Blogs Tech
Danh mục
Chia sẻ kiến thức FPT Cloud
PostgreSQL là gì? Tìm hiểu về hệ quản trị cơ sở dữ liệu PostgreSQL
16:55 04/03/2022
PostgreSQL là gì? Đã từ lâu, PostgreSQL được ví như cơ sở dữ liệu khu quy mô bậc nhất. Cơ sở dữ liệu này hoàn toàn mang tính mở, dễ dàng để mỗi cá nhân và tổ chức cùng khai thác. Mặc dù có tầm quan trọng như vậy nhưng vẫn chưa ra nhiều người dùng thực sự hiểu rõ PostgreSQL là gì. Phần tổng hợp sau đây, hy vọng có thể giúp bạn hiểu hơn về hệ cơ sở quản trị dữ liệu PostgreSQL.
PostgreSQL là gì?
PostgreSQL là hệ thống quản trị cơ sở dữ liệu quan hệ - đối tượng (tiếng Anh là object-relational database management system), được ứng dụng phổ biến xây dựng như một hệ cơ sở quản trị dữ liệu mở. Hệ cơ sở dữ liệu này giữ vai trò tiền phong mở đường cho khái niệm hệ quản trị dữ liệu thương mại ra đời sau này.
[caption id="attachment_21240" align="aligncenter" width="778"] PostgreSQL là gì?[/caption]
Thời kỳ đầu, PostgreSQL hoạt động của giống như nền tảng điều hành Unix. Về sau, PostgreSQL dần thay đổi để trở nên linh hoạt và có thể khởi chạy trên một số nền tảng như Windows, Solaris, Mac OS. Đồng thời, tích hợp thêm nhiều tính năng vượt trội khác.
Về mặt kỹ thuật, PostgreSQL chính là một mã nguồn mở hoàn toàn miễn phí, xây dựng theo quy chuẩn SQL99. Nhờ đó, tất cả người dùng đều có quyền sử dụng, tham gia chỉnh sửa.
Khác với phần lớn cơ sở dữ liệu khác, PostgreSQL hoạt động rất ổn định không yêu cầu bảo trì cầu kỳ. Nó dễ dàng để triển khai trên nhiều ứng dụng khác nhau với phí đầu tư hợp lý. Đến đây, bạn hẳn phần nào hiểu hơn định nghĩa PostgreSQL là gì.
Vì sao nên sử dụng PostgreSQL?
[caption id="attachment_21244" align="aligncenter" width="1200"] PostgreSQL là một phần quan trọng của ngành dữ liệu GIS cho tổ chức chính phủ[/caption]
PostgreSQL hoạt động như một hệ quản trị dữ liệu mở, thích hợp cho mọi doanh nghiệp khai thác. Hệ quản trị này tương thích với gần như mọi nền tảng, ứng dụng đa ngôn ngữ cũng như các phần mềm phổ biến.
Ngày nay, PostgreSQL là một phần quan trọng của ngành dữ liệu GIS cho tổ chức chính phủ, ngành ngân hàng, thương mại, công nghệ web,.. PostgreSQL hoàn toàn không bị kiểm soát hay quản lý bởi bất kỳ tổ chức nào. Tuy vậy, việc không bị quản lý bởi các tổ chức đôi khi lại là nhược điểm của PostgreSQL.
PostgreSQL hỗ trợ tốt các tính năng như Trigger trong SQL, giúp tự động hóa quá trình xử lý dữ liệu. So với các hệ quản trị khác như SQL Server 2019, PostgreSQL nổi bật nhờ tính linh hoạt và khả năng mở rộng cao.
Một vài tính năng cơ bản của PostgreSQL
[caption id="attachment_21248" align="aligncenter" width="976"] PostgreSQL cung cấp nhiều kiểu dữ liệu[/caption]
PostgreSQL mang đến người dùng vô số chức năng hữu ích. Cùng với đó là khả năng vận hành ổn định, tốc độ tối ưu.
Cung cấp nhiều kiểu dữ liệu: PostgreSQL cung cấp đa dạng kiểu dữ liệu như nguyên hàm, cấu trúc, hình học,..
Bảo đảm toàn vẹn dữ liệu: Dữ liệu trong PostgreSQL luôn được bảo đảm toàn vẹn không bị tác động.
Tính năng thiết lập linh hoạt: PostgreSQL cho phép người dùng cấu hình danh mục từ đơn giản đến phức tạp, giúp tối ưu hóa tốc độ truy cập và hỗ trợ phân tích thống kê trên nhiều cột cùng lúc, cùng với rất nhiều tùy chọn cấu hình khác.
Chức năng bảo mật: PostgreSQL cung cấp các lớp bảo vệ an toàn với hệ thống xác thực mạnh mẽ, xây dựng hàng rào bảo mật hiệu quả cho dữ liệu.
Khả năng mở rộng: Người dùng có thể mở rộng hệ thống bằng cách áp dụng các phương pháp lưu trữ phức tạp và kết nối đa dạng với nhiều cơ sở dữ liệu khác nhau.
Chức năng tìm kiếm văn bản: PostgreSQL hỗ trợ tìm kiếm văn bản toàn diện, tổ chức và xử lý ký tự một cách khoa học, giúp nâng cao hiệu quả truy vấn dữ liệu dạng văn bản.
Ngoài ra, PostgreSQL còn tích hợp chức năng cùng lúc quản lý số lượng lớn người dùng.
Điểm khác biệt giữa mySQL và PostgreSQL trong lập trình
[caption id="attachment_21252" align="aligncenter" width="1280"] PostgreSQL và mySQL đều là hai hệ quản trị cơ sở dữ liệu được ứng dụng phổ biến[/caption]
PostgreSQL vs MySQL đều là hai hệ quản trị cơ sở dữ liệu được ứng dụng phổ biến hiện nay. Không ít người dùng vẫn còn băn khoăn không biết nên cho PostgreSQL hay mySQL. Vậy Postgresql khác gì MySQL?
Dưới đây so sánh điểm khác biệt giữa 2 hệ cơ sở dữ liệu này.
Non-blocking trong DD
Điểm khác biệt cơ bản của PostgreSQL và mySQL nằm ở đặc điểm PostgreSQL và mySQL.
Hệ cơ sở quản trị dữ liệu mySQL
Cho phép tử thể thao tác DDL thông qua Non - Bocking.
Tích hợp thêm chức năng Non - Blocking kể từ phiên bản mySQL.
Đối với Alter table sẽ tích hợp thêm tiện ích thay đổi hàng và cột trong bảng.
Hệ cơ sở quản trị dữ liệu PostgreSQL
Tùy chỉnh theo câu lệnh thực hiện DDL.
Với thao tác viết, hệ thống có thể tự động bổ sung block.
Trên PostgreSQL, nhóm thao tác DDL là dạng Alter table.
Nếu muốn sử dụng Non - Blocking, bạn phải sử dụng tool hỗ trợ.
Thao tác dữ liệu
Thao tác dữ liệu giữa PostgreSQL và mySQL không hoàn toàn tương đồng nhau.
Hệ cơ sở quản trị dữ liệu mySQL
Ứng dụng thuật toán sort không tối ưu bằng PostgreSQL.
Tập trung vào use case.
Khả năng update tốt, có khả năng ghi đè.
Tốc độ sở dữ liệu hơi chậm, tuy nhiên từ phiên bản 5.5 tốc độ bắt đầu được cải thiện
Hệ cơ sở quản trị dữ liệu PostgreSQL
Câu lệnh select cần một lượng lớn dữ liệu.
Tốc độ xóa dữ liệu khá nhanh.
Trình update giống như insert.
Thuật toán Join
MySQL chỉ ứng dụng thuật toán Support Nested Loop Join. Vì hệ cơ sở dữ liệu này nhắm đến tiêu chí đơn giản.
Trong khi đó PostgreSQL lại ứng dụng đến 3 loại Hash. Nếu cần nhiều, người dùng nên dùng đến Hash Join hoặc Sort Merge Join.
Khả năng xử lý transaction
Khả năng xử lý transaction cũng là một trong những điểm khác biệt nổi bật của hai hệ quản trị dữ liệu PostgreSQL và mySQL.
Hệ cơ sở quản trị dữ liệu mySQL
Mặc định xử lý theo phương thức repeatable-read cho phép giữ nguyên dữ liệu đọc.
Ứng dụng Next Key Locking nhằm hoàn thiện tính năng thêm dữ liệu bởi transaction.
Hệ cơ sở quản trị dữ liệu PostgreSQL
Tích hợp tính năng Read – committed.
Nếu không thể chuyển đổi thành Repeatable – read đồng nghĩa không xuất hiện Next Key Locking.
Quy trình xử lý kích hoạt (Store procedure, Trigger)
Bên cạnh SQL, hệ quản trị PostgreSQL sẽ ứng dụng Procedure tại lớp bên ngoài giống Python. Trong khi đó, MySQL lại chỉ sử dụng SQL, từ phiên bản 5.6 mỗi bảng chỉ được gắn nhiều nhất 6 Trigger.
Kiểu Logic và Replication
MySQL sở hữu replication cả dạng vật lý và dạng logic. Cụ thể, logic được cài đặt mặc định, kể từ bản 5.7 dạng vật lý cũng cài đặt theo hướng mặc định.
Còn PostgreSQL chỉ tích hợp dạng vật lý, sao xếp hình ảnh rồng sau khi đã thay đổi. Tuy nhiên kể từ phiên bản 10, nhà phát triển Microsoft đã bổ sung thêm dạng logic.
Chức năng chính
Cuối cùng là phần so sánh về các chức năng nổi bật chính. Dưới đây là một vài liệt kê, so sánh cụ thể.
Hệ cơ sở quản trị dữ liệu mySQL
Chưa được hỗ trợ nhiều chức năng thuận tiện.
Tích hợp chức năng sao lưu trực tuyến, điều khiển từ xa.
Hệ cơ sở quản trị dữ liệu PostgreSQL
Hỗ trợ hệ điều hành Windows dễ dàng apply hàm tổng.
Chức năng Query cải thiện tốc độ xử lý thông qua việc chạy Query trên nhiều CPU.
Tính năng Pg_basebackup cho phép người dùng sử dụng trực tuyến.
Ưu điểm và nhược điểm của PostgreSQL
PostgreSQL là hệ quản trị dữ liệu sở hữu nhiều ưu điểm nổi trội. Tuy nhiên song song với đó, hệ quản trị này vẫn còn tồn tại không ít nhược điểm.
Ưu điểm
Có khả năng vận hành các trang web và ứng dụng web động hiệu quả.
Ghi lại nhật ký hoạt động, tạo nền tảng dữ liệu hỗ trợ quá trình khắc phục lỗi.
Mã nguồn PostgreSQL luôn mở, cho phép người dùng tùy chỉnh và nâng cấp theo nhu cầu.
Hỗ trợ khách hàng theo từng khu vực địa lý một cách linh hoạt.
Cách sử dụng đơn giản, dễ tiếp cận với người mới.
Hạn chế
PostgreSQL không thuộc sự quản lý của bất kỳ tổ chức nào, gây khó khăn trong việc tiếp cận và khai thác toàn bộ tính năng.
Có rất nhiều ứng dụng mã nguồn mở, nhưng không phải tất cả đều được hỗ trợ đầy đủ và ổn định.
Hiệu suất hoạt động đôi khi chậm hơn so với MySQL trong một số trường hợp.
Để vận hành PostgreSQL hiệu quả, người dùng cần có kiến thức về quản trị server và lựa chọn nền tảng triển khai phù hợp như thuê Cloud VPS nhằm tối ưu hiệu suất và tiết kiệm chi phí.
Đối tượng sử dụng PostgreSQL
PostgreSQL là hệ quản trị cơ sở dữ liệu mã nguồn mở được nhiều doanh nghiệp lớn và tập đoàn công nghệ hàng đầu như Apple, Fujitsu, Red Hat, Cisco và Juniper Network tin dùng nhờ khả năng xử lý dữ liệu mạnh mẽ, bảo mật cao và khả năng mở rộng linh hoạt.
Ngoài ra, các công ty phát triển phần mềm và startup cũng ưu tiên sử dụng PostgreSQL vì tính tùy biến cao, hỗ trợ đa dạng kiểu dữ liệu và hiệu suất tối ưu, giúp họ phát triển sản phẩm nhanh chóng và linh hoạt.
Cộng đồng lập trình viên và các nhà nghiên cứu cũng đánh giá cao PostgreSQL bởi tính ổn định, khả năng mở rộng và tài liệu hướng dẫn phong phú, phù hợp với các dự án nghiên cứu và ứng dụng dữ liệu lớn.
Bên cạnh đó, nhiều tổ chức yêu cầu mức độ bảo mật và độ tin cậy cao như ngân hàng, tổ chức tài chính và cơ quan chính phủ cũng lựa chọn PostgreSQL để quản lý dữ liệu quan trọng, đảm bảo an toàn và toàn vẹn thông tin một cách hiệu quả.
PostgreSQL - hệ cơ sở quản trị dữ liệu phổ biến bậc nhất hiện giờ, cho phép mọi cá nhân và doanh nghiệp khai thác. Hy vọng bài viết tổng hợp trên đây của FPT Cloud đã giúp bạn hiểu một cách chuẩn xác PostgreSQL là gì!
Social Network là gì? Các kênh & Cách xây dựng Social Network
10:29 04/03/2022
Social Network đã và đang là một phần quan trọng của đời sống thời kỳ 4.0. Người ta còn gọi đây là thế giới ảo nhưng phản ánh rất đầy đủ, chân thực thế giới thực. Trong Digital Marketing, Social Network giữ vai trò như nền tảng để sản phẩm dịch vụ tiếp cận đến với đông đảo khách hàng tiềm năng.
1. Social Network là gì?
Social Network hiểu đơn giản là mạng xã hội. Theo định nghĩa của Bộ TT & TT, mạng xã hội hoạt động như một hệ thống cung cấp đến cộng đồng người dùng dịch vụ lưu trữ. Cùng với đó là tiện ích tìm kiếm, chia sẻ, trao đổi thông tin và nhiều loại hình dịch vụ khác.
[caption id="attachment_21032" align="aligncenter" width="771"] Social Network là nơi để người dùng tìm kiếm, chia sẻ, trao đổi thông tin[/caption]
Sau hơn một thập kỷ phát triển, mạng xã hội lớn đây đã trở thành nơi kết nối về thống trên toàn cầu. Để với một thiết bị kết nối internet, tạo tài khoản người dùng trên nền tảng Social Network bạn có thể liên lạc, trao đổi thông tin (văn bản, hình ảnh, âm thanh) với bất kỳ ai trên toàn cầu.
Facebook hiện vẫn giữ vị trí đứng đầu trong top những mạng xã hội tốt nhiều người dùng nhất. Theo thống kê của chuyên trang Statistica.com, Facebook hiện sở hữu trên 2 tỷ người dùng trên toàn cầu. Tuy nhiên, "ông lớn" này lại đang phải đối mặt với sự cạnh tranh gay gắt của nhiều tên tuổi mới nổi như Tik Tok, Twitter, Pinterest.
Những tính năng cơ bản của một nền tảng Social Network phải kể đến như:
Tính năng chat và gọi video call.
Siêu thị nội dung theo định dạng hình ảnh, video, văn bản, đường link hoặc trước tệp dữ liệu.
Tính năng tương tác như tham gia bình luận, thể hiện cảm xúc (qua nút like), chia sẻ.
Tính năng tìm kiếm thông tin.
Tính năng tham gia và khởi tạo group, fanpage.
>>> Xem thêm: IDS là gì? Phân tích so sánh IDS, IPS và tường lửa chi tiết
2. Hoạt động chủ yếu trên Social Network
Social Network mở ra một thế giới số, lời tất cả mọi người đều có thể kết nối với nhau. Thông thường mỗi nền tảng mạng xã hội lại triển khai hoạt động theo một cơ chế riêng về mặt thuật toán. Tuy vậy, hoạt động chung trên các nền tảng điều khá tương đồng nhau.
2.1. Liên kết mạng cá nhân
Đây là một trong những hoạt động cơ bản trên mọi nền tảng Social Network. Facebook, Twitter hay Tik Tok đều tập trung xây dựng nền tảng trải nghiệm miễn phí. Nhằm mục đích thu hút một lượng lớn người dùng tham gia chia sẻ hoạt động cá nhân.
[caption id="attachment_21036" align="aligncenter" width="771"] Liên kết mạng cá nhân là hoạt động cơ bản trên mọi nền tảng Social Network[/caption]
Ví dụ như chia sẻ hình ảnh, video, câu chuyện đời tư hay bất kỳ trạng thái nào. Khi đó, người dùng khác cũng có thể theo dõi, tương tác với những chia sẻ đó.
2.2. Khởi tạo và chia sẻ Profile cá nhân
Profile cá nhân không chỉ đơn thuần như một trang kết nối mà đây còn là nơi để người dùng lưu trữ thông tin. Các thông tin thường theo định dạng hình ảnh, video, đẹp thiết kế, website,.. Đây là cơ sở để nhà tuyển dụng, đối tác tham khảo.
[caption id="attachment_21042" align="aligncenter" width="771"] Xây dựng thương hiệu cá nhân thông qua profile chuyên nghiệp[/caption]
Nói chung, ngoài giải trí đơn thuần, Social Network còn là môi trường lý tưởng để mỗi người dùng tạo dựng thương hiệu cá nhân. Hoặc thương hiệu mang tính tổ chức. Từ đó thúc đẩy hoạt kinh doanh, công việc cho từng cá nhân.
2.3. Triển khai marketing
Social Network giờ đây chính là mảnh đất tiềm năng để triển khai hoạt động quảng cáo, tiếp thị. Khi lên chiến lược và thực thi bất kỳ một chiến dịch Digital Marketing nào, bạn đều phải nghiên cứu lựa chọn nền tảng Social Network phù hợp. Ước tính mỗi năm, người dùng Việt có thể khi hàng trăm triệu USD để triển khai các chiến dịch quảng cáo trên Facebook và nhiều niềm tảng mạng xã hội khác.
Mạng xã hội giờ đây không chỉ đơn thuần như một nơi để người dùng giải trí thư giãn. Nhưng quan trọng hơn, nó đã trở thành cầu nối giữa doanh nghiệp cung cấp dịch vụ sản phẩm và khách hàng.
3. Tầm quan trọng của Social Network trong Digital Marketing
[caption id="attachment_21046" align="aligncenter" width="771"] Mạng xã hội là môi trường triển khai quan trọng của mỗi chiến dịch Digital Marketing[/caption]
Social Network đang dần trở thành một phần quan trọng trong mọi chiến dịch marketing. Nếu xem xét trên khía cạnh tiếp thị số, một nền tảng mạng xã hội sẽ vận hành theo phân tầng theo 3 yếu tố. Bao gồm:
Nhà phát triển hoặc cung cấp nền tảng.
Người sáng tạo nội dung.
Người tiếp cận nội dung.
Trong ba yếu tố trên, người sáng tạo và tiếp cận nội dung có thể hoán đổi vị trí cho nhau. Nhóm người tiếp cận đơn giản là người tiếp cận nội dung đơn thuần. Họ sử dụng Social Network với mục đích kết nối trao đổi thông tin với người dùng khác, xây dựng thông tin cá nhân hoặc chỉ là để giải trí.
Trong khi đó người sáng tạo nội dung thường là cá nhân, tổ chức doanh nghiệp. Công việc chính của họ là lên ý tưởng, thưởng thức nội dung sao cho đa dạng, thu hút tương tác. Tổ chức doanh nghiệp sẽ tận dụng mạng xã hội để tăng cường nhận diện, ảnh hưởng của thương hiệu, tiếp cận và thu hút thêm khách hàng.
Từ nhu cầu thực tế của đông đảo người dùng, những nền tảng mạng xã hội lớn như Facebook, Twitter,.. Ngày càng tập trung đa dạng tính năng, xây dựng hệ sinh thái thái đa dạng để thu hút người dùng mới và giữ chân người dùng cũ.
Thuật toán mà mỗi nền tảng mạng xã hội ứng dụng sẽ chú trọng hỗ trợ doanh nghiệp bán hàng. Song song với đó là nâng cao trải nghiệm người dùng, đề xuất nội dung phù hợp.
Bạn cũng nên nhớ rằng doanh thu chủ yếu của mỗi nền tảng Social Network đến từ quảng cáo. Vậy nên, người dùng không cần trả phí khi tham. Tuy nhiên cũng có một số ít mạng xã hội khác tiến hành thu phí người dùng. Chẳng hạn như mạng xã hội hẹn hò Tinder.
>>> Xem thêm: Máy tính bị nhiễm mã độc và bị lợi dụng phục vụ các đợt tấn công DDoS gọi là gì?
4. 3 "Ông lớn" trong mảng Social Network
Facebook, Twitter và Youtube vẫn là 3 "ông lớn" trong mảng Social Network hiện thời. Tại Việt Nam, Facebook và Youtube có vẻ như phổ biến hơn. Thế nhưng tại khu vực châu Âu, Bắc Mỹ thì Twitter lại được người dùng ưa chuộng hơn.
4.1. Mạng xã hội Facebook
Facebook - mạng xã hội với hơn 2 tỷ người dùng trên toàn cầu. Cho đến nay đây vẫn là nền tảng Social Network có quy mô ảnh hưởng lớn nhất.
[caption id="attachment_21050" align="aligncenter" width="771"] Hầu hết người trưởng thành tại Việt Nam để có ít nhất một tài khoản Facebook[/caption]
Đến tháng 8/2021, số lượng tài khoản Facebook tại Việt Nam đã đạt hơn 70 triệu tài khoản. Như vậy, hầu hết người dùng trưởng thành tại nước ta đều có ít nhất một tài khoản Facebook.
Không chỉ là một nơi để mọi đối tượng cầu giải trí mà Facebook còn mở ra một thế giới tri thức rộng lớn. Đồng thời, nền tảng này có phần thúc đẩy hình thành môi trường kinh doanh số, tạo xu hướng kinh doanh mới.
Mặc dù phải đối mặt với không ít cạnh tranh, chỉ trích bởi chính sách bảo mật thông tin người nhưng không thể phủ nhận Facebook đã tạo nhiều điều tích cực. Mỗi người dùng trên Facebook đều có một tiếng nói riêng, tự do bày tỏ quan điểm cá nhân về vấn đề họ quan tâm.
4.2. Mạng xã hội chia sẻ video Youtube
Mạng xã hội chia sẻ video YouTube chính thức thành lập từ tháng 2/2005. Đến tháng 11/2006, nền tảng chia sẻ video lại bị mua lại bởi gã khổng lồ Google với giá 1.65 tỷ USD.
[caption id="attachment_21054" align="aligncenter" width="771"] Ngày càng có nhiều người tham gia kiếm tiền trên YouTube[/caption]
Với bệ đỡ vững chắc cùng thành công vang dội ban đầu, Youtube không khó để vươn lên trở thành mạng chia sẻ video lớn nhất toàn cầu. Thống kê từ năm 2019 cho biết số lượng người dùng của YouTube đã sớm đạt trên 2 tỷ người.
YouTube không chỉ đơn thuần như một nền tảng giải trí nhưng nó còn mở ra cơ hội kiếm tiền, tiếp thu tri thức khổng lồ của nhân loại. Chỉ với một tài khoản người dùng, bảng sẽ dễ dàng đăng tải bất kỳ đoạn video nào lên Youtube.
Với số lượng người dùng khổng lồ, Youtube đang góp phần thay đổi xu hướng giải trí, lăm le thế chỗ hình thức truyền hình truyền thống. Đây còn là mảnh đất màu mỡ để người sáng tạo nội dung thu về bộn tiền.
4.3. Xã hội Twitter
Dù không thực sự phổ biến tại thị trường Việt Nam nhưng Twitter lại rất được lòng người dùng tại Châu Âu và Bắc Mỹ. Mạng xã hội Twitter ra đời từ tháng 3/2006. Đến đầu năm 2022, số lượng tài khoản người dùng của Twitter ước đặt 1.3 tỷ tài khoản. Doanh thu mỗi năm của mạng xã hội này lên đến cả tỷ USD.
[caption id="attachment_21058" align="aligncenter" width="771"] Twitter hiện sở hữu trên 1.3 tỷ tài khoản người dùng[/caption]
Ưu điểm của Twitter nằm ở tính đơn giản, giao diện sử dụng thân thiện. Đây là nền tảng phù hợp để doanh nghiệp triển khai quảng bá dịch vụ sản phẩm hướng đến khách hàng khu vực Châu Âu, Bắc Mỹ.
5. Điểm khác biệt giữa Social Media và Social Network
Không ít người vẫn còn nhầm lẫn Social Media và Social Network. Tuy vậy nếu xem xét kỹ về mặt bản chất, hai loại hình này vẫn có điểm khác biệt nhất định.
[caption id="attachment_21062" align="aligncenter" width="771"] Không ít người vẫn còn nhầm lẫn Social Media và Social Network[/caption]
Trong đó, Social Media hình thành từ những chức năng đặc trưng của nền tảng Social Network. Đây là một kênh sở hữu lượng người dùng lớn, có khả năng liên kết cộng đồng người dùng mạng. Điểm cốt lõi của Social Media nằm ở chức năng liên kết người dùng từ nhiều cộng đồng, nền tảng khác nhau.
Trong khi đó, Social Network chỉ tập trung liên kết cộng đồng người dùng trong cùng một nền tảng. Có những người dùng từ các mạng xã hội khác nhau sẽ gặp rào cản đôi chút trong khâu kết nối. Chẳng hạn một người dùng Facebook không thể gọi liên hệ trực tiếp với người dùng Twitter qua Facebook được.
Tuy vậy, Social Network lại giữ vai trò nền tảng cho các hoạt động Social Media. Cả hai tuy hơi khác biệt nhưng lại bổ trợ, hoàn thiện cho nhau.
6. Cách thức xây dựng cộng đồng khách hàng hùng mạnh trên Social Network
Muốn xây dựng một cộng đồng người dùng bệnh trên các nền tảng Social Network, bệnh cần hoạch định chiến lược triển khai rõ ràng. Từ khâu xác định nhóm người dùng đến khâu tạo tính năng cập nhật trạng thái.
6.1. Xác định cộng đồng người dùng muốn hướng đến
Social Network sinh ra với mục đích chính là đáp ứng yêu cầu nhất định của người dùng. Theo Brainstorm muốn xây dựng cộng đồng người dùng mạng trên nền tảng Social Network, bạn cần xác định nhóm đối tượng mục tiêu ngay từ ban đầu.
[caption id="attachment_21066" align="aligncenter" width="771"] Hãy xác định cộng đồng người dùng muốn hướng tới[/caption]
Hiểu rõ Insight cũng như sự tích của nhóm đối tượng mục tiêu cực kỳ quan trọng. Bởi khi đó, bạn sẽ nắm được phần nào thấu hiểu tâm lý người dùng. Đây là cơ sở cơ bản để xây dựng, triển khai các bước tiếp theo.
Bạn nên thay đổi tư duy theo lối mòn định sẵn. Trong một vài trường hợp, bạn cần có chút đột phá, đón đầu xu thế. Muốn làm tốt điều này, bạn cần thực hiện thu thập thông tin nhân khẩu học, xu hướng tìm kiếm của người dùng.
6.2. Chọn lọc, thiết lập tính năng phù hợp
Việc chọn lọc, thiết lập tính năng phù hợp là tiền đề để bạn tạo ra một cộng đồng người dùng chất lượng. Điều quan trọng nhất, bạn phải xác định phương hướng phát triển cho cộng đồng người dùng.
Các tính năng thường tác động trực tiếp đến hiệu quả nhận diện trong cộng đồng người dùng. Vì thế hãy tập trung nghiên cứu nhu cầu, thu thập dữ liệu người dùng.
Mức độ ảnh hưởng của website dựa vào tầm nhìn tổng thể của tiếng website đó. Vậy nên, bạn có thể chia nhỏ mọi thứ theo từng danh mục cụ thể để. Đồng thời, xác định lượng dữ liệu cần lưu lại, phạm vi nội dung đăng tải, xây dựng công cụ tự động hóa thích hợp.
6.3. Ứng dụng công nghệ phù hợp
Trong bước lựa chọn công nghệ, bạn cần xác định phương pháp, hướng phát triển cụ thể cho cộng đồng người dùng xây dựng trên cho Social Network. Nếu muốn thử sức tạo ra một mạng xã hội riêng bạn phải đầu tư một cách chỉn chu. Một số CMS như Ning, Ruby, Net,..
Tiếp đó hãy tiến hành phân tích những nền tảng mạng xã hội lớn. Tìm hiểu công nghệ mà họ ứng dụng. Từ đó, người ra quyết định lựa chọn công nghệ phù hợp.
6.4. Thiết lập cấu trúc nền tảng
Khi đã phác thảo phần nào danh sách tính năng dành cho đối tượng người dùng mục tiêu, bạn cần bắt tay xây dựng hệ thống website. Dưới đây là 3 lưu ý khi bạn cách đặt cấu trúc nền tảng.
Dịch vụ khách hàng: Muốn triển khai dịch vụ chăm sóc khách hàng hiệu quả, bạn nên tìm tên dịch vụ lưu trữ của đơn vị doanh nghiệp. Các công ty cung cấp dịch vụ lưu trữ có thể hỗ trợ tốt giải pháp lưu trữ, củng cố nền tảng Social Network bạn đang xây dựng.
Cơ chế bảo mật: Một nền tảng Social Network muốn vận hành ổn định cần phải sở hữu hệ thống bảo mật tốt. Quy trình bảo mật hệ thống lên được xây dựng bởi công ty chuyên về bảo mật.
Khả năng mở rộng: Khi số lượng người dùng tăng lên, bạn sẽ cần cân nhắc mở rộng hệ thống.
6.5. Xây dựng tính năng trạng thái
Khi tham gia vào một nền tảng Social Network nào đó, người dùng điều muốn tự do thể hiện cảm xúc, suy nghĩ riêng. Chính bởi vậy, bạn cần thiết kế công cụ hỗ trợ cập nhật trạng thái phù hợp.
Những bài viết liên quan:
SIP Server là gì? Toàn tập kiến thức về SIP Server từ A – Z
Bandwidth là gì? Hướng dẫn đo băng thông cực chuẩn
IPv6 là gì? Cách đổi IPv4 sang IPv6 & So sánh IPv4 và IPv6
Telnet là gì? List 10+ lệnh Telnet quan trọng nhất
Sau tất cả phân tích trên đây, hy vọng bạn đã thực sự hiểu rõ bản chất Social Network là gì. Nếu có nhu cầu sử dụng dịch vụ lưu trữ, thuê máy chủ, bạn hãy tìm đến với FPT Cloud. Đơn vị chúng tôi rất hân hạnh phục vụ quý khách trên khắp toàn quốc.
IDS là gì? Phân tích so sánh IDS, IPS và tường lửa chi tiết
09:56 04/03/2022
IDS là gì? Thuật ngữ này khá quen thuộc khi bạn tìm hiểu những phương pháp bảo mật. Khi internet phát triển bùng nổ, nó cũng trở thành môi trường đầy cạm bẫy, tiềm ẩn rủi ro với khách hàng cá nhân và tổ chức. Lúc này, IDS lại càng cần thiết để duy trì lớp bảo mật, phát hiện xâm nhập. Vậy chính xác cần hiểu IDS là gì? Nó khác gì IPS và tường lửa?
1. IDS là gì?
IDS là gì? - IDS hay Intrusion Detection System là thuật ngữ dùng để chỉ hệ thống phát hiện xâm nhập. Chúng là kiểu phần mềm, công cụ hỗ trợ người dùng bảo mật hệ thống, phát hiện và thông báo xâm nhập.
[caption id="attachment_21004" align="aligncenter" width="771"] IDS là gì?[/caption]
Khi tìm hiểu IDS là gì, bạn nên nhớ rằng IDS chỉ là một phần trong hệ thống bảo mật hoặc một phần mềm khác. Từ đó, hình thành hệ thống bảo mật, duy trì vận hành ổn định cho toàn mạng lưới.
>>> Xem thêm: Máy tính bị nhiễm mã độc và bị lợi dụng phục vụ các đợt tấn công DDoS gọi là gì?
2. Chức năng chính của IDS
[caption id="attachment_21008" align="aligncenter" width="771"] IDS làm nhiệm vụ giám sát lưu lượng truy cập mạng, phát hiện hoạt động nghi ngờ[/caption]
Trong tổng thể mua một hệ thống bảo mật, IDS đảm nhận khá nhiều chức năng quan trọng. Chẳng hạn như:
Giám sát lưu lượng truy cập mạng, phát hiện hoạt động nghi ngờ.
Cảnh báo xâm nhập cho đội cũ quản trị mạng.
Phối hợp với tường lửa, các phần mềm diệt virus tạo nên hệ thống bảo mật hoàn chỉnh.
IDS giữ một vai trò quan trọng trong hệ thống bảo mật mạng. Mỗi hệ thống tích hợp IDS sẽ được bảo mật hiệu quả hơn nhờ vào việc phát hiện sớm bất thường.
3. IDS gồm những loại nào?
Ngoài định nghĩa IDS là gì, trong quá trình tìm hiểu IDS bạn nên nắm rõ phần phân loại. Nếu xem xét trên khía cạnh cơ bản, IDS bao gồm 3 loại. Đó là Network IDS, Nod Network IDS và Host IDS.
3.1. Network IDS
Network IDS sẽ bố trí tại vị trí dễ bị tấn công nhất trong một hệ thống. Nhiệm vụ chính của IDS trong hệ thống là theo dõi lưu lượng truy cập, phát hiện bất thường. Hệ thống IDS hoạt động như một lớp bảo mật, hạn chế tối đa xâm nhập bất thường.
[caption id="attachment_21012" align="aligncenter" width="771"] Network IDS sẽ bố trí tại vị trí dễ bị tấn công nhất trong một hệ thống[/caption]
Mặc dù có khả năng theo dõi lưu lượng truy cập mạng nhưng đôi khi IDS lại không thể phát hiện đợt tấn công theo dạng truy cập mã hóa. Ngoài ra trong một vài trường hợp, quản trị viên cần thao tác thủ công để điều chỉnh cấu hình sao cho chuẩn xác.
3.2. Nod Network IDS
Nod Network IDS hoạt động tương tự như Network IDS. Điểm khác biệt lớn nhất một giữa hai hình thức này là Nod Network IDS chỉ tác dụng cho một máy chủ trong một khoảng thời gian xác định. Còn với Network IDS, nó lại hoạt động trên toàn bộ mạng con.
3.3. Host IDS
Host IDS hoạt động rộng khắp trên mọi thiết bị có kết nối internet trong hệ thống, và cả phần còn lại của mạng lưới doanh nghiệp. So với hai hình thức IDS kể trên, Host IDS có khả năng giám sát trong phạm vi truy cập nội bộ tốt hơn. Người ta còn xem đây như nó bảo mật thứ hai ngăn chặn những đợt tấn không không thể phát triển bởi Nod Network IDS.
Bên cạnh đó, Host IDS còn thực hiện nhiệm vụ kiểm tra tệp trên toàn bộ hệ thống. Sau đó so sánh, tìm ra điểm bất thường và cảnh báo đến đội ngũ quản trị.
4. Ưu điểm và nhược điểm của IDS
[caption id="attachment_21018" align="aligncenter" width="771"] IDS cho người dùng cái nhìn bao quát về tình trạng của hệ thống mạng[/caption]
Nếu muốn có cái nhìn tổng quan hơn về định nghĩa IDS là gì, bạn cũng nên xét đến phần ưu điểm và hạn chế của IDS.
4.1. Ưu điểm
Phù hợp sử dụng cho mục đích thu thập dữ liệu, hỗ trợ kiểm tra sự cố, khắc phục kịp thời.
Cung cấp tầm nhìn bao quát về tình trạng của hệ thống mạng.
Đóng vai trò như công cụ hữu ích để thu thập dữ liệu phục vụ công tác kiểm tra, khắc phục sự cố trong hệ thống.
4.2. Hạn chế
Nếu triển khai trên hệ thống có cấu hình không phù hợp, quá trình phát hiện xâm nhập sẽ không được chính xác.
Chức năng phân tích lưu lượng mã hóa chưa thực sự hiệu quả.
Mức chi phí đầu tư triển khai hệ thống vẫn còn khá lớn, yêu cầu kỹ thuật phức tạp.
5. Phân biệt giữa IDS, IPS và tường lửa
Nếu chỉ mới tìm hiểu sơ qua IDS là gì, không ít người sẽ lầm tưởng IDS với IPS và tường lửa. Thế nhưng nếu xét trên quy mô hoạt động doanh nghiệp, tường lửa hay IPS chưa thể đáp yêu cầu bảo mật, chống lại những cuộc tấn công quy mô lớn.
[caption id="attachment_21022" align="aligncenter" width="771"] IDS/IPS là gì?[/caption]
Bạn nên nhớ rằng IPS cũng hoạt động như một hệ thống ngăn chặn xâm nhập. Điểm khác biệt của IPS và IDS là IPS có khả năng chống lại cuộc tấn công.
Còn về tường lửa, vai trò chính của nó là chặn toàn bộ truy cập. Tiếp đó, người dùng cần cài đặt để cho phép một lượng truy cập nhất định. Cơ chế hoạt động của IDS và IPS có phần hơi trái ngược nhau. Giải an toàn nhất cho một hệ thống là kết hợp cả tường lửa, IDS và IPS.
>>> Xem thêm: Phần mềm máy tính là gì? Phân loại & Cách sử dụng hiệu quả
6. Cách triển khai IDS trong mạng doanh nghiệp
[caption id="attachment_21026" align="aligncenter" width="771"] IDS lắp đặt giữa router và firewall[/caption]
Tùy theo mô hình cấu trúc mạng hiện có, IDS có thể triển khai tại các vị trí khác nhau. Chẳng hạn như đặt giữa router và firewall, đặt sau firewall.
6.1. Đặt ở vị trí giữa router và firewall
Khi lắp đặt tại vị trí giữa router và firewall, IDS thuận lợi để theo dõi lưu lượng của cả 2 chiều. Mặc dù chịu áp lực lớn về mặt lưu lượng nhưng bù lại sắp IDS tại trung tâm router và firewall giúp hệ thống giám sát tốt, phát hiện kịp thời sự cố.
Tuy nhiên trong quá trình lắp đặt, bạn cần chọn loại thiết bị có khả năng chịu tải cao. Nếu lắp đặt không đúng chủng loại thiết bị, chúng sẽ không chịu được áp lực lưu lượng cực lớn.
6.2. Đặt sau firewall
Ngoài vị trí giữa router và firewall, IDS còn có thể nằm tại vị trí sau firewall. Đây là vị trí phù hợp để theo dõi toàn bộ lưu lượng dịch chuyển phía sau. Chẳng hạn như dữ liệu biến động trong mạng LAN, dữ liệu dịch chuyển từ mạng LAN vào hoặc ra DMZ.
Những bài viết liên quan:
Website là gì? Toàn tập kiến thức về website từ A – Z
RSS là gì? Hướng dẫn cài đặt & sử dụng RSS mới nhất
Nguyên nhân và cách khắc phục lỗi error code 0xc004f074
Snapshot là gì? Toàn tập kiến thức về Snapshot từ A – Z
IDS được xây dựng như một hệ thống phát hiện xâm nhập. Người có thể triển khai IDS theo nhiều cách. Đến đây, bạn chắc hẳn đã hiểu chính xác về định nghĩa IDS là gì!
Máy tính bị nhiễm mã độc và bị lợi dụng phục vụ các đợt tấn công DDoS gọi là gì?
09:51 04/03/2022
Máy tính bị nhiễm mã độc và bị lợi dụng phục vụ các đợt tấn công DDoS gọi là gì? Những đợt tấn công DDoS thường diễn ra trên quy mô rộng, dễ ảnh hưởng đến hàng triệu máy tính. Rất có thể một ngày nào đó, máy tính của bạn sẽ bị chiếm quyền điều khiển phục vụ đợt tấn công DDoS.
1. Tình trạng máy tính bị nhiễm mã độc
[caption id="attachment_20980" align="aligncenter" width="771"] Máy tính bị nhiễm được hiểu đơn giản là tình trạng virus đã xâm nhập, chiếm quyền[/caption]
Máy tính bị nhiễm mã độc và bị lợi dụng phục vụ các đợt tấn công DDoS gọi là gì? Để trả lời câu hỏi này, trước tiên bạn cần hiểu rõ tình trạng mạch máu bị nhiễm độc là như thế nào.
Máy tính bị nhiễm được hiểu đơn giản là tình trạng virus đã xâm nhập vào máy tính. Kèm theo đó là những đoạn mã hacker lợi dụng vào 2 mục đích chính. Cụ thể:
Hacker có thể thâm nhập vào thiết bị của người dùng thông qua các đoạn mã độc.
Nếu bị nhiễm mã độc có nghĩa nhiễm virus hacker sẽ tiến hành nhân bản một cách hợp lệ. Nhằm mục đích thâm nhập vào tệp tin hoặc từng vùng xác định trên thiết bị (ổ cứng, đĩa cứng,..). Từ đó chiếm quyền điều khiển.
Máy tính bị virus xâm nhập đôi lúc còn hoạt động không ổn định, dữ liệu lưu trên máy dễ bị rơi vào tay hacker.
>>> Xem thêm: Phần mềm máy tính là gì? Phân loại & Cách sử dụng hiệu quả
2. Các cuộc tấn công DDoS là gì?
DDoS được viết tắt theo cụm từ tiếng Anh Distributed Denial Of Service. Thuật ngữ này dùng để chỉ những cuộc tấn công chiếm dữ liệu. Từ đó làm đầy dung lượng internet phim quá trình dịch mã được bí nhất của. Nếu không thể khiến quá trình truy cập bị ngắt quãng, hacker sẽ cố khiến tốc độ mạng chập chờn.
[caption id="attachment_20986" align="aligncenter" width="771"] Những đợt tấn công DDoS khiến hệ thống internet bị đình trệ, tê liệt cục bộ[/caption]
Khi các cuộc tấn công DDoS diễn ra, hệ thống internet có thể bị đình trệ, tê liệt cục bộ. Kiểu tấn công DDoS cực kỳ nguy hiểm. Bởi triển khai những cuộc tấn công như vậy, hacker thường tìm cách phát tán từ vô đổi địa chỉ IP. Vậy nên, nếu trở thành mục tiêu tấn không, bạn rất khó tìm ra nguồn gốc, việc ngăn chặn cũng không hề dễ.
Đặc điểm của các đợt tấn công là hacker không hành động đơn độc trên cùng một thiết bị. Thay vào đó, hacker sẽ tìm cách chiếm quyền kiểm soát nhiều máy tính để tổ chức những đợt tấn công vào trang web, hệ thống mạng mục tiêu.
3. Máy tính bị nhiễm mã độc và bị lợi dụng phục vụ các đợt tấn công DDoS gọi là gì?
Trước tiên để triển khai một đợt tấn công, hacker thường từ tìm cách phát tán và xâm nhập mã độc đến thiết bị thông qua một số phần mềm download về. Khi click nhầm vào một trang web nào đó, có thể máy tính của bạn cũng đang bị hacker tìm cách xâm nhập, chiếm quyền kiểm soát.
[caption id="attachment_20990" align="aligncenter" width="771"] Máy tính bị nhiễm mã độc và bị lợi dụng phục vụ các đợt tấn công DDoS gọi là gì?[/caption]
Tiếp theo, hacker bắt đầu sử dụng hàng loạt IP khác nhau và truy cập vào một trang web, mạng lưới nào đó. Mục đích của việc truy cập ồ ạt ngày là khiến đường truyền bị quá tải, gián đoạn. Như vậy, người dùng thực sự của bé trai đó gần như không thể truy cập.
Mỗi khi để xảy ra các đợt tấn công DDoS, chủ sở hữu hệ thống web thương bị thiệt hại nặng, tốn thời gian khắc phục. Câu hỏi đặt ra lúc này là hacker lấy đâu ra số lượng lớn địa chỉ IP đến thế để đánh phủ đầu website.
Chính sự chủ quan của người dùng, công cộng với lỗ hổng bảo mật trên thiết bị đã tạo điều kiện để hacker xâm nhập, chiếm quyền kiểm soát. Máy tính bị nhiễm mã độc và bị lợi dụng phục vụ các đợt tấn công DDoS đơn giản là tình trạng máy tính của người dùng bị hacker điều khiển.
Khi đó, thiết bị hoạt động không theo quyền kiểm soát của người dùng. Nó có thể đang trở thành một phần của cuộc tấn công quy mô lớn vào một website, hệ thống mạng nào đó.
4. Dấu hiệu máy bị tấn công DDoS
Không dễ để phát hiện máy tính đang sửa tưởng có đang bị hacker chiếm quyền truy cập phục vụ cuộc tấn công DDoS hay không. Không thể để những người dùng bình thường nhận biết thiết bị đang bị mã độc xâm nhập.
[caption id="attachment_20994" align="aligncenter" width="771"] Máy tính bỗng dưng bị chậm, lag có thể là dấu hiệu cho biết hacker đang chiếm quyền[/caption]
Chỉ với thao tác tải phần mềm, click vào đường link website nào đó, bạn có thể vô tình tạo cơ hội để virus xâm nhập. Dấu hiệu dễ gặp nhất ở máy tính bị nhiễm mã độc phải kể đến như:
Máy tính bỗng nhiên bị chậm, giật hoặc lag.
Một số chương trình điều khiển từ xa tự động được cài đặt.
Chuột tự động di chuyển trên màn hình mặc dù người dùng không thao tác.
Không thể truy cập vào một số website thường sử dụng như Facebook, Instagram,..
Thông tin cá nhân bỗng dưng bị phát tán.
>>> Xem thêm: Protocol là gì? Tìm hiểu về giao thức Protocol từ A - Z
5. Cách phòng tránh các cuộc tấn công DDoS
[caption id="attachment_20998" align="aligncenter" width="771"] Thiết lập chế độ tường lửa để hạn chế sự xâm nhập của virus[/caption]
Nếu phát hiện máy tính đã bị nhiễm mã độc phục vụ tấn công DDoS, bạn nên nhờ đến hỗ trợ của đội ngũ kỹ thuật chuyên nghiệp. Đồng thời, trước khi bị virus xâm nhập bạn hãy thực hiện một số biện pháp phòng tránh dưới đây:
Cài đặt và sử dụng phần mềm bản quyền, hạn chế Download phần mềm miễn phí crack trôi nổi trên mạng.
Cập nhật hệ điều hành mới nhất để lấp các lỗ hổng bảo mật.
Luôn bật chế độ tường lửa cho máy tính.
Cài đặt phần mềm diệt virus bản quyền.
Hạn chế click vào đường link lạ.
Không cung cấp thông tin cá nhân, thông tin đăng nhập vào các tài khoản web trên thiết bị lạ.
Quản lý tốt tài khoản tự động đăng ký trên website, ứng dụng.
Nếu là người dùng quản trị web, bạn nên sử dụng dịch vụ VPN.
Những bài viết liên quan:
Deface là gì? Cách phòng chống và khắc phục sau khi bị Deface
Fail2ban là gì? Hướng dẫn cấu hình Fail2ban đơn giản nhanh chóng
Imunify360 là gì? Cách hoạt động & Tính năng của Imunify360
Proxy là gì? Hướng dẫn kết nối và sử dụng Proxy chi tiết
Như vậy từ chia sẻ trên đây, hy vọng bạn đã trả lời được câu hỏi máy tính bị nhiễm mã độc và bị lợi dụng phục vụ các đợt tấn công DDoS gọi là gì. Máy tính của bất kỳ người dùng nào cũng có thể trở thành mục tiêu chiếm quyền truy cập. Trong quá trình trải nghiệm dịch vụ bạn, bạn cần định kỳ nâng cấp phần mềm. Hãy nhớ là nên ưu tiên sử dụng phần mềm trả phí, hạn chế download các bản crack tràn lan trên mạng.
Phần mềm máy tính là gì? Phân loại & Cách sử dụng hiệu quả
09:43 04/03/2022
Phần mềm máy tính là loại chương trình làm nhiệm vụ trung gian giữa người dùng và phần cứng máy tính, phần mềm cho phép thực hiện các tác vụ và vận hành hệ thống hiệu quả. Để có cái nhìn chi tiết về phần mềm máy tính, đừng bỏ lỡ thông tin trong bài viết này.
1. Phần mềm máy tính là gì?
Khái niệm phần mềm máy tính mà bạn cần nắm rõ đó là một loại chương trình cho phép người dùng có thể thoải mái thực hiện các thao tác cụ thể và vận hành máy tính. Bên trong phần mềm này tích hợp đầy đủ bộ chương trình, thủ tục và quy trình cốt lõi của hệ thống máy tính.
Tất cả các thiết bị không nằm trên hệ thống máy tính sẽ được chỉ đạo bởi phần mềm máy tính. Phần mềm sẽ cho các thiết bị đó biết phải làm gì, làm như thế nào để có thể thực hiện được một tác vụ hoàn chỉnh.
Ở thiết kế ban đầu, phần mềm chỉ có thể sử dụng cho các máy tính cụ thể và thường được bán với phần cứng chạy trên máy tính. Tuy nhiên, bắt đầu từ năm 1980 trở đi, phần mềm đã phát triển hơn và bắt đầu được bán trên đĩa mềm rồi dần đến CD và DVD.
Ở thời điểm hiện tại, Internet chính là nơi cung cấp phần mềm uy tín và an toàn nhất. Người dùng có thể tải và mua phần mềm trực tiếp trên Internet thông qua website của các nhà cung cấp dịch vụ.
Phần mềm máy tính đóng vai trò quan trọng trong việc kết nối và vận hành các hệ thống thông tin hiện đại. Khi tìm hiểu sâu về lĩnh vực này, người dùng thường gặp các khái niệm như protocol là gì – đây là tập hợp các quy tắc quy định cách các thiết bị trong mạng trao đổi dữ liệu. Bên cạnh đó, hiểu rõ mạng máy tính là gì cũng giúp người dùng nắm được cách các thiết bị phần mềm và phần cứng kết nối với nhau.
[caption id="attachment_20932" align="aligncenter" width="771"] Phần mềm máy tính là gì? Đây là một chương trình cho phép người dùng được thoải mái thực hiện các tác vụ cụ thể và hỗ trợ vận hành máy tính tốt nhất[/caption]
2. Phân biệt giữa phần cứng và phần mềm máy tính
Phần cứng và phần mềm máy tính khác biệt nhau hoàn toàn nhưng vẫn có nhiều người dùng chưa biết cách phân biệt ra sao. Nếu bạn muốn phân biệt một cách dễ dàng nhất thì có thể ghi nhớ như sau:
Phần cứng
Phần mềm máy tính
Hữu hình
Phần bất biến
Là các thành phần vật lý của máy tính như máy móc, trang thiết bị,...Phần cứng có nhiệm vụ thực hiện tất cả các công việc vật lý
Phần cứng bao gồm: CPU, bàn phím, chuột máy tính,...
Vô hình
Phần biến
Có khả năng chỉ đạo các thành phần cứng khác nhau, đưa ra lệnh để giúp chúng biết phải làm gì, làm thế nào để tương tác với nhau hiệu quả
Phần mềm bao gồm: Ứng dụng, trò chơi, hệ điều hành, tập lệnh,...
3. Phân loại phần mềm máy tính
Trên thực tế hiện nay, có rất nhiều loại phần mềm máy tính mà bạn cần phải nắm rõ. Trong đó, có 2 loại phần mềm phổ biến nhất đó là phần mềm hệ thống và ứng dụng. Tuy vậy, chúng tôi sẽ phân loại đầy đủ và chi tiết nhất cho các bạn như sau:
3.1. Phần mềm hệ thống
Được thiết kế để quản lý và điều phối hoạt động của phần cứng cũng như các phần mềm khác, phần mềm hệ thống đóng vai trò cung cấp các chức năng cốt lõi.
Điều này tạo ra nền tảng vững chắc, giúp các phần mềm ứng dụng tương thích và hoạt động hiệu quả. Sau đây là 3 thành phần quan trọng của phần mềm hệ thống bạn nên chú ý:
Hệ điều hành (Operating System): Hệ điều hành chính là những cái tên rất quen thuộc với bạn như Windows, Linux, MAC. Chúng cung cấp các dịch vụ, tính năng nền tảng và kiểm soát toàn bộ hoạt động của các phần mềm đang chạy. Hệ điều hành được cấu thành từ những thành phần cốt lõi như: Bộ tái khởi động, vỏ (shell), phần hệ thống và bộ phận giám sát,...
Trình điều khiển thiết bị (Driver): Đây là các chương trình cho phép máy tính tương tác với các thiết bị bên ngoài như máy in, thẻ,...Nhờ Driver, máy tính có khả năng thực hiện các tác vụ cụ thể khi tương tác với thiết bị. Điều này đồng nghĩa với việc mỗi thiết bị khi muốn kết nối và hoạt động với máy tính đều cần ít nhất một trình điều khiển phù hợp.
Hệ thống xuất nhập cơ bản (BIOS): Đây là phần mềm đầu tiên hoạt động ngay tại thời điểm mà máy tính khởi động. Phần mềm này có nhiệm vụ kép: một là tải driver của đĩa cứng vào bộ nhớ RAM, và hai là hỗ trợ quá trình hệ điều hành tự tải vào bộ nhớ.
[caption id="attachment_20938" align="aligncenter" width="771"] 3 thành phần có trong phần mềm hệ thống mà bạn cần ghi nhớ[/caption]
3.2. Phần mềm ứng dụng
Bên cạnh phần mềm hệ thống, phần mềm máy tính cũng được phân loại dưới dạng phần mềm ứng dụng. Có thể nói rằng, phần mềm ứng dụng là loại phần mềm phổ biến nhất hiện nay.Vì đây là loại phần mềm được thiết kế để thực hiện một tác vụ chuyên biệt, nhằm phục vụ trực tiếp nhu cầu của người dùng hoặc hỗ trợ các ứng dụng khác.
Phần mềm máy tính hỗ trợ nhiều tác vụ tiện ích. Chẳng hạn, phần mềm VPN Free giúp bảo mật kết nối mạng, còn phần mềm Auto Click hỗ trợ tự động hóa thao tác chuột nhanh chóng.Một số ví dụ về phần mềm ứng dụng mà bạn có thể tham khảo: Phần mềm Microsoft Office, phần mềm đồ họa, trình duyệt web, công cụ phát triển phần mềm,...
Để vận hành hiệu quả, nhiều doanh nghiệp lựa chọn thuê máy chủ VPS nhằm đảm bảo hiệu suất và khả năng mở rộng linh hoạt cho các ứng dụng này.
[caption id="attachment_20942" align="aligncenter" width="771"] Phần mềm ứng dụng là dạng phần mềm phổ biến nhất và được nhiều người dùng sử dụng[/caption]
3.3. Phần mềm lập trình
Phần mềm lập trình là công cụ chuyên dụng được thiết kế dành cho người viết mã, phục vụ mục đích xây dựng và tạo ra code. Sử dụng phần mềm này cùng các công cụ đi kèm, các lập trình viên có thể phát triển, tạo mới hoặc sửa chữa các lỗi trong những phần mềm khác. Ví dụ về phần mềm lập trình: Trình gỡ lỗi, trình biên dịch,...
[caption id="attachment_20946" align="aligncenter" width="771"] Phần mềm lập trình thường được các lập trình viên sử dụng với mục đích lập trình và viết mã[/caption]
3.4. Phần mềm gây hại
Phần mềm gây hay còn được biết là một dạng phần mềm có khả năng gây hại và làm hỏng máy tính. Điều đặc biệt về phần mềm này đó là chúng có thể được tạo ra dưới bất kỳ loại phần mềm nào trong các phần mềm chính chúng tôi nêu ở trên. Thông thường, các đối tượng có mục đích xấu muốn đánh cắp hoặc phá hoại dữ liệu sẽ lợi dụng phần mềm độc hại để thực hiện ý đồ của mình.
Phần mềm này sẽ có chứa virus. Và đương nhiên sẽ có một số loại virus gây ra các vấn đề nhỏ, sẽ có một số loại virus gây ảnh hưởng nghiêm trọng đối với máy tính như: Làm hỏng phần cứng, dữ liệu bị phá hủy,...
[caption id="attachment_20950" align="aligncenter" width="771"] Phần mềm gây hại thường chứa các virus có khả năng ảnh hưởng từ mức độ nhẹ đến nghiêm trọng cho máy tính[/caption]
3.5. Phần mềm miễn phí
Phần mềm miễn phí là dạng phần mềm mà người dùng không cần bỏ ra bất kỳ chi phí nào để sử dụng. Không chỉ vậy, trong phần mềm này không giới hạn hoặc có thời gian, tùy thuộc vào loại phần mềm miễn phí bạn lựa chọn. Người dùng có thể tải xuống phần mềm này bất cứ lúc nào từ Internet. Tuy nhiên, người dùng vẫn phải tuân thủ các điều khoản của thỏa thuận bản quyền đã cam kết giữa hai bên và sẽ chịu trách nhiệm đầy đủ nếu vi phạm những điều khoản đó.
Do có nhiều loại phần mềm "miễn phí" trên thị trường, chúng thường được phân loại thành các dạng khác nhau để người dùng dễ dàng nhận biết. Dưới đây là các loại phổ biến:
Shareware - Phần mềm dùng thử: Đây là những phần mềm cho phép bạn sử dụng miễn phí trong một khoảng thời gian xác định hoặc với các tính năng bị giới hạn. Khi thời gian dùng thử kết thúc hoặc muốn sử dụng đầy đủ tính năng, bạn cần mua giấy phép (license) để tiếp tục sử dụng.
Freeware - Phần mềm miễn phí: Là loại phần mềm người dùng có thể tải về và sử dụng mà không phải trả bất kỳ chi phí nào và thường không bị giới hạn thời gian sử dụng. Tuy nhiên, thông thường bạn sẽ không được quyền xem hoặc sửa đổi mã nguồn của nó, và việc phân phối lại phiên bản đã chỉnh sửa có thể bị hạn chế.
Open Source Software - Phần mềm mã nguồn mở: Loại phần mềm này tương đồng với Freeware ở chỗ người dùng được sử dụng miễn phí, nhưng điểm khác biệt cốt lõi là mã nguồn (source code) cũng được cung cấp công khai và miễn phí. Điều này cho phép bất kỳ ai cũng có thể xem, nghiên cứu, chỉnh sửa và thậm chí phân phối lại phần mềm theo các điều khoản của giấy phép mã nguồn mở cụ thể.
[caption id="attachment_20954" align="aligncenter" width="771"] Phần mềm miễn phí được chia thành 3 dạng khác nhau trong đó Freeware là phần mềm miễn phí hoàn toàn, người dùng không cần trả phí hay bị giới hạn thời gian sử dụng[/caption]
4. Cơ chế hoạt động của phần mềm máy tính
Sau khi tìm hiểu các thông tin trên, bạn có đang tò mò về cách thức hoạt động của phần mềm máy tính không?
Thực tế, việc phần mềm hoạt động ra sao phụ thuộc phần lớn vào lập trình viên. Một hoặc nhiều người viết chương trình sử dụng ngôn ngữ lập trình để tạo ra những chỉ thị giúp máy tính hiểu và thực hiện các tác vụ. Khi việc viết mã hoàn tất, chương trình sẽ được biên dịch thành một định dạng ngôn ngữ mà máy tính có thể đọc và xử lý.
[caption id="attachment_20958" align="aligncenter" width="771"] Thông tin cơ bản về cơ chế hoạt động của phần mềm máy tính[/caption]
5. Yếu tố đánh giá một phần mềm máy tính chất lượng
Để đánh giá chất lượng của một phần mềm máy tính, có một số yếu tố quan trọng cần xem xét:
Khả năng tiếp cận (Accessibility): Mức độ phần mềm có thể được sử dụng bởi đa dạng người dùng, bao gồm cả người khuyết tật, và mang lại trải nghiệm thuận tiện, thoải mái khi tương tác.
Khả năng tương thích (Compatibility): Khả năng phần mềm hoạt động hiệu quả và phù hợp trên các môi trường khác nhau như hệ điều hành, trình duyệt web, và cấu hình thiết bị.
Hiệu quả (Efficiency): Đánh giá mức độ phần mềm sử dụng tài nguyên hệ thống (như CPU, RAM, năng lượng) một cách tối ưu, giúp tiết kiệm thời gian và chi phí vận hành.
Chức năng (Functionality): Tập hợp các tính năng, công cụ và nhiệm vụ mà phần mềm được thiết kế để thực hiện nhằm đáp ứng nhu cầu của người dùng.
Cài đặt (Installability): Sự dễ dàng và linh hoạt trong việc thiết lập và cài đặt phần mềm trên nhiều nền tảng hoặc hệ thống máy tính khác nhau.
Bản địa hóa (Localization): Khả năng phần mềm được điều chỉnh để phù hợp với ngôn ngữ, văn hóa, múi giờ và các tiêu chuẩn khu vực cụ thể của người dùng mục tiêu.
Khả năng bảo trì (Maintainability): Mức độ dễ dàng và hiệu quả trong việc sửa đổi, cập nhật, khắc phục lỗi hoặc thêm tính năng mới cho phần mềm trong vòng đời của nó.
Tốc độ (Performance/Speed): Tốc độ phản hồi và xử lý tác vụ của phần mềm, đặc biệt khi hệ thống chịu tải cao hoặc xử lý lượng dữ liệu lớn.
Tính di động (Portability): Khả năng phần mềm có thể hoạt động trên nhiều hệ điều hành, thiết bị hoặc môi trường điện toán khác nhau mà không cần thay đổi cấu trúc đáng kể.
Bảo mật (Security): Khả năng phần mềm chống lại các mối đe dọa, tấn công từ bên ngoài và bảo vệ an toàn cho dữ liệu cùng hệ thống của người dùng.
Tính dễ sử dụng (Usability): Mức độ người dùng có thể tương tác với phần mềm một cách trực quan, dễ hiểu, hiệu quả và cảm thấy hài lòng khi sử dụng.
Độ tin cậy (Reliability): Khả năng phần mềm thực hiện đúng chức năng đã định một cách ổn định, nhất quán và không gặp sự cố trong các điều kiện hoạt động thông thường.
[caption id="attachment_20962" align="aligncenter" width="771"] Tìm hiểu về các yếu tố đánh giá một phần mềm máy tính chất lượng[/caption]
6. Cách sử dụng phần mềm máy tính hiệu quả
Làm thế nào để sử dụng phần mềm máy tính hiệu quả nhất? Khi phần mềm được cài đặt tại ổ cứng máy tính, bạn có thể tìm thấy bất kỳ chương trình nào có trên máy tính. Tùy vào hệ điều hành mà bạn đang sử dụng, sẽ có những cách tìm kiếm phần mềm khác nhau. Nhưng chung quy lại, việc tìm kiếm phần mềm cũng không thể nào quan trọng bằng việc bảo trì phần mềm máy tính.
[caption id="attachment_20966" align="aligncenter" width="771"] Cách sử dụng phần mềm máy tính cực kỳ hiệu quả[/caption]
Khi phần mềm đã được cài đặt, người dùng cần phải thường xuyên kiểm tra để biết được phần mềm có cần update hay sửa chữa gì không. Cách tốt nhất để update một chương trình phần mềm đó chính là sử dụng đến các bản vá lỗi phần mềm. Thời điểm hoàn tất công việc update, chương trình có thể chạy mượt mà, không bị dính phải các lỗi có thể xảy ra nữa.
Như vậy, toàn bộ thông tin về phần mềm máy tính đã được FPT Cloud cung cấp chi tiết cho các bạn. Chúng tôi đã giúp bạn biết được phần mềm máy tính là gì và nhiều kiến thức quan trọng khác về phần mềm. Hy vọng rằng những kiến thức này sẽ giúp ích cho các bạn trong công việc và đời sống hàng ngày.
Cách khắc phục lỗi 504 gateway time-out hiệu quả cực nhanh
16:44 03/03/2022
504 gateway time-out có thể nói là một trong những lỗi phổ biến nhất mà người dùng Internet gặp phải khi truy cập vào một website mà mình mong muốn. Dù là một lỗi phổ biến nhưng không phải ai cũng biết nguyên nhân tại sao xuất hiện lỗi này và cách khắc phục như thế nào. Nếu bạn cũng vậy thì hãy tham khảo cách khắc phục mà chúng tôi đề cập tại đây nhé.
1. 504 Gateway time-out là gì?
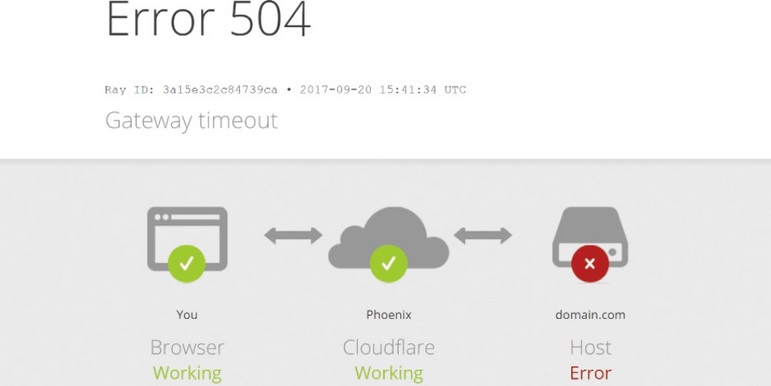
Nếu bạn đang truy cập vào một website nhưng thay vì nhìn thấy giao diện chính thức của web thì trước màn hình lại hiển thị ra một dòng chữ có tên “504 Gateway time-out”. Đây được biết đến là một mã được hiển thị dưới trạng thái HTTP khi website không thể phản hồi lại những thao tác, lệnh mà người dùng thực hiện như tải lại trang,...
Điều này cũng đồng nghĩa với việc máy chủ server đang gặp phải một sự cố nào đó khiến cho việc xử lý dữ liệu diễn ra chậm hoặc không thể thực hiện. Bên cạnh đó, lỗi 504 Gateway có thể xuất hiện ở mọi thiết bị, hệ điều hành hay trình duyệt web mà bạn sử dụng. Mọi thiết bị và hệ điều hành đều bị ảnh hưởng từ lỗi này, chỉ khác ở chỗ chúng sẽ hiển thị theo nhiều cách khác nhau như: 504 ERROR, Gateway Timeout (504), Gateway Timeout Error,...
Bạn có thể dễ dàng nhận ra lỗi này khi nhìn trực tiếp trên thanh header, footers hoặc ngay chính giữa giao diện của website. Và cách nhận biết lỗi này đơn giản nhất đó là sự xuất hiện của con số “504”. Chỉ cần bạn nhìn thấy con số này, tức là máy chủ server của website đang có vấn đề đó nhé.
[caption id="attachment_20720" align="aligncenter" width="771"] 504 gateway time-out là gì? Vì sao lại xuất hiện lỗi 504 ERROR?[/caption]
2. Vì sao lại xuất hiện lỗi 504 gateway time-out?
504 Gateway time-out có thể xảy ra bất cứ lúc nào và xuất hiện ở mọi thiết bị, hệ điều hành. Và nguyên nhân chính dẫn đến lỗi 504 ERROR đó chính là sự ngắt kết nối giữa các server trong một hệ thống. Điều này sẽ làm cho máy chủ tiếp nhận thông tin khó khăn hơn và sẽ phải tốn nhiều thời gian để hồi đáp cho người dùng.
Bạn có thể hiểu một cách đơn giản nhất đó là lỗi Gateway Timeout xảy ra không phải do thiết bị hay hệ thống mạng mà là chính sự gián đoạn kết nối trong các server. Bên cạnh nguyên nhân phổ biến đó thì chúng ta vẫn có một vài nguyên nhân khác bao gồm:
Website: Khi website có số lượng người truy cập quá lớn sẽ dẫn đến tình trạng quá tải, tắc nghẽn sẽ là nguyên nhân chính dẫn đến 504 ERROR. Bạn có thể thấy điều này khi các trang web bán hàng trong thời điểm tổ chức chương trình SALE cuối năm hoặc các sự kiện khuyến mãi lớn
WordPress: 504 ERROR cũng xảy ra khi trang web sử dụng Woocommerce
Website khi chứa quá nhiều Woocommerce và wc_sessions cũng có thể khiến cho lỗi 504 gateway time-out xảy ra
Lệnh request với số lượng lớn từ các bảng sẽ dẫn đến tình trạng quá tải database
Khi Query Database có quá nhiều request thì cũng dẫn đến tình trạng website bị quá tải
>>> Xem thêm: Network là gì? Toàn tập kiến thức về Network từ A đến Z
[caption id="attachment_20724" align="aligncenter" width="771"] Có rất nhiều nguyên nhân dẫn đến tình trạng lỗi 504 gateway xuất hiện[/caption]
3. Bật mí 10 cách khắc phục lỗi 504 gateway time-out
Như vậy các bạn đã biết chính xác 504 gateway time-out là gì và nguyên nhân tại sao lại xuất hiện lỗi này mỗi khi truy cập vào website. Và đương nhiên, khi đã biết lý do tại sao thì chúng ta cần phải biết thêm cách khắc phục để thoải mái lướt web mà không lo sợ về bất cứ vấn đề gì. Dưới đây sẽ là 10 cách giúp bạn khắc phục thành công lỗi 504 ERROR hiệu quả nhất như sau:
3.1. Refresh trang web
Đôi khi tình trạng quá tải lượng truy cập trong một website xảy ra khiến máy chủ không thể nào phản hồi kịp các thao tác, lệnh của người dùng. Lúc này, cách khắc phục đơn giản nhất mà bạn có thể thực hiện đó là refresh lại trang web hoặc nhấn F5. Nếu trang web vẫn lỗi thì tốt nhất các bạn nên chờ đợi khoảng 5 - 10’ rồi refresh lại nhé.
3.2. Loại bỏ Cache DNS trên máy
Trong trường hợp tất cả các thiết bị của bạn (Kết nối cùng một mạng) gặp phải lỗi 504 gateway time-out thì hãy xóa DNS trên máy. Mỗi hệ điều hành sẽ có các kiểu Flush DNS khác nhau nên bạn hãy tìm cách xóa trên Google. Đảm bảo sau khi thực hiện xong thao tác này, bạn sẽ không phải gặp lại lỗi 504 ERROR lần nữa.
[caption id="attachment_20728" align="aligncenter" width="771"] Bật mí các cách khắc phục lỗi 504 gateway time-out đơn giản nhất[/caption]
3.3. Khởi động lại mạng
Đôi khi 504 ERROR xảy ra cũng là vì những sự cố liên quan đến đường truyền mạng của người chơi. Lúc này, bạn nên thử lại router hoặc modem của nhà mình. Có khi đây là một biện pháp khắc phục hiệu quả giúp bạn không còn gặp phải lỗi này nữa đó.
3.4. Kiểm tra lại cài đặt proxy trên trình duyệt
Trường hợp proxy cài đặt sai cũng là lỗi khiến cho 504 ERROR xảy ra. Vì vậy, các bạn có thể kiểm tra lại cài đặt proxy và đảm bảo rằng chúng đang hoạt động bình thường. Bên cạnh đó, người dùng cũng có thể truy cập vào trang web proxy.com để cập nhật các phiên bản proxy mới nhất.
3.5. Liên hệ trực tiếp với website
Nếu bạn đã sử dụng tất cả các cách khắc phục trên nhưng không có biện pháp nào đem lại hiệu quả thì cách tốt nhất là bạn nên liên hệ với đội ngũ quản trị viên của website. Bạn có thể liên hệ theo nhiều hình thức khác nhau như email, Facebook,...
[caption id="attachment_20732" align="aligncenter" width="771"] Nếu bạn thử mọi cách đều không thể giải quyết lỗi 504 ERROR thì hãy liên hệ với đội ngũ quản trị viên của website để được trợ giúp[/caption]
3.6. Liên hệ với nhà mạng
Nếu bạn cảm thấy rằng việc truy cập website đó là rất cần thiết và cần phải thực hiện ngay bây giờ nhưng lại dính phải lỗi 504 Gateway time-out thì hãy liên hệ tới nhà mạng. Bạn cần phải cung cấp đầy đủ thông tin, tình trạng hiện tại cho nhà cung cấp mạng để họ có thể hỗ trợ giải quyết kịp thời nhé.
3.7. Sử dụng Browser khác
Trong trường hợp người dùng nhận thấy website vẫn hoạt động như bình thường nhưng vẫn hiển thị dòng chữ 504 ERROR thì các bạn nên sử dụng trình duyệt web khác như: Chrome, Firefox,..Bên cạnh đó, bạn cũng nên xóa cache hoặc mở trình duyệt ẩn danh để được khắc phục nhiều lỗi cơ bản của Browser.
[caption id="attachment_20736" align="aligncenter" width="771"] Khi gặp lỗi 504 ERROR, người dùng có thể sử dụng các trình duyệt web khác để truy cập[/caption]
3.8. Kiểm tra kỹ càng Error Log
Lỗi 504 Gateway time-out cũng có thể xuất hiện khi website cập nhật hoặc có thêm nhiều sự thay đổi. Người sử dụng Wordpress sẽ dễ dàng trong việc kích hoạt và ghi lại những lỗi với một vài thao tác đơn giản bao gồm:
define( 'WP_DEBUG', true );
define( 'WP_DEBUG_LOG', true );
define( 'WP_DEBUG_DISPLAY', false );
3.9. Điều chỉnh cấu hình Server
Trong trường hợp người dùng sử dụng VPS hosting mà gặp phải lỗi 504 thì bạn có thể tăng thời gian time-out tại máy chủ và nâng cấp tài nguyên đó.
3.10. Kiểm tra lại CDNs
Nếu bạn đang sử dụng CDNs để làm tăng tốc độ chạy nội dung thì hãy kiểm tra lại mọi thứ từ CDNs xem mọi việc có đang diễn ra ổn thỏa không. Một vài lý do phổ biến mà người dùng thường gặp đó chính là CloudFlare, chúng hoạt động giống CDN và hạn chế sự tấn công từ DDoS.
>>> Xem thêm: Email là gì? Vai trò, Cách tạo & sử dụng email đơn giản nhất
4. Các lỗi tương tự như 504 gateway time-out
504 gateway time-out là lỗi xuất phát từ máy chủ nên bạn có thể bắt gặp một số lỗi khác tương tự như: 500 Internal Server, 504 Service Unavailable, lỗi 502 Bad Gateway,…Bên cạnh đó, bạn cũng sẽ bắt gặp một số mã trạng thái HTTP không phải từ máy chủ mà lại từ máy khách, ví dụ điển hình cho lỗi này đó là 404 Not Found.
[caption id="attachment_20740" align="aligncenter" width="771"] Một vài lỗi tương tự 504 gateway time-out mà bạn cần nên nắm rõ[/caption]
Những bài viết liên quan:
MariaDB là gì? Hướng dẫn chi tiết cách cài đặt MariaDB
Trigger trong SQL là gì? Cách tạo & xóa Trigger trong SQL
Dropbox Là Gì? Hướng dẫn sử dụng Dropbox lưu trữ, sao lưu
Google Web Store là gì? Cách cài đặt & quản lý tiện ích trên Web Store
Như vậy, tổng kết lại bài về lỗi 504 gateway time-out ngày hôm nay, các bạn đã hiểu rõ khái niệm về lỗi 504 ERROR và nắm chắc được các biện pháp khắc phục. Mong rằng bạn sẽ không còn gặp khó khăn nữa mỗi khi lỗi 504 xuất hiện.
CVE là gì? Ảnh hưởng của CVE đến hệ thống bảo mật
17:08 02/03/2022
CVE là gì? Mặc dù thuật ngữ này rất quen thuộc một khi nhắc đến vấn đề lỗ hổng bảo mật nhưng thực tế vẫn còn nhiều người chưa hiểu rõ. Mà thực tế một khi vấn đề này không được nắm chắc thì rất dễ ảnh hưởng đến quá trình vận hành của doanh nghiệp. Vậy bạn hãy cùng FPT Cloud tìm hiểu chi tiết về CVE cũng như những ảnh hưởng mà nó mang tới.
1. CVE là gì?
CVE là gì? Bản chất đây là thuật ngữ được viết tắt từ cụm tiếng Anh Common Vulnerabilities and Exposures. Bạn có thể hiểu đây là danh sách các lỗi bảo mật máy tính công khai. Một khi nhắc đến CVE có nghĩa là đang nói về một lỗ hổng bảo mật đã được gắn một số CVE ID.
[caption id="attachment_20556" align="aligncenter" width="771"] Tìm hiểu khái niệm CVE là gì[/caption]
Về cơ bản chương trình này được MITRE tiến hành khởi tạo vào năm 1999. Mục đích chính là nhằm xác định và phân loại các lỗ hổng thường gặp. Trong đó mỗi lầu hồng sẽ có một bản mô tả thông tin chi tiết và cụ thể. các chuyên gia an ninh mạng chuyên nghiệp sẽ sử dụng bản mô phỏng này để thảo luận và đưa ra hướng khắc phục lỗ hổng triệt để nhất.
Tác lâu hồng phải được giải quyết một cách độc lập và được thừa nhận bởi nhà cung cấp dịch vụ. Những lỗ hổng có tác động liên quan tới nhiều sản phẩm khác nhau sẽ có có CVE riêng biệt.
>>> Xem thêm: Web Application là gì? Thông tin về Web Application từ A - Z
2. Các yếu tố để hình thành một CVE
Khái quát CVE là gì đơn giản như vậy, nhưng làm cách nào để xác định một lỗ hổng có phải là CVE hay không? Tất nhiên để làm được điều này bạn cần dựa vào các yếu tố nhận định cụ thể. Trong đó theo các chuyên gia thì yếu tố hình thành một CVE sẽ bao gồm:
Lỗ hổng tác động tiêu cực đến tình trạng an ninh: Lỗ hổng này thực tế phải được nhà cung cấp thừa nhận là có tác động tiêu cực đến hiện trạng bảo mật của đơn vị đang sử dụng sản phẩm hay dịch vụ mà họ mang tới. Những ảnh hưởng tiêu cực của lỗ hổng này tác động lên hệ thống bị ảnh hưởng được ghi nhận bằng văn bản.
Lỗ hổng có thể để khắc phục độc lập: Quá trình khắc phục lỗ hổng này có thể được thực hiện một cách độc lập mà không gây ảnh hưởng hay tác động đến hệ thống mạng chung.
Lỗ hổng chỉ ảnh hưởng đến một Codebase: Nếu như lông hồng có tác động lên tới nhiều Codebase khác nhau vậy thì chúng phải được phân loại. Cụ thể là phân loại thành các CVE ID khác nhau.
[caption id="attachment_20562" align="aligncenter" width="711"] Có 3 yếu tố cơ bản cấu thành nên CVE[/caption]
3. CVE Identifier và tác động tích cực của CVE
Vậy CVE là gì bạn đã nắm được cơ bản thế nhưng liệu CVE sẽ đem đến lợi ích gì? CVE Identifier có liên quan gì trong quá trình vận hành? Đây cũng là điều bạn cần tìm hiểu kỹ càng cho mình. Chi tiết FPTCloud giải đáp như sau:
3.1. CVE Identifier
Về cơ bản mỗi CVE sẽ được gắn với một con số. Đây chính là CVE Identifier và gọi là mã định danh CVE. Các CVE Identifier xem được chỉ định từ một trong khoảng hơn 100 CNA (lưu ý đây là viết tắt từ cụm CVE Numbering Authority đã hết). Trong đó CNA này sẽ được bao gồm cả:
Các nhà cung cấp IT
Tổ chức nghiên cứu
Công ty bảo mật
Hay thậm chí là chính MITRE
Nhìn chung một CVE Identifier sẽ có dạng là CVE - [Year] - [Number]. Bạn có thể hiểu là:
Year sẽ đại diện cho năm mà lỗ hổng bảo mật này được thông báo, báo cáo.
Còn Number chính là một số được chỉ định bởi CNA
3.2. Tác động tích cực của CVE
Tất nhiên thực tế cho thấy CVE mang đến không nhỏ những mặt tích cực. Điều này đã được các chuyên gia và người dùng nhận định. Vậy bạn đã biết những tác động tích cực của CVE là gì hay chưa?
[caption id="attachment_20566" align="aligncenter" width="771"] CVE có tác động tích cực theo đánh giá từ chuyên gia[/caption]
Cụ thể việc chia sẻ thông tin trên CVE khá linh hoạt có thể giúp các tổ chức thiết lập baseline để đánh giá mức độ phù hợp của các công cụ bảo mật mà họ có. Bên cạnh đó CVE Number còn hỗ trợ cho phép tổ chức các thành phần có trong công cụ và đánh giá phần trăm mức độ phù hợp cho doanh nghiệp.
Thậm chí CVE ID lỗ hổng cụ thể còn giúp các tổ chức có thể cập nhật và nhận thông tin chính xác về lỗ hổng một cách nhanh chóng nhất. Quá trình thực hiện thông qua nhiều nguồn thông tin khác nhau. Điều này giúp cho việc điều chỉnh kế hoạch tối ưu để có thể ưu tiên giải quyết các lỗ hổng, bảo vệ tổ chức của mình.
>>> Xem thêm: IPtables là gì? Toàn tập kiến thức cần biết về IPtables
4. Tổng quan về Zero-day chi tiết
Một khi bạn đã nắm rõ được CVE là gì, bạn hãy cùng tìm hiểu thêm về loại lỗ hổng zero-day. Bởi lẽ lỗ hổng này thực tế xuất hiện cũng không ít. Việc bạn tìm hiểu được cho mình nhiều thông tin và kinh nghiệm hữu ích.
4.1. Khái niệm Zero-day
Cụ thể Zero - day là một thuật ngữ được dùng để chỉ lỗ hổng bảo mật ở trong phần mềm, phần cứng hoặc là firmware. Mà trong đó các bên chịu trách nhiệm thực hiện vá hoặc sửa lỗi sẽ không thể xác định được.
[caption id="attachment_20570" align="aligncenter" width="771"] Zero – day thực tế là lỗ hổng bảo mật phần mềm, phần cứng,…[/caption]
Khác với CVE, lỗ hổng Zero - day hacker có thể để tấn công ngay vào hệ thống của người dùng. Khoảng thời gian để phát hiện ra lỗ hổng cho tới lúc đi tấn công là 0 ngày. Do đó tên gọi Zero - day được hình thành. Sau khi lỗ hổng này được công khai trên thị trường còn sẽ được gọi với các tên khác như One - day hay n - day.
4.2. Zero-day có nguy hiểm không?
Có thể thấy Zero - day là lỗ hổng thực tế rất nguy hiểm một khi hình thành. Cụ thể vào ngày đầu tiên nếu phát hiện lỗ hổng ở một phần mềm online hoặc offline lúc này công ty, developer thực tế vẫn chưa thể giải quyết được điều. Vì vậy lỗ hổng Zero - day exploit đảm bảo xác suất tấn công thành công là rất cao. Loại hình exploit cực kỳ nguy hiểm cho bất kỳ cá nhân hay tổ chức nào.
Theo các chuyên gia cho rằng đa phần nhóm tội phạm mạng hoặc là những nhóm hacker chuyên nghiệp thường lưu trữ tập hợp các lỗ hổng zero-day. Mục đích lưu trữ là để chuẩn bị tấn công vào các mục tiêu có giá trị cao. Danh sách này hầu hết là gồm lỗ hổng của các website chính chủ nước ngoài hay tổ chức tài chính.
[caption id="attachment_20574" align="aligncenter" width="771"] Zero – day được đánh giá là cực kỳ nguy hiểm cho cá nhân tới tổ chức[/caption]
Một ví dụ điển hình như Mozilla Firefox đã từng gặp phải 2 lỗ hổng Zero - day không thể xác định được vào tháng 6 năm 2019. Cụ thể đó là Type confusion in Array.pop cùng Sandbox escape using Prompt:Open. Thật không may đã có một nhóm hacker phát hiện ra và sử dụng chúng để thực hiện tấn công vào các sàn giao dịch tiền điện tử khác nhau.
4.3. Cách ngăn chặn Zero-day
Zero - day exploit Đã được chứng minh có thể gây tác động nghiêm trọng kinh khủng đến vấn đề bảo mật. Lỗ hổng xuất hiện dẫn đến việc bị rò rỉ các dữ liệu nhạy cảm và quan trọng là điều không thể tránh khỏi. Và hơn hết là hiện nay vẫn chưa có một biện pháp bảo vệ toàn diện để chống lại các cuộc tấn công của lỗ hổng Zero - day. Tuy nhiên thực tế vẫn có một số biện pháp bảo mật chủ động nhằm giúp hệ thống phát hiện và bảo vệ lỗ hổng Zero -day exploit. Cụ thể là:
Triển khai hệ thống giải pháp bảo mật toàn diện
Một bộ bảo mật đảm bảo tính tiên tiến hiện đại với khả năng bảo vệ toàn diện là biện pháp bảo vệ hàng đầu có thể chống lại các mối đe dọa trong zero-day.Cơ chế hoạt động của các giải pháp bảo mật này là kìm kẹp các hoạt động và những mối đe dọa đáng ngờ thông qua thuật toán Machine learning. Đồng thời hỗ trợ bảo vệ hệ thống tối đa.
[caption id="attachment_20578" align="aligncenter" width="771"] Ngăn chặn Zero – day bằng cách xây dựng hệ thống bảo mật toàn diện[/caption]
Cập nhật ứng dụng cũng như hệ điều hành
Một thực tế cho thấy hầu hết các cuộc tấn Zero -day nêu nhắm vào các lỗ hổng không xác định. Vì vậy điều cần làm là bạn cần giữ cho các ứng dụng và hệ thống luôn được cập nhật và có các bản vá mới nhất. Đây sẽ là biện pháp giúp chúng ta đảm bảo an toàn ở các cuộc tấn công lỗ hổng n - days.
Triển khai hệ thống IDS và IPS
Bạn có thể hiểu IDS chính là hệ thống phát hiện xâm nhập và được viết tắt từ cụm Intrusion Detection System. Trong khi đó IPS chính là hệ thống bảo vệ xâm nhập được viết tắt từ cụm Intrusion Prevention System. Hai hệ thống này hoạt động cùng nhau có thể cải thiện đáng kể tính năng bảo mật của hệ thống. Mặc dù không thể chắc chắn việc áp dụng có thể luôn tìm thấy các mối đe dọa. Thế nhưng thực tế IDS và IPS hoàn toàn có thể cảnh báo về các hoạt động đáng ngờ của hacker.
Thực hiện quét lỗ hổng bảo mật thường xuyên
Một trong những cách ngăn chặn Zero - day tiếp theo là bạn cần thực hiện quét các lỗ hổng định kỳ.Đây là việc làm vô cùng cần thiết để tìm ra các lỗ hổng bảo mật. Sau đó bạn có thể nhanh chóng đưa ra các bản vá hoặc thực hiện cách ly bug này để có thể giảm thiểu quá trình tấn công.
[caption id="attachment_20582" align="aligncenter" width="771"] Đừng quên thường xuyên quét lỗ hổng bảo mật[/caption]
Triển khai NAC
Bạn có thể hiểu NAC chính là bộ công cụ kiểm soát truy cập mạng. Sử dụng phương pháp này có nghĩa là bạn triển khai các sách hay hạn chế bảo mật áp dụng trên toàn mạng. Điều bạn cần làm là nhất định phải cô lập những hệ thống quan trọng khỏi các hệ thống còn lại. Như vậy mới có thể ngăn chặn tấn công vào những thông tin quan trọng.
4.4. Một số dạng tấn công Zero-day
CVE là gì, Zero - day là gì ngoài việc ghi nhớ khái niệm cẩn thận bạn cũng đừng bỏ thông tin tổng hợp về các dạng tấn công Zero - day. Điều này sẽ giúp bạn có cái nhìn kỹ càng hơn một khi gặp phải. Đặc biệt là có thể nhận thức được các cách mà hacker có thể triển khai, khai thác từ Zero - day. Theo như phân tích thì loại hình tấn công liên quan tới Zero - day cơ bản như:
Spear Phishing: Đây là dạng tấn công mà các hacker chọn mục tiêu là những cá nhân cụ thể có thẩm quyền. Mục tiêu của Hacker là lừa những mục tiêu này để tạo nên các email độc hại. Các hacker có thể nghiên cứu mục tiêu đồng thời thu thập các thông tin dựa vào những chiến thuật Social Engineering.
Phishing: Những kẻ tấn công sẽ bắt đầu thực hiện chiến dịch gửi email spam đến nhiều người trong một tổ chức bất kỳ nào. Mục tiêu là lừa họ click vào những link độc hại.
Exploit Kid: Các hacker thực hiện chiếm quyền sử dụng của một trang web. Thông qua đó hacker sẽ nhúng các code độc hai hay các quảng cáo nhằm chuyển hướng khách hàng truy cập tới Exploit kit server.
Brute force: Những kẻ tấn công sử dụng phương thức Brute force để tấn công vào các server, hệ thống. Hoặc họ sẽ tấn công vào mạng và Exploit.
[caption id="attachment_20586" align="aligncenter" width="711"] Các dạng tấn công lỗ hổng Zero – day thường thấy[/caption]
5. Ba cuộc tấn công Zero-day lớn nhất trong lịch sử
Để hiểu hơn về sự nguy hiểm của lỗ hổng Zero - day, bạn hãy điểm qua một số cuộc tấn công Zero -day tiêu biểu nhất tính đến thời điểm hiện nay. Trong đó có thể kể tới 3 cuộc tấn công Zero - day lớn nhất trong lịch sử là:
Stuxnet
Đây là worm độc hại nhắm vào hệ thống máy tính được sử dụng cho mục đích sản xuất. Cụ thể Iran Ấn Độ và Indonesia là các khu vực chịu ảnh hưởng lớn của đợt tấn công này. Mục đích của Stuxnet đó chính là làm gián đoạn chương trình hạt nhân của Iran thông qua việc lây nhiễm đến các nhà máy uranium. Loại worn này lây nhiễm các lỗ hổng Zero - day ở hệ thống bộ PLC chạy trong máy tính thông nghiệp qua lỗ hổng bảo mật của phần mềm Siemens.
RSA
Cuộc tấn công này được diễn ra bằng việc lợi dụng một lỗ hổng chưa được vá ở Adobe Flash Player. Các hacker đã giành được quyền truy cập vào mạng của RSA. Quá trình thực hiện bằng cách sử dụng phương pháp spam và Phishing gửi email cùng file đính kèm tạo thành một bảng tính Microsoft Excel tới một số nhân viên của RSA. Thông qua đó có thể khai thác các lỗ hổng Zero - day ở trong Adobe Flash Player.
[caption id="attachment_20590" align="aligncenter" width="711"] Cuộc tấn công RSA[/caption]
Aurona
Đây là chiến dịch nhằm tấn công vào các lỗ hổng Zero - day ở trong Internet Explorer và Perforce. Vào khoảng thời gian này Google đã từng sử dụng Perforce để quản lý Source code của mình. Chiến dịch này cũng đã tấn công tới các tài sản trí tuệ của nhiều doanh nghiệp lớn điển hình như: Adobe, Yahoo, Dow Chemicals.
Những bài viết liên quan:
XSS là gì? Tầm nguy hiểm và cách khắc phục lỗ hổng XSS
Proxy là gì? Hướng dẫn kết nối và sử dụng Proxy chi tiết
Password là gì? TOP 10 phần mềm quản lý Password tốt nhất
WAF – Xu hướng bảo vệ Website trên đà chuyển đổi số
Như vậy CVE là gì? Zero - day là gì? Sự ảnh hưởng của lỗ hổng bảo mật ra sao? Chi tiết đã FPT Cloud được làm sáng tỏ ở trên. Mong rằng dựa vào những giải đáp ấy bạn sẽ note được nhiều thông tin hữu ích vào sổ tay để có cái nhìn cụ thể hơn.
Web Application là gì? Thông tin về Web Application từ A – Z
16:33 02/03/2022
Web Application hiện đang tạo được độ phổ biến và sự uy tín không nhỏ trong lòng người dùng. Thế nhưng thuật ngữ này rất dễ bị nhầm lẫn với website. Nhất là khi ranh giới giữa website và web App khá mong manh. Thậm chí kể cả một số IT lâu năm cũng khó để phân biệt. Hiểu được điều đó vậy nên FPTClub sẽ giúp bạn tổng hợp A – Z nhưng thông tin cụ thể về Web App.
1. Web Application là gì?
Để có thể hiểu rõ được Web Application trước hết bạn cần nắm khái niệm cơ bản. Đây là điều vô cùng quan trọng để bạn dễ phân biệt với website hay các hình thức khác.
[caption id="attachment_20510" align="aligncenter" width="771"] Tìm hiểu khái niệm Web Application[/caption]
Thực tế bạn có thể hiểu đây là một ứng dụng web lưu trữ trên sever từ xa. Để triển khai hệ thống hiệu quả, nhiều doanh nghiệp thường thuê chọn thuê máy chủ cloud tại hà nội (server cloud) hoặc thuê VPS giá rẻ, VPS theo giờ của FPT Cloud để làm môi trường chạy Web App ổn định và mở rộng linh hoạt khi nhu cầu. Trình ứng dụng được phân phối qua Internet nhờ vào các giao diện trình duyệt. Nói một cách cụ thể hơn là ứng dụng chạy trên website sử dụng trình duyệt và công nghệ web để thực hiện thao tác trực tiếp qua Internet. Các web này có sự tương tác, cho phép người dùng nhận, nhập hay thực hiện thao tác dữ liệu.
Web App ra đời có thể được thực hiện cho nhiều mục đích khác nhau. Hơn nữa sản phẩm còn còn phù hợp sử dụng từ tổ chức lớn nhỏ cho tới các cá nhân khác nhau. Các web App điển hình bạn có thể biết như:
Web bán hàng online
Phần mềm
Web chỉnh sửa
Các trang mạng xã hội
Các trang thương mại điện tử
Phần mềm quản lý nhà trọ
….
Tại đó, mọi người có thể tìm kiếm tương tác, chia sẻ, đăng tin và thực hiện các thao tác đặc thù mà Web App cung cấp. Tuy nhiên với những Web App có lưu lượng truy cập lớn như thương mại điện tử (TMĐT), doanh nghiệp thường lựa chọn dịch vụ cho thuê server vật lý (máy chủ vật lý) để đảm bảo băng thông mạnh, dữ liệu ổn định.
2. Cơ chế hoạt động của Web Application
Web Application đa phần được mã hóa bằng ngôn ngữ mà trình duyệt hỗ trợ Trong đó điển hình như JavaScript hay HTML. Bởi vì những ngôn ngữ này đều dựa vào trình duyệt để để Render. Một số ứng dụng động xe được yêu cầu xử lý thông qua máy chủ riêng phần còn lại thì không cần xử lý ở máy chủ.Dưới đây là cơ chế hoạt động của web App bạn hãy bỏ túi cho mình để quá trình sử dụng được thuận tiện.
Người dùng sử dụng internet tiến hành kích hoạt yêu cầu đến máy chủ web. Quá trình thực hiện thông qua User interface của ứng dụng hoặc thông qua trình duyệt web.
Sau đó web server sẽ tiến hành chuyển tiếp yêu cầu này đến Web App Server thích hợp
Máy chủ thử dụng web App bắt đầu thực hiện các thao tác nghiệp vụ được yêu cầu. Trong đó ví dụ như truy vấn cơ sở dữ liệu, xử lý các dữ liệu,.... Sau đó kiến tạo nên kết quả cho dữ liệu đã được yêu cầu.
Một khi có được kết quả máy chủ ứng dụng web App sẽ gửi đến máy chủ web. Bao gồm các thông tin yêu cầu hay dữ liệu đã được tiến hành xử lý.
Cuối cùng web server sẽ phản hồi lại khách hàng cụ thể những thông tin đã được yêu cầu ban đầu. Và các thông tin này sẽ xuất hiện trên màn hình của người dùng giúp người dùng giải đáp thắc mắc hiệu quả.
3. Vì sao nên sử dụng Web Application?
Theo như thống kê cho thấy hiện nay Web Application đang là xu thế sử dụng của các doanh nghiệp. Tất nhiên không phải bỗng dưng sản phẩm loại được ưa chuộng như vậy. Trong đó bản chất là vì Web App mang đến rất nhiều lợi ích thiết thực một khi sử dụng. Cụ thể là:
Web App hỗ trợ vận hành trên nhiều nền tảng khác nhau
Một trong những ưu điểm đáng chú ý của Web App đó chính là có thể sử dụng trên hầu hết trình duyệt. Sản phẩm còn có thể hoạt động thống nhất trên mọi hệ điều hành bất kể là bản cập nhật hay phiên bản đang được sử dụng. Điều này đã phần nào giải quyết được vấn đề nhất quán cho mọi người dùng.
[caption id="attachment_20518" align="aligncenter" width="771"] Web App mang đến rất nhiều lợi ích khi sử dụng[/caption]
Mang đến sự linh hoạt trong quá trình sử dụng
Một điều tuyệt vời mà Web Application chinh phục các doanh nghiệp đó là sự linh hoạt khi sử dụng. Bởi lẽ các Web App có thể tương tác với khách hàng mọi lúc mọi nơi. Chỉ cần có Internet là hoàn toàn có thể truy cập các ứng dụng web ở bất kỳ đâu. Bên cạnh đó, các giải pháp lưu trữ dữ liệu dạng object (object storage) và dịch vụ backup dữ liệu cũng thường đi kèm để lưu trữ, sao lưu dữ liệu Web App an toàn, tránh rủi ro mất mát.
Hoàn toàn đảm bảo tính an toàn
Một khi bạn yêu cầu nhiều quy trình hơn diễn ra đồng thời phần mềm dựa trên web của bạn hoàn toàn có thể tạo điều kiện thuận lợi để vận hành. Trong trường hợp sự cố xảy ra các máy chủ có thể được thay thế mà không ảnh hưởng đến toàn bộ hệ điều hành.
Tiết kiệm chi phí tối đa cho người dùng lẫn doanh nghiệp
Web App bổ trợ tính năng quản lý vận hành. Vậy nên doanh nghiệp khi sử dụng có thể tiết kiệm được cho mình rất nhiều chi phí liên quan. Ví dụ như trước đây công ty sẽ mất khoản lớn cho việc phân tích dữ liệu, đưa ra các chiến lược Marketing thì đầy chỉ cần một thao tác trên web App là đủ. Các quản trị viên hoàn toàn có thể dễ dàng đề xuất các phương án hỗ trợ marketing chính xác.
[caption id="attachment_20522" align="aligncenter" width="771"] Ứng dụng Web App giúp doanh nghiệp giảm thiểu được rất nhiều chi phí[/caption]
Một số lợi ích khác
Không cần phải cài đặt Web App lên ổ cứng nên không tác động tới dung lượng máy tính.
Dù cấu hình các thiết bị công nghệ thấp cũng có thể sử dụng Web App
Không cần phải mất nhiều thời gian hay gặp rắc rối trong việc đăng ký đăng tải dễ sử dụng như các App thông thường.
….
4. Ưu điểm & nhược điểm của Web Application
Mặc dù sở hữu trong mình nhiều lợi ích ấn tượng như vậy tuy nhiên Web Application vẫn có những ưu và nhược điểm cụ thể. Vậy nên bạn hãy tìm hiểu cẩn thận để bỏ túi cho mình những thông tin thiết yếu nhất. Đây cũng là căn cứ để giúp bạn dễ dàng nhận định được liệu có nên sử dụng hay không?
4.1. Ưu điểm
Nhìn chung Web App mang đến rất nhiều ưu điểm cho người dùng khi sử dụng. Bao gồm như:
Trải nghiệm người dùng tốt. Sản phẩm được thiết kế để mang lại cho người dùng trải nghiệm tốt nhất. Cụ thể là dễ dàng vận hành, tốn kém ít chi phí cho việc làm hệ thống trên web thông qua nhiều nền tảng và kích thước màn hình khác nhau.
Truy cập linh hoạt ở bất kỳ đâu có Internet
Đăng nhập an toàn, cải thiện dịch vụ khách hàng bằng quy trình tự động và gây ấn tượng với giao diện hiện đại.
Chỉ trong vòng ít phút là có thể thiết lập User mới, cung cấp URL, Username và Password.
Luôn được cập nhật phù hợp cho mọi phiên bản sử dụng
Web App sở hữu không gian lưu trữ hầu như là vô hạn
….
[caption id="attachment_20526" align="aligncenter" width="771"] Web App sở hữu rất nhiều ưu điểm[/caption]
4.2. Nhược điểm
Bên cạnh những ưu điểm trên Web App cũng có những hạn chế nhất định. Thực tế đây là điều hiển nhiên bởi vì cái gì cũng có hai mặt của nó. Tuy nhiên nhìn chung những nhược điểm mà Web App mang đến không quá nhiều. Chủ yếu là:
Mặc dù truy cập bằng Internet 4G và wi-fi thế nhưng nếu vô tình mất kết nối sẽ không thể truy cập được web App.
Qúa trình hoạt động của web sẽ có tốc độ chậm hơn một khi đem so sánh với các ứng dụng ở server cục bộ.
Trên thực tế Không phải tất cả web đều sử dụng một trình duyệt. Vậy nên trong quá trình phát triển cần đảm bảo App của mình được hỗ trợ trên nhiều trình duyệt tốt nhất
Bảo mật sẽ kém an toàn hơn trong Cloud
>>> Xem thêm: Ghost windows là gì? Cách Ghost & Phần mềm Ghost Win hiệu quả
5. Điểm khác biệt giữa Web App và Website
Thực tế cho thấy ranh giới phân chia sẽ Web Application cùng Website khá mong manh đúng không. Đây cũng là lý do vì sao nhiều người lại nhầm lẫn giữa hai khái niệm này. Tuy nhiên thực tế Web App và Website lại có rất nhiều điểm khác nhau. Vậy để dễ dàng phân biệt dưới đây là bảng so sánh bạn hãy cùng tìm hiểu cẩn thận.
Tiêu chí so sánh
Web Application
Website
Khả năng tương tác
Được thiết kế để tương tác với người dùng
Chỉ chứa nội dung tĩnh
Người dùng sử dụng
Không chỉ dừng lại ở việc đọc nội dung mà có thể thao tác dữ liệu
Người dùng chỉ có thể đọc nội dung của Trang mà được thao tác
Biên dịch
Web App phải được biên dịch trước khi tiến hành triển khai. Xác thực giúp bảo mật được tài khoản, tránh truy cập trái phép, rò rỉ thông tin dữ liệu
Không cần phải thực hiện biên dịch.
Chức năng
Khá phức tạp
Đơn giản
Khả năng tương tác
Hoàn toàn có thể tương tác với người dùng
Không thể thực hiện tương tác với người dùng
Khả năng trình duyệt
Cao
Cao
Khả năng tích hợp
Tích hợp rất phức tạp vì có liên quan đến chức năng phức tạp của ứng dụng web
Có sư tích hợp đơn giản
Tính xác thực
Chủ yếu yêu cầu xác thực
Không cân thực hiện yêu cầu xác thực
6. 4 Ngôn ngữ lập trình chính của Web Application
Web Application về cơ bản sẽ có tới 4 ngôn ngữ chính để sử dụng lập trình. Vậy nên dù như thế nào bạn cũng cần phải hiểu rõ được bốn ngôn ngữ cơ bản này. Cụ thể là:
6.1. Ngôn ngữ Java
Java duy trì tiêu chuẩn viết một lần và hoạt động mọi nơi. Khả năng vận hành của Java có thể chạy trên mạng diện rộng bất chấp hệ điều hành. Vì thế đây được xem là ngôn ngữ lập trình tốt nhất mà các doanh nghiệp nên sử dụng. Tuy nhiên bạn lưu ý Java khác với JavaScript. Ngôn ngữ này thực tế là ngôn ngữ Front - end. Trong đó cú pháp của chúng có phần giống nhau.
[caption id="attachment_20530" align="aligncenter" width="771"] Ngôn ngữ lập trình Java[/caption]
6.2. Ngôn ngữ PHP
PHP được xem là ngôn ngữ lập trình hàng đầu thế giới với vị trí được xếp vào Top 6. Điểm mạnh của PHP là có thể dễ dàng tìm nạp dữ liệu từ Database. Thậm chí là còn cho phép nhúng trực tiếp tới HTML để phát triển ứng dụng web.
Bản chất PHP là ngôn ngữ mã nguồn. Vậy nên ngôn ngữ sẽ liên tục phát triển và cải thiện. Tuy nhiên hiện tại nhu cầu sử dụng của nó vẫn còn thấp. dự kiến trong những năm tới có lẽ ta sẽ thấy được sự gia tăng về nhu cầu sử dụng PHP.
6.3. Ngôn ngữ lập trình Python
Ngôn ngữ lập trình tiếp theo mà bạn nên cân nhắc đó chính là Python. Đây được xem là ngôn ngữ linh hoạt nhất với tính linh hoạt mang tới hỗ trợ phát triển ứng dụng. Hơn nữa Python còn đi kèm với các tập lệnh đơn giản, liên kết tới Database hoàn toàn dễ dàng.
Một khi sử dụng Python bạn có thể phát triển được rất nhiều thứ. Đặc biệt Python còn có thể tạo ra một Neural Network cho AI. Đây là một trong những điểm cộng thu hút các doanh nghiệp lớn xem xét sử dụng.
Ngôn ngữ lập trình này còn rất hữu ích cho các nhà phát triển ứng dụng. Bởi lẽ:
Ngôn ngữ sở hữu một thư viện tiêu chuẩn khổng lồ
Khả năng tương thích với hệ thống lớn
Cú pháp thực hiện đơn giản giúp cho việc đọc và thiết kế trở nên dễ dàng hơn.
Tuy nhiên lưu ý Python đã ngừng phát triển vào năm 2020. Vậy nên để sử dụng các nhà phát triển web để chuyển sang Python 3.
[caption id="attachment_20534" align="aligncenter" width="771"] Ngôn ngữ lập trình Python[/caption]
6.4. Javascript
Một thực tế cho thấy JavaScript và Python luôn có sự cạnh tranh khốc liệt với nhau. Thế nhưng trong năm qua JavaScript đã luôn duy trì được vị thế hàng đầu một khi nhắc đến việc phát triển ứng dụng doanh nghiệp. Các doanh nghiệp ngày ngay hiện đang tìm kiếm thêm nhiều dịch vụ phát triển giao diện web cho người dùng.
Ưu điểm của JavaScript là hoạt động linh hoạt với cả HTML lẫn CSS để cung cấp các ứng dụng tương tác. Chức năng vận hành của JavaScript vô cùng linh hoạt nên dễ dàng được các công ty ưa chuộng để phát triển trong hầu hết các ngôn ngữ lập trình.
Đây là tổng hợp những thông tin cụ thể kể về Web Application chuẩn từ A tới Z. Hy vọng rằng qua đó bạn sẽ có cái nhìn tổng quan hơn một khi sử dụng Web App. Ngoài ra nếu bạn còn có bất kỳ thắc mắc nào hãy truy cập FPT Cloud để được giải đáp cụ thể.