Blogs Tech
Danh mục
Chia sẻ kiến thức FPT Cloud
Làm thế nào để giảm chi phí sử dụng Kubernetes
16:41 25/05/2022
Kubernetes là gì?
Kubernetes, hoặc k8s là một nền tảng mã nguồn mở tự động hoá việc quản lý, scaling và triển khai ứng dụng dưới dạng container hay còn gọi là Container orchestration engine. Nó loại bỏ rất nhiều các quy trình thủ công liên quan đến việc triển khai và mở rộng các containerized applications.
Sử dụng Kubernetes có thể rất tốn kém, đặc biệt khi doanh nghiệp lần đầu triển khai Kubernetes. Doanh nghiệp thường sẽ tập trung về mặt kỹ thuật và khả năng đáp ứng vận hành ứng dụng mà bỏ qua về phần chi phí sử dụng. Trong bài viết này, FPT Cloud sẽ bật mí một số phương pháp để quản lý chi phí khi triển khai dịch vụ Kubernetes cho doanh nghiệp.
Kiểm soát tài nguyên sử dụng
Một trong những ưu điểm lớn khi sử dụng công nghệ điện toán đám mây là tính năng tự động (automation) và tự động mở rộng (auto-scaling). Trên môi trường cloud, Kubernetes và container sẽ được tự động luôn chuyển tài nguyên và tự động mở rộng các để có những máy chủ để đáp ứng theo nhu cầu của doanh nghiệp. Nhưng kiểm soát hệ thống không nên hoàn toàn để tư động mà cần phải có sự quản lý từ đội ngũ kỹ thuật. Bởi việc quản lý tài nguyên sử dụng hợp lý sẽ là thước đo cho việc tính toán chi phí cho việc sử dụng dịch vụ Kubernetes.
FPT Cloud cho phép người dùng có thể triển khai container trên nhiều nodes khác nhau với khả năng tự động mở rộng để đáp ứng nhu cầu sử dụng của mỗi doanh nghiệp. Với hệ thống FPT Cloud Portal thì đội phát triển sản phẩm có thể triển khai và kiểm soát được tài nguyên khi thiết lập hệ thống ban đầu.
Thiết lập môi trường phù hợp (right-size Environment)
Khi bắt đầu thiết lập môi trường kubernetes hay containers ban đầu, Đội IT sẽ cần phải đánh giá về tài nguyên sẽ sử dụng hay cấu hình máy chủ để phù hợp với định hướng phát triển của sản phẩm. Việc thiết lập ban đầu cẩn thận với việc kiểm soát tài nguyên nào sẽ sử dụng hay tạm dừng sẽ tránh được việc lãng phí vào những tài nguyên không cần thiết.
Tạo một môi trường phù hợp không có nghĩa là IT team sẽ bỏ qua tính năng tự động mở rộng mà cấu hình ban đầu vừa đủ dùng tại thời điểm hiện tại. Đội ngũ phát triển sản phẩm sẽ luôn phải xem xét và kiểm soát nếu như việc sử dụng tài nguyên tăng đột biến làm cho hệ thống bị sập. Vì vậy mà việc thiết lập môi trường phù hợp cho cụm Kubernetes sẽ cần sự cân bằng giữa hiệu suất làm việc và độ phức tạp với chi phí bỏ ra. Đội ngữ IT sẽ luôn phải kiểm soát và đánh giá hệ thống thường xuyên để tránh nguy cơ hệ thống bị sập hoặc gặp lỗi.
Giới hạn tài nguyên sử dụng
Doanh nghiệp khi sử dụng Kubernetes thường không để tâm nhiều đến tính năng giới hạn tài nguyên và đó là lý do làm tăng chi phí sử dụng không đáng có. Tự động hóa với Kubernetes không những cải thiện được chi phí mà nó có thể vô tình làm cho nó tồi tệ hơn.
Kubernetes được thiết kế để có thể mở rộng dựa theo nhu cầu sử dụng của thị trường với ứng dụng mà doanh nghiệp đang cung cấp. Việc tự động mở rộng và tự động quản lý giúp doanh nghiệp không cần phải lo lắng về việc ứng dụng gặp lỗi hoặc bị sập. Thế nhưng autoscaling sẽ làm chi phí tăng đột biến nếu không có sự giám sát từ người quản trị viên. Vì vậy mà việc giới hạn tài nguyên sẽ giúp tránh những cú sốc chi phí không mong muốn.
Dọn dẹp cụm Kubernetes thường xuyên
Nếu bạn cấp cho các kỹ sư toàn quyền truy cập để xây dựng không gian tên theo yêu cầu hoặc sử dụng Kubernetes cho CI / CD, bạn có thể kết thúc với rất nhiều đối tượng hoặc cụm không sử dụng mà vẫn khiến bạn tốn tiền. Và nếu bạn có chế độ ngủ làm giảm tài nguyên tính toán, nó chỉ dành cho tài nguyên tạm thời không hoạt động, vẫn giữ lại bộ nhớ và cấu hình. Đó là lý do tại sao, khi bạn nhận thấy rằng một số tài nguyên của bạn đã không hoạt động trong một thời gian rất dài , việc loại bỏ chúng sẽ là một việc làm thông minh.
Việc dọn dẹp cụm Kubernetes thường xuyên sẽ giúp cho doanh nghiệp loại bỏ những tài nguyên không dùng đến và cắt giảm chi phí không cần thiết để duy trì chúng.
Để tối ưu chi phí sử dụng Kubernetes không hề đơn giản mà đó là cả một quá trình lên kế hoạch, thực hiện, giám sát và tối ưu. Việc kế hợp những phương pháp mà FPT Cloud bật mí sẽ tiết kiệm chi phí cho doanh nghiệp để có thể tập trung hơn vào cải thiện sản phẩm
Liên hệ với chúng tôi để được tư vấn về sản phẩmFanpage: https://www.facebook.com/fptsmartcloud/Email: support@fptcloud.comHotline: 1900 638 399
TeamViewer là gì? Cách tải, cài đặt & sử dụng teamview 2023
17:16 23/05/2022
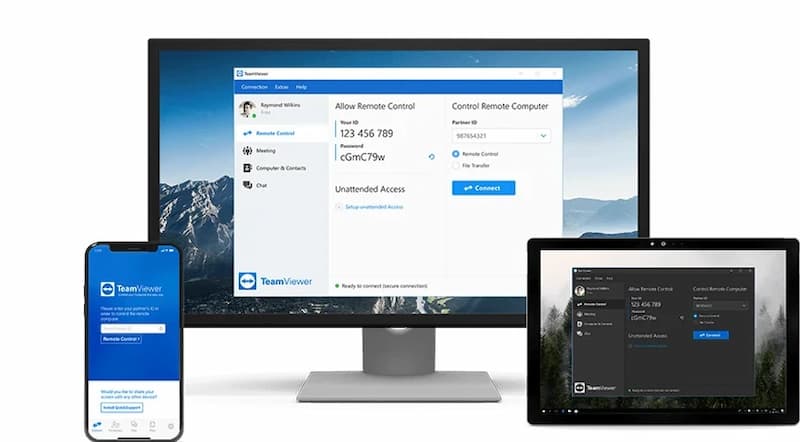
TeamViewer là gì? Nếu bạn là người thường xuyên làm việc từ xa hoặc hỗ trợ kỹ thuật cho người khác, thì bạn không còn xa lạ gì với phần mềm hữu ích này. TeamViewer là phần mềm hỗ trợ và truy cập từ xa, cho phép người dùng truy cập và điều khiển thiết bị từ mọi nơi trên thế giới. Với các tính năng nổi bật như chia sẻ màn hình, gửi file và in từ xa. TeamViewer có khả năng tương thích đa nền tảng và giao diện thân thiện với người dùng khiến khiến nó trở thành lựa chọn phổ biến của người dùng trên toàn thế giới. Nếu bạn đang tìm hiểu cách cách dùng teamviewer thì hãy theo dõi ngay bài viết dưới đây!
Teamviewer là gì?
[caption id="attachment_37023" align="aligncenter" width="800"] Teamviewer là gì?[/caption]
TeamViewer là phần mềm hỗ trợ và truy cập từ xa giúp người dùng có thể điều khiển máy tính, điện thoại thông minh và máy tính bảng khác từ chính thiết bị của mình. Phần mềm đa nền tảng có sẵn trên các thiết bị Windows, macOS, Linux, Android và iOS.
Khi kết nối teamviewer người dùng có thể truy cập, điều khiển và khắc phục sự cố từ xa các thiết bị khác như thể đang trực tiếp thao tác trên màn hình và chia sẻ tệp cũng như thông tin giữa các thiết bị một cách dễ dàng.
TeamViewer thiết lập kết nối an toàn giữa hai hoặc nhiều thiết bị thông qua Internet mà không cần phải gặp gỡ trực tiếp. Nhà phát triển sử dụng mã hóa đầu cuối đảm bảo vấn đề bảo mật dữ liệu được truyền giữa các thiết bị.
>>> Xem thêm: Tab ẩn danh là gì? Cách mở tab ẩn danh trên máy tính, điện thoại
Nguyên lý hoạt động của phần mềm teamview
[caption id="attachment_37066" align="aligncenter" width="800"] Nguyên lý hoạt động của phần mềm teamview[/caption]
TeamView hoạt động dựa trên mã định danh của máy tính (ID) và mật khẩu được cung cấp (Password) mới mỗi lần kết nối. Để người khác có thể truy cập và thực hiện thao tác trên máy tính của bạn, bạn cần chuyển ID và mật khẩu cho người sử dụng máy tính khác thực hiện nhập vào TeamView trên thiết bị của họ.
Ngược lại, bạn cũng có thể nhập ID và mật khẩu kết nối của người khác trên thiết bị của mình và nhấn nút “Connect” để thành công truy cập vào thiết bị của họ.
Lưu ý: Mã định danh (ID) của máy tính sẽ luôn luôn cố định nhưng mật khẩu kết nối sẽ thay đổi khác nhau ở mỗi lần kết nối.
Ưu, nhược điểm của google teamviewer
Ưu điểm
Hỗ trợ mọi hệ điều hành và thiết bị: Hiện, TeamViewer cho phép truy cập trên nhiều hệ điều hành khác nhau như Microsoft Windows, MacOS, Linux, Chrome OS, iOS, Android, Window RT, Windows Phone 8 và hệ điều hành BlackBerry. Cho dù bạn đang sử dụng máy tính, điện thoại thông minh hay máy tính bảng, hãy truy cập từ xa vào các thiết bị khác thông qua TeamView. Kết nối từ PC với thiết bị di động, thiết bị di động với PC hoặc thậm chí thiết bị di động với thiết bị di động.
Bảo mật hàng đầu trong ngành: TeamView được BitSight xếp hạng 1% phần mềm bảo mật hàng đầu trong ngành công nghệ.
Truyền tệp nhanh chóng: Khả năng nén của phần mềm đảm bảo truyền tệp an toàn và nhanh chóng, ngay cả đối với các tệp lớn.
Miễn phí sử dụng đối với người dùng cá nhân với mục đích phi thương mại. Và chỉ tính phí với khách hàng doanh nghiệp hoạt động với hình thức thương mại.
Trải nghiệm người dùng tốt nhất: Phần mềm có kết nối nhanh, giao diện đẹp mắt, thân thiện với người dùng phù hợp với cả những người dùng lần đầu tiên truy cập.
Hỗ trợ đa ngôn ngữ: Phần mềm hỗ trợ hơn 30 ngôn ngữ trên toàn thế giới bao gồm Tiếng Việt phá bỏ mọi rào cản ngôn ngữ.
Nhược điểm
Khi thực hiện chuyển các tập tin dung lượng lớn qua TeamView mất khá nhiều thời gian. Trong một số trường hợp người dùng không thể thực hiện được tác vụ này.
Tồn tại nguy cơ Hacker giả làm người hỗ trợ kỹ thuật của phần mềm TeamView yêu cầu người dùng cấp quyền truy cập máy tính và thực hiện xóa hoặc sao chép các thông tin cá nhân trên thiết bị.
TeamView không thể sử dụng miễn phí với mục đích thương mại. Chi phí đối với khách hàng doanh nghiệp khá cao.
Link tải teamviewer miễn phí, nhanh nhất
Link tải TeamViewer cho Windows
Link tải TeamViewer cho Mac
Link tải TeamViewer cho Android
Link tải TeamViewer cho iOS
Hướng dẫn cài teamviewer chi tiết, nhanh chóng
Trên Windows
Bước 1: Tải phần mềm
Để tải teamviewer miễn phí, bạn nhấn vào đường link ở phần trên.
[caption id="attachment_37067" align="aligncenter" width="800"] Hướng dẫn cài teamviewer chi tiết, nhanh chóng[/caption]
Bước 2: Tại bước này, bạn nhấn chọn “Basic Installation” -> “Personal/ Non-commercial use” -> Chọn “Accept – finish”.
[caption id="attachment_37068" align="aligncenter" width="800"] Tải teamviewer miễn phí[/caption]
Giờ thì bạn chỉ cần chờ đợi để phần mềm hoàn tất cài đặt vào thiết bị là có thể sử dụng ngay được.
[caption id="attachment_37069" align="aligncenter" width="800"] Hoàn tất cài đặt[/caption]
Trên Mac
Bước 1: Tải phần mềm. Tương tự như trên Windows, bước 1 bạn nhấn chọn “Link tải TeamViewer cho Mac” ở phần trên.
[caption id="attachment_37070" align="aligncenter" width="800"] Tải phần mềm[/caption]
Bước 2: Sau khi tải thành công, bạn thực hiện mở tệp.
[caption id="attachment_37071" align="aligncenter" width="800"] Thực hiện mở tệp[/caption]
Bước 3: Tiếp tục Nhấn vào biểu tượng để tiến hành cài đặt.
[caption id="attachment_37072" align="aligncenter" width="800"] Nhấn vào biểu tượng[/caption]
Bước 4: Tại mục “Introduction”, nhấn chọn “Continue”.
[caption id="attachment_37073" align="aligncenter" width="800"] Chọn “Continue”[/caption]
Bước 5: Nhấn “Continue” -> Chọn “Agree”.
[caption id="attachment_37074" align="aligncenter" width="800"] Nhấn “Continue”[/caption]
Bước 6: Nhấn “Install” -> Sau đó nhập mật khẩu máy tính của -> Chọn “Install Software”
Cuối cùng để hoàn tất TeamViewer cho Mac bạn nhấn “Install”.
Trên điện thoại
[caption id="attachment_37076" align="aligncenter" width="800"] Trên điện thoại[/caption]
Cách tải xuống và cài đặt TeamViewer trên thiết bị di động rất đơn giản. Bạn chỉ cần nhấn chọn vào đường link tải xuống TeamViewer phù hợp với điện thoại của mình như ở mục trên. Và thực hiện cài đặt tương tự như các ứng dụng di động khác.
Ứng dụng TeamView trên thiết bị di động có dung lượng rất nhỏ có thể hoạt động mượt mà trên mọi thiết bị. Dưới đây là thông tin chi tiết:
- Trên iPhone, iPad
Đơn vị phát hành: TeamViewer Germany GmbH
Dung lượng: 81,8 MB
Tương thích: Từ iOS và iPadOS 12 trở lên
Giá: Miễn phí
- Trên điện thoại Android
[caption id="attachment_37077" align="aligncenter" width="800"] Trên điện thoại Android[/caption]
Đơn vị phát hành: TeamViewer Germany GmbH
Dung lượng: 65 MB
Tương thích: Android 4.4 trở lên
Giá: Miễn phí
>>> Xem thêm: Ghost windows là gì? Cách Ghost & Phần mềm Ghost Win hiệu quả
Cách sử dụng teamviewer hiệu quả, kết nối nhanh nhất
Tối ưu hóa chất lượng hình ảnh và tốc độ
Bạn nên điều chỉnh cài đặt toàn màn hình để tối ưu trải nghiệm. Thực hiện bằng cách nhấn chuột trái vào “View” -> “Scaling” và chọn chế độ Full Screen (Toàn màn hình). Hoặc bạn có thể tùy chỉnh nhanh chóng bằng cách click vào biểu tượng nhiều mũi tên nhỏ dưới mục “Extras”.
Ngoài ra, tùy thuộc vào độ phân giải của từng thiết bị bạn có thể điều chỉnh sao cho chất lượng hình ảnh tốt nhất. Lưu ý bạn nên kết hợ điều chỉnh độ phân giải màn hình của cả hai thiết bị. Bởi nếu không màn hình có thể gặp phải hội “widescreen” và tạo các thanh màu đen xuất hiện trên đầu và cuối màn hình.
Sử dụng tài khoản TeamViewer để truy cập nhanh chóng
Ngoài cách sử dụng ID và mật khẩu ngẫu nhiên, bạn có thể tạo tài khoản TeamViewer và dễ dàng truy cập máy tính của mình ở bất cứ đâu và tại bất cứ thời điểm nào mà bạn muốn.
Trên máy tính, bạn khởi động phần mềm và truy cập mục “Connection” bên góc trái màn hình. Tại đây nhấn chọn “Setup unattended access” và làm theo hướng dẫn để thiết lập một tài khoản mới.
Như vậy khi bạn muốn kết nối đến thiết bị đã được thiết lập tài khoản, bạn nhập “Partner ID” sau đó nhấp vào “Connect to partner”.
Điều khiển trên các thiết bị di động
Trong trường hợp bạn muốn truy cập vào máy tính ở nhà nhưng không có máy tính xách tay sẵn có, bạn có thể sử dụng các thiết bị di động để kết nối. Với ứng dụng TeamViewer trên điện thoại di động, bạn có thể từ xa điều khiển các thiết bị và thực hiện việc di chuyển file tương tự như trên máy tính.
Sử dụng TeamViewer có đảm bảo an toàn không?
Bảo mật là ưu tiên hàng đầu trong quá trình phát triển TeamView nhằm loại bỏ hoàn toàn nguy cơ bị tấn công và đánh cắp dữ liệu. Hàng loạt tính năng bảo mật mật tiên tiến được ứng dụng nhằm bảo vệ dữ liệu của người dùng. Hiện teamviewer mới nhất sở hữu tính năng bảo mật gồm:
Mã hóa đầu cuối: Tất cả dữ liệu được truyền giữa các thiết bị thông qua teamview được bảo vệ bằng mã hóa AES 256-bit, đảm bảo dữ liệu được bảo mật 100%.
Xác thực hai yếu tố: Teamview cung cấp xác thực hai yếu tố để tăng cường một lớp bảo mật khi đăng nhập vào tài khoản. Người dùng có thể chọn nhận mã qua email hoặc SMS hoặc sử dụng ứng dụng xác thực như Google Authenticator.
Thiết bị đáng tin cậy: Người dùng có thể chỉ định một số thiết bị nhất định là đáng tin cậy, cho phép bỏ qua xác thực hai yếu tố khi thực hiện đăng nhập.
Danh sách đen và trắng: TeamViewer cho phép người dùng tạo danh sách đen và trắng để hạn chế quyền truy cập vào một số thiết bị hoặc địa chỉ IP bất kỳ.
Những điều cần lưu ý về an toàn khi sử dụng TeamViewer
Bên cạnh những nỗ lực tăng cường bảo mật của nhà phát triển, người sử dụng TeamViewer cũng cần lưu ý một số vấn đề sau:
Luôn giám sát màn hình khi sử dụng TeamViewer
Thông qua teamviewer, thiết bị của bạn sẽ được kết nối với người dùng khác và họ có thể điều khiển thiết bị của bạn. Song tất cả các hành động được thực hiện bởi người đó được phản ánh trên màn hình. Để chủ động bảo vệ an toàn thông tin dữ liệu bạn nên kiểm soát hành vi của người này bằng cách theo dõi màn hình thiết bị.
Đóng TeamViewer ngay khi không sử dụng
Sau khi hoàn tất việc sử dụng TeamView, bạn nên tắt ngay phần mềm trên thiết bị. Bởi nếu TeamView vẫn hoạt động người dùng khác có thể truy cập tìm kiếm, sao chép hoặc thực hiện các tác vụ khác thông qua TeamViewer.
Bởi vậy, bạn hãy tắt bằng cách nhấp chuột phải vào biểu tượng TeamViewer ở góc bên phải màn hình của bạn và chọn “Thoát”. Hoặc bạn nhấn vào “Kết nối” ở góc trái màn hình và chọn “Thoát TeamViewer”.
Thường xuyên cập nhật TeamViewer để đảm bảo an toàn
[caption id="attachment_37078" align="aligncenter" width="800"] Thường xuyên cập nhật TeamViewer để đảm bảo an toàn[/caption]
Tương tự như rất nhiều phần mềm khác, TeamView cần thường xuyên cập nhật phiên bản bản mới nhất. Bởi nhà phát hành sẽ bổ sung tính năng mới và đặc biệt là vá lỗi bảo mật tăng cường bảo vệ cho phần mềm trên thiết bị của bạn.
Những bài viết liên quan:
Tab ẩn danh là gì? Cách mở tab ẩn danh trên máy tính, điện thoại
Top 10+ Cách test keyboard bàn phím online chuẩn và Free 2023
Top 6+ Phần mềm Auto Click chuột trên máy tính, Android 2023
Discord là gì? Tính năng, Cách tải & Sử dụng Discord từ A – Z
Với 600.000+ khách hàng trên toàn thế giới và 2.5 tỷ thiết bị được kết nối TeamView đã và đang trở thành giải pháp hoàn hảo hỗ trợ truy cập từ xa. Cho dù bạn là người dùng cá nhân muốn truy cập từ xa vào thiết bị khác hay doanh nghiệp cần hỗ trợ quản lý thiết bị, TeamViewer đều có thể cung cấp các gói giải giáp đáp ứng nhu cầu của bạn. Hy vọng với những chia sẻ trên, bạn đã nắm được cách tải xuống và cài đặt teamviewer. Chúc thành công sử dụng phần mềm hữu ích này ngay trong lần đầu tiên!
Platform là gì? Tổng hợp 10 Mô Hình Platform (Platform Models) nổi bật nhất 2025
10:09 23/05/2022
Platform như một nền tảng vững chắc, tạo điều kiện thuận lợi cho sự phát triển và đổi mới trong nhiều lĩnh vực khác nhau. Với tiềm năng phát triển to lớn trong tương lai, Platform sẽ đóng vai trò ngày càng quan trọng trong tổ chức, doanh nghiệp, đặc biệt là các mô hình nền tảng kỹ thuật số (digital platform). Bài viết này, FPT Cloud sẽ giúp người dùng “khai mở” nhiều thông tin hữu ích về 10 mô hình platform nổi bật nhất hiện nay dành cho doanh nghiệp.
1. Platform là gì?
Platform (nền tảng) là một hệ thống hoặc cơ sở hạ tầng kỹ thuật kết nối các công nghệ nhằm tạo ra môi trường thực thi cụ thể. Nền tảng là một quy trình cần thiết trong mọi ứng dụng phát triển phần mềm. Từ Apple cho đến Android và nhiều ứng dụng phần mềm khác đều cần có Platform. Ví dụ như hệ sinh thái Platform (Platform Ecosystem) của Apple sẽ bao gồm Macbook, IMAC, Iphone.
[caption id="attachment_62412" align="aligncenter" width="1024"] Platform là gì? Những khái niệm cơ bản nhất về Nền tảng[/caption]
Một Platform (Nền tảng) thông thường bao gồm phần cứng, hệ điều hành (HĐH) và các chương trình điều phối sử dụng tập lệnh cho một bộ xử lý.
Khi mua phần mềm, điều quan trọng là phải biết phần mềm được viết cho nền tảng nào. Một số phần mềm có nền tảng cụ thể, có nghĩa là các nhà phát triển đã phát triển rõ ràng chương trình ứng dụng của họ để chạy trên một nền tảng - chẳng hạn như Windows hoặc Mac.
Phần mềm cũng có thể đa nền tảng (cross platform) hay multi platform, có nghĩa là mã đối tượng có thể chạy trên nhiều hệ điều hành, ví dụ như cả Windows, Mac và Linux.
>>> Xem thêm: Backend là gì? Vai trò và cách trở thành lập trình Backend
2. 10 mô hình Platform phổ biến nhất, mới nhất dành cho các doanh nghiệp
TOP những mô hình nền tảng phổ biến nhất hiện nay được người dùng và doanh nghiệp tin dùng là:
Cloud Computing Platform (Nền tảng điện toán đám mây)
AI Platform (Nền tảng AI)
Customer Data Platform (Nền tảng dữ liệu khách hàng)
Business Service Platform (Nền tảng dịch vụ doanh nghiệp)
Software Platform (Nền tảng phần mềm)
Digital Marketing Platform (Nền tảng Digital Marketing)
IoT Platform (Nền tảng IoT)
Blockchain Platform (Nền tảng Blockchain)
Hardware Platform (Nền tảng phần cứng)
Social Platform (Media Platform)
2.1 Cloud Computing Platform
Mô hình cloud computing này cung cấp môi trường để phát triển, triển khai và quản lý các ứng dụng phần mềm mà không cần phải lo lắng về cơ sở hạ tầng phần cứng và phần mềm.
[caption id="attachment_62366" align="aligncenter" width="980"] Các mô hình nền tảng điện toán đám mây: Private Cloud, Hybrid Computing và Public Cloud[/caption]
Ví dụ về các nền tảng điện toán đám mây:
FPT Cloud: Không chỉ là đơn vị cung cấp dịch cloud computing nội địa tại thị trường Việt mà FPT Cloud còn cung cấp một hệ sinh thái sản phẩm tích hợp để đảm bảo được hạ tầng của doanh nghiệp vận hành một cách tốt nhất như: Dịch vụ sao lưu dữ liệu (Backup Services), Dịch vụ khôi phục hệ thống sau thảm họa (Disaster Recovery Service), Dịch vụ lưu trữ dữ liệu phi cấu trúc (Object Storage Service) và Dịch vụ máy tính ảo cho doanh nghiệp (Cloud Desktop Service).
>> Xem thêm dịch vụ lưu trữ dữ liệu đám mây uy tín, bảo mật và phổ biến nhất hiện nay: https://fptcloud.com/dich-vu-luu-tru-dam-may/
Amazon Web Services (AWS) Elastic Beanstalk: Dịch vụ PaaS phổ biến cho phép các nhà phát triển triển khai và quản lý các ứng dụng Java, .NET và PHP.
>>> Xem thêm: Proxy là gì? Tính năng, cách hoạt động và cài đặt Proxy
Microsoft Azure App Service: Dịch vụ PaaS cung cấp môi trường để phát triển và triển khai các ứng dụng web và di động.
Google App Engine: Dịch vụ PaaS cho phép các nhà phát triển triển khai các ứng dụng Python và Java trên nền tảng Google Cloud.
Heroku: Nền tảng PaaS phổ biến cho phép các nhà phát triển triển khai các ứng dụng web (platform web) bằng nhiều ngôn ngữ lập trình khác nhau.
>> Xem thêm: TOP 9 Dịch Vụ Điện Toán Đám Mây Tốt Nhất 2025
2.2 AI Platform
Platform AI là nền tảng cung cấp các công cụ và dịch vụ để phát triển và triển khai các ứng dụng trí tuệ nhân tạo (AI). Nó giúp các nhà phát triển AI dễ dàng tạo ra các mô hình AI, đào tạo chúng trên dữ liệu lớn và triển khai chúng vào các ứng dụng thực tế.
[caption id="attachment_62414" align="aligncenter" width="1000"] Các mô hình nền tảng AI được sử dụng nhất hiện nay[/caption]
Các ví dụ về nền tảng AI:
FPT AI Factory cung cấp các giải pháp về: FPT AI Infrastructure, FPT AI Studio và FPT AI Inference.
Google AI Platform bao gồm: TensorFlow, Cloud TPUs và AI Hub.
Amazon SageMaker bao gồm: SageMaker Studio, SageMaker Autopilot và SageMaker Canvas.
Microsoft Azure AI bao gồm: Cognitive Services, Azure Machine Learning và Azure Databricks.
2.3 Customer Data Platform (CDP)
Customer Data Platform (CDP) là một nền tảng phần mềm tập trung dữ liệu khách hàng từ nhiều nguồn khác nhau để tạo ra một hồ sơ khách hàng thống nhất. Hồ sơ này sau đó có thể được sử dụng để cá nhân hóa trải nghiệm khách hàng, cải thiện hiệu quả tiếp thị và tăng doanh thu.
[caption id="attachment_62415" align="aligncenter" width="947"] Customer Data Platform (CDP): Nền tảng phần mềm dữ liệu khách hàng[/caption]
Các phần mềm cung cấp về Customer Data Platform (CDP):
Adobe Customer Data Platform: Adobe Customer Data Platform là một giải pháp CDP toàn diện cung cấp tất cả các tính năng cần thiết để thu thập, hợp nhất, quản lý, phân tích và kích hoạt dữ liệu khách hàng.
Oracle Customer Data Platform: Cung cấp khả năng tích hợp dữ liệu sâu rộng và các công cụ phân tích tiên tiến.
Segment Customer Data Platform: Có khả năng thu thập dữ liệu nhanh chóng và dễ dàng từ nhiều nguồn khác nhau.
Treasure Data Customer Data Platform: Cung cấp khả năng mở rộng cao và khả năng tích hợp với nhiều hệ thống khác nhau.
2.4 Business Service Platform
[caption id="attachment_62416" align="aligncenter" width="800"] Business Service Platform (BSP) là mô hình dịch vụ cung cấp các giải pháp kinh doanh trên nền tảng kỹ thuật số[/caption]
Business Service Platform (BSP) là mô hình kinh doanh cung cấp các dịch vụ kinh doanh thông qua một digital platform (nền tảng kỹ thuật số). BSP thường tập trung vào việc tạo ra một hệ sinh thái kinh doanh cung cấp nhiều dịch vụ hoặc sản phẩm khác nhau từ giao diện chung hoặc một hệ thống tích hợp.
Các đơn vị chuyên về Nền Tảng Dịch Vụ Kinh Doanh:
Grab, Gojek,...: Cung cấp các dịch vụ gọi xe, giao đồ ăn, thanh toán di động, giao hàng và nhiều dịch vụ khác.
Shopee, Lazada, Tiki,..: Cung cấp nền tảng cho các dịch vụ thương mại điện tử, thanh toán di động và dịch vụ logistics.
2.5 Software Platform
Software Platform là nền tảng cung cấp môi trường để phát triển và chạy các ứng dụng phần mềm. Nó bao gồm các thành phần phần mềm như hệ điều hành, thư viện, framework, API và các công cụ khác.
[caption id="attachment_62417" align="aligncenter" width="900"] Các dạng mô hình nền tảng phần mềm phổ biến nhất[/caption]
Ví dụ về các ứng dụng của Nền Tảng Phần Mềm:
Microsoft Windows: Hệ điều hành phổ biến cho máy tính cá nhân, cung cấp môi trường phát triển cho các ứng dụng Windows.
macOS: Hệ điều hành cho máy tính Mac, cung cấp môi trường phát triển cho các ứng dụng macOS.
Linux: Hệ điều hành mã nguồn mở phổ biến, cung cấp nhiều bản phân phối khác nhau với các môi trường phát triển khác nhau.
Android: Hệ điều hành cho thiết bị di động, cung cấp môi trường phát triển cho các ứng dụng Android.
iOS: Hệ điều hành cho thiết bị di động của Apple, cung cấp môi trường phát triển cho các ứng dụng iOS.
2.6 Digital Marketing Platform
Nền Tảng Tiếp Thị Kỹ Thuật Số là hệ thống hoặc phần mềm được sử dụng để quản lý, triển khai và theo dõi các chiến dịch tiếp thị kỹ thuật số. Nền tảng này cung cấp công cụ cho các nhà tiếp thị để tạo, quản lý và theo dõi các chiến dịch quảng cáo trực tuyến, email marketing, SEO, content marketing, social media marketing,...
[caption id="attachment_62418" align="aligncenter" width="960"] Các mô hình nền tảng tiếp thị kỹ thuật số tốt nhất hiện nay như: Google, Adobe, Salesforce, Hubspot, Linkedin, Amazon…[/caption]
Các giải pháp nền tảng cho tiếp thị kỹ thuật số:
Google Marketing Platform bao gồm: Các công cụ như Google Ads, Google Analytics, Google Tag Manager, Google Optimize,...
Adobe Marketing Cloud bao gồm: Adobe Analytics, Adobe Experience Manager, Adobe Target, Adobe Campaign,...
Salesforce Marketing Cloud bao gồm: Salesforce Pardot, Salesforce Marketing Cloud Social, Salesforce Marketing Cloud Email,...
HubSpot Marketing Hub bao gồm: HubSpot Marketing Automation, HubSpot CRM, HubSpot SEO, HubSpot Social,...
2.7 IoT Platform
[caption id="attachment_62419" align="aligncenter" width="1732"] Các mô hình nền tảng IoT phổ biến nhất: Amazon Web Services (AWS), Microsoft Azure IoT Hub và Google Cloud IoT Core[/caption]
Platform IoT là một nền tảng phần mềm cung cấp các dịch vụ và công cụ để quản lý và vận hành các thiết bị IoT. Nó đóng vai trò quan trọng trong trung tâm trong hệ sinh thái IoT, giúp kết nối các thiết bị, thu thập dữ liệu, phân tích dữ liệu và cung cấp các dịch vụ giá trị cho người dùng.
Các đơn vị cung cấp về nền tảng IoT:
Amazon Web Services (AWS) IoT Core: Cung cấp các dịch vụ IoT toàn diện như kết nối, quản lý thiết bị, thu thập dữ liệu, phân tích dữ liệu và dịch vụ.
Microsoft Azure IoT Hub: Cung cấp các dịch vụ IoT tương tự như AWS IoT Core.
Google Cloud IoT Core: Cung cấp các dịch vụ IoT tích hợp với các dịch vụ đám mây khác của Google.
ThingsBoard: Là một platform IoT mã nguồn mở cung cấp các dịch vụ IoT toàn diện.
Kaa: Là một platform IoT mã nguồn mở khác cung cấp các dịch vụ IoT linh hoạt và có thể tùy chỉnh.
2.8 Nền tảng Blockchain
Blockchain Platform (Nền tảng công nghệ chuỗi khối) là mô hình mới được ra mắt trong vài năm qua và được ứng dụng trong việc quản lý các dữ liệu dưới dạng chuỗi khối. Blockchain Platform cũng có cấu trúc tương tự hệ điều hành iOS hay Android.
[caption id="attachment_62420" align="aligncenter" width="992"] Blockchain Platform: Mô hình nền tảng công nghệ chuỗi khối[/caption]
Ví dụ về mô hình nền tảng này:
Ethereum: Là Platform Blockchain phổ biến nhất hiện nay, cung cấp môi trường phát triển linh hoạt và hỗ trợ nhiều DApps đa dạng.
Hyperledger Fabric: Là Platform Blockchain tập trung vào doanh nghiệp, cung cấp tính bảo mật và quyền riêng tư cao cho các DApps.
Corda: Là Platform Blockchain được thiết kế cho các ứng dụng tài chính, cung cấp tính minh bạch và hiệu quả cho các giao dịch tài chính.
EOS: Là Platform Blockchain có khả năng mở rộng cao, có thể hỗ trợ lượng lớn người dùng và giao dịch.
2.9 Hardware Platform
Mô hình Hardware Platform là nền tảng phần cứng cơ bản cho phép các phần mềm và ứng dụng khác có thể hoạt động. Nó bao gồm các thành phần vật lý như vi xử lý, bộ nhớ, cổng kết nối, card mạng và các linh kiện khác.
[caption id="attachment_62421" align="aligncenter" width="800"] Nền tảng phần cứng cụ thể của máy tính sẽ xác định phần mềm nào có thể chạy[/caption]
>> Thảm khảo: Dịch vụ cho thuê máy chủ vật lý tại Hà Nội và Hồ Chí Minh với Data Center có hệ thống 300 tủ racks.
Ví dụ về Hardware Platform:
Máy tính cá nhân: Bao gồm CPU, RAM, ổ cứng, card màn hình, card mạng,... Trong quá trình vận hành, những nền tảng phần cứng này đôi khi cần được khởi động lại để đảm bảo hiệu suất. >>> Xem thêm: Reboot là gì? Hướng dẫn cách Reboot đơn giản
Điện thoại thông minh: Bao gồm CPU, RAM, bộ nhớ trong, màn hình cảm ứng, camera,...
Máy chủ: Bao gồm nhiều CPU, RAM lớn, ổ cứng dung lượng cao,...
Thiết bị IoT: Bao gồm vi điều khiển, cảm biến, bộ truyền động,....
2.10 Social Platform (Media Platform)
Mô hình Platform Social, hay còn gọi là mạng xã hội, là nền tảng trực tuyến cho phép người dùng kết nối, chia sẻ thông tin và tương tác với nhau. Theo thống kê của Statista vào ngày 26 tháng 3 năm 2025, TOP 5 nền tảng mạng xã hội được sử dụng nhiều nhất đối với Social Media & User Generated Content lần lượt là: Facebook, Youtube, Instagram, WhatsApp và Tiktok.
[caption id="attachment_62422" align="aligncenter" width="1366"] TOP Social Platforms (Media Platforms) được nhiều người sử dụng nhất trên thế giới 2024[/caption]
Các mô hình này bao gồm các trang web (platform web) và ứng dụng di động (mobile app) cung cấp các tính năng phổ biến như:
Tạo hồ sơ: Người dùng có thể tạo hồ sơ cá nhân để giới thiệu bản thân, chia sẻ sở thích và kết nối với bạn bè.
Chia sẻ nội dung: Người dùng có thể chia sẻ nội dung như văn bản, hình ảnh, video và liên kết với những người khác, ví dụ các nền tảng Podcast Platforms như Spotify cho phép người dùng chia sẻ nội dung podcast thông qua RSS, bạn có thể tìm hiểu thêm: RSS là gì? Cách hoạt động và hướng dẫn sử dụng RSS .
Tương tác: Người dùng có thể thích, bình luận và chia sẻ nội dung của người khác, cũng như tham gia vào các nhóm và diễn đàn.
Gửi tin nhắn: Người dùng có thể gửi tin nhắn riêng tư cho nhau.
Quảng cáo: Các doanh nghiệp có thể sử dụng mạng xã hội để quảng cáo sản phẩm và dịch vụ của họ.
Một số ví dụ về nền tảng mạng xã hội:
Facebook: Mạng xã hội lớn nhất thế giới với hơn 2 tỷ người dùng hoạt động hàng tháng.
Instagram: Mạng xã hội tập trung vào chia sẻ hình ảnh và video.
Twitter (X là tên gọi mới của Twitter): Mạng xã hội cho phép người dùng chia sẻ tin nhắn ngắn (tweet) với tối đa 280 ký tự.
LinkedIn: Mạng xã hội dành cho các chuyên gia và doanh nghiệp.
YouTube: Nền tảng chia sẻ video lớn nhất thế giới.
3. Ưu điểm - Nhược điểm của Các Nền Tảng
3.1 Ưu điểm của Platforms
Mô hình platform phát triển vượt trội và mạnh mẽ nhờ các ưu điểm của nó. Cụ thể là:
Tăng tính tương tác: Mô hình Platform tạo ra một môi trường tương tác giữa nhiều bên tham gia, từ đó tạo ra cơ hội tạo ra giá trị thông qua việc chia sẻ dữ liệu, ý tưởng và tạo ra một môi trường đổi mới.
Tạo ra cộng đồng mạnh mẽ: Ứng dụng hệ sinh thái dựa trên Platform thường tạo ra một cộng đồng sôi nổi, một môi trường thúc đẩy sự tương tác và hợp tác.
Linh hoạt và đổi mới: Mô hình Platform cho phép các bên tham gia linh hoạt trong việc phát triển và triển khai các giải pháp mới, từ đó tạo ra cơ hội đổi mới liên tục.
Dễ dàng mở rộng và tích hợp: Hệ sinh thái dựa trên Platform thường dễ dàng mở rộng và tích hợp với các bên thứ ba, từ đó tạo ra sự linh hoạt và khả năng tương tác lớn.
3.2 Nhược điểm của Platforms
Dù có nhiều ưu điểm nhưng điều đó không có nghĩa là platform thật sự hoàn hảo. Theo đó, các điểm sáng của mô hình kinh doanh truyền thống cũng chính là nhược điểm của platform.
Một số hạn chế của các mô hình nền tảng:
Không phù hợp để phục vụ các nhóm người tiêu dùng cụ thể vì khả năng quản lý chuỗi giá trị kém.
Không thể quản trị trải nghiệm khách hàng đầu cuối một cách hiệu quả, chi tiết và chuyên nghiệp như các mô hình kinh doanh truyền thống.
Phụ thuộc vào các bên thứ ba. Quá trình quản lý mối quan hệ này có thể tạo ra những rủi ro về sự phát triển của doanh nghiệp.
Sự cạnh tranh giữa các bên tham gia rất lớn, đòi hỏi người dùng cần kiểm soát cẩn thận để đảm bảo sự công bằng và minh bạch.
Việc quản lý và bảo vệ dữ liệu khi chia sẻ trên một hệ sinh thái dựa trên Platform khá phức tạp, dễ bị lộ thông tin cá nhân.
4. Phân biệt giữa Platform (Mô hình nền tảng) và Pipeline (Mô hình kinh doanh truyền thống)
Mô hình Platform và mô hình Pipeline là hai mô hình kinh doanh khác nhau với những đặc điểm và cách thức hoạt động riêng biệt. Dưới đây là bảng so sánh giúp người dùng dễ dàng phân biệt hai mô hình này:
[caption id="attachment_62423" align="aligncenter" width="720"] So sánh các tiêu chí khác biệt giữa Platform (Mô hình nền tảng) và Pipeline (Mô hình kinh doanh truyền thống)[/caption]
Tiêu chí so sánh
Platform (Mô hình nền tảng)
Pipeline (Mô hình kinh doanh truyền thống)
Định nghĩa
Là mô hình kinh doanh tạo ra một môi trường kết nối người mua và người bán, nơi giá trị được tạo ra thông qua sự tương tác giữa các bên tham gia trên nền tảng.
Doanh nghiệp kiếm tiền bằng cách thu phí hoa hồng từ các giao dịch diễn ra trên nền tảng. Ví dụ phổ biến là các Ecommerce Platform (Nền Tảng Thương Mại Điện Tử) như: Shopee, Lazada, Amazon..
Là mô hình kinh doanh truyền thống, nơi doanh nghiệp tạo ra sản phẩm hoặc dịch vụ bán trực tiếp cho khách hàng. Giá trị được tạo ra theo một "dòng chảy tuyến tính", từ đầu vào (sản xuất) đến đầu ra (bán hàng).
Doanh nghiệp kiểm soát chặt chẽ tất cả các khâu trong chuỗi giá trị.
Khả năng mở rộng quy mô
Nhanh chóng, dễ dàng.
Ví dụ: Các hãng taxi công nghệ chỉ cần kết nối với người đã có xe với người có nhu cầu dùng dịch vụ.
Khó khăn do các vấn đề về tài chính và rào cản địa lý.
Ví dụ: Chợ truyền thống thì chỉ thu hút được những người xung quanh khu vực đó.
Cộng đồng người dùng
Rộng lớn xuyên quốc gia
Hạn chế
Giá trị cốt lõi
Tạo ra môi trường kết nối để các bên tham gia (người dùng, nhà cung cấp, nhà phát triển) tương tác và tạo ra giá trị cho nhau.
Cung cấp sản phẩm hoặc dịch vụ cụ thể cho khách hàng.
Rủi ro
Rủi ro cao do phụ thuộc vào sự tương tác và tạo ra giá trị của các bên tham gia trên nền tảng.
Rủi ro thấp hơn do có mô hình kinh doanh rõ ràng và dễ dự đoán hơn.
Doanh thu
Thu phí giao dịch, hoa hồng, phí quảng cáo,... từ các bên tham gia trên nền tảng.
Thu lợi nhuận từ việc bán sản phẩm hoặc dịch vụ trực tiếp cho khách hàng.
Ví dụ
Facebook, Google, Amazon, Shopee, Lazada.
Apple, Samsung, Toyota, Coca-Cola, Unilever.
Bảng 1.1: So sánh sự khác nhau giữa hai mô hình Platform và Pipeline
5. Ứng dụng Các Mô Hình Nền Tảng trong lĩnh vực Mobile
[caption id="attachment_62424" align="aligncenter" width="2560"] Các mô hình nền tảng Mobile App: IOS của Apple, Windows Mobile của Microsoft và Android của Google[/caption]
Platform trong lĩnh vực Mobile thường được hiểu là các hệ điều hành di động, cung cấp nền tảng cho các nhà phát triển để tạo ra các ứng dụng di động. Một số hệ điều hành di động phổ biến nhất hiện nay là:
iOS của Apple: iOS là hệ điều hành di động của Apple được sử dụng trên iPhone, iPad và iPod Touch. Đây cũng là nền tảng cho việc phát triển ứng dụng trên App Store.
Windows Mobile của Microsoft: Mặc dù không còn được phát triển và hỗ trợ, Windows Mobile trước đây là một nền tảng quan trọng trong lĩnh vực di động.
Android của Google: Android là hệ điều hành di động phổ biến nhất trên thế giới, được sử dụng trên nhiều loại thiết bị di động từ nhiều nhà sản xuất khác nhau. Google Play Store là nền tảng phát triển chính cho ứng dụng Android.
Platform là một mô hình kinh doanh và công nghệ quan trọng trong thời đại số, có tiềm năng to lớn trong việc thay đổi cách thức chúng ta sống, làm việc và tương tác với nhau. Nền tảng mang lại nhiều lợi ích cho người dùng, doanh nghiệp và xã hội. Tuy nhiên, FPT Cloud khuyên bạn lưu ý đến những hạn chế và rủi ro tiềm ẩn của mô hình này trước khi quyết định áp dụng.
Ghost windows là gì? Cách Ghost & Phần mềm Ghost Win hiệu quả
14:19 22/05/2022
Ghost windows là một thuật ngữ không còn xa lạ trong giới công nghệ thông tin. Nói một cách đơn giản đây là việc sao lưu dữ liệu của ổ cứng máy tính. Trong bài viết dưới đây của FPT Cloud sẽ hướng dẫn các bạn cách ghost win đơn giản và hiệu quả nhất.
1. Ghost win là gì?
Ghost Windows là quá trình sao lưu một phân vùng ổ cứng và nén tất cả dữ liệu thành một tập tin để người dùng có thể khôi phục lại khi cần thiết. Đây là một thủ thuật cơ bản, dễ dàng thực hiện để sao lưu hệ điều hành khi cần cài đặt lại Windows hoặc thiết lập Windows trên một máy tính mới.
Về bản chất việc ghost lại windows là tạo ra một bản sao cho windows vào một thời điểm thường nhất định như là máy vừa được cài đặt lại windows để phục hồi lại nguyên trạng nếu có xảy ra lỗi win.
[caption id="attachment_36971" align="aligncenter" width="800"] Ghost win là gì?[/caption]
Ngoài các phương pháp ghost Windows để sao lưu dữ liệu, doanh nghiệp cũng có thể cân nhắc thuê cloud server Hà Nội của chúng tôi hoặc thuê máy ảo nhằm đảm bảo an toàn dữ liệu và dễ dàng phục hồi hệ thống khi xảy ra sự cố. Mô hình VPS (máy chủ ảo) cũng được nhiều doanh nghiệp lựa chọn để linh hoạt mở rộng, cài đặt phần mềm ghost win hoặc backup data quan trọng.
2. Khi nào thì cần Ghost win?
Người dùng có thể ghost máy của mình khi bị dính virus nghiêm trọng hoặc khi không hài lòng với trải nghiệm phiên bản mới của máy tính mình. Thậm chí bạn có thể ghost win khi nhận thấy máy có dấu hiệu đơ hoặc chậm.
Theo lời khuyên của các chuyên gia công nghệ, người dùng nên tự tạo cho mình một bản ghost bởi bản ghost đó sẽ mang tính cá nhân hóa tương thích với máy tính và sử dụng ổn định hơn.
[caption id="attachment_36972" align="aligncenter" width="800"] Khi nào thì cần Ghost win[/caption]
Lưu ý: Bạn nên chọn lọc kỹ lưỡng và cẩn thận với những bản ghost trôi nổi trên mạng. Bởi không phải bản ghost nào cũng tương thích windows dẫn đến tình trạng máy tính chạy ì ạch. Đồng thời có nguy cơ nhiễm virus rất cao.
Nếu thường xuyên ghost Windows để duy trì hiệu suất hoạt động của máy tính thì việc sử dụng cloud desktop (máy tính ảo) sẽ giúp tăng tính ổn định và bảo mật, đặc biệt phù hợp với doanh nghiệp có dữ liệu lớn cần sao lưu thường xuyên.
3. Hướng dẫn cách Ghost Windows đơn giản, hiệu quả
3.1 Bước 1: Chuẩn bị ghost windows
USB 1Gb trở lên
Phần mềm Hiren BootCD (với mọi phiên bản)
Phần mềm Grub4dos
3.2 Bước 2: Cài đặt Hiren Boot lên USB
Cài đặt Hiren Boot lên USB bằng Grub4dos (bên cạnh Grub4dos bạn có thể sử dụng nhiều chương trình khác hỗ trợ cài đặt và tạo USB Boot).
Trong Hiren Boot đã bao gồm công cụ Norton Ghost để bạn ghost Windows 10.
3.3 Bước 3: Ghost Windows bằng USB
Sau khi hoàn thành bước trên, bạn thực hiện lần lượt theo hướng dẫn sau để truy cập vào Norton Ghost:
Chọn Dos Programs
[caption id="attachment_36973" align="aligncenter" width="800"] Ghost Windows bằng USB[/caption]
Sau đó chọn Backup Tools ....
[caption id="attachment_36974" align="aligncenter" width="800"] Backup Tools[/caption]
Chọn Norton Ghost 11.5.1...
[caption id="attachment_36975" align="aligncenter" width="800"] Chọn Norton Ghost 11.5.1[/caption]
Chọn Ghost (Normal)
[caption id="attachment_36976" align="aligncenter" width="800"] Chọn Ghost (Normal)[/caption]
Chọn OK
[caption id="attachment_36977" align="aligncenter" width="800"] Chọn OK[/caption]
Tiếp đến bạn nhấn chọn Local > Partition > From Image như trong hình.
[caption id="attachment_36978" align="aligncenter" width="800"] Nhấn chọn Local > Partition > From Image[/caption]
Tại bước này bạn chọn đường dẫn tới file ghost Win 10 đã lưu trên máy rồi bấm Open để mở.
Chọn ổ cứng để bung file ghost
[caption id="attachment_36979" align="aligncenter" width="800"] Chọn ổ cứng để bung file ghost[/caption]
Tiếp đến bạn chọn phân vùng để bung file ghost. Lưu ý không chọn phân vùng lưu trữ dữ liệu vì sẽ mất hết dữ liệu sau khi ghost.
[caption id="attachment_36980" align="aligncenter" width="800"] Chọn phân vùng để bung file ghost[/caption]
Bấm Yes để tiếp tục
Quá trình bung file ghost sẽ diễn ra.
Sau khi ghost thành công, Norton Ghost sẽ hiển thị bảng thông báo. Chọn Reset Computer để khởi động lại máy tính. Chọn Reset Computer để khởi động lại máy tính
[caption id="attachment_36981" align="aligncenter" width="800"] Quá trình bung file ghost sẽ diễn ra[/caption]
[caption id="attachment_36982" align="aligncenter" width="800"] Chọn Reset Computer để khởi động lại máy tính[/caption]
Với hướng dẫn chi tiết có kèm hình ảnh minh họa trên, người dùng dễ dàng theo dõi và thực hiện thành công ngay trong lần đầu tiên.
>>> Xem thêm: VMware Workstation là gì? Thông tin mới nhất về VMware Workstation
4. Phần mềm ghost win phổ biến nhất hiện nay
Nhắc đến ghost win thì mọi người sẽ nghĩ ngay đến những phần mềm quen thuộc như Onekey Ghost, Terabyte. Đây đều là các phần mềm ghost win hữu ích trong việc sao lưu và phục hồi lại hệ điều hành khi bị lỗi.
4.1 Ghost win bằng phần mềm Onekey Ghost
[caption id="attachment_36983" align="aligncenter" width="800"] Ghost win bằng phần mềm Onekey Ghost[/caption]
Onekey Ghost là một phần mềm miễn phí hoàn toàn, được phát triển dựa trên giao diện của Symantec Norton Ghost 11.x. Với Onekey Ghost, bạn có thể sao lưu và khôi phục bất kỳ ổ đĩa nào, bao gồm cả 32 bit, 64 bit, WinPE và DOS. Đặc biệt, bạn có thể sao lưu và khôi phục các ổ đĩa chứa hệ điều hành chỉ với một cú nhấp chuột.
Khi sử dụng Onekey Ghost, bạn có thể tạo bản Ghost từ chính hệ điều hành đang sử dụng, bất kể là Windows 98, XP, Windows 7, Windows 8, 8.1 hay Windows 10. Chỉ cần vài cú nhấp chuột, bạn đã có thể cài đặt lại hệ điều hành cho máy tính của mình.
4.2 Ghost win bằng phần mềm Terabyte
[caption id="attachment_36984" align="aligncenter" width="800"] Ghost win bằng phần mềm Terabyte[/caption]
Một phần mềm ghost windows khác cũng được sử dụng rất phổ biến là Terabyte với dung lượng nhỏ gọn chỉ > 1MB một chút. Thời gian tạo file ghost và bung file ghost nhanh chóng. Giao diện thiết kế đơn giản, thân thiện với người dùng.
Terabyte hỗ trợ backup lại file ghost trên cả 2 chuẩn UEFI và LEGACY. Bạn có thể sử dụng TeraByte trực tiếp trên hệ điều hành windows hoặc thông qua Win PêE.
Cách 1: Tải phần mềm Terabyte về để chạy trực tiếp trên hệ điều hành Windows. Nếu bạn đã có sẵn USB BOOT thì có thể boot vào Mini Windows để sử dụng phần mềm này.
Cách 2: Tạo USB BOOT bằng công cụ Anhdv Boot. Sau đó truy cập Mini Win để sử dụng bởi phần mềm TeraByte đã được tích hợp sẵn trong đó rồi.
5. Điểm khác biệt ghost win và cài lại win
Hiện nay vẫn còn rất nhiều người nhầm lẫm giữa “ghost win” và “cài lại win”. Để làm rõ sự khác biệt của 2 thủ thuật này, tham khảo thông tin trong bảng dưới đây!
Tiêu chí
Ghost Win
Cài Lại Win
Mục đích
Restore lại máy với các thiết lập, phần mềm và dữ liệu giống hệt như lúc tạo file ghost trên máy
Khôi phục cài đặt mặc định của nhà sản xuất.
Thời gian
Thực hiện nhanh chóng chỉ từ 20 - 30 tùy vào dung lượng của file ghost.
Thời gian thực hiện lâu hơn. Cần ít nhất là 1 - 2 tiếng máy tính có thể hoạt động tốt.
Với những hệ thống phức tạp hơn, quản trị viên có thể triển khai các container bằng Kubernetes k8s hay Docker để tự động hoá quản lý ứng dụng, đồng thời dễ dàng khôi phục cấu hình nhờ file ghost hoặc snapshot hệ thống.
Trên đây là thông tin chia sẻ về Ghost windows, hy vọng bạn đã tìm được lời giải đáp cho những thắc mắc của mình. Theo dõi chúng tôi để cập nhật tin tức cập nhật mới nhất về thế giới công nghệ đổi mới mỗi ngày.
CDN là gì? Tìm hiểu về hệ thống CDN từ A đến Z
14:40 20/05/2022
CDN là thuật ngữ không nên bỏ qua đối với những ai thường xuyên làm việc với website. Bạn sẽ hiểu rõ hơn về khái niệm và tầm quan trọng thông qua bài viết của FPT Cloud.
Phần tiếp theo chỉ ra hệ thống CDN phục vụ tốt nhất cho đối tượng và nhiệm vụ nào. Hãy tham khảo tới cuối để biết cách kết nối, lan tỏa thương hiệu trên quy mô toàn cầu.
CDN là gì?
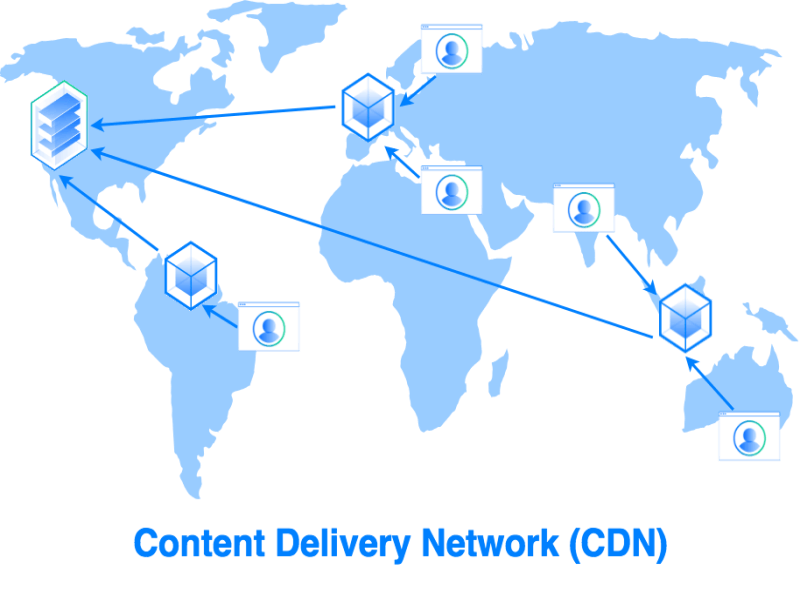
Đối với những ai mới tiếp cận, bài viết sẽ giải thích CDN là gì theo cách dễ hiểu nhất. Trong tiếng Anh, thuật ngữ này có tên gọi là Content Delivery Network. Đó là một nhóm server đặt tại nhiều vị trí khác nhau.
[caption id="attachment_26714" align="aligncenter" width="800"] Hệ thống truyền tải thông tin vận hành nhờ nhóm server đặt tại nhiều vị trí[/caption]
Cách hoạt động như vậy nhằm hỗ trợ nội dung được trải dài trên đa dạng khu vực địa lý. Điều đó thực hiện thông qua ý tưởng tạo nhiều điểm truy cập (Point of Presence – PoPs) ngoài server gốc.
Khi áp dụng thực tế cho thấy website quản lý lưu lượng truy cập tốt hơn. Điều đó thúc đẩy từ quy trình xử lý yêu cầu người dùng nhanh chóng, tăng độ thỏa mãn trong trải nghiệm.
Hàng ngày, bạn đang sử dụng hệ thống Content Delivery Network trong nhiều hoạt động. Ví dụ như truy cập vào website E - Commerce có lượng Traffic khổng lồ. Minh họa cũng rất phổ biến chính là liên lạc với bạn bè trên Facebook.
Những data center của các web nằm ở khắp mọi nơi trên thế giới. Chúng kết nối và tạo ra điểm truy cập gần nhất dựa trên định vị của người dùng. Nguyên lý này đã xóa bỏ những ràng buộc trong việc đặt website gốc ở đâu.
CDN hoạt động như thế nào?
Sau khi tìm hiểu thuật ngữ CDN server là gì, hãy tìm hiểu về cách thức hoạt động. Phần dưới đây sẽ đi sâu vào phân tích các kiểu nội dung và hình thức phân phối.
Các kiểu nội dung phân phối bởi CDN
Trước tiên, bạn cần nắm được các dạng nội dung được phân phối trong Content Delivery Network là gì. Đó là những yếu tố liên quan đến chữ và hình ảnh website, cụ thể như:
Văn bản.
Files.
Audio.
Videos…
[caption id="attachment_26718" align="aligncenter" width="800"] Nội dung được phân làm hai loại chính là động và tĩnh[/caption]
Nhìn một cách tổng thể, nội dung phân ra làm hai loại chính, bao gồm động và tĩnh. Để dễ so sánh đặc điểm nhận biệt giữa các kiểu Content này, hãy đến với bảng phân tích sau đây.
✅Nội dung tĩnh
✅Nội dung động
Đây là những Content ban đầu (input) và cũng chính là nội dung cuối cùng người khác nhìn thấy (output).
Được biết đến với tên khác là Dynamic Content. Thuật ngữ đề cập đến nội dung sẽ thay đổi dựa trên dữ liệu đầu vào.
Chúng bất biến theo thời gian, không bị ảnh hưởng bởi tác động đến từ người dùng.Với cùng một dữ liệu, server sẽ truyền cho tất cả mọi người. Khi khách truy cập yêu cầu file A, web server sẽ trả lại chính tệp đó.
Chúng được cá nhân hóa trên từng trang, tùy thuộc vào dữ liệu do người dùng nhập vào.Ví dụ, nội dung động là các Product Page. Trong đó có chứa tên, mô tả, giá và hình ảnh sản phẩm.Một trường hợp điển hình khác là trang web tương tác trực tiếp với người dùng. Qua đó, họ nhận được những thông tin liên quan.
Cách thức CDN hoạt động để phân phối nội dung
Sau khi đã hiểu các loại nội dung, bạn sẽ đi sâu vào cách chúng được phân phối trong CDN. Trong quá trình này không thể bỏ qua thuật ngữ Cyberspace – không gian số. Để dễ hình dung hơn, hãy đến với phần minh họa ngay sau đây.
[caption id="attachment_26722" align="aligncenter" width="800"] Với Content Delivery Network, nội dung được cung cấp kịp thời[/caption]
Bạn ngồi ở nhà, tại Sài Gòn và gõ thông tin vào công cụ tìm kiếm hoặc địa chỉ website. Việc còn lại là nhấn Enter và ngồi chờ trong vòng chưa đến 1 giây. Từ một nơi xa, bạn không hay biết, yêu cầu sẽ được ghi nhận.
Hàng tỷ bit thông tin được phân phối, truyền đi từ server gốc tới máy tính hoặc điện thoại người dùng. Hầu hết trang web đều chứa hàng trăm yếu tố. Trong đó gồm văn bản thuần túy đến nội dung đa phương tiện.
Chúng có tính tương tác cao, đang chuẩn bị được truyền đi trên Internet. Vì thế, bạn sẽ nhận được thông tin nhanh hơn nếu có nguồn phát ở gần mình.
Trong mạng lưới CDN, server gần nhất với máy tính phát yêu cầu sẽ đảm nhiệm việc xử lý request. Cách này làm giảm vấn đề phát sinh như thời gian tải chậm, trình duyệt bị treo, gián đoạn dịch vụ,…
Top lợi ích khi dùng CDN
Ưu điểm của Content Delivery Network sẽ phát huy tùy thuộc vào một số yếu tố quan trọng. Tiêu biểu nhất chính là:
Độ lớn của website.
Vị trí tương đối so với data gốc.
Lượng Traffic tạo ra.
Một doanh nghiệp bán hàng tại chỗ, phục vụ cho người mua gần đó sẽ không hưởng nhiều lợi ích từ CDN. Trái lại, khả năng tiếp cận là rất lớn đối với những sàn thương mại điện tử E - Commerce. Họ muốn tương tác với nhiều người ở các nơi khác nhau.
Để cụ thể hơn, dưới đây là những vai trò quan trọng đến từ Content Delivery Network. Từng lợi ích tác động lẫn nhau, giảm thiểu vấn đề phát sinh từ nội dung phức tạp, Traffic lớn.
Gia tăng bảo mật
Khi không có Content Delivery Network, mọi dữ liệu đều được xử lý tại một máy chủ duy nhất. Hệ thống dễ bị tổn thương hơn khi gặp các kiểu tấn công như Ddos – từ chối dịch vụ,… Bên cạnh đó còn xảy ra tình trạng truyền thông tin đến nhiều người và địa điểm cùng lúc.
>> Xem thêm: TOP 12 dịch vụ lưu trữ dữ liệu đám mây phổ biến nhất hiện nay
[caption id="attachment_26728" align="aligncenter" width="800"] Content Delivery Network có khả năng chống lại các cuộc tấn công[/caption]
Mục đích của hoạt động là khiến server quá tải, dẫn đến sập do Traffic quá lớn. Tình trạng kéo dài trong vài giờ hoặc thậm chí là nhiều ngày. Những tình huống xấu như này sẽ hạn chế tối đa tại Content Delivery Network.
Bên cạnh đó, Content Delivery Network có khả năng chống lại hacker tiếp cận thông tin nhạy cảm. Kết quả này nhờ CDN liên tục làm mới TLS/SSL certificates. Hệ thống tạo ra độ chứng thực và mã hóa cao hơn.
Đẩy mạnh phân phối nội dung
Lưu lượng truy cập lớn trong khi phần cứng không ổn định sẽ rất dễ gây ra downtime. Tình trạng này dẫn đến rủi ro và thiệt hại lớn cho hầu hết website.
Bằng cách phân tán nội dung, bạn sẽ phải gánh ít Traffic truyền qua hơn. Thông tin đến nhanh chóng, không tắc nghẽn hoặc sập trên diện rộng.
Giảm tỷ lệ rời bỏ trang
Tổng thời gian cần để tải nội dung về là một trong những yếu tố quyết định Bounce Rate. Khảo sát của Web Performance Today chỉ ra 57% khách hàng trực tuyến rời bỏ website tốn hơn 3s để tải.
[caption id="attachment_26732" align="aligncenter" width="800"] Ứng dụng Content Delivery Network là cách giảm tỷ lệ thoát trang[/caption]
Kết nối giữa người dùng và website sẽ mạnh mẽ hơn nhờ sử dụng Content Delivery Network. Đó cũng là cơ sở dẫn đến khả năng cải thiện thứ hạng trên công cụ tìm kiếm. Doanh nghiệp dễ chạm đích đến cuối cùng trong gia tăng đơn hàng, trải nghiệm khách hàng tổng thể.
Tiết kiệm chi phí băng thông
CDN có khả năng xử lý lượng lớn băng thông bằng cách chia nhỏ các điểm truy cập ra. Chính nhờ thế, chi phí cho việc duy trì tính ổn định cũng giảm xuống.
Để có thành quả này là bởi các công cụ tối ưu hệ thống như Caching. Dữ liệu được đặt vào khu vực lưu trữ tạm ở các máy và thiết bị khác nhau.
>>> Có thể bạn quan tâm: Captcha là gì? Những lợi ích sử dụng mã Captcha
Những loại Website nào cần sử dụng CDN
Dưới đây là những loại website khai thác triệt để lợi ích đến từ Content Delivery Network. Hãy cùng tham khảo để biết bạn có nên ứng dụng ngay không nhé!
Trang E-Commerce
Như trong phần giải thích về CDN đã nhắc tới E – Commerce với lượng Traffic lớn, đến từ khắp nơi. Sản phẩm cần giới thiệu rất đa dạng trong khi quỹ thời gian của người dùng hạn hẹp.
[caption id="attachment_26736" align="aligncenter" width="800"] Các trang thương mại điện tử cần đáp ứng nhu cầu khách hàng tức thì[/caption]
Họ sẽ rời đi nếu web không đáp ứng được đầy đủ thông tin cần thiết trong vòng 1 giây. Những trang này cần Content Delivery Network để xử lý request từ nhiều nguồn khác nhau. Hình thức là lưu nội dung sẵn ở một địa điểm gần nhất.
Trang Game Online
Các trang Game Online cần rất nhiều tài nguyên. Vấn đề này chính là thách thức lớn trong nền công nghiệp trò chơi trực tuyến. Họ mong muốn truyền tải những nội dung tốt nhất đồng thời tránh các tình trạng giật lag.
>> Xem thêm: Thuê VPS treo game - Mua Cloud VPS giá rẻ, tốc độ cao
Công nghệ CDN là nền tảng giúp Game Online có một “vùng đệm”. Các lập trình viên chứa toàn bộ trò chơi trên server. Nhờ đó, yêu cầu trực tiếp lên máy chủ gốc không còn cần hoặc được hạn chế tối đa.
Trang cung cấp nhiều hình thức dịch vụ giải trí
Nội dung chính là yếu tố cốt lõi của nền công nghiệp giải trí, truyền thông. Việc quan trọng hơn là làm thế nào để những giá trị này chạy hoàn hảo trên website.
Một lần nữa, Content Delivery Network lại cứu cánh, đảm bảo dịch vụ mượt mà, không bị gián đoạn. Bản copy lưu trong nhiều server sẵn sàng được truyền đi theo vị trí địa lý thực.
Công ty quảng cáo
Để lan tỏa tính hiệu quả, dịch vụ quảng cáo cần sử dụng nhiều phương tiện truyền thông số. Doanh nghiệp cũng phải đảm bảo tính hấp dẫn, nhiều thông tin và mang tính cá nhân.
[caption id="attachment_26740" align="aligncenter" width="800"] Các công ty kinh doanh dịch vụ quảng cáo số nên sử dụng CDN[/caption]
Tuy vậy, vấn đề đặt ra là Multimedia File chiếm rất nhiều nguồn tài nguyên. Với CDN, các nội dung lưu tạm tại server gần nhất để truyền tải nhanh chóng đến người dùng. Thời gian thu hẹp đến mức tối thiểu và hiệu năng web tăng lên.
Mục tiêu của bất kỳ website nào cũng cần hướng đến tăng lưu lượng truy cập và quản lý hiệu quả. Với Content Delivery Network, bạn dễ dàng đạt được những kỳ vọng như vậy. FPT Cloud tin rằng CDN chính là hệ thống không thể thiếu trong thế kỷ 21.
Cache là gì? Hướng dẫn cách xóa bộ nhớ Cache chi tiết 2025
11:45 20/05/2022
Cache được biết đến là tác nhân giảm bộ nhớ điện thoại, máy tính khá nhanh. Vậy mỗi khi cần dọn dẹp kho lưu trữ, chúng ta sẽ xóa Cache như thế nào? Bài viết sau đây từ FPT Cloud sẽ hướng dẫn bạn thực hiện chi tiết.
Cache là gì?
Cache, hay còn gọi là bộ nhớ đệm, là một khu vực lưu trữ dữ liệu tạm thời trên một thiết bị. Nó thường được tích hợp trong các trang web, trình duyệt hoặc ứng dụng với mục đích chính là tăng tốc độ truy cập, tiết kiệm thời gian và giảm lượng dữ liệu cần xử lý trong quá trình sử dụng.
Cache sinh ra nhằm mục đích lưu trữ dữ liệu tạm thời
Caching là lưu trữ data vào Cache dưới dạng mã nhị phân. Hầu hết các Workload của ứng dụng đều sẽ phụ thuộc vào tốc độ đầu vào hoặc đầu ra. Riêng Cache được dùng để cải thiện hiệu suất cho các ứng dụng, Website có lượt truy cập cao.
Cache được sử dụng ở đâu?
Cache có thể là phần cứng hoặc phần mềm tích hợp trên máy tính, ứng dụng Mobile. Nó được sử dụng tại các phần như sau:
Cache trên CPU (Phần cứng)
CPU là thành phần cốt lõi chịu trách nhiệm xử lý thông tin từ phần mềm trong máy tính. Cache như một khối bộ nhớ nhỏ giúp CPU dễ dàng truy xuất thông tin sử dụng thường xuyên.
Quá trình diễn ra với một tốc độ rất nhanh nhằm theo kịp với tốc độ xử lý của CPU. Nó lưu trữ dữ liệu từ bộ nhớ chính để thực hiện các lệnh nhanh hơn .
Cache trong Phần mềm & Ứng dụng Di động
Các ứng dụng trên Mobile hay phần mềm máy tính cũng thường xuyên duy trì bộ nhớ đệm. Nó lưu các tệp hay dữ liệu quan trọng hoặc thường xuyên sử dụng nhất. Mục đích để khi CPU cần là sẽ có ngay truy xuất và xử lý.
Loại dữ liệu lưu trữ trong Cache phần mềm máy tính và ứng dụng khác nhau. Đó có thể là file, hình ảnh thu nhỏ, lịch sử tìm kiếm, tùy chọn người dùng khác…
Cache Trình duyệt Web
Mọi trình duyệt Web đều duy trì bộ nhớ Cache riêng. Với các website traffic lớn, doanh nghiệp thường chọn dịch vụ cho thuê máy chủ vật lý (server vật lý) và tích hợp cùng CDN để kết hợp cache tĩnh, tăng tốc tải trang toàn cầu và trải nghiệm của khách hàng. Nó giúp lưu trữ các tệp cần thiết và hiển thị trang Web bạn truy cập. Cụ thể bao gồm tập tin HTML, Cookie hoặc hình ảnh.
>> Xem thêm: Dịch vụ cho thuê VPS (máy chủ ảo) giá rẻ tại FPT Cloud
[caption id="attachment_26600" align="aligncenter" width="800"] Web cache lưu trữ tạm thời các nội dung tĩnh thường được người dùng truy cập.[/caption]
Ví dụ khi bạn truy cập trang mua sắm Tiki, Cache sẽ tải xuống tất cả những gì Website Tiki cung cấp. Chẳng hạn như hình ảnh, tệp HTML các thành phần trình bày và tạo tương tác, lịch sử tìm kiếm.
Đó là lý do nếu bạn xóa Cache Web, đồng nghĩa lịch sử tìm kiếm biến mất. Tình huống này bạn phải chờ lâu hơn vì trang Web cần phải tải lại và hiển thị trên trình duyệt.
Vì sao nên xóa Cache?
Việc xóa Cache nhằm giúp ứng dụng trở về trạng thái mặc định khi có khó khăn trong quá trình sử dụng. Hoặc trường hợp ứng dụng bị lỗi clear Cache cũng là giải pháp cần thực hiện. Bên cạnh đó, hành động xóa bộ nhớ đệm còn để tiết kiệm không gian lưu trữ.
Thực tế có một số ứng dụng tốn đến hàng GB để lưu trữ dữ liệu. Tuy nhiên, bạn không cần sử dụng, việc xóa chúng sẽ giải phóng dung lượng bộ nhớ máy. Ngoài ra, với các trường hợp sau đây, clear Cache là việc nên làm:
Cần bảo mật sự riêng tư, phải Delete các File có chứa thông tin cá nhân.
Ứng dụng bị lỗi, hoạt động không đúng cách.
Sắp hết dung lượng lưu trữ trên điện thoại khi không muốn xóa ảnh Video hay ứng dụng.
Tóm lại, việc xóa Cache sẽ không gây ra bất kỳ trở ngại, lỗi gì. Tuy nhiên, đừng vì thế bạn thực hiện điều này một cách thường xuyên không có lý do cần thiết. Nếu bạn xóa bộ nhớ đệm, khi thiết bị cần, hệ thống sẽ phải khởi tạo lần nữa những File này.
Ngoài ra, khi cache kết hợp với dịch vụ lưu trữ đám mây hiệu suất làm việc càng được cải thiện. Đây cũng là một phần trong giải pháp lưu trữ dữ liệu cho doanh nghiệp hiện đại. Để hiểu rõ hơn, bạn cần biết lưu trữ dữ liệu là gì và vai trò của nó trong hệ thống công nghệ thông tin. Các dịch vụ Object Storage hoặc Backup Services cũng thường được dùng kèm để lưu trữ và backup dữ liệu an toàn.
Hướng dẫn chi tiết cách xóa Cache trình duyệt máy tính
Mỗi trình duyệt tương ứng với những cách xóa cache khác nhau. Dưới đây, chuyên trang sẽ hướng dẫn bạn cách xóa bộ nhớ Cache trên: Chrome, Firefox, Safari và Microsoft Edge.
[caption id="attachment_26606" align="aligncenter" width="800"] Việc xóa bộ nhớ đệm Cache cho Chrome, FireFox, Safari giúp trình duyệt đạt tốc độ trong tích tắc[/caption]
✅Trình duyệt Web
Các bước thực hiện
✅Cách xóa Cache trên Chrome
Chrome là trình duyệt Web sử dụng phổ biến, được nhiều người dùng tin tưởng lựa chọn. Để thực hiện xóa Cache máy tính trình duyệt Chrome, bạn thực hiện theo các bước sau đây:
Bước 1: Trên thanh Menu, bạn nhấp chuột vào biểu biểu tượng dấu 3 chấm dọc. Tiếp đến chọn mục History và History thêm lần nữa.
Bước 2: Bấm chọn mục Clear Browsing Data.
Bước 3: Lựa chọn mốc thời gian và các loại dữ liệu bạn muốn xóa.
Bước 4: Nhấn nút "Xóa dữ liệu" (hoặc "Clear Data") để hoàn tất.
✅Cách xóa Cache trên Firefox
Đối với trình duyệt Firefox khi cần xóa dữ liệu bộ nhớ đệm, bạn sẽ tiến hành cũng rất dễ dàng. Cụ thể qua một số bước như sau:
Bước 1: Bạn bấm chọn vào biểu tượng 3 gạch trên thanh Menu, vào Library, click History và nhấp Clear Recent History.
Bước 2: Chọn thời gian và các loại dữ liệu muốn thực hiện xóa
Bước 3: Nhấn vào lệnh “Clear Now” để xóa dữ liệu Cache.
✅ Cách xóa bộ nhớ đệm Cache trên Safari
Bước 1: Bạn di chuyển chuột đến tab History trong thanh Menu và Chọn Clear History.
Bước 2: Chọn khoảng thời gian muốn xóa dữ liệu. Nếu muốn xóa tất cả, chọn "Toàn bộ lịch sử" (hoặc "All history").
Bước 3: Nhấn nút lệnh Clear History để hoàn tất việc xóa Data. Bạn hãy lưu ý với Safari sẽ không cho phép lựa chọn loại dữ liệu. Trình duyệt này bắt buộc User phải xóa tất cả lịch sử, Cache, Cookies.
✅ Hướng dẫn cách xóa Cache trình duyệt Microsoft Edge
Bước 1: Bạn click vào biểu tượng dấu 3 chấm trên thanh menu, chọn mục History -> Clear History.
Bước 2: Tại tab "Xóa dữ liệu duyệt web" (Clear Browse Data), tick chọn các loại dữ liệu bạn muốn xóa.
Bước 3: Nhấn nút "Xóa" (Clear) để thực hiện.
Để trình duyệt tự động xóa Cache mỗi khi đóng lại, bạn có thể bật chế độ "Luôn xóa mục này khi tôi đóng trình duyệt" (Always clear this when I close the browser).
Hướng dẫn cách xóa Cache trình duyệt di động
Cách xóa bộ nhớ đệm trên thiết bị di động cũng tương tự như Desktop. Dưới đây sẽ là các hướng dẫn chi tiết, dễ hiểu:
[caption id="attachment_26610" align="aligncenter" width="800"] Việc xóa Cache trên Hệ điều hành Android, iOS giúp tiết kiệm không gian lưu trữ[/caption]
✅Trình duyệt di động
Các bước thực hiện
✅Xóa Cache trên Google Chrome iOS, Android
Cách xóa Cache trình duyệt Google Chrome trên hệ điều hành Android.
Bước 1: Bạn tiến hành mở trình duyệt Chrome, nhấn vào biểu tượng 3 chấm dọc trên thanh Menu -> History.
Bước 2: Nhấp chọn "Xóa dữ liệu duyệt web" (Clear Browse Data).
Bước 3: Chọn khoảng thời gian và các loại dữ liệu muốn xóa (như Lịch sử, Cookie, Cache).
Bước 4: Hãy nhấn nút Clear Data để xóa dữ liệu.Hướng dẫn xóa Cache trình duyệt Google Chrome hệ điều hành iOS cũng tương tự như trên Android. Tuy nhiên khác một chút là với iOS, Chrome không cho lựa chọn phạm vi thời gian lưu trữ.Đầu tiên, bạn cũng thực hiện thao tác bước 1 và 2 như trên hệ điều hành Android. Một cửa sổ pop-up xác nhận việc bạn muốn xóa dữ liệu sẽ hiện ra. Lúc này, bạn chỉ việc nhấn nút OK để hoàn tất.
✅ Cách xóa Cache trình duyệt Mozilla FireFox iOS, Android
Cách xóa Cache trình duyệt Mozilla FireFox trên di động Android được thực hiện như sau:
Bước 1: Nhấn vào biểu tượng 3 chấm dọc tại thanh Menu, bạn chọn mục History.
Bước 2: Tiếp theo, nhấn vào nút "Clear Browse History" (thường nằm ở phía dưới màn hình).
Bước 3: Một cửa sổ xác nhận (Pop-up) sẽ xuất hiện hỏi bạn có muốn xóa dữ liệu không. Để đồng ý, chỉ cần nhấn nút "OK".
✅ Cách xóa bộ nhớ Cache Safari iOS
Bước 1: Mở ứng dụng Cài đặt (hoặc Setting) trên thiết bị di động của bạn.
Bước 2: Tìm và mở mục Safari.
Bước 3: Tiếp đến Click chọn mục Clear History and Website Data ở phía dưới.
Bước 4: Sau khi thực hiện các bước trên, một cửa sổ pop-up sẽ hiển thị. Nhấn vào "Clear History and Data" để xác nhận việc xóa Cache.
Bạn nên biết rằng việc xóa Cache không cần thực hiện hàng ngày, vì trình duyệt có cơ chế tự động quản lý và ghi đè dữ liệu. Chỉ khi trình duyệt bị chậm hoặc trang web hiển thị sai thông tin, bạn mới nên tiến hành xóa Cache để khắc phục.
Hướng dẫn chi tiết cách xóa Cache Web WordPress
Đúng như mục đích, Cache giúp tăng tốc độ tải trang web và cải thiện trải nghiệm người dùng. Tuy nhiên, điều này có thể khiến bạn không nhìn thấy ngay lập tức những thay đổi mới được thực hiện trên trang.
Để giải quyết, bạn sẽ cần xóa bộ nhớ đệm để xem trực tiếp tất cả. Sau đây, chuyên trang sẽ hướng dẫn bạn cách thực hiện cho tiết trong WordPress:
Cách xóa bộ nhớ Cache trong WordPress Rocket
WP Rocket được người dùng đánh giá là Plugin Cache WordPress tốt nhất trên thị trường. Nó có thể chủ động tạo bộ nhớ đệm của bạn trong Background. Do đó, người dùng truy cập Website doanh nghiệp sẽ luôn được xem phiên bản đã lưu trong Cache.
[caption id="attachment_26614" align="aligncenter" width="800"] Web caching giúp cải thiện tốc độ truy cập Website cho người dùng[/caption]
Để thực hiện loại bỏ bộ nhớ đệm trong WP Rocket, bạn chỉ cần đăng nhập trang quản trị. Bước tiếp đến hãy vào phần Settings, nhấp chọn WP Rocket ở phía trên và chọn Clear Cache.
Xóa bộ nhớ đệm trong WordPress Super Cache
WP Super Cache có thể nói là Plugin lưu trữ WordPress được sử dụng phổ biến. Nó cho phép người dùng dọn dẹp, lọc tất cả nội dung trong bộ nhớ đệm chỉ bằng một cú nhấp chuột.
Để xóa Cache trong plugin WP Super Cache, bạn thực hiện theo các bước sau:
Bước 1: Đăng nhập vào trang quản trị WordPress của bạn.
Bước 2: Trên menu bên trái, di chuột đến mục Cài đặt (Settings) và chọn WP Super Cache.
Bước 3: Cuộn xuống tìm đến mục "Xóa các trang đã lưu Cache" (Delete Cached Pages).
Bước 4: Tại đây, nhấn vào nút "Xóa Cache" (Delete Cache).
Xóa Cache trong W3 Total Cache
W3 Total Cache cũng thuộc một trong những Plugin phổ biến. Nó có sẵn tính năng cho phép bạn xóa Cache chỉ với một cú nhấp chuột đơn giản.
Cách xóa bộ nhớ đệm trên W3 Total Cache rất đơn giản. Bạn đăng nhập vào trang quản trị, Chọn Performance, cuối cùng chọn Purge All Caches.
Cách xóa bộ nhớ Cache trên WP Engine
WP Engine được biết đến là một nhà cung cấp dịch vụ Managed WordPress Hosting. Họ chạy bộ nhớ đệm của riêng mình, vì vậy khách hàng không cần cài đặt Plugin Cache. Việc xóa bộ đệm WP Engine khỏi khu vực quản trị WordPress là rất đơn giản.
Đầu tiên, bạn click vào mục Menu WP Engine trong thanh quản trị. Sau đó, trong mục Cài đặt chung (General Settings), nhấn vào nút để xóa tất cả bộ nhớ đệm. Vậy là hoàn thành, WPEngine sẽ bỏ tất cả bộ nhớ đệm được lưu trữ cho Website WordPress.
Xóa Cache trên Bluehost
Bluehost là một trong những công ty lưu trữ WordPress tốt nhất thuộc lĩnh vực kinh doanh. Họ cung cấp giải pháp bộ nhớ đệm tích hợp giúp cải thiện nhanh chóng hiệu suất và tốc độ WordPress.
[caption id="attachment_26618" align="aligncenter" width="800"] Các User thực hiện việc xóa Cache Bluehost rất dễ dàng[/caption]
Để xóa bộ nhớ Cache Bluehost WP, thao tác này rất đơn giản. Bạn thực hiện theo các bước sau:
Bước 1: Đăng nhập vào khu vực quản trị WordPress của bạn.
Bước 2: Trên thanh công cụ quản trị (thường ở phía trên màn hình), bạn sẽ thấy biểu tượng hoặc mục liên quan đến bộ nhớ đệm. Hãy di chuột qua đó.
Bước 3: Trong menu xổ xuống hiện ra, chọn tùy chọn "Xóa tất cả bộ nhớ Cache".
Thông qua nội dung trên, hy vọng bạn đã nắm được những kiến thức giải đáp cơ bản "Cache là gì". FPT Cloud chúc bạn áp dụng thành công để đạt giá trị ứng dụng cao tới mức tối đa như mong muốn.
Hướng dẫn chỉnh sửa Theme WordPress từ cơ bản đến nâng cao
10:51 20/05/2022
Chỉnh sửa Theme WordPress là thao tác giúp Website nổi bật, ấn tượng, thu hút người xem. Tuy nhiên làm thế nào để chỉnh sửa Theme một cách dễ dàng, tạo nên Website đẹp như ý muốn? Bài viết dưới đây, FPT Cloud sẽ hướng dẫn bạn chi tiết những tùy chỉnh này.
Hướng dẫn chỉnh sửa Theme Wordpress dạng cơ bản
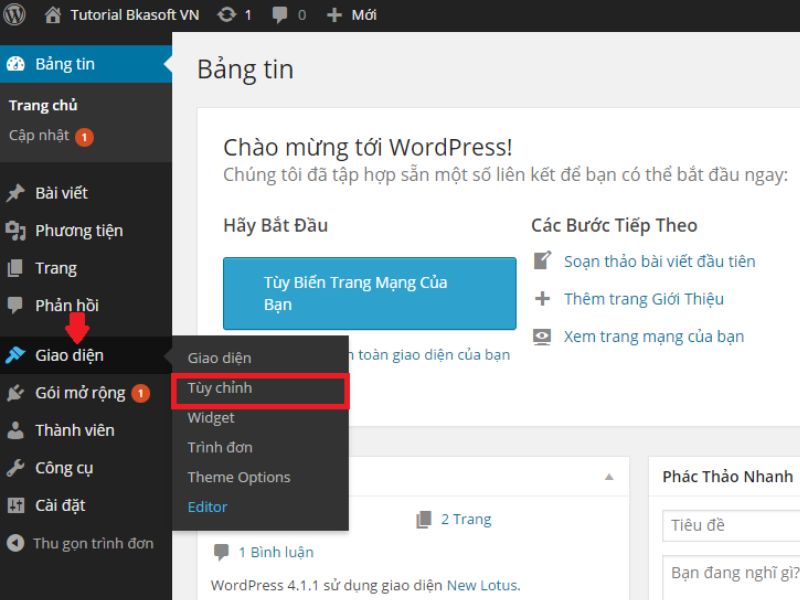
Các chỉnh sửa Theme WordPress cụ thể bao gồm những gì? Đó là thay đổi Font chữ, màu nền, hình ảnh giao diện,... trên Website. Nhìn chung thao tác cũng rất dễ dàng, bạn có thể xem hướng dẫn sau:
Các tùy chỉnh giao diện Wordpress chính
Customize Appearance là chức năng mặc định có sẵn trên WordPress. Người dùng dễ dàng điều chỉnh những mục cơ bản liên quan đến giao diện của Website.
[caption id="attachment_26562" align="aligncenter" width="800"] Hiệu chỉnh giao diện đơn giản với Customize[/caption]
Để bắt đầu việc chỉnh sửa, trước tiên bạn cần truy cập vào trang Dashboard của Web. Tại vị trí menu bên phải, nhấp chọn Appearance => Customize. Các mục chính dùng chỉnh sửa Theme WordPress hiện lên sẽ có sự khác nhau.
Chẳng hạn các giao diện miễn phí bao gồm tính năng tùy chỉnh cơ bản. Cụ thể gồm: Colors, Header Image, Background Image, Menus, Widgets, Homepage Setting, Additional CSS.
Giao diện trả phí có bổ sung thêm nhiều tùy chỉnh giao diện WordPress khác. Ví dụ tùy chọn: General, Topbar, Logo and Header Option, Features Slider, Featured Video Background, Other Layout,…
>>> Xem thêm: Cách tối ưu hóa hình ảnh cho website đơn giản & hiệu quả nhất
Cách chỉnh sửa Identify của Theme Wordpress
Đây là hướng dẫn chỉnh sửa tên Website hay tagline - những mô tả ngắn phía dưới. Ngoài ra tại Identify, người dùng có thể upload, thay đổi hình ảnh logo trang Web. Ngay cả những Icon nhỏ trên trình duyệt cũng có thể tùy chỉnh.
Tuy nhiên trong phần chỉnh sửa Theme WordPress này, bạn nên lưu ý kích thước hình ảnh sử dụng. Tất cả phải theo gợi ý của hệ thống, ví dụ Icon phải có hình vuông, size tối thiểu 512px*512px.
Cách chỉnh sửa Background Image
Để chỉnh sửa hình ảnh background cho Website người dùng xem phần hướng dẫn sau. Bạn sẽ có hai cách để thực hiện, bao gồm:
[caption id="attachment_26566" align="aligncenter" width="800"] Vài bước chỉnh sửa Background cơ bản trên WordPress[/caption]
Chọn ảnh kích thước thật lớn để làm giao diện Website sẽ làm background trong nổi bật, tuy nhiên tốc độ load Web bị chậm.
Chọn ảnh có kích thước nhỏ và ghép lại với nhau theo Pattern, Textures. So với cách trên sẽ hoàn trái ngược, tốc độ tải Web nhanh, tuy nhiên sẽ làm cho giao diện không hút mắt.
Bạn có thể tham khảo tải ảnh Website chất lượng trên kho ảnh như: Pixabay, Awwwards, Topal,...
Ở nội dung sửa Theme WordPress này hết sức đơn giản. Tùy vào nhu cầu sử dụng ảnh của mình, bạn linh hoạt thao tác.
Cách tùy chỉnh Menu và mục thông tin Widget
Đầu tiên, ở phần tùy chỉnh Menu, bạn sẽ làm việc với một số mục quan trọng như:
[caption id="attachment_26572" align="aligncenter" width="800"] Các tùy chỉnh Menu và Widget trên WordPress đơn giản[/caption]
Edit Menus là nơi bạn có thể chỉnh sửa Menu, thêm, xóa các liên kết và đề mục,...
Manage Location tại đây người dùng tùy biến vị trí đặt Menu theo ý muốn bản thân. Nó có thể nằm bên trái hoặc phải, phía trên hoặc dưới chân trang.
Select a menu to edit là phần bạn có thể tùy chọn loại menu mình yêu thích phù hợp với Website. Người dùng chỉ cần nhấp vào menu đó, chọn Select bên cạnh, như vậy đã chỉnh sửa thành công.
Thứ 2, chúng ta hãy đến phần tùy chỉnh Widget - mục bổ sung thông tin cho Website. Với mỗi Theme khác nhau sẽ cung cấp kiểu Widget không giống nhau. Vậy để chỉnh sửa Theme WordPress Widget, đầu tiên bạn vào giao diện Dashboard.
Sau đó, chọn Appearance => nhấp vào Widget, hệ thống sẽ hiển thị các tùy chọn để hiệu chỉnh. Nhu cầu thay đổi Widget của bạn sẽ tương ứng với 3 mục cụ thể sau:
Available Widgets tức các Widget cung cấp sẵn trên Theme.
Vị trí Widget sẽ được đặt trong trang, ví dụ: Sidebar – cột menu bên tay phải, bên trái hoặc phía chân trang.
Inactive Widget - Đây là khu vực "tạm lưu" các Widget bạn đã tạo ra nhưng không muốn dùng nữa. WordPress sẽ ghi nhớ những thiết lập này. Bất cứ khi nào bạn muốn sử dụng lại, chỉ cần kéo thả Widget đó vào vị trí mong muốn.
Cách chỉnh sửa Color trong Theme WordPress
Khu vực này bạn dùng để tiến hành các thao tác hiệu chỉnh màu sắc của trang Web. Cụ thể như:
Màu giao diện.
Màu nền của trang Web.
Màu sắc đường liên kết.
Màu sắc chữ chính trên Website.
Màu chữ phụ trên trang.
Cách tùy chỉnh Header Image
Head Image là hình ảnh ở đầu trang Web, để chỉnh sửa phần này bạn cần chọn ảnh đúng kích thước. WordPress gợi ý kích thước tối ưu cần có là 1200px*280px.
[caption id="attachment_26576" align="aligncenter" width="800"] Cách chỉnh sửa Header Image in WordPress[/caption]
Người dùng cần tuân thủ điều này để giữ tính thẩm mỹ của các tùy chỉnh chủ đề. Bạn có thể dùng Plugin nén ảnh đạt mức kích thước trên.
CSS chỉnh sửa vấn đề bên ngoài Wordpress
CSS được dùng để chỉnh sửa những vấn đề bên ngoài của Website. Chẳng hạn như: Cỡ chữ, màu chữ, viền, màu nền,… Bạn có thể chỉnh sửa các vấn đề này như sau:
Bước 1: Dò mã CSS của thành phần muốn điều chỉnh trên Website. Cách tiến hành đơn giản sử dụng tiện ích “Inspect” của Google Chrome. Cụ thể vào trang web muốn thay đổi giao diện => bạn nhấp chuột phải, chọn mục “Inspect”.
Bước 2: Bấm vào biểu tượng dấu mũi tên ở góc phải cửa sổ Inspect.
Bước 3: Nhấp vào đối tượng cần chỉnh sửa trên Website. CSS code sẽ hiện lên ở Tab Styles, hãy copy chúng. Một số thông số bạn có thể chỉnh sửa là: Font chữ, cỡ chữ, màu chữ, dạng chữ in hay thường.
Bước 4: Thay đổi các thông số trên cửa sổ Inspect và xem lại để đảm bảo các chỉnh sửa đúng theo nhu cầu đang cần.
Bước 5: Tùy chỉnh phần tử trên Website, tại giao diện Dashboard vào Appearance, chọn Customize => Additional CSS. Tìm đoạn CSS code của phần tử muốn thay đổi và dán code mới đã chỉnh sửa để thay thế. Cuối cùng bấm vào nút Publish khi thấy ưng ý.
>>> Xem thêm: Cách thu hồi Email đã gửi trên Gmail và Outlook chi tiết
Hướng dẫn tùy chỉnh giao diện Theme Wordpress nâng cao
Đối với phần chỉnh sửa Theme WordPress nâng cao này bạn cần có kiến thức lập trình để thao tác. Lý do vì nó tác động tới Hosting và Server. Tuy nhiên, đến một lúc nào đó quý độc giả cũng sẽ cần đến, do vậy hãy tham khảo hướng dẫn sau từ chuyên trang.
Tùy chỉnh Menu chính
Menu chính là nơi chứa các danh mục lớn và quan trọng của trang. Để tùy chỉnh trên đây, đầu tiên bạn cần mở tệp header.php lên. Sau đó, tìm đoạn Code hiển thị menu chính đã được tạo sẵn:
Tiếp theo cắt mã này, đặt ở vị trí ngoài thẻ div với class là wrapper. Mục đích nhằm đưa menu lên đầu trang và hiển thị full màn hình.
Mở phần mã ở trên lên, thêm vào thẻ div với class là page-width để canh giữa Menu:
Lưu lại sau khi hoàn thành thao tác vừa rồi. Trường hợp menu vẫn chưa được canh giữa, bạn mở tập tin “Custom-style.css” trong thư mục con, tìm “Class. wrapper”:
Thêm class .page-width vào đoạn mã bên trên chung với class .wrapper:
Tiếp đến, bạn có thể tạo Menu cấp 2 bằng cách dùng tính năng hiệu chỉnh Menu trên Dashboard. Sau đó, tìm trong tập tin custom-style.css dòng code sau:
Thay nguyên đoạn Mã CSS bên trên bằng đoạn dưới đây:
Như vậy, bạn đã hoàn thành xong nhiệm vụ tạo Menu cấp 2 cho Website WordPress.
Tùy chỉnh những hiển thị khi xem bài viết
Đầu tiên, hãy mở tập tin “index.php” và xóa dòng mã như bên dưới đây:
Tiếp theo, bạn mở tệp Custom-style.css lên, tìm đoạn code sau:
Một lần nữa sửa đoạn mã trên theo như bên dưới để hiển thị lại tiêu đề khi người dùng vào xem nội dung:
Sau đó, hãy tùy chỉnh khung bình luận trang hiển thị bài viết trông bắt mắt hơn. Cách làm, bạn mở tập tin custom-style.css và thêm vào đoạn mã sau:
Định dạng Sidebar và các thẻ HTML
Với định dạng Sidebar và các thẻ HTML, bạn không cần đụng tới nhiều trong file Code. Công việc chính là chỉ thêm một số đoạn mã CSS để Sidebar hiển thị gọn gàng, đẹp mắt. Thao tác vô cùng đơn giản qua 2 bước sau:
Mở tập tin custom-style.css và thêm vào đoạn mã sau:
Cuối cùng, để định dạng CSS cho các thẻ HTML, bạn cần thêm vào đầu tập tin custom-style.css
Những bài viết liên quan:
Cách sửa lỗi “Server Execution Failed” Đơn Giản & Hiệu Quả
IDS là gì? Phân tích so sánh IDS, IPS và tường lửa chi tiết
Website là gì? Toàn tập kiến thức về website từ A – Z
RSS là gì? Hướng dẫn cài đặt & sử dụng RSS mới nhất
Trên đây là các hướng dẫn chỉnh sửa Theme WordPress đầy đủ dành cho người dùng Website. Hy vọng với nội dung FPT Cloud chia sẻ, bạn có thể tự tạo một giao diện đơn giản, đẹp mắt.
Cách thu hồi Email đã gửi trên Gmail và Outlook chi tiết
15:44 13/05/2022
Cách thu hồi Email đã gửi là kỹ năng ai cũng nên biết để dùng trong tình huống phát sinh. Vấn đề có thể bắt nguồn từ việc thiếu nội dung, thông tin sai sót, gửi nhầm người,… Chính vì thế, bài viết được FPT Cloud chia sẻ dưới đây sẽ hướng dẫn các bước cần có để đảm bảo truyền tải đúng thông tin đến người nhận.
Bạn sẽ nhanh chóng thuần thục cách thu hồi thư đã gửi trong Gmail cũng như Outlook. Hãy tham khảo tới cuối để có phản ứng nhanh nhạy, khắc phục sai sót thành công.
Lợi ích khi thu hồi Email đã gửi
Trước khi tìm hiểu cách thu hồi, bạn nên biết những lợi ích đem lại từ hoạt động này. Qua đó sẽ thấy bất kỳ ai cũng khó tránh khỏi những tình huống cần tới “phao cứu sinh”.
[caption id="attachment_26430" align="aligncenter" width="800"] Thu hồi Email đã gửi có vai trò quan trọng về nhiều mặt[/caption]
- Thu hồi Gmail đã gửi rất cần thiết trong các tình huống như lỡ gửi nhầm. Thông tin Email sai sót, có thể gây ra hiểu lầm hoặc thiệt hại cho cả người người và người nhận. Nhờ chủ động học hỏi kỹ năng, bạn hạn chế được rủi ro về tiền bạc cũng như uy tín.
- Thu hồi Email đã gửi trong Outlook cũng như Gmail giúp bạn không tốn nhiều thời gian gửi lại sau đó. Bởi lẽ, người dùng chỉ cần chỉnh sửa những phần chưa đúng thay vì soạn lại từ đầu.
Nhờ cách Recall Email này tránh phát sinh thêm lỗi trong lần điều chỉnh. Nội dung thông tin chỉ có thể đi theo chiều hướng tối ưu hơn.
Như vậy, học cách thu hồi Gmail đã gửi giúp bạn ngăn chặn rủi ro không đáng có. Đây cũng là phương thức để công việc đang thực hiện hiệu quả.
>>> Có thể bạn quan tâm: Top 7 cách tạo Website cá nhân miễn phí, chuyên nghiệp hiện nay
Một số lưu ý khi thu hồi Gmail đã gửi
Khi tìm hiểu cách thu hồi Email đã gửi, bạn cần tập trung vào một số lưu ý quan trọng. Đó là những tình huống không thể giải quyết hay Recall được nữa. Do đó, bạn phải thực sự nhanh nhạy, không để tới khi mọi việc quá chậm trễ.
[caption id="attachment_26434" align="aligncenter" width="800"] Khi người nhận đã mở thư không thể thu hồi nữa[/caption]
Tình huống
Giải thích
✅Email đã được mở
- Dù cách thu hồi Email đã gửi là gì cũng không còn tác dụng trong trường hợp này. Bởi lẽ, khi bạn nhấn gửi, người nhận đã nhanh chóng mở thư và đọc thông tin.- Kết quả là nội dung vẫn sẽ lưu lại trên hộp thư của người đó.
✅Email trong thư mục “Công khai”
- Khi đã nằm trong thư mục “Công khai” cũng không thể lấy lại Email đã gửi trong Gmail.- Đây được xem là trường hợp tồi tệ vì đã có rất nhiều người nhận và đọc được Email riêng tư của bạn.
✅Có sự xuất hiện ứng dụng Email thứ 3 can thiệp
- Đây tiếp tục là một tình huống không thể áp dụng cách thu hồi Email.- Tính năng thu hồi Email đã gửi trong Gmail chỉ hoạt động hiệu quả trong phạm vi nội bộ. Điều này có nghĩa nếu bạn dùng tài khoản Google để gửi thư cho địa chỉ Outlook, Yahoo là không khả thi.- Tương tự như tình huống trên, thu hồi Mail trên Outlook cũng chỉ được thực hiện giữa các tài khoản trong cùng nền tảng này.
✅Email đã bị di chuyển đến thư mục khác
- Cách thu hồi Email đã gửi trong Gmail và Outlook không hoạt động khi thư bị di chuyển đến mục khác. Đây cũng là một trong các tình huống thất bại khá phổ biến.- Để phân loại Email, nhiều người chọn phương thức kích hoạt bộ lọc Filter. Thư nhanh chóng di chuyển đến folder khác sau khi gửi đi thay vì nằm trong Inbox. Chính vì thế, cách thu hồi Email đã gửi trong Outlook và Gmail không thể hoàn thành.
Cách thu hồi Email đã gửi lâu trong Gmail ra sao?
Cách thu hồi Email đã gửi lâu trong Gmail được thực hiện như thế nào? Đây chắc chắn là điều được mọi người quan tâm, mong mỏi tìm thấy lời giải đáp. Không để bạn phải chờ lâu hơn, câu trả lời sẽ được hé lộ ngay sau đây.
Trên điện thoại
Cách thu hồi Email đã gửi trên điện thoại tương đối đơn giản. Nhìn chung, bạn chỉ cần vào ứng dụng Gmail sau đó đi tới Soạn tin nhắn > Gửi > Hoàn tác. Nếu như cách giải thích này vẫn khiến bạn mơ hồ, hãy đọc các bước hướng dẫn cách xóa Email đã gửi dưới đây:
[caption id="attachment_26440" align="aligncenter" width="800"] Thiết lập cơ chế thu hồi trên điện thoại chỉ với các bước đơn giản[/caption]
- Bước 1: Bạn đi tới ứng dụng Gmail trong điện thoại và đăng nhập.
- Bước 2: Cách thu hồi tiến hành bằng việc soạn và gửi tin nhắn Gmail.
- Bước 3: Bạn sẽ nhận được thông báo “đã gửi và hoàn tác”. Bạn nhấn chọn “hoàn tác” để dừng quá trình gửi thư. Lúc này, ứng dụng sẽ trở về giao diện soạn thảo. Tại đây có thể dễ dàng chỉnh sửa hoặc xóa bỏ hoàn toàn.
Chỉ với ba bước đơn giản như vậy là bạn đã kết thúc cách thu hồi Email thành công. Để dễ hình dung hơn, bạn có thể giả lập tình huống và xử lý theo đúng quy trình.
Trên máy tính
Để hình dung sơ bộ, mời bạn đến với hướng dẫn nhanh cách thu hồi Email đã gửi trên máy tính. Đầu tiên, người dùng cần vào trình duyệt bất kỳ trên máy tính và mở Gmail. Sau đó, hãy tìm đến biểu tượng răng cưa, xem tất cả tùy chọn cài đặt.
[caption id="attachment_26444" align="aligncenter" width="800"] Ngay hôm nay hãy thiết lập chế độ thu hồi Email trên máy tính của bạn[/caption]
Tại đây, bạn đi theo luồng sau: Chọn thời gian huỷ gửi > Lưu thay đổi > Soạn thư > Gửi > Hoàn tác. Đừng lo nếu bạn chưa hình dung rõ cách thu hồi Email này. Bởi vì dưới đây là hướng dẫn chi tiết các bước:
- Bước 1: Cách thu hồi Email đã gửi bắt đầu bằng việc đi tới Gmail và chọn biểu tượng răng cưa.
- Bước 2: Nhấn chọn “Xem tất cả tùy chọn cài đặt”.
- Bước 3: Cách thu hồi Email tiếp tục bằng việc kéo tìm mục “Hoàn thư gửi”. Sau đó, bạn nhấn chọn thời gian có thể hủy gửi thích hợp nhất.
- Bước 4: Kéo xuống hết trang và chọn “Lưu thay đổi”.
- Bước 5: Để chắc chắn cách thu hồi Email đã gửi của bạn có hiệu quả, hãy chạy thử. Bạn đi tới mục “soạn thư” viết một số chữ rồi nhấn “gửi”.
- Bước 6: Thử nhấn vào “hoàn tác” góc trái, phía dưới màn hình.
Chỉ cần thiết lập cách thu hồi Email đã gửi như trên, mọi vấn đề phát sinh được xử lý nhanh chóng. Hãy vận dụng ngay để thấy kỹ thuật này vô cùng hữu ích trong việc trao đổi thông tin.
>>> Có thể bạn quan tâm: Hướng dẫn cách gửi Mail trên máy tính cùng các tùy chọn khác
Tìm hiểu cách thu hồi Email đã gửi trong Outlook
Outlook là công cụ trao đổi Email phổ biến và vượt trội hơn cả Gmail trong nhiều lĩnh vực. Vì thế, bạn không thể bỏ qua cách thu hồi Email đã gửi trên nền tảng này. Dưới đây là thao tác làm theo để thiết lập thành công.
[caption id="attachment_26448" align="aligncenter" width="800"] Thu hồi Email trên Outlook dễ dàng tương tự như trong Gmail[/caption]
- Trước tiên, bạn bấm vào mục Mail, chọn Favorite Folders > Sent Items. Trong khung bên phải sẽ hiện ra tất cả các thư đã lỡ gửi. Hãy nhấn đúp vào thư muốn thu hồi để mở nó lên.
- Cách thu hồi Email đã gửi được tiếp tục bằng việc chọn Actions > Recall This Message… Cửa sổ hiện lên cung cấp các tùy chọn để bạn Recall nội dung.
- Tại phần “Are you sure you want to go” đánh dấu “Delete unread copies of this message”. Hệ thống sẽ tự động thu hồi sản phẩm lỡ gửi nhầm.
Tuy nhiên, cách thu hồi Email đã gửi này không áp dụng cho tất cả. Như đã nói ở trên, MS Outlook chỉ có khả năng làm việc này khi người nhận chưa đọc. Vì thế, bạn nên thiết lập hệ thống thông báo trường hợp đã thành công hoặc thất bại.
Bạn đánh dấu chọn “Tell me if recall succeeds or fails for each recipient”. Sau đó, nhấn OK để xác nhận là đã hoàn tất.
Trên đây là những điều bạn cần biết để thành thạo hơn trong việc kiểm soát thư điện tử. Sai lầm có thể xảy đến nhưng quan trọng hơn cả là cách xử lý sau đó.
Vì thế, FPT Cloud rất mong muốn người dùng nắm bắt được toàn bộ kỹ thuật trên thiết bị và nền tảng khác nhau. Hy vọng bạn sẽ thuần thục cách thu hồi Email đã gửi sau khi đọc xong bài viết.
Liên hệ với chúng tôi để biết thêm thông tin chi tiết về dịch vụ của FPT Smart Cloud
Website: https://fptcloud.com/
Fanpage: https://www.facebook.com/fptsmartcloud
Email: support@fptcloud.com
Hotline: 1900 638 399