Blogs Tech
Danh mục
Chia sẻ kiến thức FPT Cloud
ETL là gì? Cách thức hoạt động và tầm quan trọng của ETL
09:56 10/03/2024
ETL chính là từ viết tắt của Extract, Transform cũng như Load (là trích xuất, biến đổi và tải). Theo đó hiện tại nó đang được sử dụng rất phổ biến trong big data và trong data warehouse là nhiều nhất. Để hiểu được rõ hơn ETL là gì, quá trình diễn ra của ETL cũng như ý nghĩa của nó trong đời sống hiện nay. Hãy cùng FPT Cloud giải thích chi tiết qua bài viết sau.
>>> Xem thêm: Top 16+ dịch vụ lưu trữ dữ liệu: so sánh, lợi ích, cách hoạt động
1. ETL là gì?
Quá trình ETL vào những năm 1970 đã trở thành một trong những khái niệm vô cùng phổ biến trên thị trường và được sử dụng thường xuyên trong kho dữ liệu. Vậy hiện tại định nghĩa ETL là gì?
1.1 Định nghĩa
ETL chính là từ viết tắt của Extract, Transform cũng như Load. Theo đó trong quá trình này 1 công cụ ETL sẽ trích xuất tất cả dữ liệu từ những hệ thống nguồn RDBMS đa dạng khác nhau và sau đó chuyển dữ liệu như áp dụng những biến đổi dữ liệu (nối chuỗi, tính toán,...), sau đó sẽ tải dữ liệu vào trong hệ thống Data Warehouse. Như vậy đây chính là các luồng từ “nguồn” đến “đích”. Trong suốt quá trình này thì engine chuyển đổi sẽ tiến hành xử lý tất cả những thay đổi dữ liệu.
Vậy cụ thể ELT là gì? Theo đó đây chính là một trong những phương pháp khác để có thể tiếp cận được với công cụ về chuyển đổi dữ liệu. ELT thay vì phải chuyển đổi tất cả những dữ liệu trước khi viết thì nó sẽ cho phép hệ thống đích thực hiện chuyển đổi trước. Như vậy dữ liệu đầu tiên sẽ được sao chép trực tiếp vào đích sau đó sẽ được chuyển đổi ở đó. Thông thường ELT được sử dụng với những database No-SQL ví dụ như Cloud Installation, Hadoop hoặc Data Appliance. Vậy hiện tại lịch sử ra đời cũng như phát triển của nó như trên thị trường là như thế nào?
[caption id="attachment_22464" align="aligncenter" width="771"] Công cụ ETL sẽ trích xuất tất cả dữ liệu từ những hệ thống nguồn RDBMS đa dạng[/caption]
Số lượng những định dạng dữ liệu, hệ thống và nguồn theo thời gian đã được mở rộng rất nhiều. Tải giờ, chuyển đổi, trích xuất chỉ là những phương thức mà những tổ chức dùng để có thể xử lý, thu thập và nhập dữ liệu.
1.2 Lịch sử ra đời và phát triển
Lịch sử ra đời cũng như phát triển của khái niệm ETL hiện nay là như thế nào? Vào những năm 1970 đã trở thành khái niệm vô cùng phổ biến khi khi những tổ chức đã bắt đầu dùng nhiều kho dữ liệu hay cơ sở dữ liệu để tiến hành lưu trữ những loại thông tin kinh doanh đa dạng khác nhau. Theo đó nhu cầu tích hợp dữ liệu đã được lan truyền trên những cơ sở dữ liệu này đã tăng lên một cách nhanh chóng. Chính vì vậy mà nó đã trở thành một phương pháp tiêu chuẩn để có thể lấy dữ liệu từ những nguồn đã dạy khác nhau cũng như chuyển đổi nó ngay trước khi tải vào nguồn đích.
Cuối năm 1980, đầu năm 1990 thì kho dữ liệu cũng đã xuất hiện. 1 loại cơ sở dữ liệu hoàn toàn riêng biệt và kho dữ liệu cung cấp những quyền truy cập tích hợp trực tiếp vào dữ liệu từ rất nhiều những hệ thống - bảng tính, máy tính cá nhân, máy tính mini và máy tính lớn.
[caption id="attachment_22468" align="aligncenter" width="771"] Lịch sử ra đời cũng như phát triển của khái niệm ETL[/caption]
Tuy nhiên thông thường những bộ phận khác nhau sẽ chọn những công cụ đa dạng khác nhau để có thể dùng với những kho dữ liệu đa dạng khác nhau. Cùng với việc mua lại và sáp nhập thì rất nhiều những tổ chức đã tiến hành kết hợp cùng 1 số những giải pháp đa dạng khác nhau mà không được tích hợp. ELT và ETL đều là những thành phần vô cùng quan trọng của chiến lược tích hợp về dữ liệu rộng hơn trong 1 tổ chức.
>>> Xem thêm: Bottleneck là gì? Xác định & gỡ bỏ nút thắt cổ chai trong doanh nghiệp
2. Cách thức hoạt động của ETL
Trên thị trường hiện nay cách thức hoạt động của nó đang diễn ra với ba bước nhất định. Trong đó gồm có giai đoạn trích xuất, giai đoạn chuyển đổi và giai đoạn tải. Theo đó dưới đây là hình ảnh mô tả chi tiết về cách thức hoạt động của nó trên thị trường:
[caption id="attachment_22472" align="aligncenter" width="771"] Hình ảnh mô tả chi tiết về cách thức hoạt động của nó trên thị trường[/caption]
2.1 Giai đoạn trích xuất
Extract hay giai đoạn trích xuất. Theo đó đây chính là phần đầu tiên trong quy trình này và có liên quan trực tiếp tới quá trình trích xuất dữ liệu từ những hệ thống nguồn.
Hiện tại rất ít những doanh nghiệp trên thị trường chỉ dùng 1 loại dữ liệu hay hệ thống. Hầu hết những doanh nghiệp đều quản lý dữ liệu từ rất nhiều nguồn đa dạng khác nhau cũng như dùng một số những công cụ về phân tích dữ liệu để có thể tối ưu hóa được quá trình quản trị. Theo đó để dữ liệu có thể chuyển tới 1 đích mới thì đầu tiên nó phải trích xuất từ những nguồn.
Đối với quy trình này, ở bước đầu tiên thì dữ liệu không có cấu trúc và có cấu trúc sẽ được nhập cũng như hợp nhất vào trong 1 kho lưu trữ duy nhất. Theo đó dữ liệu thô hoàn toàn có thể chiết suất từ rất nhiều những nguồn đa dạng khác nhau gồm có:
Nền tảng về lưu trữ dữ liệu
Hệ thống quản lý tất cả khách hàng CRM
Thiết bị cũng như ứng dụng di động
Ứng dụng tiếp thị và bán hàng
Cơ sở dữ liệu hiện đang có
Công cụ phân tích
Kho dữ liệu
Dù những dữ liệu này hoàn toàn có thể xử lý một cách thủ công, tuy nhiên quá trình trích xuất dữ liệu mã hóa bằng tay sẽ rất dễ bị lỗi và tốn khá nhiều thời gian. Những công cụ ETL quá trình trích xuất sẽ tự động hóa và tạo ra 1 quy trình làm việc đáng tin cậy và hiệu quả hơn.
2.2 Giai đoạn chuyển đổi
Đối với quy trình này, trong giai đoạn chuyển đổi, những quy định và quy tắc hoàn toàn có thể được áp dụng nhằm đảm bảo chất lượng với khả năng truy cập cũng như dữ liệu. Quá trình chuyển đổi về dữ liệu hiện tại sẽ gồm có một số những quy trình phụ cụ thể sau đây:
Data cleansing: có mục đích là truyền những dữ liệu đúng dành cho mục tiêu.
Loại bỏ những dữ liệu trùng lặp
Tiêu chuẩn hóa.
Xác minh.
Sắp xếp.
Những tác vụ khác - tất cả quy tắc tùy chọn/ bổ sung có thể được áp dụng nhằm cải thiện chất lượng của dữ liệu.
Thông thường chuyển đổi sẽ là phần quan trọng nhất trong quy trình này. Theo đó chuyển đổi dữ liệu sẽ cải thiện được tính toàn vẹn cho dữ liệu cũng như đảm bảo dữ liệu tới đích mới tương thích hoàn toàn và sẵn sàng sử dụng.
[caption id="attachment_22476" align="aligncenter" width="771"] Những quy định và quy tắc hoàn toàn có thể được áp dụng nhằm đảm bảo chất lượng[/caption]
2.3 Giai đoạn tải
Trong quy trình ETL này bước cuối cùng đó chính là tải dữ liệu mới đã được chuyển đổi vào trong 1 đích mới. Theo đó toàn bộ dữ liệu có thể được tải cùng một lúc hay theo những khoảng thời gian dựa vào lịch trình. Cụ thể như sau:
Tải tăng dần: Đây là một cách tiếp cận ít toàn diện tuy nhiên sẽ quản lý dễ dàng hơn so với việc tải tăng dần. Theo đó tải tăng dần sẽ so sánh những dữ liệu đến cùng với những gì trước đây đã có và chỉ tạo ra những bản ghi bổ sung trong trường hợp nếu như tìm thấy thông tin duy nhất và mới. Như vậy kiểu này sẽ giúp quản lý kinh doanh một cách thông minh và ít gây ra tốn kém hơn.
Tải toàn bộ: Theo đó trong suốt quá trình tải toàn bộ thì dữ liệu sẽ đi vào những bản ghi mới mới và duy nhất tại kho dữ liệu. Dù điều này sẽ vô cùng hữu ích với mục đích nghiên cứu, tuy nhiên cách thức tải toàn bộ này sẽ tạo ra những tập dữ liệu tăng lên theo cấp số nhân, đồng thời cũng có thể trở nên khó bảo chơi một cách nhanh chóng.
[caption id="attachment_22480" align="aligncenter" width="771"] Bước cuối cùng đó chính là tải dữ liệu mới đã được chuyển đổi vào trong 1 đích mới[/caption]
3. Tầm quan trọng của hệ thống công cụ ETL
Những doanh nghiệp trên thị trường hiện nay đã nhờ vào quy trình này trong nhiều năm để từ đó có được một cái nhìn tổng quát nhất về những dữ liệu thúc đẩy những quyết định kinh doanh được tốt hơn.
[caption id="attachment_22484" align="aligncenter" width="771"] Tầm quan trọng của hệ thống công cụ ETL trên thị trường hiện nay[/caption]
ETL bằng cách cung cấp cái nhìn tổng hợp sẽ giúp cho người dùng trong doanh nghiệp phân tích dễ dàng cũng như báo cáo về những dữ liệu có liên quan tới nhận sáng kiến của họ
Nó hoàn toàn có thể cải thiện về năng suất của những chuyên gia dữ liệu do ETL tái sử dụng về mã hóa những quy trình di chuyển về dữ liệu và không yêu cầu những kỹ năng về kĩ thuật để có thể tập lệnh hoặc viết mã. Theo đó những tổ chức hiện tại cần có cả ELT cũng như ETL để có thể kết nối dữ liệu cùng với nhau và đảm bảo dữ liệu được chính xác để thực hiện báo cáo.
Tóm lại những công cụ này trong quá trình lưu trữ dữ liệu chính là bức thiết yếu đầu tiên. Theo đó nó sẽ giúp cho bạn đưa ra được những quyết định sáng suốt nhất trong một khoảng thời gian ngắn hơn. Như vậy trên đây là tất cả những thông tin liên quan tới khái niệm ETL trên thị trường hiện nay. Vậy hiện tại điểm khác biệt cơ bản giữa ETL và ELT là gì? Hãy cùng tìm hiểu chi tiết ở phần sau đây.
>>> Xem thêm: Snapshot là gì? Toàn tập kiến thức về Snapshot từ A - Z
4. Điểm khác biệt giữa ETL và ELT
Theo đó hiện tại giữa ETL và ELT có một số những điểm khác biệt cơ bản mà người dùng cần phải nắm bắt. Cụ thể bảng dưới đây sẽ phân tích đầy đủ về những điểm khác biệt này:
Tiêu chí
ELT
ETL
Quy trình
Tất cả những dữ liệu sẽ vẫn còn trong DB thuộc Data warehouse
Dữ liệu sẽ chuyển đổi từ server staging và sau đó được transfer đến Data warehouse DB
Code Usage
Được dùng cho số lượng data rất lớn
Được dùng cho lượng data nhỏ và các biến đổi chuyên sâu liên quan tới tính toán
Biến đổi dữ liệu
Những biến đổi sẽ được thực hiện trong hệ thống đích
Những biến đổi sẽ thực hiện tại ETL server/staging
Thời gian load
Tất cả dữ liệu sẽ load vào đích một lần duy nhất, sau đó mới biến đổi và nhanh hơn
Tất cả những dữ liệu đầu tiên sẽ được load vào staging và sau đó mới load vào trong đích. Theo đó sẽ cần rất nhiều thời gian.
Thời gian biến đổi
Trong suốt quá trình ELT thì tốc độ sẽ không phụ thuộc vào trong kích thước dữ liệu
Trong suốt quá trình ETL thì bắt buộc quá trình Tranform cần phải hoàn tất. Nếu như kích thước của dữ liệu tăng lên thì khi đó thời gian chuyển đổi cũng sẽ tăng theo.
Thời gian bảo trì
Vì dữ liệu sẽ luôn có sẵn nên nhu cầu bảo trì sẽ rất thấp
Nhu cầu bảo trì sẽ rất cao do cần phải lựa chọn dữ liệu để transform và load
Độ phức tạp ngay khi bắt đầu
Để có thể thực hiện được quá trình thì cần có kiến thức sâu rộng về những tools cũng như kỹ năng chuyên môn.
Trong giai đoạn đầu sẽ thực hiện vô cùng dễ dàng
Hỗ trợ Data warehouse?
Được dùng cho cơ sở hạ tầng cloud và có thể support những nguồn dữ liệu phi cấu trúc và cấu trúc
Mô hình ETL được dùng cho dữ liệu on-premise, có cấu trúc và quan hệ.
Hỗ trợ Data Lake
Cho phép dùng Data Lake với những dữ liệu phi cấu trúc
Không support
Độ phức tạp
Quá trình này gồm có toàn bộ quá trình phát triển output-backward cũng như load các dữ liệu có liên quan
Quá trình ETL này chỉ load các dữ liệu quan trọng và đã được xác định từ trước ngay ở thời điểm design
Chi phí
Khi dùng những phần mềm online để làm Services Platforms thì chi phí đầu vào sẽ rất thấp
Chi phí sẽ rất cao cho những doanh nghiệp vừa và nhỏ.
Lookups
Toàn bộ những dữ liệu sẽ có sẵn do Load và Extract được thực hiện trong một hành động duy nhất
Trong suốt quá trình ETL thì cả 2 bảng Dimensions cũng như Facts cần phải có sẵn trong Staging
Aggregations
Sức mạnh của target platform hoàn toàn có thể xử lí được 1 lượng dữ liệu đáng kể nhanh chóng
Độ phức tạp sẽ tăng lên cùng với dữ liệu thêm vào dataset
Tính toán
Thêm cột đã tính toán vào trong bảng hiện có một cách dễ dàng
Ghi đè lên trên cột đang có sẵn hay cần cắm cờ cũng như đẩy qua “đích”
Maturity
Khái niệm khá mới đồng thời cũng khá phức tạp để có thể triển khai
ETL đã dùng trong hơn hai thập kỷ. Nó hiện đang có một bộ tài liệu tốt cũng như dễ dàng thực hành
Hardware
Chi phí dành cho phần cứng của hệ thống về điện toán đám mây hiện không phải là một vấn đề quá to tát
Hầu hết những tools đều có yêu cầu liên quan tới hardware riêng biệt và khá đắt tiền
Hỗ trợ về dữ liệu phi cấu trúc
Có hỗ trợ sẵn dành cho những dữ liệu phi cấu trúc
Chủ yếu sẽ hỗ trợ những dữ liệu về quan hệ cấu trúc
Những bài viết liên quan:
SAP là gì? Các lợi ích và ứng dụng của phần mềm SAP
4+ cách kiểm tra mã nguồn website đơn giản & chính xác nhất
Sửa lỗi Mysql Server Has Gone Away Đơn Giản & Hiệu Quả
Blog là gì? Hướng dẫn chi tiết cách tạo Blog cá nhân miễn phí
Như vậy qua bài viết trên FPT Cloud đã cung cấp đầy đủ những thông tin liên quan tới khái niệm ETL là gì cũng như tầm quan trọng của hệ thống công cụ này trên thị trường hiện nay. Theo đó đây chính là quá trình tải dữ liệu, trích xuất và chuyển đổi khá quan trọng. Hy vọng rằng với những thông tin trên sẽ giúp cho bạn hiểu rõ hơn về quá trình này và áp dụng hiệu quả.
Network là gì? Toàn tập kiến thức về Network từ A đến Z
15:51 03/03/2024
Network là gì là vấn đề đang được nhiều người quan tâm, tìm hiểu. Trong công nghệ đây chính là sự kết nối của ít nhất hai thiết bị máy tính và chia sẻ dữ liệu cùng với nhau. Để hiểu rõ hơn về Network và ứng dụng chung trên thị trường hiện nay, hãy cùng FPT Cloud điểm qua những thông tin chi tiết qua bài viết sau.
>>> Xem thêm: Cloud Server là gì? Hoạt động của hệ thống máy chủ đám mây
1. Network là gì?
Theo như từ điển của Cambridge, Network là một từ có nhiều nghĩa đa dạng khác nhau trong rất nhiều những sự vật và sự việc khác nhau. Tuy nhiên nhìn chung thì chúng đều có nghĩa là chỉ sự kết nối của hai thử lại cùng với nhau.
Trong công nghệ Network chính là sự kết nối của ít nhất hai thiết bị máy tính và chia sẻ dữ liệu cùng với nhau. Chúng sẽ chia sẻ và kết nối với nhau thông qua những kết nối vật lý bằng wifi hoặc dây.
[caption id="attachment_20672" align="aligncenter" width="771"] Network là hệ thống kết nối các thiết bị để chia sẻ dữ liệu, tài nguyên và hỗ trợ liên lạc từ xa[/caption]
Vậy trong giao tiếp network là gì? Trong giao tiếp đây có nghĩa là một sự kết nối và trao đổi thông tin cũng như ý tưởng của người có chung nghề nghiệp hay những mối quan tâm đặc biệt. Trong giao tiếp thông thường nó sẽ bắt đầu bằng duy nhất 1 điểm chung.
Theo đó qua bài viết sau chủ yếu sẽ tập trung những thông tin liên quan tới khái niệm Network trong công nghệ.
>>> Xem thêm: TCP/IP là gì? Toàn tập kiến thức về giao thức tcp/ip từ A-Z
2. Phân loại Network
Như vậy có thể thấy được rằng trong đời sống hiện nay khái niệm network dần trở nên rất quan trọng. Vậy hiện tại đang có những loại Network gì trên thị trường?
2.1. Local Area Network
LAN – Local Area Networks là mạng cục bộ. Theo đó đây hiện tại đang là một dạng Network vô cùng phổ biến. Từ trong nhà cho tới các công ty, văn phòng hay quán cà phê trường học đều có thể bắt gặp.
Mạng này có đặc điểm rất dễ nhận thấy đó chính là được giới hạn ở một khu vực địa lý khá nhỏ. Tuy nhiên sẽ lớn hơn PAN, nhỏ hơn WAN.
[caption id="attachment_20676" align="aligncenter" width="771"] Phân loại Network trên thị trường hiện nay[/caption]
Thông thường máy chủ sẽ không có bàn phím, màn hình lẫn chuột. Nhưng đối với máy chủ được cấu hình sử dụng để cấp phát mạng dành cho những máy trạm. Thông thường những máy chủ sẽ được đặt tại vị trí an toàn để tránh gặp sự cố đáng tiếc, ảnh hưởng tới toàn bộ hệ thống.
Thông thường máy chủ sẽ cắm dây mạng trực tiếp vào do hiện tại kết nối qua dây mạng vẫn là hình thức đạt tốc độ nhanh nhất.
Cấp phát mạng dành cho những máy trạm có thể gồm có hình thức có dây là thông qua các hoặc wifi.
Kết nối không dây ví dụ như wifi hiện tại sẽ giúp tiết kiệm được nhiều chi phí hơn so với việc kết nối bằng dây. Do đó hầu hết những đơn vị đều lựa chọn sử dụng wifi vừa giúp tiết kiệm được chi phí cũng rất tiện lợi cho mọi người.
2.2. Wide Area Network
[caption id="attachment_20680" align="aligncenter" width="771"] Wide Area Network trên thị trường hiện nay còn được biết tới là mạng diện rộng[/caption]
Wide Area Networks là như thế nào? Với độ phủ sóng lớn mạnh hơn so với MAN, Wide Area Networks - WAN còn được biết tới là mạng diện rộng. Theo đó network này hoàn toàn có thể kết nối những khu vực địa lý lớn ví dụ như lục địa hoặc quốc gia.
Số lượng những thiết bị cá nhân và số lượng LAN kết nối với WAN trên lý thuyết là không bị giới hạn.
Thông thường network này sẽ thuộc quyền sở hữu của một công ty hay một tổ chức. Các tổ chức này sau đó sẽ cung cấp cho người dùng cá nhân dịch vụ internet.
2.3. Global Area Networks
Global Area Networks - GAN hay còn được biết tới là mạng toàn cầu. Theo đó một trong những ví dụ điển hình nhất dành cho Network này đó chính là internet.
Tuy nhiên cần lưu ý rằng nếu như hiểu rõ khái niệm Network bạn sẽ biết được rằng internet hiện không phải là một Network duy nhất của dạng này.
Những mạng WAN trước đây kết hợp với những cáp quang xuyên biển nhằm tạo thành GAN. Đặc biệt ở thời điểm hiện tại có thể dùng vệ tinh để làm một đường truyền xuyên quốc tế.
2.4. Metropolitan Area Networks
Metropolitan Area Networks là như thế nào? Theo đó Metropolitan Area Networks - MAN hay còn được biết tới là mạng đô thị. Đây chính là hệ thống Network nhằm kết nối nhiều mạng LAN gần lại với nhau.
[caption id="attachment_20684" align="aligncenter" width="771"] Metropolitan Area Networks - MAN hay còn được biết tới là mạng đô thị[/caption]
MAN thông thường dùng kết nối dựa vào cáp quang với hiệu suất cao cũng như cho phép việc tải dữ liệu lớn hơn và truyền tải nhanh hơn nhiều so với internet.
Theo đó Metro Ethernet là 1 công nghệ truyền dẫn vô cùng đặc biệt được phát triển dành riêng cho MAN.
1 tiêu chuẩn cho những mạng không dây của MAN hiện đang được gọi với cái tên khá phổ biến là Wireless Metropolitan Area Networks - WMAN.
2.5. Personal Area Networks
Personal Area Networks - PAN là mạng cá nhân. Theo đó đây chính là hệ thống mạng đang cho phép tất cả những thiết bị như điện thoại thông minh, máy tính bảng, laptop hoặc máy tính có thể kết nối cùng với nhau trong không gian nhỏ với khoảng 10 mét.
Theo đó bạn hoàn toàn có thể thấy những cách thức kết nối khá phổ biến trên thị trường hiện nay gồm có: công nghệ Airdrop của Apple hoặc Bluetooth,...
[caption id="attachment_20688" align="aligncenter" width="771"] Personal Area Networks - PAN là mạng cá nhân[/caption]
Ví dụ người dùng hoàn toàn có thể gửi file hình vừa chụp lên laptop qua Bluetooth hay gửi cho bạn bè qua Bluetooth. Nhưng cách thức này hiện tại không còn quá phổ biến khi người dùng có thể sử dụng messenger hoặc Zalo để gửi cho bạn bè qua internet dễ dàng hơn rất nhiều.
Đối với Bluetooth thì người dùng có thể sử dụng để kết nối cùng với loa chẳng hạn.
>>> Xem thêm: NAT là gì? Toàn tập kiến thức về NAT từ A đến Z
3. Ứng dụng chung của Network
Vậy trong đời sống hiện nay ứng dụng chung của Network là gì? Network hiện tại sẽ cung cấp những giải pháp chia sẻ những tài nguyên 1 cách hiệu quả và nhanh chóng cho tất cả mọi người. Cụ thể dưới đây là 1 số những ứng dụng phổ biến trong đời sống hiện nay:
Giúp người quản lý có thể kiểm soát được hầu hết những dữ liệu và chương trình trên mỗi một tiết bẩy trong Network.
Tạo ra không gian chung dành cho những nguồn tài nguyên.
Giúp cho việc giao tiếp của những thành viên thông qua video call, email hoặc chat trở nên nhanh chóng hơn rất nhiều.
Giúp tối ưu cho việc dùng những thiết bị ngoại vi ví dụ như máy scan, máy in,...
Giúp tiết kiệm được chi phí khi mua phần mềm có bản quyền. Nếu như doanh nghiệp mua bản quyền Office dành cho nhân viên thì việc mua gói business chắc chắn sẽ giúp tiết kiệm được chi phí hơn rất nhiều so với hình thức mua lẻ cho mỗi một thiết bị.
[caption id="attachment_20692" align="aligncenter" width="771"] Ứng dụng chung của Network trong thực tiễn đời sống hiện nay[/caption]
4. Ví dụ về thiết bị Network
Để hiểu được rõ hơn Network, hãy cùng điểm qua ví dụ cụ thể sau đây:
Nếu như là 1 nhân viên văn phòng thì ít nhất bạn đã sử dụng máy in 1 lần trong đời. Vậy bạn phải làm thế nào để có thể in được tài liệu từ trong máy tính?
Theo đó đầu tiên cần phải kết nối mạng hay nhờ kỹ thuật viên kết nối và cài đặt những thứ có trong máy in. Sau đó là thực hiện một số những thao tác ngay trên máy tính để có thể gửi file tới máy in ra.
[caption id="attachment_20696" align="aligncenter" width="771"] Ví dụ về thiết bị Network trong thực tiễn đời sống hiện nay của tất cả mọi người[/caption]
5. Phân biệt giữa Internet và Network
Vậy hiện tại điểm khác biệt của Internet và Network là gì? Hãy cùng điểm qua một số những đặc điểm khác biệt sau đây:
Internet sẽ giúp kết nối cùng một lúc hàng triệu những máy tính trong khi Network sẽ ít hơn.
Internet không có bất cứ một thực thể nào có thể kiểm soát được hệ thống những Network thì sẽ có máy chủ.
Network sẽ bị giới hạn về mặt mặt địa lý (trong quốc gia, trong khu vực, trong tòa nhà hoặc trong nhà). Trong khi đó đối với Internet sẽ không bị giới hạn về địa lý, người dùng ở Việt Nam vẫn có thể gửi email trực tiếp tới Mỹ.
[caption id="attachment_20700" align="aligncenter" width="771"] Phân biệt giữa Internet và Network trên thị trường hiện nay[/caption]
6. Phân biệt Public Network và Private Network
Dễ thấy nhất Public Network là những wifi cộng đồng và để sử dụng thì người dùng không cần phải có mật khẩu để truy cập. Tuy nhiên thông thường những bạn này sẽ hay xảy ra tình trạng quá tải. Và đôi khi sẽ yêu cầu người dùng phải đăng nhập mật khẩu để có thể truy cập vào.
Đối với Private Network đây là những mạng riêng của gia đình, trường học hoặc văn phòng công ty. Network này yêu cầu người dùng phải đặt mật khẩu để có thể đảm bảo duy trì được tốc độ bằng thông và an toàn.
[caption id="attachment_20704" align="aligncenter" width="771"] Phân biệt Public Network và Private Network trên thực tế đời sống[/caption]
Những bài viết liên quan:
Protocol là gì? Tìm hiểu về giao thức Protocol từ A – Z
Topology là gì? Tổng hợp 6 cấu trúc Topology thường gặp nhất
Metadata là gì? Toàn tập kiến thức về siêu dữ liệu Meta Data
PING là gì? Đánh giá chỉ số Ping khi kiểm tra tốc độ mạng
Như vậy qua bài viết trên FPT Cloud đã giải đáp tất cả những thông tin về khái niệm Network là gì cho các bạn đọc giả. Hy vọng rằng với những thông tin trên sẽ giúp bạn hiểu rõ hơn về Network và ứng dụng của nó trên thị trường hiện nay.
10+ Cách sửa lỗi dns_probe_finished_nxdomain hiệu quả
10:37 10/01/2024
Dns_probe_finished_nxdomain là lỗi thường gặp cho những người dùng chrome do quá trình hiển thị thông tin bị lỗi, lỗi này xuất hiện đến từ nhiều nguyên nhân khác nhau. Bài viết này chúng ta sẽ tìm hiểu khái niệm, và các cách sửa lỗi dns_probe_finished_nxdomain nhanh chóng, hiệu quả nhất.
>>> Xem thêm: Bảng giá cho thuê Cloud Server (máy chủ ảo) - FPT Cloud
1. Lỗi dns_probe_finished_nxdomain là lỗi gì?
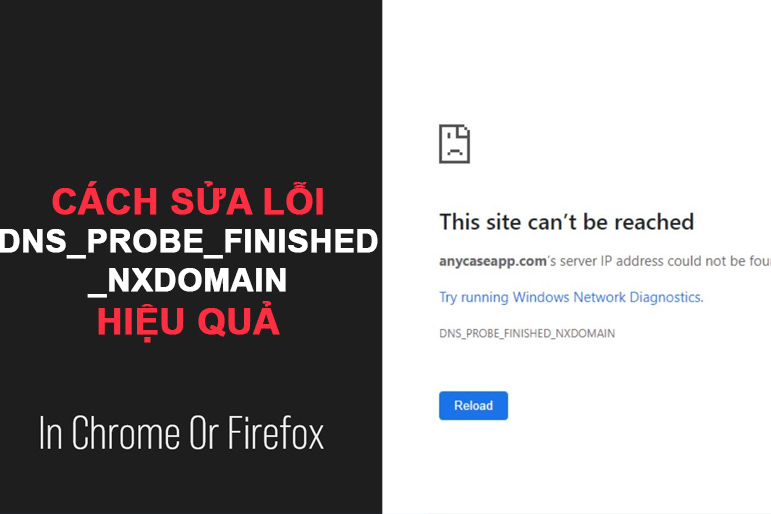
DNS là viết tắt của Domain Name System, được biết đến là hệ thống được thiết kế với mục đích giúp người dùng truy cập vào các trang web bằng dạng đơn giản và dễ nhớ. Cụ thể, thông tin tìm kiếm sẽ được gửi đến cơ sở dữ liệu của nó và tìm đến địa chỉ IP mà web chỉ tới. Tuy nhiên, lỗi dns_probe_finished_nxdomain sẽ hiển thị khi bạn sử dụng google chrome, nguyên nhân là do quá trình tìm hiểu thông tin bị lỗi, dẫn đến lỗi này xuất hiện.
[caption id="attachment_16768" align="aligncenter" width="771"] Dns_probe_finished_nxdomain là gì?[/caption]
2. Các cách sửa lỗi dns_probe_finished_nxdomain
Chúng ta đã tìm hiểu dns_probe_finished_nxdomain là gì? Và biết được rằng lỗi này sẽ xuất hiện khi bạn sử dụng google chrome. Vậy có cách nào để sửa lỗi trên không? Sau đây sẽ là một vài cách khắc phục lỗi này.
2.1 Flush DNS cache - Xóa bộ nhớ DNS
DNS cache hay còn biết đến với tên gọi là bộ nhớ tạm DNS, là nơi có thể lưu trữ thông tin các địa chỉ IP của website mà bạn đã truy cập. Việc xóa cache, hay flush cache, là một trong những cách dùng để sửa lỗi. Khi thực hiện lệnh, bộ nhớ cache sẽ bị xóa toàn bộ bộ nhớ tạm chứa IP cũ mà hiện đang không truy cập được và tải lại IP mới ( nếu có).
Để xóa DNS cache, hãy thực hiện các thao tác sau:
Vào start menu bằng biểu tượng Windows, sau đó gõ CMD để mở Command Prompt.
Flush DNS bằng cách nhập lệnh sau: ipconfig/flushdns
Nhấn enter để hoàn thành thao tác.
Như vấu bạn đã có thể xóa bộ nhớ cache một cách dễ dàng.
[caption id="attachment_16772" align="aligncenter" width="771"] Flush DNS cache[/caption]
>>> Xem thêm: Hub là gì? Hub dùng để làm gì? So sánh Hub và Switch từ A-Z
2.2 Release và Renew IP Address - Gia hạn địa chỉ IP
Nếu như xác DNS cache như trên mà bạn không khắc phục được lỗi, bạn có thể thực hiện xóa DNS cache bằng cách Release và Renew IP Address.
Sử dụng quyền administrator để mở Command Prompt, sau đó thao tác các lệnh lần lượt như sau:
Giải phóng IP hiện hành, gõ lệnh ipconfig/release .
Để xóa DNS Cache, gõ lệnh ipconfig/flushdns .
Để renew địa chỉ IP, gõ lệnh ipconfig/renew .
Sau khi khôi phục cấu hình IP và Winsock Catalog được thiết lập lại, tiếp tục gõ lệnh sau để hoàn thành:
netsh int ip set dns
netsh winsock reset
Sau khi hoàn thành các bước trên, tiến hành khởi động lại máy tính.
Đây là cách dùng để lấy lại địa chỉ IP và khắc phục Winsock trên hệ thống. Cách làm này rất hiệu quả bởi Winsock rất hữu dụng khi nó chịu trách nhiệm kiểm soát các truy vấn ứng dụng từ internet, bạn nên thực hiện cách làm này sau một thời gian sử dụng.
2.3 Thay đổi DNS Servers khắc phục sự cố
Nếu phương pháp xóa DNS cache không hiệu quả, bạn có thể khắc phục lỗi bằng cách thử đối DNS server trên máy. Thông thường, máy của bạn mặc định sẽ dùng DNS của nhà mạng. Để đổi DNS Servers, thực hiện bằng cách đổi nameserver này sang Google DNS hoặc OpenDNS. Thực hiện các bước sau để đổi DNS servers trên windows:
Tìm Network and Sharing Center trong Control Panel.
Cửa sổ xuất hiện, bên trái cửa sổ, nhấn và chọn Change adapter settings.
Nhấn chuột phải vào kết nối, sau đó chọn Properties.
Bảng chọn xuất hiện, tìm Internet Protocol Version 4 (TCP/IPv4)trên bảng chọn, sau đó nhấn vào nút Properties.
Phía dưới tab General, sẽ có 2 dòng trong phần DNS server là Preferred và Alternate DNS server. Chọn Use the following DNS server addresses option và gõ Google Public DNS
8.8.8.8
8.8.4.4
Trường hợp nếu muốn dùng dùng OpenDNS, thêm các dòng sau:
208.67.220.222
208.67.222.220
Hoàn tất các bước trên, nhấn OK để lưu lại các thay đổi.
[caption id="attachment_16788" align="aligncenter" width="771"] Thay đổi DNS server[/caption]
2.4 Khởi động lại dịch vụ DNS Client
Khởi động lại dịch vụ DNS client cũng là một trong những phương pháp khắc phục lỗi phổ biến. Trên hệ điều hành windows có 3 cách để thực hiện thao tác sửa lỗi này, đó là Windows Command Prompt, Windows Services Manager và Windows System Configuration.
Windows Command Prompt
Để khởi động lại dịch vụ DNS Client bằng Windows Command Prompt, thực hiện các bước sau:
Mở Command Prompt, sau đó, dừng DNS server, nhập vào lệnh sau: net stop dnscache và chờ kết quả hiện ra như sau: “ The DNS Client service was stopped successfully”.
Gõ lệnh sau để khởi động lại dịch vụ DNS Client: net start dnscache và tiếp tục chờ kết quả hiện ra như sau: “ The DNS Client service was started successfully”.
[caption id="attachment_16776" align="aligncenter" width="771"] Khởi động lại dịch vụ DNS client[/caption]
Windows Services Manager
Với Windows Services Manager, thực hiện khởi động lại dịch vụ DNS client bằng các thao tác sau.
Tìm kiếm services trên windows bằng cách gõ Services vào ô tìm kiếm.
Bảng chọn xuất hiện, kéo xuống và tìm tùy chọn DNS client.
Nhấn nút Restart Service.
Chỉ với ba bước đơn giản, bạn có thể khởi động lại dịch vụ DNS client một cách dễ dàng.
Windows System Configuration
Với Windows System Configuration, thực hiện khởi động dịch vụ DNS client bằng các thao tác sau:
Đầu tiên, trên bàn phím nhấn Win + R , sau đó gõ msconfig vào thanh tìm kiếm.
Bảng chọn xuất hiện, chọn Tab Services, kéo xuống và tìm option DNS Client, sau đó bỏ tích chọn ô này để vô hiệu.
Sau đó, nhấn nút OK để khởi động lại dịch DNS Client.
Quay lại và thực hiện bước 1 và 2, sau đó tích chọn lại ô DNS Client để khởi động lại dịch vụ. Sau đó, khởi động lại máy tính.
2.5 Kiểm tra bằng file local host
Host file tức là file local trong máy tính của cá nhân của bạn, có chức năng trỏ domain tới IP address. Khi muốn truy cập website, máy tính sẽ luôn ưu tiên file host trước, Trường hợp file host không có bản đồ map domain với IP, lúc đó máy tính mới tìm đến DNS server để kiểm tra IP của domain truy cập.
Do đó, để khắc phục lỗi này, bạn nên tìm hiểu xem host file liệu đang có địa chỉ nào đặc biệt để gây nên lỗi không? Cách khắc phục lỗi như sau:
Mở Host file bằng cách nhấn chuột phải vào Notepad, sau đó chọn Run as administrator.
Sau đó, chuyển tới file và chọn open, đổi định dạng đuôi của file Text Documents (*.txt) sang định dạng all files. Sau đó copy dòng sau vào Address bar:
%SystemRoot%:\Windows\System32\Drivers\etc
Để truy cập file host, nhấn Double click trên file hosts. Trường hợp này, nếu tiên miền và địa chỉ IP của website đã có trong file host, xóa và lưu lại thay đổi của dòng record đó.
[caption id="attachment_16780" align="aligncenter" width="771"] Kiểm tra host file[/caption]
>>> Xem thêm: DNS 1.1.1.1 là gì? Hướng dẫn cài đặt và thay đổi DNS 1.1.1.1
2.6 Reset Chrome Flags - Cài đặt mặc định
Trình duyệt Google Chrome là trình duyệt web cho phép người dùng được dùng thử các chức năng không chính thức, đây là các chức năng đang trong quá trình nghiên cứu và phát triển, do đó không thể chạy mượt trên tất cả các thiết bị, thậm chí có thể gây ra lỗi, gặp các vấn đề trong kết nối. Đặt biệt, nếu bạn gặp lỗi
Nếu bạn gặp lỗi dns_probe_finished_nxdomain, bạn có thể thực hiện reset các tính năng dùng thử bởi có thể đó là nguyên nhân gây ra lỗi. Để khắc phục lỗi này, đầu tiên cần gõ trên thanh địa chỉ như sau: chrome://flags/
Sau đó, một trang chrome sẽ hiện lên tất cả các tính năng của chrome, chọn nút “Reset all” trên cùng để khởi động lại, sau đó tắt và mở lại Chrome, bạn hoàn toàn có thể sử dụng như bình thường.
2.7 Vô hiệu VPN hoặc Antivirus
VPN (Virtual Private Network) và Antivirus là hai tác nhân có vai trò lớn khi tham gia internet, bởi những ứng dụng này đôi khi có thể chặn bạn truy cập một số website. Do đó, dẫn đến xuất hiện lỗi dns_probe_finished_nxdomain bạn có thể khắc phục bằng cách vô hiệu hóa hai ứng dụng này.
Với antivirus, vô hiệu hóa bằng cách mở giao diện quản lý và tìm chức năng tắt chương trình này.
Với VPN trên máy tính, để tắt VPN thực hiện các thao tác sau: Tìm Network and Internet trong Control Panel và chọn Network Connections. Để tắt VPN, chọn VPN muốn tắt và nhấn nút Properties. Dưới tab “Networking” trên cửa sổ trên cùng, chọn uninstall. Khởi động lại máy để kiểm tra VPN đã được vô hiệu chưa.
[caption id="attachment_16792" align="aligncenter" width="771"] Vô hiệu VPN[/caption]
2.8 Reset cài đặt Router
Lỗi “Server IP address could not be found” xảy ra có thể đến từ nguyên nhân cấu hình của router sai. Trường hợp bạn không chắc đã thực hiện thay đổi nào với router chưa, hãy đặt lại tất cả cài đặt để kiểm tra xem sự cố có thể giải quyết được không.
Lưu ý răng, reset router sẽ xóa cấu hình của máy tính. Do đó, tùy từng trường hợp khác nhau mà cần phải cấu hình lại router để hoạt động với nhà cung cấp dịch vụ internet.
2.9 Kiểm tra lại URL
Lỗi dns_probe_finished_nxdomain có thể đến từ nguyên nhân URL sai, chẳng hạn như bạn nhập sai tên số www trước tên miền, hoặc có thể gặp sự cố, kể cả đó có phải là trang web WordPress hay không. Kiểm tra lại URL, nếu sai hãy điền đúng URL để truy cập trang web dễ dàng nhé.
[caption id="attachment_16784" align="aligncenter" width="771"] Kiểm tra URL[/caption]
2.10 Liên hệ nhà mạng của bạn
Sử dụng tất cả các phương pháp trên, bạn vẫn chưa thể khắc phục được lỗi dns_probe_finished_nxdomain, việc cần làm bây giờ là hãy khởi động lại modem mạng. Các khởi động lại modem như sau:
Tháo dây nguồn ở cả router và modem và chờ khoảng 30 giây.
Sau đó, gắn lại dây ở modem và router và chở khoảng 2 phút, kiểm tra xem lỗi đã được khắc phục hay chưa.
Nếu chưa, có thể nguyên nhân dẫn đến lỗi từ phía nhà mạng. Lúc này hãy liên hệ nhà mạng để họ kiểm tra xem internet của bạn đang có gặp phải vấn đề gì không và họ có giúp gì cho bạn được hay không?
Những bài viết liên quan:
Lỗi err_ssl_protocol_error là gì? Nguyên nhân & Cách khắc phục
CVE là gì? Ảnh hưởng của CVE đến hệ thống bảo mật
XSS là gì? Tầm nguy hiểm và cách khắc phục lỗ hổng XSS
Proxy là gì? Hướng dẫn kết nối và sử dụng Proxy chi tiết
Bài viết trên FPT Cloud đã giúp bạn tìm hiểu các khái niệm về lỗi dns_probe_finished_nxdomain và cách khắc phục lỗi này một cách nhanh chóng, hiệu quả. Hy vọng những thông tin này sẽ giúp ích cho bạn trong quá trình sử dụng internet và nhanh chóng khắc phục nếu như gặp phải những lỗi trên.
Khai phá tiềm năng ai với tính năng phân tích dữ liệu thông minh trong Excel
13:58 23/08/2023
Năm 2023 đã chứng kiến sự phát triển “thần tốc” của trí tuệ nhân tạo (AI) trên thị trường công nghệ toàn cầu. Thay vì lập trình một hệ thống mã code phức tạp hoặc tìm kiếm sự hỗ trợ từ công cụ thứ ba, trí tuệ nhân tạo hiện cho phép doanh nghiệp xử lý dữ liệu trực tiếp bằng ngôn ngữ tự nhiên của con người.
Nắm bắt xu thế này, Microsoft đã khẳng định vị trí ông lớn trong ngành công nghệ khi tích hợp AI chuyên sâu vào bộ giải pháp Microsoft 365. Không dừng lại ở việc phát triển một tính năng mới, Microsoft định hướng trí tuệ nhân tạo cần trở thành công cụ then chốt trong toàn bộ hệ thống vận hành và quản lý doanh nghiệp.
Hiểu đơn giản, với những doanh nghiệp cần chuyên môn hoá việc phân tích dữ liệu, tính năng Analyze trong Excel chính là lựa chọn ưu tiên để tạo bước đột phá trong quy trình làm việc.
Analyze trong Excel thay thế các quy trình thủ công để tự động phân tích dữ liệu chuyên sâu nhanh chóng, dễ dàng. Khi đó, điều doanh nghiệp cần làm chỉ là thu thập, đánh giá dựa trên thông tin được tổng hợp sẵn dưới dạng biểu đồ, bảng tính. Ngoài ra, tiềm năng kinh doanh sản phẩm, dịch vụ cũng dễ dàng được dự đoán nhờ bảng diễn tả xu hướng phát triển tương lai của Analyze trong Excel.
Cùng khám phá cách thức phân tích dữ liệu của tính năng AI trên Excel thông qua một ví dụ về hoạt động tổng hợp, đánh giá hiệu quả kinh doanh sản phẩm.
Hướng dẫn kích hoạt AI trong Excel
Để sử dụng Analyze trong Excel, người dùng cần khởi động Excel và tệp dữ liệu:
Bước 1: Mở ứng dụng Microsoft Excel.
Bước 2: Mở tập dữ liệu cần phân tích.
Bước 3: Trên thanh Ribbon, nhấp vào thẻ Home, chọn Analyze Data.
Bước 4: Người dùng lựa chọn câu hỏi được đề xuất hoặc tuỳ chỉnh câu hỏi riêng phù hợp với mục đích.
Bước 5: Khi đó, bảng điều khiển Analyze Data được mở ra để người dùng xem trước một số thông tin được AI phân tích hoặc đặt câu hỏi trực tiếp cho Excel.
Đặt câu hỏi & Yêu cầu phân tích dữ liệu cho trước
Với tính năng Analyze trong Excel, người dùng có quyền yêu cầu AI phân tích dữ liệu chuyên sâu dựa trên các thông số có sẵn, hoặc tạo ra một phân tích riêng biệt.
Hãy thử bắt đầu với việc đặt câu hỏi và yêu cầu phân tích các thông tin cơ bản!
Ví dụ: Nếu doanh nghiệp cần tổng hợp chi phí từng sản phẩm cho các khách hàng theo ngày, hãy đặt câu hỏi và yêu cầu cụ thể như:
"Có bao nhiêu đơn vị được bán mỗi ngày? Hãy thể hiện qua một biểu đồ đường" (“How many units sold per day as a line chart”).
“Tính phần trăm doanh số trên tổng số mỗi dòng sản phẩm bán ra” (Show percentage of Units Sold for each Product).
Ngoài ra, AI sẽ đề xuất một số câu hỏi mẫu cho doanh nghiệp như: Giá trị trung bình bán ra mỗi ngày (Average “Units Sold” by date of ‘Date’).
Nhấn Enter để hiển thị biểu đồ tương ứng và PivotTable hiển thị câu trả lời.
Nhấp đúp chuột để AI tự động điền dữ liệu vào biểu đồ và PivotTable trong tệp làm việc Excel.
Ngoài ra, Excel hỗ trợ tạo ra phân tích riêng để dự đoán xu hướng kinh doanh trong tương lai.
Người dùng đặt câu hỏi: “Có thể hiển thị xu hướng kinh doanh sản phẩm, dịch vụ theo ngày không?” ("Are there any date trends?").
Excel sẽ hiển thị một số thông tin dự báo về xu hướng Doanh số bán ra theo ngày trong tương lai.
Từ đó, Excel sẽ hiển thị các ngày có Doanh số nổi bật (ngày 3/12/2022 và 12/12/2022); đồng thời dự đoán trong 1 năm sẽ có 6 ngày đạt đỉnh cao mới.
Bên cạnh các cách đặt câu hỏi như ví dụ trên, chúng ta có thể hỏi thêm AI trên Excel nhiều thông tin hơn để tạo ra báo cáo chuyên sâu và đa chiều.
Kết luận
Có thể thấy, AI trong Excel hiện đã hoàn thành tốt vai trò nâng cao hiệu suất và tiết kiệm thời gian làm việc cho con người. Trong tương lai, Microsoft đặt mục tiêu sẽ tích hợp thêm Copilot vào môi trường làm việc trên Microsoft 365, đồng thời trang bị GPT4 của OpenAI cho Copilot.
Những thay đổi đột phá này hứa hẹn sẽ tạo bàn đạp phát triển cho các doanh nghiệp và hướng đến một môi trường làm việc hiện đại, chuyên môn hoá trong thời gian sắp tới.
Liên hệ với FPT Smart Cloud để được tư vấn chi tiết thông tin về các dịch vụ.
Fanpage: Microsoft For Business – FPT Smart Cloud
Email: support@fptcloud.com
Hotline: 1900 638 399
VMware Workstation là gì? Thông tin mới nhất về VMware Workstation
15:24 10/05/2023
Trên thị trường, VMware Workstation đang là một trong những giải pháp tối ưu cho người sử dụng máy tính. Vậy VMware Workstation là gì và cách cài đặt sử dụng chúng ra sao? Hãy cùng FPT Cloud cùng tìm hiểu về VMware Workstation và những thông tin cập nhật mới nhất của giải pháp này nhé!
1. VMware Workstation là gì?
VMware Workstation là một phần mềm cho phép người dùng chạy máy ảo trên máy tính vật lý. Bạn có thể tạo và hủy máy ảo (VM) dễ dàng trên máy chủ chỉ cần bằng công cụ này. Tại VMware Workstation, người dùng sẽ chạy được máy ảo ở máy tính để bàn bằng hệ điều hành Windows hoặc Linux đều ổn.
Ở trường hợp máy tính của bạn chạy đồng thời của 2 hệ điều hành này thì bạn cũng có thể chạy đồng thời nhiều máy áo trên cùng một máy chủ. Phần mềm này cũng được đánh giá là khá tương thích phần cứng.
VMware Workstation được sử dụng để tạo và quản lý các máy ảo trên một máy tính với nhiều lợi ích như:
Cho phép bạn tạo nhiều hệ điều hành khác nhau trên cùng một máy tính mà không làm ảnh hưởng tới hiệu suất cũng như tính năng của toàn hệ thống.
Tạo điều kiện cho nhà phát triển phần mềm kiểm tra và phát triển được các ứng dụng trên nhiều hệ điều hành.
Cung cấp một môi trường ảo hóa an toàn với người dùng và để thử nghiệm các ứng dụng mới hoặc hệ thống cập nhật mà không làm ảnh hưởng và làm hỏng tới hệ thống hiện tại đang chạy.
Tiết kiệm chi phí phát triển các phần mềm mới bởi sử dụng các máy ảo thay vì phải mua nhiều máy tính mới để kiểm tra.
[caption id="attachment_36829" align="aligncenter" width="800"] Giới thiệu về VMware Workstation[/caption]
2. Các tính năng chính của VMware Workstation
VMware Workstation là phần mềm được ưa chuộng nhất nên nó có nhiều tính năng giúp cho người dùng thuận tiện và đạt hiệu suất cao trong công việc. Và các tính năng chính của phần mềm là:
Tạo máy ảo trên máy tính cá nhân với nhiều hệ điều hành khác nhau
Phần mềm VMware Workstation có khả năng tạo nhiều máy áo trên cùng một máy tính cá nhân. Chỉ cần trên máy tính có chạy nhiều hệ điều hành cùng một lúc. Chạy được trên hệ điều hành Windows hay Linux do đó mà trên cùng máy chủ sẽ tạo ra được nhiều máy ảo khác nhau.
Kiểm tra và phát triển ứng dụng trên môi trường ảo
VMware Workstation có tính năng chạy nhiều máy ảo trên cùng một máy chủ tạo cho việc kiểm tra các ứng dụng dễ dàng hơn. Với các môi trường ảo này sẽ giúp người dùng dễ dàng kiểm tra và phát triển các ứng dụng mới hay ứng dụng cập nhật khá an toàn.
Máy ảo nhiều nên khi kiểm tra ứng dụng sẽ không ảnh hưởng đến ứng dụng hiện tại đang hoạt động. Vì thế mà hiệu suất làm việc của phần mềm và người dùng sẽ không bị ảnh hưởng khi quá trình kiểm tra ứng dụng đang chạy song song.
[caption id="attachment_36830" align="aligncenter" width="800"] Các tính năng chính của VMware Workstation[/caption]
Chia sẻ tài nguyên giữa máy ảo và máy tính chính
Việc chia sẻ cơ sở dữ liệu ở máy ảo của VMware Workstation khá đơn giản và có tốc độ chia sẻ cao với máy tính chủ. Bởi việc khởi chạy, chia sẻ và di chuyển tài nguyên, kết nối giữa máy ảo rất đơn giản bởi thế tốc độ chia sẻ với máy tính chính nhanh, đơn giản và chính xác.
Giúp cho việc kết nối dễ dàng với VMware vSphere, ESXi hay các máy chủ khác cũng đơn giản, giúp cho việc chia sẻ tài nguyên, quản lý và điều khiển tài nguyên giữa máy ảo và máy chủ sẽ đơn giản và xử lý nhanh.
Cung cấp môi trường phát triển và thử nghiệm ứng dụng
Với VMware Workstation tạo được nhiều máy tính ảo trên máy chủ, tạo môi trường ảo nhiều nên khả năng phát triển các ứng dụng mới sẽ không còn bị giới hạn môi trường này. Với máy ảo nhiều việc kiểm tra và chạy thử các ứng dụng sẽ có kết quả nhanh hơn và rút ngắn thời gian và chi phí để phát triển một ứng dụng.
Với nhiều máy ảo giúp việc trải nghiệm người dùng tăng, giúp khả năng thử nghiệm của ứng dụng nhanh và theo diện rộng. Nhờ đó mà người dùng tiết kiệm chi phí và thời gian khi chỉ chạy trên 1 một máy tính.
3. Cách cài đặt VMware Workstation chi tiết
Trước khi sử dụng VMware Workstation thì người dùng cần phải cài đặt nền tảng này tại vmware.com download. Khi cài đặt VMware Workstation, máy tính của người dùng cần đáp ứng yêu cầu về phần cứng, bao gồm bộ vi xử lý hỗ trợ công nghệ ảo hóa, dung lượng và RAM có đủ để chạy các máy ảo.
Các bước cài đặt VMware Workstation như sau:
Bước 1: Tải bộ cài đặt của phần mềm VMware Workstation từ trang web chính thức của VMware. Tại bước này, người dùng có thể chọn phiên bản thích hợp với hệ điều hành, có thể là Windows hoặc Linux.
Bước 2: Chạy tệp cài đặt và nhấn chọn "Next" để có thể bắt đầu quá trình cài đặt.
Bước 3: Click vào "I accept the terms in the License Agreement" nếu đồng ý với các chính sách của nền tảng.và ấn"Next" để tiếp tục.
Bước 4: Chọn "Typical" hoặc "Custom" để cài đặt các tính năng mà bạn mong muốn.
Bước 5: Nhấn "Next" và "Install" để bắt đầu quá trình cài đặt.
Bước 6: Chờ đợi quá trình cài đặt được hoàn tất.
Bước 7: Khởi động lại máy tính của bạn để hoàn tất quá trình cài đặt VMware Workstation.
Bước 8: Sau quá trình khởi động lại, mở phần mềm VMware Workstation và nhập mã sản phẩm (product key) để có thể kích hoạt sản phẩm. Lúc này đã có thể sử dụng được phần mềm.
[caption id="attachment_64354" align="aligncenter" width="800"] Cài đặt VMware Workstation trên máy tính cá nhân[/caption]
Nếu bạn muốn mở rộng khả năng ảo hóa ở cấp độ doanh nghiệp, việc cho thuê VPS giá rẻ hay thuê cloud server tốc độ cao là lựa chọn linh hoạt giúp triển khai máy ảo mạnh mẽ mà không cần đầu tư hạ riêng biệt hay phải cân nhắc các dịch vụ cho thuê máy chủ vật lý giá rẻ.
4. Cách tạo máy ảo và cài đặt cấu hình hệ điều hành trên VMware Workstation
Với VMware Workstation để tạo máy ảo và cấu hình hệ điều hành, bạn có thể làm theo các bước sau:
Bước 1: Mở phần mềm VMware Workstation và chọn "Create a New Virtual Machine".
Bước 2: Chọn loại máy ảo muốn tạo, ví dụ như "Typical" hoặc "Custom".
Bước 3: Nhấn chọn đường dẫn tới file ISO của hệ điều hành hoặc chọn thiết bị CD/DVD.
Bước 4: Đặt tên cho máy ảo và chọn vị trí lưu trữ.
Bước 5: Chọn dung lượng của ổ cứng và kiểu ổ cứng (VDI, VMDK, hay HDD) cho máy ảo.
Bước 6: Chọn cấu hình bộ vi xử lý, bộ nhớ RAM, mạng, card đồ họa, âm thanh, và các tùy chọn khác phù hợp nhu cầu sử dụng của người dùng.
Bước 7: Chọn Finish để xác nhận các tùy chọn và bắt đầu tạo máy ảo.
Bước 8: Chạy máy ảo và cài đặt hệ điều hành như bình thường.
5. Hướng dẫn sử dụng VMware Workstation đơn giản
Để sử dụng VMware Workstation một cách thuận tiện, bạn hãy thực hiện theo các bước sau:
Bước 1: Khởi động máy ảo
Mở VMware Workstation, vào menu VM, chọn máy ảo bạn muốn bật. Bạn có thể khởi động máy ảo bình thường hoặc trực tiếp vào BIOS ảo nếu cần tùy chỉnh sâu hơn.
Bước 2: Tắt máy ảo
Khi muốn tắt máy ảo, chọn máy ảo đang chạy, vào menu VM > Power, rồi chọn:
Power Off để tắt máy ảo đột ngột, giống như mất điện.
Shut Down Guest để tắt máy ảo an toàn, như thao tác tắt máy thông thường.
Bạn cũng có thể tắt máy ảo trực tiếp từ hệ điều hành bên trong máy ảo.
Bước 3: Di chuyển tập tin giữa máy ảo và máy thật
Việc chuyển tập tin rất dễ dàng, bạn chỉ cần kéo thả hoặc sao chép – dán giữa máy ảo và máy tính thật. Tập tin gốc vẫn giữ nguyên vị trí, bản sao sẽ xuất hiện ở nơi bạn thả. Ngoài ra, VMware còn hỗ trợ thư mục chia sẻ để đồng bộ dữ liệu nhanh chóng.
Bước 4: Thêm máy in vào máy ảo
Nếu máy in đã được cài trên máy chủ, bạn có thể thêm vào máy ảo mà không cần cài thêm driver: vào VM > Settings > Hardware > Add, chọn Printer rồi hoàn tất. Máy in sẽ hoạt động ngay khi bạn khởi động lại máy ảo.
Bước 5: Kết nối ổ USB với máy ảo
Ổ USB sẽ tự động kết nối với máy ảo nếu máy ảo đang hoạt động khi bạn cắm USB. Nếu không, bạn vào VM > Removable Devices, chọn USB rồi nhấn Connect để liên kết thủ công.
Bước 6: Tạo Snapshot nhanh
Snapshot giúp bạn lưu trạng thái máy ảo tại một thời điểm để có thể phục hồi dễ dàng sau này. Chọn máy ảo, vào VM > Snapshot > Take Snapshot, đặt tên và mô tả nếu muốn, rồi nhấn OK. Muốn quay lại trạng thái đã lưu, chọn snapshot và nhấn Go To.
Bước 7: Sử dụng phím tắt tiện lợi
Các phím tắt giúp thao tác nhanh hơn:
Ctrl + Alt + Enter: chuyển máy ảo sang chế độ toàn màn hình.
Ctrl + Alt + Tab: chuyển đổi nhanh giữa các máy ảo khi đang chạy.
Các tổ hợp phím khác cũng hỗ trợ điều hướng và thao tác thuận tiện hơn.
Với các bước trên, bạn sẽ nhanh chóng làm chủ VMware Workstation, dễ dàng tạo và quản lý máy ảo, phục vụ cho công việc phát triển, thử nghiệm hoặc học tập một cách hiệu quả và thuận tiện nhất.
[caption id="attachment_36831" align="aligncenter" width="800"] Lợi ích của VMware Workstation[/caption]
6. So sánh VMware với các sản phẩm khác
Thị trường công nghệ có khá nhiều phần mềm tạo môi trường ảo, và hãy cùng FPT Cloud so sánh VMware với một số sản phẩm khác:
6.1 So sánh với VirtualBox, Hyper-V
VMware Workstation, VirtualBox và Hyper-V đều là những phần mềm tạo ra môi trường ảo nhưng chúng có một số điểm khác nhau như:
Giá cả: VMware Workstation là một phần mềm trả phí, trong khi đó VirtualBox và Hyper-V là miễn phí.
Tính năng: VMware Workstation cung cấp rất nhiều tính năng và chức năng nổi bật hơn so với VirtualBox và Hyper-V. Trong đó có tính năng quản lý mạng, khả năng tích hợp với các công cụ phát triển phần mềm và khả năng tạo máy ảo trên đám mây của VMware
Hiệu suất: VMware Workstation có hiệu suất tương đối tốt và cũng tương đương với VirtualBox, cạnh đó thì Hyper-V thường được đánh giá có hiệu suất cao hơn.
Tương thích với hệ điều hành: đều hỗ trợ nhiều hệ điều hành khác nhau, bao gồm Windows, Linux và MacOS.
Hỗ trợ ứng dụng: đều có khả năng hỗ trợ nhiều ứng dụng và phần mềm khác nhau. Tuy nhiên, VMware Workstation sở hữu tính năng tích hợp với các công cụ phát triển phần mềm nổi tiếng hơn như Visual Studio và Eclipse.
Quản lý: VMware Workstation cung cấp các công cụ quản lý và giám sát phong phú hơn so với 2 phần mềm còn lại. Với tính năng quản lý mạng, quản lý bản sao lưu và khả năng phục hồi, và khả năng tạo máy ảo trên đám mây của VMware Workstation.
[caption id="attachment_36832" align="aligncenter" width="800"] So sánh với VirtualBox, Hyper-V[/caption]
6.2 So sánh với VMware ESXi, vSphere
VMware Workstation, VMware ESXi, vSphere đều là phần mềm quản lý các máy ảo nhưng chúng có các điểm giống và khác nhau như:
Đối tượng sử dụng: VMware Workstation thường tạo máy ảo trên các máy tính cá nhân hoặc máy tính để bàn, còn VMware ESXi và vSphere thì được sử dụng trong môi trường doanh nghiệp.
Hiệu suất: VMware ESXi và vSphere là phần mềm có hiệu suất cao hơn so với VMware Workstation, bởi được hỗ trợ cho nhiều máy chủ vật lý cùng lúc.
Tính năng: VMware Workstation có khả năng cung cấp nhiều tính năng và nhiều chức năng hơn so với VMware ESXi và vSphere trong việc tạo máy ảo.
Quản lý: 2 phần mềm VMware ESXi và vSphere có chức năng quản lý các máy chủ vật lý, với khả năng quản lý nhiều máy ảo trên các máy chủ vật lý và khả năng giám sát hoạt động của chúng. Bên cạnh đó, VMware Workstation thì chỉ có khả năng quản lý các máy ảo trên máy tính cá nhân hoặc máy tính để bàn.
Tính khả dụng: VMware ESXi và vSphere thường được sử dụng ở môi trường doanh nghiệp với nhiều máy chủ vật lý và nhiều máy ảo, còn VMware Workstation sẽ phù hợp cho các nhà phát triển phần mềm hoặc người dùng cá nhân có nhu cầu tạo và quản lý các máy ảo trên máy tính cá nhân hoặc máy tính để bàn.
Trên đây, FPT Cloud đã cung cấp những thông tin quan trọng về VMware Workstation và người đọc cũng đã hiểu qua về phần mềm tạo máy ảo này. Hiện nay, FPT Cloud đã ứng dụng công nghệ ảo hóa VMware vào để tạo máy chủ ảo và cung cấp dịch vụ cho người dùng. Các máy chủ ảo này đều được xây dựng từ hệ thống máy chủ và trung tâm dữ liệu đạt chuẩn Quốc tế, mang lại chất lượng tốt nhất cho người dùng. Nếu bạn đang muốn thuê máy chủ ảo, đừng ngần ngại liên hệ FPT Cloud để được tư vấn nhé!
Paas là gì | Tìm hiểu chi tiết các tính năng của Paas
13:41 25/04/2023
Hiện nay, với thuật ngữ “dịch vụ đám mây” đang ngày trở lên phổ biển với người dùng công nghệ. Và một trong cái tên quen thuộc luôn được nhắc đến thì phải kể tới PaaS. Vậy hãy cùng FPT Cloud tìm hiểu xem PaaS là gì và tính năng của chúng ra sao nhé!
Giới thiệu về PaaS - Platform as a Service
Đầu tiên, chúng ta sẽ tìm hiểu về cụ thể hơn về PaaS và tính năng nổi trội hơn so với các dịch vụ đám mây khác nhé:
PaaS là gì?
PaaS là một mô hình điện toán đám mây trong đó thì nhà cung cấp bên thứ ba sẽ trực tiếp cung cấp các công cụ phần cứng và phần mềm cho người dùng qua internet (gồm các công cụ cần thiết giúp cho việc phát triển ứng dụng). Với một nhà cung cấp PaaS sẽ được lưu trữ phần cứng và phần mềm trên nền tảng hạ tầng của riêng mình. Vì thế, PaaS sẽ giúp các nhà phát triển bỏ qua được phần cài đặt phần cứng và phần mềm nội bộ nhằm phát triển hoặc chạy thêm một ứng dụng mới.
PaaS giúp giảm thiểu độ phức tạp và chi phí của việc phát triển và triển khai các ứng dụng trên Internet. Giúp tập trung vào việc phát triển ứng dụng thay vì phải lo lắng vào quản lý cơ sở hạ tầng và ứng dụng liên quan. Các doanh nghiệp giảm thiểu chi phí bằng việc sử dụng tài nguyên đám mây để triển khai ứng dụng, thay vì việc đầu tư vào cơ sở hạ tầng CNTT.
PaaS giúp giảm thiểu độ phức tạp và chi phí của việc phát triển và triển khai các ứng dụng trên Internet. Giúp tập trung vào việc phát triển ứng dụng thay vì phải lo lắng vào quản lý cơ sở hạ tầng và ứng dụng liên quan. Các doanh nghiệp giảm thiểu chi phí bằng việc sử dụng tài nguyên đám mây để triển khai ứng dụng, thay vì việc đầu tư vào cơ sở hạ tầng CNTT.
Bên cạnh đó, PaaS sẽ được phân phối qua các đám mây công cộng hoặc riêng tư và cung cấp các dịch vụ khác như lưu trữ ứng dụng hay phát triển Java.
[caption id="attachment_36493" align="aligncenter" width="800"] PaaS là gì?[/caption]
So sánh với dịch vụ đám mây khác - IaaS, SaaS
PaaS là một trong 3 loại phổ biến của dịch vụ điện toán đám mây, còn IaaS là dịch vụ cơ sở hạ tầng và SaaS là dịch vụ phần mềm.
Với IaaS là một nhà cung cấp cơ sở hạ tầng tính toán, giúp lưu trữ và kết nối mạng cơ bản với bộ ảo hóa – lớp ảo hóa. Tiếp theo, người dùng sẽ cần phải tạo máy ảo, cài đặt theo hệ điều hành, sẽ hỗ trợ ứng dụng, xử lý dữ liệu và cấu hình để quản lý các tác vụ liên quan đó.
Với SaaS là một nhà cung cấp toàn bộ ngăn xếp cho ứng dụng. Do đó, khách hàng chỉ cần đăng nhập và sử dụng luôn ứng dụng. Ứng dụng sẽ được chạy hoàn toàn trên cơ sở hạ tầng của nhà cung cấp dịch vụ.
Với PaaS là một nhà cung cấp nhiều ngăn xếp ứng dụng hơn dịch vụ IaaS. Được thêm hệ điều hành và phần mềm trung gian và được chạy các thời gian khác vào môi trường đám mây.
Các tính năng của PaaS
[caption id="attachment_36495" align="aligncenter" width="800"] Các tính năng của PaaS[/caption]
Hiện nay, đa số các doanh nghiệp chuyển các hoạt động công nghệ thông tin của họ sang đám mây đã giúp cho dịch vụ PaaS sẽ tăng đáng kể. Công nghệ PaaS đã và đang mang lại những tính năng nổi trội như:
Tính linh hoạt và dễ sử dụng
Các tính linh hoạt của PaaS bao gồm:
Khả năng tùy chỉnh: PaaS là ứng dụng cung cấp cho người dùng các công cụ và khung phát triển nhằm phát triển ứng dụng của mình. Hơn nữa, nó cũng cho phép người dùng tùy chỉnh các môi trường phát triển để đáp ứng nhu cầu cụ thể của họ.
Khả năng mở rộng: PaaS cho phép bạn mở rộng ứng dụng một cách đơn giản, dễ dàng. Người dùng có thể thêm mới những thành phần như máy chủ, cơ sở dữ liệu hay lưu trữ nhằm đáp ứng nhu cầu của mình.
Khả năng tích hợp: PaaS tích hợp được các công nghệ khác nhau giúp hỗ trợ phát triển ứng dụng. Đồng thời, nó tích hợp được với các công cụ phát triển như Visual Studio hoặc Eclipse tạo điều kiện người dùng phát triển và triển khai các ứng dụng dễ dàng.
Khả năng quản lý: khả năng quản lý các ứng dụng dễ dàng bằng cách cung cấp các công cụ giám sát và công cụ báo cáo. Người dùng được kiểm tra trạng thái của các ứng dụng của mình và thực hiện các bước quản lý như cập nhật, sao lưu hay khôi phục dữ liệu.
Hỗ trợ đa ngôn ngữ và framework
PaaS có khả năng cung cấp môi trường để phát triển các ứng dụng bằng nhiều ngôn ngữ lập trình và framework khác nhau. Người dùng có thể được lựa chọn ngôn ngữ lập trình mà họ yêu thích và tiến hành triển khai ứng dụng trên PaaS mà không cần chú ý đến việc cài đặt, cấu hình hay duy trì môi trường chạy ứng dụng.
PaaS cung cấp các thư viện và các công cụ hỗ trợ đa ngôn ngữ và framework khác nhau nhằm phát triển và triển khai ứng dụng một cách nhanh chóng và dễ dàng. Với tính năng hỗ trợ đa ngôn ngữ và framework giúp cho PaaS phù hợp và đáp ứng được nhiều nhu cầu của người dùng.
[caption id="attachment_36497" align="aligncenter" width="800"] Hỗ trợ đa ngôn ngữ và framework[/caption]
Các công cụ phát triển ứng dụng
Để phát triển dịch vụ PaaS thì các nhà phát triển sẽ tập trung vào sự phát triển cơ sở dữ liệu, máy chủ server cùng phần mềm hệ điều hành, mạng internet và lưu trữ các công cụ phát triển. Nhờ đó mà dịch vụ PaaS sẽ được phát triển tổng thể và lưu trữ mọi thứ trong trung tâm dữ liệu của khách hàng.
Các tính năng bảo mật và quản lý
Nhà cung cấp PaaS thường xuyên thực hiện các bản cập nhật mới và cần thiết nhất để có tính năng bảo mật cao. Do đó, đảm bảo các ứng dụng của người dùng luôn bảo mật tối đa nhất giúp giảm thiểu các rủi ro không tương ứng và các lỗ hổng bảo mật khác.
PaaS luôn là dịch vụ đám mây được lựa chọn đầu tiên bởi khả năng lưu trữ thông tin cao, giúp các doanh nghiệp sở hữu riêng các dữ liệu cá nhân và tạo điều kiện phát triển nhanh chóng khi có sẵn dữ liệu.
Lợi ích của PaaS trong công việc
[caption id="attachment_36499" align="aligncenter" width="800"] Lợi ích của PaaS trong công việc[/caption]
Tính năng cao đã giúp cho PaaS được nhiều doanh nghiệp sử dụng để chuyển các hoạt động công nghệ thông tin của họ sang đám mây. Và công nghệ PaaS sẽ mang lại một số lợi ích trong công việc như sau:
Tăng tốc độ phát triển ứng dụng
Dịch vụ PaaS là môi trường có khả năng phát triển mở rộng linh hoạt với hiệu suất khá cao. Doanh nghiệp có thể dễ dàng tăng hoặc giảm tài nguyên để phát triển ứng dụng và công việc.
Lợi thế kinh doanh hàng đầu của PaaS là tốc độ phát triển và triển khai nhanh chóng các ứng dụng. Các nhà phát triển có quyền truy cập vào các công cụ tự động, cùng việc cải tiến công nghệ giúp cho họ có thể tăng tốc đáng kể để tạo ứng dụng. Vì thế, vòng đời phát triển ứng dụng sẽ ngắn hơn so với truyền thống và nhiều ứng dụng mới sẽ được tham gia thị trường nhanh hơn. Đây chính là lợi thế cạnh tranh quan trọng với tất cả các doanh nghiệp.
Tiết kiệm chi phí về cơ sở hạ tầng và quản lý
Với dịch vụ đám mây PaaS thì doanh nghiệp sẽ không cần phải bỏ ra một khoản tiền khổng lồ để đầu tư máy chủ và các thành phần mạng, chi phí bảo trì hay sao lưu… Nhờ đó mà tiết kiệm chi phí hơn khi chỉ cần phải trả cho tài nguyên mà họ sử dụng.
Quản lý và bảo trì cơ sở hạ tầng được PaaS đơn giản hóa và gọn nhẹ hơn. Bởi vậy, doanh nghiệp sẽ tập trung hơn vào trọng tâm kinh doanh của mình và phát triển các sản phẩm chất lượng cao hơn đáp ứng nhu cầu thị hiếu trên thị trường.
Tính linh hoạt và mở rộng dễ dàng
PasS được đánh giá là một môi trường có tính linh hoạt với hiệu suất cao và khả năng mở rộng dễ dàng. Doanh nghiệp sẽ chủ động được việc tăng hay giảm tài nguyên vào khối lượng công việc khác nhau. Điều này giúp cho việc linh hoạt sử dụng dữ liệu cũng như việc mở rộng sẽ đơn giản và nhanh chóng hơn.
Các ứng dụng của PasS hiện nay
Dịch vụ PasS sẽ được ứng dụng vào một số các trường hợp dưới đây:
Phát triển các ứng dụng web và di động
Với giải pháp PaaS thường được sử dụng để phát triển các ứng dụng web và di động. Tuy nhiên thì phát triển ứng dụng di động sẽ cao hơn và nhiều công ty cũng sẽ dùng PasS để xây dựng các ứng dụng đa nền tảng. Bởi dịch vụ đám mây này cung cấp được nhiều giải pháp linh hoạt và năng động, có khả năng cao tạo ra ứng dụng hoạt động trên hầu hết mọi thiết bị.
PaaS sẽ giúp phát triển các ứng dụng nhanh hơn và phát triển mạnh trên thị trường bằng cách tự động hóa hoặc loại bỏ hoàn toàn các nhiệm vụ bảo trì. Ngoài ra, PaaS giúp giảm việc quản lý cơ sở hạ tầng bằng cách loại bỏ sự phức tạp của cân bằng tải và nhân rộng phân phối các dịch vụ mới giúp cho nhà phát triển kiểm soát tốt hơn và nhận được thành tích cao khi đưa ứng dụng ra thị trường.
IoT (Internet of Things)
Dưới sự phát triển bùng nổ của IoT (Internet of Things), dịch vụ PaaS ngày càng khẳng định được vai trò quan trọng. Bởi PaaS hỗ trợ được đa ngôn ngữ lập trình, tạo môi trường ứng dụng và các công cụ đa dạng khác nhau. Nhờ đó cho phép kết nối và tích hợp cần thiết để thực hiện triển khai IoT.
[caption id="attachment_36500" align="aligncenter" width="800"] IoT (Internet of Things)[/caption]
Big Data và Machine Learning
PaaS thích hợp để thiết lập và quản lý cơ sở dữ liệu lớn của một tổ chức. Chúng cung cấp một nền tảng dữ liệu lớn và có thể mở rộng, bảo mật. Đồng thời, on-demand để khởi tạo, quản trị và duy trì cơ sở dữ liệu cho cả doanh nghiệp và nền tảng công nghệ của họ.
Các nhà cung cấp PaaS hàng đầu
Hiện nay, có khá nhiều nhà cung cấp PaaS cung cấp các công cụ và dịch vụ để xây dựng các ứng dụng doanh nghiệp. Các nhà cung cấp trong và ngoài nước điển hình như:
Google
Microsoft
Dịch vụ web Amazon (AWS)
IBM
FPT Cloud
Nhìn chung, ở mỗi nhà cung cấp sẽ có những tính năng riêng với các sắc thái và giới hạn riêng. Điều quan trọng nhất là người dùng sẽ cần kiểm tra các nhà cung cấp tiềm năng để đảm bảo dịch vụ ổn định.
So với các nhà cung cấp trên thì FPT Cloud là một nhà cung cấp ứng dụng được đánh giá cao trên thị trường Việt Nam. Bởi tính năng phù hợp với yêu cầu kinh doanh, kỹ thuật hỗ trợ cao và tính sẵn của dịch vụ rất tốt cho sự phát triển của doanh nghiệp Việt Nam. Đặc biệt, chi phí cung cấp của FPT Cloud cũng hợp lý nhất so với các nhà cung cấp quốc tế.
Những lưu ý khi sử dụng PaaS
Trong quá trình sử dụng PaaS thì người dùng cần lưu ý một số điểm sau:
Tìm hiểu về tính năng và giới hạn của PaaS
Với PaaS, các nhà cung cấp sẽ quản lý phần lớn các lĩnh vực liên quan đến cơ sở hạ tầng và nền tảng ứng dụng. Do đó, người dùng sẽ mất đi khả năng linh hoạt và kiểm soát cao đối với quản lý hệ thống.
Giới hạn về kiểm soát tài nguyên: Paas khiến người dùng bị hạn chế trong việc điều chỉnh cấu hình tài nguyên của hệ thống, và không thể tối ưu hóa được hiệu suất ứng dụng.
Paas thường được sử dụng ở các ứng dụng web đơn giản hoặc những ứng dụng doanh nghiệp tiêu chuẩn. Hơn nữa, PaaS cũng bị giới hạn về các loại môi trường phát triển và không sử dụng được ở môi trường đặc biệt.
Trong quá trình sử dụng PaaS, người dùng cần phải phụ thuộc vào nhà cung cấp để cung cấp các tính năng mới, bảo mật và nâng cấp hệ thống. Vì thế, nếu nhà cung cấp gặp sự cố hay bị ngừng hoạt động thì ứng dụng của người dùng cũng sẽ bị ảnh hưởng.
Lựa chọn đúng nhà cung cấp PaaS phù hợp với nhu cầu của bạn
Trong quá trình tìm hiểu, bạn cần xác định đúng nhu cầu của bản thân và doanh nghiệp của mình để lựa chọn dịch vụ đám mây phù hợp. Thông thường với doanh nghiệp Việt Nam thì dịch vụ PaaS của FPT Cloud sẽ phù hợp với những tính năng và cơ sở dữ liệu của doanh nghiệp. Nhờ đó giúp doanh nghiệp tiết kiệm chi phí và nhanh chóng mở rộng thị trường chiếm nhiều ưu điểm giúp khách hàng đánh giá cao hơn về dịch vụ của doanh nghiệp.
Đảm bảo tính bảo mật cho ứng dụng của bạn
Các nhà cung cấp PaaS liên tục thực hiện tất cả các bản cập nhật cần thiết và các bản vá bảo mật mới nhất. Điều này đảm bảo rằng ứng dụng của bạn được bảo mật tối đa, giảm thiểu rủi ro không tương thích và các lỗ hổng bảo mật khác.
Khi sử dụng PaaS doanh nghiệp hết sức lưu ý đến giai đoạn dịch vụ đám mây PaaS cập nhật phiên bản mới. Bởi ở giai đoạn này sẽ có rất nhiều lỗ hổng về bảo mật vì thế mà ứng dụng của bạn sẽ phải nâng cao khả năng bảo mật tối đa nhất, tránh những rủi ro không tương thích. Cập nhật đồng thời cùng với PaaS để ứng dụng bảo mật tốt hơn.
Tầm quan trọng của PaaS trong thời đại 4.0
[caption id="attachment_36501" align="aligncenter" width="800"] Tầm quan trọng của PaaS trong thời đại 4.0[/caption]
Trong thời đại 4.0, PaaS (Platform-as-a-Service) đóng vai trò quan trọng trong việc triển khai các ứng dụng trên nền tảng đám mây. PaaS cung cấp một môi trường phát triển và triển khai ứng dụng cho các nhà phát triển mà không cần phải quan tâm đến việc quản lý cơ sở hạ tầng phía sau.
Các ứng dụng trên đám mây được triển khai trên nền tảng của PaaS có thể được mở rộng linh hoạt và tiết kiệm chi phí hơn so với việc triển khai trên các máy chủ truyền thống. Ngoài ra, PaaS còn cung cấp cho người dùng một loạt các công cụ và dịch vụ hỗ trợ để phát triển, kiểm thử và triển khai ứng dụng một cách nhanh chóng và hiệu quả.
Cơ sở dữ liệu ngày càng nhiều, PaaS chính là dịch vụ lưu trữ tốt khai thác được việc phát triển ứng dụng mạnh trên thị trường cùng tốc độ phát triển cao phù hợp với thời đại 4.0 này. Cùng với đó chi phí đầu tư không cao, tiết kiệm được chi phí và tăng khả năng phát triển mở rộng trên thị trường.
Thông qua bài viết, khách hàng sẽ có nhiều thông tin để hiểu hơn về PaaS là gì và tính năng nổi bật của dịch vụ đám mây này. Hi vọng những chia sẻ trên thực sự hữu ích với bạn. Hãy sử dụng và ứng dụng ngay cho doanh nghiệp của bạn để rút ngắn thời gian phát triển công ty và mở rộng hiệu suất kinh doanh hơn.
Liên hệ với chúng tôi để biết thêm thông tin chi tiết về dịch vụ của FPT Smart Cloud
Website: https://fptcloud.com/
Fanpage: https://www.facebook.com/fptsmartcloud
Email: support@fptcloud.com
Hotline: 1900 638 399
Bản tin bảo mật tháng 3/2023
15:29 12/04/2023
I. Các lỗ hổng bảo mật được công bố trong tháng 3
1. Microsoft công bố các bản vá cho các lỗ hổng mức độ Nghiêm trọng và 3 lỗ hổng zero-days trong tháng 3
Trong tháng 3 của 2023 Microsoft đã tung ra các bản vá lỗi cho hơn 83 lỗ hổng trong đó có 9 lỗ hổng được đánh giá ở mức độ nghiêm trọng vì chúng cho phép thực thi mã từ xa, tấn công từ chối dịch vụ, thực thi mã từ xa và 2 bản vá lỗ hổng zero-days bao gồm:
CVE-2023-23397 - Microsoft Outlook Elevation of Privilege Vulnerability - lỗ hổng trong ứng dụng OutLook cho phép email được tạo ra để kết nối với kẻ tấn công, thực thi các lệnh với đặc quyền hệ thống.
CVE-2023-24880 - Windows SmartScreen Security Feature Bypass Vulnerability - lỗ hổng bỏ qua tính năng bảo mật trong Windows Smart Screen cho phép thực thi bỏ qua tính năng cảnh báo bảo mật web.
Khuyến cáo người dùng nào đã và đang sử dụng các sản phẩm nào của Microsoft mà có khả năng nằm trong các phiên bản chứa lỗ hổng trên thì nên nâng cấp ngay các bản vá mới nhất để tránh bị nhắm tới trong các cuộc tấn công mạng
Danh sách dưới đây liệt kê 9 lỗ hổng đã có bản vá trong tháng ba được đánh giá ở mức độ nghiêm trọng.
Tag
CVE ID
CVE Title
Severity
Internet Control Message Protocol (ICMP)
CVE-2023-23415
Internet Control Message Protocol (ICMP) Remote Code Execution Vulnerability
Critical
Microsoft Office Outlook
CVE-2023-23397
Microsoft Outlook Elevation of Privilege Vulnerability
Critical
Remote Access Service Point-to-Point Tunneling Protocol
CVE-2023-23404
Windows Point-to-Point Tunneling Protocol Remote Code Execution Vulnerability
Critical
Role: Windows Hyper-V
CVE-2023-23411
Windows Hyper-V Denial of Service Vulnerability
Critical
Windows Cryptographic Services
CVE-2023-23416
Windows Cryptographic Services Remote Code Execution Vulnerability
Critical
Windows HTTP Protocol Stack
CVE-2023-23392
HTTP Protocol Stack Remote Code Execution Vulnerability
Critical
Windows Remote Procedure Call
CVE-2023-21708
Remote Procedure Call Runtime Remote Code Execution Vulnerability
Critical
Windows TPM
CVE-2023-1017
CERT/CC: CVE-2023-1017 TPM2.0 Module Library Elevation of Privilege Vulnerability
Critical
Windows TPM
CVE-2023-1018
CERT/CC: CVE-2023-1018 TPM2.0 Module Library Elevation of Privilege Vulnerability
Critical
2. VMWare công bố các lỗ hổng trong tháng 3
👉 Trong tháng 3 này thì VMWare cũng đã có công bố bản vá cho hai lỗ hổng mức độ nghiêm trọng tồn tại trong VMware Cloud Foundation:
CVE-2021-39144 VMware Cloud Foundation chứa một lỗ hổng thực thi mã từ xa thông qua thư viện mã nguồn mở XStream. Lỗ hổng này có thể cho phép kẻ tấn công từ xa có đủ quyền để thực hiện lệnh của máy chủ chỉ bằng cách thao tác xử lý luồng đầu vào.
CVE-2022-31678 Một lỗ hổng XML External Entity (XXE) trong VMware Cloud Foundation (NSX-V). Trên các phiên bản VCF 3.x có cài đặt NSX-V, điều này có thể cho phép người dùng khai thác sự cố này dẫn đến tình trạng từ chối dịch vụ hoặc tiết lộ thông tin ngoài ý muốn.
📝 Khuyến cáo người dùng nếu đang sử dụng các phiên bản ứng dụng bị ảnh hưởng bởi các lỗ hổng trên thì nhanh chóng nâng cấp lên các bản vá mới nhất.
II. Một số sự kiện an ninh mạng đáng chú ý.
1. Veeam vá lỗ hổng nghiêm trọng cho phép tin tặc xâm phạm cơ sở hạ tầng sao lưu (Phần mềm sao lưu dữ liệu)
👉 Veeam kêu gọi khách hàng vá một lỗ hổng bảo mật dịch vụ sao lưu có mức độ nghiêm trọng cao ảnh hưởng đến phần mềm sao lưu của mình.👉 Cuộc tấn công khai thác 2 lỗ hổng CVE-2023-27532 đã được báo cáo vào giữa tháng Hai và nó ảnh hưởng đến tất cả các phiên bản Veeam Backup & Replication (VBR)👉 Theo phân tích của Veeam, nguyên nhân đằng sau lỗ hổng này là Veeam.Backup.Service.exe (chạy trên TCP 9401 theo mặc định) cho phép người dùng chưa được xác thực yêu cầu thông tin đăng nhập được mã hóa.Để ngăn chặn tấn công tạm thời và bảo mật các máy chủ dễ bị tấn công trước các nỗ lực khai thác tiềm ẩn, bạn cũng có thể chặn các kết nối bên ngoài đến cổng TCP/9401 bằng tường lửa máy chủ sao lưu.📝 Veeam đã phát hành các bản cập nhật bảo mật để vá lỗ hổng này cho VBR v.11 và v.12, với khách hàng sử dụng các bản phát hành cũ hơn được khuyên nên cập nhật lên một trong hai sản phẩm được hỗ trợ này trước tiên.
Fortinet cảnh báo về lỗ hổng mức độ nghiêm trọng “Unauthenticated” RCE ảnh hưởng đến nhiều phiên bản FortiOS và FortiProxy
👉 Fortinet đã tiết lộ một lỗ hổng "Nghiêm trọng" ảnh hưởng đến FortiOS và FortiProxy, cho phép kẻ tấn công không được xác thực thực thi mã tùy ý hoặc thực hiện từ chối dịch vụ (DoS) trên giao diện người dùng của các thiết bị dễ bị tấn công bằng cách sử dụng các yêu cầu đặc biệt.👉 Cuộc tấn công khai thác lỗ hổng CVE-2023-25610 có điểm CVSS v3 là 9.3/10. Loại lỗ hổng này xảy ra khi một chương trình cố gắng đọc nhiều dữ liệu từ bộ nhớ đệm hơn bộ nhớ sẵn có, dẫn đến việc truy cập các vị trí bộ nhớ liền kề, dẫn đến hành vi rủi ro hoặc gây ra sự cố.Đối với những khách hàng không thể áp dụng các bản Cập Nhật, chúng tôi đề nghị giải pháp tạm thời vô hiệu hoá giao diện quản trị HTTP/HTTPS hoặc giới hạn các địa chỉ IP có thể truy cập từ xa.📝 Fortinet đã liệt kê các phiên bản FortiOS, FortiProxy bị ảnh hưởng và khuyến nghị các phiên bản nên nâng cấp để khắc phục lỗ hổng nghiêm trọng nêu trên.
FPT Cloud Security Team.
Bản tin bảo mật tháng 2/2023
14:12 12/04/2023
Theo thông tin từ bộ phận An toàn thông tin của chúng tôi trong tháng 2 này đã có rất nhiều công bố các bản vá lỗi và thông tin từ những lỗ hổng bảo mật. Hãy cùng FPT Cloud tìm hiểu thêm về các thông tin bảo mật cùng các cách thức để đảm bảo an toàn cho doanh nghiệp của bạn.
Microsoft công bố các bản vá cho các lỗ hổng mức độ Nghiêm trọng và 3 lỗ hổng zero-days trong tháng 2
👉 Trong tháng 2 của 2023 Microsoft đã tung ra các bản vá lỗi cho hơn 77 lỗ hổng trong đó có 9 lỗ hổng được đánh giá ở mức độ nghiêm trọng vì chúng cho phép thực thi mã từ xa và 3 lỗ hổng zero-days bao gồm:
- CVE-2023-21823 - Windows Graphics Component Remote Code Execution Vulnerability - cho phép kẻ tấn công thực thi các lệnh với đặc quyền hệ thống.
- CVE-2023-21715 - Microsoft Publisher Security Features Bypass Vulnerability - lỗ hổng trong Microsoft Publisher cho phép một tài liệu đặc biệt vượt qua các chính sách của Macro-Office chặn các tệp không đáng tin cậy hoặc độc hại. Việc khai thác lỗ hổng này sẽ cho phép các macro trong tài liệu Publisher độc hại chạy một cách hiệu quả mà không cần cảnh báo trước cho người dùng.
- CVE-2023-23376 - Windows Common Log File System Driver Elevation of Privilege Vulnerability - cho phép "kẻ tấn công đã thành công khai thác lỗ hổng này có thể đạt được đặc quyền hệ thống."
📝 Khuyến cáo người dùng nào đã và đang sử dụng các sản phẩm nào của Microsoft mà có khả năng nằm trong các phiên bản chứa lỗ hổng trên thì nên nâng cấp ngay các bản vá mới nhất để tránh bị nhắm tới trong các cuộc tấn công mạng
Linux công bố các lỗ hổng trong tháng 2
👉 Trong tháng đầu năm 2023 thì Linux cũng đã có công bố về các lỗ hổng như:
- CVE-2023-0615: Một lỗ hổng rò rỉ bộ nhớ đã được tìm thấy trong Linux kernel V4L2 . Sự cố này xảy ra khi người dùng kích hoạt ioctls, chẳng hạn như VIDIOC_S_DV_TIMINGS ioctl. Điều này có thể cho phép người dùng local gặp sự cố hệ thống.
- CVE-2023-25012: Linux kernel thông qua 6.1.9 có "Use-After-Free" trong "bigben_remove" trong driver "/ hid / hid-bigbenff.c" thông qua một thiết bị USB.
📝 Khuyến cáo người dùng nếu đang sử dụng các phiên bản ứng dụng bị ảnh hưởng bởi các lỗ hổng trên thì nhanh chóng nâng cấp lên các bản vá mới nhất
VMWare công bố các lỗ hổng trong tháng 2
👉 Trong tháng 12 này thì VMWare cũng đã có công bố một lỗ hổng mức độ High tồn tại trong VMware Workstation:
- CVE-2023-20854: Một lỗ hổng xóa tệp tùy ý trong VMware Workstation phiên bản 17.x. Bản cập nhật đã có sẵn để khắc phục lỗ hổng này trong sản phẩm VMware bị ảnh hưởng.
📝 Khuyến cáo người dùng nếu đang sử dụng các phiên bản ứng dụng bị ảnh hưởng bởi các lỗ hổng trên thì nhanh chóng nâng cấp lên các bản vá mới nhất
FPT Cloud SecurityTeam.