Hướng dẫn chỉnh sửa Theme WordPress từ cơ bản đến nâng cao
Hướng dẫn chỉnh sửa Theme WordPress từ cơ bản đến nâng cao
Xem nhanh
Chỉnh sửa Theme WordPress là thao tác giúp Website nổi bật, ấn tượng, thu hút người xem. Tuy nhiên làm thế nào để chỉnh sửa Theme một cách dễ dàng, tạo nên Website đẹp như ý muốn? Bài viết dưới đây, FPT Cloud sẽ hướng dẫn bạn chi tiết những tùy chỉnh này.
Hướng dẫn chỉnh sửa Theme WordPress dạng cơ bản
Các chỉnh sửa Theme WordPress cụ thể bao gồm những gì? Đó là thay đổi Font chữ, màu nền, hình ảnh giao diện,... trên Website. Nhìn chung thao tác cũng rất dễ dàng, bạn có thể xem hướng dẫn sau:
Các tùy chỉnh giao diện WordPress chính
Customize Appearance là chức năng mặc định có sẵn trên WordPress. Người dùng dễ dàng điều chỉnh những mục cơ bản liên quan đến giao diện của Website.
-

Hiệu chỉnh giao diện đơn giản với Customize
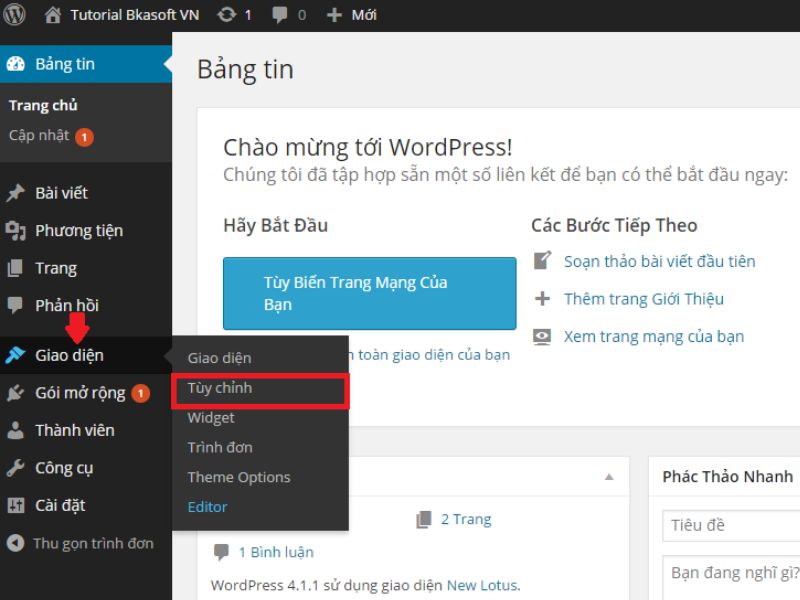
Để bắt đầu việc chỉnh sửa, trước tiên bạn cần truy cập vào trang Dashboard của Web. Tại vị trí menu bên phải, nhấp chọn Appearance => Customize. Các mục chính dùng chỉnh sửa Theme WordPress hiện lên sẽ có sự khác nhau.
Chẳng hạn các giao diện miễn phí bao gồm tính năng tùy chỉnh cơ bản. Cụ thể gồm: Colors, Header Image, Background Image, Menus, Widgets, Homepage Setting, Additional CSS.
Giao diện trả phí có bổ sung thêm nhiều tùy chỉnh giao diện WordPress khác. Ví dụ tùy chọn: General, Topbar, Logo and Header Option, Features Slider, Featured Video Background, Other Layout,…
>>> Xem thêm: Cách tối ưu hóa hình ảnh cho website đơn giản & hiệu quả nhất
Cách chỉnh sửa Identify của Theme WordPress
Đây là hướng dẫn chỉnh sửa tên Website hay tagline - những mô tả ngắn phía dưới. Ngoài ra tại Identify, người dùng có thể upload, thay đổi hình ảnh logo trang Web. Ngay cả những Icon nhỏ trên trình duyệt cũng có thể tùy chỉnh.
Tuy nhiên trong phần chỉnh sửa Theme WordPress này, bạn nên lưu ý kích thước hình ảnh sử dụng. Tất cả phải theo gợi ý của hệ thống, ví dụ Icon phải có hình vuông, size tối thiểu 512px*512px.
Cách chỉnh sửa Background Image
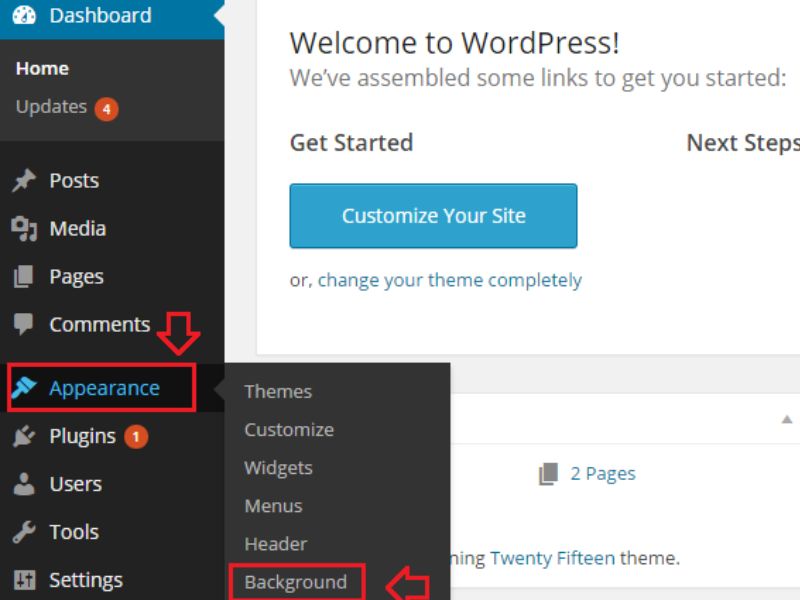
Để chỉnh sửa hình ảnh background cho Website người dùng xem phần hướng dẫn sau. Bạn sẽ có hai cách để thực hiện, bao gồm:
-

Vài bước chỉnh sửa Background cơ bản trên WordPress
- Chọn ảnh kích thước thật lớn để làm giao diện Website sẽ làm background trong nổi bật, tuy nhiên tốc độ load Web bị chậm.
- Chọn ảnh có kích thước nhỏ và ghép lại với nhau theo Pattern, Textures. So với cách trên sẽ hoàn trái ngược, tốc độ tải Web nhanh, tuy nhiên sẽ làm cho giao diện không hút mắt.
- Bạn có thể tham khảo tải ảnh Website chất lượng trên kho ảnh như: Pixabay, Awwwards, Topal,...
Ở nội dung sửa Theme WordPress này hết sức đơn giản. Tùy vào nhu cầu sử dụng ảnh của mình, bạn linh hoạt thao tác.
Cách tùy chỉnh Menu và mục thông tin Widget
Đầu tiên, ở phần tùy chỉnh Menu, bạn sẽ làm việc với một số mục quan trọng như:
-

Các tùy chỉnh Menu và Widget trên WordPress đơn giản
- Edit Menus là nơi bạn có thể chỉnh sửa Menu, thêm, xóa các liên kết và đề mục,...
- Manage Location tại đây người dùng tùy biến vị trí đặt Menu theo ý muốn bản thân. Nó có thể nằm bên trái hoặc phải, phía trên hoặc dưới chân trang.
- Select a menu to edit là phần bạn có thể tùy chọn loại menu mình yêu thích phù hợp với Website. Người dùng chỉ cần nhấp vào menu đó, chọn Select bên cạnh, như vậy đã chỉnh sửa thành công.
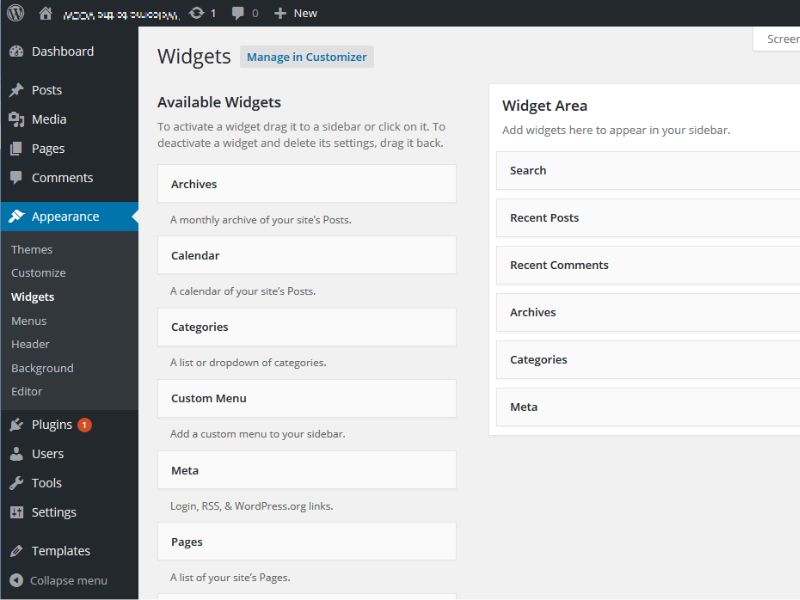
Thứ 2, chúng ta hãy đến phần tùy chỉnh Widget - mục bổ sung thông tin cho Website. Với mỗi Theme khác nhau sẽ cung cấp kiểu Widget không giống nhau. Vậy để chỉnh sửa Theme WordPress Widget, đầu tiên bạn vào giao diện Dashboard.
Sau đó, chọn Appearance => nhấp vào Widget, hệ thống sẽ hiển thị các tùy chọn để hiệu chỉnh. Nhu cầu thay đổi Widget của bạn sẽ tương ứng với 3 mục cụ thể sau:
- Available Widgets tức các Widget cung cấp sẵn trên Theme.
- Vị trí Widget sẽ được đặt trong trang, ví dụ: Sidebar – cột menu bên tay phải, bên trái hoặc phía chân trang.
- Inactive Widget - Đây là khu vực "tạm lưu" các Widget bạn đã tạo ra nhưng không muốn dùng nữa. WordPress sẽ ghi nhớ những thiết lập này. Bất cứ khi nào bạn muốn sử dụng lại, chỉ cần kéo thả Widget đó vào vị trí mong muốn.

Cách chỉnh sửa Color trong Theme WordPress
Khu vực này bạn dùng để tiến hành các thao tác hiệu chỉnh màu sắc của trang Web. Cụ thể như:
- Màu giao diện.
- Màu nền của trang Web.
- Màu sắc đường liên kết.
- Màu sắc chữ chính trên Website.
- Màu chữ phụ trên trang.
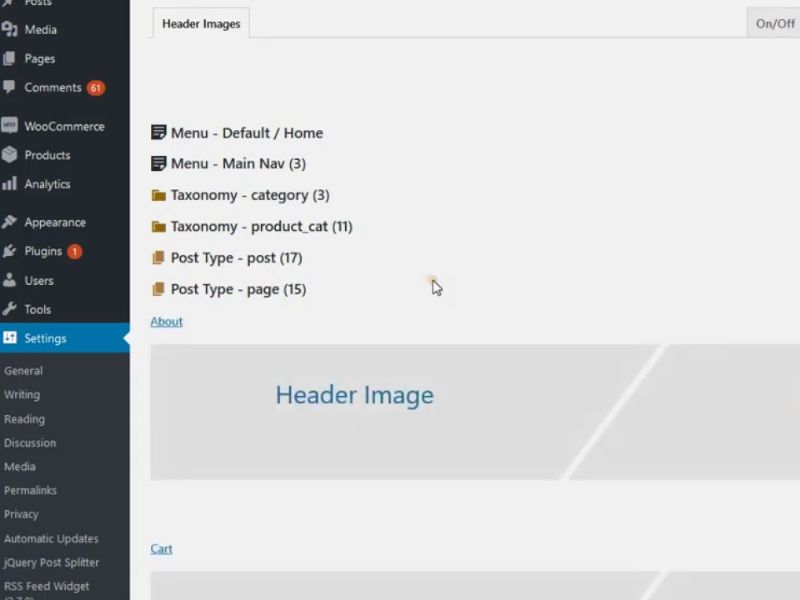
Cách tùy chỉnh Header Image
Head Image là hình ảnh ở đầu trang Web, để chỉnh sửa phần này bạn cần chọn ảnh đúng kích thước. WordPress gợi ý kích thước tối ưu cần có là 1200px*280px.
-

Cách chỉnh sửa Header Image in WordPress
Người dùng cần tuân thủ điều này để giữ tính thẩm mỹ của các tùy chỉnh chủ đề. Bạn có thể dùng Plugin nén ảnh đạt mức kích thước trên.
CSS chỉnh sửa vấn đề bên ngoài WordPress
CSS được dùng để chỉnh sửa những vấn đề bên ngoài của Website. Chẳng hạn như: Cỡ chữ, màu chữ, viền, màu nền,… Bạn có thể chỉnh sửa các vấn đề này như sau:
- Bước 1: Dò mã CSS của thành phần muốn điều chỉnh trên Website. Cách tiến hành đơn giản sử dụng tiện ích “Inspect” của Google Chrome. Cụ thể vào trang web muốn thay đổi giao diện => bạn nhấp chuột phải, chọn mục “Inspect”.
- Bước 2: Bấm vào biểu tượng dấu mũi tên ở góc phải cửa sổ Inspect.
- Bước 3: Nhấp vào đối tượng cần chỉnh sửa trên Website. CSS code sẽ hiện lên ở Tab Styles, hãy copy chúng. Một số thông số bạn có thể chỉnh sửa là: Font chữ, cỡ chữ, màu chữ, dạng chữ in hay thường.
- Bước 4: Thay đổi các thông số trên cửa sổ Inspect và xem lại để đảm bảo các chỉnh sửa đúng theo nhu cầu đang cần.
- Bước 5: Tùy chỉnh phần tử trên Website, tại giao diện Dashboard vào Appearance, chọn Customize => Additional CSS. Tìm đoạn CSS code của phần tử muốn thay đổi và dán code mới đã chỉnh sửa để thay thế. Cuối cùng bấm vào nút Publish khi thấy ưng ý.
>>> Xem thêm: Cách thu hồi Email đã gửi trên Gmail và Outlook chi tiết
Hướng dẫn tùy chỉnh giao diện Theme WordPress nâng cao
Đối với phần chỉnh sửa Theme WordPress nâng cao này bạn cần có kiến thức lập trình để thao tác. Lý do vì nó tác động tới Hosting và Server. Tuy nhiên, đến một lúc nào đó quý độc giả cũng sẽ cần đến, do vậy hãy tham khảo hướng dẫn sau từ chuyên trang.
Tùy chỉnh Menu chính
Menu chính là nơi chứa các danh mục lớn và quan trọng của trang. Để tùy chỉnh trên đây, đầu tiên bạn cần mở tệp header.php lên. Sau đó, tìm đoạn Code hiển thị menu chính đã được tạo sẵn:
Tiếp theo cắt mã này, đặt ở vị trí ngoài thẻ div với class là wrapper. Mục đích nhằm đưa menu lên đầu trang và hiển thị full màn hình.
Mở phần mã ở trên lên, thêm vào thẻ div với class là page-width để canh giữa Menu:
Lưu lại sau khi hoàn thành thao tác vừa rồi. Trường hợp menu vẫn chưa được canh giữa, bạn mở tập tin “Custom-style.css” trong thư mục con, tìm “Class. wrapper”:
Thêm class .page-width vào đoạn mã bên trên chung với class .wrapper:
Tiếp đến, bạn có thể tạo Menu cấp 2 bằng cách dùng tính năng hiệu chỉnh Menu trên Dashboard. Sau đó, tìm trong tập tin custom-style.css dòng code sau:
Thay nguyên đoạn Mã CSS bên trên bằng đoạn dưới đây:
Như vậy, bạn đã hoàn thành xong nhiệm vụ tạo Menu cấp 2 cho Website WordPress.
Tùy chỉnh những hiển thị khi xem bài viết
Đầu tiên, hãy mở tập tin “index.php” và xóa dòng mã như bên dưới đây:
Tiếp theo, bạn mở tệp Custom-style.css lên, tìm đoạn code sau:
Một lần nữa sửa đoạn mã trên theo như bên dưới để hiển thị lại tiêu đề khi người dùng vào xem nội dung:
Sau đó, hãy tùy chỉnh khung bình luận trang hiển thị bài viết trông bắt mắt hơn. Cách làm, bạn mở tập tin custom-style.css và thêm vào đoạn mã sau:
Định dạng Sidebar và các thẻ HTML
Với định dạng Sidebar và các thẻ HTML, bạn không cần đụng tới nhiều trong file Code. Công việc chính là chỉ thêm một số đoạn mã CSS để Sidebar hiển thị gọn gàng, đẹp mắt. Thao tác vô cùng đơn giản qua 2 bước sau:
Mở tập tin custom-style.css và thêm vào đoạn mã sau:
Cuối cùng, để định dạng CSS cho các thẻ HTML, bạn cần thêm vào đầu tập tin custom-style.css
Những bài viết liên quan:
- Cách sửa lỗi “Server Execution Failed” Đơn Giản & Hiệu Quả
- IDS là gì? Phân tích so sánh IDS, IPS và tường lửa chi tiết
- Website là gì? Toàn tập kiến thức về website từ A – Z
- RSS là gì? Hướng dẫn cài đặt & sử dụng RSS mới nhất
Trên đây là các hướng dẫn chỉnh sửa Theme WordPress đầy đủ dành cho người dùng Website. Hy vọng với nội dung FPT Cloud chia sẻ, bạn có thể tự tạo một giao diện đơn giản, đẹp mắt.


















