Blogs Tech
Danh mục
Chia sẻ kiến thức FPT Cloud
Trigger trong SQL là gì? Cách tạo & xóa Trigger trong SQL
10:42 19/01/2022
Trigger trong SQL là gì? Trigger có vai trò gì trong SQL Server? Chúng có những ưu điểm, nhược điểm cụ thể như thế nào? Bạn đã biết cách tạo Trigger trong SQL hay chưa? Bài viết dưới đây sẽ cung cấp cho bạn những thông tin cần thiết và chính xác nhất về những thắc mắc này.
Trigger trong SQL là gì?
Trigger sql là gì? Trigger trong SQL chính là một đoạn procedure code, chúng sẽ vận hành chỉ khi có một sự kiện nào đó xảy ra. Để có thể kích hoạt trigger trong SQL server chúng ta có thể sử dụng rất nhiều loại sự kiện khác nhau. Một trong số đó có thể nhắc đến việc chèn hàng vào trong bảng, làm lại/ thay đổi cấu trúc bảng, đăng nhập vào một phiên bản server mới,... Dưới đây là những đặc điểm chính khiến trigger SQL không giống với những stored procedures:
Người dùng sẽ không thể làm thủ công các trigger.
Trigger sẽ không có cơ hội để nhận được thông số.
Người dùng không thể khôi phục transaction trong trigger.
Vấn đề không thể dùng những tham số không phải là hạn chế để có thể nhận các thông tin từ sự kiện. Người dùng sẽ có những lựa chọn thay thế khác để lấy được thông tin từ sự kiện.
Cấu trúc cú pháp của Trigger
Để tạo được một Trigger, người dùng cần sử dụng đến câu lệnh CREATE TRIGGER:
[caption id="attachment_15468" align="aligncenter" width="771"] Câu lệnh CREATE TRIGGER[/caption]
Trong đó:
Thời gian kích hoạt sẽ có thể là BEFORE/AFTER. Người dùng cần định rõ thời gian kích hoạt. BEFORE được sử dụng khi muốn xử lý hành động trước khi thay đổi và AFTER là cần xử lý hành động sau quá trình thay đổi.
Sự kiện có thể là những yếu tố INSERT, UPDATE, DELETE.
Trình kích hoạt sẽ cần được liên kết với bảng cụ thể, lúc này từ khóa ON được dùng để xác định.
Có mấy lớp Trigger trong SQL Server?
Trong SQL Server sẽ có hai lớp trigger. Cụ thể, các lớp này có những đặc điểm như thế nào? Cùng phân tích cụ thể hơn ở nội dung ngay dưới đây.
DDL Trigger
DDL là viết tắt của cụm Data Definition Language. DDL trigger sẽ kích hoạt khi những sự kiện bị thay đổi cấu trúc như việc tạo, sửa đổi, bỏ bảng. Cũng có thể xuất hiện trong những sự kiện liên quan tới server (sửa đổi bảo mật, cập nhật thống kê).
DML Trigger
DML là viết tắt của cụm từ Data Modification Language. DML trigger là một loại trigger phổ biến và được sử dụng nhiều nhất hiện nay. Lúc này, việc kích hoạt chính là câu lệnh sửa đổi dữ liệu. Đó có thể là một câu lệnh chèn vào bảng, cập nhật bảng hoặc xóa bỏ bảng.
Bên cạnh đó, DML trigger cũng có những loại khác như:
FOR hoặc AFTER [[INSERT, UPDATE, DELETE]: Được sử dụng sau khi lệnh kích hoạt được kết thúc.
INSTEAD OF [INSERT, UPDATE, DELETE]: Loại này trái ngược lại hoàn toàn với FOR (AFTER). Chúng thực thi chứ không phải sử dụng để thay cho câu lệnh kích hoạt. Hiểu rõ hơn, đây là loại trigger có thể thay thế câu lệnh kích hoạt. Việc này thật sự rất hữu ích khi người dùng cần tính toàn vẹn tham chiếu database chéo.
>>> Xem thêm: Assembly là gì? Tìm hiểu về ngôn ngữ Assembly từ A - Z
Vai trò của Trigger trong SQL Server
Relational databases có đặc điểm là tính nhất quán dữ liệu. Nghĩa là những thông tin được lưu trong database là nhất quán. Chúng nhất quán trong mọi session và transaction. Cách để những công cụ relational database (SQL server) thực hiện bằng việc thực thi bắt buộc những primary key và foreign key.
Tại SQL Server, người dùng sẽ không có cơ hội để thực thi tính toàn vẹn tham chiếu bảng bằng foreign key nếu những bảng này thuộc database hoặc server khác nhau. Lúc này, cách duy nhất để xử lý chính là dùng đến trigger trong sql.
Vậy Trigger được dùng khi nào? Chúng thường được dùng khi cần kiểm tra bắt buộc trên nhiều bảng hoặc nhiều dòng của bảng. Bên cạnh đó, sử dụng Trigger còn giúp những chương trình đang có hàm chạy ngầm. Việc này phục vụ cho những trường hợp hữu hạn. Thông thường sẽ không được sử dụng cho những mục đích khác như kinh doanh hoặc giao dịch. Điều này thật sự quan trọng bởi chúng sẽ ngăn chặn việc những dữ liệu bảo mật, quan trọng bị xóa mất.
Đánh giá ưu nhược điểm của Trigger SQL
Để có thể đánh giá trigger trong sql một cách cụ thể hơn, cần có một cái nhìn chi tiết về những ưu điểm và nhược điểm.
Ưu điểm
Những ưu điểm của Trigger nổi bật phải nhắc đến:
Khả năng bắt lỗi business logic ở mức cơ sở dữ liệu.
Người dùng có thể sử dụng chúng như một công cụ thay thế cho việc hẹn giờ theo lịch.
Trigger cũng vô cùng hiệu quả nếu dùng để kiểm soát sự thay đổi xuất hiện trong bảng dữ liệu.
Nhược điểm
Bên cạnh những ưu điểm vượt trội, Trigger vẫn có những hạn chế nhất định mà bạn cần phải biết:
Đây chỉ là một phần mở trong quá trình kiểm tra tính hợp lệ của dữ liệu. Chúng không thể thay thế công việc này một cách hoàn toàn.
Trigger hoạt động ngầm bên trong cơ sở dữ liệu chứ không hiện ở giao diện. Vì vậy, rất khó để chỉ ra tầng cơ sở dữ liệu đang xảy ra điều gì.
Trigger thực hiện quá trình update lên bảng dữ liệu. Đó là lý do khiến chúng làm tăng lượng công việc, khiến hệ thống chạy chậm lại.
Hướng dẫn tạo Trigger trong SQL bằng ví dụ cụ thể
Vậy làm sao để tạo trigger trong sql, viết trigger trong sql? Bạn có thể xem công thức và ví dụ cụ thể ngay dưới đây để biết cách làm.
Tạo bảng ghi
Để tiến hành tạo bảng ghi, câu lệnh CREATE TABLE sẽ được đặt tên production.product_audits. Chúng được sử dụng để ghi lại những thông tin khi INSERT hoặc DELETE xuất hiện sự kiện với table = production.products
[caption id="attachment_15474" align="aligncenter" width="771"] Hướng dẫn tạo bảng ghi chi tiết trong SQL server[/caption]
Bảng production.product_audits sẽ xuất hiện những cột từ bảng production.products. Cùng với đó, chúng còn có thêm những cột được sử dụng để ghi lại các thay đổi. Ví dụ điển hình là
updated_at, operation và change_id.
Tạo DML Trigger
Để tạo DML Trigger, trước tiên chúng ta cần tạo trigger mới, chúng sẽ chỉ định tên trigger và schema xuất hiện trong đề bài:
(CREATE TRIGGER production.trg_product_audit)
Sau đó, cần chỉ định tên bảng mà trigger sẽ được kích hoạt ngay khi một sự kiện xuất hiện: (ON production.products)
Liệt kê một hay nhiều sự kiện sẽ call trigger tại lệnh AFTER:
(AFTER INSERT, DELETE)
Nội dung của Trigger sẽ được khởi đầu với từ khóa AS:
(AS
BEGIN)
Trong Trigger, người dùng cần thiết lập SET NOCOUNT để ON, việc này nhằm ngăn chặn số hàng sẽ bị trả lại trong trường hợp trigger gặp vấn đề:
(SET NOCOUNT ON;)
Trigger sẽ chèn cột vào bảng production.product_audits khi một row được insert hoặc delete. Những dữ liệu được cung cấp để chèn từ INSERTED và DELETED sẽ phải thông qua UNION ALL.
Gộp các phần lại với nhau.
Sau cùng, bạn bắt đầu thực hiện tất cả các câu lệnh để tiến hành tạo trigger trong SQL. Bạn có thể tìm thấy trigger được tạo trong folder trigger.
Kiểm tra Trigger
Bạn tiến hành kiểm tra trigger bằng cách chèn câu lệnh dưới đây vào hàng mới trong production.products:
[caption id="attachment_15478" align="aligncenter" width="771"] Câu lệnh tiến hành kiểm tra Trigger[/caption]
Sau đó, xem lại nội dung của bảng production.product_audits:
(SELECT
*
FROM
production.product_audits;)
>>> Xem thêm: OS là gì? Tìm hiểu về hệ điều hành (Operating System) từ A-Z
Lệnh xóa Trigger trong SQL
Lệnh DROP TRIGGER được dùng để xóa trigger trong sql. Cú pháp cụ thể là:
[caption id="attachment_15482" align="aligncenter" width="771"] Cú pháp được dùng để xóa trigger trong sql[/caption]
[caption id="attachment_15486" align="aligncenter" width="771"] Ví dụ về lệnh xóa Trigger trong SQL[/caption]
Những bài viết liên quan:
“Giải ngố” về SQL Server – Hệ quản trị cơ sở dữ liệu tốt nhất
Dropbox Là Gì? Hướng dẫn sử dụng Dropbox lưu trữ, sao lưu
Google Web Store là gì? Cách cài đặt & quản lý tiện ích trên Web Store
Accesstrade là gì? Cách đăng ký, kiếm tiền với Accesstrade 2023
Bài viết trên của FPT Cloud cung cấp cho bạn những thông tin và kiến thức về trigger trong SQL. Mặc dù việc dùng trigger không phải là yêu cầu bắt buộc nhưng chúng vẫn thường được dùng trong nhiều mục đích riêng khác nhau. Mong rằng bài viết đã thật sự mang lại cho bạn những thông tin bổ ích.
Cloudflare là gì? Hướng dẫn sử dụng Cloudflare từ A – Z
17:58 18/01/2022
Cloudflare được biết đến là dịch DNS trung gian có tác dụng trong điều phối lượng truy cập giữa máy chủ và máy của client thông qua lớp bảo vệ Cloudflare. Vậy khái niệm Cloudflare là gì? Cloudflare được sử dụng như thế nào? Có nên sử dụng cloudflare hay không? Chúng ta sẽ tìm hiểu các thông tin này thông qua bài viết này nhé!
Cloudflare là gì?
CloudFlare chính là dịch vụ DNS trung gian, nơi mà điều phối lượng truy cập giữa máy chủ với máy của khách hàng qua lớp bảo vệ CloudFlare. Tức là thay vì phải truy cập trực tiếp vào website thông qua phân giải tên miền DNS thì có thể sử dụng máy chủ phân giải tên của CloudFlare. Ngoài các chức năng trên, CloudFlare còn có cung cấp nhiều dịch vụ như CNS, SPDY, tường lửa chống Ddos, Chứng chỉ số SSL,...
Cloudflare hoạt động như thế nào?
CloudFlare điều phối truy cập giữa máy chủ và client thông quan lớp bảo vệ cloudflare. Vậy trên thực tế cloudflare hoạt động như thế nào?
Bộ nhớ đệm (Caching)
Cloudflare sử dụng cache - bộ nhớ đệm, là kho lưu trữ dữ liệu với chức năng truy xuất thông tin nhanh hơn.
Một ví dụ minh hoạt cho hoạt động của bộ nhớ đệm trong cloudflare đó là: Nếu một người hỏi bạn “ mấy giờ rồi?”, thường bạn sẽ mất thời gian để xem giờ qua điện thoại hoặc đồng hồ để trả lời cho người đó. Tuy nhiên, nếu ngay lập tức sau đó một người khác tiếp tục hỏi bạn “ mấy giờ rồi?”, bạn có thể chỉ mất vài giây để suy nghĩ về thời gian bạn đã trả lời trước đó.
Cloudflare hoạt động tương tự như vậy, thường cloudflare sẽ kiểm tra trang web của bạn và cập nhật bộ nhớ cache một cách thường xuyên. Sau đó, cloudflare CDN sẽ phân phối cache đến bất kì người dùng nào với mục đích giúp người dùng truy cập trang web nhanh hơn.
Việc sử dụng cloudflare mang đến nhiều lợi ích cho người dùng trên khắp thế giới khi mà tải xuống trang web của từ một vị trí gần hơn, thời gian tải nhanh hơn nhiều. Tuy nhiên, nhiều vấn đề sẽ được yêu cầu xử lý bởi CDN, máy chủ của bạn lúc này sẽ chịu tải xuống thấp hơn và nhiều người dùng có thể đồng thời cùng xem trang web của bạn trong cùng một thời điểm.
[caption id="attachment_15330" align="aligncenter" width="771"] Hoạt động của Cloudflare[/caption]
Lọc lưu lượng (Filtering)
Một chức khác của cloudflare chính là cung cấp bộ lọc lưu lượng truy cập đến. Filtering hoạt động như một lớp khác, phối hợp với tường lửa và các biện pháp bảo mật của bạn để bảo vệ hệ thống trước các mối nguy hại từ môi trường bên ngoài.
Hệ thống DNS (DNS System)
CloudFlare còn biết đến là DNS có hiệu suất cao nhất thế giới. Trước khi kết nối được thiết lập, quá trình phân giải DNS diễn ra. Do đó, hệ thống DNS là một trong những yếu tố quan trọng nhất ảnh hưởng trực tiếp đến tốc độ tải trang của website.
Trong cấu hình mặc định, cloudflare được thiết lập làm máy chủ nhằm định danh cho tên miền website của bạn. Nhờ đó mà người truy cập website của bạn sẽ có trải nghiệm tốt nhờ khả năng phân giải nhanh chóng của DNS do cloudflare cung cấp.
>>> Xem thêm: Oracle là gì? Tìm hiểu hệ quản trị cơ sở dữ liệu Oracle từ A-Z
Hướng dẫn cài đặt Cloudflare
Chúng ta đã tìm hiểu khái niệm về Cloudflare là gì, cách thức hoạt động của cloudflare, cũng như nhận thấy tầm quan trọng của nó trong sử dụng internet. Vậy làm thế nào để cài đặt cloudflare?
Đăng ký tài khoản Cloudflare
Đăng ký tài Cloudflare dễ dàng, bạn chỉ cần truy cập vào trang chủ của Cloudflare: https://www.cloudflare.com/ để thực hiện đăng ký.
Để đăng ký tài khoản, truy cập vào https://dash.cloudflare.com/sign-up , điền các thông tin cần thiết và tạo ngay một tài khoản cloudflare cho mình.
Đăng nhập vào cloudflare
Sau khi đăng ký tài khoản thành công, bạn hoàn toàn có thể đăng nhập vào Cloudflare bằng email và password vừa đăng ý. Nếu đây là lần đầu tiên bạn đăng nhập, màn hình website sẽ hiển thị như dưới đây.
[caption id="attachment_15334" align="aligncenter" width="771"] Màn hình hiển thị trong lần đầu đăng nhập vào cloudflare[/caption]
Hướng dẫn cài đặt và sử dụng Plugin Cloudflare
Sau khi cài đặt cloudflare, sau đây chúng tôi sẽ hướng dẫn đến bạn cách cài đặt và sử dụng Plugin Cloudflare.
Cách cài đặt Plugin Cloudflare
Cần phải cài đặt thêm Plugin Cloudflare trước khi kích hoạt SSL, nhằm quản lý website một cách dễ dàng. Bên cạnh đó, Plugin Cloudflare sẽ hỗ trợ cho cấu hình SSL sau này. Để cài đặt Plugin Cloudflare, thực hiện các bước sau đây:
Đầu tiên, vào Plugin, sau đó tiếp tục chọn Add New.
Tiếp tục, vào phần Search để tìm Plugin và tiếp tục đợi danh sách Plugin hiển thị.
Tiến hành cài đặt bằng cách chọn Install tại phần Plugin Cloudflare.
Sau khi cài đặt xong, chọn Active để tiến hành kích hoạt.
[caption id="attachment_15338" align="aligncenter" width="771"] Hướng dẫn cài đặt Plugin Cloudflare[/caption]
Cách sử dụng Plugin Cloudflare
Sau khi cài đặt Plugin Cloudflare, làm thế nào để sử dụng Plugin Cloudflare? Để sử dụng Plugin Cloudflare, bạn cần thực hiện các bước sau để sử dụng:
Vào Setting và chọn Cloudflare.
Tiếp đó, vào API để login vào website, sau đó tìm mục My Profile và chọn API Key.
Tại dòng Global API Key, chọn View API Key.
Cửa sổ Popup hiện lên, click và chọn Copy API Key cho website của bạn. Sau đó, quay lại website để đăng nhập bằng API Key này.
Tiếp đến, tại mục Optimize Cloudflare For WordPress, chọn Apply để kích hoạt cài đặt mặc định. Đồng thời chọn Purge Cache ->Purge Everything để xóa hết cache ban đầu.
Cuối cùng, chọn Automatic Cache Management để tự động xóa cache khi website có sự thay đổi.
Ưu nhược điểm của Cloudflare
Chúng ta không thể phủ nhận được tầm quan trọng của Cloudflare trong website và internet. Vậy Cloudflare sẽ có những ưu điểm đi cùng với những nhược điểm nhất định. Vậy ưu điểm, nhược điểm của Cloudflare là gì?
[caption id="attachment_15342" align="aligncenter" width="771"] Ưu nhược điểm của DNS trung gian[/caption]
Ưu điểm
Sau đây là các ưu điểm của Cloudflare
Cloudflare sử dụng bản bộ nhớ đệm của website trên máy chủ CDN, giúp website của bạn tăng tốc độ truy cập và phân phối cho người dùng truy cập máy chủ gần nhất.
Cloudflare sẽ gzip những dữ liệu tĩnh như hình ảnh, các tệp tin, CSS, nhờ đó mà tốc độ tải nhanh hơn.
Hạn chế truy cập trực tiếp vào máy chủ, giúp tiết kiệm được băng thông cho máy chủ. Lúc này, băng thông sử dụng giảm chỉ còn ½ đến ⅓ so với trước khi dùng.
Tăng khả năng bảo mật của website, hạn chế sự tấn công của DDos, các bình luận spam trên blog, hay những phương thức tấn công cơ bản khác.
Sử dụng cloudflare như SSL miễn phí nhằm thêm giao thức HTTPS cho website, nhằm cải thiện tình trạng bảo mật cho website.
Hạn chế truy cập từ những quốc gia đã được chỉ định.
Cấm truy cập với những IP nhất định.
Công nghệ tường lửa trong ứng dụng website.
Bảo vệ các trang có tính chất đăng nhập.
Nhược điểm
Bên cạnh những ưu điểm nổi trội, cloudflare cũng tồn tại những nhược điểm nhất định.
Nếu website nằm trên hosting có máy chủ đặt tại Việt Nam, người truy cập chủ yếu đến từ Việt Nam thì việc sử dụng Cloudflare sẽ làm giảm tốc độ tải trang, nguyên nhân từ đường truyền quốc tế tại Việt Nam. Nguyên nhân là do truy vấn sẽ phải đi vòng từ Việt Nam đến DNS Server của Cloudflare sau đó mới trả kết quả về lại Việt Nam, dẫn đến tốc độ tải trang chậm.
Thời gian uptime website bị phụ thuộc hoàn toàn vào thời gian uptime của Server Cloudflare. Điều này có nghĩa là nếu Server của Cloudflare bị down thì khả năng truy xuất website của bạn cũng bị ảnh hưởng theo vì lúc này không thể phân giải được tên miền đang sử dụng.
Nhiều trường hợp website đang hiểu lầm firewall của hosting thành IP của Cloudflare là địa chỉ tấn công.
[caption id="attachment_15346" align="aligncenter" width="771"] CloudFlare có tính năng bảo mật tốt[/caption]
Có nên sử dụng Cloudflare hay không?
Cloudflare được dùng như một dịch vụ DNS thông thường khi tắt đám mây tên miền. Nên sử dụng DNS trung gian này bởi vì các lý do sau đây:
Tốc độ: Nếu máy chủ gần với người sử dụng, người truy cập website sẽ truy cập chậm hơn so với những người ở xa máy chủ. Lý do là bởi Cloudflare sẽ giúp tăng tốc độ tải trang. Do đó, nếu người dùng cho website của bạn là người dùng nước ngoài, nên sử dụng dịch vụ DNS này.
Auto Minify: Giúp loại bỏ các ký tự không cần thiết ra khỏi mã nguồn mà không làm thay đổi chức năng của nó. Nổi bật chính là tự loại bỏ chú thích, khoảng trắng,... nhằm giảm lượng dữ liệu chuyển đi và cải thiện được tốc độ tải trang.
Rocket Loader: Đây là dịch vụ DNS ưu tiên nội nội dung website được hiển thị trước, do đó sẽ trì hoãn tải tất cả JavaScript. Tuy nhiên, điều này có thể khiến mã JavaScript bị lỗi nếu như bạn không sử dụng lệnh jQuery. Do đó, nếu không thực sự cần thiết thì bạn nên tắt tính năng này.
Bảo mật: Đây là yếu tố rất quan trọng bởi nó đảm bảo website của bạn luôn an toán trước những kẻ tấn công. Cloudflare có thể phát hiện và ngăn chặn sự tấn công của các hacker đến website của bạn.
[caption id="attachment_15350" align="aligncenter" width="771"] Có nên sử dụng Cloudflare không?[/caption]
Cách kích hoạt SSL để sử dụng giao thức HTTPS
Sử dụng cloudflare như SSL miễn phí nhằm thêm giao thức HTTPS cho website, nhằm cải thiện tình trạng bảo mật cho website. Vậy làm thế nào để kích hoạt SSL?
Các loại SSL của Cloudflare
Hiện nay, SSL của Cloudflare có 3 chứng chỉ dành cho người dùng với mức độ sử dụng và bảo mật khác nhau. Đặc điểm chung là cả ba loại chứng chỉ này đều hỗ trợ mã hóa Traffic truy cập, do đó mà các website nhận được sự đánh giá tốt từ Google. Các loại chứng chỉ SSL của Cloudflare bao gồm:
Flexible SSL: Đây là chứng chỉ được nhiều website ưa chuộng sử dụng bởi chứng chỉ này dễ dàng cài đặt, người dùng không cần phải có kiến thức và kỹ thuật quá cao mà ai cũng có thể làm. Mặt khác, khi sử dụng loại này, bạn không cần cài đặt lên server mà vẫn có thể sử dụng HTTPs bình thường. Tuy nhiên, giữa Server Website và Cloudflare, Traffic cho sự trao đổi này sẽ không được mã hóa.
Full SSL: Đối với chứng chỉ này sẽ khó hơn về cài đặt so với chứng chỉ Flexible SSL. Tuy nhiên với Traffic sẽ được mã hóa, do đó tính bảo mật cao hơn so với Flexible SSL.
Full SSL (Strick): Cách cài đặt chứng chỉ này tương tự với chứng chỉ Full SSL phía trên. Tuy nhiên với chứng chỉ này không thể tạo và sử dụng miễn phí mà cần dùng chứng chỉ SSL xác thực.
[caption id="attachment_15354" align="aligncenter" width="771"] Chuyển từ HTTP sang HTTPS[/caption]
Kích hoạt Flexible SSL
Để kích hoạt Flexible SSL, bạn cần thực hiện các bước sau:
Đầu tên, vào Crypto, tại phần SSL, nhấn và kích hoạt Flexible.
Chờ khoảng 24 giờ để Cloudflare cài đặt và kích hoạt Flexible SSL.
Để kích hoạt Flexible SSL, tại phần trạng thái - status, nếu thấy Active Certificate, có nghĩa là bạn đã kích hoạt Flexible SSL thành công. Bạn hoàn toàn có thể truy cập vào website của mình bằng HTTPS bằng cách nhập nó trực tiếp. Trường hợp không tự chuyển từ HTTP sang HTTPS thì cần phải bật tự động chuyển đổi.
Bật tự động chuyển sang HTTPS
Để bật tự động chuyển sang HTTPs, ở phần Crypto, bạn sẽ thấy mục Always Use HTTPS, chọn “ On” để bật. Sau khi thực hiện bước này, tất các các yêu cầu tới website của bạn với HTTP sẽ được chuyển sang HTTPS.
Ngoài ra, cần thực hiện thêm một bước nữa để khắc phục một vài thành phần CSS, JS hay hình ảnh khi vẫn còn sử dụng HTTP. Lúc này, hãy kéo xuống phần Automatic HTTPS Rewrites, sau đó bật On sẽ hoàn thành. Tuy nhiên, sẽ có một số trường hợp cần thêm plugin SSL Insecure để sửa các lỗi trên.
>>> Xem thêm: Crontab là gì? Cách cài đặt & sử dụng Crontab Linux từ A - Z
Cài đặt Plugin SSL Insecure Content Fixer
Khi website bạn sử dụng SSL của Cloudflare, bạn cần sữa lỗi với Plugin Insecure Content Fixer. Plugin này có nhiệm vụ sửa chữa các lỗi của các resource trên website khi chuyển qua HTTPS. Để cài đặt Plugin SSL Insecure Content Fixer, cần thực hiện các bước sau:
Vào Plugin, chọn Add New và tìm Plugin SSL Insecure Content Fixer.
Sau đó cài đặt Plugin SSL Insecure Content Fixer.
Chọn Install để bắt đầu cài đặt, sau đó chọn Active để kích hoạt Plugin.
Tiếp sau đó, vào Setting, chọn SSL Insecure Content. Tại đây có 6 lựa chọn cho bạn sửa lỗi HTTP. Nên chọn lần lượt từ trên xuống dưới rồi thử để xem còn bị lỗi gì nữa không?
Kéo xuống mục HTTPS Detection và chọn gợi ý Detected As Recommended Setting.
Chọn Save changes để lưu lại các thay đổi.
[caption id="attachment_15358" align="aligncenter" width="771"] Cài đặt Plugin SSL Insecure Content Fixer[/caption]
Cài đặt Plugin Better Search Replace
Sau khi thực hiện sửa xong các link sang HTTPS sang website, chẳng hạn như hình ảnh, css, widget, media,... bạn cũng cần sửa lại các internal link trong bài viết.
Nếu như website có ít bài viết thì việc mở từng bài sửa lại từng link rất nhanh. Tuy nhiên, nếu trường hợp có rất nhiều bài viết thì việc sửa chữa này không thể thực hiện bằng tay được. Do đó, ngoài Plugin Cloudflare, bạn cần phải cài đặt thêm Plugin Better Search Replace bởi nó sẽ tự động tìm và thay thế các link trong bài viết sang dạng HTTPS.
Cách cài đặt Plugin Better Search Replace tương tự như Plugin SSL Insecure Content Fixer, bản cần search, cài đặt và active như bình thường. Lưu ý trước khi thực hiện nên lưu lại Database.
[caption id="attachment_15362" align="aligncenter" width="771"] Cài đặt Plugin Better Search Replace[/caption]
Cài đặt Plugin Better Search Replace
Sau đó, chọn các mục trong phần thiết lập để tiến hành sửa đổi như sau:
Search for: Điền tên website của mình ở dạng HTTP.
Replace with: Mục này sẽ điền tên website ở dạng HTTPS.
Select tables: Kiểm tra, thay đổi bài viết, bình luận thì chọn WP_Posts và WP_Comments. Ngoài ra, còn có thể chọn các mục khác như WP_Links, WP_MTS_WP_Reviews, WP_Options,…
Nếu muốn tự tìm kiếm và thay thế trong Database, hãy bỏ Check ở mục Run As Dry Run. Sau cùng, chọn Run Search/Replace để Plugin bắt đầu làm việc.
Nếu quý khách có nhu cầu thuê cloud server, máy chủ ảo mời tham khảo bảng giá cho thuê máy chủ ảo của FPT Cloud nhé.
Những bài viết liên quan:
Application Server là gì? Toàn tập kiến thức về app server
Linux là gì? Toàn tập kiến thức về hệ điều hành Linux
iFrame là gì? Hướng dẫn nhúng iFrame vào website đơn giản
Edge Computing là gì? Tìm hiểu mô hình điện toán biên từ A-Z
Thông qua bài viết của FPT Cloud, chúng ta đã các khái niệm cơ bản về Cloudflare là gì? Cách sử dụng, hướng dẫn cài đặt, những đặc điểm và cách thức hoạt. Những thông tin vừa cung cấp mong muốn sẽ bạn đến cho những kiến thức bổ ích trong sử dụng DNS trung gian.
Top 6+ Cách check IP Website đơn giản, nhanh chóng
14:10 12/01/2022
Check IP Website chắc chắn là thuật ngữ quen thuộc khi nhắc đến tên miền hoặc khi đăng ký website. Vậy việc kiểm tra ip của website có khó không hay cần có các kỹ thuật chuyên môn để thực hiện không? Hãy cùng chúng tôi tìm câu trả lời với 6 cách kiểm tra đơn giản, nhanh chóng dưới đây của FPT Cloud nhé.
Check bằng cách kiểm tra thư chào mừng trong Email
Khi người dùng hoàn tất các thủ tục đăng ký mua tên miền website thì việc check IP web là thao tác cần thiết để kiểm tra đúng với số IP đã đăng ký. Thông thường nhà cung cấp sẽ gửi đến khách hàng email chào mừng bao gồm các thông tin của tài khoản tên miền trong đó có số IP Domain của bạn.
[caption id="attachment_16664" align="aligncenter" width="771"] Check IP Website thông qua thư chào mừng được nhà cung cấp gửi[/caption]
Email nhận được thư chào mừng từ nhà cung cấp là email đã cung cấp trong quá trình đăng ký mua tên miền. Cách check IP Website này là cách đơn giản và nhanh nhất khi người dùng có nhu cầu kiểm tra. Trường hợp nếu không tìm thấy email chào mừng thì người dùng có thể liên hệ với nhà cung cấp để gửi lại email hoặc bạn cũng có thể áp dụng một số cách check IP Website khác dưới đây nhé.
>>> Xem thêm: MVC là gì? Tìm hiểu về mô hình MVC trong lập trình từ A - Z
Kiểm tra ip Website bằng cách Ping Ip
Kiểm tra IP website của bạn bằng lệnh Ping cũng là một cách đơn giản giúp bạn có thể check IP ngay trên máy tính của mình. Để check IP website bằng Ping thì người dùng cần thực hiện theo 2 bước
[caption id="attachment_16668" align="aligncenter" width="771"] Kiểm tra IP website bằng Ping IP[/caption]
Bước 1: Nhấn tổ hợp phím Window + R để truy cập vào Command Prompt hoặc chọn menu window và search Command Prompt.
Bước 2: Thực hiện gõ lệnh CMD và nhấn phím Enter để gửi lệnh kiểm tra IP
Bước 3: Nhập vào cửa sổ Command Prompt câu lệnh theo cú pháp “ Ping + Tên miền muốn kiểm tra địa chỉ IP”. Ví dụ bạn muốn kiểm tra IP của tên miền abc.com thì nhập theo cú pháp “Ping abc.com”.
Bước 4: Nhấn Enter và chờ màn hình hiển thị kết quả IP của trang web bạn muốn check IP. Trường hợp báo lỗi thì người dùng cần kiểm tra lại cú pháp hoặc tên miền này là tên miền chưa đăng ký nên không check được địa chỉ IP.
Check IP domain bằng điện thoại
[caption id="attachment_16656" align="aligncenter" width="771"] Check IP Domain bằng điện thoại[/caption]
Hiện nay không chỉ có thể check IP domain trên máy tính thì người dùng còn có thể kiểm tra trực tiếp trên điện thoại hệ điều hành Android thông qua các phần mềm như Ping Test. Các bước để kiểm tra nhanh IP của website:
Bước 1: Cài đặt phần mềm Ping Test trên cửa hàng ứng dụng CH Play
Bước 2: Sau khi khởi động ứng dụng thì bạn tìm mục Hostname
Bước 3: Nhập địa chỉ website cần kiểm tra vào mục search của ứng dụng. Tiếp theo nhấn Start để ứng dụng tiến hành kiểm tra IP.
Người dùng chờ vài phủ khi thao tác yêu cầu check IP website để ứng dụng trả kết quả IP của website.
Kiểm tra DNS toàn cầu để kiểm tra IP Website
Ngoài cách kiểm tra IP bằng ứng dụng thì kiểm tra IP Website thông qua DNS cũng được ứng dụng phổ biến với các bước:
Bước 1: Truy cập vào website check IP https://dnschecker.org/
Bước 2: Tại ô Domain field, người dùng nhập chính xác tên miền của website muốn kiểm tra
Bước 3: Chọn ký tự “A” tại ô phân loại Record Type
Bước 4: Chọn “Click Search” và chờ màn hình hiển thị kết quả kiểm tra thông tin IP website theo yêu cầu của người dùng.
Check IP qua công cụ check – host
Công cụ check – host là website chuyên được dùng để check ip website kiểm tra các thông tin về tên miền, mã vùng,… Với tính năng đơn giản, dễ sử dụng thì người dùng chỉ cần thực hiện các bước:
Bước 1: Truy cập vào website https://check-host.net/
Bước 2: Nhập thông tin tên miền vào ô tìm kiếm và gửi yêu cầu search là hoàn thành.
[caption id="attachment_16660" align="aligncenter" width="771"] Check IP qua công cụ check – host tiện lợi, nhanh chóng[/caption]
Kiểm tra IP host bằng whoishostingthis.com
Công cụ hỗ trợ check IP web whoishostingthis.com là website khá phổ biến được nhiều người sử dụng nhờ khả năng truy vấn nhanh, giao diện đơn giản, dễ truy cập.
Bước 1: Truy cập vào website whoishostingthis.com
Bước 2: Nhập tên miền mà bạn muốn kiểm tra ip
Bước 3: ứng dụng sẽ trả kết quả với những thông tin bao gồm địa chỉ IP, nhà cung cấp của tên miền, thông tin đơn vị sở hữu tên miền,…
>>> Xem thêm: Hướng dẫn cách cài đặt Ubuntu đơn giản, nhanh chóng từ A - Z
Cách check IP trang web trên MAC
Đối với hệ điều hành MacOS thì việc check IP Website có thể thực hiện ngay trên tiện ích được tích hợp sẵn trong máy. Để tiến hành check IP website trên MAC thì người dùng thực hiện như sau:
Click vào biểu tượng Spotlight hoặc phím tắt Command + Space.
Nhập Network Utility để tìm tiện ích.
Double click vào Network Utility.
Click chọn chức năng Traceroute.
Nhập địa chỉ website mà bạn muốn kiểm tra.
Click on Trace và chờ hiển thị kết quả check ip trang web.
Những bài viết liên quan:
Hub là gì? Hub dùng để làm gì? So sánh Hub và Switch từ A-Z
Web server là gì? Tìm hiểu cơ chế hoạt động của web server
WebRTC là gì? Thành phần & cách thức hoạt động của WebRTC
Web services là gì? Cấu trúc và chức năng của web services
Việc check IP website giúp người dùng xác định được tên miền mà bạn đã đăng kí được chọn đúng địa chỉ. Nếu địa chỉ IP không chính xác sẽ ảnh hưởng đến việc điều hướng truy cập của người dùng khi muốn vào website của bạn.
Hy vọng bài viết chi tiết về các kỹ thuật check IP website của chúng tôi đã giúp bạn có thể check ip trang web. Nếu cần thêm bất kỳ thông tin hoặc các dịch vụ liên quan đến hệ thống mạng thì hãy tham khảo thêm tại bảng giá cho thuê cloud server nhé.
Addon Domain là gì? Cách tạo & thêm addon Domain vào hosting
11:25 12/01/2022
Bạn đã từng nghe đến Addon Domain, thế nhưng bạn có biết Addon Domain là gì? Nếu bạn đang tìm hiểu về Addon thì đừng bỏ qua bài viết này. Ngay sau đây, những thông tin vô cùng hữu ích và chính xác sẽ được cập nhật cho bạn. Khi nắm bắt được các thông tin về Addon Domain, chắc chắn bạn sẽ nhận thấy rằng đây là một thứ không thể thiếu cho các doanh nghiệp hiện nay.
Addon Domain là gì?
Một trong những vấn đề đầu tiên mà bạn cần quan tâm chính là Addon Domain là gì? Hiểu đơn giản thì Addon Domain chính là tên miền được thêm vào trong hosting của bạn với chức năng tương tự tên miền chính. Addon Domain sẽ tạo một thư mục ở trên hosting cứ mỗi khi bạn thêm một tên miền mới. Chúng cho phép doanh nghiệp có thể chạy được nhiều website với các domain khác nhau nhưng chỉ sử dụng một hosting chung.
Addon Domain hoạt động như thế nào?
Bên cạnh việc thắc mắc Addon Domain là gì thì cách thức hoạt động của Addon Domain cũng rất quan trọng. Việc nắm bắt được cách thức hoạt động của chúng sẽ giúp cho bạn có thể thực hiện mọi thao tác dễ dàng hơn. Ngoài ra, những thông tin này cũng sẽ giúp bạn tránh được những sai sót và sự cố không đáng có trong quá trình sử dụng.
Khi bạn dùng Addon Domain, hệ thống sẽ tự động tạo ra một thư mục mới dành riêng cho tên miền mới. Khi đã được kích hoạt thì hệ thống cũng sẽ tự động tạo thêm 3 đường dẫn URL khác. Điều này sẽ giúp cho người dùng có thể truy cập được vào các thư mục mới này.
Bạn hoàn toàn có thể sử dụng các thư mục, tạo lập những tập tin mà không sợ có bất cứ ảnh hưởng nào xuất hiện với tên miền chính. Bởi lẽ, tất cả mọi thứ đều sẽ được thực hiện riêng biệt và vô cùng độc lập. Một ví dụ về các đường dẫn URL để bạn hiểu rõ hơn về vấn đề này:
Addondomain.primarydomain.com.vn
Addondomain.com.vn
Primarydomain.com.vn/addondomain
[caption id="attachment_16708" align="aligncenter" width="771"] Cách thức hoạt động của Addon Domain như thế nào?[/caption]
>>> Có thể bạn quan tâm: DNS 1.1.1.1 là gì? Hướng dẫn cài đặt và thay đổi DNS 1.1.1.1
Tại sao nên sử dụng Addon Domain?
So với các sản phẩm khác thì Addon Domain sở hữu nhiều đặc điểm nổi bật hơn hẳn. Có rất nhiều ưu điểm và lý do khiến cho Addon Domain được đông đảo doanh nghiệp tin tưởng và lựa chọn. Vậy những ưu điểm của Addon Domain là gì? Một số thông tin dưới đây sẽ giúp bạn lý giải được lý do này:
Tính kinh tế
Đây chính là một trong những lý do khiến người dùng ưa chuộng Addon Domai. Các doanh nghiệp không cần chi quá nhiều tiền, thay vào đó chỉ với một tài khoản lã đã có được toàn quyền sở hữu, quyết định cũng như có thể quản lý được tên miền một cách độc lập.
Khả năng sở hữu domain
Với Addon Domain, bạn được toàn quyền sở hữu tên miền này. Bạn có quyền được sử dụng chúng độc lập dù là tên miền chính hay tên miền phụ. Điều này cực kỳ tiện lợi cho bạn trong quá trình sử dụng Addon Domain, thuận tiện hơn hẳn so với những sản phẩm khác.
Không gian lưu trữ lý tưởng
Lý do khiến người dùng yêu thích add on domain là gì? Câu trả lời chính là không gian lưu trữ lý tưởng. Người dùng sẽ thực hiện các thao tác lưu trữ một cách nhanh chóng với nhiều dạng dữ liệu khác nhau. Người dùng không cần phải lo bị thiếu dung lượng.
[caption id="attachment_16716" align="aligncenter" width="771"] Nhiều ưu điểm nổi bật được người sử dụng đánh giá cao[/caption]
Giao diện của addon domain thân thiện người dùng
Nhìn chung, giao diện của Addon Domain tương đối dễ nhìn. Mọi thứ đều rất dễ thực hiện và lựa chọn trên giao diện đó, mọi thông tin đều được hiển thị rất rõ ràng. Tổng thể mang đến cho người dùng một cảm giác vô cùng thân thiện, rõ ràng và giúp cho người dùng dễ dàng thao tác hơn.
Quản lý dễ dàng chỉ bằng một bảng điều khiển
Ưu điểm tiếp theo là doanh nghiệp có thể sử dụng và quản lý tài liệu hoặc truy cập các giao thức FTP đơn giản với một bảng điều khiển. Người dùng hoàn toàn có thể tự mình điều chỉnh chỉ thông qua bảng điều khiển này mà không cần thêm bất cứ sự hỗ trợ nào khác từ bên ngoài.
Hướng dẫn thêm addon Domain vào hosting Cpanel
Việc thêm tên miền cũng là một trong những hoạt động quan trọng mà người dùng cần phải biết. Việc nắm bắt được cách làm này sẽ giúp bạn thực hiện mọi vấn đề một cách nhanh chóng và chính xác nhất. Cụ thể, một số hướng dẫn sau đây sẽ có ích cho bạn.
Với tên miền Addon Domain, bạn hoàn toàn có thể lưu trữ được các tên miền khác nhau với nhiều nội dung đa dạng khác nhau. Tất cả đều sẽ có cùng một dung lượng (là Disk Space) và băng thông (là Bandwidth) của một cPanel. Bạn cần tìm hiểu về cách tạo addon domain. Cụ thể sẽ được hướng dẫn ngay sau đây. Các bước để thêm Addon Domain vào Hosting Cpanel khá đơn giản như sau:
Bước 1: Đầu tiên, bạn cần phải trỏ tên miền đã được đăng ký về host. Sau đó, bạn tiến hành mở cPanel rồi tìm đến mục Addon Domains.
Bước 2: Bạn nhập tên miền cần được thêm vào và thực hiện khai báo các thông tin cơ bản và cần thiết sau đây:
Tạo một tài khoản mới trên cPanel
[caption id="attachment_16720" align="aligncenter" width="771"] Tạo một tài khoản mới trên cPanel[/caption]
New Domain Name: Đây là tên miền cần thêm vào trong host mà bạn cần lưu ý.
Subdomain or FTP Username: Nhập username FPT sử dụng cho tên miền này. Bên cạnh đó, username cũng sẽ là một subdomain của tên miền chính trong gói host được sử dụng để truy cập.
Document Root: Là một thư mục riêng cho phần tên miền. Bạn đồng thời cần phải khai báo thêm public_html. Bạn cũng nhập thêm tên thư mục vào phía đằng sau đó. Tên của một thư mục chính sẽ là tên miền.
Password: Bạn tạo một mật khẩu FPT cho phần tên miền này để bảo mật sự an toàn và thông tin cho tài khoản của Addon Domain.
Bước 3: Lúc này bạn ấn Add Domain để bắt đầu thêm vào host và hoàn tất những bước làm trên.
Hoàn tất thêm Addon Domain vào cPanel với những cú click chuột đơn giản
[caption id="attachment_16712" align="aligncenter" width="771"] Hoàn tất thêm Addon Domain vào cPanel với những cú click chuột đơn giản[/caption]
Bước 4: Bạn vào thư mục của tên miền và tiến hành upload các tập tin rồi bắt đầu sử dụng chúng.
>>> Có thể bạn quan tâm: Hub là gì? Hub dùng để làm gì? So sánh Hub và Switch từ A-Z
Hướng dẫn xóa Addon Domain không cần thiết
Bên cạnh việc tìm hiểu các thêm Addon Domain vào Host cPanel thì cách xóa cũng là một vấn đề mà rất nhiều người quan tâm. Vậy làm cách nào để có thể xóa được Addon? Tương tự như cách tạo Addon Domain, trong trường hợp doanh nghiệp muốn xóa chúng thì cũng cần phải vào cPanel. Đây là một bước cần thiết trước khi bạn xóa Addon Domain. Các bước thực hiện xóa Addon Domain là gì?
Bước 1: Bạn đăng nhập vào cPanel rồi nhấp vào mục “Tên miền Addon".
Bước 2: Ở phần dưới cùng, phía bên dưới mục Actions, bạn nhấp chọn Remove là hoàn thành.
Việc xóa tên miền Addon Domain chỉ là việc xóa tên miền ra khỏi cấu hình của máy chủ và DNS. Những tệp cùng với các cơ sở dữ liệu của bạn sẽ không bị xóa và cũng không bị ảnh hưởng khi bạn xóa Addon Domain.
[caption id="attachment_16704" align="aligncenter" width="771"] Các bước để xóa một Addon Domain không cần thiết[/caption]
Chỉ bằng những cú click chuột cực kỳ đơn giản là bạn đã có thể xóa được Addon Domain. Mọi thứ không quá phức tạp, chỉ với hướng dẫn này chắc chắn bất cứ ai cũng có thể tự mình thao tác được.
Nhìn chung, bài viết này của FPT Cloud đã cung cấp cho bạn đầy đủ các thông tin cơ bản về Addon Domain là gì, ưu điểm của chúng như thế nào. Đồng thời, bạn cũng biết được cách tạo, thêm Addon Domain vào Host cPanel và cách xóa chúng. Mặc dù giá thành của chúng tương đối cao, thế nhưng, so về lợi ích thì đây là một sự đầu tư hoàn toàn xứng đáng đối với các doanh nghiệp. Hy vọng những thông tin này sẽ có ích cho bạn.
Nếu quý khách có nhu cầu thuê cloud server, máy chủ ảo mời tham khảo bảng giá mới nhất dịch vụ cho thuê máy chủ ảo của FPT Cloud nhé.
Liên hệ với chúng tôi để biết thêm thông tin chi tiết về dịch vụ của FPT Smart Cloud
Website: https://fptcloud.com/
Fanpage: https://www.facebook.com/fptsmartcloud
Email: [email protected]
Hotline: 1900 638 399
MVC là gì? Tìm hiểu về mô hình MVC trong lập trình từ A – Z
11:32 10/01/2022
MVC là gì? Mô hình MVC có ứng dụng gì trong ngôn ngữ lập trình? Khi sử dụng mô hình này có những ưu nhược điểm gì? Những câu hỏi trên chắc chắn sẽ được giải đáp chi tiết trong bài viết này của FPT Cloud. Nào hãy cùng bắt đầu ngay thôi.
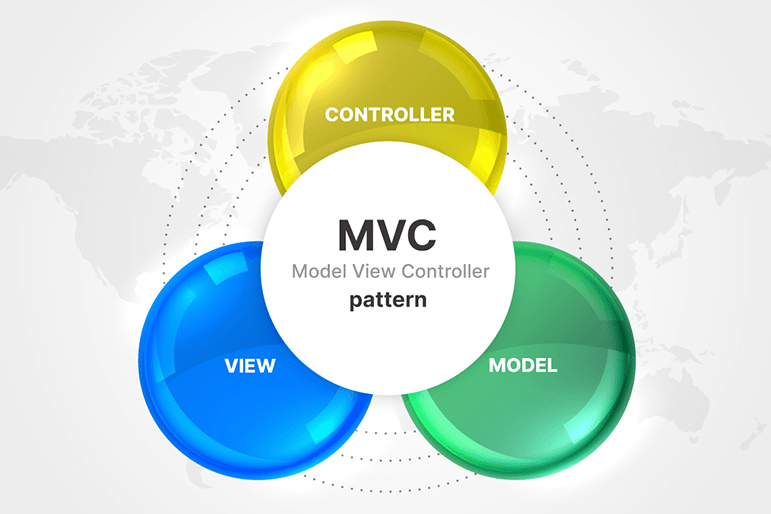
MVC là gì?
MVC là gì? Chắc hẳn đây là câu hỏi thường gặp của những người đang tìm hiểu về ngành công nghệ thông tin. MVC là mô hình thiết kế trong ngôn ngữ lập trình Smalltalk-76 được tiến sĩ Trygve Reenskaug trình bày vào năm 1970 tại trung tâm nghiên cứu Xerox Palo Alto (PARC).
[caption id="attachment_16880" align="aligncenter" width="771"] MVC là gì?[/caption]
MVC là từ viết tắt được ghép từ 3 thành phần của mô hình là Model – View – Controller. Mỗi thành phần sẽ có một hoạt động riêng biệt và khi kết hợp sẽ tạo thành mô hình thiết kế hoàn chỉnh.
Thành phần trong mô hình MVC
MVC là viết tắt tên của các thành phần mô hình này vậy thì thành phần trong mô hình MVC là gì? Hãy cùng tham khảo chi tiết các thành phần của MVC nhé.
[caption id="attachment_16872" align="aligncenter" width="771"] Các thành phần trong mô hình MVC là gì?[/caption]
Model (M)
Model chứa một cấu trúc dữ liệu có chức năng lưu trữ toàn bộ các thông tin dữ liệu của một ứng dụng. Trong mô hình MVC thì Model đóng vai trò kết nối cho 2 thành phần View và Controller.
Đối với Model được thiết lập như một cơ sở dữ liệu hoặc đơn giản hóa như một file XML thông thường. Khi thiết lập thành phần model thì lập trình viên cần đảm bảo các thao tác với cơ sở dữ liệu như các hoạt động xem, truy xuất hoặc xử lý dữ liệu trong ứng dụng.
View (V)
View là thành phần liên quan đến giao diện của ứng dụng khi người dùng trải nghiệm. Thông qua dữ liệu của MVC , người dùng sẽ thực hiện các thao tác tìm kiếm, sử dụng thông tin website, ứng dụng.
Thành phần View được ứng dụng nhiều trong quá trình lập trình website và đây cũng là nơi mà các thành HTML tạo ra. Chức năng khác của thành phần View này chính là khả năng ghi nhận hành vi của người dùng để tương tác được với Controller.
[caption id="attachment_16888" align="aligncenter" width="771"] Thành phần V trong MVC là gì?[/caption]
Mặc dù không có mối liên hệ trực tiếp với Controller nhưng View sẽ có nhiệm vụ hiển thị yêu cầu chuyển đến cho Controller xử lý thông tin.
Dễ hình dung hơn thì bạn có thể tham khảo ví dụ khi người dùng nhấn vào nút “Back” hoặc “Trở về” là thành phần view thì người dùng đang tạo ra 1 hành động trên ứng dụng mà controller cần xử lý.
Controller (C)
Controller là bộ phận sẽ xử lý các yêu cầu khi người dùng thao tác trên ứng dụng thông qua thành phần view. Lúc này, Controller sẽ thực hiện truy vấn và xuất dữ liệu phù hợp với yêu cầu của người dùng. Và để làm được điều đó controller còn có cần phải nối được với model để lấy dữ liệu.
>>> Xem thêm: Hướng dẫn cách cài đặt Ubuntu đơn giản, nhanh chóng từ A - Z
Luồng đi trong mô hình MVC
Khi người dùng thực hiện thao tác trên ứng dụng hoặc website thì từ máy Client sẽ gửi yêu cầu đến server (máy chủ). Lúc này, controller sẽ tiến hành tiếp nhận và xử lý yêu cầu. Một vài trường hợp cần truy xuất dữ liệu thì controller sẽ kết nối với Model để hỗ trợ database.
Sau khi Controller xử lý xong các yêu cầu thì kết quả sẽ được chuyển về View. Lúc này View sẽ tiến hành tạo các mã HTML để trả về giao hiện của trình duyệt kết quả theo yêu cầu của người dùng.
Ưu nhược điểm của mô hình MVC
[caption id="attachment_16884" align="aligncenter" width="771"] Những ưu nhược điểm của mô hình MVC[/caption]
Ưu điểm
Kiểm tra dễ dàng: Các thành phần độc lập giúp người lập trình dễ kiểm soát và khắc phục các vấn đề, lỗi phát sinh trước khi hoàn thiện sản phẩm đến người dùng.
Chức năng control: Khi kết hợp với các loại ngôn ngữ lập trình thông dụng như CSS<HTML, Javascript thì mô hình MVC là sự hỗ trợ đóng vai trò tối ưu bộ control trên nền tảng ngôn ngữ lập trình.
View và size: MVC giúp tối ưu diện tích băng thông khi sử dụng tránh trường hợp khi nhiều yêu cầu được thực hiện cùng lúc sẽ tạo ra nhiều tệp với dung lượng lớn ảnh hưởng trực tiếp đến đường truyền mạng.
Chức năng Soc (Separation of Concern): Cho phép phân loại các thành Model, View, Database,… để dễ quản lý và kiểm soát hơn.
Tính kết hợp: Người lập trình có thể kết hợp mô hình MVC trên nhiều nền tảng website/ ứng dụng khác nhau giúp tiện lợi hơn khi viết code và giảm tải dung lượng.
Kết cấu khá đơn giản: Phù hợp cho nhiều đối tượng sử dụng khi có nhu cầu lập trình website hoặc các loại ứng dụng.
Nhược điểm
Đối với mô hình MVC có tính phân tách cao giữa các thành phần nên phù hợp để ứng dụng trong các dự án lớn. Nếu ứng dụng MVC trong các dự án nhỏ sẽ dễ gặp tình trạng cồng kềnh, tốn nguồn lực khi phát triển dự án. Đồng thời, thời gian trung chuyển dữ liệu cũng là điều cần cân nhắc khi thực hiện dự án nhỏ.
Ứng dụng của mô hình MVC trong lập trình
Đối với mỗi mục đích nghề nghiệp của người lập trình viên sẽ có những lựa chọn về ngôn ngữ lập trình cũng như framework lập trình khác nhau.
Tuy nhiên theo nhận định và đánh giá từ chuyên môn thì nếu các người lập trình có mong muốn phát triển nghề nghiệp của mình thì MVC dưới dạng kiến trúc là một lựa chọn đáng để cân nhắc sử dụng.
Ví dụ: Chúng ta đang dần sử dụng Dotnet Core để thay thế cho Dotnet MVC nhưng nhu cầu sử dụng mô hình MVC trong lập trình vẫn còn tồn tại và khá phổ biến. Điển hình là nhu cầu về Django.
Cách sử dụng mô hình MVC hiệu quả
Vậy cách sử dụng hiệu quả mô hình MVC là gì? Dưới đây là ví dụ hiển thị của một website sử dụng mô hình MVC hiệu quả.
Ví dụ: Ứng dụng Car Clicker được thiết lập để dành cho những cuộc bình chọn về xe hơi. Trên website này các thành phần được thể hiện rõ và hoạt động độc lập với nhau.
Đại diện cho Model( M) là dữ liệu nhiều mẫu xe hơi được liệt kê.
Controller: là các bộ đếm click chuột có trên website.
View: Hiển thị hình ảnh chiếc xe mà người dùng chọn.
>>> Xem thêm: Lỗi err_ssl_protocol_error là gì? Nguyên nhân & Cách khắc phục
Một số câu hỏi liên quan đến MVC
[caption id="attachment_16876" align="aligncenter" width="771"] Một số câu hỏi liên quan đến MVC thường gặp[/caption]
Kỹ năng cần có để sử dụng mô hình MVC là gì?
MVC là một mô hình vận hành kết hợp với các ngôn ngữ lập trình nên việc trang bị kỹ năng về lập trình như viết coding bằng các ngôn ngữ như PHP, Java, C#,….
Ngoài ra người lập trình cũng cần đầu tư tìm hiểu về mô hình MVC trước khi sử dụng do đây không phải là ứng dụng hoàn chỉnh mà có nhiều lớp trung gian cũng các lớp dữ liệu, logic,…
Tại sao nên sử dụng mô hình MVC?
Mô hình MVC phân tách độc lập các thành phần nên khi xử lý dữ liệu thì phần hiển thị trên ứng dụng không bị thay đổi.
Nếu mô hình MVC được ứng dụng và phát triển theo hướng chuyên nghiệp thì chúng sẽ giúp cho hoạt động frond end, back end hạn chế xung đột trên cùng hệ thống khi thực hiện cùng lúc.
Mô hình đơn giản, dễ nắm bắt nên người lập trình dễ dàng làm quen và triển khai nhanh chóng hơn.
Đối tượng nào cần học mô hình MVC?
Mô hình MVC được coi như là mô hình kinh điển trên các nền tảng lập trình chính vì thế những đối tượng cần thao tác trực tiếp với các mã code hoặc người phát triển code đều cần trang bị kiến thức về MVC.
Ai cần học mô hình MVC?
Còn đối với những người phụ trách thiết kế hình ảnh, giao diện cho website thì cũng cần hiểu về mô hình MVC để có thể phối hợp nhịp nhàng cùng với thành viên IT để phát triển website tối ưu hơn.
Những bài viết liên quan:
Apache là gì? Hướng dẫn cách cài đặt Apache chi tiết từ a-z
CURL là gì? Hướng dẫn thiết lập & sử dụng CURL trên PHP
ASP.NET là gì? Tìm hiểu về ngôn ngữ ASP.NET từ A – Z
DevOps Roadmap là gì? Hành trình để trở thành DevOps chuyên nghiệp
Chắc hẳn các bạn đã hiểu rõ hơn về “MVC là gì” cũng như những thông tin liên quan khác về mô hình lập trình này. Mặc dù MVC là mô hình khá đơn giản và dễ sử dụng nhưng người lập trình cần phải nắm rõ quy trình để triển khai hiệu quả.
Nếu bạn đang có nhu cầu sử dụng các dịch vụ tối ưu hóa hệ thống mạng đang sử dụng thì đừng quên tham khảo thêm thông tin chi tiết tại đường link https://fptcloud.com/bang-gia nhé.
Lỗi err_ssl_protocol_error là gì? Nguyên nhân & Cách khắc phục
11:00 10/01/2022
Lỗi err_ssl_protocol_error là một trong những lỗi người dùng thường gặp nhất khi truy cập và sử dụng internet. Điều này gây ra nhiều khó khăn, bất tiện cho người dùng khi cần sử dụng các website. Vậy lỗi err_ssl_protocol_error là gì? Cách khắc phục lỗi này thế nào? Hãy cùng FPT Cloud tìm hiểu chi tiết qua bài viết dưới đây nhé.
[caption id="attachment_16118" align="aligncenter" width="771"] Lỗi err_ssl_protocol_error là một trong những lỗi người dùng thường gặp khi truy cập website[/caption]
Lỗi err_ssl_protocol_error là gì?
Để tìm hiểu cách sửa Lỗi err_ssl_protocol_error chính xác nhất, trước tiên, chúng ta cần hiểu rõ, err_ssl_protocol_error là gì? Khi truy cập internet, nếu bạn gặp trường hợp kết nối vào website không thành công và Google Chrome hiện thông báo “Lỗi err_ssl_protocol_error” tức là bạn đang gặp tình trạng This site can’t provide a secure connection.
Đây là tình trạng thường gặp khi website bạn truy cập được bảo vệ bằng SSL của Google Chrome. Lúc này, Google Chrome sẽ thông báo để bạn biết rằng website đang gặp sự cố và bạn sẽ không thể truy cập ở thời điểm hiện tại. Ngoài ra, lỗi này cũng sẽ xảy ra khi website bạn truy cập thiếu xác thực hoặc do lỗi liên quan tới server web.
Nguyên nhân gây nên lỗi err_ssl_protocol_error
Lỗi err_ssl_protocol_error thường do một trong số các nguyên nhân sau:
Proxy bị lỗi: khi proxy server bị lỗi có thể ảnh hưởng tới hiệu quả truy cập mạng của người dùng. Lỗi Proxy có thể dẫn tới lỗi err_ssl_protocol_error. Thông thường, lỗi proxy thường gặp chủ yếu ở win 10.
Phiên bản Google Chrome sử dụng đã cũ: Google Chrome thường xuyên cập nhật các phiên bản mới với nhiều tính năng mới. Vì thế, nếu không cập nhật, nâng cấp phiên bản Chrome thường xuyên, bạn có thể gặp tình trạng lỗi err_ssl_protocol_error không thể truy cập trang web như mong muốn.
Bộ nhớ Cache trình duyệt bị lỗi: Cache có tác dụng lưu trữ dữ liệu tạm thời. Việc Cache của trình duyệt bị lỗi có thể dẫn tới tình trạng không thể ghi nhớ và truy cập website như mong muốn.
Do chương trình diệt virus, tường lửa chặn kết nối: Các chương trình diệt virus thường có tính năng quét các trang web để phát hiện virus. Vì thế, những website được đánh giá không đủ điều kiện có thể sẽ bị chặn không thể truy cập.
Ngày hoặc giờ trong hệ thống không đúng: ngày giờ trong hệ thống không khớp với ngày giờ website có thể dẫn tới lỗi err_ssl_protocol_error.
[caption id="attachment_16104" align="aligncenter" width="771"] Có nhiều nguyên nhân dẫn tới lỗi err_ssl_protocol_error[/caption]
SSL hoặc Browser cache chứa certificate lỗi thời: tương tự như lỗi phiên bản Chrome, khi SSL hoặc Browser lỗi thời cũng sẽ ảnh hưởng tới khả năng truy cập website.
Tiện ích mở rộng trên Chrome gây nên: các tiện ích mở rộng có thể xung đột với website dẫn tới tình trạng lỗi truy cập web.
Quic protocol đang chặn thiết lập kết nối: Quic protocol là giao thức kết nối giúp tăng thời gian tải website. Nếu Quic protocol đang chặn kết nối tới SSL, bạn cũng sẽ không thể truy cập trang web.
File host bị hỏng: đây cũng là nguyên nhân thường gặp dẫn tới tình trạng lỗi err_ssl_protocol_error.
>>> Xem thêm: 10+ Cách sửa lỗi dns_probe_finished_nxdomain hiệu quả
10 cách khắc phục lỗi err_ssl_protocol_error hiệu quả
Việc thường xuyên gặp phải lỗi err_ssl_protocol_error khiến người dùng cảm thấy khó chịu, ảnh hưởng tới công việc và các kế hoạch khi sử dụng website. Để khắc phục lỗi err_ssl_protocol_error, bạn có thể thực hiện 1 trong các cách sau:
Cài đặt lại ngày, giờ trên máy tính
Sai ngày giờ là một trong những nguyên nhân phổ biến dẫn tới lỗi err_ssl_protocol_error. Việc cài đặt ngày giờ không chính xác sẽ làm gián đoạn website của bạn. Vì thế, hãy kiểm tra để đảm bảo rằng máy tính của bạn không bị sai ngày và giờ.
Trong trường hợp ngày giờ hệ thống đang bị lỗi, bạn có thể cài đặt lại chỉ với 3 bước đơn giản sau đây:
Bước 1: Truy cập vào phần Setting/cài đặt của Windows trên máy tính.
[caption id="attachment_16126" align="aligncenter" width="771"] Truy cập vào phần Setting để cài lại ngày và giờ trên máy tính[/caption]
Bước 2: Tìm đến mục Time & Language. Sau đó sửa lại thời gian, ngày giờ cho chính xác.
[caption id="attachment_16100" align="aligncenter" width="771"] Chọn Time & Language[/caption]
Cập nhật phiên bản mới nhất google chrome
Nếu phiên bản Chrome của bạn đã cũ, bạn cũng có thể gặp phải lỗi err_ssl_protocol_error khi truy cập internet. Để khắc phục tình trạng này bạn cần nâng cấp lên bản Chrome mới nhất bằng cách:
Bước 1: Mở cửa sổ Chrome
Bước 2: chọn mục Cài đặt (biểu tượng 3 dấu chấm thẳng hàng ở góc trên, bên tay phải). Sau đó chọn Customize Google Chrome.
[caption id="attachment_16096" align="aligncenter" width="771"] Cập nhật phiên bản mới nhất google chrome[/caption]
Bước 3: Kiểm tra phiên bản Chrome đang sử dụng sau đó chọn phiên bản mới nhất để cập nhật.
Sau khi cập nhật thành công, bạn có thể quay lại để kiểm tra còn gặp phải lỗi err_ssl_protocol_error hay không.
Gỡ hoặc vô hiệu hóa tiện ích mở rộng
Gỡ các tiện ích mở rộng cũng là một trong nhiều cách được áp dụng để khắc phục lỗi err_ssl_protocol_error. Đặc biệt, trong trường hợp không phát hiện ra nguyên nhân gây lỗi, bạn nên thử xóa các và tắt các tiện ích mở rộng bằng cách:
Bước 1: kiểm tra các tiện ích mở rộng bằng cách nhập: //extensions/ vào thanh URL.
[caption id="attachment_16110" align="aligncenter" width="771"] Gỡ hoặc vô hiệu hóa tiện ích mở rộng[/caption]
Bước 2: Mở Google Chrome, chọn mục More Tools, tìm mục Extensions sau đó tắt các mục không cần thiết.
[caption id="attachment_16122" align="aligncenter" width="771"] Tìm mục Extensions sau đó tắt các mục không cần thiết[/caption]
Xóa cache, cookie trên Google Chrome
Ngay cả khi không gặp lỗi err_ssl_protocol_error, bạn cũng nên thường xuyên xóa Cache để làm nhẹ trình duyệt, giúp ứng dụng chạy mượt hơn. Để xóa Cache, Cookie trên Chrome, bạn chỉ cần thực hiện các bước cực kỳ đơn giản sau đây:
Bước 1: Mở Google Chrome. Sau đó nhấn đồng thời Ctrl + Shift + Delete.
Bước 2: Chọn Alltime, sau đó chọn “Cookies and other site data” và “Cache images and files”.
Bước 3: Nhấn Clear Data để xóa Cache, Cookie của Chrome.
Xóa SSL State để sửa lỗi
Nếu không xóa SSL State, bạn rất có thể sẽ gặp lỗi err_ssl_protocol_error. Để không bị chặn SSL, bạn cần thực hiện các thao tác sau:
Bước 1: Mở Control Panel, Sau đó chọn mục Network and Internet và mở cửa sổ Network and Sharing Center.
Bước 2: Chọn mục Internet Options ở góc trái màn hình, mở tab Content sau đó chọn Clear SSL State. Sau khi xóa thành công, bạn sẽ nhận được thông báo “The SSL cache was successfully cleared”.
Bước 3: khởi động lại Chrome để kiểm tra còn lỗi err_ssl_protocol_error hay không.
[caption id="attachment_16142" align="aligncenter" width="771"] Xóa SSL State để sửa lỗi[/caption]
Kích hoạt phiên bản SSL/TLS
Lỗi err_ssl_protocol_error có thể do SSL của website không tương thích với phần mềm Google Chrome của bạn. Do đó, để Chrome tương thích với SSL/TLS Protocol, bạn cần tiến hành thay đổi cài đặt bằng cách:
Bước 1: Chọn mục Settings ở góc phía trên, bên phải màn hình. Sau đó kéo xuống và tìm đến mục Advanced Settings.
Bước 2: Tìm Proxy Settings, sau đó mở ra và chọn Advanced.
Bước 3: Xoay con trỏ chuột, tìm mục Security. Hãy kiểm tra tất cả các phiên bản SSL và TLS.
Bước 4: Nhấn Apply để hoàn tất và khởi động lại Google Chrome của bạn.
Tiến hành tắt giao thức QUIC Protocol
Để tắt giao thức QUIC Protocol, bạn chỉ cần thực hiện các bước sau:
Bước 1: Mở Google Chrome, sau đó dán lệnh: // flags / # enable-quic” và nhấn Enter.
Bước 2: Nếu QUIC Protocol đang để là Enable hoặc Default, bạn có thể đổi thành Disabled.
Bước 3: Di chuyển chuột đến cuối trang, chọn Relaunch Now để tắt QUIC Protocol.
Xóa các tệp lưu trữ của hệ thống
Để sửa lỗi err_ssl_protocol_error, bạn cũng có thể xóa các tệp lưu trữ của hệ thống. Đây cũng là một trong những nguyên nhân dẫn tới lỗi không thể truy cập website. Cách xóa tệp như sau:
Bước 1: Nhấn tổ hợp phím Windows + R. Sau đó paste đường dẫn: C:\Windows\System32\drivers\etc vào ô trống và nhấn Enter.
[caption id="attachment_16134" align="aligncenter" width="771"] Xóa các tệp lưu trữ của hệ thống[/caption]
Bước 2: Tìm File Hosts, sau đó xóa file đó đi.
[caption id="attachment_16138" align="aligncenter" width="771"] Xóa file Host[/caption]
Tắt tường lửa và phần mềm diệt virus
Rất nhiều trường hợp, người dùng có thể gặp lỗi err_ssl_protocol_error do phần mềm chống virus bạn đang sử dụng chặn SSL của website đó. Hầu hết các phần mềm diệt virus hiện nay đều có chức năng Scan website nhằm hạn chế tình trạng virus xâm nhập hoặc ảnh hưởng tới vấn đề bảo mật.
Một số phần mềm diệt virus còn chặn các SSL/TLS đã cũ. Vì thế, khi gặp lỗi err_ssl_protocol_error, bạn cũng có thể tắt phần mềm diệt virus đang được dùng. Nếu sự cố vẫn xảy ra, bạn có thể khôi phục cài đặt ban đầu và tiếp tục tìm nguyên nhân khác.
Trong trường hợp website hoặc IP của bạn bị chặn tường lửa, bạn cũng sẽ gặp lỗi err_ssl_protocol_error. Trong trường hợp này, bạn cần kiểm tra lại tường lửa và tắt tường lửa nếu cần thiết.
>>> Xem thêm: Hub là gì? Hub dùng để làm gì? So sánh Hub và Switch từ A-Z
Hạ thấp mức độ bảo mật và quyền riêng tư trên Internet
Nếu lỗi err_ssl_protocol_error vẫn diễn ra, bạn có thể thay đổi bảo mật và quyền riêng tư của internet. Nếu mức độ riêng tư quá cao, hệ thống của bạn có thể sẽ tự động chặn một website nào đó.
[caption id="attachment_16114" align="aligncenter" width="771"] Hạ thấp mức độ bảo mật và quyền riêng tư trên Internet[/caption]
Để hạ thấp độ bảo mật của internet, bạn cần thực hiện các bước sau:
Bước 1: Tìm kiếm “internet Options” tại mục tìm kiếm của máy tính.
Bước 2: Tại bảng thuộc tính internet, tìm đến mục Security. Bạn có thể thiết lập mức bảo mật là Medium hoặc kéo thanh điều chỉnh tùy theo mong muốn.
Bước 3: Tương tự, với tab Privacy, bạn cũng làm tương tự như với tab Security. Sau đó nhấn OK để hoàn tất thiết lập.
Những bài viết liên quan:
CVE là gì? Ảnh hưởng của CVE đến hệ thống bảo mật
XSS là gì? Tầm nguy hiểm và cách khắc phục lỗ hổng XSS
Proxy là gì? Hướng dẫn kết nối và sử dụng Proxy chi tiết
Password là gì? TOP 10 phần mềm quản lý Password tốt nhất
Hy vọng qua bài viết trên đây, bạn đã hiểu rõ hơn về nguyên nhân và một số cách khắc phục lỗi err_ssl_protocol_error. Qua đó giúp sửa lỗi thành công và có những trải nghiệm ấn tượng nhất khi truy cập internet.
Xem thêm bảng giá Cloud lưu trữ dữ liệu: Bảng giá thuê cloud server.
Hub là gì? Hub dùng để làm gì? So sánh Hub và Switch từ A-Z
10:24 10/01/2022
Hub được biết đến là thiết bị ra đời với mục đích kết nối các máy tính, các thiết bị với nhau trong cùng một mạng LAN, được ứng dụng và sử dụng rộng rãi trong các hội gia đình, doanh nghiệp. Vậy thực tế Hub là gì? Hub có đặc điểm, vai trò, ứng dụng như thế nào mà được ưa chuộng sử dụng như vậy? Hub và Switch khác nhau như thế nào để lựa chọn thiết bị phù hợp.
Hub là gì?
Hub là viết tắt của từ gì? Hub là viết tắt của nhiều từ khác nhau, nhưng ở đây Hub được ra đời với mục đích kết nối các máy tính hoặc các thiết bị khác trong cùng một mạng LAN, hoạt động như một trung tâm kết nối. Gói dữ liệu chỉ được truyền đến một cổng và nhờ hub tạo ra nhiều bản sao và chuyển tiếp chúng đến các cổng khác và dữ liệu được truyền đến tất cả.
[caption id="attachment_16740" align="aligncenter" width="771"] Hub là gì?[/caption]
Đặc điểm và Vai trò của Hub
Hub là thiết bị mạng dùng để kết nối các thiết bị trong cùng một mạng LAN với nhau, vậy đặc điểm, vai trò của Hub là gì?
Đặc điểm của Hub
Hub được coi là một bộ lặp nhiều cổng. Như đã đề cập ở trên, các hub thường có 4 đến 24 cổng, nhưng cũng có những hub sẽ có nhiều cổng hơn tùy thuộc vào người sử dụng. Tuy nhiên, hầu hết các hub được sử dụng trên mạng 10BASET hoặc 100BASET.
Bên cạnh đó, hub không phân chia nhiệm bị cho bất kỳ cổng nào do đó dữ liệu sẽ được truyền đến tất cả các cổng. Do đó, trong quá trình sử dụng, nếu cổng hub nào gặp sự cố, hoàn toàn có thể sử dụng dữ liệu tại một cổng khác.
Hiện nay, hub là bộ chia mạng được nhiều cá nhân, tổ chức lựa chọn. Vậy hub có những đặc điểm gì nổi trội mà trở nên được ưa chuộng như vậy? Sau đây là một số đặc biệt điểm nổi trội của Hub:
Hub hoạt động với chức năng là băng thông chia sẻ và phát trực tuyến.
Các thiết bị hub hoạt động trên lớp vật lý của mô hình OSI và cung cấp hỗ trợ phát trực tuyến bán song công (half-duplex).
Ngoài ra, trong quá trình, các xung đột có thể phát sinh khi thiết lập lên đường truyền, chủ yếu trong hub, khi nhiều máy tính đồng thời gửi dữ liệu đến các cổng cao tương ứng đến các thiết bị khác nhau.
[caption id="attachment_16732" align="aligncenter" width="771"] Đặc điểm, vai trò của hub[/caption]
Vai trò của Hub
Khi bạn đã hiểu khái niệm cơ bản về hub là gì thì vai trò và chức năng của hub cũng cần được quan tâm để có thể sử dụng, ứng dụng hub trong dùng mạng một cách tốt nhất, đảm bảo hiệu quả sử dụng cũng như hiệu quả công việc. Cụ thể, hub có vai trò và chức năng gì?
Hub đóng vai trò trung tâm và mỗi thiết bị có chức năng riêng là kết nối giữa hub với các thiết bị mạng và dữ liệu xử lý được gọi chung là “khung”. Sau đó, trung tâm nhận được khung, và trung tâm ngay lập tức được khuếch đại và truyền đến các cổng. từ máy tính chủ.
Khi thực hiện trung tâm, một khung được truyền và có thể được truyền tới các cổng. Đặc biệt, trung tâm không quan tâm đến việc khung được kết nối với một cổng duy nhất vì nó không phân biệt cổng. Bất kỳ ai làm nhiệm vụ đầu vào. Kết quả là, trung tâm đi đến tất cả các cổng và mang theo nhiều lưu lượng mạng, dẫn đến thời gian phản hồi mạng kém.
>>> Xem thêm: DNS 1.1.1.1 là gì? Hướng dẫn cài đặt và thay đổi DNS 1.1.1.1
Hub có những loại nào?
Dựa vào chức năng của hub, hub được chia thành 3 loại hub phổ biến, đó là: Hub bị động, Hub chủ động và Hub thông minh. Cụ thể, từng loại hub sẽ có những đặc điểm như nào?
[caption id="attachment_16736" align="aligncenter" width="771"] Hub có những loại nào?[/caption]
Hub thụ động - Passive Hub
Các trung tâm thụ động không ảnh hưởng đến hiệu suất, Passive Hub chỉ giúp xác định lỗi và chỉ ra phần cứng bị lỗi. Họ chỉ cần chuyển gói dữ liệu đến các cổng khác sau khi nhận nó từ một cổng cụ thể. Nó có một cổng 10BASE2 và một đầu nối RJ45 kết nối với bất kỳ thiết bị LAN nào. Điều này cũng được chấp nhận như là tiêu chuẩn trong các mạng. Các cổng AUI nằm trong các trung tâm thụ động sáng tạo, kết nối như bộ thu phát theo thiết kế mạng.
Hub chủ động - Active Hub
So với Passive Hub, Active Hub được trang bị nhiều chức năng mạnh mẽ hơn. Cụ thể:
Giám sát dữ liệu được gửi đến các thiết bị được kết nối nhờ công nghệ lưu trữ dữ liệu. Hub chủ động kiểm tra và sắp xếp thứ tự ưu tiên các gói dữ liệu trong quá trình truyền.
Sửa chữa các gói dữ liệu bị hỏng mà không ảnh hưởng đến đường truyền. phần còn lại của các gói.
Nó cũng có thể đọc các gói tin. Tín hiệu yếu chảy đến các cổng và khuếch đại chúng trước khi đi đến các cổng khác.
Khi một thiết bị không hoạt động, tín hiệu đến sẽ được khuếch đại nhiều hơn. Điều này có thể được giám sát thông qua thiết bị. Nhờ đó, công việc của các thiết bị trong mạng LAN luôn được đảm bảo.
Một số Active hoạt động có thể xem xét lỗi thiết bị và đưa ra chẩn đoán thích hợp.
Ngoài ra, các Hub chủ động hoạt động có thể đồng bộ hóa lại và chuyển tiếp các gói dữ liệu nhiều lần.
Hub thông minh - Smart Hub
Hub thông minh có nhiều tính năng cao hơn so với 2 loại Hub thụ động và Hub chủ động.
Smart Hub cho phép các bộ phận quản trị chỉ định những người dùng có chung sở thích khi họ muốn mở rộng hoạt động kinh doanh trên mạng. Đồng thời, Smart Hub cũng giúp hoàn thành công việc của bạn nhanh hơn và hiệu quả hơn (hiện nay kỹ thuật này đang ngày càng trở nên phổ biến).
Mọi vấn đề đều được phát hiện trên một thiết bị vật lý, dễ dàng xác định, chẩn đoán và giải quyết thông qua quản lý dữ liệu.
Smart Hub là một bản nâng cấp tiêu chuẩn so với Active Hub. Việc phát hiện ra các công cụ quản lý tập trung cung cấp một cái nhìn sâu sắc hơn về các mạng. Từ đó, nó giúp chúng tôi tìm ra những thiết bị hoạt động kém hiệu quả. hoặc lỗi thời.
Tính linh hoạt cao kết hợp với tốc độ truyền dữ liệu tuyệt vời. Tốc độ tiêu chuẩn hiện tại là 10, 16, tương ứng với 100 Mbit/s đối với máy tính để bàn.
Ứng dụng của Hub
Qua tìm hiểu các khái niệm và đặc điểm, vai trò và các tính năng, chúng ta đã hiểu thêm những khái niệm liên quan đến Hub. Vậy ứng dụng của Hub là gì? Sau đây là một số ứng dụng của Hub, cụ thể:
Hub được dùng trong tạo ra các mạng gia đình nhỏ.
Thiết bị phục vụ cho mục đích giám sát mạng.
Được sử dụng phổ biến trong các tổ chức với mục đích cung cấp kết nối.
Để tạo một thiết bị có sẵn ngoài mạng, Hub cũng có thể được.
Ứng dụng của hub
Ưu nhược điểm của Hub
Không thể phủ nhận được những vai trò tuyệt vời, những ưu điểm nổi trội mà Hub mang lại. Tuy nhiên, dù là thiết bị gì thì đi cùng với những điểm điểm sẽ tồn tại những nhược điểm nhất định. Chúng ta sẽ cùng tìm hiểu ưu điểm, nhược điểm của Hub nhé!
Ưu điểm
Ưu điểm của hub bao gồm:
Hỗ trợ các loại phương tiện mạng khác nhau.
Hub không tốn quá nhiều chi phí và phù hợp với mọi đối tượng sử dụng.
Sử dụng một trung tâm không ảnh hưởng đến hiệu suất của mạng.
Hub giúp mở rộng khoảng cách của mạng.
[caption id="attachment_16756" align="aligncenter" width="771"] Ưu, nhược điểm của hub[/caption]
Nhược điểm
Bên cạnh những ưu điểm nổi trội, thiết bị hub cũng có những nhược điểm như sau:
Các thiết bị hub không thể chọn đường dẫn tốt nhất trên mạng.
Không có cơ chế nào như phát hiện va chạm và giảm lưu lượng.
Hub không thể lọc thông tin vì thiết bị mạng này đang truyền các gói trên tất cả các phân đoạn được kết nối.
Ngoài ra, hub cũng không có khả năng kết nối các kiến trúc mạng khác nhau như vòng, mã thông báo, ethernet, ...
Lợi ích khi sử dụng thiết bị Hub
Hub không chỉ là thiết bị có khả năng kết nối các máy tính, các thiết bị khác trong cùng một mạng LAN với nhau mà Hub còn có nhiều lợi ích khác khi sử dụng, chẳng hạn như tốc độ dẫn truyền nhanh, phát hiện và ngăn chặn lỗi kịp thời, cụ thể:
Tốc độ dẫn truyền nhanh
Nhiều lớp có các hub với các dải tốc độ khác nhau. Lớp 1 có độ trễ tín hiệu thời gian 140 bit nếu bản ghi dữ liệu được đặt trong phạm vi 100BASE TX, 100BASE T4. Trong khi đó, Lớp 2 có độ trễ 92 bit để truy cập miền xung đột.
Nó là một cổng chuyển mạch bên trong hoạt động ở các phân đoạn 10M / bit và 100M / bit. Khi một thiết bị được kết nối với các phân đoạn này, các cổng sẽ hoạt động và tín hiệu được truyền với tốc độ cao hơn. Tuy nhiên, điều này dẫn đến sự thất bại của mô hình, vì không thể chuyển đổi giữa các luồng lưu lượng.
Phát hiện và ngăn chặn các lỗi
Thông tin kỹ thuật của hub có nhiều chức năng lớp vật lý, khí đó, các hub được kết nối với nhau sẽ mang đến những lợi thế lớn. Các hub phát hiện các lỗi nghiêm trọng, xung đột lớn và va chạm không liên tục xảy ra giữa các cổng hoặc thiết bị.. Nếu xảy ra lỗi, đường truyền tín hiệu bị đứt và thiết bị bị hỏng sẽ bị cô lập.
Ngoài ra, hub còn có thể phát hiện độ lệch chuẩn trong cáp và tránh ảnh hưởng xấu đến các thiết bị. Các hub có một cặp Ethernet xoắn đôi tích hợp, giúp tìm ra các vấn đề về chức năng. Để định tuyến dữ liệu qua từng phân đoạn thông qua các bộ lặp, dữ liệu đó phải giống nhau trong tất cả các phân đoạn. Lặp lại không thể kết hợp dữ liệu trên các phân đoạn khác nhau.
So sánh Hub và Switch chi tiết
* Giống nhau:
Chịu trách nhiệm kết nối nhiều máy tính và thiết bị điện tử trong cùng một hệ thống mạng.
Khuếch đại tín hiệu và chuyển gói đến các cổng.
[caption id="attachment_16744" align="aligncenter" width="771"] Sự khác biệt giữa hub và switch[/caption]
* Khác nhau:
Tiêu chí
Hub (bộ chia mạng)
Switch (Thiết bị chuyển mạch)
Cách chuyển dữ liệu
Khi dữ liệu đến từ một cổng, hub sẽ sao chép nó và phân phối nó đến các cổng còn lại.
Switch phân tích dữ liệu đến và xác định nguồn và đích để quản lý truyền chính xác
Cơ chế hoạt động
Hub đang chạy ở chế độ. Half duplex, tức là chỉ gửi hoặc nhận dữ liệu cùng một lúc
Với cơ chế full duplex có thể gửi và nhận dữ liệu cùng một lúc.
Tốc độ của Hub là bao nhiêu?
Các hub ethernet sẽ không có tốc độ giống mà tùy thuộc vào từng hub ethernet mà có tốc độ khác nhau, tốc độ ở đây bao gồm cả tốc độ dữ liệu mạng hoặc băng thông. Cụ thể, tốc độ của các hub đầu tiên chỉ là 10Mbit/s, trong khi đó các hub hiện đại đã hỗ trợ tới 100 Mbit/s và thường cung cấp kết nối. Tốc độ 10 Mbit/s và 100 Mbit/s (được gọi là bộ chia tốc độ kép hoặc bộ chia 10/100).
[caption id="attachment_16748" align="aligncenter" width="771"] Tốc độ của hub là bao nhiêu?[/caption]
Bên cạnh đó, mỗi hub cũng hỗ trợ một số cổng kết nối khác nhau, điển hình là hub 4 và 5 cổng, ngoài ra còn có một hub 8 cổng và 16 cổng. Với thiết bị hub ít cổng thường được ưa chuộng sử dụng nhiều trong các gia đình, trong khi đó các thiết bị nhiều cổng hơn sẽ được sử dụng nhiều tại các doanh nghiệp, các văn phòng hay thậm chí là các gia đình có nhiều thiết bị.
Các hub có thể được liên kết với nhau để tăng số lượng thiết bị có thể được kết nối. Các hub cũ hơn tương đối lớn và đôi khi ồn ào vì chúng có quạt tích hợp để làm mát thiết bị. Các hub hiện đại êm hơn và nhỏ hơn, nhỏ gọn hơn và nhẹ hơn nhiều để dễ dàng vận chuyển.
>>> Xem thêm: Xampp là gì? Cách cài đặt & sử dụng phần mềm Xampp từ A - Z
Nên sử dụng Hub hay Switch tốt hơn?
Tùy vào trường hợp và nhu cầu sử dụng khác nhau để lựa chọn sử dụng hub hay switch. Do đó, chúng ta cần xác định mục đích, yêu cầu sử dụng để lựa chọn phương thức phù hợp.
[caption id="attachment_16728" align="aligncenter" width="771"] Chọn hub hay switch?[/caption]
Nên sử dụng Hub: Sử dụng hub trong thực hiện chẩn đoán một giao thức tại một Plugfest. Lý do tại sao hub sẽ được ưu tiên sử dụng hơn Switch là bởi Hub hoạt động ở một tốc độ và chỉ ở chế độ bán song công trong Shared Ethernet. Lưu lượng cổng còn hạn chế ở Switch, điều này dẫn đến thông báo sẽ không thể nhìn thấy tại công cụ chẩn đoán, mà chỉ có thể nhìn thấy ngoại trừ tin nhắn Broadcast.
Nên sử dụng Switch: Với nhiều tính năng ưu việt, Switch thường được lựa chọn khi kết nối với nhiều thiết bị. Bên cạnh đó, Bộ chuyển mạch có thể hoạt động ở nhiều tốc độ dữ liệu ở chế độ song công hoặc một nửa. Bộ chuyển mạch này cải thiện bằng cách giới hạn số lượng tin nhắn đến trực tiếp mà bộ chuyển mạch có thể tham gia.
Những bài viết liên quan:
Web server là gì? Tìm hiểu cơ chế hoạt động của web server
WebRTC là gì? Thành phần & cách thức hoạt động của WebRTC
Web services là gì? Cấu trúc và chức năng của web services
Host là gì? Toàn tập kiến thức về Host từ A đến Z
Bài viết trên FPT Cloud đã chi sẻ về các khái niệm liên quan đến hub như hub là gì? đặc điểm, vai trò, tính ứng dụng của hub, các loại hub. Bên cạnh đó, cũng tìm hiểu sự khác biệt giữa hub và switch để tìm ra thiết bị phù hợp với từng loại yêu cầu khác nhau của người dùng. Hy vọng những thông tin trên sẽ giúp ích cho bạn trong lựa chọn và sử dụng hub.
Nếu quý khách có nhu cầu thuê cloud server, máy chủ ảo mời tham khảo bảng giá cho thuê máy chủ ảo của FPT Cloud nhé.
DNS 1.1.1.1 là gì? Hướng dẫn cài đặt và thay đổi DNS 1.1.1.1
09:21 10/01/2022
DNS 1.1.1.1 được biết đến là phần mềm dịch với công dụng tuyệt vời như có thể tăng tốc internet và bảo mật dữ liệu người dùng ở mức độ cao, được nhiều người tin tưởng và tin dùng trên toàn thế giới. Bài viết này FPT Cloud sẽ tìm hiểu thông tin về các khái niệm, cách cài đặt, thay đổi dịch vụ này trên các hệ điều hành.
DNS 1.1.1.1 là gì?
DNS 1.1.1.1 là một dịch vụ được cung cấp bởi Cloudflare - dịch vụ DNS tốc độ cao và bảo mật tốt, đây là nhà cung cấp reverse proxy nổi tiếng với mục đích mang đến trải nghiệm duyệt internet nhanh chóng và riêng tư, đồng thời tăng tốc độ truy cập internet. Cụ thể, dịch vụ DNS với thời gian đáp ứng chỉ 14ms, trong khi đó OpenDNS mất 20ms và Google DNS mất 34ms.
[caption id="attachment_16168" align="aligncenter" width="771"] DNS 1.1.1.1 là gì?[/caption]
Lợi ích của DNS 1.1.1.1
Cloudflare ra đời các dòng sản phẩm với mong muốn mang đến một resolver công cộng nhanh nhất thế giới , bảo vệ người dùng bằng cách nâng cao tiêu chuẩn bảo mật người dùng. 1.1.1.1 là dịch vụ DNS của Cloudflare mang đến lợi ích gì cho người dùng?
[caption id="attachment_16686" align="aligncenter" width="771"] Lợi ích của phần mềm[/caption]
Tăng tốc độ mạng
Tốc độ mạng internet luôn là mối quan tâm của người sử dụng. Hiểu được vấn đề này, Cloudflare đã xây dựng các trung tâm dữ liệu an toàn trên toàn thế giới với mục đích giảm khoảng cách từ người dùng đến nội dung. Điều này giúp Cloudflare vận hành resolver công cộng tốt nhất.
Các yếu tố ảnh hưởng đến resolver không thể không kể đến bộ nhớ cache, chính là câu hỏi liệu resolver có thể trả lời từ bộ nhớ này không? Nếu có thể, thì thời gian trả lời chính là thời gian cho một DNS packet từ client đến resolver và ngược lại.
Trường hợp nếu resolver cần câu trả lời từ authoritative nameserver, mọi thứ sẽ trở nên phức tạp hơn. Lúc này, để phân giải tên miền resolver cần phải theo dõi hệ thống phân cấp DNS, tức là resolver cần phải làm việc với nhiều máy chủ DNS khác bắt đầu từ root server gốc. Tuy nhiên, để giải quyết vấn đề này, bộ nhớ cache phải điền đầy đủ trước để khi một truy vấn được đưa vào, phản hồi có thể lấy từ bộ nhớ cache nhanh hơn.
[caption id="attachment_16694" align="aligncenter" width="771"] Lợi ích về tốc độ mạng[/caption]
Ở phía trước tất cả các resolver, đặt bộ cân bằng tải bộ nhớ cache là một giải pháp thường được sử dụng. Tuy nhiên, giải pháp này sẽ tạo thành điểm chịu lỗi duy nhất cho toàn bộ hệ thống ( được gọi là single-point-of-failure) mà CloudFlare không thể làm điều đó. Do đó, thay vì dựa vào bộ nhớ cache tập trung, bộ nhớ cache phân tán tiên tiến thường được DNS resolver 1.1.1.1 lựa chọn sử dụng.
Tính bảo mật cao
Hiện nay, dịch vụ Anycast đã được cung cấp cho 20 dịch vụ phân giải miền gốc trên tổng số 30 dịch vụ, bên cạnh đó còn cung cấp dịch vụ DNS recursive cho người sử dụng. Với DNS recursive các server đáng tin cậy sẽ được tận dụng cùng vị trí với mục đích tra cứu tên miền nhanh nhất.
DNS resolver 1.1.1.1 hỗ trợ các tiêu chuẩn bảo mật như DNS mới – DNS-over-TLS và DNS-over-HTTPS cùng với việc cung cấp mã hóa last smile với mục đích giữ các truy vấn DNS, sẽ giúp các truy vấn của người dùng luôn được riêng tư và không bị giả mạo. Bên cạnh đó, việc truy cập vào tất cả các thông tin duyệt web cá nhân dễ dàng bằng các gói phần mềm của resolver.
[caption id="attachment_16690" align="aligncenter" width="771"] Lợi ích tính bảo mật[/caption]
Bên cạnh đó, DNS resolver 1.1.1.1 còn cung cấp tất các các cơ chế bảo vệ sự riêng tư, stub resolver và resolver đệ quy được xác định và đề xuất sử dụng. Sử dụng Query Name Minimization DNS được xác định trong RFC 7816, điều này giúp việc rò rỉ thông tin đến các trung gian ít đi.
Không những thể DNS resolver 1.1.1.1 còn hỗ trợ các truy vấn riêng tư khách như TLS trên cổng 853, điều này giúp các truy vấn ẩn danh vẫn có thể được giữ lại. Cùng với đó là sử ra đời của giao thức DoH (DNS over HTTPS) cải thiện được tốc độ và riêng tư cho người dùng.
>>> Xem thêm: Xampp là gì? Cách cài đặt & sử dụng phần mềm Xampp từ A - Z
Hướng dẫn cài đặt phần mềm DNS 1.1.1.1
Để cài đặt phần mềm 1.1.1.1, bạn chỉ cần bốn bước thực hiện, cụ thể:
[caption id="attachment_16674" align="aligncenter" width="771"] Cách cài đặt DNS[/caption]
Bước 1: Tải phần mềm trên các ứng dụng tải phần mềm trên điện thoại của bạn, có thể là CH play hoặc App store.
Bước 2: Sau khi tải phần mềm thành công, mở phần mềm lên sau đó thực hiện Get started và Done.
Bước 3: Nếu điện thoại của bạn chưa từng sử dụng DNS, ứng dụng sẽ yêu cầu truy cập VPN, ngược lại nếu đã từng truy cập thì sẽ không hiển thị thông báo này. Bước tiếp, chọn giao thức muốn sử dụng, chỉ dùng 1.1.1.1 hoặc dùng HP kết hợp với warp.
Bước 4: Trược botton để kết nối, như vậy bạn hoàn toàn đã có thể sử dụng internet rồi.
Hướng dẫn thay đổi DNS 1.1.1.1
Sau khi tìm hiểu các nội dung cơ bản về phần mềm DNS, người sử dụng muốn bắt tay ngay vào việc thay đổi. Tuy nhiên, với mỗi hệ điều hành khác nhau, cách thức thay đổi cũng khác nhau. Dưới đây chúng tôi giới thiệu đến bạn các thay đổi 1.1.1 cho 5 hệ điều hành.
Thay đổi cho hệ điều hành Windows
Để thay đổi 1.1.1.1 cho hệ điều hành Windows, chúng ta sẽ thực hiện 9 bước, cụ thể:
Bước 1: Để chọn Control Panel, vào Start Menu trong hệ điều hành windows, tìm và chọn mục Control Panel.
Bước 2: Giao diện Control Panel xuất hiện, tìm và chọn Network and Internet.
Bước 3: Tìm và chọn Change Adapter Settings.
Bước 4: Nhấn vào chuột phải vào mạng Wi-Fi mà bạn được kết nối và chọn Properties.
Bước 5: Sau đó chọn Internet Protocol Version 4, rồi chọn Properties.
Bước 6: Chọn Use The Following DNS Server Addresses.
Bước 7: Xóa tất cả các địa chỉ và đổi thủ công bằng cách nhập vào Preferred DNS 8.8.8.8 và Alternate DNS 8.8.4.4.
Bước 8: Nhấn OK và khởi động lại trình duyệt.
[caption id="attachment_16698" align="aligncenter" width="771"] Thay đổi cài đặt DNS trong các hệ điều hành[/caption]
Thay đổi cho hệ điều hành MacOS
Với hệ điều hành MacOS, để thay đổi 1.1.1.1, hãy thực hiện các bước sau: Mở mục System Preferences -> tìm đến mục DNS Servers -> bấm vào dấu + để thêm DNS -> nhập IPv4 của DNS 1.1.1.1 vào -> chọn OK và Apply.
Cụ thể, thực hiện tám bước sau:
Bước 1: Trên hệ điều hành MacOS, tìm “System Preferences” bằng cách Apple Menu và tìm kiếm.
Bước 2: Sau khi tìm được“System Preferences”, tìm Network Control Panel trong bảng và chọn mục này..
Bước 3: Phía bên cạnh có phần wifi, Chọn “Wifi” sau đó tìm và chọn “Advanced”.
Bước 4: Nhấp chuột vào tab “DNS”.
Bước 5: Tại Tab DNS, chọn nút có hình “+” để thêm một 1 DNS Server mới, nhấn 1.1.1.1 và enter.
Bước 6: Trường tự bước 5, chọn thêm một DNS server mới và nhấn 1.0.0.1
Bước 7: Trong tab DNS, nếu còn tồn tại các mục DNS khác, hãy xóa đi. Tuy nhiên, hãy ghi chú lại các DNS này trước khi xóa để tránh trường hợp cần thay đổi lại như ban đầu.
Bước 8: Sau khi hoàn thành các bước trên, chọn OK sau đó chọn apply để thực hiện thay đổi.
Thay đổi cho hệ điều hành Linux
Với hệ điều hành Linux, chúng ta có hai cách đổi, đổi trên Ubuntu và Debian
Cách đổi trên Ubuntu
Bước 1: Vào System, tìm kiếm và chọn Preferences. Sau khi bảng chọn xuất hiện. tìm và chọn Network Connections.
Bước 2: Tìm và chọn tab Wireless để tìm kiếm mạng wifi đang kết nối, sau đó chọn vào mạng wifi này.
Bước 3: Chọn edit mạng wifi trên và tiếp tục chọn IPv4.
Bước 4: Thay đổi máy chủ DNS được liệt kê thành: 1.1.1.1 và 1.0.0.1
Bước 5: Nhấp vào Apply.
Bước 6: Sau đó vào IPv6 và thêm máy chủ DNS, lần lượt: 2606:4700:4700::1111 và 2606:4700:4700::1001
Bước 7: Để hoàn thành sửa đổi DNS, chọn và nhấn Apply, bạn đã thực hiện thành công quá trình sửa đổi
Cách đổi trên Debian
Bước 1: Với Denian, khi xuất hiện giao diện dòng lệnh, để bắt đầu hãy gõ lệnh như sau: sudo vim /etc/resolv.conf.
Bước 2: Sau đó, xuất hiện bảng, hãy thay thế các dòng máy chủ ( IPv4 hay IPv6 tùy thuộc vào máy của bản) như bên dưới:
Đối với IPv4:
nameserver 1.1.1.1
nameserver 1.0.0.1
Bash
Đối với IPv6:
nameserver 2606:4700:4700::1111
nameserver 2606:4700:4700::1001
Bash
Bước 3: Sau khi hoàn thành, thực hiện lưu và nhấn ESC trên bàn phím để thoát vim. Tiếp đó bấm “:wq” để hoàn thành.
Thay đổi cho hệ điều hành Android
Chỉ cần 4 bước, chúng ta hoàn toàn có thể dễ dàng thay đổi 1.1.1.1 trên hệ điều hành Androi. Cụ thể:
Bước 1: Vào mục cài đặt trên thiết bị Android, đã hiển thị sẵn trên màn hình chính. Tìm mục mạng và internet bằng cách chọn Network & internet. Tiếp theo, chọn Advanced (Nâng cao), xuất hiện các lựa chọn, tiếp tục chọn Private DNS (DNS riêng).
Bước 2: Mỗi máy sẽ có máy chủ nhà cung cấp DNS khác nhau, tìm và lựa chọn máy chủ nhà cung cấp DNS của bạn.
Bước 3: Tiếp theo, nhập one.one.one.one hoặc 1.1.1d.1.cloudflare-dns.com sau đó lưu bằng cách nhấn Save (lưu).
Bước 4: Cuối cùng để xác minh DSN qua TSL đã được bật chưa, truy cập vào 1.1.1.1/help.
[caption id="attachment_16678" align="aligncenter" width="771"] Cách đổi DNS trên điện thoại[/caption]
Thay đổi cho hệ điều hành IOS
Thay đổi DNS cho hệ điều hành IOS, chỉ cần 8 bước đơn giản. Cụ thể:
Bước 1: Chuyển đến Settings (Cài đặt).
Bước 2: Nhấn vào Wi-Fi.
Bước 3: Nhấp vào biểu tượng thông tin ‘i’ bên cạnh tên Wifi mà bạn được kết nối.
Bước 4: Kéo xuống và tìm kiếm phần có tên Configure DNS (Cấu hình DNS) để thay đổi.
Bước 5: Chọn cấu hình Manual (Thủ công) thay vì cấu hình Automatic (Tự động).
Bước 6: Để thêm máy chủ chọn Add Server (Thêm máy chủ).
Bước 7: Xóa các địa chỉ IP cũ đã được liệt kê trước và thay thế bằng:
1.1.1.1
1.0.0.1
2606:4700:4700::1111
2606:4700:4700::1001
Bước 8: Nhấp vào Save (Lưu).
>>> Xem thêm: IPv6 là gì? Cách đổi IPv4 sang IPv6 & So sánh IPv4 và IPv6
Địa chỉ IPv4 và IPv6 của DNS 1.1.1.1
Hiện nay, người dùng đang sử dụng giao thức IPv4 hoặc IPv6 trong sử dụng internet. Chúng ta sẽ tìm hiểu khái niệm của IPv4 và IPv6 nhé!
[caption id="attachment_16682" align="aligncenter" width="771"] IPv4 và IPv6 trong DNS[/caption]
IPv4 được biến đến là phiên bản thứ tư của giao thức internet trong truyền thông dữ liệu. Giao thức này có nhiệm vụ cung cấp các kết nối logic giữa các thiết bị mạng bao gồm cả việc nhận dạng thiết bị.
IPv6: Là giao thức liên mạng thế hệ 6 được nâng cấp từ giao thức liên mạng thế hệ thứ 4, giao thức này có nhiệm vụ tương tự như giao thức liên mạng thứ 4, tuy nhiên IPv6 tăng lên 2128 địa chỉ, tăng 232 địa chỉ so với IPv4.
Những bài viết liên quan:
Top 6+ Cách check IP Website đơn giản, nhanh chóng
Hub là gì? Hub dùng để làm gì? So sánh Hub và Switch từ A-Z
Web server là gì? Tìm hiểu cơ chế hoạt động của web server
WebRTC là gì? Thành phần & cách thức hoạt động của WebRTC
Bài viết trên chúng ta đã cùng tìm hiểu các khái niệm cơ bản và các thông tin liên quan đến DNS 1.1.1.1 cùng với các cài đặt, hướng dẫn thay đổi, sử dụng phần mềm này. Hy vọng các thông tin vừa cung cấp sẽ mang đến những kiến thức bổ ích và hỗ trợ bạn trong quá trình dùng và sử dụng phần mềm dịch vụ này.