Blogs Tech
Danh mục
Chia sẻ kiến thức FPT Cloud
Proxy là gì? Hướng dẫn kết nối và sử dụng Proxy chi tiết
15:51 14/03/2022
Proxy là gì? internet phát triển nhanh chóng, lượt tìm kiếm của Proxy cũng đã tăng vọt cùng với nhu cầu chuyển đổi vào những trang nước ngoài tăng lên 1 cách đáng kể. Proxy hiện tại đang hoạt động như bộ lọc web và tường lửa. Vậy làm sao để cấu hình Proxy ngay trên máy tính? Hãy cùng FPT Cloud tìm hiểu chi tiết qua bài viết sau đây.
Proxy là gì?
Proxy hiện tại có nhiệm vụ tương tự như 1 cánh cửa giữa kết nối internet và người dùng. Nó đang hoạt động như bộ lọc web và tường lửa. Proxy Server sẽ cung cấp dữ liệu bộ nhớ cache và kết nối mạng chia sẻ để tăng tốc những yêu cầu thông thường.
[caption id="attachment_23526" align="aligncenter" width="771"] Proxy là gì?[/caption]
Máy chủ Proxy hay Proxy là phương tiện trung gian và cho phép thực hiện những kết nối gián tiếp không phải trực tiếp như những server thật.
Những máy chủ Proxy sẽ cung cấp tính năng bảo mật, chức năng và chế độ riêng tư khác nhau, phụ thuộc vào chính sách của công ty hoặc nhu cầu của người dùng. Đây chỉ 1 Router tách biệt kết nối hoặc 1 hệ thống Computer, giữa người nhận (Receiver) và người gửi (Sender) Proxy có địa chỉ IP cũng như 1 cổng truy cập cố định. (Hiển nhiên là phải khác nhau tùy thuộc vào mỗi nước và vị trí địa lý)
Ví dụ: đối với 77.71.0.149:808 thì địa chỉ IP của nso là 77.71.0.149, cổng truy cập sẽ là 8080.
>>> Xem thêm: SOAP là gì? Chức năng & Sự khác biệt giữa SOAP và REST
Chức năng chính của Proxy
Proxy Server hiện đang cung cấp rất nhiều những tính năng quan trọng trên những mạng diện rộng và điển hình phải kể đến:
Hỗ trợ chức năng cho tường lửa và Filtering
Chia sẻ kết nối Proxy Server
Proxy Server và Caching
[caption id="attachment_23530" align="aligncenter" width="771"] Chức năng chính trên thị trường là hỗ trợ dành cho tường lửa và Filtering[/caption]
Hỗ trợ chức năng cho tường lửa và Filtering
Proxy Server hiện làm việc tại lớp Application, lớp thứ 7 của mô hình tham chiếu OSI cũng như hỗ trợ lọc ứng dụng 1 cách độc lập. Nếu như nó được cấu hình được đúng cách sẽ giúp cải thiện vấn đề hiệu suất và bảo mật cho mạng. Những Proxy đều sẽ có khả năng mà những tường lửa thông thường hiện nay không thể nào cung cấp.
Chia sẻ kết nối Proxy Server
Hiện tại Proxy Server đang là một giải pháp mang đến sự hiệu quả và mở rộng trong truy cập Internet. Thay vì gán cho mỗi 1 máy khách 1 kết nối Internet trực tiếp, hiện tại trong trường hợp này toàn bộ kết nối bên trong đều hoàn toàn có thể được cho qua 1 hay nhiều Proxy cũng như kết nối lần lượt ra ngoài.
Proxy Server và Caching
Hiện tại có tổng cộng 3 hình thức để có thể caching của những trang web cải thiện về chất lượng dịch vụ của 1 mạng. Đầu tiên là tăng khả năng mở rộng cũng như cải tiến băng thông mạng. Thứ 2, cải thiện về khả năng phản hồi dành cho những máy khách. Cuối cùng, những Proxy Server cache hoàn toàn có thể gia tăng khả năng cung cấp cùng với khả năng truy cập và thậm chí là nguồn nguyên bản hay liên kết mạng trung gian ngay khi đang offline.
[caption id="attachment_23534" align="aligncenter" width="771"] Hiện tại có tổng cộng 3 hình thức để có thể caching của những trang web.[/caption]
Cách thức vận hành của Proxy
Máy chủ Proxy về cơ bản là 1 máy tính trên Internet cùng với một địa chỉ IP riêng mà chỉ có máy tính của bạn biết được. Khi gửi 1 yêu cầu web ngay từ máy tính thì đầu tiên nó sẽ đi đến máy chủ Proxy. Tại đây thì dữ liệu cũng như những yêu cầu của bạn sẽ được thực hiện và xử lý. Bên cạnh đó nó cũng sẽ thu thập những phản hồi của máy chủ web và sau đó sẽ trả về dữ liệu của trang web để có thể thấy được trang web ngay trong trình duyệt.
Ngoài ra, nó cũng hoàn toàn có thể mã hóa được dữ liệu để không cho bất cứ ai đọc được trong suốt quá trình vận chuyển. Máy chủ này cuối cùng có thể chặn những truy cập vào trong trang web cụ thể dựa vào địa chỉ IP.
Các dạng Proxy phổ biến
Hiện tại nó đang được phân thành 4 loại chính là:
High Anonymity Proxy
Distorting Proxy
Antonymity Proxy
Transparent Proxy
[caption id="attachment_23538" align="aligncenter" width="771"] 4 dạng phổ biến trên thị trường hiện nay[/caption]
Mỗi loại sẽ có những chức năng riêng để lựa chọn. Cụ thể:
High Anonymity Proxy
Hiện tại Proxy ẩn danh cao đang là cách thức truy cập vào trang web an toàn nhất. Theo đó máy chủ này theo dạng ẩn danh cao sẽ thay đổi địa chỉ IP định kỳ mà chúng xuất hiện ngay trên máy chủ web và đồng thời khiến cho quá trình theo dõi về lưu lượng truy cập sẽ rất khó khăn.
Distorting Proxy
Cũng tương tự như Proxy ẩn danh, 1 máy Proxy mạo danh sẽ tiến hành chức năng bảo mật IP cho người dùng tuy nhiên sẽ bằng cách thức gửi sai địa chỉ IP tới cho máy chủ web. Người dùng hoàn toàn có thể xuất hiện từ 1 vị trí khác để truy cập vào trong nội dung bị chặn.
Antonymity Proxy
Antonymity Proxy hay còn được gọi là Proxy ẩn danh. Theo đó Antonymity Proxy sẽ không thực hiện chuyển địa chỉ IP đến website. Chính điều này sẽ giúp gia tăng độ bảo mật cũng như ngăn chặn được hành vi ăn trộm danh tính. Bên cạnh đó giữ thói quen duyệt web ở chế độ riêng tư. Ngoài ra chúng cũng có thể ngăn chặn trang web phân phát những nội dung tiếp thị đã được nhắm tới mục tiêu dựa vào vị trí của bạn.
[caption id="attachment_23542" align="aligncenter" width="771"] Điều này sẽ giúp gia tăng độ bảo mật cũng như ngăn chặn được hành vi ăn trộm danh tính[/caption]
Transparent Proxy
Trong suốt quá trình sử dụng thì Transparent Proxy sẽ tiến hành khai thác địa chỉ IP, xác định yêu cầu trang web. Thông thường những doanh nghiệp, trường học và thư viện công cộng sẽ dùng Transparent Proxy để có thể lọc nội dung. Điều này là vì chúng thiết lập dễ dàng ngay trên hệ thống client – server.
Một vài hạn chế của Proxy
Tất cả những vấn đề hiện tại đều có 2 mặt. Khi sử dụng Proxy, bên cạnh những lợi ích mà nó đang cung cấp tới cho người dùng cũng có 1 số những rủi ro nhất định có thể kể đến như:
Không ổn định: Với những Proxy miễn phí thì hầu hết sẽ không có hiệu suất cao. Theo đó 1 số những trường hợp còn bị đột ngột ngắt kết nối hoặc bị gián đoạn dịch vụ.
Chức năng hạn chế: Chỉ có thể đặt 1 Proxy để áp dụng cho tất cả thiết bị do nó hiện tại không hoạt động trên mỗi cơ sở ứng dụng. Chính điều này đã gây ra không ít bất tiện và khó khăn trong rất nhiều trường hợp.
Tốc độ chậm: Với những trang Web đã được lưu trữ trước đó thì Caching Proxy sẽ hỗ trợ cải thiện về thời gian tải. Nhưng với những trang Web vừa mới truy cập thì chắc chắn rằng nó sẽ gây chậm cho kết nối đó.
Hạn chế về vấn đề bảo mật: Tuy rằng nó có thể ẩn địa chỉ IP cùng với tường lửa. Nhưng 1 số những trường hợp không thể nào mã hóa được lưu lượng truy cập. Trong đó có thể kể đến như đối với trường hợp kết nối cùng với Proxy qua mạng không dây. Khi đó 1 người dùng khác có thể sẽ qua VPN để tiến hành theo dõi những hoạt động của bạn.
[caption id="attachment_23546" align="aligncenter" width="771"] Điểm hạn chế trên thị trường là tốc độ chậm[/caption]
So sánh Proxy với NAT và VPN
Hiện tại có rất nhiều lý do để cá nhân và tổ chức nên dùng máy chủ Proxy. Đặc biệt là giúp kiểm soát hiệu quả việc sử dụng Internet, cũng tương tự như với NAT và VPN. Nhưng trên thực tế nó vẫn có 1 số điểm khác biệt nhất định. Vậy điểm khác biệt của Proxy so với NAT và VPN là gì?
Proxy và NAT
Một máy chủ Proxy sẽ đại diện cho những máy tính của khách hàng ngay khi truy cập vào trong hệ thống. Còn đối với NAT thì sẽ làm thay đổi về địa chỉ nguồn gốc lưu lượng truy cập tới qua nó ngay trước khi đi qua nó cùng với Internet để tới với địa chỉ đích. Đối với ai đã biết qua mô hình về kết nối mạng OSI này thì có thể hiểu rằng đây là NAT hoạt động ở trên lớp mạng (với lớp 3). Còn đối với máy chủ Proxy thì hoạt động ở trên tầng giao vận (với lớp 4) hay cao hơn.
Proxy và VPN
VPN không chỉ là những “đường ống” mà hiện tại nó còn là những đường hầm mã hóa. Theo đó nó đang sở hữu những tính năng bảo mật cũng như bảo vệ vô cùng chuyên nghiệp. Nó sẽ giúp cho bạn ẩn địa chỉ IP đi vô cùng hoàn hảo.
Khi kết nối máy khách VPN ngay trên thiết bị cùng với VPN Server thì toàn bộ lưu lượng truy cập khi đó sẽ được mã hóa. Khi đó chúng sẽ bảo mật khác nhau cũng như mã hóa với mức độ khá phức tạp.
Điểm khác biệt với Proxy đó chính là chỉ dùng ở mức độ trình duyệt cũng như dựa vào những lỗ hổng bảo mật. Như vậy chính VPN sẽ tiến hành áp dụng cho cả những hệ thống máy tính cùng độ bảo mật rất cao. Nhưng có 1 điều cần phải lưu ý đó chính là người dùng cần phải trả phí để dùng được tất cả những chức năng và độ tin cậy.
Có nên sử dụng Proxy?
Có rất nhiều lý do để cá nhân và tổ chức nên dùng máy chủ Proxy, trong đó có thể kể đến như:
[caption id="attachment_23550" align="aligncenter" width="771"] Có nên sử dụng Proxy?[/caption]
Nâng cao tốc độ và tiết kiệm băng thông: Với khả năng là sao lưu bộ nhớ cache thì máy chủ này hoàn toàn có thể tiếp nhận cũng như xử lý hàng trăm và hàng nghìn những lượt truy cập trong cùng lúc. Chính điều này sẽ giúp gia tăng tốc độ truy cập cũng như tiết kiệm băng thông rất nhiều.
Kiểm soát việc dùng Internet: Hiện tại thiết lập máy chủ này mạng nội bộ doanh nghiệp hay gia đình sẽ hỗ trợ giám sát được quá trình truy cập Internet của trẻ em, nhân viên,… Với cơ chế bảo mật thì nó hoàn toàn có thể từ chối truy cập vào trong trang web để những người khác không thể nào xem những trang web này vào giờ hành chính…
Truy cập vào những tài nguyên bị chặn: Hiện tại máy chủ này sẽ cho phép người dùng thực hiện truy cập vào trong trang web đã bị chặn. Bạn cũng hoàn toàn có thể đăng nhập vào trong máy chủ này ở những địa điểm khác cũng như khai thác tài nguyên từ đây.
Bảo mật riêng tư: Người dùng hoàn toàn có thể dùng máy chủ Proxy này để duyệt Internet được riêng tư hơn. Theo đó cấu hình máy chủ này sẽ cho phép việc mã hóa theo yêu cầu web để không có bất cứ ai đọc giao dịch của bạn được. Bên cạnh đó người dùng cũng hoàn toàn có thể tránh được những trang web độc hại qua máy chủ Proxy.
>>> Xem thêm: Shell là gì? Chức năng, Phân biệt giữa Shell và Bash
Hướng dẫn cài đặt Proxy cho Chrome và Firefox
Hiện tại người dùng có thể cài đặt Proxy cho cả trình duyệt Chrome và Firefox ngay trên máy tính. Đặc biệt việc cài đặt sẽ hỗ trợ rất nhiều cho người dùng, giúp tránh được những trang web độc hại qua máy chủ Proxy. Vậy cách thức cài đặt cho Chrome và Firefox là như thế nào?
Cài đặt cho Chrome
Để có thể cài đặt cho cả trình duyệt Chrome, bạn cần thực hiện theo những bước cơ bản sau đây:
Bước 1: Mở trình duyệt Chrome, sau đó click vào biểu tượng có dấu ba chấm, chọn vào Cài đặt, chọn vào Nâng cao và chọn Hệ thống, cuối cùng là chọn vào mục là Mở tùy chọn nâng cao ngay trên máy tính.
[caption id="attachment_23554" align="aligncenter" width="771"] Hướng dẫn cách thức cài đặt cho Chrome[/caption]
Bước 2: Tiến hành thay đổi Proxy.
[caption id="attachment_23558" align="aligncenter" width="771"] Tiến hành thay đổi Proxy[/caption]
Ở thẻ Automatic Proxy setup cần kéo trượt từ Off sang On. Sau đó nhập địa chỉ Proxy vào trong ô Script address và chọn Save.
Cài đặt cho Firefox
Cài đặt nó cho cả trình duyệt Firefox, cần thực hiện theo những bước cơ bản sau đây:
Bước 1: Đầu tiên mở ô Menu ngay trên thanh công cụ và sau đó chọn vào Option, kéo xuống cuối cùng để chọn.
[caption id="attachment_23566" align="aligncenter" width="771"] Hướng dẫn cách thức cài đặt cho Firefox[/caption]
Bước 2: Ở tab Connection Setting chọn vào Manual Proxy configuration.
Bước 3: HTTP Proxy: cần điền vào thông tin IP và Port của HTTP Proxy Server hay HTTPS Proxy: cần điền vào thông tin IP và Port của HTTP Proxy Server.
Những bài viết liên quan:
Password là gì? TOP 10 phần mềm quản lý Password tốt nhất
WAF – Xu hướng bảo vệ Website trên đà chuyển đổi số
Imunify360 là gì? Cách hoạt động & Tính năng của Imunify360
Fail2ban là gì? Hướng dẫn cấu hình Fail2ban đơn giản nhanh chóng
Như vậy có thể thấy được rằng Proxy Server hiện tại đang là một khái niệm vô cùng quen thuộc với những ai làm quản trị mạng. Tuy nhiên người dùng mạng đơn thuần hiện tại cũng hoàn toàn có hiểu khái niệm cũng như đặc điểm của nó. FPT Cloud hy vọng rằng với những thông tin trên sẽ giúp bạn hiểu được rõ hơn về Proxy Server cũng như cách thức sử dụng 1 cách hiệu quả nhất.
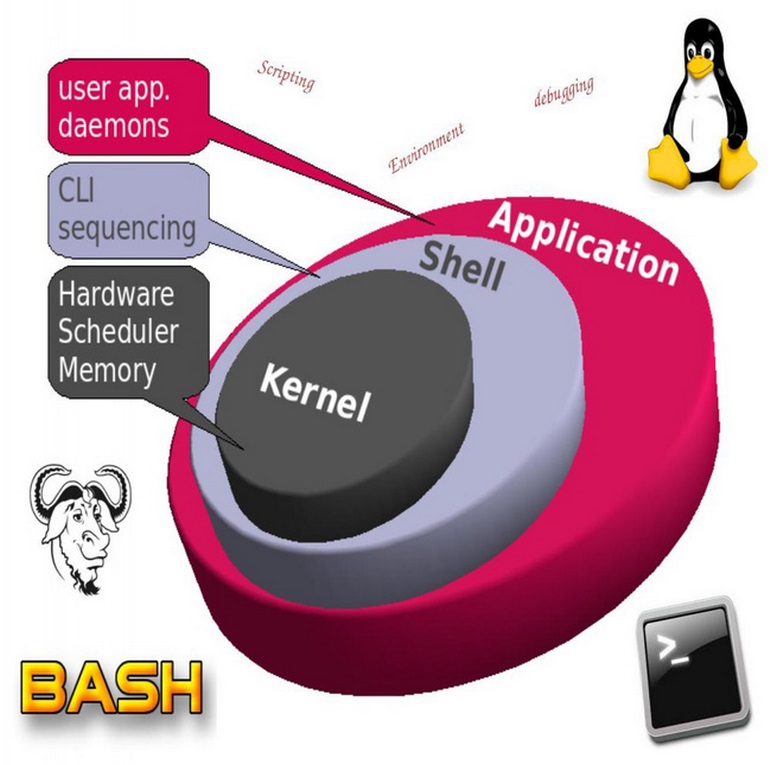
Shell là gì? Chức năng, Phân biệt giữa Shell và Bash
15:04 14/03/2022
Shell là gì? Theo đó Sell đang là 1 chương trình máy tính rất hữu ích được nhiều người dùng trên thị trường hiện nay quan tâm tới. Một trong những chức năng khác phổ biến của nó đó chính là kiểm soát toàn bộ những hoạt động của máy tính. Để hiểu rõ hơn về chương trình này cũng như những chức năng của nó hãy cùng tìm hiểu qua bài viết sau.
Shell là gì?
Shell là gì? Hiện tại đây đang là 1 chương trình cung cấp về giao diện giao tiếp của hệ điều hành (OS) và người dùng. Hệ điều hành sẽ khởi động 1 shell cho mỗi một người dùng ngay sau khi người dùng đã đăng nhập hay mở 1 cửa sổ console hoặc terminal.
[caption id="attachment_23466" align="aligncenter" width="771"] Shell là gì?[/caption]
Chức năng của Shell
Chức năng của Shell là gì? Kernel (nhân) hiện tại là 1 chương trình đang thực hiện những tác vụ cơ bản sau đây:
Điều phối toàn bộ những tiện ích thuộc xử lý lệnh
Kiểm soát toàn bộ những hoạt động của máy tính.
Đảm bảo những tiện ích không có sự xung đột lẫn nhau hay tiêu thụ hết toàn bộ tài nguyên trong hệ thống.
Quản lý và lên lịch toàn bộ những quy trình hệ thống
Trong quá trình giao tiếp với kernel, khái niệm Shell là gì sẽ cung cấp những phương thức để giúp cho người dùng hoàn toàn có thể sử dụng được những chương trình và tiện ích.
Vậy hiện tại môi trường sử dụng Shell là gì? Theo đó Shell cũng đang cung cấp tới cho người dùng môi trường để có thể tùy chỉnh từ những file khởi tạo. Những file này cung cấp những thông tin cài cho phù hợp với các đặc điểm của môi trường người dùng đa dạng khác nhau, có thể kể đến như:
Những giá trị có thể tùy chỉnh.
Tìm những đường dẫn tới những lệnh.
Giá trị những biến mà những chương trình khác dùng.
Set quyền mặc định trên những file mới.
>>> Xem thêm: Linux là gì? Toàn tập kiến thức về hệ điều hành Linux
Loại hình Shell cơ bản
Với những thông tin cơ bản về Shell là gì trên, vậy hiện tại đang có những loại hình Shell cơ bản nào? Theo đó những mục sau sẽ giới thiệu về những OS Shell khả dụng ngay trên hệ điều hành Linux/UNIX gồm có những tính năng cũng như prompt mặc định của Shell hiện tại.
[caption id="attachment_23470" align="aligncenter" width="771"] 4 Loại hình Shell cơ bản trên thị trường hiện nay[/caption]
Bournce Shell
Bourne Shell là gì? Đây là 1 Shell được viết nên bởi Steve Bourne ở AT&T Bell Labs và cũng là UNIX shell đầu tiên. Hiện tại Bourne Shell thích hợp dùng cho lập trình shell do lợi thế về tốc độ và tính nhỏ gọn. Nhược điểm Bourne shell là gì? Tuy nhiên Bourne shell đang có 1 nhược điểm khá lớn là đang thiếu những tính năng tương tác. Trong đó có thể kể đến như tính năng gọi lại những lệnh đã dùng ở trước đó (hay lịch sử lệnh). Nó hiện tại cũng không có những tính năng tích hợp xử lý biểu thức logic và số học.
Bourne Shell đang là một shell mặc định thuộc Solaris OS và đồng thời cũng là shell tiêu chuẩn cho những script về quản trị hệ thống Solaris.
Những lệnh trong Bourne shell là gì?
$ là lời nhắc mặc định dành cho non-root user.
# là lời nhắc mặc định dành cho root user
/ sbin / sh và / bin / sh là lệnh gọi tên của đường dẫn đầy đủ
C Shell
C shell là gì?
[caption id="attachment_23474" align="aligncenter" width="771"] C shell là 1 phần cải tiến UNIX đã được viết nên bởi Bill Joy[/caption]
Đây là 1 phần cải tiến UNIX đã được viết nên bởi Bill Joy của Đại học California Berkeley.
Giúp hỗ trợ những tính năng lập trình vô cùng tiện lợi, ví dụ như số học tích hợp cũng như cú pháp về biểu thức C-like.
Có những tính năng kết hợp để có thể sử dụng tương tác, ví dụ như lịch sử lệnh và bí danh
Những lệnh trong C-shell là gì?
/ bin / csh chính là lệnh tên của đường dẫn đầy đủ
Tên máy chủ % là dấu nhắc mặc định dành cho non-root user
Tên máy chủ # là dấu nhắc mặc định dành cho root user
Korn Shell
Korn Shell là gì?
Korn Shell được viết nên bởi David Korn ở AT&T Bell Labs
Đây là 1 superset của Bourne Shell
Korn Shell có những tính năng tương tác và tương đương với những tính năng có trong C shell
Hiện tại nó gồm có những tính năng lập trình vô cùng tiện lợi như những hàm C-like và những hàm số học, cùng những phương thức thao tác chuỗi.
Chạy những script và được viết cho Bourne shell.
Nhanh hơn so với C shell
Những lệnh trong Korn shell là gì?
/ bin / ksh là lệnh đầy đủ của tên đường dẫn.
$ là dấu nhắc mặc định dành cho non-root user.
# là dấu nhắc mặc định dành cho root user
[caption id="attachment_23478" align="aligncenter" width="771"] Korn Shell được viết nên bởi David Korn ở AT&T Bell Labs[/caption]
GNU Bourne-Again Shell
GNU Bourne-Again shell là gì? Theo đó Bourne shell sẽ:
Tương thích với Bourne shell
Có những phím mũi tên và cho phép map tự động để chỉnh sửa và recall lệnh.
Kết hợp những tính năng hữu ích từ C Shell và Korn.
Những lệnh hiện tại trong GNU Bourne-Again Shell gồm có:
Dấu nhắc mặc định dành cho non-root user hiện tại là: bash-x.xx$. (x.xx sẽ cho biết được số phiên bản của shell là gì)
Dấu nhắc mặc định dành cho root user hiện tại là: bash-x.xx #. (x.xx sẽ cho biết được số phiên bản của shell là gì).
Lệnh của tên đường dẫn đầy đủ gồm có / bin / bash.
>>> Xem thêm: Google Forms là gì? Hướng dẫn tạo Google Forms chuyên nghiệp
Phân biệt giữa Shell và Bash
[caption id="attachment_23482" align="aligncenter" width="771"] Phân biệt giữa Shell và Bash[/caption]
Như vậy trên đây là tất cả những thông tin tổng quan liên quan tới khái niệm Shell là gì hiện nay. Để hiểu rõ hơn về khái niệm này hãy cùng theo dõi bảng so sánh chi tiết để phân biệt giữa Shell và Bash sau đây:
Shell
Bash
“[[”
Không khả dụng
Khả dụng
Kiểu dữ liệu mảng
Không có
Có
Phần mở rộng về cú pháp
Không có nhiều phần mở rộng về cú pháp
Có nhiều những phần mở rộng về cú pháp theo tương tự C như ở vòng lặp cùng 3 biến số for (với i = 0; i <= 3; i++) những phép gán tăng và giảm +=, -=, *=, /=.
Hỗ trợ *.{jpg, png}, {0..12}
Không
Có
Những bài viết liên quan:
Những ứng dụng cùng ưu nhược điểm khi sử dụng Kafka as a Service
Platform là gì? 10 mô hình platform nổi bật và linh hoạt
Sandbox là gì? Cách thức thiết lập Sandbox vào ứng dụng
Server là gì? Phân loại & Vai trò của máy chủ server
Như vậy qua bài viết trên là cung cấp những thông tin chi tiết nhất liên quan tới khái niệm Shell là gì trên thị trường hiện nay. Theo đó có thể thấy rằng đây đang là 1 chương trình cung cấp về giao diện giao tiếp được rất nhiều người quan tâm tới. Hy vọng rằng với những thông tin chi tiết được FPT Cloud cung cấp trên sẽ giúp bạn hiểu rõ hơn về chương trình này và ứng dụng một cách hiệu quả.
Linux là gì? Toàn tập kiến thức về hệ điều hành Linux
14:44 14/03/2022
Linux là gì? Linux là một hệ điều hành đã được phát triển từ rất sớm và viết bằng ngôn ngữ C. Và đặc biệt ở thời điểm hiện tại vẫn đang được phát hành miễn phí trên thị trường. Vì vậy vẫn giữ được chỗ đứng trong lòng người dùng trước những ông lớn ví dụ như macOS hay Windows. Vậy hiện tại khái niệm Linux là gì? Hãy cùng FPT Cloud giải đáp chi tiết qua bài viết sau.
Linux là gì?
Linux là gì? Đây là 1 hệ điều hành của máy tính và đã được phát triển vào những năm 1991. Linux được phát triển nên dựa vào hệ điều hành Unix và viết bằng ngôn ngữ C.
[caption id="attachment_23414" align="aligncenter" width="771"] Linux là gì?[/caption]
Linux đang được phát hành miễn phí trên thị trường và cũng có nhiều những ưu điểm vượt trội vì vậy vẫn giữ được chỗ đứng trong lòng người dùng trước những ông lớn ví dụ như macOS hay Windows.
Ưu và nhược điểm của hệ điều hành Linux
Với những thông tin cơ bản về khái niệm Linux là gì này có thể thấy rằng hệ điều hành Linux này vẫn đang chiếm được lòng tin của người dùng trên thị trường. Vậy ưu và nhược điểm của hệ điều hành Linux là gì?
Ưu điểm
Ưu điểm của hệ điều hành Linux là gì? Là một hệ điều hành vẫn đang chiếm được lòng tin của nhiều người dùng trên thị trường, vậy ưu điểm của Linux là gì? Hãy cùng điểm qua một số những ưu điểm cụ thể sau đây:
Miễn phí, được hỗ trợ những ứng dụng văn phòng LibreOffice và OpenOffice.
Có tính bảo mật cao.
Không sợ xảy ra tình trạng lag, giật, không hoạt động,… trên những máy tính với cấu hình không cao.
[caption id="attachment_23418" align="aligncenter" width="771"] Ưu điểm của hệ điều hành Linux là gì?[/caption]
Nhược điểm
Nhược điểm của hệ điều hành Linux là gì? Bên cạnh những ưu điểm nổi bật trên khi sử dụng hệ điều hành này bạn cũng cần lưu ý một số những nhược điểm nhất định sau đây:
Những nhà phát triển về phần mềm hiện tại vẫn chưa để tâm tới hệ điều hành vô cùng tiềm năng này vì vậy số lượng những phần mềm được hỗ trợ ở thời điểm hiện tại vẫn còn đang hạn chế.
Một số những nhà sản xuất hiện tại vẫn không phát triển driver để hỗ trợ cho nền tảng Linux.
>>> Xem thêm: Google Forms là gì? Hướng dẫn tạo Google Forms chuyên nghiệp
Vì sao nên sử dụng hệ điều hành Linux?
VPS Linux là gì? Vì sao nên sử dụng hệ điều hành Linux? VPS Linux so với những mấy chỗ khác hiện tại đang có nhiều ưu điểm vô cùng nổi trội. Chính những lợi thế này chắc chắn sẽ khiến hệ điều hành này trở thành xu hướng trong tương lai. Theo đó dưới đây là một số những lý do mà bạn nên dùng hệ điều hành này:
Có tính ổn định cao
Có khả năng bảo mật tốt
Khá linh hoạt
Tính chủ động
Chi phí rẻ
Tính ổn định cao
Ưu điểm nổi bật của hệ điều hành Linux là gì? Theo đó hệ điều hành này đang có khả năng cùng một lúc xử lý những khối lượng công việc lớn và ít xảy ra tình trạng mất ổn định, xuống cấp. Chính vì vậy nơi đang là sự lựa chọn vô cùng hoàn hảo dành cho những doanh nghiệp nhờ vào việc hạn chế những rủi ro xảy ra một cách tối đa của hệ điều hành.
[caption id="attachment_23422" align="aligncenter" width="771"] Linux hiện tại đang có tính ổn định cao[/caption]
Khả năng bảo mật tốt
Linux là gì? Hiện tại Linux đang được xây dựng dựa vào nền tảng của Unix - 1 hệ điều hành đa nhiệm. Chính vì vậy chỉ root user và quản trị mới có khả năng cấp quyền truy cập dùng những cách của quan trọng. Chính vì vậy hiện tại VPS Linux có độ bảo mật vô cùng cao.
Khá linh hoạt
Ưu điểm nổi bật của Linux là gì? Linux hiện tại đang có tính linh hoạt cao. Chính vì vậy nó đang cho phép mở rộng cũng như hoàn toàn có thể hoạt động tốt với bất cứ một máy tính nào. Hệ điều hành sẽ không bị kiến trúc máy và bộ xử lý ảnh hưởng.
Tính chủ động
Hệ điều hành Linux là gì? Hiện tại người dùng hoàn toàn có thể kết hợp tự do và lựa chọn những gì mà bản thân cảm thấy phù hợp. Chính vì vậy ở thời điểm hiện tại doanh nghiệp không cần phải lo lắng tới vấn đề bản quyền.
Chi phí rẻ
Linux đang là 1 phần mềm miễn phí. Chính vì vậy đối với thắc mắc ưu điểm nổi bật của Linux là gì thì đây chính là một trong những lý do khiến cho hệ điều hành này vẫn giữ vững được vị thế trên thị trường.
[caption id="attachment_23428" align="aligncenter" width="771"] Linux là một hệ điều hành có chi phí rẻ[/caption]
Với những ưu điểm nổi bật trên vậy hiện tại sự khác biệt giữa hệ điều hành Windows và Linux là gì?
Sự khác biệt giữa hệ điều hành Linux và Windows
Sự khác biệt giữa hệ điều hành Windows và Linux là gì? So với hệ điều hành Windows, thì Linux Đang có một số những điểm khác biệt nhất định. Đối với những ai đã sử dụng quyền hệ điều hành Microsoft thì chắc chắn rằng việc chuyển đổi sẽ không quá dễ dàng. Tuy nhiên trên thực tế thì lợi ích mà nó đem tới cho người dùng chắc chắn sẽ giúp bạn hài lòng.
Cụ thể dưới đây là một số điểm khác biệt của hai hệ điều hành này:
Một số những thiết lập về điều khiển khác
Quyền Users và tài khoản
Lệnh đầu cuối
Giao diện
Trình quản lý gói
Không sử dụng Registry
Cấu trúc file
Vậy hiện tại các hệ điều hành đã được phát hành bởi Linux là gì?
Các hệ điều hành Linux đã phát hành
Các hệ điều hành đã được phát hành bởi Linux là gì? Linux vẫn luôn thường xuyên phân phối và nâng cấp tới cho người dùng những phiên bản điều hành mới. Theo đó dưới đây là một số những phiên bản luôn chữ đang rất phổ biến trên thị trường:
[caption id="attachment_23432" align="aligncenter" width="771"] Các hệ điều hành Linux đã phát hành[/caption]
Ubuntu
Ubuntu hiện tại đang làm một bản phân phối vô cùng hiện đại và được nhiều người dùng biết tới. Mục tiêu của nó đó chính là đem đến cho người dùng những trải nghiệm tốt nhất ngay trên máy chủ và máy tính.
Hiện tại Ubuntu đã được cải tiến để phù hợp với tất cả yêu cầu của người dùng. Nhưng nó vẫn không làm mất đi những bản sắc riêng của bản thân.
Linux Mint
Linux là gì và Linux Mint của hệ điều hành này là như thế nào? Hiện tại tôi đang là một trong các phiên bản phân phối đang được yêu thích nhất và được xây dựng ở trên nền tảng. Chính vì vậy nó đang kế thừa hầu hết những phần mềm và phương tiện sở hữu độc quyền.
Debian
Debian đang là 1 hệ điều hành gồm có những phần mềm mã nguồn mở hoàn toàn miễn phí và hiện tại vẫn luôn được nhóm cộng đồng lập trình viên vô cùng yêu thích. Dù phát hành những phiên bản mới thường xuyên tuy nhiên Debian có một nhược điểm đó chính là cập nhật khá chậm so với những bản phân phối khác.
[caption id="attachment_23436" align="aligncenter" width="771"] Debian đang là 1 hệ điều hành gồm có những phần mềm mã nguồn mở hoàn toàn miễn phí[/caption]
Fedora
Các hệ điều hành đã được phát hành bởi Linux là gì? Fedora Đang là một phần mềm khá phổ biến và tập trung chủ yếu vào những phần mềm miễn phí vì vậy người dùng khi sử dụng thường xuyên gặp những khó khăn liên quan tới quá trình cài đặt những trình điều khiển về đồ họa độc quyền. Phiên bản này ở thời điểm hiện tại vẫn không ngừng được phát triển và cải tiến thêm.
CentOS/Red Hat Enterprise Linux
CentOS/ Red Hat Enterprise Linux là gì? Đây đang là 1 bản phân phối thương mại của Linux dành cho máy trạm và máy chủ. Hiện tại nó đang được phát triển dựa vào Fedora. Tuy nhiên có một nền tảng được hỗ trợ lâu dài và ổn định hơn.
OpenSUSE/SUSE Linux Enterprise
Linux là gì? Theo đó hiện tại OpenSUSE đang là bạn phân phối khá mạnh thuộc hệ điều hành Linux. Nó được đánh giá là bản phân phối thuộc top thân thiện nhất với người dùng.
Mageia/Mandriva
[caption id="attachment_23440" align="aligncenter" width="771"] Các hệ điều hành đã được phát hành bởi Linux là gì?[/caption]
Mageia đang là bản phân phối có thiết kế đơn giản gọn nhẹ và linh hoạt hết mức có thể. Hiện tại nó được coi là một trong những tiền bối thuộc những bản phân phối của hệ điều hành Linux này. Ngoài ra nó còn cung cấp những từ cấu hình sạch và được thiết kế để giúp cho người dùng dễ dàng chỉnh sửa.
Slackware Linux
Ở thời điểm hiện tại Slackware đang là bản phân phối có tuổi đời lâu nhất của hệ điều hành Linux. Ngoài ra hiện tại nó vẫn được duy trì để sử dụng cũng như đều đặn đưa ra những bản phát hành mới nhất.
Puppy Linux
Puppy Linux là gì? Hiện tại đây đang là một trong những bản phân phối vô cùng nổi tiếng của hệ điều hành Linux và được phát triển dựa vào Slackware. Theo đó nó được thiết kế để có thể trở thành 1 hệ điều hành nhẹ, nhỏ và có khả năng hoạt động vô cùng mượt mà trên những chiếc máy tính cũ. Với những thông tin về khái niệm của hệ điều hành Linux là gì trên. Vậy hiện tại nên lựa chọn phiên bản Linux nào?
>>> Xem thêm: Website Speed Test là gì? Top 5 công cụ Website Speed Test tốt nhất
Nên lựa chọn phiên bản Linux nào?
[caption id="attachment_23444" align="aligncenter" width="771"] Nên lựa chọn phiên bản Linux nào?[/caption]
Linux là gì và nên lựa chọn phiên bản Linux nào? Theo như trang web của hệ điều hành này thì hiện tại Linux Mint đang là phiên bản hàng đầu và trở thành một đại diện để có thể cạnh tranh cùng với macOS cũng như Windows.
Theo đó bản phân phối về mã nguồn mở miễn phí Linux Mint đang cài đặt một cách dễ dàng và nhanh chóng. Người dùng chỉ cần sử dụng một DVD trắng và USB. Đặc biệt Linux Mint còn hỗ trợ đa phương tiện đầy đủ cho người dùng khi hoàn tất quá trình cài đặt.
Những lý do người mới nên bắt đầu sử dụng Linux Mint là:
Chạy sau khi cài đặt.
Kho phần mềm nhẹ và nhanh hơn
Dùng bộ nhớ ít hơn
Tùy chỉnh giao diện với bất cứ một phiên bản nào dễ dàng hơn
Nguồn cung cấp ứng dụng vô cùng phong phú.
Kèm Flash, Codecs và những ứng dụng mặc định.
Những bài viết liên quan:
iFrame là gì? Hướng dẫn nhúng iFrame vào website đơn giản
Edge Computing là gì? Tìm hiểu mô hình điện toán biên từ A-Z
Localhost là gì? Hướng dẫn cài đặt Localhost cực đơn giản
Bottleneck là gì? Xác định & gỡ bỏ nút thắt cổ chai trong doanh nghiệp
Như vậy qua bài viết trên FPT Cloud đã cung cấp đầy đủ những thông tin liên quan tới khái niệm về hệ điều hành Linux là gì. Có thể thấy rằng đây là một hệ điều hành miễn phí, với chi phí rẻ và được nhiều người dùng yêu thích, lựa chọn. Hy vọng rằng với những thông tin chi tiết qua bài viết sau sẽ giúp bạn hiểu rõ hơn về hệ điều hành này và đưa ra sự lựa chọn phù hợp.
CRUD là gì? So sánh điểm khác biệt giữa CRUD và REST
14:01 10/03/2022
CRUD là gì? Đối với dân lập trình web chuyên nghiệp, thuật ngữ CRUD có lẽ không còn quá xa lạ. Trong quá trình xây dựng các API, mỗi mô hình luôn phải đảm bảo cung ứng 4 chức năng cơ bản. Vậy cụ thể 4 chức năng đó là gì? Để nắm rõ 4 chức năng này, bạn cần tìm hiểu rõ CRUD là gì.
CRUD là gì?
CRUD là gì? Trong khi thiết lập triển khai API, mỗi mô hình cần đáp ứng 4 chức năng cơ bản. Bao gồm khả năng khởi tạo - Create, đọc - Read, cập nhập - Update và xóa - Delete. Như vậy, CRUD chính là viết tắt của 4 khả năng này.
[caption id="attachment_23088" align="aligncenter" width="771"] Tìm hiểu CRUD là gì?[/caption]
Một mô hình web nếu muốn hoạt động cần phải hội tụ đầy đủ 4 yếu tố trong CRUD. Trường hợp một action không thể bởi trục trặc bởi một trong 4 chức năng trên, rất có khả năng mô hình này chỉ mang tính riêng lẻ.
CRUD cực kỳ phổ biến trong thiết lập triển khai ứng dụng web. Bởi đơn giản nó cung cấp framework thông báo nhắc nhở developer. Nhằm hoàn thiện mô hình một cách đầy đủ nhất.
>>> Xem thêm: DevOps Roadmap là gì? Hành trình để trở thành DevOps chuyên nghiệp
Phân tích 4 chức năng chính của CRUD
Giả sử rằng bạn sở hữu một trang web tin tức, trong giao diện làm việc chính của web luôn có 4 chức năng chính. Bao gồm Create, Read, Update, và Delete.
[caption id="attachment_23092" align="aligncenter" width="771"] Mô tả 4 chức năng chính trong CRUD[/caption]
CREATE
Khi tạo một bài đăng mới, trước tiên quản trị web cần phải nhập thông tin tại giao diện HTML. Sau đó, gửi đến server web qua HTML Form. Đồng thời tiến hành xử lý và lưu trữ vào hệ thống Database.
Nhiệm vụ chính của server là thực hiện kiểm tra tính hợp lệ, độ trùng lặp,.. Tiếp đó lưu trữ chúng vào Database để khởi tạo một bài viết mới.
Có thể hiểu đơn giản rằng CREATE là một quá trình lưu trữ, tạo một bản ghi mới vào Database. Chẳng hạn như khi mua hàng online trên web có nghĩa bạn đang tạo một CREATE. Khi đó, trang web lưu đơn mua hàng trên Database. Hoặc khi comment trên Facebook, hệ thống Facebook cũng đồng thời tạo một bạn dữ liệu ở lưu vào Database.
READ
READ cho phép người dùng xem lại bài viết đã tạo trước đó. Nói cách khác, READ chính là lúc bạn xem lại bài viết hoặc thông tin từ mục lưu trữ Database. Người dùng có quyền yêu cầu server, đồng thời xem bài viết lưu trữ tại Database.
Chức năng READ của CRUD chính là một bản ghi trong hệ thống Database. Nó cho phép người dùng đọc bản lưu trữ. Ví dụ như khi bạn bấm vào link một bài viết, thông qua đường link này server sẽ phản hồi bài viết. Bài viết này được truy xuất từ Database, hiển thị trên web theo thiết lập của lập trình viên.
UPDATE
Tính năng UPDATE đã lưu trữ trước đó. Nó còn gọi là dữ liệu mới, cập nhật phần thông tin trong Database. Quá trình cập nhật dữ liệu có thể thực hiện trên một bản ghi hoặc nhiều bản ghi, tùy vào chức năng của từng trang web.
Quá trình quản trị web, thay đổi thông tin bài viết trước đó là ví dụ rõ nhất của tính năng UPDATE.
DELETE
DELETE trong CRUD đơn giản là xóa đi dữ liệu từng tồn tại (dữ liệu tạo trong CREATE). Khi xây dựng một website trong thực tế, việc xóa dữ liệu cần thực hiện ẩn danh. Trường hợp cần thiết, dữ liệu bị xóa có thể khôi phục. Quản trị viên xóa bài viết, bình luận đều là tính năng DELETE trong CRUD.
>>> Xem thêm: Topology là gì? Tổng hợp 6 cấu trúc Topology thường gặp nhất
So sánh điểm khác biệt giữa CRUD và REST
Không ít người thường nhầm lẫn giữa CRUD về REST. Tuy nhiên nếu là một lập trình viên chuyên nghiệp, bạn cần phân biệt rõ hai khái niệm này nguyên tắc hoạt động.
Nguyên tắc hoạt động của REST
Mỗi lệnh REST thường tập trung quanh một tài nguyên. Cụ thể trong REST, tài nguyên có thể là bất cứ thứ gì dẫn tới thông báo qua giao thức HTTP. Chẳng như một bức ảnh, một file tài liệu,..
[caption id="attachment_23096" align="aligncenter" width="771"] Mỗi lệnh REST thường tập trung quanh một tài nguyên[/caption]
REST cho biết tình trạng chuyển đổi trạng thái đại diện có 6 yếu tố cơ bản. Bao gồm:
Client-server mandata (dữ liệu ủy nhiệm máy khách)
Statelessness (vô quốc tịch)
Cache (bộ nhớ đệm)
Interface/uniform contract (giao diện / hợp đồng đồng nhất)
Layered system (phân lớp hệ thống)
Code-on-demand (mã yêu cầu tùy chọn)
Client-server mandata: Tiếp cận phân tán, tận dụng bản chất tách biệt giữa client và server. Mỗi dịch vụ cần phản hồi yêu cầu của người dùng. Server có thể chấp nhận hoặc từ chối yêu cầu.
Statelessness: Điều khiển cấu trúc RESTful. Nó quyết định lệnh được phép cung cấp cho client và server. Sau đó, thực hiện yêu cầu không trạng thái giao tiếp giữa người dùng và bên cung cấp dịch vụ, yêu cầu thông tin cần thiết để server phản hồi.
Cache: Lưu thông tin yêu cầu phản hồi máy chủ được gắn nhãn. Ngoài ra, bộ nhớ đệm còn cải thiện một vài yếu điểm của tình trạng không trạng thái. Ví dụ như khi người từng gửi yêu cầu, bộ nhớ đệm sẽ lưu vào ngay lập tức tránh tình trạng lưu lại lần hai.
Interface/uniform contract: Cấu trúc RESTful tuân theo nguyên tắc xác định hợp đồng thống nhất. Điều này nhằm hạn chế việc sử dụng nhiều giao thức độc lập trong cùng một API. Thay vào đó, chỉ có một giao thức phân phối đến hệ thống siêu kết nối.
Layered system: Cho phép mở rộng cấu trúc RESTful. Trong Layered system sẽ có nhiều lớp phụ vụ mở rộng giao diện. Như vậy, những lệnh mới và phần mềm trung gian có thể dễ dàng thêm vào mà không ảnh hưởng đến hoạt động của client và server.
Code-on-demand: Các ứng dụng RESTful không nhất thiết phải có Code-On-Demand. Tuy nhiên, chúng phải có Client-Server, Statelessness, Layered Systems. Mã yêu cầu cho phép logic của máy khách và máy chủ tách biệt. Nhờ đó, chúng dễ dàng hoạt động logic với máy chủ.
Nguyên tắc hoạt động của CRUD
CRUD gồm 4 lệnh cơ bản (CREATE, READ, UPDATE và DELETE). Những lệnh này hình thành cơ sở dữ liệu. CRUD không phải là phương thức tạo API. Thực tế, nguồn gốc của CRUD luôn nằm trong hồ sơ cơ sở dữ liệu.
CRUD giống như một chu trình. Tại bất kỳ trang web nào cũng đều ứng dụng chương trình này. Ví dụ như khi mua hàng trên trang thương mại điện tử bạn phải tạo tài khoản (CREATE), cung cấp thông tin tài khoản (UPDATE), xem lại thông tin (READ), xóa giỏ hàng (DELETE).
Những bài viết liên quan:
PuTTY là gì? Hướng dẫn tải và cài đặt PuTTY trên các hệ điều hành
Máy ảo là gì? 4 Phần mềm máy ảo miễn phí tốt nhất hiện nay
Cloudflare là gì? Hướng dẫn sử dụng Cloudflare từ A – Z
Application Server là gì? Toàn tập kiến thức về app server
Sau phần chia sẻ trên đây, hy vọng bạn đã hiểu hơn về định nghĩa CRUD là gì. Nếu có nhu cầu thuê Cloud Server, bạn hãy tin tưởng dịch vụ FPT Cloud!
Web services là gì? Cấu trúc và chức năng của web services
10:57 10/03/2022
Web services là gì? Cấu trúc và chức năng của web services có gì đáng chú ý? Những câu hỏi này đối với người trong ngành hoặc người nghiên cứu về lĩnh vực này có thể không khó để trả lời. Tuy nhiên đối với nhiều người bình thường vẫn chưa thực sự hiểu rõ. Vì vậy nội dung bài viết hôm nay sẽ dành riêng để giải đáp tất cả những thắc mắc này, bạn hãy cùng theo dõi nhé.
Web Services là gì?
Web services là thuật ngữ được sử dụng nhiều trong lĩnh vực lập trình. Chỉ những người thuộc lĩnh vực lập trình mới có thể có sự am hiểu cặn kẽ về Web services. Tuy nhiên đối với người bình thường muốn hiểu rõ về Web services là gì cũng không phải là việc gì quá phức tạp.
[caption id="attachment_22802" align="aligncenter" width="771"] Hiểu đúng về Web services là gì?[/caption]
Định nghĩa
Web services có thể hiểu một cách đơn giản, ngắn gọn là dịch vụ Web. Đây là một dạng mô đun phần mềm được thiết kế để thực hiện một nhóm các tác vụ nhất định. Hệ thống Web services có thể được truy cập và sử dụng thông qua mạng Internet dưới dạng một dịch vụ. Dịch vụ Web sẽ cung cấp các chức năng cho máy khách để người dùng có thể sử dụng nhằm đạt được mục tiêu sử dụng nhất định.
Định nghĩa đúng về Web services hiện nay khá đa dạng tài liệu chuyên ngành. Tuy nhiên mỗi một tài liệu có một cách định nghĩa khác nhau nên nhiều người khi tìm hiểu khó xác định được đâu là định nghĩa đúng và hiểu như thế nào mới đúng với bản chất của dịch vụ Web services.
Mặc dù vậy có nhiều định nghĩa nhưng bạn chỉ cần hiểu đúng bản chất của dịch vụ Web nay là sự tích hợp giữa 2 máy tính. Dịch vụ giúp 2 máy tính có thể tương tác hiệu quả với nhau qua mạng. Để một dịch vụ được coi là Web services thì cần thỏa mãn các tiêu chí quan trọng như:
Có sẵn ở trên Internet. Hoặc có sẵn trong mạng nội bộ
Dịch vụ sử dụng một hệ thống XML messaging đúng tiêu chuẩn
Hoàn toàn không bị trói buộc bởi một HĐH hay ngôn ngữ lập trình nào
Có thể dự diễn tả thông qua 1 cấu trúc XML đơn giản
Được tìm kiếm dễ dàng thông qua các phương thức đơn giản
….
[caption id="attachment_22806" align="aligncenter" width="771"] Web services thực hiện một nhóm các tác vụ nhất định[/caption]
Cơ chế hoạt động
Cơ chế hoạt động của Web services chủ yếu sử dụng các tiêu chuẩn mở như HTML, XML, WSDL và SOAP. Một dịch vụ Web cơ bản được cho phép giao tiếp giữa các ứng dụng khác sẽ sử dụng:
XML để gắn thẻ dữ liệu
SOAP để chuyển tin nhắn
WSDL để mô tả sự sẵn có của dịch vụ
Thông qua cơ chế hoạt động này người dùng có thể xây dựng một dịch vụ web JAVA – Based chất lượng trên Solaris. Dịch vụ web này vốn có thể truy cập được từ Visual Basic chạy trên nền tảng hệ điều hành Windows.
Bạn cũng có thể sử dụng ngôn ngữ lập trình C # để xây dựng các dịch vụ Web trên HĐH Window. Dịch vụ Web này có thể được gọi từ ứng dụng web của bạn dựa trên JavaServer Pages và chạy trên Linux.
[caption id="attachment_22810" align="aligncenter" width="771"] Web services và cơ chế hoạt động đáng chú ý[/caption]
>>> Xem thêm: Internal Server Error là lỗi gì? Nguyên nhân và cách khắc phục
Cấu trúc chung của Web Services
Web services là một tập hợp các giao thức và tiêu chuẩn mở được sử dụng để trao đổi dữ liệu giữa các ứng dụng, các hệ thống. Cấu trúc của Web services được xây dựng khá chặt chẽ. Vì vậy khi sử dụng dịch vụ Web này giúp tạo nên những trang web chất lượng, kết nối linh hoạt.
Cấu trúc dịch vụ Web
Cấu trúc hạ tầng của Web services phụ thuộc rất nhiều vào vài trò của từng yếu tố trong dịch vụ Web. Trong đó cấu trúc dịch vụ web kết nối chặt chẽ, hoạt động linh hoạt chủ yếu dựa vào vai trò của các nhân tố sau đây.
Service Provider: Đây là nhà cung cấp dịch vụ Web. Chức năng chính của nhà cung cấp dịch vụ Web là giúp triển khai và cung cấp các dịch vụ trên Internet. Vì vậy cấu trúc của dịch vụ Web không thể thiếu nhân tố này.
Service Requestor: Đây là những người dùng của dịch vụ Web. Những người sử dụng của dịch vụ Web sẽ là những người đưa ra yêu cầu sử dụng dịch vụ Web bằng cách mở mạng và gửi XML.
Service Registry: Đây là thư mục logic tập trung của dịch vụ Web. Thư mục này sẽ cung cấp không gian tập trung, nơi mà các nhà phát triển có thể xuất bạn những dịch vụ mới. Hoặc hỗ trợ không gian giúp nhà phát triển dễ dàng tìm kiếm dịch vụ hiện có. Service Registry cos đóng vai trò như một thanh toán bù trừ tập trung cho ác công ty và dịch vụ của công ty.
[caption id="attachment_22814" align="aligncenter" width="771"] Chi tiết cấu trúc của dịch vụ Web[/caption]
Protocol Stack trong lớp dịch vụ Web
Cấu trúc của Web services không chỉ dựa vào vai trò của các nhân tố được kể trên mà còn dựa vào Protocol Stack trong lớp dịch vụ Web. Các Stack vẫn đang được phát triển và hiện tại có 4 lớp chính trong dịch vụ Web như sau:
Service Transport: Lớp này có trách nhiệm vận chuyển thông tin giữa các ứng dụng. Các thành phần chính hiện tại của lớp này gồm có giao thwucs truyền tải văn bản Hyper, giao thức thư đơn giản, giao thức truyền tệp, giao thức trao đổi mở rộng khối.
XML Messaging: Lớp này có nhiệm vụ mã hóa tất cả những thông điệp theo định dạng XML. Trong quá trình mã hóa phải đảm bảo có thể hiểu các thông điệp ở cả 2 đầu. Khác với lớp Service Transport thì lớp này gồm các yếu tố chủ yếu như XML – RPC, SOAP.
Service Discovery: Lớp này trong Stack có nhiệm vụ tập trung những dịch vụ vào một số đăng ký chung. Ngoài ra lớp này còn cung cấp chức năng xuất bản/tìm kiếm thông tin dễ dàng. Hiện tại việc khám phá dịch vụ sẽ được xử lý thông qua việc mô tả chung, khám phá và tích hợp gọi tắt là UDDI.
Ba thành phần chính của Web Services
Web Services hiện nay được phân chia thành rất nhiều loại, nhiều bộ phận khác nhau. Mỗi bộ phận, thành phần có công dụng và nhiệm vụ riêng giúp quá trình hoạt động của dịch vụ Web trở nên thuận lợi hơn. Tuy nhiên đúc kết lại sẽ 3 thành phần chính của dịch vụ Web gồm các loại sau đây.
[caption id="attachment_22818" align="aligncenter" width="771"] Web Services có những thành phần chính nào?[/caption]
SOAP
SOAP là cụm từ được viết tắt của Simple Object Access Protocol. SOAP là một giao thức dựa trên XML để trao đổi thông tin giữa các máy tính với nhau. Hay nói một cách tổng quát hơn thì đây là giao thức hoạt động dựa vào XML để truy cập dịch vụ Web. Thành phần SOAP của Web Services được sử dụng để gửi thông điệp giữ các ứng dụng. SOAP được thiết kế thông qua Internet, cấu trúc đơn giản, dễ mở rộng.
WSDL
Thành phần quan trọng tiếp theo của dịch vụ Web chính là WSDL. WSDL là cụm từ viết tắt cho thành phần Web Services Description Language. Thành phần này được thiết kế bởi Microsoft và IBM. WSDL là một dạng ngôn ngữ chuẩn chung, hoạt động dựa trên XML để mô tả các dịch vụ Web và truy cập chúng. Nếu không có sự tồn tại của thành phần WSDL thì việc truy cập và mô tả dịch vụ Web sẽ rất khó thực hiện.
UDDI
Thành phần UDDI cũng là một dạng tiêu chuẩn dựa trên XML để mô tả, sản xuất và tìm kiếm các dịch vụ Web. Tuy nhiên thành phần này lại là một Open Framework. Ngoài ra đây cũng là một nền tảng độc lập khác hoàn toàn so với các thành phần khác. UDDI dễ dàng giao tiếp qua SOAP, CORBA cũng như giao thức RMI Java. UDDI còn sử dụng WSDL để mô tả giao diện cho các dịch vụ web.
[caption id="attachment_22822" align="aligncenter" width="771"] Thành phần UDDI trong Web Services[/caption]
Vì sao nên sử dụng Web Services?
Web Services là dịch vụ Web quan trọng mang đến nhiều lợi ích cho người dùng và các doanh nghiệp. Vì vậy dịch vụ Web này ngày càng phủ sóng là điều rất dễ hiệu. Tuy nhiên nếu bạn nào chưa biết lý do vì sao nên sử dụng dịch vụ Web này thì những chia sẻ sau đây chính là lời giải đáp cho bạn.
Hiển thị chức năng có trên Internet
Một trong những lý do quan trọng đầu tiên để Web Services xứng đáng được nhiều người lựa chọn là vì dịch vụ này hiển thị rõ chức năng có trên Internet. Có thể nói, một dịch vụ Web là một đơn vị mã hóa. Dịch vụ được quản lý có thể được gọi từ xa bằng cách sử dụng HTTP. Bên cạnh đó dịch vụ có thể kích hoạt bằng cách sử dụng các yêu cầu HTTP.
Các dịch vụ Web cho phép người dùng hiển thị chức năng của mã hiện có qua mạng. Nhờ vậy các ứng dụng khác có thể sử dụng chức năng của chương trình một cách dễ dàng, hiệu quả.
[caption id="attachment_22826" align="aligncenter" width="771"] Web Services hiển thị chức năng có trên Internet dễ dàng[/caption]
Cải thiện khả năng tương tác
Sử dụng Web Services cho phép các ứng dụng khác có thể giao tiếp với nhau dễ dàng. Quá trình chia sẻ dữ liệu giữa các ứng dụng, dịch vụ với nhau cũng trở nên đơn giản hơn. Sử dụng Web Services còn giúp các ứng dụng khác có thể sử dụng dịch vụ Web bất cứ khi nào muốn. Vì vậy chỉ cần sử dụng dịch vụ Web thì việc gia tăng khả năng tương tác là điều dễ dàng đáp ứng được. Đây được xem là một trong những lý do quan trọng để dịch vụ Web trở thành dịch vụ xứng đáng được lựa chọn sử dụng.
Bởi vì ví dụ như một ứng dụng VB hoăc .NET có thể giao tiếp với các dịch vụ web Java và ngược lại. Các dịch vụ Web Services được sử dụng để làm cho nền tảng ứng dụng và công nghệ trở nên độc lập hơn. Nếu không có dịch vụ Web thì mọi tính năng này hoàn toàn không thể tồn tại và khả năng tương tác giữa các ứng dụng sẽ bị loại bỏ.
Chuẩn hóa giao thức
Web Services là một trong những dịch vụ chủ yếu sử dụng giao thức chuẩn hóa để giao tiếp. Trong đó quá trình hoạt động sẽ dựa trên tất cả 4 lớp cấu thành để sử dụng các giao thức tác bietj trong Stack giao thức của dịch vụ Web. 4 lớp hỗ trợ quá trình chuyển hóa giao thức của dịch vụ Web có thể kể đến như:
Truyền tải dịch vụ
Nhắn tin XML
Mô tả dịch vụ
Các layer khám phá dịch vụ
[caption id="attachment_22830" align="aligncenter" width="771"] Web Services hỗ trợ quá trình chuẩn hóa giao thức tiêu chuẩn[/caption]
Việc chuyển hóa Stack giao thức này mang lại cho doanh nghiệp và người dùng nhiều lợi thế mà không phải dịch vụ nào cũng đáp ứng được. Chi tiết nhưng lợi ích mà quá trình chuyển hóa Stack giao thức mang lại như:
Có nhiều lựa chọn khi thực hiện chuyển hóa giao thức để giao tiếp
Giảm chi phí do canh tranh
Tăng chất lượng dịch vụ
Giảm bớt chi phí truyền thông
Theo những thông tin đã được phân tích ở trên có thể thấy các Web Services đều sử dụng SOAP qua giao thức HTTP để hoạt động. Vì vậy khi bạn triển khai các dịch vụ Web với một đường truyền Internet khiêm tốn. Sử dụng dịch vụ Web như một giải pháp giúp tiết kiệm chi phí truyền thông. Bởi vì giải pháp này ít tốn kém hơn nhiều so với các giải pháp độc quyền như EDI/B2B.
Ngoài ra, các dịch vụ Web không chỉ sử dụng SOAP qua giao thức HTTP mà các dịch vụ Web còn có thể được triển khai trên các cơ chế truyền tải đáng tin cậy khác như FTP. Do đó sử dụng dịch vụ Web là việc nên làm nếu muốn tiết kiệm chi phí truyền thông hiệu quả nhất.
>>> Xem thêm: Máy ảo là gì? 4 Phần mềm máy ảo miễn phí tốt nhất hiện nay
3 Vấn đề bảo mật thường gặp ở Web Service
Bảo mật là một trong những vấn đề quan trọng nhất cần đảm bảo đối với các dịch vụ Web. Tuy nhiên trên thực tế, các thông số XML – RPC và SOAP tại Web Services đều không thực hiện bất kỳ yêu cầu xác thực hoặc bảo mật rõ ràng nào. Trong đó 3 vấn đề bảo mật thường gặp của dịch vụ Web nổi bật nhất có thể kể đến như:
[caption id="attachment_22834" align="aligncenter" width="771"] Vấn đề bảo mật thường gặp ở Web Service[/caption]
Confidentiality
Confidentiality là một trong những vấn đề bảo mật thường gặp của dịch vụ Web. Bởi vì nếu Client gửi yêu cầu XML đến máy chủ thì có thể đảm bảo rằng các thông tin liên lạc được giữ bí mật hay không? Câu trả lời chính là:
XML – RPC và SOAP chạy chủ yếu trên HTTP
HTTP có hỗ trợ SLL
Giao tiếp có thể được mã hóa thông qua SSL. Đây là một trong những công nghệ đã được chứng minh và triển khai rộng rãi.
Một dịch vụ Web có thể bao gồm 1 chuỗi các ứng dụng. Chẳng hạn như một dịch vụ lớn có thể dễ dàng kết nối các dịch vụ của 3 ứng dụng khác. Tuy nhiên như vậy thì SSL là không đủ. Vì vậy các thông điệp cần được mã hóa tại mỗi nút dọc theo đường dẫn dịch vụ và mỗi nút đai diện cho một liên kết sẽ vô cùng yêu tiềm năng trong chuỗi.
Hiện tại chưa có giải pháp nào được thống nhất có thể đảm bảo giải quyết được vấn đề này một cách tuyệt đối. Do đó đây được xem là một trong những vấn đề bảo mật nghiêm trọng mà Web Services sở hữu.
[caption id="attachment_22838" align="aligncenter" width="768"] Confidentiality – Vấn đề bảo mật đáng chú ý của dịch vụ Web[/caption]
Authentication
Authentication là vấn đề bảo mật thường gặp tiếp theo của dịch vụ Web - Web Services. Sự tồn tại của Authentication là một dấu chấm hỏi lớn cho vấn đề bảo mật của một dịch vụ Web. Bởi vì nếu một Client kết nối với 1 dịch vụ Web thì làm thế nào để xác định được người dùng? Người dùng dịch vụ có được phép sử dụng dịch vụ hay không? Vậy đề này khá nghiêm trọng và rất khó để xác định. Tuy nhiên vẫn có một vài phương án xác thực như sau:
HTTP: Hỗ trợ tích hợp chính xác thực Basic và Digest. Vì vậy các dịch vụ có thể được bảo vệ theo cách tương tự như với các tài liệu HTML hiện đang được bảo vệ.
SOAP – DSIG: Tận dụng mã khóa công khai để ký điện tử các thông điệp SOAP. SOAP – DSIG cho phép máy khách hoặc máy chủ xác định danh tính chính xác của bên kia. Vì vậy tính bảo mật của phương pháp này khá đảm bảo.
Tổ chức OASIS: Tổ chức này đang phát triển với ngôn ngữ Markup xác thực bảo mật SAML.
Thông qua những phương án này có thể dễ dàng đánh giá chính xác vấn đề bảo mật Authentication của dịch vụ Web.
[caption id="attachment_22842" align="aligncenter" width="771"] Authentication giúp bảo mật dịch vụ Web[/caption]
Network Security
Network Security là vấn đề bảo mật thường gặp của dịch vụ Web nhưng hiện nay chưa có câu trả lời tuyệt đối cho vấn đề này. Vì vậy Network Security luôn là một trong những chủ đề của nhiều cuộc tranh luận liên quan đến vấn đề bảo mật của dịch vụ Web. Nếu bạn nào thực sự có ý định lọc ra các thông điệp SOAP hoắc XML – RPC thì có một cách lọc hiệu quả mà bạn có thể áp dụng đó là lọc ra tất cả các POST HTTP request. Sau đó đặt lại nội dung của chúng thành text/xml.
Có một cách khác mà bạn cũng có thể lựa chọn là lọc thuộc tính tiêu đề HTTP SOAPction. Các nhà cung cấp tường lửa hiện đang phát triển các công cụ hỗ trợ được thiết kế chuyên biệt, rõ ràng nhằm giúp quá trình lọc lưu lượng dịch vụ Web hiệu quả hơn.
[caption id="attachment_22846" align="aligncenter" width="771"] Network Security vấn đề bảo mật thường gặp của dịch vụ Web[/caption]
Những bài viết liên quan:
Host là gì? Toàn tập kiến thức về Host từ A đến Z
Mẹo đổi Port Remote Desktop cực nhanh chỉ trong 15s
API là gì? Những đặc điểm nổi bật của REST API
XMLRPC là gì? Ứng dụng & cách vô hiệu hóa XMLRPC khi cần
Web services là gì? Cấu trúc và chức năng của web services có gì đáng chú ý? Tất cả những câu hỏi thắc mắc này đã được giải đáp chi tiết trong bài viết trên đây. Hy vọng bài viết sẽ giúp bạn đọc có thể hiểu rõ hơn về dịch vụ Web và tầm quan trọng của dịch vụ Web. Nếu trong quá trình tìm hiểu bài viết và bạn thấy có thông tin gì chưa hiểu hoặc bạn muốn tìm kiếm thêm các nội dung thắc mắc khác liên quan thì có thể liên hệ FPT Cloud để được tư vấn, hỗ trợ.
Máy ảo là gì? 4 Phần mềm máy ảo miễn phí tốt nhất hiện nay
10:33 10/03/2022
Máy ảo là gì? 4 Phần mềm máy ảo miễn phí tốt nhất được đề cập nhiều hiện nay gồm những phần mềm nào? Đây đang là những thắc mắc được rất nhiều người dùng quan tâm, muốn biết hiện nay. Vậy để dễ dàng tìm kiếm được lời giải đảm đảm bảo tính chính xác nhất, bạn hãy dành thời gian tham khảo những thông tin được chia sẻ trong bài viết sau đây.
Máy ảo là gì?
Máy ảo là gì? Máy chủ ảo hay còn được gọi với tên tiếng anh là Virtual Machine. Máy ảo chính là công cụ hoàn hảo được thiết lập dành cho các lập trình viên sử dụng. Hay các nhà phát triển phần mềm ứng dụng để thử nghiệm các tính năng, sản phẩm mới. Virtual Machine là một trình giả lập hệ thống máy tính.
[caption id="attachment_22690" align="aligncenter" width="771"] Máy ảo là gì?[/caption]
Virtual Machine là chương trình chạy trên hệ điều hành chủ. Virtual Machine sử dụng tài nguyên của máy tính thật. Vì vậy khi sử dụng người dùng như đang trải nghiệm một phiên bản máy tính mới, hoạt động riêng biệt hoàn toàn với hệ thống máy thật nhưng dùng chung 1 tài nguyên.
Một máy tính thật có thể cho phép người dùng cài đặt nhiều máy chủ ảo khác nhau hoặc truy cập các cloud desktop (virtual desktop) từ xa. Các máy ảo cung cấp phần cứng ảo gồm CPU ảo, RAM ảo, ổ đĩa ứng, giao diện mạng và nhiều thiết bị khác. Khi máy tính ảo trên máy tính thật được kích hoạt, hệ thống máy ảo sẽ sử dụng một phần hoặc toàn bộ màn hình máy chủ. Người dùng có thể thoải mái thay đổi hệ thống máy tính giữa ảo và thật linh hoạt trong quá trình sử dụng.
Máy ảo sử dụng linh hoạt hay không, tốc độ load nhanh hay chậm đều phụ thuộc vào phần cứng của máy thật và phần mềm đang lập trình. Tuy nhiên một thực tế thấy rõ là hầu hết các máy tính thật cài máy ảo đều có tốc độ hoạt động chậm, khó load. Do đó những người sử dụng máy tính bình thường thường ít sử dụng máy ảo.
Thông tin chi tiết về cơ chế hoạt động của máy ảo
Máy ảo hoạt động cho phép người dùng chia sẻ một hệ thống mới với nhiều môi trường ảo phục vụ nhiều mục đích sử dụng khác nhau. Hypervisor – Một phần mềm giám sát Virtual Machine sẽ tiến hành quản lý phần cứng và tách tài nguyên vật lý khỏi môi trường ảo. Toàn bộ các tài nguyên được tách ra sẽ được phân vùng khi cần thiết từ môi trường vật lý đến các Virtual Machine.
[caption id="attachment_22694" align="aligncenter" width="771"] Nắm rõ cơ chế hoạt động của máy ảo[/caption]
Virtual Machine một khi hoạt động, người dùng hoặc chương trình có thể lệnh yêu cầu tài nguyên bổ sung từ môi trường vật lý. Lúc đó, Hypervisor sẽ ngay lập tức lập lịch và gửi yêu cầu tới tài nguyên của hệ thống vật lý. Như vậy, hệ điều hành và các ứng dụng của Virtual Machine có thể dễ dàng truy cập, sử dụng tài nguyên vật lý được chia sẻ.
Nhìn chung cơ chế hoạt động của Virtual Machine phụ thuộc lớn vào phần mềm giám sát máy ảo và lệnh yêu cầu từ người dùng. Bên cạnh việc cài máy ảo trên thiết bị máy tính cá nhân, bạn cũng có thể lựa chọn các dịch vụ cho thuê cloud server hoặc thuê Cloud VPS (thuê máy ảo) để tận dụng hạ tầng máy chủ đám mây mạnh mẽ, giảm tải cho máy tính thật. Chỉ cần người dùng thực thi 2 yêu cầu này sẽ dễ dàng sử dụng tài nguyên vật lý trên Virtual Machine một cách hiệu quả.
Ứng dụng của máy ảo
Máy ảo là một trong những hệ thống giả lập ưu việt nhất tương đương với hệ thống máy tính thật. Vì vậy máy ảo ra mắt thị trường đóng vai trò vô cùng quan trọng đối với nhiều ngành nghề, lĩnh vực. Trong đó bạn hoàn toàn có thể ứng dụng Virtual Machine cho những trường hợp sau:
Test phần mềm, hệ điều hành
Ứng dụng phổ biến nhất của máy ảo dễ dàng thấy rõ nhất chính là dùng cho mục đích kiểm tra phần mềm, test điều hành cho máy tính. Bởi vì một máy tính chỉ càn sở hữu hệ thống phần cứng đáp ứng nhu cầu thì có thể cài đặt bao nhiêu máy ảo tùy thích.
[caption id="attachment_22698" align="aligncenter" width="771"] Virtual Machine được ứng dụng nhiều để test phần mềm[/caption]
Các máy ảo sẽ hiển thị giao diện phần mềm, hệ điều hành của các thiết bị mà bạn muốn thử nghiệm lên màn hình mà không gây hại cho hệ thống máy tính thật. Vì vậy quá trình kiểm tra phần mềm, test hệ điều hành cho máy tính thất thông qua máy tính ảo sẽ rất an toàn, hiệu quả.
Nói một cách dễ hiểu, khi bạn lập trình một app thương mại di động. Bạn muốn thử nghiệm xem giao diện của áp hoạt động thế nào trên iPhone. Vậy thì bạn chỉ cần cài đặt Virtual Machine trong phần mềm lập trình để test thử chương trình sẽ biết ngay kết quả. Do đó Virtual Machine luôn là lựa chọn ưu tiên cho các cuộc thử nghiệm, phát triển phần mềm.
Củng cố hàng rào bảo mật cho server
Máy ảo hiện nay không chỉ được sử dụng nhiều cho mục đích test thử nghiệm phần mềm, chương trình,…mà còn được dùng cho nhiều mục đích khác. Trong đó ứng dụng đáng chú ý nhất chính là dùng Virtual Machine để quản lý và tăng cường độ bảo mật cho các server.
Việc sử dụng Virtual Machine để gia tăng độ bảo mật cho server được đông đảo người dùng lựa chọn hiện nay. Mỗi server nhận sự quản lý của Virtual Machine sẽ được tác riêng vào 1 môi trường ảo riêng biệt. Toàn bộ hệ thống cơ sở dữ liệu, các tài liệu và quy trình nghiệp vụ của server sẻ được máy ảo bảo quản nghiêm ngặt giúp nguồn dữ liệu không xảy ra sự cố.
[caption id="attachment_22704" align="aligncenter" width="771"] Máy ảo được ứng dụng để gia tăng độ bảo mật cho server[/caption]
Các tình huống xung đột phần cứng hay bị nhiễm virus thường gặp ở các server cũng sẽ được môi trường ảo kiểm soát, ngăn chặt một cách tối đa. Với khả năng củng cố hàng rào bảo mật cho server an toàn tuyệt đối đã giúp môi trường ảo được chú ý. Đến nay, Virtual Machine trở thành sự lựa chọn tốt nhất dành cho những những hệ thống server yêu cầu tính bảo mật cao.
Rà soát virus
Máy ảo là chương trình có thể cho phép người dùng tạo ra những môi trường ảo với không gian đảm bảo sự riêng biệt. Môi trường Virtual Machine được tạo ra sẽ cách lý hoàn toàn với hoạt động của máy tính thật. Do đó các kỹ sư máy tính thường ứng dụng môi trường Virtual Machine để thực hiện các nghiên cứu và đưa ra nhiều phát minh công nghệ mới.
Sở dĩ các kỹ sư máy tính lựa chọn môi trường ảo là vì khi làm việc với môi trường này có thể dễ dàng kiểm tra virus. Đặc biệt Virtual Machine còn có khả năng rà soát và xử lý hiệu quả các loại virus khác nhau một cách nhanh chóng mà không gây ảnh hưởng trực tiếp đến tài nguyên và độ bảo mật của máy thật. Đây là một trong những ứng dụng tuyệt vời mà không phải hệ thống máy tính nào cũng có thể đáp ứng được. Chính vì thế Virtual Machine ngày càng được ứng dụng rộng rãi hơn trong cuộc sống.
[caption id="attachment_22708" align="aligncenter" width="771"] Ứng dụng máy ảo để rà soát, kiểm tra virus[/caption]
Sao chép bộ nhớ sang máy
Một trong những ứng dụng tiếp theo rất được chú ý của máy ảo chính là cho phép người dùng sao chép bộ nhớ sang máy và nhiều thiết bị khác có cùng trình ảo hóa. Vì dữ liệu được soạn thảo, thực hiện trên máy Virtual Machine đều được lưu trữ ở dạng file trên máy thật. Do đó bạn hoàn toàn có thể di chuyển, sao chép dữ liệu, bộ nhớ này sang máy tính khác một cách dễ dàng và load Virtual Machine không gặp khó khăn gì.
Với ứng dụng sao chép hệ thống máy ảo sang máy khác khá linh hoạt đã đem đến cho người dùng một môi trường hoạt động không có gì khác biệt so với máy tính thật. Làm việc với môi trường ảo người dùng cũng sẽ thu thập được các dữ liệu chất lượng có thể sao chép sang nhiều hệ thống khác nhau đang làm việc với máy thật.
Hỗ trợ chạy phần mềm không tương
Máy tính hiện đại đang ngày càng được nâng cấp, cải tiến hơn so với các phiên bản cũ. Do đó sẽ có rất nhiều phần mềm cũ và mới không tương thích với phiên bản hệ điều hành hiện tại của máy tính. Chẳng hạn như một chương trình được xây dựng riêng cho hệ điều hành Linux thì không thể nào hoạt động tốt trên hệ điều hành Windows hoặc MAC. Vì vậy thiết lập máy chủ ảo trên các hệ điều hành là một ứng dụng tốt giúp hỗ trợ các máy tính sở hữu hệ điều hành không tương thích với phần mềm trở nên tương thích.
[caption id="attachment_22712" align="aligncenter" width="771"] Thiết lập máy ảo hỗ trợ chạy các phần mềm không tương thích[/caption]
Máy chủ ảo được thiết lập tách biệt hoàn toàn với hệ thống máy tính thật dù tồn tại trên cùng một hệ điều hành. Do đó máy tính áo có thể đưa phần mềm không tương thích với máy tính thật đến với các môi trường ảo khác nhau nhằm tìm kiếm môi trường tương thích. Chính vì thế ứng dụng máy ảo là giải pháp hoàn hảo để bạn có thể trải nghiệm bất cứ phần mềm không tương thích nào khi có nhu cầu.
Tạo ảnh chụp nhanh
Một trong những ứng dụng tuyệt vời của máy ảo khiến người dùng ngày càng ưa chuộng ứng dụng chính là vì khả năng tạo ảnh chụp nhanh mà hệ thống cung cấp. Việc tạo ảnh chụp nhanh cung cấp cho máy chủ ảo có thể dễ dàng khôi phục dữ liệu ngay lập tức khi người dùng yêu cầu.
Bạn chỉ cần tưởng tượng nếu mình muốn cài đặt một ứng dụng mới, chưa được kiểm tra và có thể không ổn đỉnh? Hay bạn muốn gỡ cài đặt một loạt phần mềm tích lũy trong vài tháng qua,….nhưng bạn không chắc chắn về việc mình làm có thực sự ổn không? Vậy bạn chỉ cần chụp nhanh hệ thống trước khi thao tác để so sánh với kết quả sau khi thao tác. Nếu quá trình sao tác có sự cố thì bạn có thể thực hiện khôi phục lại mọi thứ và tiếp tục như không có chuyện gì xảy ra.
Các bản sao lưu này trong môi trường ảo giống như một khôi phục hệ thống toàn diện và tốt nhất khi được lưu dưới dạng file duy nhất. Như vậy chỉ cần ứng dụng máy ảo là bạn vừa có thể khôi phục lại các thao tác đã được thực thi trước đó cũng như có thể di chuyển dữ liệu và lưu dữ liệu ở một nơi khác tùy ý mà không bị ảnh hưởng gì.
[caption id="attachment_22716" align="aligncenter" width="771"] Máy ảo hỗ trợ tạo ảnh chụp nhanh, sao lưu hiệu quả[/caption]
Lý do nên sử dụng máy ảo?
Máy ảo ngày càng được ứng dụng nhiều hơn trong cuộc sống. Số lượng người dùng lựa chọn thiết lập máy chủ ảo có sự gia tăng đáng kể. Vì vậy rất nhiều người thắc mắc lý do vì sao nên sử dụng máy ảo? Nếu nhìn vào những ứng dụng tuyệt vời mà máy chủ ảo mang lại chắc chắn các bạn sẽ hiểu rõ lý do. Ngoài ra khi sử dụng máy chủ ảo còn mang đến cho người dùng nhiều lợi ích to lớn nên càng không thể bỏ lỡ. Những lợi ích đáng chú ý của Virtual Machine có thể kể đến như:
Hỗ trợ nhiều môi trường hoạt động
Máy ảo khi thiết lập trên máy tính thật có thể thoải mái gia tăng số lượng. Mỗi máy tính thật đảm bảo có thể cài đặt nhiều máy tính ảo khác nhau. Một máy tính ảo có thể phần ra nhiều môi trường ảo để đáp ứng ứng nhu cầu sức dụng. Vì vậy sử dụng Virtual Machine sẽ giúp người dùng có thêm nhiều môi trường hoạt động, làm việc.
Không chỉ vậy, việc chạy nhiều môi trường ảo từ một phần cơ sở hạ tầng còn giúp làm giảm đáng kể dấu ấn cơ cơ sở vật lý. Điều này giúp thúc đẩy lợi nhuận của người dùng, giảm nhu cầu duy trì gần như nhiều máy tính thật. Nhờ vậy khi sử dụng Virtual Machine còn giúp người dùng tiết kiệm chi phí bảo trì, chi phí điện năng một cách vô cùng hiệu quả.
[caption id="attachment_22720" align="aligncenter" width="771"] Vì sao nên dùng máy ảo?[/caption]
Sự nhanh nhẹn và tốc độ
Việc thiết lập máy ảo tương đối nhanh chóng và dễ dàng. Cung cấp máy ảo cũng vô cùng đơn giản hơn nhiều so với việc cung cấp một môi trường hoàn toàn mới cho các nhà phát triển của bạn. Ảo hóa làm cho quá trình chạy các kịch bản thử nghiệm nhanh hơn, hiệu quả hơn. Vì vậy thay vì lựa chọn các môi trường khác thì môi trường ảo là giải pháp mà người dùng không thể bỏ lỡ.
Khả năng mở rộng
Máy ảo là một trong những chương trình giả lập có khả năng cho phép người dùng thoải mái mở rộng ứng dụng của mình. Cách mở rộng ứng dụng rất đơn giản, người dùng chỉ cần thêm nhiều máy chủ vật lý hoặc máy ảo hơn để phân phối khối lượng công việc trên nhiều máy ảo là được. Chính vì thế lợi ích này của máy chủ áo giúp người dùng có thể tăng tính khả dụng và hiệu suất của các ứng dụng của mình trở nên phù hợp hơn một cách dễ dàng.
Khả năng mở rộng ứng dụng chính là một trong những ưu điểm tuyệt vời mà máy ảo mang lại cho người dùng. Đồng thời đây cũng là lý do mà những bạn có nhu cầu muốn mở rộng ứng dụng để đáp ứng điều kiện công việc cần thì lựa chọn thiết lập thêm máy ảo trên máy tính thật của mình là rất cần thiết.
Tính bảo mật cao
Virtual Machine hoặc đồng linh hoạt trên nhiều hệ điều hành khác nhau. Do đó khi sử dụng hệ điều hành khách trên máy áo sẽ cho phép người dùng dễ dàng chạy các ứng dụng có vấn đề về độ bảo mật và bảo vệ HĐH máy chủ của mình. Đặc biệt Virtual Machine còn cho phép người dùng thực hiện các biện pháp bảo mật tốt nhất.
[caption id="attachment_22724" align="aligncenter" width="771"] Máy ảo gia tăng tính bảo mật cho hệ thống[/caption]
Sử dụng máy ảo có thể dễ dàng nghiên cứu virus máy tính một cách an toàn, cô lập virus nhằm giảm thiểu tối đa những rủi ro có thể xảy ra cho máy chủ. Đây là một trong những lợi ích mà không phải loại máy tính hiện đại nào cũng có thể đáp ứng được. Do đó lựa chọn sử dụng máy ảo là điều cần thiết.
Bỏ túi 4 Phần mềm máy ảo miễn phí tốt nhất hiện nay
Máy ảo được thiết lập mang đến cho người dùng nguồn tài nguyên tuyệt vời. Các phần mềm máy chủ ảo cũng ngày càng trở nên đa dạng hơn giúp người dùng có nhiều lựa chọn. Tuy nhiên theo đánh giá của giới chuyên gia thì TOP 4 phần mềm máy ảo miễn phí sau đây là tốt nhất.
Phần mềm Virtual Box
Virtual Box là một trong những phần mềm máy ảo được đánh giá tốt nhất hiện nay. Vì vậy phần mềm này luôn lot danh sách TOP những phần mềm máy chủ ảo được yêu thích nhất. Virtual Box sở hữu ưu điểm có thể hỗ trợ đa nên tác gồm nền tảng Windows, macOS và Linux. Virtual Box không có phiên bản thương mại như nhiều phần mềm máy ảo khác hiện nay. Do đó người dùng có thể sử dụng một phần mềm ảo hóa với đầy đủ các chức năng của một hệ thống máy ảo hoàn thiện nhưng miễn phí.
[caption id="attachment_22728" align="aligncenter" width="771"] Phần mềm máy ảo Virtual Box[/caption]
Virtual Box là phần mềm được tạo ra bởi Oracle. Phần mềm được xem là một trong những phiên bản phần mềm ảo hóa tốt nhất, hoàn thiện nhất. Sử dụng phần mềm máy ảo này có thể giúp người dùng thiết lập trên hệ điều hành máy chủ dưới dạng một ứng dụng. Đồng thời có thể giúp người dùng tạo ra nhiều máy ảo một cách dễ dàng.
Virtual Box còn được chú ý khi tạo snapshot để lưu trạng thái máy chủ ảo hiện đại. Vì thế khi cần người dùng có thể hoàn nguyên trạng thái máy như ban đầu. Ngoài ra, phần mềm cũng hỗ trợ di chuyển các máy ảo, các công cụ tối ưu hóa hiệu suất và gửi truy cập từ xa.
Phần mềm VMware Workstation
VMware Workstation là phần mềm tạo máy ảo nổi tiếng nhận được nhiều đánh giá tích cực từ phía người dùng. Phần mềm có thể hỗ trợ cài đặt trên những hệ điều hành mới phát hành như Windows 10, Linux.
VMware Workstation tương thích với các phần cứng mới nhất. Ưu điểm của phần mềm máy ảo này được đánh giá có GUI chất lượng cao, trực quan và cực kỳ dễ sử dụng. Nhược điểm của phần mềm này là có sự khác biệt giữa phiên bản miễn phí và phiên bản đòi hỏi phải mua bản quyền. Do đó việc thiết lập phần mềm VMware Workstation phiên bản miễn phí sẽ không thể sử dụng được đầy đủ các tính năng nâng cao như đối với phần mềm máy ảo VirtualBox.
[caption id="attachment_22732" align="aligncenter" width="771"] Phần mềm máy ảo VMware Workstation[/caption]
Mặc dù phiên bản VMware Workstation miễn phí có nhiều điểm có hạn chế nhưng vẫn đáp ứng được nhu cầu sử dụng mà người dùng cần. Vì vậy VMware Workstation miễn phí vẫn được đánh giá là một trong những phần mềm tạo máy ảo tốt nhất hiện nay.
Phần mềm QEMU
QEMU là phần mềm máy ảo tiếp theo được đánh giá cao về chất lượng và giá trị sử dụng. Phần mềm này được sử dụng nhiều trên hệ điều hành Linux với phiên bản miễn phí. Điểm mạnh của phần mềm máy chủ ảo QEMU so với các phần mềm khác chính là không yêu cầu quản trị viên phải đăng nhập để quản lý và sử dụng.
Mặt khác, phần mềm sẽ hỗ trợ các tính năng tự động điều chỉnh kích thước của đĩa ảo và thực hiện chạy mã khách quan trực tiếp trên phần cứng. Vì vậy sử dụng phần mềm khởi tạo máy chủ ảo QEMU giúp mang đến cho người dùng sự tiện lợi khi sử dụng. QEMU chính là sự lựa chọn hàng đầu cho việc xây dựng máy ảo di động trên ổ cứng mà người dùng không nên bỏ lỡ.
[caption id="attachment_22736" align="aligncenter" width="771"] Phần mềm máy ảo QEMU sử dụng trên hệ điều hành Linux[/caption]
Boot Camp
Phần mềm khởi tạo máy ảo cuối cùng nằm trong TOP 4 phần mềm máy ảo miễn phí tốt nhất hiện nay chính là phần mềm Boot Camp. Phần mềm Boot Camp là phần mềm máy ảo được phát triển bởi Apple. Phần mềm được cài đặt trên Macbook và được ứng dụng chạy trên hệ điều hành Windows, macOS với phiên bản miễn phí.
Sử dụng phần mềm Boot Camp cho phép người dùng khởi động kép cả 2 hệ điều hành một cách hiệu quả đó là hệ điều hành macOS và Windows. Tuy nhiên có một nhược điểm đáng chú ý đối với phần mềm này chính là mỗi khi bạn muốn di chuyển đổi hệ điều hành thì luôn cần phải khởi động lại máy tính. Nếu không thực hiện đúng quy trình đã được quy định như vậy thì việc chuyển đổi hệ điều hành sẽ thất bại.
Ngoài ra, trong khi chạy phần mềm, ổ đĩa của máy cũng sẽ bị chia làm đôi. Do đó để đảm bảo máy hoạt động tốt, ổn định nhất thì bạn không nên chạy song song các ứng dụng Mac và ứng dụng Windows cùng lúc. Như vậy phần mềm Boot Camp mới mang đến cho bạn một quá trình sử dụng thuận lợi, đạt hiệu quả tốt nhất.
[caption id="attachment_22740" align="aligncenter" width="771"] Phần mềm máy ảo Boot Camp[/caption]
Máy ảo là gì? 4 Phần mềm máy ảo miễn phí tốt nhất được đề cập nhiều hiện nay gồm những phần mềm nào? Sau khi tham khảo xong những chia sẻ chi tiết trong bài viết trên đây chắc chắn bạn đã tìm được cho mình lời giải đáp như ý. Tuy nhiên nếu trong quá trình tìm hiểu bài viết và có nội dung nào không hiểu hoặc có thêm vấn đề gì thắc mắc thì bạn đừng lo lắng mà có thể liên hệ FPT Cloud để được hỗ trợ.
Disclaimer là gì? Hướng dẫn cách viết Disclaimer hoàn chỉnh
10:14 10/03/2022
Disclaimer là gì? Theo đó nếu như đang quản lý hoặc sở hữu một trang Web thì bắt buộc bạn phải biết tới thuật ngữ disclaimer. Nếu như trang web của bạn không có tuyên bố từ bỏ trách nhiệm thì chắc chắn rằng bạn sẽ gặp phải một số vấn đề rắc rối liên quan tới pháp luật. Để hiểu được rõ hơn disclaimer là gì và cách viết sao cho hoàn chỉnh hãy cùng tìm hiểu ngay sau đây.
Disclaimer là gì?
Disclaimer là gì? Theo đó hiểu một cách đơn giản đây chính là 1 sự từ chối về trách nhiệm để giới hạn quyền cũng như nghĩa vụ của 1 đối tượng cùng với đối tượng còn lại thuộc 1 mối quan hệ nào đó đã được pháp lý công nhận.
[caption id="attachment_22546" align="aligncenter" width="771"] Tìm hiểu khái niệm Disclaimer là gì?[/caption]
Vậy hiện tại với những trang Web đang hoạt động trên internet thì khái niệm disclaimer là gì? Theo đó đây là 1 thông báo được đặt ở trên mỗi một trang Web và nội dung liên quan tới việc hạn chế về trách nhiệm pháp lý của trang Web đó với các kết quả xảy ra cho người dùng từ việc theo dõi trang Web này. Tuy bạn có thể sẽ không để ý tới nhưng hiện tại gần như 100 % những trang Web hoạt động trên internet đều có tuyên bố này. Vậy hiện tại tầm quan trọng của Disclaimer là gì?
Tầm quan trọng của Disclaimer
Như vậy có thể thấy được rằng hầu như 100 % những trang Web trên thị trường hiện nay đều có tuyên bố Disclaimer này. Vậy hiện tại tầm quan trọng của Disclaimer là gì?
Hạn chế ảnh hưởng của content không phù hợp
Disclaimer là gì? Theo đó hiện tại Disclaimer sẽ giúp hạn chế ảnh hưởng của content không phù hợp.
[caption id="attachment_22550" align="aligncenter" width="771"] Tầm quan trọng của Disclaimer là hạn chế ảnh hưởng của content không phù hợp[/caption]
Ví dụ như nếu Như khách hàng đọc những bài viết hướng dẫn cách thức trị mụn trên một trang Web làm đẹp và sau đó áp dụng theo những hướng dẫn này nhưng mặt không những không thể hết mụn mà nó còn bị những dị ứng khiến cho da gặp tình trạng tồi tệ hơn và đã quyết định kiện trang Web. Nhưng nếu như website đã có disclaimer và thông báo sẽ không chịu bất cứ một trách nhiệm nào về các trường hợp tương tự thì khi đó sẽ được ủng hộ hoàn toàn tại tòa.
Vậy có thể thấy được rằng khái niệm disclaimer là gì này hiện vô cùng quan trọng. Trong trường hợp nếu như trang Web thiếu nó thì khi đó nguy cơ gặp kiện cáo cũng như lãnh những án phạt sẽ rất cao. Tuy nhiên hiện tại nói như vậy thì có làm giảm độ tin cậy và uy tín từ nội dung trên những trang Web hay không?
Trên thực tế đây là một điều không thể nào tránh khỏi vì tất cả mọi thứ đều không thể chính xác và hoàn hảo một cách tuyệt đối. Dù cho kiến thức có sâu rộng tới đâu thì cũng không thể nào đảm bảo được nội dung đăng tải trên trang Web là chính xác 100 % trong tất cả những tình huống và hoàn cảnh.
>>> Xem thêm: Lỗi err_too_many_redirects: Nguyên nhân và cách khắc phục
Đóng vai trò như một lớp phòng thủ cho website
Tầm quan trọng của Disclaimer là gì? Theo đó hiện tại nó không chỉ dành cho những content ngay trên website mà còn hướng tới toàn bộ những yếu tố có trên trang Web và có thể ảnh hưởng tới người dùng. Ví dụ như có người đang truy cập vào trong trang Web của bạn sau đó gặp những vấn đề liên quan tới bản quyền nội dung, hình ảnh hoặc bị dính mã độc,... thì họ hoàn toàn có thể kiện ra tòa.
[caption id="attachment_22554" align="aligncenter" width="771"] Disclaimer sẽ đóng vai trò như một lớp phòng thủ cho website[/caption]
Do đó disclaimer sẽ tương tự như một lớp phòng thủ dành cho tất cả mọi thứ ở trên trang Web của bạn. Như vậy bạn sẽ cảm thấy yên tâm và thoải mái hơn khi đăng bất kỳ thứ gì lên trên trang Web nhờ vào tuyên bố này.
Disclaimer là gì? Theo đó một trong những vai trò quan trọng khác của nó đó chính là hạn chế trách nhiệm về hành vi từ bên thứ ba. Ví dụ như ở những bài viết trên trang Web có riêng phần comment dành cho người đọc cũng như 1 tổ chức nào vào quảng cáo những thông tin của họ tại đây hay đưa ra tuyên bố, bình luận tiêu cực. Những tuyên bố từ chối trách nhiệm ngay trên trang Web sẽ giúp cho bạn tránh được những phát ngôn và hành vi từ bên thứ ba đó.
Khẳng định chủ quyền website
Hiện tại Disclaimer đang giúp khẳng định chủ quyền website. Cụ thể nếu như bạn đang thuộc một công ty hoặc tổ chức và đang sở hữu một blog hoặc trang Web riêng. Trang Web cá nhân này hoàn toàn có thể được liên kết đến tổ chức, công ty của bạn.
[caption id="attachment_22560" align="aligncenter" width="771"] Disclaimer đang giúp khẳng định chủ quyền website[/caption]
Trong trường hợp nếu như trang Web cá nhân không may bị kiện thì hoàn toàn có thể gây ảnh hưởng trực tiếp tới tổ chức và công ty. Tầm quan trọng của Disclaimer là gì? Như vậy Disclaimer trên trang Web riêng này hoàn toàn có thể giúp khẳng định nội dung chỉ thuộc về cá nhân và không liên quan tới tổ chức hoặc công ty của bạn.
Tuy nhiên cũng cần phải lưu ý rằng hiện tại tuyên bố từ chối về trách nhiệm này sẽ không giúp cho bạn tránh được toàn bộ những vụ kiện cáo. Chính vì vậy dù biết trang Web đã có disclaimer tuy nhiên hiện tại một số người dùng vẫn đưa đơn kiện vì rất nhiều những lý do khác nhau. Như vậy khi ra tòa, đơn vị tòa án sẽ thực hiện xem xét trên trang Web có disclaimer không và tuyên bố này có bao hàm những nội dung có trong vụ kiện không, có phù hợp với những quy định từ phía pháp luật hay không,... Trong trường hợp nếu như có thì chắc chắn rằng bạn sẽ vẫn được pháp luật bảo vệ tuyệt đối.
Cách viết một Disclaimer hoàn chỉnh
Chắc chắn rằng hiện tại không có bất cứ một công thức nào cụ thể cho việc viết 1 disclaimer. Vì hiện tại tùy thuộc vào nội dung, quy mô và lĩnh vực của trang Web sẽ có các tuyên bố khác nhau. Đối với khái niệm Disclaimer là gi này chỉ cần đáp ứng những điều kiện và nhu cầu của chủ sở hữu trang web. Nhưng hiện tại vẫn có một số những nội dung cơ bản mà bạn hoàn toàn có thể cân nhắc để đưa vào trong tuyên bố của mình trong đó có thể kể đến như:
[caption id="attachment_22568" align="aligncenter" width="771"] Hướng dẫn chi tiết cách thức viết một Disclaimer hoàn chỉnh[/caption]
Tuyên bố quyền sở hữu
Hiện tại nó hoàn toàn có thể nêu rõ về quyền sở hữu của bạn với nội dung, tác phẩm trên trang Web để ngăn cản những hành vi ăn cắp tài nguyên Web. Bên cạnh đó nó còn giúp bảo vệ bạn tránh khỏi các cáo buộc liên quan tới đạo nhái, sao chép từ những trang Web khác.
Giới hạn về trách nhiệm pháp lý
[caption id="attachment_22576" align="aligncenter" width="771"] Chi tiết cách thức viết một Disclaimer hoàn chỉnh là giới hạn về trách nhiệm pháp lý[/caption]
Đối với khái niệm Disclaimer là gì tốt nhất bạn hãy nên đưa ra những phạm vi, lĩnh vực mà bản thân sẽ chịu trách nhiệm pháp lý cũng như các vấn đề nào sẽ không chịu trách nhiệm. Điều hiển nhiên là các tuyên bố này bắt buộc phải phù hợp với những quy định của pháp luật hiện hành.
Ví dụ như nếu mở một trang Web bán hàng thì khi đó không thể nói rằng bản thân không chịu những trách nhiệm nếu như giao hàng không đúng cho khách hàng.
Cho người đọc biết nội dung chỉ mang tính chất tham khảo
Nếu như có tìm hiểu về khái niệm Disclaimer là gì này thì tốt nhất bạn nên cho người đọc biết được rằng tất cả những nội dung có trên trang Web chỉ là ý kiến có tính chất tham khảo, đồng thời nó không hẳn sẽ chính xác 100 %. Vì theo những không tin đã được đề cập ở trên thì bất cứ một nội dung nào cũng sẽ không đảm bảo tuyệt đối. Khi đó disclaimer sẽ giúp bảo vệ cho bạn khỏi những hình phạt và cáo buộc từ những vụ kiện.
[caption id="attachment_22584" align="aligncenter" width="771"] Khi viết Disclaimer nên cho người đọc biết nội dung chỉ mang tính chất tham khảo[/caption]
Thông báo về trách nhiệm của người đọc
Hiện tại bạn nên thông báo cho người đọc biết rằng trang Web sẽ không chịu bất cứ trách nhiệm nào nếu như có hậu quả xảy ra trong trường hợp thực hiện theo nội dung của trang web. Do toàn bộ những thông tin chỉ là lời khuyên, việc thực hiện hay không sẽ do người đọc hoàn toàn chịu trách nhiệm.
>>> Xem thêm: ETL là gì? Cách thức hoạt động và tầm quan trọng của ETL
Từ chối trách nhiệm từ những nội dung, hành vi của bên thứ ba
Disclaimer là gì? Theo đó tốt nhất bạn nên tuyên bố từ chối tất cả trách nhiệm từ những nội dung, hành vi của bên thứ ba. Đặc biệt là đối với những trang mạng xã hội hoặc trang Web cho phép người đọc bình luận tự do thì khi đó tuyên bố này sẽ giúp cho bạn tránh được hậu quả từ bên thứ ba sẽ gây ra cho khách hàng.
[caption id="attachment_22580" align="aligncenter" width="771"] Khi viết Disclaimer nên từ chối trách nhiệm từ những nội dung, hành vi của bên thứ ba[/caption]
Những bài viết liên quan:
503 Service Unavailable là lỗi gì? Nguyên nhân & cách khắc phục
CMS là gì? Các phần mềm CMS phổ biến nhất 2022
SSL là gì? Kiến thức cần biết về chứng chỉ số SSL từ A – Z
WHMCS là gì? Tính năng vượt trội và cách cấu hình WHMCS
Như vậy trên đây là một số những kiến thức cơ bản liên quan tới khái niệm Disclaimer là gì. Hy vọng rằng với những thông tin của https://fptcloud.com/ cung cấp qua bài viết trên sẽ giúp bạn hiểu được rõ hơn về những tuyên bố từ chối về trách nhiệm trên trang Web và những nội dung cần phải có trong bản tuyên bố này. Đặc biệt là sẽ giúp cho trang Web của bạn không gặp phải những vấn đề liên quan tới pháp luật.
Bottleneck là gì? Xác định & gỡ bỏ nút thắt cổ chai trong doanh nghiệp
09:48 10/03/2022
Bottleneck - nút thắt cổ chai là vấn đề mà doanh nghiệp phải tìm ra cũng như xử lý tận gốc để có thể hoạt động, tăng trưởng hiệu quả. Tuy nhiên phải tìm như thế nào và tìm ở đâu để có được những kết quả chính xác, nhanh chóng nhất. Để xác định được vấn đề trên cũng như gỡ bỏ nút thắt cổ chai trong doanh nghiệp hãy cùng FPT Cloud tìm hiểu chi tiết qua bài viết sau.
Bottleneck là gì?
Nút cổ chai (bottleneck) là khái niệm xuất phát từ một câu chuyện dốc những viên bi ra ngoài 1 cái chai cổ hẹp. Theo đó một quá trình thực hiện vô cùng lý tưởng đã được vẽ ra. Đường kính của mỗi một viên bi trong chai đang nhỏ hơn so với chiều rộng cổ chai vì vậy sẽ lọt ra ngoài một cách dễ dàng. Miễn sao phần cổ chai này hướng xuống dưới là được.
[caption id="attachment_22400" align="aligncenter" width="771"] Bottleneck là gì?[/caption]
Nhưng trên thực tế nó lại không hề đơn giản như vậy. Theo đó một số những viên bi sẽ xuất hiện cùng một lúc ở cổ chai và không dựa vào nguyên tắc lần lượt. Như vậy đây được gọi là sự tắc nghẽn.
Theo như định nghĩa cơ bản thì bottleneck là 1 điểm xuất hiện dọc với quy trình nghiệp vụ. Và trong đó thì tổng số lượng công việc yêu cầu đang cao hơn so với mức có thể xử lý được ở thông lượng tối đa. Chính điều này đã khiến cho công việc bị tắc nghẽn, gián đoạn hoặc chậm trễ.
Bottleneck xảy ra khi có quá nhiều những điều cố gắng đi qua 1 con đường tài nguyên bị hạn chế. Mỗi quy trình nghiệp vụ trên thực tế có thể gồm có nhiều hơn 1 nút thắt cổ chai. Đối với quy trình này nút thắt cổ chai cũng có thể là những nút thắt trong quy trình khác. Một nút thắt cổ chai thật không may thông thường chỉ nhận biết được cũng như thừa nhận ngay sau khi nó đã gây nên sự tắc nghẽn một cách đáng kể. Vậy hiện tại yếu tố hình thành nút thắt cổ chai trong các doanh nghiệp là gì?
>>> Xem thêm: Snapshot là gì? Toàn tập kiến thức về Snapshot từ A - Z
Yếu tố hình thành nút thắt cổ chai trong các doanh nghiệp
Hiện tại đối với tất cả quy trình nghiệp vụ của doanh nghiệp hoàn toàn có thể có nguy cơ tồn tại nút thắt cổ chai. Và thậm chí là phần lớn những doanh nghiệp khi mới bắt đầu xây dựng đã từng gặp phải tình trạng Bottleneck này.
Trong quy trình nghiệp vụ của các doanh nghiệp hiện nay đang có hai loại Bottleneck là:
Bottleneck ngắn hạn: Theo đó nó được gây ra bởi những nguyên nhân có tính bất ngờ cũng như tạm thời.
Bottleneck dài hạn: Đây chính là cái tắc nghẽn thường xuyên xảy ra và lặp lại trong một khoảng thời gian dài chưa được giải quyết.
[caption id="attachment_22404" align="aligncenter" width="771"] Yếu tố hình thành nút thắt cổ chai trong các doanh nghiệp[/caption]
Vậy hiện tại Bottleneck có thể là những thứ gì? Theo đó nó chính là bất cứ những tài nguyên mà doanh nghiệp hiện đang sở hữu hay những tác động từ bên ngoài.
Vì sao cần xác định nút thắt cổ chai?
Bottleneck hoàn toàn có thể là bất kỳ một yếu tố tài nguyên nào của doanh nghiệp vì vậy chúng có khả năng sẽ gây hại trên diện rộng và ảnh hưởng đến nhiều yếu tố khác bạn cần phải quan tâm. Theo đó việc phát hiện chúng chính xác và nhanh chóng sẽ rất tốt cho doanh nghiệp.
Những tác hại của Bottleneck trong quy trình nghiệp vụ
Nút thắt cổ chai trong quy trình nghiệp vụ sẽ gây ra một số những tác hại cho doanh nghiệp có thể kể đến như:
[caption id="attachment_22410" align="aligncenter" width="771"] Nút thắt cổ chai trong quy trình nghiệp vụ sẽ gây ra một số những tác hại cho doanh nghiệp[/caption]
Tiêu tốn thêm nhiều chi phí sửa chữa, vận hành, sản xuất, giảm lợi nhuận và doanh thu.
Gây vỡ kế hoạch, giảm năng suất lao động.
Tiến độ làm việc bị chậm trễ và khiến cho doanh nghiệp phải bỏ mất những cơ hội quý giá.
Sản phẩm bị tồn kho và không thể nào tận dụng được lợi thế về cạnh tranh cũng như không đáp ứng được tất cả yêu cầu từ phía khách hàng.
Gây ra nhiều khó khăn trong quá trình ước tính những nguồn lực cần thiết để lập ra được kế hoạch hợp lý.
Đưa cả nhân viên và nhà quản lý vào thế bị động.
Phát sinh ra nhiều mâu thuẫn cũng như xảy ra tình trạng đổ lỗi giữa nội bộ phòng ban và những đồng nghiệp.
Khiến cho nhân viên phải chờ đợi gây nhàm chán, áp lực và không còn nhiều động lực để làm việc.
Vì sao cần xác định nút thắt cổ chai?
Hầu hết những tiêu chí để có thể đánh giá được sự thành công của quy trình nghiệp vụ hiện nay đều xoay quanh những tiêu chí là thời gian, chất lượng, chi phí cũng như sự đánh đổi giữa 3 tiêu chí này.
[caption id="attachment_22414" align="aligncenter" width="771"] Vì sao cần xác định nút thắt cổ chai?[/caption]
Theo đó nếu như đối với bạn mục tiêu quan trọng nhất là chất lượng thì có thể Bottleneck chưa phải là một điểm nóng cần phải ưu tiên. Tuy nhiên nếu như cần tối ưu hóa về mặt chi phí nói chung thì khi đó phải xem xét nhanh chóng về Bottleneck. Vì đây là nguyên nhân chính khiến cho hàng loạt những chi phí có liên quan bị đội lên. Còn với những quy trình gắn chặt cùng thời gian thì sự tồn tại của Bottleneck chắc chắn sẽ không được phép.
Bên cạnh mục đích là loại bỏ đi những ảnh hưởng tiêu cực thì xác định Bottleneck càng sớm sẽ giúp cho xử lý chúng được càng tốt cũng như tối ưu hóa được quy trình nghiệp vụ.
Ngoài mục đích loại bỏ các ảnh hưởng tiêu cực, việc xác định càng sớm càng tốt các nút cổ chai giúp bạn nhanh chóng xử lý chúng và tối ưu được quy trình nghiệp vụ. Không chỉ là sự tăng trưởng doanh thu - cắt giảm chi phí mà đây còn là mấu chốt cho bài toán mở rộng quy mô của doanh nghiệp.
Cách xác định Bottleneck theo quy trình nghiệp vụ
Như vậy việc xác định nút thắt cổ chai không những là sự tăng trưởng về doanh thu, giúp cắt giảm chi phí mà nó còn là mấu chốt của quá trình mở rộng quy mô doanh nghiệp. Vậy hiện tại cách xác định nút thắt cổ chai theo quy trình nghiệp vụ là như thế nào?
[caption id="attachment_22418" align="aligncenter" width="771"] Cách xác định Bottleneck theo quy trình nghiệp vụ hiện nay[/caption]
Nhận biết thông qua các dấu hiệu
Đối với nút thắt cổ chai hiện tại có một số những đặc điểm đặc trưng để nhận biết khá rõ ràng và đặc biệt là đối với tình trạng tắc nghẽn được cảnh báo nghiêm trọng hoặc nút thắt cổ chai dài hạn.
Một số nhận dấu hiệu nhận biết:
Theo đó với tư cách là nhà quản lý thì không khó để có thể nhận ra được Bottleneck trong quy trình mà bạn đã tham gia và cả quy trình khác. Theo đó một số những ví dụ cụ thể về nút thắt cổ chai đó chính là:
Doanh nghiệp thường xuyên bị phàn nàn bởi đối tác vì hợp đồng gửi đến trễ gây mất nhiều thời gian để chuẩn bị.
Dù đã bổ sung thêm nhân lực tuy nhiên phía doanh nghiệp mỗi ngày chỉ có thể hoàn thiện được từ 2 tới 3 sản phẩm trên 10 khách hàng đến bảo hành.
Khách hàng phản hồi là đã chủ động liên hệ đến để tìm hiểu những thông tin tuy nhiên không có bất cứ ai tiếp nhận tư vấn.
Khối lượng những đề xuất chờ xét duyệt bỗng nhiên tăng cao và không kịp trở tay.
Nhân viên team bán hàng phải tăng ca liên tục nhưng team triển khai dịch vụ trong khi đó lại rất rảnh rỗi và có khá nhiều thời gian chết.
Thường xuyên làm lại bảng lương mỗi tháng vì mắc phải một số những sai sót khác nhau.
Nhân viên phàn nàn thường xuyên về sự chậm chạp hay những lỗi phát sinh tại hệ thống phần mềm khiến cho công việc dở dang.
Phải chờ đến 5 ngày thì CEO mới được nhận báo cáo tổng kết quý của toàn bộ những bộ phận trong công ty.
[caption id="attachment_22422" align="aligncenter" width="771"] Các bước để có thể tìm ra được nút thắt cổ chai chính xác và nhanh chóng nhất[/caption]
Trong trường hợp nếu như nhận thấy các dấu hiệu này thì bạn cũng nên nghi ngờ về Bottleneck trong quy trình làm việc của doanh nghiệp hiện tại. Việc đo lường và kiểm tra có thể sẽ giúp cho bạn chắc chắn hơn về vấn đề này.
Nhận biết qua thống kê, đo lường
[caption id="attachment_22426" align="aligncenter" width="771"] Nhận biết nút thắt cổ chai thông qua thống kê, đo lường[/caption]
Sử dụng flowchart
Hầu hết những doanh nghiệp hiện tại đều thực hiện theo một quy trình nhất định. Theo đó đối với doanh nghiệp đã vẽ chúng theo dạng flowchart thì nó nhớ lại cách thức đã đưa những bước này vào lưu đồ đến thực tế doanh nghiệp.
Nếu như quá trình thực tiễn chỉ có một ít những nhiệm vụ được luân chuyển một cách suôn sẻ, đồng thời số lượng lớn còn lại vẫn đang xếp hàng thì nút cổ chai đang ở đây. Nếu hàng đợi này phát triển càng nhanh thì khi đó Bottleneck sẽ càng nghiêm trọng.
Theo đó nếu như bạn xây dựng nên sơ đồ quy trình được chi tiết tới đâu thì sẽ xác định được nút thắt cổ chai dễ dàng hơn tới đó.
[caption id="attachment_22430" align="aligncenter" width="771"] Minh họa về sơ đồ quy trình nghiệp vụ trong một doanh nghiệp[/caption]
Sử dụng phần mềm quản lý chuyên dụng
Nếu như doanh nghiệp đã thực hiện tự động hóa và số hóa toàn bộ quy trình nghiệp vụ thông qua phần mềm quản lý thì quá trình phân tích dữ liệu sẽ diễn ra dễ dàng hơn rất nhiều so với hình thức lưu thông thông thường.
Theo đó bảng Kanban đang là hình thức được rất nhiều những doanh nghiệp ưa chuộng vì có nhiều phần mềm quản lý về quy trình nghiệp vụ. Base Workflow hiện tại phòng đo lường được những con số cụ thể khác có thể kể đến như
Lý do thất bại
Ai là người phải chịu trách nhiệm chính cho mỗi một job và số job là bao nhiêu
Tỷ lệ chuyển đổi sự thành công thông qua mỗi một giai đoạn
còn đo lường được các con số rất cụ thể khác:
Tỷ lệ trạng thái job
SLA cho mỗi một giai đoạn và số job bị quá hạn,…
Theo đó nó không những giúp cho nhà quản lý mà cả những nhân viên cũng có thể tự nhận thức sự sai lệch của cá nhân trong quá trình thực hiện.
Cụ thể ở giao diện của phần mềm những nhiệm vụ quá hạn chưa kéo qua được công đoạn tiếp theo thì sẽ cảnh báo với màu đỏ.
[caption id="attachment_22438" align="aligncenter" width="771"] Những điểm tắc nghẽn cảnh báo qua màu đỏ cũng như số giờ trễ deadline[/caption]
Nhận biết qua kết quả khảo sát
Hiện tại những ai tham gia trực tiếp vào quy trình nghiệp vụ là người có được cái nhìn trực quan nhất của Bottleneck.
Theo đó nhận định của họ sẽ luôn có được độ tin cải cao, vì vậy bạn nên tham khảo và tìm hiểu. Nội dung khảo sát sẽ gồm có hai phần là:
Yêu cầu lập danh sách gồm có: những hoạt động tốn thời gian nhất, những hoạt động bị lặp đi lặp lại, những hoạt động cần input là output,...
Điều hướng họ đến những dấu hiệu nhận biết họ có thể không để ý đến. Sau khi đã liệt kê những dấu hiệu chính thì bạn cần khéo léo để chuyển chúng qua thành câu hỏi.
>>> Xem thêm: Fake IP Chrome là gì? 10+ phần mềm Fake IP Chrome tốt nhất
Cách gỡ bỏ nút thắt cổ chai trong doanh nghiệp
Để có thể gỡ bỏ Bottleneck trong doanh nghiệp sẽ có 2 tùy chọn cơ bản sau đây:
Giảm đầu vào cho những bước có Bottleneck.
Tăng hiệu quả xử lý cho những bước có Bottleneck.
[caption id="attachment_22442" align="aligncenter" width="771"] Cách gỡ bỏ nút thắt cổ chai trong doanh nghiệp hiện nay[/caption]
Ví dụ đối với quy trình vận tải hàng hóa thì giải pháp rõ ràng nhất đó chính là gia tăng hiệu quả thông qua việc thông báo cho nhà kho.
Đối với những tình huống khác để có thể gia tăng được hiệu quả sẽ phụ thuộc nhiều vào bản chất quy trình liên quan. Theo đó dưới đây là một số những ý tưởng chung mà bạn có thể áp dụng:
Tăng năng lực xử lý hoặc đào tạo cho những bước bị tắc nghẽn.
Đảm bảo không có bất kỳ một yếu tố đầu vào nào trong Bottleneck có khuyết tật. Vì đây có thể sẽ là nguyên nhân chính gây ra những nút thắt.
Thay thế hoạt động ở Bottleneck bằng máy móc, công nghệ hoặc những người có đủ năng lực tốt hơn.
Giảm thiểu số lượng đầu vào của Bottleneck.
Những bài viết liên quan:
Dedicated Server là gì? 5 Biện pháp bảo trì Dedicated Server
So sánh Windows Server và Linux Server chi tiết từ A đến Z
Shell là gì? Chức năng, Phân biệt giữa Shell và Bash
Những ứng dụng cùng ưu nhược điểm khi sử dụng Kafka as a Service
Như vậy để có thể gỡ được Bottleneck - nút thắt cổ chai đầu tiên phải xác định vị trí được. Cũng tương tự như vậy cần phải tìm ra được những nút thắt cổ chai trong toàn bộ quy trình nghiệp vụ ngay trước khi muốn thực hiện xử lý để tối ưu hóa được năng suất làm việc. Hy vọng rằng với những thông tin được FPT Cloud cung cấp qua bài viết trên sẽ giúp cho bạn thành công xác định được vị trí của Bottleneck.