóng.
Hỗ trợ tải những video chất lượng cao như Full HD, 2k, 4k.
Giao diện của phần mềm đơn giản, không chứa nhiều tác vụ tạo điều kiện cho người dùng sử dụng dễ dàng hơn.
Dưới đây là hướng dẫn tải video trên facebook bằng phần mềm SnapSave.App:
Bước 1: Sao chép link video bạn muốn tải xuống.
[caption id="attachment_37395" align="aligncenter" width="800"] Sao chép link video bạn muốn tải xuống[/caption]
Bước 2: Truy cập vào trang web SnapSave.App.
[caption id="attachment_37396" align="aligncenter" width="800"] Truy cập vào trang web SnapSave.App[/caption]
Bước 3: Dán link video đã sao chép vào thanh tìm kiếm.
[caption id="attachment_37397" align="aligncenter" width="800"] Dán link video đã sao chép vào thanh tìm kiếm[/caption]
Bước 4: Chọn Download để chọn chất lượng video tải xuống.
[caption id="attachment_37398" align="aligncenter" width="800"] Chọn Download để chọn chất lượng video tải xuống[/caption]
Bước 5: Lựa chọn nút Download tương ứng với chất lượng video bạn muốn tải về.
[caption id="attachment_37399" align="aligncenter" width="800"] Lựa chọn nút Download[/caption]
Tải video facebook về điện thoại Savefrom.net
SaveFrom là một dịch vụ hỗ trợ tải video Facebook không logo và tải video trên các trang mạng xã hội… lâu đời và hiệu quả nhất nhất hiện nay trên Microsoft Edge máy tính. SaveFrom.net helper sẽ giúp cho người dùng có những trải nghiệm tải video Facebook về máy được ổn định và tốt hơn.
Tiện ích Savefrom.net mang đến nhiều ưu điểm nổi bật cho khách hàng sử dụng:
Giao diện thân thiện, dễ sử dụng.
Tốc độ tải video facebook nhanh chóng.
Có hướng dẫn chi tiết và tải video facebook miễn phí.
Không cần đăng ký tài khoản.
Tham khảo hướng dẫn tải video Facebook riêng tư về máy bằng Savefrom.net
Bước 1: Sao chép URL video bạn muốn tải xuống.
Bước 2: Dán link video vừa copy vào thanh tìm kiếm của Savefrom.net và nhấn nút tìm kiếm.
Bước 3: Chọn chất lượng video mong muốn và nhấp vào nút tải video trên facebook về máy.
Tải video facebook hd FDownload.App
FDownload.App là trình tải xuống Facebook, cho phép người dùng tải video từ Facebook với chất lượng tốt nhất: Full HD, 1080p, 2k, 4k. Hơn nữa, phần mềm này còn hỗ trợ tải video Reels trên Facebook, tải video Facebook riêng tư, chuyển đổi video Facebook sang mp3.
Công cụ tải video này hỗ trợ nhiều ngôn ngữ, hoạt động hiệu quả trên mọi trình duyệt và thiết bị như: Chrome, Firefox, Opera, Edge, PC, tablet, iPhone, Android mà không cần phải cài đặt phần mềm.
FDownload là phần mềm tải video trên Facebook có những tính năng nổi bật như:
Cho phép người dùng tải video Facebook chất lượng cao, tốt nhất: HD, 2K, 4K.
Hỗ trợ chuyển đổi video sang mp3, tải audio (mp3) từ trên Facebook nhanh chóng.
Có thể tải xuống bất kỳ video nào trên Facebook công khai, riêng tư, hay trong nhóm kín, Fanpage,…
Phần mềm tải video Facebook miễn phí.
Không cần thêm phần mềm hỗ trợ.
Hướng dẫn chi tiết tải video Facebook bằng FDownload.App
Bước 1: Mở ứng dụng Facebook trên điện thoại hoặc truy cập vào trang website Facebook.com.
Bước 2: Truy cập vào video bạn muốn tải xuống và nhấn vào nút Chia sẻ bên dưới video và rồi nhấn tùy chọn Sao chép liên kết video.
Bước 3: Truy cập vào web FDownload.app, gắn link liên kết Facebook vừa sao chép vào thanh tìm kiếm và nhấn nút Tải xuống.
Bước 4: Tiếp theo chọn định dạng MP4 hoặc MP3, tiếp tục nhấn nút Tải xuống hoặc Render và chờ vài giây để tải video trên Facebook về thiết bị của bạn.
>>> Xem thêm: Bios là gì? Thiết lập Bios máy tính và kiếm tra lỗi từ A - Z
Tải video facebook về máy bằng ETM Video Downloader
ETM Video Downloader là một công cụ trực tuyến hỗ trợ người dùng tải video từ Facebook xuống hoặc trên nhiều nguồn, bao gồm YouTube, Instagram, Vimeo và các nền tảng khác. Với ETM Video Downloader, người dùng chỉ cần sao chép liên kết của video muốn tải xuống và dán vào trang web của công cụ thì sẽ tải được về máy.
Tính năng nổi bật của ETM Video Downloader tải video Facebook về máy tính:
Hỗ trợ tải video Facebook ở nhiều định dạng khác nhau như MP4, 3GP và WEBM.
Hỗ trợ tải video Facebook chất lượng cao.
Giao diện đơn giản, dễ sử dụng giúp thân thiện với người dùng.
Dưới đây sẽ là các bước hướng dẫn tải video từ Facebook về máy bằng ETM Video Downloader:
Bước 1: Tìm video trên Facebook muốn tải về và sao chép liên kết của video đó.
Bước 2: Truy cập vào trang web ETM Video Downloader.
Bước 3: Dán link video Facebook vừa sao chép vào ô tìm kiếm.
Bước 4: Chọn nút tải xuống để bắt đầu quá trình tải video trên Facebook.
Bước 5: Tiếp theo bạn chọn định dạng và chất lượng video mà bạn muốn tải xuống.
Bước 6: Chờ đợi quá trình tải xuống và hoàn tất việc tải video xuống.
Những bài viết liên quan:
4+ Cách reset máy tính khi bị đơ không bị mất dữ liệu từ A-Z
Virtual PC 2007 – Download & cài đặt Microsoft Virtual PC 2007 đơn giản
Bluestacks là gì? Toàn tập kiến thức cần biết về Bluestacks
Giả lập Android là gì? 10 trình lập Android nhẹ nhất cho PC
Thật vậy, qua bài viết người dùng đã có thể tải video trên Facebook nhanh chóng và đơn giản khi sử dụng các phần mềm phí này. Hi vọng, bạn sẽ lưu lại được nhiều video ý nghĩa nhất nhé!
4+ Cách reset máy tính khi bị đơ không bị mất dữ liệu từ A-Z
14:03 05/06/2022
Sau một thời gian sử dụng máy tính có thể gặp phải tình trạng bị đơ, treo ảnh hưởng trực tiếp đến công việc của bạn. Nguyên nhân dẫn đến tình trạng này có thể do phần cứng bị quá nhiệt hoặc do lỗi xung đột hệ thống bởi một số ứng dụng gây ra. Nếu tình trạng này không được khắc phục sớm có thể ảnh hưởng lớn đến tuổi thọ của máy. Dưới đây chúng tôi xin chia sẻ 4+ cách reset máy tính khi bị đơ hiệu quả mà vẫn bảo đảm an toàn dữ liệu dành cho người dùng. Mời đón xem!
[caption id="attachment_37368" align="aligncenter" width="800"] Cách reset máy tính khi bị đơ[/caption]
4 Cách reset máy tính đơn giản, nhanh chóng
Bỏ túi ngay 4 cách reset lại máy tính dưới đây bạn sẽ không phải lo ngại về tình trạng máy bị đơ, lag nữa. Áp dụng ngay nhé!
Sử dụng chế độ phục hồi được tích hợp sẵn
Cách reset lại máy tính này sử dụng phân vùng Recovery để khôi phục các cài đặt gốc trên máy tính từ nhà sản xuất. Phương pháp này chỉ áp dụng cho các máy tính đã được cài đặt hệ điều hành Windows bản quyền từ phiên bản Windows 7 trở lên.
Chức năng Recovery có thể hiển thị hoặc ẩn trên màn hình khởi động tùy theo nhà sản xuất. Bạn có thể truy cập chế độ Recovery bằng cách nhấn một số phím tắt: Alt + F10 (Acer), F9 (Asus), F8 (Dell/ Alienware), F11 (HP và Lenovo), F3 (MSI), F4 (Samsung), F10 (Sony).
Dưới đây chúng tôi xin chia sẻ cách để reset máy tính Acer:
Bước 1: Đầu tiên, bạn nhấn và giữ phím F2 khi máy vừa khởi động và xuất hiện tên nhà sản xuất để truy cập vào cài đặt.
[caption id="attachment_37370" align="aligncenter" width="800"] Sử dụng chế độ phục hồi được tích hợp sẵn[/caption]
Bước 2: Tiếp tục sử dụng phím di chuyển “Phải” trên bàn phím để đi đến danh mục “Main”.
[caption id="attachment_37371" align="aligncenter" width="800"] Di chuyển “Phải” trên bàn phím để đi đến danh mục “Main”[/caption]
Bước 3: Đảm bảo rằng D2D Recovery là Enabled.
[caption id="attachment_37372" align="aligncenter" width="800"] Đảm bảo rằng D2D Recovery là Enabled[/caption]
Bước 4: Tại đây, bạn nhấn phím F10 để lưu và thoát sau đó chọn “Yes”.
[caption id="attachment_37373" align="aligncenter" width="800"] Nhấn phím F10 để lưu và thoát sau đó chọn “Yes”[/caption]
Bước 5: Click vào “Completely Restore System to Factory Defaults”.
[caption id="attachment_37374" align="aligncenter" width="800"] Completely Restore System to Factory Defaults[/caption]
Bước 6: Nhấn chọn “Next”.
[caption id="attachment_37375" align="aligncenter" width="800"] Nhấn chọn “Next”[/caption]
Bước 7: Một lần nữa nhấn chọn “Next”.
[caption id="attachment_37376" align="aligncenter" width="800"] Một lần nữa nhấn chọn Next[/caption]
Bước 8: Cuối cùng nhấn chọn “OK”.
[caption id="attachment_37377" align="aligncenter" width="800"] Chọn “OK”[/caption]
>>> Xem thêm: Bios là gì? Thiết lập Bios máy tính và kiếm tra lỗi từ A - Z
Sử dụng đĩa phục hồi từ nhà sản xuất (Recovery Disk)
Một cách reset máy tính không mất dữ liệu mà chúng tôi muốn chia sẻ đến bạn là đó là sử dụng restore laptop từ đĩa phục hồi (Recovery Disk). Đây là loại đĩa được đính kèm theo các máy được cài đặt sẵn Windows bản quyền (hoặc khóa bản quyền theo máy) từ phiên bản Win 7 trở lên. Trong đó, hệ điều hành Windows 10 sở hữu các tính năng tối ưu hóa giúp người dùng dễ dàng thao tác hơn.
Chi tiết thao tác thực hiện như sau:
Bước 1: Truy cập vào “BIOS” hoặc “UEFI” để thay đổi trình tự khởi động sao cho hệ điều hành khởi động từ đĩa CD, DVD hoặc USB.
Bước 2: Bạn đưa đĩa cài đặt Windows vào ổ DVD (hoặc kết nối nó với cổng USB).
Bước 3: Sau đó khởi động lại máy tính và xác nhận khởi động từ đĩa CD.
Bước 4: Khi này thanh menu xuất hiện, bạn nhấn nhấn chọn Troubleshooting / Computer recovery (Khắc phục sự cố / Khôi phục máy tính) và làm theo hướng dẫn từ hệ thống. Chương trình khôi phục sẽ tự động thực hiện các phần còn lại.
Bước 5: Tiếp tục chờ cho đến khi quá trình khôi phục hoàn tất và thành công khởi động lại máy tính.
[caption id="attachment_37378" align="aligncenter" width="800"] Quá trình khôi phục hoàn tất và thành công khởi động lại máy tính[/caption]
Tận dụng tính năng Refresh và Reset có sẵn trên máy
Trước khi tìm hiểu chi tiết các bước thực hiện reset máy tính với cách này, chúng ta cần phân biệt Refresh và Reset. Theo đó:
Refresh máy tính: Windows sẽ làm sao cho các tệp tin và thiết lập cài đặt cá nhân của bạn được lưu lại. Các ứng dụng từ Windows Store sẽ được giữ nguyên, trong khi các chương trình cài đặt trên Desktop sẽ bị gỡ bỏ.
Reset máy tính: Windows sẽ xóa hoàn toàn mọi thứ trên hệ điều hành và khôi phục lại cài đặt gốc, tương tự như lúc bạn mới mua máy về.
Hướng dẫn sử dụng tính năng Refresh và Reset có sẵn trên máy để reset máy tính:
Bước 1: Bạn truy cập vào “Menu Start” -> Chọn “Settings” -> Chọn “Update & Security”.
[caption id="attachment_37379" align="aligncenter" width="800"] Chọn Update & Security[/caption]
Bước 2: Tại bước này bạn tiếp tục chọn “Recovery” -> Chọn “Get started” tại mục Reset this PC.
[caption id="attachment_37381" align="aligncenter" width="800"] Chọn “Get started”[/caption]
Bước 3: Sau đó chọn 1 trong 2 lựa chọn sau:
Keep my files: Nếu bạn chỉ muốn xóa apps và cài đặt, nhưng vẫn giữ lại file cá nhân.
Remove everything: Nếu bạn muốn xóa tất cả bao gồm file cá nhân.
[caption id="attachment_37382" align="aligncenter" width="800"] Sau đó chọn 1 trong 2 lựa chọn sau[/caption]
Cài đặt lại Windows bản quyền
So với những cách reset toàn bộ máy tính trên, cài lại Windows được đánh giá có mức độ phức tạp hơn cả. Với phương pháp này Windows trên máy tính sẽ chạy nhanh hơn. Tuy nhiên, khi cài lại Windows sẽ làm mất toàn bộ dữ liệu trên hệ điều hành. Bởi vậy, bạn cần sao lưu toàn bộ dữ liệu cần thiết ở ổ đĩa C sang ổ đĩa D, E hoặc sử dụng các thiết bị ổ cứng di động – USB để lưu trữ dữ liệu.
Những nguyên nhân cần reset máy tính
Reset máy tính mang đến rất nhiều hiệu quả giúp máy tính hoạt động mượt mà hơn. Cụ thể:
Khôi phục lại trạng thái gốc: Giúp bạn cải thiện hầu hết tình trạng đơ, lag không rõ nguyên nhân trên máy tính
Loại bỏ phần mềm gây xung đột: Đối với những máy tính có dung lượng RAM thấp thì khi sử dụng các phần mềm, ứng dụng có dung lượng lớn sẽ khiến RAM nhanh bị đầy. Và dẫn đến tình trạng xung đột phần mềm. Reset máy tính chính là một cách hiệu quả nhất giải quyết vấn đề này.
Xóa sạch mã độc và virus: Nếu bạn đã cài đặt các phần mềm diệt virus mà không mang lại hiệu quả thì đây là cách an toàn mà bạn có thể thử.
Tái cấu hình và làm mới máy tính.
>>> Xem thêm: Reactjs là gì? Dùng để làm gì? Tìm hiểu về Reactjs từ A - Z
Những lưu ý trước khi thực hiện reset toàn bộ máy tính
Để bảo vệ an toàn dữ liệu và thông tin đăng nhập trên máy tính, khi reset lại toàn bộ máy tính bạn cần lưu ý một số vấn đề sau:
Bạn nên chuẩn bị USB có dung lượng tối thiểu 8GB để sao lưu dữ liệu sử dụng trong trường hợp cần thiết. Bởi khi thực hiện reset máy tính sẽ xóa tất cả dữ liệu hiện có.
Trong trường hợp chọn cách reset máy tính lại từ đầu nhờ boot thì bạn nên cài sẵn phần mềm tạo USB boot để tiết kiệm thời gian.
File ISO để reset không mất bản quyền bạn có thể sử dụng dễ dàng.
Trước khi reset máy tính hãy kiểm tra kết nối mạng xem có ổn định hay không?
Nếu bạn reset chỉ xóa dữ liệu trên 1 ổ đĩa nhất định thì cần di chuyển, sao chép dữ liệu an toàn trước khi thực hiện.
Khi reset máy tính thì ổ đĩa C có bị xóa mất không?
Khi thực hiện reset máy tính, ổ đĩa C cũng sẽ bị xóa dữ liệu và chỉ còn lại phần mềm hệ thống được cài đặt sẵn. Tuy nhiên bạn có thể lựa xóa một phần dữ liệu hoặc xóa hoàn toàn dữ liệu máy tính.
[caption id="attachment_37383" align="aligncenter" width="800"] Khi reset máy tính thì ổ đĩa C có bị xóa mất không?[/caption]
Thời gian reset máy tính Windows 10 là bao lâu?
Thời gian reset máy tính Windows 10 phụ thuộc vào dòng máy tính và loại máy tính mà bạn sử dụng. Tuy nhiên, quá trình này cũng không mất nhiều thời gian, trung bình chỉ giao động từ 15-45 phút.
Khi reset máy tính thì các phần mềm không phải mặc định có bị xóa không?
Như đã nói ở trên, khi thực hiện reset máy những phần mềm hệ thống sẽ không bị xóa. Tuy nhiên những phần mềm không phải mặc định như Microsoft Office sẽ bị xóa. Nếu bạn sử dụng Microsoft Office không có bản quyền, việc cài đặt lại có thể gặp cản trở. Ngược lại với những thiết bị sử dụng Microsoft Office có bản quyền quá trình tải về, nhập key cực kỳ đơn giản và dễ dàng.
Những bài viết liên quan:
Virtual PC 2007 – Download & cài đặt Microsoft Virtual PC 2007 đơn giản
Download Microsoft Windows Virtual PC Miễn Phí, Nhanh Chóng
Update cách download và cài đặt BlueStack Lite mới nhất
Bluestacks là gì? Toàn tập kiến thức cần biết về Bluestacks
Trên đây là 4 cách reset máy tính đơn giản và hiệu quả nhất. Nếu chẳng may gặp phải tình trạng máy tính bị đơ hãy thử áp dụng một trong những cách reset máy tính không mất dữ liệu trên. Chúc bạn thành công!
Reactjs là gì? Dùng để làm gì? Tìm hiểu về Reactjs từ A – Z
17:35 02/06/2022
ReactJS là một thuật ngữ quen thuộc đối với các lập trình viên. Đây là một thư viện JavaScript front-end phổ biến nhất được sử dụng để xây dựng giao diện người dùng. Hiện nay ReactJS được ứng dụng trên cả trang web và ứng dụng di động. Trong bài viết này, chúng ta sẽ khám phá ReactJS là gì và tại sao chúng ta nên sử dụng nó thay vì các framework JavaScript khác.
Reactjs là gì?
[caption id="attachment_37329" align="aligncenter" width="800"] Reactjs là gì?[/caption]
ReactJS được hiểu là một mã nguồn mở chứa JavaScript. Nó được ra đời vào năm 2013 bởi Facebook. Mục đích chính của việc tạo ra ReactJS là cải thiện các ứng dụng web hiệu quả và hấp dẫn hơn với nỗ lực viết mã tối thiểu. Nhà phát triển ReactJS mong muốn rằng bất kỳ trang web nào sử dụng ReactJS cũng phải mượt mà, nhanh chóng và khả năng mở rộng cao, dễ thực hiện.
Hiện nay, các tính năng và điểm mạnh của ReactJS đến từ việc tập trung vào các phần riêng lẻ. Bởi vậy khi làm việc với web thay vì toàn bộ ứng dụng của trang web bằng ReactJS thì các nhà phát triển tính năng có thể tách rời và chuyển đổi giao diện người dùng từ nhiều cách phức tạp và biến đổi nó đơn giản hóa hơn. Như vậy, ReactJS không chỉ thực hiện render dữ liệu trên tầng Server mà còn ở dưới Client nữa.
>>> Có thể bạn quan tâm: 1gb bằng bao nhiêu MB data Viettel, Vinaphone? Cách quy đổi
Thành phần chính của Reactjs
Redux
Đây là một thành phần quan trọng với ReactJS và được sử dụng phổ biến. Trong ReactJS, không có các module chuyên dụng để xử lý dữ liệu, vì vậy nó được thiết lập độc lập bằng cách chia nhỏ giao diện thành các thành phần khác nhau, giúp chúng được liên kết chặt chẽ với nhau hơn. Việc liên kết và quan hệ giữa các thành phần trong ReactJS đòi hỏi sự quan tâm đặc biệt, vì chỉ có một luồng dữ liệu duy nhất từ thành phần cha sang con. Việc sử dụng luồng dữ liệu một chiều này có thể khó khăn đối với những người mới tìm hiểu và áp dụng vào các dự án. Tuy nhiên, bên cạnh những hạn chế, ReactJS có thể khai thác tối đa chức năng và vai trò của nó trong quá trình sử dụng cơ chế này. Điều này đặc biệt quan trọng khi giao diện trở nên phức tạp hơn rất nhiều.
Virtual Dom
[caption id="attachment_37330" align="aligncenter" width="800"] Virtual Dom[/caption]
Virtual DOM là một phần quan trọng được sử dụng trong hầu hết các framework, như cả ReactJS. Thay vì tương tác trực tiếp với DOM, người dùng có thể nhìn thấy giao diện và các thay đổi thông qua Virtual DOM. Virtual DOM đóng vai trò là một mô hình và cũng đồng thời là một giao diện, vì vậy sự thay đổi ở một trong hai yếu tố này sẽ ảnh hưởng đến những yếu tố khác. Nếu không tương tác trực tiếp với các phần tử DOM, bạn vẫn có thể thực hiện được cơ chế Data Binding.
Lý do các JavaScript developer lại sử dụng ReactJS?
ReactJS là một thư viện JavaScript được phát triển đặc biệt để giúp nhà phát triển xây dựng giao diện người dùng cho ứng dụng. Trong lĩnh vực phát triển ứng dụng front-end, lập trình viên thường phải làm việc với hai thành phần chính: giao diện người dùng và xử lý tương tác người dùng.
Giao diện người dùng là tập hợp các thành phần mà ứng dụng hiển thị, ví dụ như menu, thanh tìm kiếm, nút, thẻ, vv. Lấy ví dụ, trong một trang web thương mại điện tử, khi người dùng chọn sản phẩm và nhấp vào nút "Thêm vào giỏ hàng", bước tiếp theo là thêm sản phẩm đã chọn vào giỏ hàng và cập nhật lại giao diện người dùng để hiển thị thông tin giỏ hàng. Các tương tác này xảy ra khi người dùng có thể nhìn thấy chúng.
[caption id="attachment_37331" align="aligncenter" width="800"] Lý do các JavaScript developer lại sử dụng ReactJS?[/caption]
Trước khi có ReactJS, việc tạo giao diện người dùng bằng "Vanilla JavaScript" (JavaScript thuần túy) và jQuery là khá khó khăn đối với các nhà phát triển. Điều này dẫn đến quá trình phát triển ứng dụng mất nhiều thời gian hơn và gặp phải nhiều lỗi và rủi ro. Vào năm 2011, Jordan Walke, một cộng tác viên của Facebook, đã giới thiệu ReactJS với mục tiêu chính là cải thiện quy trình phát triển giao diện người dùng.
Bên cạnh đó, để gia tăng tốc độ phát triển và giảm rủi ro khi viết mã, React cung cấp các khái niệm quan trọng như JSX và Virtual DOM, giúp tạo ra mã có thể tái sử dụng. JSX cho phép viết mã JavaScript và HTML cùng nhau trong một tệp tin, trong khi Virtual DOM giúp tối ưu quá trình cập nhật giao diện người dùng bằng cách tạo ra một bản sao ảo của DOM để so sánh và chỉ cập nhật các phần tử thay đổi thực sự.
Lợi ích khi sử dụng Reactjs
Reactjs làm được gì? Bên cạnh việc hỗ trợ trợ xây dựng giao diện nhanh chóng, giảm thiểu lỗi khi viết mã và cải thiện hiệu suất của trang web ReactJS còn sở hữu rất nhiều ưu điểm vượt trội khác như:
Phù hợp với nhiều thể loại website khác nhau
ReactJS hỗ trợ tích cực trong khởi tạo một website bởi lập trình viên sẽ không cần phải code nhiều như khi tạo trang web mà chỉ sử dụng JavaScript. Đồng thời, nó cung cấp một loạt các thành phần sẵn có mà bạn có thể sử dụng trong nhiều tình huống khác nhau. reactjs làm được gì
Tận dụng lại các thành phần đã có
Nếu bạn muốn xây dựng một thành phần linh hoạt đáp ứng "yêu cầu" của nhiều dự án khác nhau, bạn chỉ cần đầu tư thời gian để tạo và tái sử dụng hầu hết các thành phần trong các dự án tiếp theo. Bạn có thể làm điều này không chỉ với ReactJS mà còn với các framework khác như Flutter.
Tích hợp được cho cả ứng dụng di động Mobile application
Hầu hết chúng ta đã biết rằng ReactJS được sử dụng để phát triển các ứng dụng web, tuy nhiên, nó không chỉ giới hạn trong lĩnh vực đó. Nếu bạn muốn phát triển các ứng dụng di động, bạn có thể sử dụng React Native. Đây là một framework do Facebook phát triển, cho phép bạn dễ dàng "chia sẻ" các thành phần và tái sử dụng logic nghiệp vụ trong các ứng dụng của bạn.
Tối ưu để tăng cường khả năng tìm kiếm SEO
Tối ưu hóa công cụ tìm kiếm (SEO) là một yếu tố quan trọng để đảm bảo trang web của bạn xuất hiện cao hơn trong kết quả tìm kiếm của Google. ReactJS là một thư viện JavaScript cơ bản. Công cụ tìm kiếm của Google có khả năng thu thập thông tin và lập chỉ mục mã JavaScript, tuy nhiên, nó cũng yêu cầu sự hỗ trợ từ các thư viện khác để làm điều này.
Dễ dàng sửa lỗi và gỡ rối Debug
Facebook đã phát hành một tiện ích mở rộng Chrome để hỗ trợ việc gỡ lỗi trong quá trình phát triển ứng dụng. Điều này giúp tăng tốc quá trình phát hành sản phẩm cũng như quá trình viết mã của bạn.
Lựa chọn công cụ phát triển web nổi tiếng và phổ biến nhất hiện nay
[caption id="attachment_37332" align="aligncenter" width="800"] Lựa chọn công cụ phát triển web nổi tiếng và phổ biến nhất hiện nay[/caption]
Nhìn vào liệu thống kê từ Google Trending cho Việt Nam trong hình ảnh dưới đây. Kết hợp với việc tìm kiếm thông tin trên các trang web việc làm hàng đầu tại Việt Nam như TopCV, Topdev, Itviec,... bạn có thể thấy số lượng việc làm cho các nhà phát triển ReactJS rất lớn. Đặc biệt mức lương cho nghề này vô cùng hấp dẫn. Từ đó có thể thấy được mức độ phổ biến của ReactJS tại thị trường Việt Nam.
ReactJS Developer Roadmap
Dưới đây là hình ảnh RoadMap của React Developer được thiết kế bởi adam-golab. Đây nơi tổng hợp những yêu cầu cần thiết, kiến thức cần biết và một số nội dung bổ sung mà giúp việc học reactjs cơ bản trở nên dễ dàng hơn.
[caption id="attachment_37333" align="aligncenter" width="800"] ReactJS Developer Roadmap[/caption]
Basic
Bất kể bạn học framework hoặc thư viện nào để phát triển web, bạn cần phải nắm vững những kiến thức cơ bản. Ba yếu tố cơ bản này bao gồm HTML, CSS và JavaScript, đó là những trụ cột trong việc phát triển web.
- HTML: Đây là một trong những yếu tố quan trọng nhất và là kỹ năng cốt lõi đối với các nhà phát triển web, vì nó định nghĩa cấu trúc cho trang web.
- CSS: Đây là yếu tố tiếp theo trong việc phát triển web và được sử dụng để thiết kế giao diện trang web để nó trở nên hấp dẫn hơn.
- JavaScript: Đây là yếu tố thứ ba trong việc phát triển web và được sử dụng để tạo tính tương tác cho trang web của bạn. Điều này cũng là mục đích chính của thư viện React. Do đó, trước khi học React JS, bạn nên có kiến thức vững về JavaScript.
Các kỹ năng Development chung
Dù bạn là frontend developer, backend developer hay thậm chí là full-stack software engineer, bạn cần tự trang bị cho mình một số kỹ năng phát triển trong thế giới lập trình. Dưới đây là danh sách một số kỹ năng đó:
Sử dụng GIT: Hãy thử tạo một số repository trên GitHub, chia sẻ mã nguồn của bạn với người khác và tìm hiểu cách tải xuống mã nguồn từ GitHub trên IDE yêu thích của bạn.
Hiểu về giao thức HTTP(S): Nếu bạn muốn trở thành một web developer, bạn cần phải hiểu về giao thức HTTP và có kiến thức rõ về nó. Bạn không cần đọc tất cả các thông số kỹ thuật, nhưng ít nhất bạn nên quen thuộc với các phương thức yêu cầu HTTP tiêu chuẩn như GET, POST, PUT, PATCH, DELETE, OPTIONS và cách thức hoạt động của HTTP/HTTPS nói chung.
Hiểu về terminal: Mặc dù một frontend developer không cần phải học Linux hoặc terminal, nhưng việc làm quen với terminal cũng rất hữu ích.
Thuật toán và cấu trúc dữ liệu: Đây là một trong những kiến thức cơ bản của lập trình, không chỉ cần thiết để trở thành một Reactjs developer, mà còn để tiến xa hơn trong nghề lập trình.
Tìm hiểu về Design Patterns và Kiến trúc phần mềm: Tương tự như Thuật toán và cấu trúc dữ liệu, bạn không bắt buộc phải học Design Patterns để trở thành React developer. Tuy nhiên, việc nắm vững design patterns sẽ giúp bạn làm việc hiệu quả hơn trong quá trình phát triển phần mềm. Design patterns là các giải pháp đã được kiểm chứng và sử dụng cho các vấn đề thông thường trong quá trình phát triển phần mềm.
Học reactjs cơ bản
Quan trọng nhất là phải học React và nếu bạn muốn trở thành một nhà phát triển Reactjs thì cần học nó một cách nghiêm túc. Nơi tốt nhất để học React là trang web chính thức của nó. Đồng thời, bạn có thể lựa chọn tìm hiểu thông qua các khóa học ReactJS cơ bản trên Youtube.
Tìm hiểu về Build Tools
Nếu bạn muốn trở thành một nhà phát triển React chuyên nghiệp, bạn nên dành thời gian để làm quen với các công cụ mà bạn sẽ sử dụng như các công cụ xây dựng, công cụ kiểm thử đơn vị, công cụ gỡ lỗi, v.v.
Và đây là một số công cụ xây dựng được đề cập trong lộ trình này: Package Managers, npm, yarn, pnpm, Task Runners, npm scripts, gulp, Webpack, Rollup, Parcel.
Bạn không cần thiết phải học tất cả các công cụ này. Đối với những người mới bắt đầu chỉ cần học npm và webpack là đủ. Khi bạn có hiểu biết sâu hơn về phát triển web và hệ sinh thái của React, bạn có thể khám phá các công cụ khác.
STYLING
Nếu bạn muốn trở thành một lập trình viên front-end, việc nắm vững kiến thức về Styling sẽ rất hữu ích. Mặc dù trong RoadMap có đề cập đến nhiều khái niệm như CSS Preprocessors, CSS Frameworks, CSS Architecture và CSS trong JS, nhưng trước hết bạn nên học Bootstrap. Đây là framework CSS quan trọng nhất mà bạn sẽ sử dụng trong hầu hết các dự án.
STATE MANAGEMENT
Đây là một lĩnh vực quan trọng mà một React Developer cần chú ý. Có một số khái niệm và frameworks mà bạn cần để nắm vững như: Component State/Context API, Redux, Async actions (Side Effects), Redux Thunk, Redux Better Promise, Redux Saga, Redux Observable, Helpers, Rematch, Reselect, Data persistence, Redux Persist, Redux Phoenix, Redux Form, MobX, React Hooks.
Với những mới bắt đầu tìm hiểu về Reactjs thì đây chính là kho kiến thức khổng lồ khiến bạn choáng ngợp. Lời khuyên đặt ra ở đây là bạn nên tập trung vào Redux trước.
TYPE CHECKERS
Bởi JavaScript không phải là một ngôn ngữ strongly typed, nên bạn không có đủ điều kiện để có một trình biên dịch phát hiện những lỗi liên quan đến kiểu dữ liệu.
Khi ứng dụng của bạn phát triển, bạn có thể gặp rất nhiều lỗi liên quan đến kiểm tra kiểu dữ liệu. Để kiểm tra toàn bộ ứng dụng của mình, bạn có thể sử dụng các công cụ mở rộng JavaScript như Flow hoặc TypeScript.
FORM HELPERS
Bên cạnh Type Checkers, bạn cũng nên học về các công cụ hỗ trợ Form như Redux Form, cung cấp phương pháp tốt nhất để quản lý trạng thái biểu mẫu trong Redux. Ngoài Redux Form, bạn cũng có thể xem các công cụ khác như Formik, Formsy và Final Form.
ROUTING
Các thành phần (Components) là trung tâm của React và các thành phần điều hướng (Routing components) là một phần thiết yếu của mọi ứng dụng. Ngoài React-Router, bạn cũng có thể xem qua Router 5, Redux-First Router và React Router.
API CLIENTS
Hiện nay, các nhà phát triển hiếm khi xây dựng một GUI riêng biệt. Thay vào đó, người ta sẽ sử dụng các API như REST và GraphQL. Và thật trùng hợp có rất nhiều ứng dụng API clients có sẵn cho các nhà phát triển React gồm: REST, Fetch, SuperAgent, Axios, GraphQL, Apollo, Relay, urql. Trong đó Apollo Client là ứng dụng xuất sắc nhất.
Utility Libraries
Đây được xem là thư viện hỗ trợ đắc lực giúp công việc của bạn trở nên dễ dàng hơn với rất nhiều thư viện tiện ích sẵn có như: Lodash, Moment, classnames, Numeral, RxJS, Ramda.
Testing
Mặc dù là một trong những kỹ năng quan trọng nhất với các React Developer. Tuy nhiên nó thường bị bỏ qua. Bởi vậy muốn đẩy giá trị của mình hơn so với những đối thủ khác bạn nên tập trung vào việc tìm hiểu và học các thư viện được đề cập trong Roadmap: Unit Testing, Jest, Enzyme, Sinon, Mocha, Chai, AVA, Tape, End to End Testing, Selenium, Webdriver, Cypress, Puppeteer, Cucumber.js, Nightwatch.js, Integration Testing, Karma.
Internationalization
Đây là một chủ đề quan trọng khác trong việc phát triển giao diện người dùng được sử dụng trên toàn thế giới. Bạn có thể cần hỗ trợ đa ngôn ngữ (i18n) và phiên bản GUI cục bộ cho các quốc gia như Nhật Bản, Trung Quốc, Tây Ban Nha và các quốc gia Châu Âu khác. RoadMap gợi ý bạn nên tìm hiểu các công nghệ sau: React Intl, React i18next.
Cả hai thư viện này đều cung cấp các thành phần React và API để định dạng ngày tháng, số và chuỗi, bao gồm cả việc đa ngôn ngữ hóa và xử lý các bản dịch.
Server-Side Rendering
Như hình ảnh trên, RoadMap đề xuất Server-Side Rendering như sau: Next.js, After.js, Rogue. Theo chia sẻ của các chuyên gia bạn nên nên học Next.js thôi là đủ.
Static Site Generator
Gatsby.js là một công cụ tạo ra các trang web tĩnh hiện đại. Bạn có thể sử dụng Gatsby để xây dựng các trang web cá nhân hoặc có tính năng đăng nhập. Nó kết hợp dữ liệu của bạn với JavaScript và tạo ra nội dung HTML được định dạng theo tiêu chuẩn.
Backend Framework Integration
React on Rails là sự kết hợp giữa Rails - một framework back-end và React - một framework front-end của Facebook. Nó cung cấp tính năng Server rendering, thường được sử dụng để tạo các trang được lập chỉ mục bởi công cụ tìm kiếm và cải thiện hiệu suất trải nghiệm người dùng. Tính năng này không được cung cấp bởi rails/webpacker mặc định.
Mobile
Việc học React có thể mang lại lợi ích đáng kể trong lĩnh vực khác, đó là React Native. Hiện nay, React Native đang trở thành tiêu chuẩn phát triển ứng dụng di động bằng JavaScript với giao diện native.
RoadMap gợi ý bạn nên tìm hiểu các thư viện sau: React Native, Cordova / PhoneGap.
Desktop
Cũng có một số framework dựa trên React được sử dụng để xây dựng giao diện người dùng trên máy tính để bàn như React Native Windows, cho phép bạn tạo các ứng dụng UWP và WPF native bằng React. Dưới đây là một số thư viện framework được gợi ý: Proton Native, Electron, React Native Windows.
Tuy nhiên, tất cả đều là những tài liệu nâng cao. Nếu bạn đã thành thạo React, bạn có thể xem qua chúng.
Virtual Reality
Nếu bạn quan tâm đến việc xây dựng các ứng dụng dựa trên thực tế ảo (VR), thì bạn cũng có một số framework như React 360, cho phép bạn tạo ra những trải nghiệm thú vị 360 và VR bằng cách sử dụng React.
>>> Có thể bạn quan tâm: Bios là gì? Thiết lập Bios máy tính và kiếm tra lỗi từ A - Z
Phân biệt giữa ReactJS và React Native
[caption id="attachment_37334" align="aligncenter" width="800"] Phân biệt giữa ReactJS và React Native[/caption]
ReactJS và React Native đều là hai công nghệ được phát triển bởi Facebook và được sử dụng để xây dựng ứng dụng web và ứng dụng di động. Dưới đây là một so sánh giữa hai công nghệ này:
ReactJS
ReactJS là một thư viện JavaScript được sử dụng để xây dựng giao diện người dùng trong các ứng dụng web.
Nó tập trung vào việc quản lý và cập nhật hiệu quả các thành phần giao diện người dùng.
Sử dụng Virtual DOM để cải thiện hiệu suất và tối ưu hóa việc render lại các thành phần.
Cho phép tái sử dụng các thành phần và logic nghiệp vụ để giảm thiểu việc viết mã lặp lại.
Hỗ trợ tính năng JSX để kết hợp mã HTML và JavaScript.
React Native
React Native là một framework phát triển ứng dụng di động sử dụng JavaScript.
Nó cho phép phát triển ứng dụng di động đa nền tảng (cross-platform) bằng việc sử dụng một ngôn ngữ lập trình duy nhất.
Sử dụng các thành phần UI đã được xây dựng sẵn để xây dựng giao diện người dùng trong ứng dụng di động.
Cung cấp khả năng chia sẻ mã giữa các nền tảng khác nhau (như iOS và Android) để tiết kiệm thời gian và công sức phát triển.
Sử dụng Native API để truy cập vào các tính năng và chức năng của thiết bị di động.
Như vậy, ReactJS tập trung vào phát triển giao diện người dùng trong ứng dụng web, trong khi React Native là một framework phát triển ứng dụng di động đa nền tảng. Cả hai công nghệ đều có điểm mạnh riêng và được sử dụng rộng rãi trong cộng đồng phát triển ứng dụng.
Lưu ý quan trọng khi tìm hiểu reactjs hiệu quả
ReactJs chỉ là view library
[caption id="attachment_37335" align="aligncenter" width="800"] ReactJs chỉ là view library[/caption]
ReactJS là một thư viện hiển thị giao diện người dùng. Được phát triển bởi Facebook, ReactJS tập trung vào việc hiển thị các thành phần trong ứng dụng. Bên cạnh đó, ReactJS còn đóng vai trò là một máy khách và máy chủ, cho phép hai phần này kết nối với nhau. Điều đặc biệt là ReactJS không phải là một framework MVC, do đó không có các mô hình và bộ điều khiển tích hợp sẵn. Nếu muốn thực hiện các thao tác phức tạp với ReactJS, bạn cần kết hợp nó với các thư viện khác.
Hãy sử dụng ít state components
State được hiểu là nơi lưu trữ trạng thái của ứng dụng. Trong quá trình phát triển ứng dụng ngày càng phức tạp, việc duy trì trạng thái đơn giản là rất quan trọng. State đóng vai trò quan trọng trong việc kiểm tra và quản lý trạng thái, bao gồm việc kiểm tra khởi tạo, theo dõi thay đổi dữ liệu trạng thái và xác định xem liệu quá trình render cần được thực hiện lại hay không. State chỉ tồn tại trong các thành phần liên quan đến việc trao đổi dữ liệu với thế giới bên ngoài, và không phải tất cả các thành phần đều cần sử dụng State. Cần lưu ý rằng State chỉ nên được sử dụng khi cần thiết và phản ánh chính xác trạng thái của thành phần.
Luôn giữ Components nhỏ gọn
Mỗi lập trình viên cần hiểu cách giữ cho các hàm/lớp của mình nhỏ gọn hơn để làm cho phần mềm dễ hiểu và bảo trì. Khi nói đến ReactJS, ưu tiên của tôi là giữ cho các thành phần của mình nhỏ gọn nhất có thể để có thể tái sử dụng và đạt được hiệu suất tốt nhất. Cách phân chia này có thể thay đổi tùy theo cấp độ của đội phát triển.
Kết hợp với Redux.js hiệu quả
Trên thực tế, React chỉ là một thư viện giao diện, do đó nó thường được kết hợp với các công nghệ như Redux và Flux. Một luồng dữ liệu liên tục là cần thiết, và Redux là một trong những công cụ phổ biến nhất được sử dụng để quản lý luồng dữ liệu này. Tư duy của React cũng rất phù hợp với việc sử dụng Redux.
Ngoài ra, bạn có thể sử dụng JSX, ES6, Babel, Webpack và NPM. JSX là một trong những tính năng tuyệt vời của React, và khi kết hợp với các tính năng mới của ES6 và sử dụng Babel để biên dịch, cùng với việc sử dụng NPM và Webpack, bạn có thể tận dụng các công nghệ này. Sử dụng các thư viện này cùng nhau sẽ mang lại lợi ích hỗ trợ trong quá trình phát triển.
Các trình Dev Tools của Redux & React
Khi sử dụng hai thành phần này, bạn có thể dễ dàng gỡ lỗi và tìm lỗi trong ứng dụng của mình. Đồng thời kiểm tra các thành phần React của bạn với trạng thái Props và State của từng thành phần. Bên cạnh đó, chúng cũng giúp quan sát trạng thái của các hành động và theo dõi các thay đổi trong trạng thái và cho phép bạn quay lại trạng thái trước đó khi cần thiết.
Trên đây là thông tin chia sẻ về ReactJS, hy vọng nội dung bài viết đã giúp bạn trả lời được câu hỏi Reactjs là gì? Và biết được những lợi ích mà nó mang lại. Đồng thời tìm được định hướng học chuyên sâu về ReactJS mở ra cho bản thân cơ hội việc làm tốt hơn với mức lương hấp dẫn hơn.
Liên hệ với chúng tôi để biết thêm thông tin chi tiết về dịch vụ của FPT Smart Cloud
Website: https://fptcloud.com/
Fanpage: https://www.facebook.com/fptsmartcloud
Email: support@fptcloud.com
Hotline: 1900 638 399
1gb bằng bao nhiêu MB data Viettel, Vinaphone? Cách quy đổi
09:26 01/06/2022
Để có cái nhìn rõ hơn về GB, MB và 1GB bằng bao nhiêu MB thì chúng ta sẽ cùng nhau tìm hiểu xem khái niệm và kết quả sẽ ra sao? Cùng FPT Cloud tìm hiểu cụ thể hơn 1GB bằng bao nhiêu MB qua bài viết dưới đây nhé!
1GB bằng bao nhiêu MB?
[caption id="attachment_37220" align="aligncenter" width="800"] 1GB bằng bao nhiêu MB?[/caption]
Với câu hỏi 1GB bằng bao nhiêu MB thì theo hệ thống của đơn vị quốc tế (SI) là 1 GB bằng 1024 MB.
Chẳng hạn như: Mỗi tấm ảnh của bạn đang có dung lượng là 2MB thì 1GB sẽ có thể chứa được hơn 500 tấm ảnh.
1gb bằng bao nhiêu mb viettel khi bạn sử dụng dịch vụ di động của Viettel thì đơn vị đổi cũng là 1GB bằng 1024MB. Nhưng việc chuyển đổi giữa GB và MB trong dịch vụ của Viettel cũng sẽ ảnh hưởng đến cách tính phí hoặc các gói dịch vụ mà bạn đăng ký. Do đó, bạn cần xem xét cụ thể về dung lượng 1GB bằng bao nhiêu MB Viettel để lựa chọn gói dịch vụ phù hợp trong việc sử dụng dữ liệu.
Đồng thời, dung lượng 1gb bằng bao nhiêu mb thì kết quả cũng là như nhau và bằng 1024mb. Còn việc áp dụng chuyển đổi vào những gói dịch vụ của Vinaphone sẽ có những quy định riêng trong việc tính dung lượng 1gb bằng bao nhiêu mb vinaphone. Vì thế, bạn cũng cần phải biết rõ về cách tính phí và các gói dịch vụ của nhà mạng Vinaphone để đưa ra quyết định sử dụng gói internet phù hợp.
>>> Xem thêm: Affiliate Marketing là gì? Cách làm Affiliate Marketing từ A-Z 2023
GB là gì?
GB (Gigabyte) chính là bội số của đơn vị byte. Các byte sẽ là một đơn vị kỹ thuật số được dùng để mã hóa một ký tự văn bản trong máy tính. Do đó, mà byte còn được coi là đơn vị bộ nhớ có thể định địa chỉ nhỏ nhất trong nhiều kiến trúc máy tính. Các tiền tố Gigabyte là 10 mũ 9 trong hệ thống đơn vị quốc tế (SI), do đó 1 Gigabyte bằng 1.000.000.000 byte, vậy 1gb bằng bao nhiêu mb data thì câu trả lời cũng là bằng 1024 mb data.
[caption id="attachment_37221" align="aligncenter" width="800"] GB là gì?[/caption]
MB là gì?
MB (Megabyte) là bội số của đơn vị byte với mục đích biểu thị thông tin kỹ thuật số. Các tiền tố Megabyte là 10 mũ 6 trong hệ thống đơn vị quốc tế (SI), do đó 1 Megabyte sẽ bằng 1.000.000 byte. Ngược lại thì bao nhiêu mb thì bằng 1gb và đó chính là 1024 mb mới bằng được 1gb.
[caption id="attachment_37222" align="aligncenter" width="800"] MB là gì?[/caption]
Bảng đơn vị quy đổi Data chi tiết
Tên gọi
Giá trị
1 Byte
8 Bits
1KB (Kilobyte)
1024B (Bytes)
1MB (Megabyte)
1024KB (Kilobytes)
1GB (Gigabyte)
1024MB (Megabytes)
1TB (Terabyte)
1024GB (Gigabytes)
1PB (Petabyte)
1024TB (Terabytes)
1EB (Exabyte)
1024PB (Petabytes)
1ZB (Zettabyte)
1024EB (Exabytes)
1YB (Yottabyte)
1024ZB (Zettabytes)
1GB data sử dụng được trong bao lâu?
Dưới đây sẽ là cách quy đổi data khi bạn sử dụng các dịch vụ internet:
Khi nghe nhạc online
[caption id="attachment_37223" align="aligncenter" width="760"] Khi nghe nhạc online[/caption]
Thời gian sử dụng 1GB data khi nghe nhạc sẽ phụ thuộc vào chất lượng âm thanh, định dạng file và nền tảng nghe nhạc mà bạn sử dụng. Dưới đây là một ước lượng thô để tham khảo:
Khi bạn nghe nhạc trực tuyến trên các dịch vụ như Spotify hoặc Apple Music với chất lượng âm thanh tiêu chuẩn (128kbps), 1gb bằng bao nhiêu mb và 1GB data sẽ có thể cho phép bạn nghe khoảng 14-17 giờ.
Nếu nghe nhạc với chất lượng cao hơn (320kbps) trên các dịch vụ streaming, thì 1GB chỉ có thể nghe khoảng 3-4 giờ.
Lưu ý: Với các ước lượng này chỉ mang tính chất đại khái, và thực tế có thể sẽ khác nhau tùy thuộc vào các yếu tố khác nhau như kiểu nhạc, thời lượng bài hát, và cài đặt cá nhân của người dùng.
Khi gửi, nhận mail
[caption id="attachment_37224" align="aligncenter" width="800"] Khi gửi, nhận mail[/caption]
Trong quá trình gửi và nhận mail thì 1gb bằng bao nhiêu mb và 1gb data sẽ được sử dụng trong khoảng thời gian khác nhau bởi phụ thuộc vào nội dung, đính kèm… Hầu hết, các dịch vụ email sẽ yêu cầu giới hạn kích thước và thường tối đa là 10MB đến 25MB trên mỗi email.
Với dung lượng của một email không được vượt quá giới hạn này, bạn sẽ gửi và nhận nhanh chóng mà không ảnh hưởng đến dung lượng dữ liệu của gói 1GB. Nhưng nếu email có đính kèm file lớn hoặc nhiều email được gửi một loạt và nhận trong một khoảng thời gian ngắn, thì dung lượng 1GB có thể bị tiêu tốn nhanh hơn.
Vì thế, để xác định được chính xác thời gian sử dụng 1GB dữ liệu khi gửi và nhận email, cần phải xem xét nhiều yếu tố cụ thể như kích thước email, đính kèm, số lượng email và tần suất sử dụng.
Khi lướt Facebook
[caption id="attachment_37226" align="aligncenter" width="800"] Khi lướt Facebook[/caption]
Mặc dù, 1gb 4g bằng bao nhiêu mb thì kết quả cũng vẫn giống nhau nhưng thời gian sử dụng 1GB dữ liệu khi lướt Facebook sẽ khác nhau bởi phụ thuộc vào cách sử dụng ứng dụng, loại nội dung tương tác và cài đặt cá nhân của bạn như:
Khi chỉ lướt Facebook trên ứng dụng di động, thời gian sử dụng 1GB dữ liệu sẽ khoảng 5 đến 20 giờ, phụ thuộc vào tần suất và nội dung bạn xem. Với những video, hình ảnh và quảng cáo có thể sẽ tiêu tốn nhiều dữ liệu hơn so với những bài viết văn bản.
Còn nếu lướt Facebook trên trình duyệt web trên máy tính, thì thời gian sử dụng 1GB dữ liệu sẽ khá khác biệt. Ở trình duyệt web thì sẽ tiêu tốn ít dữ liệu hơn so với ứng dụng di động, nhưng nó cũng phụ thuộc vào các nội dung bạn xem và cách bạn tương tác trên trang web.
Khi xem video
[caption id="attachment_37229" align="aligncenter" width="800"] Khi xem video[/caption]
Thời gian sử dụng 1GB dữ liệu khi xem video sẽ phụ thuộc vào chất lượng video và thời gian của video sẽ có thời gian khác nhau mặc dù kết quả như nhau của 1gb bằng bao nhiêu mb:
Nếu bạn xem video ở chất lượng tiêu chuẩn (SD): Thì 1GB dữ liệu sẽ cho phép xem video trong khoảng 4-6 giờ.
Nếu bạn xem video ở chất lượng cao (HD): Khoảng 1GB dữ liệu sẽ cho phép xem video trong khoảng 1-2 giờ.
>>> Xem thêm: Top 10+ phần mềm VPN free tốt nhất cho Android, IOS, PC 2023
Khi chơi game
[caption id="attachment_37230" align="aligncenter" width="800"] Khi chơi game[/caption]
Thời gian sử dụng 1GB dữ liệu khi chơi game cũng sẽ phụ thuộc vào nhiều yếu tố, bao gồm kích thước của game, hình thức game và cách bạn tương tác trong game. Dưới đây là một ước lượng về 1gb bằng bao nhiêu mb đã quy đổi ra thời gian để bạn tham khảo:
Đối với những game trực tuyến đa người chơi (MMO) hoặc game đối kháng trực tuyến (MOBA), thì thời gian sử dụng 1GB dữ liệu sẽ khoảng từ 2 đến 10 giờ, phụ thuộc vào cách bạn chơi và tần suất kết nối mạng.
Đối với những game di động (mobile) hoặc game trên những nền tảng console hoặc PC, thời gian sử dụng 1GB dữ liệu sẽ ngắn hơn dao động từ 1 đến 5 giờ, tùy thuộc vào kích thước và yêu cầu đồ họa của game.
Những bài viết liên quan:
CPU là gì? Phân loại và cách chọn phù hợp nhất
5 Cách tải video Facebook HD về điện thoại, PC miễn phí 2023
4+ Cách reset máy tính khi bị đơ không bị mất dữ liệu từ A-Z
Virtual PC 2007 – Download & cài đặt Microsoft Virtual PC 2007 đơn giản
Thông qua bài viết này thì bạn cũng hiểu được khái niệm GB và MB là gì, cùng với việc quy đổi 1gb bằng bao nhiêu mb. Hy vọng bài viết của FPT Cloud sẽ giúp bạn có cái nhìn rõ hơn về các đơn vị đo lường data nhé!
Affiliate Marketing là gì? Cách làm Affiliate Marketing từ A-Z 2023
14:48 30/05/2022
Affiliate Marketing sẽ mang đến nhiều cơ hội kiếm tiền hoa hồng cho mọi người bằng việc bán các sản phẩm và dịch vụ của các công ty khác cung cấp. Đây chính là nội dung mà FPT Cloud muốn đem đến cho những ai chưa biết đến kiếm tiền Affiliate Marketing. Vậy Affiliate Marketing là gì thì hãy theo dõi bài viết dưới đây nhé!
Affiliate Marketing là gì?
[caption id="attachment_37199" align="aligncenter" width="800"] Affiliate Marketing là gì?[/caption]
Affiliate Marketing là gì? Affiliate Marketing hay còn được gọi là tiếp thị liên kết, là bạn sẽ nhận được hoa hồng khi tiến hành quảng bá sản phẩm, dịch vụ của những công ty hoặc những thương hiệu trực tuyến. Khi đó, bạn đóng vai trò là bên thứ ba, là bên kết nối công ty muốn quảng cáo sản phẩm đến với khách hàng.
Tiếp thị liên kết hoạt động bằng hình thức đăng các liên kết quảng cáo sản phẩm của công ty trên mạng xã hội hoặc trang web. Khi khách hàng ấn nhấp chuột vào hoặc đặt mua sản phẩm bằng liên kết này, người đăng liên kết đó sẽ nhận được một khoản thanh toán từ công ty, tính theo mức tỷ lệ phần trăm của giá sản phẩm.
Vì thế, Affiliate Marketing đang được nhiều người ưa chuộng vì nó tạo ra một hình thức kinh doanh mà cả 2 bên cùng có lợi. Bởi công ty chỉ cần trả tiền hoa hồng cho doanh số bán hàng được tạo ra và những nhà tiếp thị liên kết kiếm được mức thu nhập thụ động theo thời gian. Đây cũng được coi là một kênh tiếp thị có rủi ro thấp, mang lại lợi ích cao cho cả công ty và người quảng bá.
>>> Xem thêm: Top 10+ phần mềm VPN free tốt nhất cho Android, IOS, PC 2023
Thành phần cấu tạo nên Affiliate Marketing
[caption id="attachment_37200" align="aligncenter" width="800"] Thành phần cấu tạo nên Affiliate Marketing[/caption]
Hình thức Affiliate Marketing sẽ bao gồm các thành phần sau:
Nhà cung cấp – Merchant: Bao gồm những công ty lớn/nhỏ hoặc các cá nhân chịu trách nhiệm sản xuất và cung cấp sản phẩm ra ngoài thị trường với các lĩnh vực khác nhau.
Nhà phân phối – Publisher: Những đơn vị, cá nhân giúp cá nhà sản xuất quảng bá, phân phối sản phẩm đến tay người dùng và sẽ được nhận thù lao, chiết khấu từ nhà cung cấp, ví dụ như các blogger, chủ website, người có sức ảnh hưởng trên Instagram, Facebook, YouTubers.
Khách hàng – Consumers: Là những người mua sản phẩm hoặc dịch vụ.
Mạng liên kết – Affiliate Network: Đây là một hệ thống các nhà tiếp thị liên kết. Tại mạng tiếp thị liên kết sẽ chủ yếu cung cấp các banner quảng cáo, liên kết quảng cáo và theo dõi, quản lý những tác động của các nhà tiếp thị liên kết. Đặc biệt, Affiliate Network sẽ đảm bảo được quyền lợi cho các nhà cung cấp và các nhà tiếp thị liên kết trong trường hợp xảy ra những tranh chấp.
Chương trình tiếp thị liên kết – Affiliate Program: Là một hệ thống tiếp thị do chính các nhà cung cấp đưa ra, chẳng hạn như chương trình tiếp thị liên kết của Shopee, Lazada, Amazon.
Các mô hình trong Affiliate Marketing phổ biến
Affiliate Marketing được biết đến với rất nhiều hình thức, mô hình khác nhau, tùy theo các thế mạnh và sự am hiểu của những mỗi cá nhân hay các tổ chức thì họ sẽ có những mô hình hoạt động tương ứng được coi là phù hợp và hiệu quả nhất. Dưới đây sẽ là các mô hình Affiliate Marketing phổ biến:
5 Mô hình tính giá trong Affiliate Marketing
Trong Affiliate Marketing, có khá nhiều mô hình tính giá khác nhau được sử dụng cho việc thanh toán với các đối tác liên kết. Dưới đây sẽ là 5 mô hình tính giá phổ biến trong lĩnh vực này:
Pay-per-sale (PPS): Là một mô hình phổ biến nhất trong Affiliate Marketing. Ở mô hình này, các đối tác liên kết sẽ chỉ được thanh toán khi một giao dịch bán hàng được thực hiện thông qua liên kết của họ. Đối tác sẽ nhận được số phần trăm hoặc một khoản tiền cố định từ doanh thu hoặc lợi nhuận thu được từ giao dịch.
Pay-per-click (PPC): Tại mô hình này, đối tác liên kết sẽ được thanh toán dựa trên số lần nhấp chuột (click) vào liên kết của họ. Thường thường, một mức giá cố định sẽ được định trước cho mỗi lượt nhấp chuột, và các đối tác sẽ nhận được tiền dựa trên số lượt nhấp chuột vào liên kết của họ.
Pay-per-lead (PPL): Mô hình tính giá này chỉ tập trung vào việc tạo ra các cơ hội tiếp thị (lead). Đối tác liên kết sẽ nhận được một số tiền khi họ thành công trong quá trình đưa khách hàng tiềm năng đến với nhà cung cấp hoặc nhà quảng cáo. Đối tác sẽ nhận được thanh toán dựa theo số lượng lead mà họ tạo ra.
Cost-per-action (CPA): Ở mô hình tính giá này thì các đối tác liên kết chỉ được thanh toán khi một hành động cụ thể đã được thực hiện bởi người dùng thông qua liên kết của họ. Hành động này có thể là việc đăng ký, thực hiện việc mua hàng, tải xuống ứng dụng, hoặc tham gia các cuộc khảo sát. Đối tác sẽ nhận được một khoản tiền cố định hoặc phần trăm từ việc hoàn thành hành động đó.
Revenue sharing: Đây là mô hình tính giá mà nhà cung cấp sản phẩm hoặc các dịch vụ chia sẻ một phần trăm thu nhập hoặc lợi nhuận với các đối tác liên kết. Thường thì tỷ lệ chia sẻ doanh thu hoặc lợi nhuận sẽ được định rõ từ trước và được áp dụng trong một khoảng thời gian nhất định.
6 Mô hình website mang lại chuyển đổi Affiliate Marketing hiệu quả
Việc xây dựng trang web hiệu quả chính là một yếu tố quan trọng giúp tăng cơ hội chuyển đổi và tối ưu hóa doanh thu từ Affiliate Marketing. Dưới đây là 6 mô hình website mang lại tỷ lệ chuyển đổi affiliate marketing hiệu quả:
Trang đánh giá sản phẩm: Xây dựng một website chuyên về việc đánh giá sản phẩm sẽ giúp cho bạn cung cấp thông tin chi tiết, đánh giá và so sánh giữa những sản phẩm khác nhau trong cùng một ngành hàng cụ thể. Nhờ vậy, sẽ giúp người dùng có được một cái nhìn tổng quan về sản phẩm và hướng dẫn họ trong việc quyết định mua hàng qua link Affiliate Marketing.
Blog chuyên ngành: Tạo ra một blog liên quan đến ngành hàng mà bạn đang muốn quảng cáo sẽ giúp nâng cao niềm tin và tương tác với khách hàng. Bằng việc cung cấp các thông tin hữu ích, hướng dẫn và chia sẻ nhiều kinh nghiệm, bạn sẽ thu hút lưu lượng truy cập và xây dựng được một đội ngũ độc giả trung thành.
Trang tư vấn và hướng dẫn: Tạo ra một website tư vấn và hướng dẫn trong ngành hàng mà bạn muốn quảng cáo để thu hút khách hàng có nhu cầu cụ thể và tìm kiếm các giải pháp. Bạn sẽ cung cấp những bài viết, video, hoặc tài liệu tư vấn nhằm giúp khách hàng hiểu rõ hơn về sản phẩm và dịch vụ mà bạn đề xuất.
Trang giảm giá và mã giảm giá khuyến mãi: Tạo một website tập trung vào việc cung cấp những thông tin về các chương trình giảm giá, các mã khuyến mãi và những ưu đãi đặc biệt. Bạn sẽ cung cấp các liên kết trực tiếp đến những trang web bán hàng và giúp cho người dùng tiết kiệm tiền khi mua sản phẩm hoặc dịch vụ.
Trang xem xét sản phẩm/video: Tạo ra nhiều video hoặc bài viết xem xét chi tiết về sản phẩm và chia sẻ những ý kiến, nhận xét của bạn. Do đó, sẽ giúp khách hàng có những cái nhìn trực quan về sản phẩm trước khi đưa ra quyết định mua hàng.
Trang tài nguyên và công cụ: Xây dựng một website cung cấp các tài nguyên và công cụ hữu ích cho khách hàng. Bạn sẽ tạo ra các bài viết hướng dẫn, các bảng so sánh, hoặc những công cụ tính toán để giúp cho khách hàng trong quá trình ra quyết định mua hàng.
[caption id="attachment_37201" align="aligncenter" width="800"] Mô hình website mang lại chuyển đổi Affiliate Marketing hiệu quả[/caption]
Quan trọng nhất, bạn cũng cần đảm bảo rằng trang web của bạn sẽ cung cấp các nội dung chất lượng và mang đến nhiều trải nghiệm người dùng tốt. Hơn nữa, đảm bảo rằng các liên kết liên kết được đặt một cách chiến lược nhát và có tính tương thích với nội dung trang web của bạn.
Tại sao nên tham gia Affiliate Marketing?
Khi đăng ký Affiliate Marketing thì sẽ mang đến cho nhiều lợi ích mà bạn mong muốn. Và công việc Affiliate Marketing sẽ mang lại rất nhiều ưu điểm mà bạn nên tham gia. Dưới đây sẽ là một số lý do tại sao nên tham gia Affiliate Marketing:
Chi phí khởi nghiệp thấp: Ai cũng có thể tham gia kiếm tiền Affiliate Marketing hoàn toàn miễn phí, không cần phải bỏ quá nhiều tiền bạc. Cũng như không cần lo lắng về nguồn hàng, không cần phải bỏ vốn, chỉ cần có một số kênh truyền thông, mạng xã hội là bạn sẽ khởi nghiệp được bằng việc trở thành một Affiliate Marketer.
Dễ dàng tham gia: Hiện nay có khá nhiều doanh nghiệp đang tiến hành triển khai hình thức kinh doanh Affiliate Marketing này, và bạn chỉ cần tìm kiếm trên mạng là sẽ có cơ hội tham gia.
Có thể làm việc tại nhà: Đây là một hình thức công việc có thể làm mọi lúc, mọi nơi, không bị ràng buộc về thời gian cũng như địa điểm làm việc.
Đa dạng kênh bán hàng: Với mô hình thương mại điện tử và mạng xã hội đang ngày càng phát triển mạnh mẽ, do đó mà bạn có thể bán hàng ở mọi kênh. Việc đa dạng hóa kênh bán sẽ giúp mở rộng phạm vi, nhóm khách hàng mua hàng của bạn.
Không cần dự trữ hàng hóa: Một Affiliate Marketer sẽ không cần quan tâm đến nguồn hàng, vấn đề tồn kho, hay việc lưu trữ hàng hoá, mà bạn chỉ cần làm là đem sản phẩm đến với nhiều người nhất.
Không lo lắng về vận chuyển, đổi trả: Hầu hết khi tham gia kiếm tiền Affiliate Marketing sẽ không cần phải lo lắng về vận chuyển và hình thức đổi trả vì công việc này sẽ do nhà cung cấp và các đơn vị vận chuyển chịu trách nhiệm hoàn toàn.
Không cung cấp dịch vụ hậu mãi: Các chương trình khuyến mãi, các ưu đãi bạn sẽ không được quyền quyết định, bạn sẽ chỉ được cung cấp đúng giá mà các nhà cung ứng đã thoả thuận ngay từ đầu với bạn. Vì thế bạn sẽ không phải đau đầu khi phải suy nghĩ về giá nào dùng để bán hàng, hay phải tặng ưu đãi nào cho khách.
Không cần yêu cầu đặc biệt: Một Affiliate Marketing sẽ không yêu cầu bạn có nhiều kỹ năng đặt biệt như kỹ năng bán hàng, tư vấn hay kinh nghiệm chăm sóc khách hàng. Đối với một Affiliate Marketer thì bạn chỉ cần đem sản phẩm đến với nhiều người, nhiều người click vào link sản phẩm và mua hàng.
Nhận thanh toán nhanh chóng, dễ dàng: Phần lớn những đơn vị sẽ thanh toán chuyển khoản qua tài khoản ngân hàng hay qua các ví điện tử nhanh chóng, nhận liền.
[caption id="attachment_37202" align="aligncenter" width="800"] Tại sao nên tham gia Affiliate Marketing[/caption]
10 Cách kiếm tiền từ việc làm Affiliate Marketing
Kiếm tiền từ làm Affiliate Marketing đang ngày càng được áp dụng rộng rãi và dưới đây sẽ là 10 cách kiếm tiền từ công việc Affiliate Marketing:
Đăng ký các chiến dịch Mobile App
Đăng ký các chiến dịch Mobile App trong Affiliate Marketing sẽ mang đến thu nhập ổn định và cơ hội kiếm tiền từ việc quảng cáo ứng dụng di động. Dưới đây là những bước để bạn có thể đăng ký và tham gia các chiến dịch này:
Chọn mạng liên kết hoặc nền tảng: Bạn sẽ cần tìm và chọn một mạng liên kết hoặc các nền tảng chuyên về Affiliate Marketing ở Việt Nam cho ứng dụng di động.
Đăng ký tài khoản: Theo dõi các quy trình đăng ký trên nền tảng bạn chọn. Thường thường, bạn sẽ cần cung cấp thông tin cá nhân và những thông tin về trang web hoặc kênh truyền thông xã hội của bạn.
Tìm kiếm và chọn các chiến dịch App phù hợp: Sau khi đăng ký tài khoản, bạn sẽ tìm kiếm trong hệ thống của nền tảng để tìm những chiến dịch App phù hợp với ngành hàng và các sở thích của bạn. Xem xét những yêu cầu của từng chiến dịch, mức hoa hồng được cung cấp, và các công cụ tiếp thị có sẵn.
Đăng ký và chấp nhận chiến dịch: Đăng ký và gửi đơn đăng ký và bạn có thể cần phải chờ phê duyệt từ nhà cung cấp chiến dịch trước khi bắt đầu quảng cáo.
Lấy mã liên kết: Sau khi được chấp nhận, bạn sẽ nhận được một mã liên kết đặc biệt cho từng chiến dịch. Đây chính là liên kết duy nhất mà bạn có thể sử dụng để theo dõi lưu lượng truy cập và mức doanh thu từ việc quảng cáo ứng dụng.
Quảng cáo và tiếp thị: Sử dụng mã liên kết ở các kênh tiếp thị của bạn, chẳng hạn như trang web, blog, trang mạng xã hội hoặc email, để quảng cáo, giới thiệu ứng dụng. Tạo ra nhiều nội dung hấp dẫn và đảm bảo cung cấp được giá trị cho người dùng khi khuyến khích họ tải và sử dụng ứng dụng đó.
Theo dõi hiệu suất và tối ưu: Cần theo dõi mã liên kết của bạn để kịp thời tối ưu nhằm mang đến doanh thu cao hơn.
[caption id="attachment_37203" align="aligncenter" width="800"] Đăng ký các chiến dịch Mobile App[/caption]
Tự mua hàng thông qua link Affiliate của mình
Tự mua hàng thông qua liên kết Affiliate của bạn và đây là phương pháp không được khuyến nghị trong cách làm Affiliate Marketing vì nó sẽ có thể vi phạm vào chính sách của các mạng liên kết và doanh nghiệp. Dưới đây là một số lý do tại sao tự mua hàng thông qua liên kết Affiliate của mình là không được khuyến nghị:
Vi phạm chính sách: Có nhiều chương trình liên kết sẽ có các chính sách cấm việc tự mua hàng thông qua liên kết của mình. Họ muốn đảm bảo rằng những giao dịch thông qua liên kết là từ người dùng thực sự quan tâm và không muốn bị can thiệp bởi việc tự mua hàng.
Mất niềm tin: Nếu bạn tự mua hàng thông qua liên kết của mình và nhận mức hoa hồng từ giao dịch đó, điều này sẽ làm mất niềm tin và ảnh hưởng đến mối quan hệ giữa bạn với nhà cung cấp liên kết và mạng liên kết. Vì thế có thể dẫn đến việc bị từ chối thanh toán hoặc bị loại ra khỏi chương trình liên kết.
Không tạo giá trị: Mục đích chính của Affiliate Marketing là việc cung cấp giá trị cho người dùng và khuyến khích họ mua hàng thông qua liên kết của bạn. Do đó, việc tự mua hàng sẽ không phản ánh mô hình này và cũng không tạo giá trị thực sự cho người dùng.
Gửi link Affiliate cho bạn bè, người thân mua hàng
Gửi liên kết Affiliate Marketing cho bạn bè và người thân cũng là một cách để khuyến khích họ mua hàng và bạn có thể kiếm hoa hồng từ giao dịch đó. Tuy nhiên, khi làm điều này, bạn cần phải đảm bảo tuân thủ các quy định và chính sách của chương trình liên kết và không vi phạm đến các quy tắc liên quan về việc tự mua hàng hoặc lạm dụng liên kết Affiliate. Dưới đây là một số lưu ý khi gửi liên kết Affiliate cho bạn bè và người thân:
Trình bày chân thành: Khi gửi liên kết Affiliate, nên trình bày rõ ràng là bạn sẽ nhận hoa hồng nếu họ mua hàng thông qua liên kết này. Để giúp duy trì được mối quan hệ chân thành và minh bạch với bạn bè và người thân.
Không áp lực: Nên để họ tự quyết định và chỉ chia sẻ liên kết khi bạn tin rằng những sản phẩm hoặc dịch vụ đáng giá và phù hợp với họ.
Cung cấp thông tin chi tiết: Cần cung cấp rõ các thông tin về sản phẩm hoặc dịch vụ để giúp họ hiểu rõ và đưa ra quyết định mua hàng.
Khuyến khích phản hồi: Cần sẵn sàng trả lời những câu hỏi và cung cấp thông tin bổ sung giúp họ có thể đưa ra quyết định thông thái.
Đi link Affiliate trên những group Facebook, trang cá nhân
[caption id="attachment_37204" align="aligncenter" width="800"] Đi link Affiliate trên những group Facebook, trang cá nhân[/caption]
Khi chia sẻ liên kết Affiliate trên các nhóm Facebook hoặc trang cá nhân, bạn cũng phải cần tuân thủ các quy định và chính sách của nhóm hoặc trang đó. Cần đọc và tuân thủ quy định để góp phần tạo nên giá trị cho nhóm, tránh việc spam gửi link liên kết. Khi đi link Affiliate Marketing kiếm tiền cũng cần phải giới thiệu và tư vấn nhiệt tình về sản phẩm hoặc dịch vụ để những người truy cập vào link hiểu rõ hơn và có thể đưa ra quyết định mua.
Lưu ý rằng mục đích của việc chia sẻ liên kết Affiliate Marketing ở Việt Nam trên các nhóm Facebook và trang cá nhân là để cung cấp các giá trị và giúp người khác tìm thấy những sản phẩm hoặc dịch vụ hữu ích. Vì thế, cần phải tôn trọng cộng đồng và không được lạm dụng việc chia sẻ liên kết để tránh bị xem là spam hoặc vi phạm quy tắc.
Đi link Affiliate trên các diễn đàn, kênh YouTube
Khi đi link Affiliate trên các diễn đàn và kênh YouTube, bạn vẫn cần tuân thủ các quy định và chính sách của từng nền tảng và diễn đàn. Cần phải đọc và tuân thủ quy định của diễn đàn và nền tảng, góp phần tạo ra giá trị cho nền tảng và tránh việc spam quá mức.
Hơn nữa, khi chia sẻ liên kết Affiliate bạn cần tương tác với người xem hoặc thành viên diễn đàn để xây dựng mối quan hệ tốt đẹp mang đến sự tin tưởng và tương tác tích cực với cộng đồng. Nếu như bạn đảm bảo tốt thì việc đi link Affiliate Marketing của bạn sẽ mang đến mức hoa hồng cao và miễn phí.
Xây dựng website và viết bài bán hàng, review
Hình thức kiếm tiền Affiliate Marketing bằng việc xây dựng website và viết bài bán hàng review là một cách hiệu quả và nhiều người áp dụng. Bạn cần lựa chọn một lĩnh vực bạn am hiểu và có hứng thú để tiến hành xây dựng và thiết kế website, tạo ra giao diện web hấp dẫn chuyên nghiệp cùng các bài viết bán hàng và review chất lượng về sản phẩm và dịch vụ đó.
Hơn nữa, bạn áp dụng kỹ thuật SEO của mình để đi link liên kết Affiliate Marketing vào các bài viết của trang web. Sau đó cần theo dõi và phân tích lượng truy cập, tương tác và doanh thu Affiliate để có những bước điều chỉnh phù hợp giúp mang đến mức hoa hồng nhận được cao.
Sử dụng công cụ Facebook Ads
Để kiếm tiền Affiliate Marketing hiệu quả bằng việc sử dụng công cụ Facebook Ads chính là một cách mạnh mẽ để quảng bá hiệu quả và nhanh chóng liên kết Affiliate giúp tăng khả năng kiếm tiền.
Khi sử dụng công cụ Facebook Ads bạn cần xác định rõ mục tiêu quảng cáo, đối tượng khách hàng mục tiêu để đảm bảo rằng sản phẩm và dịch vụ của bạn phù hợp với đối tượng tiếp cận quảng cáo. Đồng thời, cần phải tạo quảng cáo hấp dẫn, thiết lập một chiến dịch Ads hiệu quả để tối ưu được chi phí và cần theo dõi các chỉ số về lượng nhấp chuột và tỷ lệ chuyển đổi của quảng cáo để có thể điều chỉnh phù hợp nhằm tăng mức doanh thu hoa hồng.
Sử dụng chatbot gửi tin nhắn hàng loạt
Cách kiếm tiền Affiliate Marketing bằng việc sử dụng chatbot để gửi tin nhắn hàng loạt là một cách tự động hóa việc tiếp cận và gửi liên kết Affiliate đến một lượng lớn người dùng. Tuy nhiên, khi sử dụng chatbot để gửi tin nhắn hàng loạt bạn cũng cần phải xác định được mục tiêu đối tượng tiếp cận để đưa ra được các thông điệp phù hợp nhằm tạo ra nội dung giá trị.
Khi có nội dung giá trị và tiếp cận đúng đối tượng thì việc gửi link liên kết Affiliate Marketing của bạn sẽ mang đến hiệu quả cao hơn. Bởi khi phù hợp thì người nhận sẽ có tỷ lệ mở tin nhắn và tỷ lệ nhấp vào liên kết cao giúp cho doanh thu bạn nhận được sẽ cao.
Lưu ý rằng việc sử dụng chatbot để gửi link liên kết hàng loạt cần phải tuân thủ các quy định về quyền riêng tư và chính sách quảng cáo của nền tảng, nhằm đảm bảo rằng bạn không gửi tin nhắn spam quá mức gây phiền nhiễu cho người nhận.
Sử dụng công cụ Email marketing
Sử dụng công cụ Email marketing cũng chính là một cách khác để quảng bá liên kết Affiliate Marketing và tương tác với các đối tượng khách hàng. Khi bạn sử dụng công cụ này bạn sẽ cần phải xây dựng danh sách email và cần đăng ký một công cụ Email Marketing để đăng ký tài khoản. Sau đó cũng cần phải thiết kế một mẫu email chuyên nghiệp cùng nội dung giá trị hấp dẫn để có tỷ lệ hiển thị cao.
Đồng thời, việc đi link Affiliate Marketing kiếm tiền trong email cũng cần phải tạo nút kêu gọi hành động hấp dẫn để người nhận được dễ dàng truy cập và mua hàng thông qua liên kết đó. Tuy nhiên, bạn cũng cần phải xác định tần suất gửi phù hợp, tránh việc spam quá mức. Trong thời gian gửi link, bạn cũng phải theo dõi và đo lường hiệu quả để có thể đưa ra các biện pháp phù hợp giúp cho mức thu nhập ngày càng cao hơn nhé.
Quảng cáo Google Adwords
Để sử dụng quảng cáo Google AdWords trong kiếm tiền Affiliate Marketing, bạn sẽ cần phải đăng ký tài khoản Google AdWords, xác định rõ mục tiêu quảng cáo để có thể tăng lượng nhấp chuột vào liên kết Affiliate Marketing và tăng doanh số bán thông qua liên kết đó.
Hơn nữa, cũng sẽ phải nghiên cứu từ khóa, tạo chiến dịch quảng cáo hiệu quả và phù hợp với đối tượng nhận được link tiếp thị Affiliate Marketing. Đặc biệt, cần theo dõi hiệu quả của quảng cáo và điều chỉnh để tối ưu lại chiến dịch để tăng tỷ lệ chuyển đổi nhấp chuột vào link và tăng tỷ lệ mua hàng.
Lưu ý rằng Google AdWords cũng có chính sách nghiêm ngặt về việc sử dụng liên kết Affiliate Marketing trong quảng cáo. Hãy đảm bảo rằng bạn tuân thủ các quy định và hướng dẫn của Google AdWords để tránh vi phạm và tránh việc tài khoản bị cấm hoặc hạn chế.
>>> Xem thêm: Deep Web là gì? Có nguy hiểm không? Cách vào Deep Web từ A-Z
Affiliate Marketing có lừa đảo không?
[caption id="attachment_37205" align="aligncenter" width="800"] Affiliate Marketing có lừa đảo không[/caption]
Affiliate Marketing là một hình thức tiếp thị trực tuyến phổ biến, trong đó có các nhà tiếp thị (Affiliates) quảng bá sản phẩm hoặc dịch vụ của người bán (Merchants) và nhận hoa hồng dựa trên số lượng hoặc giá trị bán hàng mà họ mang lại. Và sẽ phải lưu ý cần xem xét khi tham gia vào lĩnh vực này.
Một số hình thức lừa đảo trong Affiliate Marketing bao gồm:
Phát sinh giao dịch giả: Một số nhà tiếp thị sẽ tạo ra những giao dịch giả hoặc click giả để có thể kiếm hoa hồng không chính đáng từ người bán. Vì thế, với trường hợp này có thể gây thiệt hại cho người bán hàng cùng hệ thống Affiliate Marketing.
Lừa đảo thông qua việc quảng cáo gian lận: Một số hình thức công việc Affiliate Marketing có thể sẽ sử dụng các hình thức quảng cáo gian lận như spam, làm giả các thông tin sản phẩm hoặc có thể làm sai lệch thông tin để thuyết phục người mua.
Sử dụng kỹ thuật chèn mã độc: Họ sẽ sử dụng những kỹ thuật chèn mã độc vào các liên các link liên kết Affiliate Marketing để có thể theo dõi và đánh cắp được thông tin cá nhân của người mua hoặc gây hại cho các máy tính của họ.
Để tránh bị lừa đảo trong hình thức kiếm tiền Affiliate Marketing, người bán hàng nên thực hiện những bước sau:
Lựa chọn Affiliates đáng tin cậy: Trước khi làm việc với Affiliates, cần kiểm tra cụ thể lý lịch của họ, xem xét đánh giá từ người khác và xem xét các dự án Affiliate Marketing trước đây mà họ đã tham gia và triển khai.
Thiết lập hợp đồng rõ ràng: Cần thiết lập một hợp đồng hoặc các thỏa thuận rõ ràng về những điều khoản, chính sách và tiêu chuẩn đạo đức mà Affiliate Marketing phải tuân thủ.
Giám sát hoạt động: Người bán hàng cần theo dõi hoạt động của các Affiliate, đặc biệt là theo dõi lưu lượng truy cập, giao dịch và các đánh giá từ người mua hàng. Nếu như phát hiện bất kỳ hoạt động bất thường nào, cần liên hệ với Affiliates để có thể giải quyết vấn đề hoặc chấm dứt hợp tác.
Đào tạo Affiliates: Cung cấp cho các Affiliates các thông tin cần thiết về sản phẩm, dịch vụ và các chính sách, quy trình đảm bảo
Đúng vậy, Affiliate Marketing không phải là một hình thức lừa đảo, nhưng cũng cần có sự cẩn trọng khi lựa chọn việc làm của Affiliate Marketing. Đặc biệt là xây dựng một mối quan hệ tin cậy và đảm bảo tuân thủ những quy định đạo đức và pháp lý trong lĩnh vực này.
Bí quyết Affiliate Marketer hiệu quả, thành công
Dưới đây sẽ là những bí quyết Affiliate Marketing hiệu quả:
Lựa chọn kênh thực hiện Affiliate Marketing
[caption id="attachment_37206" align="aligncenter" width="860"] Lựa chọn kênh thực hiện Affiliate Marketing[/caption]
Khi thực hiện Affiliate Marketing, bạn sẽ chọn từ nhiều kênh khác nhau để quảng bá các sản phẩm hoặc dịch vụ nhằm thu hút người mua hàng. Dưới đây là một số kênh phổ biến để thực hiện Affiliate Marketing:
Blogging: Tạo một blog chuyên về những lĩnh vực liên quan đến sản phẩm hoặc dịch vụ mà bạn muốn quảng bá.
Mạng xã hội: Sử dụng những nền tảng mạng xã hội như Facebook, Instagram, Twitter hoặc YouTube dùng để chia sẻ các thông tin về sản phẩm hoặc dịch vụ và đặt link liên kết Affiliate trong các bài viết, video hoặc stories.
Quảng cáo trực tuyến: Sử dụng dịch vụ quảng cáo trực tuyến như Google Ads, Facebook Ads hoặc Native Advertising để hiển thị quảng cáo đến sản phẩm hoặc dịch vụ và đặt link liên kết Affiliate trong quảng cáo.
Podcasting: Tạo một podcast chuyên về nội dung liên quan đến sản phẩm hoặc dịch vụ. Sử dụng link liên kết Affiliate Marketing trong mô tả hoặc trong các thông điệp quảng cáo của podcast.
Trang web đánh giá và so sánh: Xây dựng website hoặc trang web để đánh giá và so sánh những sản phẩm hoặc dịch vụ. Sử dụng link liên kết Affiliate để đưa người đọc đến trang web bán hàng và để họ tiến hành mua hàng.
Truyền thông xã hội: Tận dụng sử dụng các diễn đàn, nhóm Facebook hoặc cộng đồng trực tuyến khác liên quan sản phẩm, dịch vụ của bạn để chia sẻ thông tin và đặt liên kết Affiliate.
Lưu ý: Khi lựa chọn kênh thực hiện Affiliate Marketing, bạn cần hiểu rõ đối tượng khách hàng để chọn kênh mà họ thường sử dụng và tương tác nhiều nhất. Cần xem xét tính khả thi và tính hiệu quả của mỗi kênh trong quá trình đạt được mục tiêu tiếp thị liên kết của mình.
Kỹ năng cần phải trang bị
Để thành công thực hiện Affiliate Marketing, cần phải trang bị một số kỹ năng quan trọng dưới đây:
Digital Marketing: Hiểu về những khía cạnh của Digital Marketing như SEO, quảng cáo trực tuyến, email marketing, quảng cáo trên mạng xã hội… giúp cho bạn hiểu rõ hơn về cách tiếp cận và tăng tương tác với khách hàng trực tuyến.
Content Creation: Giúp tạo ra nội dung hấp dẫn và chất lượng để cung cấp thông tin hữu ích, giải đáp các câu hỏi của những khách hàng và thuyết phục họ về giá trị của sản phẩm hoặc dịch vụ của bạn đang quảng bá.
Copywriting: Copywriting giỏi giúp bạn thu hút được sự chú ý và thuyết phục được người đọc thực hiện hành động mua hàng mà bạn mong muốn.
Kỹ năng giao tiếp: Giúp cho việc thương lượng hợp đồng, giải đáp những thắc mắc, và xây dựng các mối quan hệ tốt với các bên liên quan.
Phân tích và theo dõi: Hiểu được cách sử dụng những công cụ phân tích web như Google Analytics để theo dõi và để đánh giá hiệu quả của các chiến dịch Affiliate Marketing. Phân tích dữ liệu sẽ giúp cho bạn hiểu rõ hơn về lưu lượng truy cập, tỷ lệ chuyển đổi, cùng các chỉ số quan trọng khác nhằm điều chỉnh chiến lược tiếp thị của bạn.
Tư duy kinh doanh: Khi có kiến thức về cách thị trường hoạt động, hiểu được tâm lý khách hàng, chiến lược tiếp thị. Vì thế sẽ giúp bạn phát triển được kế hoạch tiếp thị hiệu quả và tối ưu được hiệu suất chiến dịch Affiliate Marketing của mình.
Kiên nhẫn và sự kiên trì: Affiliate Marketing không phải là hình thức kinh doanh giàu nhanh chóng. Đồng thời, có thể sẽ mất thời gian và nhiều công sức để xây dựng hệ thống Affiliate Marketing thành công.
Chia sẻ kinh nghiệm kiếm tiền hiệu quả
Dưới đây sẽ là một số kinh nghiệm và gợi ý để kiếm tiền hiệu quả:
Tìm hiểu để có kiến thức vững về lĩnh vực bạn quan tâm: Chọn lĩnh vực hay ngành nghề bạn có đam mê và có nhiều kiến thức sâu về nó. Nhờ vậy, sẽ giúp bạn am hiểu rõ hơn về thị trường, đối tượng khách hàng và những cách tiếp cận hiệu quả.
Xây dựng hệ thống kiếm tiền Affiliate Marketing: Cần xây dựng một kế hoạch tiếp thị rõ ràng và tập trung vào việc tạo ra nội dung giá trị để tăng chuyển đổi mua hàng của khách hàng.
Xây dựng danh sách khách hàng tiềm năng: Xây dựng danh sách email hoặc cộng đồng các người theo dõi trên mạng xã hội để tăng tương tác và gửi thông tin đến với khách hàng tiềm năng.
Tạo nội dung chất lượng: Với những nội dung chất lượng và có giá trị cho khách hàng. Bạn sẽ giải quyết được vấn đề của khách hàng và sẽ thuyết phục họ về giá trị của sản phẩm hoặc dịch vụ mà bạn quảng bá.
Xây dựng mối quan hệ đáng tin cậy: Mối quan hệ đáng tin cậy sẽ giúp bạn có nhiều khách hàng trung thành và sẽ thu hút nhiều cơ hội kinh doanh tiềm năng.
Theo dõi và đánh giá hiệu quả: Sử dụng những công cụ phân tích web và những chỉ số quan trọng để theo dõi và đánh giá hiệu quả các chiến dịch tiếp thị. Nhờ vậy, sẽ giúp bạn nhận biết được những phương pháp và các kênh hoạt động tốt nhất và chủ động điều chỉnh chiến lược của mình để đạt được hiệu suất tối ưu.
Lưu ý: Kiếm tiền Affiliate Marketing hiệu quả thì cần cố gắng, kiên nhẫn và trang bị nhiều kiến thức. Và cần phải xây dựng một chiến lược kinh doanh và cam kết thực hiện nó trong một thời gian dài để đạt được thành công.
Những bài viết liên quan:
4+ Cách kiểm tra tốc độ mạng trên máy tính, điện thoại 2023
Xampp là gì? Cách cài đặt & sử dụng phần mềm Xampp từ A – Z
Google Formulir là gì? Cách tạo & sử dụng Google Formulir từ A-Z
File CSV là gì? Cách tạo & chuyển đổi file CSV sang Excel nhanh nhất
Qua bài viết này, người đọc đã hiểu và có thể thực hiện việc kiếm tiền thông qua hình thức Affiliate Marketing. Đừng quên chia sẻ và bình luận những vấn đề còn thắc mắc dưới đây nhé để FPT Cloud sẽ trả lời giúp bạn.
APK là gì? Link tải & Cài đặt APK cho điện thoại Android 2023
10:38 30/05/2022
Nếu bạn sở hữu một thiết bị Android chắc hẳn bạn đã nghe đến thuật ngữ APK. Vậy bạn có bao giờ tự hỏi APK là gì? Cách sử dụng và ý nghĩa của APK ra sao? Trong bài viết này, hãy cùng FPT Cloud tìm kiếm câu trả lời ngay nhé!
APK là gì?
APK là viết tắt của cụm từ Android Package Kit, đây là định dạng tệp được sử dụng bởi hệ điều hành Android nhằm phân phối và cài đặt các ứng dụng di động. Các tệp APK được lưu ở định dạng ZIP và thường được tải trực tiếp xuống thiết bị Android. như hệ thống Windows (PC) sử dụng tệp .exe khi cài đặt phần mềm, Android sẽ sử dụng file APK.
Hiện nay, đa số người dùng cài đặt ứng dụng từ cửa hàng Google Play Store. Tuy nhiên trong một số trường hợp bạn cần tải về một tệp APK để có thể trải nghiệm tất cả các tính năng thú vị mới không có sẵn trên hệ thống.
[caption id="attachment_37155" align="aligncenter" width="800"] APK là gì?[/caption]
File APK dùng để làm gì?
Các tệp APK thường bị rò rỉ sớm hơn trước thời điểm ra mắt trên Google Play Store. Bởi vậy, bạn có thể truy cập sớm vào tất cả các tính năng mới thú vị của ứng dụng.
Ngoài ra, cài đặt APK còn giúp người dùng giải quyết vấn đề bị giới hạn ở các khu vực địa lý nhất định của ứng dụng trên cửa hàng.
Thông thường, khi người dùng truy cập Google Play Store để tải xuống hoặc cập nhật ứng dụng , cửa hàng sẽ tự động cài đặt APK cho thiết bị. Thông qua cách hàng, Google Play Store hoạt động với vai trò như một quản lý gói - tức công cụ giúp dễ dàng cài đặt, cập nhật và xóa phần mềm trên thiết bị.
Song do tính chất mở của hệ điều hành Android, Google Play Store không phải ứng dụng duy nhất có thể tìm kiếm và cài đặt APK. Người dùng có thể dễ dàng tìm kiếm tệp APK từ nguồn khác và chuyển nó về cài đặt thủ công trên thiết bị của mình.
Bên cạnh đó, hầu hết các ứng dụng trên Google Play đều sẽ có bản cập nhật mới. Tuy nhiên không phải ai cũng thích các tính năng thay đổi của bản cập nhật mới. Trong trường hợp này cài đặt các file APK sẽ giúp bạn cài đặt các phiên bản cũ một cách dễ dàng.
Đặc biệt trong trường hợp thiết bị Android của bạn không có quyền truy cập vào Google Play Store, tệp APK có thể là tùy chọn duy nhất để cài đặt ứng dụng trên thiết bị.
[caption id="attachment_37156" align="aligncenter" width="800"] File APK dùng để làm gì?[/caption]
>>> Xem thêm: Net Framework là gì? Link tải Net Framework & Cài đặt từ A-Z
Link download App APK về điện thoại miễn phí
Link download App APK TẠI ĐÂY
Hướng dẫn cài đặt APK cho Android chi tiết
Cài đặt APK từ điện thoại
Bạn dễ dàng cài đặt các tệp APK từ trình duyệt của mình trên điện thoại thông minh hoặc máy tính bảng Android. Tuy nhiên, trước khi cài đặt trên điện thoại, bạn sẽ cần đảm bảo rằng các ứng dụng của bên thứ ba có quyền truy cập thiết bị của bạn. Thực hiện bằng cách:
Truy cập “Menu” -> “Cài đặt” -> “Bảo mật” -> và bật “Cho phép tải xuống từ nguồn không xác định” để thực hiện cài đặt ứng dụng từ các nguồn khác ngoài cửa Google Play Store.
Sau đó bạn chỉ cần mở trình duyệt và tìm kiếm tệp APK bạn muốn tải xuống và nhấn vào tệp đó. Bạn tiếp tục mở “Tải xuống”, nhấn vào tệp APK và nhấn “Có” khi này ứng dụng sẽ bắt đầu cài đặt trên thiết bị của bạn.
[caption id="attachment_37157" align="aligncenter" width="800"] Cài đặt APK từ điện thoại[/caption]
Cài đặt APK từ máy tính
Tương tự như trên thiết bị di động, để thành công tải xuống và cài đặt file APK bạn cần mở quyền truy cập thiết bị cho ứng dụng của bên thứ 3.
Tại đây, bạn nhấn tải xuống tệp APK trên máy tính của mình và kết nối với thiết bị Android. Khi này, bạn sẽ được hỏi là “Sạc điện thoại” hay kết nối “Thiết bị đa phương tiện”. Bạn nhấn lựa chọn thứ hai.
Sau đó, tìm thư mục điện thoại của bạn trên máy tính và sao chép tệp APK vào một thư mục trên điện thoại. Tiếp tục tìm tệp APK và nhấn vào tệp, sau đó nhấn “Cài đặt”.
[caption id="attachment_37158" align="aligncenter" width="800"] Cài đặt APK từ máy tính[/caption]
Cách mở file APK nhanh chóng
Hiện nay, các file APK có thể được mở trên một số hệ điều hành tuy nhiên được sử dụng phổ biến hơn cả là trên thiết bị Android.
Mở file APK trên Android
Tương tự việc mở bất kỳ file nào trên điện thoại di động, mở file APK trên thiết bị Android rất dễ dàng. Tuy nhiên, các file APK được cài đặt bên ngoài Google Play Store có thể không cài đặt ngay lập tức do đã bị chặn bởi lý do bảo mật.
Để khắc phục tình trạng hạn chế tải xuống này và thành công cài đặt file APK từ những nguồn không xác định, bạn hãy điều hướng đến menu. Tùy vào cài đặt khác nhau mà thao tác thực hiện có sự khác biệt.
Settings -> Apps & notifications-> Advanced -> Special app access -> Install unknown apps
Settings -> Apps and notifications
Settings -> Security
Ngoài ra, bạn có thể cần cấp cho một ứng dụng cụ thể nào đó chẳng hạn như Chrome, quyền cài đặt các file APK không chính thức. Hoặc kích hoạt “Install Unknown Apps” hoặc “Unknown Sources”.
Trong trường hợp file APK không mở, bạn hãy thử duyệt bằng trình quản lý file như Astro File Manager hoặc ES File Explorer File Manager.
Mở file APK trên Windows
Trên Windows, bạn có thể mở file APK thông qua trình giả lập Android như BlueStacks. Để sử dụng bạn truy cập trình giả lập và chuyển đến tab “My Apps” và sau đó chọn “Install APK” phía góc phải màn hình.
Mở file APK trên Mac
Hiện nay, có một số tiện ích mở rộng của Google được dùng để thử nghiệm các ứng dụng Android cho Chrome OS cũng như các hệ điều hành di động khác. Như vậy, khi sử dụng các tiện ích mở rộng đó, bạn có thể mở tệp APK trên Mac dễ dàng. Đồng thời có thể mở ngay trên PC Windows của mình.
Mở file APK trên iOS
[caption id="attachment_37159" align="aligncenter" width="800"] Mở file APK trên iOS[/caption]
Người dùng không thể mở hoặc cài đặt tệp APK trên iPhone hoặc iPad bởi định dạng của tệp hoàn toàn khác với các ứng dụng được sử dụng trên các thiết bị đó. Đây là hai nền tảng không tương thích với nhau.
Theo đó, các ứng dụng iOS được lưu trữ ở định dạng sử dụng phần mở rộng tệp IPA.
Trích xuất các file APK
Trước hết bạn cần tải xuống và cài đặt ứng dụng quản lý file “Solid Explorer”. Trên màn hình chính bạn nhấn chọn biểu tượng thêm tùy chọn trên góc trái màn hình, khay tùy chọn xuất hiện, kéo xuống và chọn mục ứng dụng.
Tại bước này, hệ thống mang đến 2 lựa chọn “Ứng dụng hệ thống” và “Ứng dụng người dùng”. Lời khuyên của chúng tôi bạn chỉ nên chọn “Ứng dụng người dùng”.
Trong danh sách liệt kê ứng dụng bạn nhấn chọn file APK và chọn biểu tượng sao chép. Tiếp tục vuốt từ cạnh trái màn hình để mở khay tùy chọn và chọn vị trí lưu trữ gồm bộ nhớ trong, thẻ nhớ hoặc thư mục mà bạn muốn chép vào. Sau khi chọn đến thư mục cần sao chép bạn chọn nhấn biểu tượng dán. Như vậy, người dùng có thể trích xuất file APK mà không cần root.
>>> Xem thêm: CPU là gì? Chức năng & Các lọai CPU máy tính chi tiết từ A-Z
Một số lưu ý khi cài đặt file APK hiệu quả
[caption id="attachment_37160" align="aligncenter" width="800"] Một số lưu ý khi cài đặt file APK hiệu quả[/caption]
Để quá trình cài đặt và sử dụng file APK an toàn và hiệu quả hơn bạn cần lưu ý một số vấn đề sau:
Tìm hiểu kỹ lưỡng các trang web cung cấp app APK download bằng cách tham khảo thông tin đánh giá và nhận xét của người dùng đã tải xuống và cài đặt APK trước đó. Cẩn thận hơn bạn nên quét những file này trước khi cài đặt để xác định xem có nguồn mã độc nào gây hại cho máy hay không? Hãy cảnh giác với bất kỳ website nào hứa hẹn cung cấp cho bạn một ứng dụng trả tiền miễn phí. Đây là một thủ đoạn không mới nhưng rất hiệu quả để lôi kéo người dùng cài đặt phần mềm độc hại trên thiết bị của bạn.
Những bài viết liên quan:
Aliases là gì? Kỹ thuật cấu hình Alias Domain trong cPanel
Ultraviewer là gì? Tải, cài đặt phần mềm Ultraviewer 2023
Discord là gì? Tính năng, Cách tải & Sử dụng Discord từ A – Z
Top 6+ Phần mềm Auto Click chuột trên máy tính, Android 2023
Người dùng cũng có thể tải và cài đặt ứng dụng ES File Explorer để có thể dễ dàng tìm kiếm các tập tin APK thuận tiện hơn cho việc cài đặt trên thiết bị Android của mình. Hy vọng với những chia sẻ trên, bạn đã biết APK là gì và tại sao nó lại quan trọng đối với Android như vậy. Đồng thời nắm được cách cài đặt và mở loại tệp này an toàn và đúng cách hơn.
Net Framework là gì? Link tải Net Framework & Cài đặt từ A-Z
10:26 30/05/2022
Khi nhắc đến cái tên Net Framework với những người yêu thích công nghệ hay chỉ là người đam mê các công cụ máy tính thì chắc chắn sẽ biết Net Framework là gì. Vậy hãy cùng FPT Cloud cùng tìm hiểu cụ thể hơn về Net Framework cùng các tính năng và cách download nhé!
Net Framework là gì?
[caption id="attachment_37140" align="aligncenter" width="800"] Net Framework là gì?[/caption]
Net Framework là một công cụ hãy cũng có thể coi là một nền tảng lập trình hoạt động trên hệ điều hành của Windows và được sáng tạo bởi nhà Microsoft. Net Framework có khả năng điều khiển cho hệ thống phần mềm với chức năng chính là đảm bảo độ an toàn, quản lý bộ nhớ và bộ xử lý một số lỗi.
Microsoft Net Framework sử dụng ngôn ngữ lập trình như C#, Visual Basic.NET và F# để viết các mã nguồn của ứng dụng. Nó có khả năng cung cấp như một thư viện lớn các lớp và nhiều thành phần, giúp nhà phát triển có thể xây dựng các ứng dụng phức tạp và mạnh mẽ.
>>> Có thể bạn quan tâm: CPU là gì? Chức năng & Các lọai CPU máy tính chi tiết từ A-Z
Tính năng của phần mềm Microsoft Net Framework
Phần mềm Net Framework có nhiều tính năng rất hữu ích cho việc phát triển ứng dụng. Dưới đây sẽ là một số tính năng quan trọng của Microsoft Net Framework:
Quản lý bộ nhớ: Net Framework sẽ cung cấp một hệ thống quản lý bộ nhớ tự động, giúp thu gom những đối tượng không sử dụng trong quá trình chạy ứng dụng. Do đó, sẽ giúp giảm bớt công việc phải giải phóng bộ nhớ thủ công và hạn chế được lỗi tràn bộ nhớ.
Quản lý ngoại lệ: Net Framework cung cấp một hệ thống quản lý ngoại lệ mạnh mẽ, với tính năng xử lý và xác định các ngoại lệ (exceptions) trong quá trình chạy ứng dụng. Vì thế, giúp ngăn chặn các ứng dụng bị crash và giúp xử lý các tình huống bất thường một cách linh hoạt.
Giao diện lập trình ứng dụng (APIs): Net Framework cung cấp một thư viện lớn với các lớp và thành phần có sẵn, tạo điều kiện cho nhà phát triển xây dựng ứng dụng nhanh chóng và dễ dàng. Thư viện này sẽ bao gồm các lớp cho xử lý chuỗi, mạng, đồ họa, cơ sở dữ liệu, mã hóa...
Đa ngôn ngữ: Microsoft Net Framework có tính năng hỗ trợ nhiều ngôn ngữ lập trình như C#, Visual Basic.NET, F#, C++/CLI và nhiều ngôn ngữ khác. Vì thế, Net Framework giúp cho nhà phát triển sử dụng các ngôn ngữ ưa thích của họ dùng để phát triển ứng dụng trên nền tảng .NET.
Tích hợp dễ dàng: Net Framework có tính năng tích hợp tốt với những công cụ phát triển và môi trường phát triển tích hợp (IDE) của Microsoft như Visual Studio. Nhờ đó, giúp tăng năng suất phát triển và khả năng cung cấp các tính năng mạnh mẽ như gỡ lỗi, kiểm tra các mã nguồn và xây dựng ứng dụng.
Hỗ trợ di động và đám mây: Net Framework có khả năng cung cấp những công cụ và thư viện giúp phát triển các ứng dụng di động trên các nền tảng như Windows Phone và Xamarin. Ngoài ra, Net Framework cũng có thể hỗ trợ phát triển ứng dụng.
Link tải Net Framework mới và nhanh nhất
Hiện tại, Microsoft đã chuyển hướng phát triển Net Framework sang Net Core và Net 5 trở đi. Net Core chính là một phiên bản mã nguồn mở và đa nền tảng của Microsoft Net Framework, và được Microsoft khuyến khích sử dụng.
Bạn có thể tải Net Framework mới nhất từ trang chủ của Microsoft tại địa chỉ: https://dotnet.microsoft.com/download
Trang web của Microsoft Net Framework sẽ cung cấp những phiên bản Net Core phù hợp với đúng nhu cầu của bạn. Do đó, hãy chọn một phiên bản phù hợp với hệ điều hành và nhu cầu sử dụng của bạn để chọn những download Net Framework phiên bản thích hợp nhé.
Lưu ý: Net Framework truyền thống sẽ không còn được cập nhật với nhiều phiên bản mới. Bên cạnh đó, nếu bạn cần Net Framework cho một số ứng dụng cụ thể, bạn có thể tìm kiếm những phiên bản thích hợp trên trang web Microsoft hoặc từ những nguồn tải phần mềm uy tín khác. Và cần kiểm tra phiên bản Net Framework trên máy tính thường xuyên để có thể cập nhật phần mềm mới nhất.
Hướng dẫn tải và cài đặt Net Framework
Tải Net Framework sẽ có 2 cách tải và cài đặt, bạn có thể tham khảo 1 trong 2 cách dưới đây:
Cách 1: Cài đặt Net Framework từ Microsoft
Bước 1: Khởi động file Net Framework vừa được tải về máy tính.
Bước 2: Giải nén chương trình, để khởi chạy cài đặt phần mềm.
Bước 3: Chương trình cài đặt sẽ xuất hiện, ấn chọn và đánh dấu vào mục I have read and accept the license terms. Rồi ấn chọn Install.
Bước 4: Ngay lập tức chương trình sẽ cài Net Framework.
Bước 5: Chọn cài đặt hoàn tất ấn chọn Finish để kết thúc cài đặt.
Cách 2: Kích hoạt Net Framework trong Windows Features
[caption id="attachment_37141" align="aligncenter" width="800"] Kích hoạt Net Framework trong Windows Features[/caption]
Bước 1: Trước hết, tại màn hình chính của Windows, bạn sẽ nhấn vào thanh Tìm kiếm và nhập từ khóa Control Panel sau đó chọn mở Control Panel lên.
Bước 2: Tại giao diện tiếp theo, bạn sẽ nhấn chọn vào mục Programs.
[caption id="attachment_37142" align="aligncenter" width="800"] Nhấn chọn vào mục Programs[/caption]
Bước 3: Sau đó chọn vào mục Programs and Features.
[caption id="attachment_37143" align="aligncenter" width="800"] Chọn vào mục Programs and Features[/caption]
Bước 4: Tại giao diện này, bạn sẽ nhấn chọn vào mục Turn Windows features on or off ở phía bên trái.
[caption id="attachment_37145" align="aligncenter" width="800"] Chọn vào mục Turn Windows features on or off ở phía bên trái[/caption]
Bước 5: Lúc này, ở bảng Windows Feature sẽ hiển thị ra, bạn nhấn chọn vào 2 mục Net Framework 3.5 (includes .NET 2.0 and 3.0) và Net Framework 4.8 Advanced Service. Tiếp theo bạn nhấn OK để lưu lại.
[caption id="attachment_37146" align="aligncenter" width="800"] Tiếp theo bạn nhấn OK để lưu lại[/caption]
Bước 6: Nếu như máy tính của bạn đang bị thiếu các phiên bản Net Framework, file tải Net Framework sẽ được tải xuống trực tuyến từ Windows Update.
Cuối cùng, giờ bạn chỉ cần chờ phiên bản cập nhật của Net Framework hoàn tất và sẽ sử dụng Net Framework phiên bản mới nhất, ít lỗi nhất.
Một số lỗi Net Framework thường gặp và cách khắc phục
Trong quá trình sử dụng Net Framework, bạn sẽ có thể gặp một số lỗi của phần mềm và bạn đang loay hoay chưa biết cách xử lý. Dưới đây, FPT Cloud sẽ tổng hợp một số lỗi và cách khắc phục lỗi Net Framework:
Sửa Lỗi Không Cài Đặt Được Net Framework 4.5
Máy tính đang sử dụng Windows 10 sẽ được tích hợp sẵn Net Framework 4.6. Nếu như muốn tải Net Framework hay không cài được Net Framework 4.5 trên Windows 7/8, thì bạn có thể áp dụng theo cách sau:
Đầu tiên, sử dụng Windows Update để kiểm tra xem máy tính của bạn đang cài đặt và sử dụng phiên bản nào. Tiếp theo sẽ thực hiện theo những bước dưới đây để kiểm tra và sửa chữa lỗi Net Framework:
Bước 1: Tùy chỉnh phiên bản Net Framework của hệ thống thông qua Registry: Nhấn Windows + R để mở cửa sổ Run, rồi nhập regedit vào đó rồi nhấn Enter.
Bước 2: Trên cửa sổ Registry Editor, bạn điều hướng theo key: HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\NET Framework Setup\NDP\v4\Client
Bước 3: Ở khung góc bên phải, tìm kiếm và kích đúp chuột vào dòng key Version và thay đổi giá trị thành 4.5.
Bước 4: Kết thúc đóng cửa sổ Registry Editor lại và tiến hành việc cài đặt phần mềm Autodesk.
Sau khi quá trình được hoàn tất, thì mở cửa sổ Registry Editor lại lần nữa và thay đổi phiên bản Net Framework trước đó.
>>> Có thể bạn quan tâm: Access là gì? Các chức năng chính của microsoft access
Lỗi Net Framework 0x800736B3 trên Windows 10
Lỗi NET Framework 0x800736B3 sẽ xảy ra trong quá trình nâng cấp phiên bản Net Framework mới nhất hoặc cập nhật hệ điều hành Windows 10 mới. Bạn sẽ nhận được thông báo lỗi: "Reference assembly not installed in the system. Error Code: 0x800736B3". Để khắc phục được lỗi này, bạn có thể áp dụng một trong số những cách dưới đây.
Cách 1: Gỡ bỏ cài đặt phiên bản Net Framework 3.5
Bước 1: Nhấn Windows + I để mở ứng dụng Settings.
Bước 2: Chọn Updates and Security sau đó chọn Update history.
Bước 3: Ở góc trên cùng của trang, click chọn Uninstall updates và chọn phiên bản cập nhật ở danh sách các bản cập nhật cài đặt.
Bước 4: Tìm phiên bản cập nhật tích lũy mới nhất gây ra lỗi 0x800736B3.
Bước 5: Kích chuột phải vào đó chọn Uninstall.
Cách 2: Thông Qua Group Policy Editor
Bước 1: Nhập gpedit.msc vào khung tìm kiếm ở Start Menu rồi nhấn Enter.
Bước 2: Tại cửa sổ Group Policy Editor, điều hướng theo key: Computer Configuration => Administrative Templates => System
Bước 3: Chọn tùy chọn Specify settings for optional component installation và component repair ở khung bên phải.
Bước 4: Thiết lập giá trị các tùy chọn là Enabled.
Bước 5: Sau đó kích hoạt Contact Windows Update directly to download repair content rồi đóng cửa sổ lại.
Bước 6: Cuối cùng thử cài đặt lại Net Framework 3.5 xem lỗi còn hay không.
Sửa lỗi Net Framework Initialization
Lỗi Net Framework Initialization xảy ra ở trong trường hợp máy tính của bạn đang cài đặt phiên bản Net Framework lỗi thời, không đáp ứng đủ các yêu cầu cần thiết. Dưới đây là một số giải pháp khắc phục lỗi Net Framework Initialization.
Cách 1: Xóa và cài đặt lại phiên bản mới nhất của Net Framework
[caption id="attachment_37147" align="aligncenter" width="800"] Xóa và cài đặt lại phiên bản mới nhất của Net Framework[/caption]
Bước 1: Mở Control Panel, thiết lập mục View by thành Small Icons, chọn ứng dụng Programs and Features, tiếp đó click chọn link Turn Windows features on or off.
Bước 2: Chọn Net Framework 4.7 services (hoặc 4.6 trên các phiên bản Windows cũ hơn).
Bước 3: Tiếp theo chọn OK.
Sau đó cần khởi động lại máy tính của bạn. Truy cập lại Programs and Features, để đánh tích chọn Net Framework 4.7 hoặc 4.6, xác nhận cài đặt. Khi hoàn tất quá trình cài đặt cần tiến hành khởi động lại máy tính của bạn lần nữa.
Cách 2: Xóa và cài đặt lại phiên bản Net Framework mới nhất trên Windows 8, 7
Bước 1: Mở Control Panel, chọn Programs and Features và gỡ Net Framework.
Bước 2: Khởi động lại máy tính.
Bước 3: Truy cập vào trang chủ Microsoft, tải và cài đặt phiên bản mới nhất của Net Framework.
Sau đó cần khởi động lại máy tính và kiểm tra lại xem có bị lỗi Net Framework không.
Cách 3: Sử dụng công cụ Net Framework Repair Tool để sửa lỗi Net Framework
Bước 1: Truy cập trang chủ Microsoft để tải và cài đặt tiện ích NetFramework Repair Tool rồi sau đó sẽ chạy file NetFxRepairTool.
Bước 2: Chấp nhận tất cả điều khoản rồi click chọn Next và chờ cho đến khi tiện ích kiểm tra được hết tất cả các thành phần cài đặt Net Framework.
Bước 3: Ở trên màn hình sẽ hiển thị danh sách những sự cố, vấn đề với Net Framework. Bạn cần chọn Next để sửa chữa và khắc phục các vấn đề đó và quá trình sẽ mất một khoảng thời gian.
Sau đó cần khởi động lại máy tính của bạn và kiểm tra xem lại lỗi Net Framework đã được khắc phục chưa.
Lưu ý: Tiện ích sẽ không xóa những tính năng do Windows tích hợp. Ví dụ bạn sẽ không thể sử dụng tiện ích này để xóa Net Framework 4.7 trên bản cập nhật Windows 10 Creators Update, nhưng sẽ sử dụng tiện ích để khắc phục những vấn đề liên quan đến Microsoft Net Framework trên Windows 7.
Cách kiểm tra phiên bản Net Framework trên máy tính
Khi sử dụng, bạn cũng cần phải kiểm tra phiên bản Net Framework trên máy tính để có thể cập nhật và khắc phục những lỗi có thể sẽ xảy ra. Dưới đây sẽ là các cách kiểm tra phiên bản Net Framework:
Sử dụng PowerShell
Để kiểm tra phiên bản Net Framework đã được cài đặt trên máy tính bằng PowerShell, bạn có thể làm theo các bước sau:
Mở PowerShell trên máy tính của bạn. Bạn tìm kiếm "PowerShell" trong Menu Start hoặc nhấn tổ hợp phím Windows + R, sau đó nhập "powershell" và nhấn Enter.
Trong cửa sổ PowerShell, gõ lệnh sau và nhấn Enter:
Get-ChildItem 'HKLM:\SOFTWARE\Microsoft\NET Framework Setup\NDP' -Recurse |
Get-ItemProperty -name Version -EA 0 |
Where-Object {$_.PSChildName -match '^(?!S)\p{L}'} |
Select-Object -Property PSChildName, Version
Lệnh này sẽ truy vấn và hiển thị danh sách phiên bản Net Framework đã được cài đặt trên máy tính của bạn.
Kiểm tra lại kết quả hiển thị danh sách phiên bản trên PowerShell và số phiên bản tương ứng với máy tính. Bạn có thể xem số phiên bản để có thể xác định phiên bản cụ thể của Net Framework trên máy tính của bạn.
Lưu ý: Lệnh PowerShell trên sẽ hiển thị chi tiết về các phiên bản Net Framework đã được cài đặt trên máy tính của bạn, bao gồm cả những phiên bản nhỏ hơn và phiên bản cập nhật.
Sử dụng Registry Editor
Để kiểm tra phiên bản Net Framework đã được cài đặt trên máy tính bằng Registry Editor, bạn chỉ làm theo các bước sau:
Mở Registry Editor trên máy tính của bạn hoặc nhấn tổ hợp phím Windows + R, sau đó nhập "regedit" và chọn Enter.
Trong Registry Editor, điều hướng đến đường dẫn sau:
HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\NET Framework Setup\NDP
Tại đây, bạn sẽ thấy danh sách các khóa con (subkeys) với tên số và nó đại diện cho một phiên bản Net Framework đã được cài đặt trên máy tính của bạn.
Ấn chuột phải vào mỗi khóa con và chọn "Export" để có thể xuất thông tin của khóa con đó vào một tập tin văn bản (.reg). Nhờ vậy sẽ giúp bạn xem chi tiết về phiên bản Net Framework.
Sau quá trình xuất thông tin của tất cả các khóa con, bạn sẽ mở tập tin văn bản để xem những thông tin về phiên bản Net Framework. Trong tập tin này, bạn có thể thấy những mục như "Version", "SP" (Service Pack), "Release" và "Target Version", cung cấp thông tin về các phiên bản cụ thể của Net Framework.
Lưu ý: Việc chỉnh sửa Registry Editor sẽ ảnh hưởng đến hoạt động của hệ thống. Do đó, hãy cẩn thận và chỉ thực hiện những thao tác chỉ đọc thông tin mà không thay đổi gì trong Registry Editor.
Sử dụng Command Prompt
Để kiểm tra phiên bản Net Framework đã được cài đặt trên máy tính bằng Command Prompt, bạn làm theo các bước sau:
Mở "Command Prompt" trên máy tính của bạn. Bạn có thể truy cập vào "Command Prompt" trong Menu Start hoặc nhấn tổ hợp phím Windows + R, sau đó nhập "cmd" và nhấn Enter.
Tại cửa sổ Command Prompt, gõ lệnh sau và nhấn Enter:
reg query "HKLM\SOFTWARE\Microsoft\NET Framework Setup\NDP" /s
Lệnh này sẽ có khả năng truy vấn và hiển thị thông tin về các phiên bản Net Framework đã cài đặt trên máy tính của bạn.
Kiểm tra kết quả hiển thị: Command Prompt sẽ chỉ hiển thị thông tin chi tiết về các phiên bản Net Framework và số phiên bản tương ứng. Bạn sẽ xem số phiên bản để xác định được phiên bản cụ thể của Net Framework trên máy tính của bạn.
Lưu ý: Lệnh trên sẽ chỉ hiển thị các thông tin cụ thể về các phiên bản Net Framework đã được cài đặt trên máy tính.
Trên đây là một số thông tin hữu ích về Net Framework trên máy tính. Nếu như bạn muốn tham khảo và tìm hiểu chi tiết hơn về các phiên bản mới nhất của Net Framework thì hãy liên hệ ngay với FPT Cloud để được cung cấp những thông tin hữu ích nhất nhé!
Liên hệ với chúng tôi để biết thêm thông tin chi tiết về dịch vụ của FPT Smart Cloud
Website: https://fptcloud.com/
Fanpage: https://www.facebook.com/fptsmartcloud
Email: support@fptcloud.com
Hotline: 1900 638 399
File CSV là gì? Cách tạo & chuyển file CSV sang Excel 2025
11:04 27/05/2022
File CSV được đánh giá có nhiều điểm tương đồng với Excel. Tuy nhiên, hình thức này vẫn sở hữu điểm mạnh vượt trội. Để biết là gì, mời bạn đến với bài viết của FPT Cloud. Bên cạnh đó, bạn cũng được hướng dẫn cách tạo file CSV và các bước chuyển đổi sang Excel. Hãy tham khảo đến cuối để sử dụng linh hoạt, hỗ trợ cho công việc tốt hơn.
File CSV là gì?
File CSV là tệp văn bản lưu trữ dữ liệu dạng bảng, trong đó các cột được phân cách bằng dấu phẩy. Nó được dùng để:
Trao đổi dữ liệu giữa các phần mềm Excel, hệ thống quản lý, cơ sở dữ liệu…
Lưu trữ danh sách, báo cáo, thông tin sản phẩm…
Phân tích dữ liệu bằng các công cụ như Excel, Python…
Làm dữ liệu đầu vào cho các mô hình AI, Machine Learning.
[caption id="attachment_26996" align="aligncenter" width="800"] Tệp CSV chứa những giá trị ngăn cách bởi dấu phẩy[/caption]
Nhìn chung, tệp có chứa dữ liệu dưới dạng văn bản, bảng tính có quy mô nhỏ. Ví dụ như báo cáo, danh sách lớp, danh bạ… Sau đó, các file này sẽ được trao đổi giữa các ứng dụng khác nhau.
Để hiểu rõ hơn CSV là gì, bạn nên tìm hiểu sâu hơn vào cấu trúc hình thành. Thông thường, tệp sẽ gồm ba phần chính sau:
[caption id="attachment_27000" align="aligncenter" width="800"] Tệp CSV sử dụng cấu trúc phẳng[/caption]
- Phần đầu: Là cột đầu trong bảng tính, dùng để biểu thị tên.
- Phần thứ hai: Cột đứng cuối cùng trong trang tính.
- Phần thứ ba: Là các dòng có cấu trúc tương đương và thứ tự tương ứng với nội dung của các cột trong bảng.
Đó là hình thức hiển thị cơ bản của một tệp CSV. Tuy nhiên, dựa vào nhu cầu sử dụng, bạn có thể xây dựng với nhiều dòng, định dạng khác nhau.
Điểm khác nhau giữa file CSV và Excel
Để sử dụng đúng mục đích, bạn cần biết sự khác biệt giữa Excel và tệp đuôi CSV là gì. Mỗi loại sẽ có thế mạnh riêng, giúp xử lý công việc nhanh chóng và tiện lợi hơn.
[caption id="attachment_27004" align="aligncenter" width="800"] CSV sở hữu những điểm mạnh không có ở Excel và ngược lại[/caption]
Yếu tố
Sự khác nhau
Dung lượng
- CSV là tệp văn bản hay còn được gọi là tệp phẳng. Bạn sẽ không thấy chứa hàm, định dạng, macro… Chính vì đặc điểm này, file có dung lượng nhẹ hơn đáng kể so với Excel.- Tuy nhiên, CSV không lưu trữ được những thao tác, dùng bộ lọc… được như Excel.
Cấu trúc
- Tệp CSV ở dạng văn bản đơn giản, không chứa cấu trúc hay tiêu chuẩn cụ thể nào.- Excel được tiêu chuẩn hóa, chứa những cấu trúc cao để đáp ứng nhu cầu của người dùng hiện nay.
Quá trình tạo ra
- File Excel được thực hiện bằng bảng tính, đồ thị có chứa công thức toán, hàm số phức tạp.- CSV tạo ra từ văn bản thẳng trên ứng dụng như Notepad, OpenOffice Calc…
Biểu đồ, định dạng
- Excel hỗ trợ vẽ đồ thị, biểu đồ.- CSV chỉ lưu dưới dạng văn bản.
Định dạng file
- File Excel có định dạng .xls hoặc .xlsx khi lưu còn file CSV có định dạng .csv khi lưu
Khả năng mở và chỉnh sửa
- Bạn có thể mở file CSV và chỉnh sửa từ trình soạn thảo văn bản Notepad.- Excel không hỗ trợ hình thức trên.
Khả năng kết nối
- Đối với Excel, bạn sử dụng thao tác Add - in để lấy thêm nguồn dữ liệu từ bên ngoài. Bên cạnh đó còn là khả năng rà soát kết hợp tính năng nhận xét.- Bạn không thể tìm thấy những chức năng trên ở tệp CSV.
Ứng dụng hỗ trợ
- Excel cho phép kết nối với các ứng dụng, nguồn dữ liệu khác từ bên ngoài.- CSV không thực hiện được điều này.
Mức độ phổ biến
- CSV mở được bằng bất kỳ phần mềm soạn thảo văn bản, bao gồm: Microsoft Excel, Notepad, Microsoft Works 9,...- Excel chỉ có khả năng mở trên Microsoft Excel.
Cách đọc file CSV
Như đã biết, tệp CSV có thể mở trên bất kỳ phần mềm soạn thảo nào. Vì thế, dưới đây là cách đọc file CSV thông qua các nền tảng khác nhau. Các bước thực hiện đơn giản, tiết kiệm thời gian của người sử dụng.
Trên Excel
Như đã biết, tệp CSV có thể mở trên bất kỳ phần mềm soạn thảo nào. Vì thế, dưới đây là cách đọc file CSV thông qua các nền tảng khác nhau. Các bước thực hiện đơn giản, tiết kiệm thời gian của người sử dụng.
Bước 1: Trước khi đọc file CSV, bạn cần khởi động Microsoft Excel, nhấp mục Data và chọn From Text. Tiếp theo, tìm đến tệp mong muốn và click vào Import phía cuối hộp thoại.
[caption id="attachment_64044" align="aligncenter" width="800"] Khởi động Microsoft Excel, chọn mục Data và chọn From Text[/caption]
Bước 2: Tìm file CSV và nhấn nút Import để mở
[caption id="attachment_64047" align="aligncenter" width="800"] Tìm file CSV và nhấn đúp để mở[/caption]
Bước 3: Yêu cầu lựa chọn mã hóa UTF – 8 rồi ấn Next. Bạn tick chọn ô Comma trong cột ký tự phân cách. Quy trình thiết lập tiếp tục bằng việc chọn Text, bấm Finish để hoàn tất.
[caption id="attachment_64045" align="aligncenter" width="788"] Lựa chọn mã hóa (lưu ý chọn mã hóa UTF-8)[/caption]
Bước 4: Chọn Text (văn bản) để thiết lập tất cả các dòng ở dạng text. Bấm Finish để hoàn tất thiết lập.
[caption id="attachment_64048" align="aligncenter" width="791"] Chọn Text thiết lập tất cả các dòng ở dạng text. Finish để hoàn tất thiết lập[/caption]
Giờ đây, dữ liệu sẽ được hiển thị rõ ràng hơn nhờ biết cách mở file CSV bằng Excel.
Trên ứng dụng khác
Tệp CSV được xuất ra từ các ứng dụng như Google Contacts, LastPass, danh bạ điện thoại… Chính vì thế, bạn dễ dàng đọc được dữ liệu trên các nền tảng hỗ trợ này.
Ngoài ra, người dùng có thể chia sẻ file danh bạ được lưu trên Gmail bằng CSV cho người khác. Quá trình thực hiện đơn giản bằng cách xuất tệp, đưa lên trình duyệt Google Contacts.
Bên cạnh đó, bạn cũng thực hiện được kỹ thuật gửi danh bạ này cho đối phương. Tuy nhiên, file không hỗ trợ trên các thiết bị di động và đôi khi sẽ gặp một số thông tin bị sai.
Hướng dẫn tạo file CSV
Bạn có thể tạo tệp CSV từ nhiều nguồn như Notepad, Excel và OpenOffice Calc. Phương pháp thực hiện khác nhau nhưng đều là quy trình với các bước đơn giản.
✅Hình thức tạo
Hướng dẫn
✅Từ Notepad
- Bạn mở tab File > Save as trong Notepad.- Tiến hành copy khoảng trắng giữa hai tiêu đề và thay thế tất cả bằng dấu phẩy.- Trong hộp thoại Encoding chọn UTF – 8 và ấn Save để lưu file.- Tệp đã lưu được đổi đuôi txt thành .CSV.
✅Từ Excel
- Cách mở file CSV tiến hành bằng cách đi đến Excel, mở tab File > Save as.- Hộp thoại Save as type xuất hiện, chọn CSV (Comma delimited) và nhấn Save để lưu tài liệu.- Hộp thoại mới hiện ra, nhấp vào OK.- Click vào Yes để kết thúc.
✅Từ OpenOffice Calc
- Thực hiện tương tự bằng cách mở tab File > Save as.- Chọn CSV trong hộp thoại Save as type.- Nhấn Save để lưu.
Khi tạo và làm việc với file CSV, việc xử lý định dạng và phân quyền truy cập là yếu tố quan trọng, đặc biệt trong môi trường web. Trong một số trường hợp, bạn có thể cần cấu hình file .htaccess để kiểm soát quyền truy cập hoặc hỗ trợ tải file CSV an toàn và chính xác hơn trên máy chủ. Vậy nên hãy hiểu rõ "File storage là gì".
Thao tác chuyển đổi file CSV sang Excel
Chuyển file CSV sang Excel được thực hiện thông qua một số bước bước cơ bản. Bạn nên đọc hướng dẫn kết hợp thực hành để dễ hình dung hơn.
[caption id="attachment_27008" align="aligncenter" width="800"] Sau khi chuyển sang Excel, bạn cần kiểm tra lại các giá trị[/caption]
- Bạn nhấp vào ô muốn nhập dữ liệu từ tệp CSV hoặc txt. Trong nhóm Get External Data xuất hiện tab Data, hãy ấn vào From Text.
- Chọn tệp CSV muốn chuyển CSV sang Excel bằng cách ấn vào Import hoặc nhấp đúp.
- Hộp thoại mang tên Text Import Wizard sẽ xuất hiện. Bạn cần chọn loại file và số hàng để bắt đầu chuyển đổi CSV sang Excel.
- Tiếp theo hãy chọn Delimiters và Text qualifier.
- Bạn xác định đích đến cho dữ liệu đã nhập, bảng tính hiện tại hoặc tạo mới. Sau khi đã hoàn tất, nhớ xác nhận bằng cách ấn OK.
Trong quá trình này cần lưu ý trường hợp có nhiều dấu phẩy liên tiếp hoặc ký tự phân cách. Người dùng sử dụng Treat consecutive delimiters as one để ngăn các ô trống.
Đôi khi, quá trình chuyển đổi không thể giữ chính xác dữ liệu số hoặc ngày. Bạn khắc phục bằng cách nhấp vào các cột có vấn đề trong Excel. Tiếp theo, hãy nhấp chuột phải và chọn Format cells từ danh sách tùy chọn.
Hướng dẫn đổi đuôi file .CSV sang .XLS
Có hai hình thức chính để chuyển đổi file đuôi .CSV sang .XLS. Việc thực hiện trên máy tính giúp bạn tiếp cận nhanh chóng hơn. Trong khi hình thức online lại đơn giản hóa các bước.
[caption id="attachment_27012" align="aligncenter" width="800"] Bạn nên sử dụng công cụ online để đổi sang đuôi XLS[/caption]
Vì thế, nếu để tiết kiệm thời gian, bạn nên nhờ đến sự hỗ trợ của tool. Dưới đây là hai đường link uy tín để truy cập:
- convertio.co/vn/csv-xls/.
- onlineconvertfree.com.
Tuy nhiên, sau khi chuyển đổi, bạn vẫn cần kiểm tra lại số liệu. Bởi vì, trong quá trình xử lý có thể làm mất định dạng ban đầu.
Trên đây là những điều bạn cần biết về một tệp dữ liệu thường gặp trong công việc. File sẽ phát huy hết tác dụng nếu được sử dụng cho mục đích nhất định. Bên cạnh đó, bạn cũng không còn phải bỡ ngỡ khi muốn chuyển đổi thành dạng khác. FPT Cloud cung cấp dịch vụ lưu trữ đám mây mỗi khi bạn cần.